我临摹了7款产品的原型,总结出这些原型图经验

本文是一位同学提供的总结。这篇文章也希望给新人朋友一些启发:我们画原型图并不只是画图而已,画原型图已经等同于在设计产品了,要思考的内容也很多。如果你已经掌握了一种成熟的原型图绘制方法,可以和他一样进行训练,相信会有不小的收获的。
主题
通过为期一周的原型图绘制练习,深刻理解原型图设计的核心,为自己产品道路未来发展打好坚实基础。
背景
在6天中临摹了7款成熟产品(包含36氪、网易云音乐、微博、腾讯视频、In、支付宝、美拍),共18个页面。
收获
心态的打造
产品经理工作最容易被人忽视的误区之一:敷衍、无所谓的心态画原型图。
在设计原型图时就必须以严谨、认真的心态去面对。很多初级产品经理或者从事多年产品的人都忽视了原型图设计这个最基础也最重要的能力,产品经理本来输出内容就不多,多数情况都是原型图和需求文档。
在“人人都是产品经理”这个大旗下,绘制原型是一个多么简单又基础的工作,只要会使用axure工具就可以画原型了(连程序猿都可以办到)。但原型图和需求文档是产品经理最基本的输出,因为基本、简单,却又包含了最深刻的原理在里面—-设计的过程和想法的表达。
在我练习原型图一周后深刻认识到原型图的重要性,并总结了以下心得:
- 借鉴成熟产品时学会思考别人产品的设计原理,不要仅是简单的抄袭和模仿,却不知为何这样设计;这样做有两个问题:其一是我们没去分析别人为什么这么做,在不同场景下设计方式不一定适合所有情况,也许在你的产品里就不适用,反而起到反效果;再者是只会简单的模仿,其实你就永远比别的产品慢一步,并且你会渐渐丧失作为一个产品人最核心的能力—-深入思考。
- 面对同类产品的不同设计方案时,学会对比分析,从布局方式、视角顺序、参数选择等去综合思考;
- 忌讳浮躁、不认真、不思考、机械抄袭的设计方案;
- 在以上3点的前提下可以建立如下好处:在开发介入前即可进行“不存在的产品迭代”,而非等到产品开发上线后再去思考如何迭代;靠原型图进行推演模拟用户使用场景和用户感受。
- 如果没有正确的去面对原型图设计,必然导致设计的原型都是粗糙和敷衍的,是无法做到“不存在的产品迭代”这个核心理念的。
文章详情页设计分析
在临摹资讯产品的资讯详情页时,就遇到了最典型的同类产品在资讯详情页的不同设计理念,对比今日头条和36氪两种设计方案之后,才发现原型设计的真正伟大之处是一种妙不可言的感悟和体会,只有在用心去透彻分析和理解设计的原理才会发现一切核心都在细节微妙处。
产品经理常常喜欢把用户体验挂在嘴边,而真正的体验则都是从细节做起,我们都学会了去说的更好而不知道如何做好,体验到底该怎么做?可以细化到一句文案的顺序变化、词语的调整,都会导致用户对产品体验发生质的转变,产品设计就是把细节打造完美,而打造细节就在于不停的去通过不同设计方案的对比、分析、思考得出最优设计方案,也即一个打磨产品原型的过程。
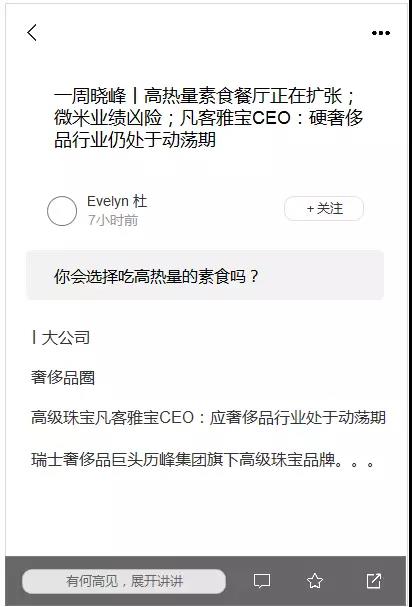
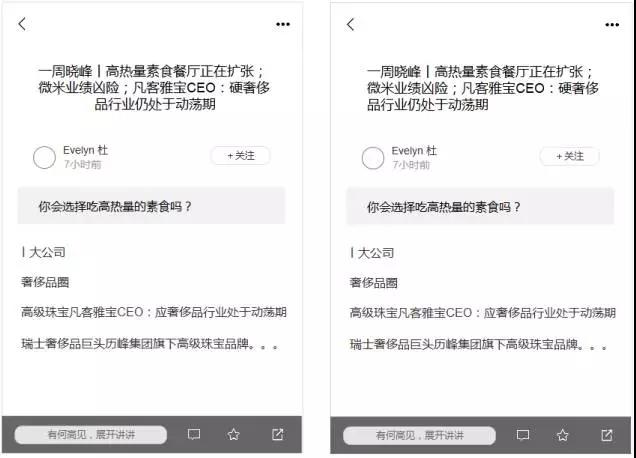
我们以资讯详情页在设计菜单栏和标题时的四种方案来做分析讲解;四种方案分别如下:
- 深色标题栏+标题居中
- 深色标题栏+标题左对齐
- 透明标题栏+标题居中
- 透明标题栏+标题左对齐
首先看无标题栏设计(透明标题栏)这种方式,它在产品设计中是不常见的,一般产品做法都会把顶部标题栏用深色做突出,为的是让用户视角更好的注意到标题栏去操作一些重要功能。而透明标题栏的设计好处在于通过借助颜色的使用(颜色跟内容底层一致),让用户感觉不到标题栏的存在,可以在产品整体视角空间上显得更加“宽广”一点,而标题栏的存在会压缩人们的视角空间,将应用面积变小了(举个栗子:网易云音乐把皮肤换成白色)。

