Axure 8.0:移动端菜单吸附

文章分享了制作移动端广泛应用的菜单吸附设计的一个操作过程,希望对大家有所帮助。
如今移动互联网时代愈演愈烈,微信、QQ等社交软件的大幅度应用,加之共享经济的推动,用户使用移动端(手机+pad)的频度越来越大,这就要求产品在满足用户需求的前提下,增强用户体验,让用户发自内心的觉得这个产品好用、实用、方便操作…这样才能更大程度的留住用户。
下面是移动端广泛应用的菜单吸附设计,希望对大家有所帮助,PC端与移动端类似。
效果图预览:Axure 8.0:移动端菜单吸附
第一步:Axure内放置基本的控件
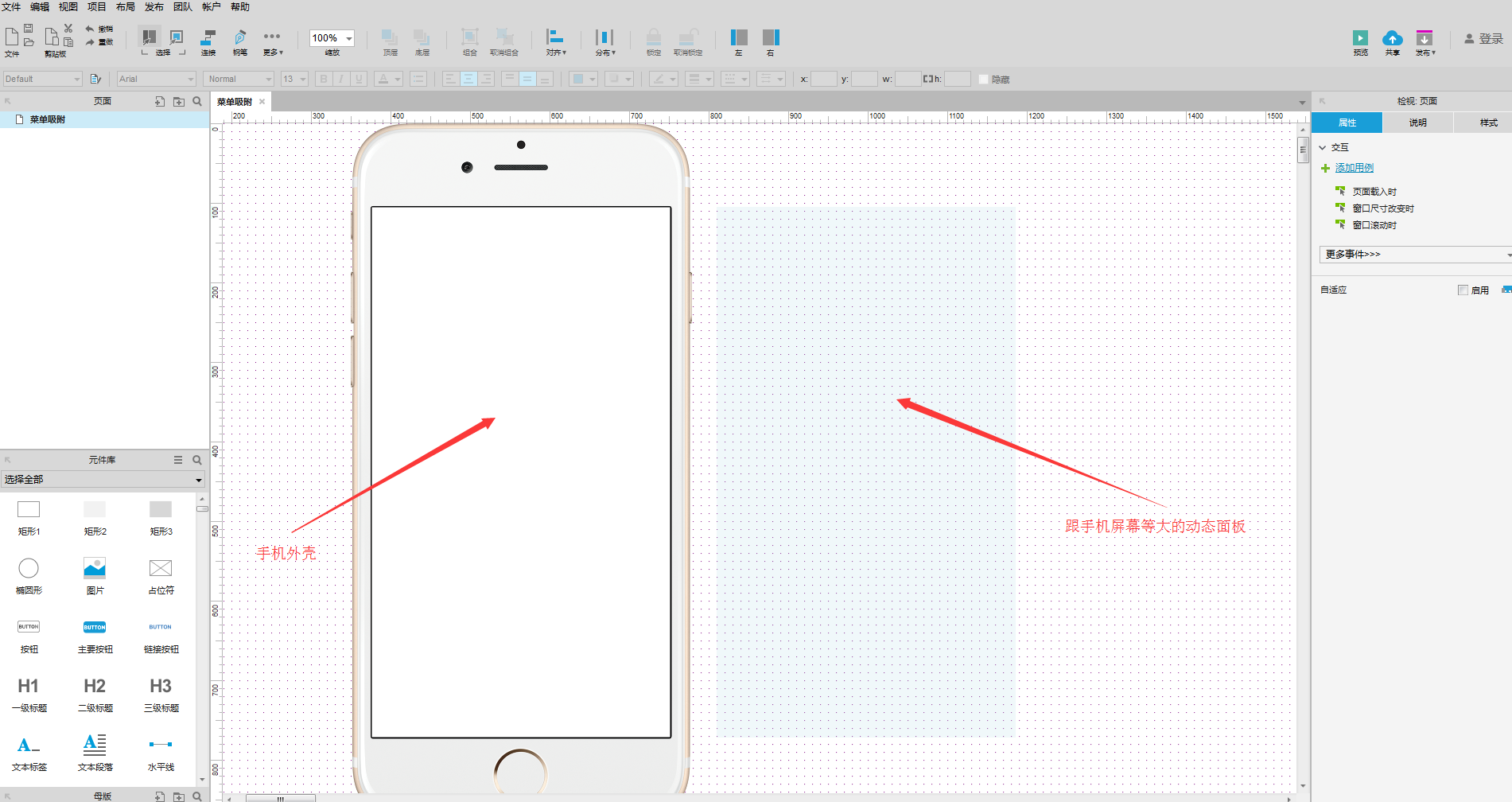
- 手机外壳:一张图片,可根据个人喜好选择一款手机的外壳,效果无影响,楼主比较喜欢iPhone6(因为很大),以下全部尺寸按照iphone6的尺寸进行设置,不再说明
- 屏幕动态面板:跟手机屏幕一样大小的动态面板,放在手机屏幕正中间,命名为“屏幕”,尺寸:376X667

