以手机淘宝为例,看原型图易缺失的交互场景

以iOS版手机淘宝历史搜索为例,本文作者希望通过展示的原型图来讨论易遗漏的交互场景,让读者得到收获,并总结出以后如何避免遗漏交互细节与定义。
手机淘宝搜索栏出现历史搜索旨在减少用户文本输入,可快速查看以前搜索的商品。搜索发现通过用户的操作行为智能推荐用户感兴趣的商品,增加用户的访问深度和购物兴趣。
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词,删除过程中无需用户进行二次确认。Android版用户通过长按,出现弹框,需要进行二次确认。


iOS版优点:相对于Android版,iOS 用户在删除过程中可以快速删除,长按之后,手指立刻可以触控到叉号icon进行删除。
iOS版缺点:
- 用户在长按出现删除icon,但是用户如果不删除关键词,则无法恢复正常状态。
- 叉号icon过小,有时候可能会出现点不中的情况。
Android版缺点:
- 通过长按删除关键词,出现弹框,从长按到出现弹框手指操作跳跃过大。
- 弹框仅仅起到了防错功能,无法起到二次确认删除某个关键词的作用(弹框提示语没有标明删除的是哪个关键词)。
手机淘宝中的历史搜索,一个看似简单的交互流程,可能蕴含着很多的交互场景,但如果交互设计师/产品经理首次设计类似的需求交互时可能会遗漏很多交互场景。
我以iOS版手机淘宝历史搜索为例。通过展示的原型图来讨论易遗漏的交互场景,希望通过这篇文章可以让读者得到收获,并总结出以后如何避免遗漏交互细节与定义。
1. 历史搜索原型图
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。
iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词。删除过程中无需用户进行二次确认。
2. iOS版历史搜索原型图
历史搜索原型图展示分三个小场景:1.历史搜索的关键词全部删除。2.历史搜索的关键词单个删除。3.搜索发现的关键词处理。
2.1 历史搜索的关键词全部删除

原型图上面的交互定义有以下:
- 极限值的定义:确定历史搜索和搜索发现最多关键词为10个
- 删除出现二次确认的警示框
- 全部删除后,搜索发现位置移动定义
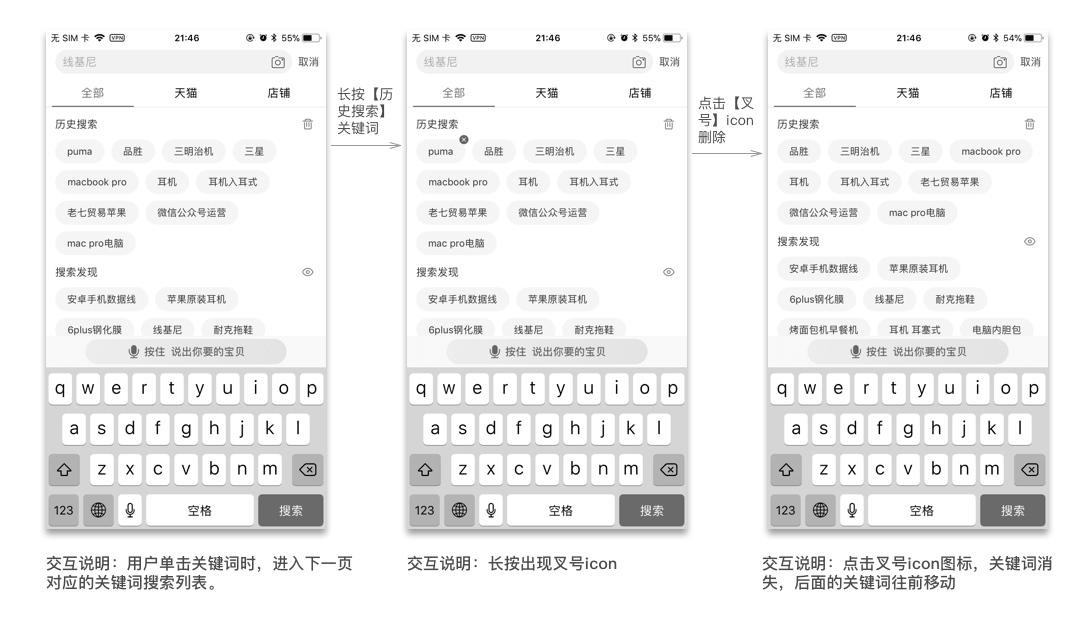
2.1 历史搜索的关键词单个删除