而在资讯详情页中,“透明标题栏”的设计方式所传达的视角效果就完全不一样了,因为透明标题栏的设计在这里会让人觉得文章标题并不在“顶部”,而是在“顶部偏下”的位置,因为“上面是空的”,并且因为“上面是空的”给了一种内容的视角延长,在标题“暗示”上就显得弱化了(举个栗子:36氪)。

反例就是今日头条,通过“深色标题栏”的设计就会让人认为文章标题已经在“顶部”。

在上图中我们可发现,36氪和今日头条的标题设计方案也有细微差别。36氪的标题是居中设计,这样的设计原理是因为不规则形状所产生的割裂感能把标题和正文内容非常明显的进行区分,而今日头条的标题左对齐设计方式则无法达到不规则性质所产生的视角效果。
从这里我们可以发现,没有一种设计方案是绝对正确或适应所有产品应用场景的,通过在不同产品同样的“透明标题栏”设计,所产生的效果是不一样的。
同类产品的不同布局
在很多时候我们也很容易忽视这样一个事实:即同行业、相同目标用户的同类产品,也需要考虑其产品的不同点导致最终产品的不同设计方案和最终展现形态。不同点主要会在这几个方面:产品核心价值观不同、产品定位不同、产品核心功能不同、应用场景不同。
继续来举个栗子:
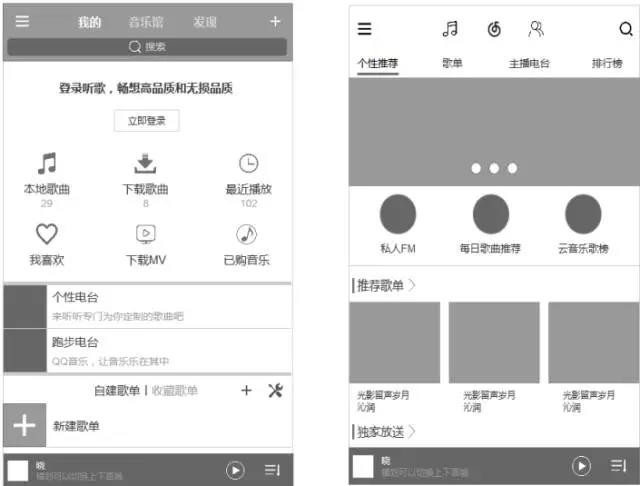
同是音乐类产品的网易云音乐和QQ音乐,我们仔细观察也会发现很有意思的地方。云音乐跟QQ音乐最大的区别在于核心功能上,云音乐核心功能是推荐,QQ音乐是搜索。
由于产品价值观和核心功能的不同,造就了他们在设计方案上的天差地别。云音乐的搜索功能是在操作最不方便且处于视角盲区的右上角,但即使如此也不影响云音乐整体的产品架构,因为云音乐核心功能在推荐,而不需要通过频繁的使用搜索功能才能找到自己喜欢的音乐。而QQ音乐则把搜索功能以搜索框的形式放在了顶部菜单栏的中间,从视角上更突出该功能的重要性。

产品颜色
在大量成熟的产品中,我们也可发现一些关于颜色的使用规律,虽然产品色彩搭配是由UI来负责,但最终产品整体呈现效果还是需要我们产品经理来审核把关。
在色彩的选择上最忌讳把设计图要求做的各种好看和酷炫,其实设计师和普通人一样,都有自己的审美观,一味追求漂亮和酷炫,而忽视特定的用户、特定的场景、特定的需求,这样的设计图方案是无法为用户创造任何价值的。
通过观察和临摹多个成熟产品发现好的产品一定是非常突出和容易识别产品主色调的,在色彩上同样讲究简约原则。一般情况产品不会超过3种色彩搭配,颜色过于复杂,会加强人们对于信息的辨识难度,造成不必要的信息干扰。
如何分析一款产品
市面上成熟的产品可以给予我们参考和借鉴的意义,给予我们自己设计产品做出方案上的引导,但是如何去分析一款产品并结合到自己的产品上则成了关键。我总结了这几个绘制原型图的核心维度:页面布局、核心功能位置、视角顺序及视角落脚点、参数的选择及位置(参数选择围绕需求、核心功能、产品动机来决定)、元素间层次关系。
元素关系可以通过颜色、大小和形状的不同来进行区分,具体在原型设计中可以通过间隔线区分、系统底层留白、不同颜色板块区分等方法来打造清晰的元素间层次关系,让相关联的元素排列在一起,使得产品的整体层次感更加有条理。
原型绘制的小细节
原型设计初始阶段不建议使用最深的颜色来表达,给颜色降一维,让真正需要使用深色去突出某功能时留出一定空间。
临摹作品展示
资讯详情页4种方案对比