第二步:设置“屏幕”中“内容”面板中的元素
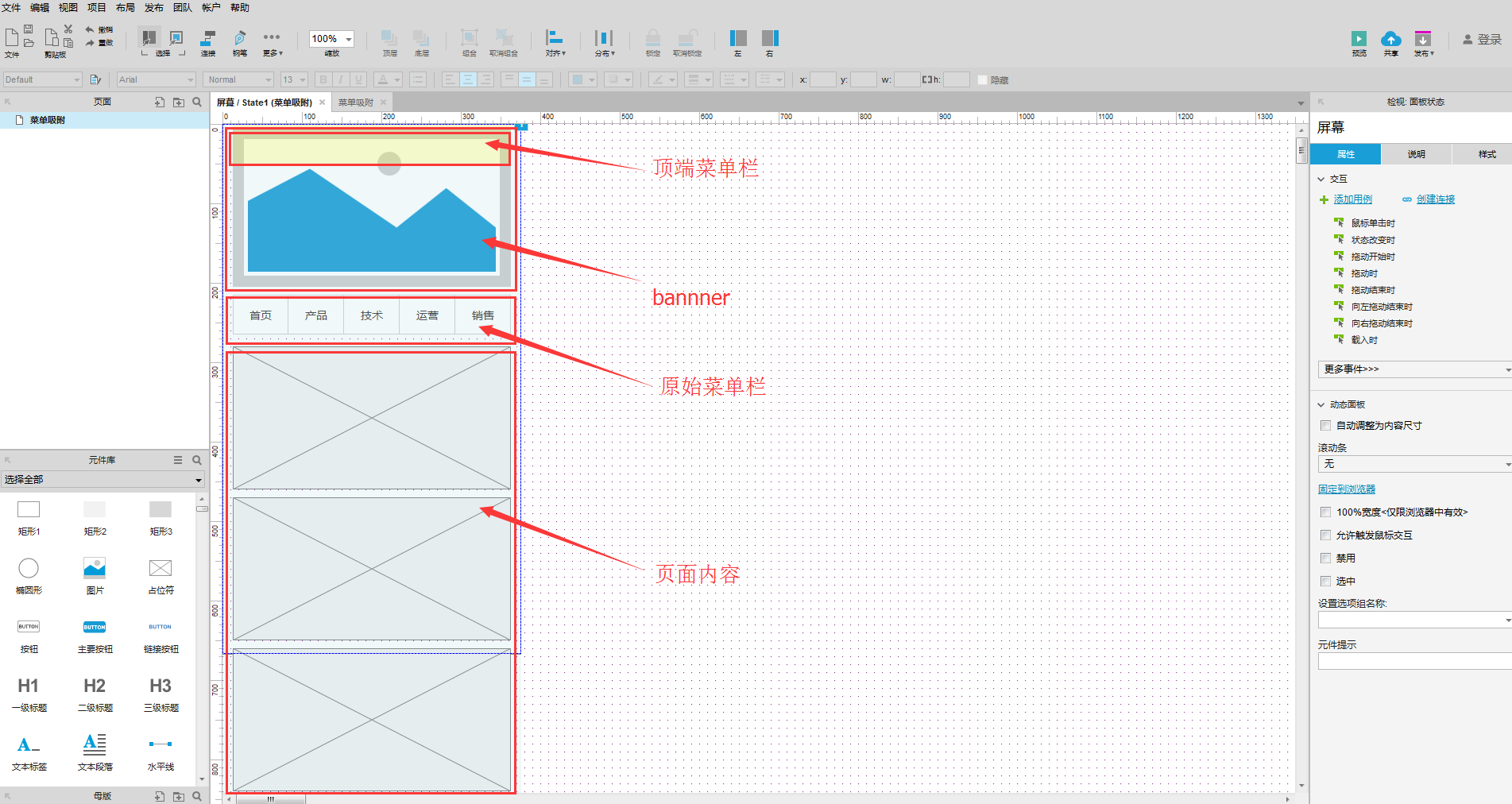
在“屏幕”动态面板中的state1中放置一个内容动态面板和3条水平线作为界限,命名为“内容”“界限”“上限”“下限”
- 内容:动态面板,置于(0,0)位置,尺寸376X1050,高度必须超过屏幕高度,具体根据实际情况进行设置,可以尽可能高一些,效果明显;在该动态面板的state1中,顶端放置一张图片表示banner,中间放置5个矩形框表示菜单,文字随意设置,下方用占位符表示主要内容
- 界限:水平线,置于(0,-215)位置,尺寸376X1,表示向上拖动的最大边界
- 上限:水平线,置于(0,0)位置,尺寸376X1,表示原始位置
- 下限:水平线,置于(0,667)位置,尺寸376X1,表示向下拖动的最大边界
- 顶端菜单:将之前做好的菜单复制粘贴,置于(0,0)位置,初始状态设置为“隐藏”