原型图上面的交互定义有以下:
- 对单击关键词操作的交互说明
- 长按之后删除,其他关键词的移动定义
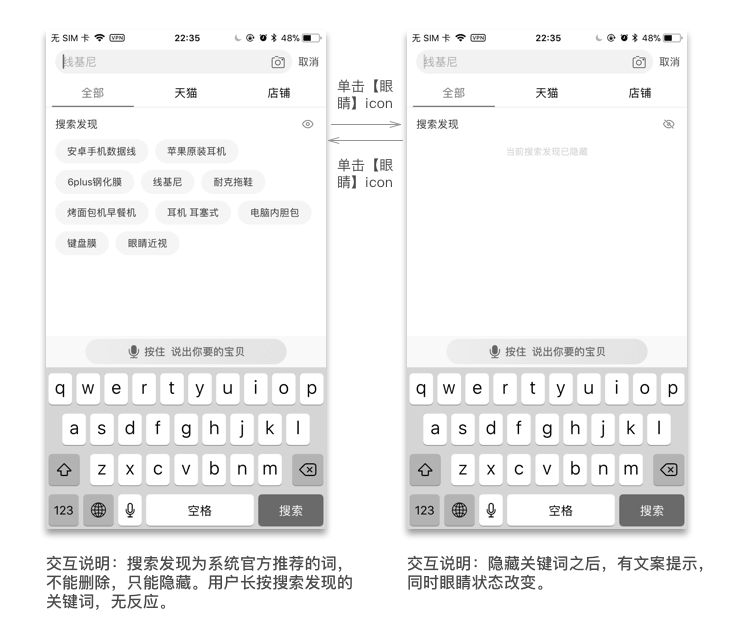
2.3 搜索发现的关键词处理

原型图上面的交互定义有以下:
- 对隐藏和开启操作的定义
- 搜索发现的关键词手势定义
如果以上线框图。貌似一看没什么问题。其实遗漏了很多交互场景,大家可以找出存在哪些遗漏吗?
3. 遗漏的交互场景
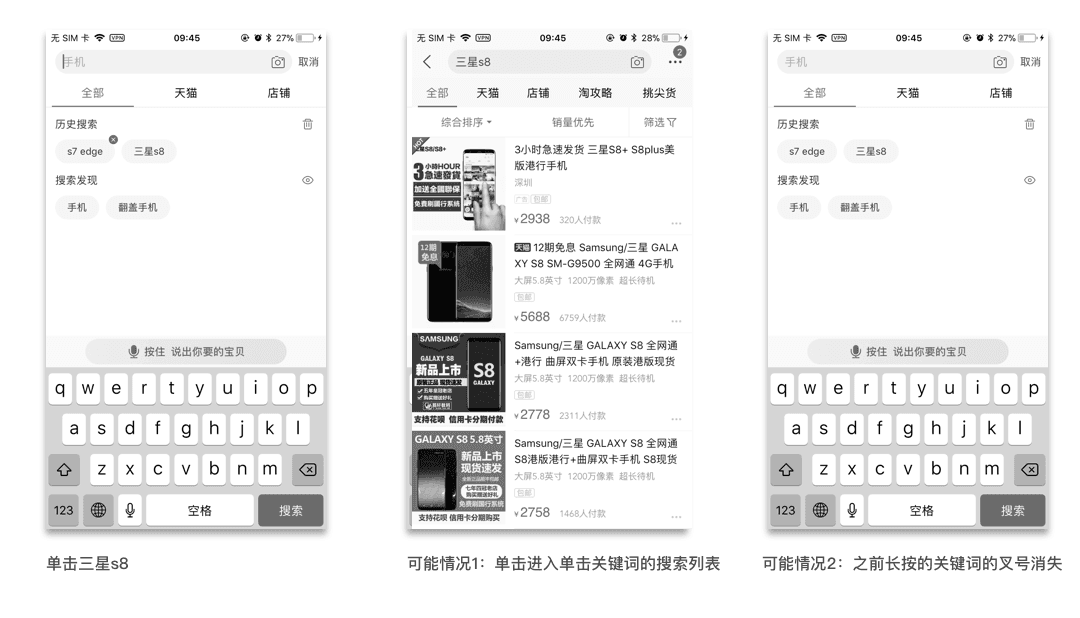
(1)用户长按关键词,关键词出现叉号icon。如果单击其他关键词,如何交互?缺乏定义说明。如果不做说明,可能会出现以下两种情况。

