Axure原型:1个原型搞定工作知会

团队中,总会有人没有好的整理习惯,或者记性不好,亦或者你也不想为了这些事情耽误自己的时间。如何能有效的减少这类事情的沟通成本呢?作者尝试制作了一个关于需求沟通的面板原型,一起来看看。
“小健阿,那个缺陷管理的后台地址是什么?”
“小健啊,98.8活动的需求稿你发给我了么,在哪里看?”
“小健啊,上周我们做了哪些需求啊,你整理出来看看”
“小健啊,现在XXX在开发什么,好像没什么事干吧”
“小健啊,那个需求改过了吧,之前是为什么要改,之前的需求在哪呀”
这期又有些啥,点睹为快:点我查看
工作中如果不整理和归类,当有人问起上述问题的时候,如果自己都记不得了,那就非常的糟糕了!自己工作再忙,都会抽时间管理自己的收藏夹,整理自己的桌面和工作文件夹。我觉得这不仅仅是强迫症,更多的还是通过井井有条的整理和分类,工作效率会大大提高。
团队中,总会有人没有好的整理习惯,或者记性不好,亦或者你也不想为了这些事情耽误自己的时间。如何能有效的减少这类事情的沟通成本呢?
我试着搞了一个需求的面板,让所有的这类事件都有一个网页能一键直达!经过不断的过程改进,和反复的试验和实践。我的思路如下:
- 这个需求面板只有一个入口
- 这个入口要非常方便记忆
- 管理起来相对比较简单
- 优化页面布局
教程开始前,你需要掌握如下知识:
- 【购买域名,配置域名解析】:学会域名解析
- 【部署服务器,进行简单配置】:XAMPP,或者单独tomcat,apache,等web服务
- 【搭建简单的SVN】团队工作可选
以上教程,可以百度或本站搜索获取,本文中不再赘述。
下面教程开始:
第一步:购买域名
可以通过万网,或者其它域名供应商处获取域名,完成域名备案后即可使用。
这里当然也可以直接使用IP,但IP不方便记忆,且如果公司的网络运维无法提供唯一的IP给你,这个IP还会动态变化,就更加的不合适了,为了避免这种情况,我购买了一个非常好记的域名,并让IT将IP固定,只需通过简单的XXXX.COM即可访问。
选择域名可以选择通用词,也可以选择项目名,或者也可以让运维人员申请公司主站的二级域名。
第二步:搭建web服务
下载XAMPP,搭建一个web服务,由于放置原型网页。
这个本地搭建就好了,除非有必要,则可以自己购买服务器,或者找运维提供外网的服务器。
第三步:配置web服务,并配置域名解析
修改域名解析指向,让其指向web服务的IP,并进行简单配置
第四步:使用原型工具,构建需求面板,以承载越来越多的原型需求:
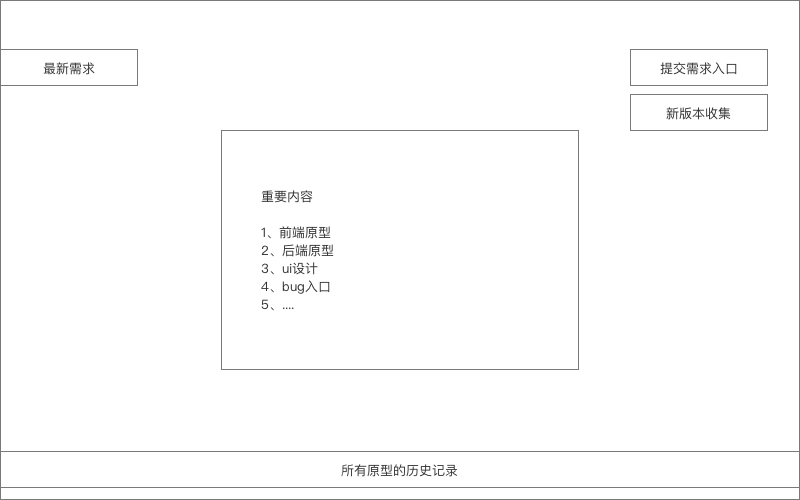
简单画了个草稿,就开始干了:

简单的一个面板,可以承载所有的需求内容,并且历史需求可以追溯,一想到,xxx来问,那个小健啊,提交需求的地址在哪啊? 答曰:上xxx网站就看的到,真是一件非常惬意的事!
在具体做原型前,还需要提前规划下,或者在不断的迭代中改进:
- 【需求1】每个看需求的人的电脑和设备不同,最好能自动适配,或者将所有元素居中,固定画板。
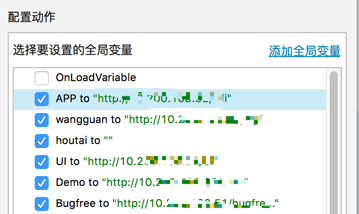
- 【需求2】为了避免更换ip,导致的原型地址变化,用变量保存ip,修改一处即可全局替换
- 【需求3】中间区域可能承载不同内容,用动态面板规划,便于后续扩展
为了原型不至于太low,可以通过一些ui配色网站,或者参考一些成品的设计稿。当然也可以找设计帮你弄弄,下面开始具体的教程:
第一步:【构建背景】
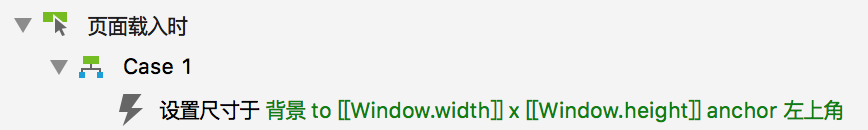
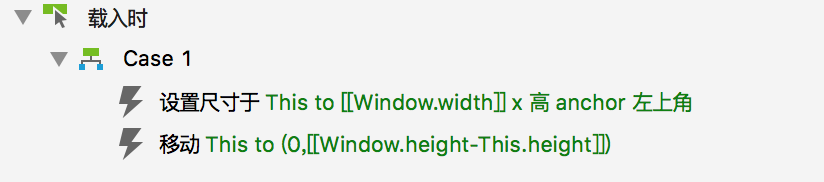
1、拖入一个矩形框,并且在载入的时候设置长宽为屏幕的宽高

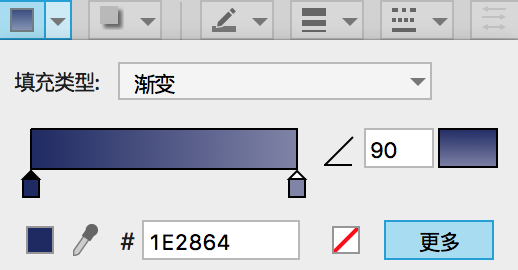
2、设置矩形框为渐变色

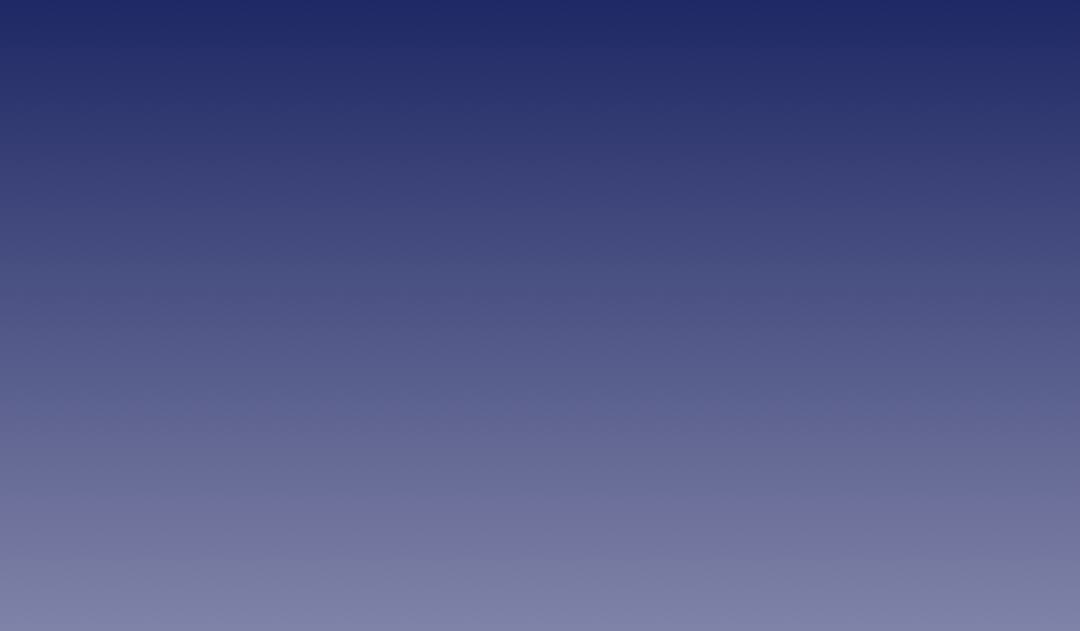
做好之后,在浏览器中差不多就是如下效果:

第二步:【构建核心区域】
1、创建一个动态面板,并设置固定的宽高,填充主要内容

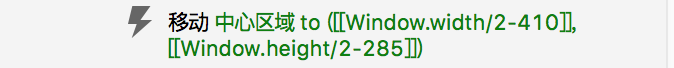
2、载入的时候使动态面板居中(这里可以使用获取屏幕宽度的一半减去动态面板自身的一半来定位,当然也可以直接用像素随意调整)

