Axure之旅:高保真生成随机验证码原型制作

商品文章分析了Axure原型的三个层次:表现层、逻辑层、展示层,今天的这篇文章从这个层次思路入手,继续分享关于验证码的原型设计。
上次分享一个本专题的一个开篇,讲诉了Axure原型的三个层次,即表现层、逻辑层、展示层。并给出了一个简单的例子:音量调节。
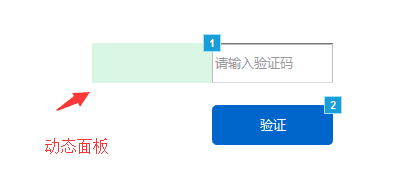
这次将分享一个更为常见的组件:验证码。如下图

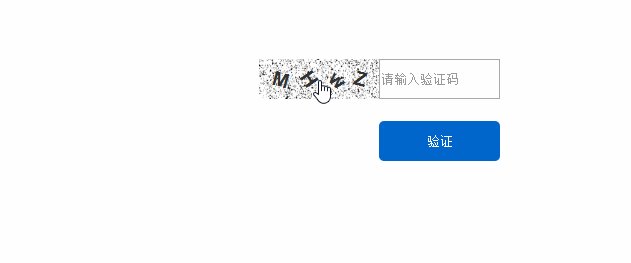
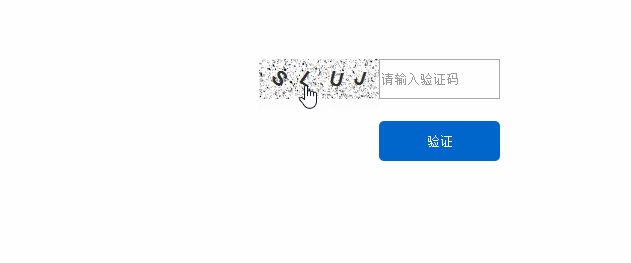
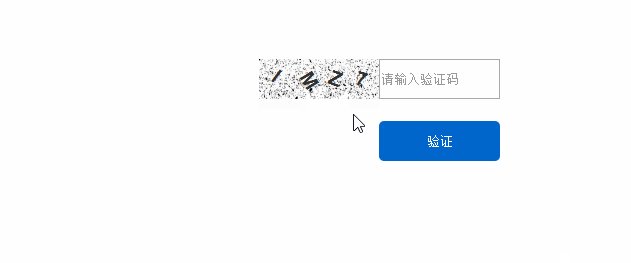
验证码
先说明一下,在实际工作没有必要像这篇文章写的这样去做一个如此高保真的验证码,是在浪费精力。做这些例子呢,主要是锻炼自己的逻辑能力,以及对Axure的熟悉程度。当然了,做完了可以存进自己的组件库里,需要用的时候直接拖动就能用。多么酷炫。
话不多述,直接进入正题。
分析如下:
表现层
- 4个自由角度随机字符
- 输入框
- 验证按钮
逻辑层
if 我点击验证码图片then 图片上字符发生随机变化,具体变化规则是:生成4个人随机字符,并旋转随机角度,背景也随机变化
if 我输入在输入框的字符与验证码上面的图片一致,则验证通过
关键就在于生成四个随机字符,随机旋转角度,随机背景。
数据层
我们可以很简单的假设字符就来自于26个大小写字母与10个数字的集合,即
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
分析到这里,我们的思路是:
- 构建一个随机字符集合,然后利用随机函数从集合中随机取出四个数,组成验证码。
- 运用Axure旋转事件配合随机数,达到字符旋转随机角度的效果。
- 至于背景图,专业术语叫噪点图,在百度上找一张图,然后利用Dynamic Pannel限制显示区域的效果,通过随机移动来达到改变背景的效果。

噪点图
进入实操
画框架
拖动一个输入框、一个动态面板、一个按钮,调整至合适的大小。

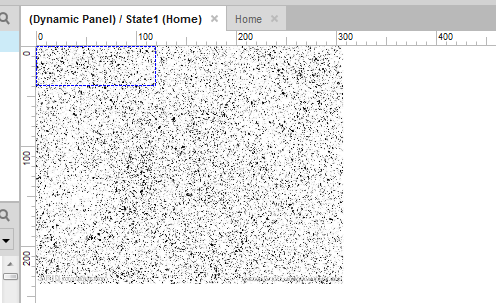
双击进入动态面板,将噪点图放到里面去

这样就实现了噪点图的局部显示:

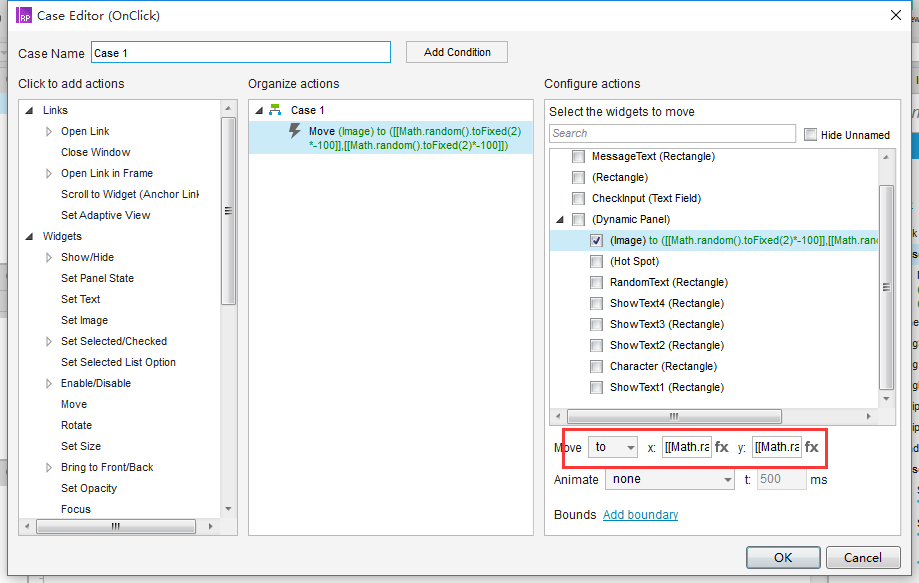
然后我们在动态面板的onclick中添加move事件:

函数是:
[[Math.random().toFixed(2)*-100]]
原理解释:
Math.random()生成0-1随机数,toFixed(2)保留2位小数,乘以-100是因为Axure的坐标轴的原点是在左上角,则图片要移动则是变成负数。这边即随机将噪点图片移动1-100个点。
验证码生成
这里直接将逻辑层与数据层一起写了。
可以用设置变量的形式,但是这个又涉及到其他知识,故我们这里直接采用一种取巧的方式,把字符集合存储在标签中。
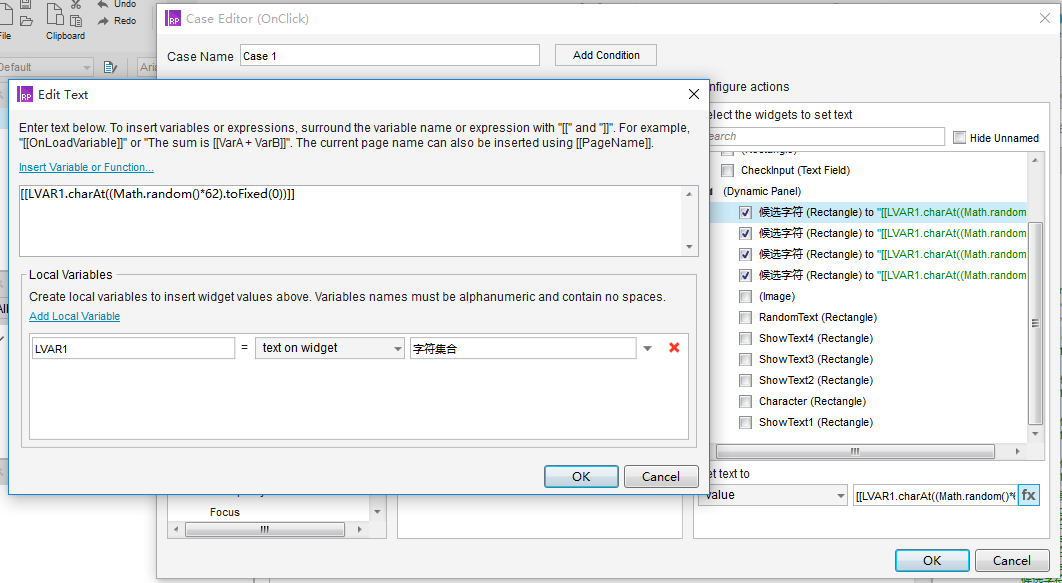
拖动四个标签在验证码背景(放到动态面板里面)上,表示4个随机字符。再拖动一个标签放在下面,作为字符串的存储集合。如图:

候选字符里面总共有26+26+10=62个字符
我们从这62个字符中随机选取需要用到以下公式。
[[LVAR1.charAt((Math.random()*62).toFixed(0))]]
LVAR1指向字符集合。charAt()函数返回字符串中指定位置的字符。Math.random()返回0-1随机数,乘以62则变成生成1-62的随机数,toFixed(0)函数将结果保留0位小数,即取整。
4个随机字符都是同样的函数。在动态面板的onclick中添加。

到这一步,已经可以做到点击验证码随机生成4个字符了。为了逼真一点,我们再加上随机旋转函数。
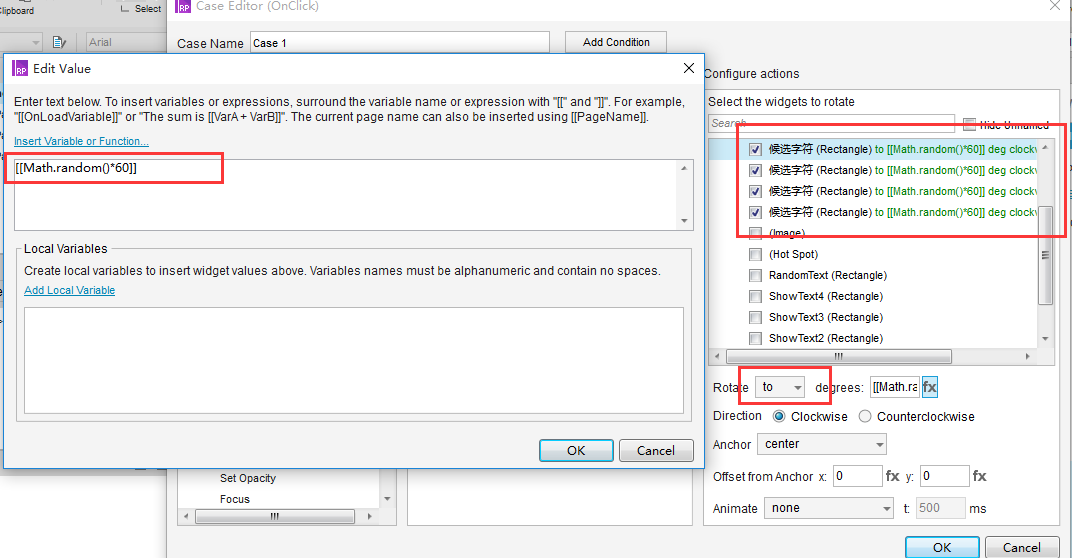
很简单,设置旋转角度为1-60的随机数即可。公式为
[[Math.random()*60]]

好了,最后把字符集合标签设为隐藏,最后的效果就出来了。

预览.gif
后续可以在页面onload事件中把动态面板的onclick事件粘贴进去,这样加载时候就是随机字符了。
如果要做验证的话,只要写一个函数,拼接4个随机字符,判断与文本框输入是否相等即可。这边不在讨论范围。本文仅演示验证码高保真验证码生成。
本文由 @跹尘 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














请问楼主可以分享一下原型吗?文章里的链接已经过期了,感谢!
楼主真厉害 分享下原型可以吗? 9月22日分享的已经过期
楼主好厉害,原型下载下来研究了下。好复杂
分享的逻辑,文字样式也很规整,向你学习
棒,会用函数就是好
链接:http://pan.baidu.com/s/1pLmLpkn 密码:5uam
楼主发一下原型可以吗?2577638092@qq.com
见楼上
楼主发一下原型可以吗?15901476966@163.com
见楼上
很不错呢,加油
说实话,做了那么多年产品,除非是一些新的效果没有参考案例的,不然的话这种成熟且大家都知道的方案,口述或者直接给案例参考,比浪费时间画axure原型会简单得多
我们还处于炫技层级~~~~~
挺厉害的,就是你一套原型做下来得一个月不?
我在第一句话就说了哈,实际工作别这么干。平时有空弄弄,放组件库。然后想用的时候拖动一下就好了。
哈哈,没注意看,赞楼主这份精益求精的工匠精神
邮箱1121099535@qq.com 谢谢
见楼上
能分享一下原型吗?