第三步:为“内容”添加第一个交互用例
移动端操作基本为拖动、滑动
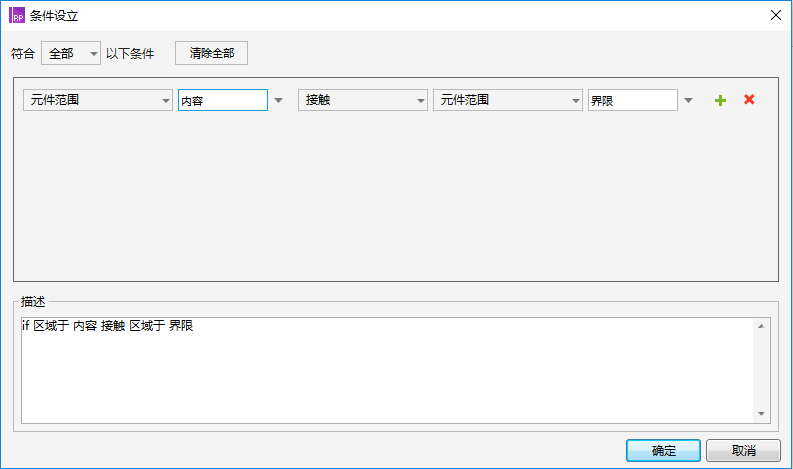
用例条件:“内容”接触到“界限”
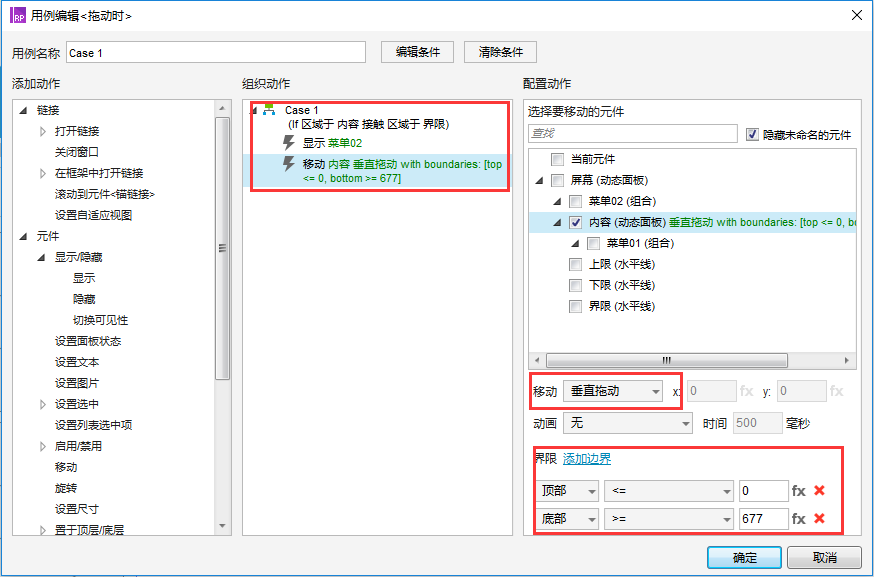
操作:垂直拖动“内容”动态面板,使顶部边界小于等于“上限”的y轴位置,底部边界大于等于“下限”的y轴位置
执行动作:显示“顶端菜单”
条件设置:如果“内容”接触到“界限”