3、现在再预览下,看下设置是否生效,正确的话已经可以看到动态面板已经居中

第三步:【增加左右两侧的常用入口】
1、创建多个矩形框,并为其定位到左右两侧

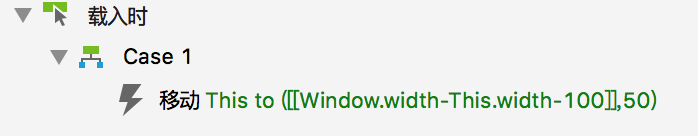
通过屏幕及的位置,计算各个矩形的位置,将新增需求放在左侧,提交需求放在右侧

2、现在预览下,看起来的效果如下:

第四步:【在底部放入历史的原型版本】
1、创建多个矩形框,并为其定位到底部区域


2、预览下效果,现在看起来基本框架已经建好

通过如上的步骤,我们的需求看板就完成了,为所有的入口加入原型的地址就可以访问了。用变量保存地址,以防止ip变化导致需要多处修改:

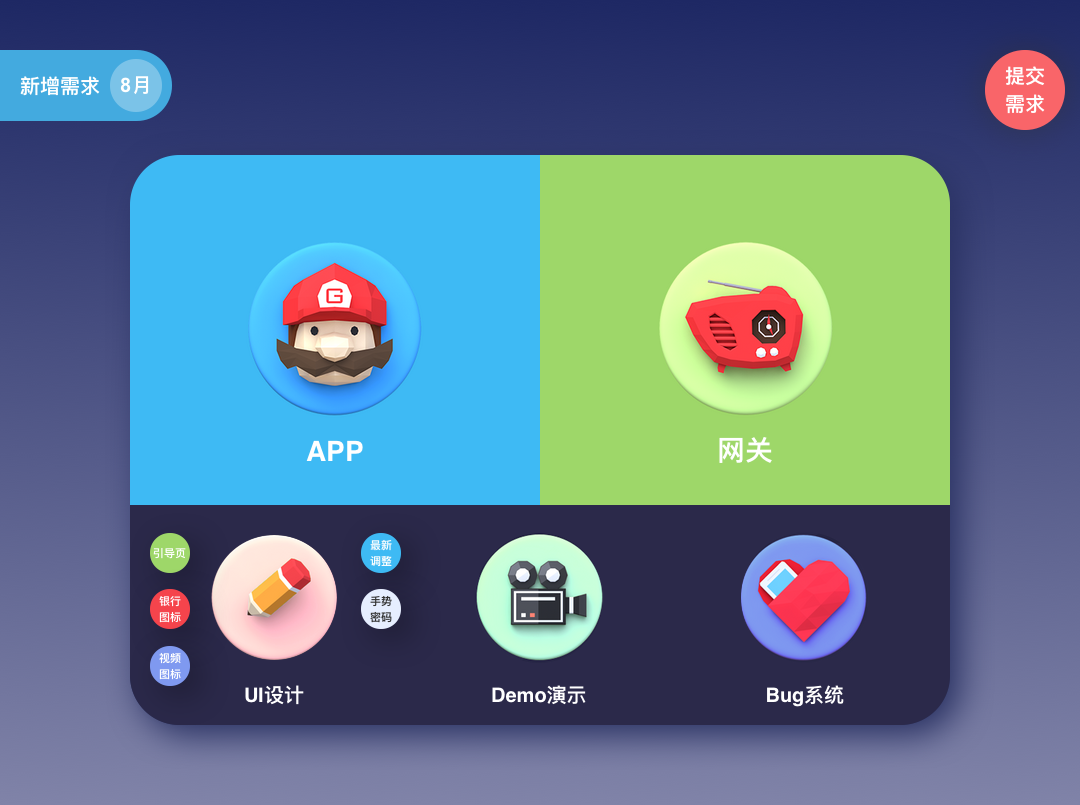
以下是我在实际项目中使用的原型需求看板,自己购买了一个好记的域名,并使用svn和本地服务器管理所有的原型。提交需求链接的是项目管理工具,Bug系统链接的是bug管理工具…

这个方案并不一定完全适用于大家的工作场景,本篇更多的思想在于,养成良好的整理和归纳的习惯,在工作的过程中不断改进工作的方式和方法以提升工作效率。给领导一个网址,远比一个附件再次打开要效率高。希望本篇文章能对大家有所帮助和启发!
内容下载地址:
作者链接:http://pan.baidu.com/s/1pLn1dOn 密码:4by2
在线预览:http://h3180u.axshare.com
本文由 @陈张良 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















太秀了,也可以墨刀做一个专门的原型收纳的原型
另外,链接打不开了
相当于制作了一个WEB APP了,做了这么多绚丽的色彩,有点炫的感觉,可实用性不大,要管理这些内容,还不如专业的工具或直接EXCEL表来得方便
专业工具有哪些?求指教
有没有excel模板,能发给我吗?谢谢
好无聊
我在学您的方法,注册完域名我就卡住了……..
随便买个就好了!不要纠结…
你的面板半成品打开太可怕了,哈哈,不停地变大,都占满屏了,鼠标移出也不缩小。