透明标题栏+标题居中,透明标题栏+标题左对齐

深色标题栏+标题居中,深色标题栏+标题左对齐
过程感悟
为什么要画原型图
- 绘制的过程=设计的过程;绘制的结果=想法的表达;
- 注重设计时的思考过程,如何更好表达对产品的理念和想法,而不是机械抄袭;
- 认识不同设计方案的原理、作用和使用场景,通过多种设计方案对比和分析,扩展自己原型设计的素材,应对将来设计产品时有灵活方案的选择;
- 进一步熟练掌握参数选择、页面布局、功能位置、视角顺序、元素关系等核心技能;
- 从原型设计中可初步简单体会产品的取舍之道;
怎么画原型图
- 认知模型:根据产品核心功能和功能结构,思考页面整体布局,功能的摆放位置,如何突出核心功能,如何建立视觉顺序,如何建立元素层次关系,如何选择重要参数;
- 绘制原则:先动手,再思考;
- 采用素材:基本素材(线、框、字);
- 隐藏素材(距离、颜色、大小、图案、透明度、位置);
- 绘制过程:原型整体框架搭建(系统底层→顶部操作层→内容底层→元素层);
- 页面设计流程是由布局→参数→元素关系(思考逻辑是正向流程,分析验证则是反过来,如果元素关系不满足就修改参数,参数不满足就修改布局);
- 原型图的核心:设计的过程和想法的表达、参数的选择、视角顺序。
文末
任何一个越基础的技能越核心,因为越基础越具有通用性,所有高阶技能都是由基础技能演变升级而来,而很多让人心血膨胀的高段位技能因为太专业反而不具有通用性,只能解决某个固定的问题。打好坚实基础是我们身为产品经理必修之路,为未来的成长建立正确的认知,切勿因为浮躁、看不起的自傲心态而走向认知上的弯路。
#专栏作家#
枯叶,微信公众号:枯叶咖啡馆。人人都是产品经理专栏作家。近6年经验的产品经理,擅长社交、社区、细分群体挖掘。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















现在很多产品都靠嘴皮子,不干实事,还老师左右设计师的设计风格,什么字号大点,颜色亮点,真烦
产品菜鸟,刚才被设计师怼原型图,现在深刻的体会到原型图一定要画好,之前都是大概的思路和手绘草图就OK,现在做新的系统,这样操作有点走不通了。打算开始临摹原型图了,希望以后画的能让UI看懂吧。
产品经理更注重页面的逻辑和显示内容,处理方式,对于颜色或者最终效果一般美工UI会考虑,除非美工能力不行,我认为这是互补的,但是原型,大部分不用高仿真,虽然我们单位现在比较恶心,每次都用他们的组件,搭建一个奇丑无比的,但是产品更注重逻辑及易用是无可厚非的
产品不是应该偏向于产品规划吗?花这么大力气去做交互设计师或者Ui设计师干的活干嘛…本末倒置,对美学和交互有自己的见解,设计时参与进去不就好了
你可以多到几家公司开展项目,再深思一下~ ^_^
文章中参数 是指什么?
这基本上是产品职能边界模糊的团队在搞事情..
个人觉得这篇文章偏向交互设计师的工作,但以后可以在画原型时考虑一下文章中说的面,学到了。
收获>心态的打造,不理解作者为什么会得出【以上3点的前提下可以建立如下好处:在开发介入前即可进行“不存在的产品迭代”】的结论,就是为什么那3点会和产品迭代直接建立联系。只是想知道原因,没有批判的意思。
我明白你说的意思了。是“产品迭代”这个词有歧义。谢谢回复!
做交互设计的时候,也要看具体公司的情况,有时候美术设计对整体风格的没有把握,我也会提一些视觉方面的建议。
不过有些美术设计能力比较强,自己都会考虑到交互方面,甚至全盘自己包揽交互方面的工作。还是得看实际情况,项目的大小,还有公司成员的素质等方面,来界定交互设计师的工作边界在哪里吧。
楼主的总结得很好呀,顺便问一下能方便提供一下您的临摹案子,借鉴参考一下。
学习了
你这是设计干的活吧,产品画原型不会考虑字体颜色这些的
你现在还会这样觉着吗?^_^
是的,依然不考虑,产品考虑的业务逻辑多了去了,这些忙不过来,专业的东西交给专业的人去做
学到了!