由于“上限”和“下限”的位置都已经固定,因此直接输入相应数值即可,如果存在参数或者变量,需点击“fx”设置相应条件

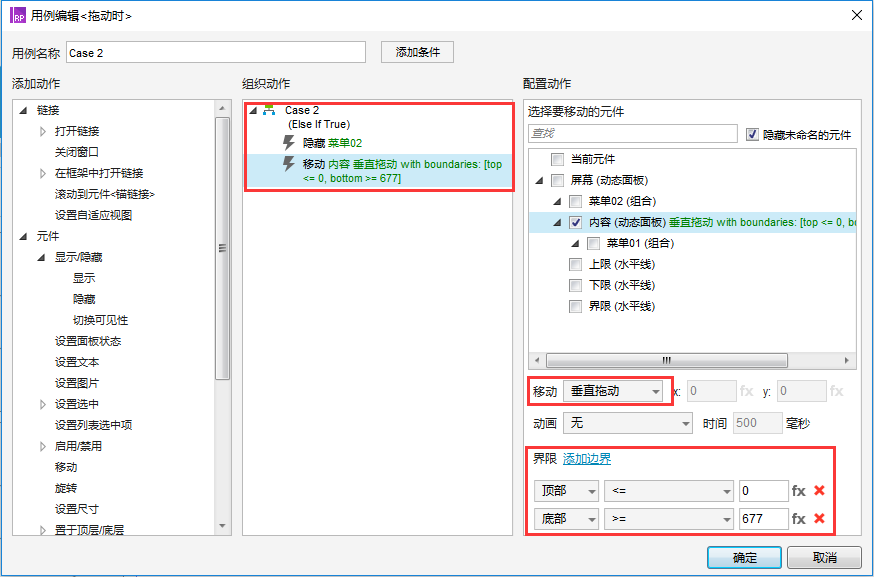
第四步:为“内容”添加第二个交互用例
用例条件:“内容”未接触到“界限”
操作:垂直拖动“内容”动态面板,使顶部边界小于等于“上限”的y轴位置,底部边界大于等于“下限”的y轴位置
执行动作:隐藏“顶端菜单”

至此,我们已经做完了菜单吸附交互,可以点击预览效果啦。
本文由 @我可白了呢 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















并没有达到移动的效果
可以提供下原型文件么??谢谢~~~
ღ( ´・ᴗ・` )比心