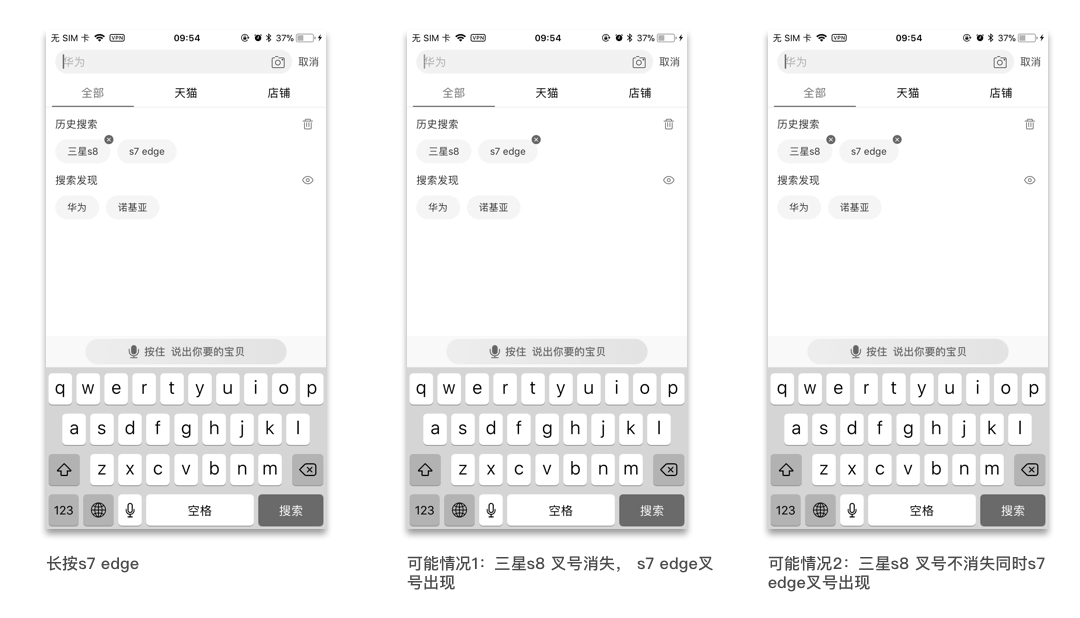
(2)用户长按关键词,关键词出现叉号icon。如果用户长按其他关键词,之前关键词叉号icon是否还存在?如果不做说明,可能会出现以下两种情况。

(3)用户长按关键词,关键词出现叉号icon。如果单击其他关键词,进入下级界面,返回界面为哪个状态界面?如果不做说明,可能会出现以下三种情况。

(4)如果历史搜索关键词挨着删除,最后全部删完?历史搜索字段是否保留,如果保留是文案说明历史搜索关键词为空?这里又有两种情况。

以上四种遗漏的交互场景,在设计过程中都必须要定义说明,不然到了开发阶段,就会出现各种问题。
4. 总结
为什么会出现如此多遗漏。原因有以下情况:
- 因为在历史搜索中存在长按手势,那么在整个交互界面时,其他可交互元素也要考虑长按操作
- 出口与入口的忽略
- 仅仅考虑最大极限情况,却没有考虑最小极限
通过一个小小的历史搜索就遗漏这么多问题。如果涉及到大的产品需求,想全面不遗漏交互场景,需要考虑以下情况:
- 明确所有场景和使用人群
- 交互逻辑无缺失
- 异常场景不遗漏
- 异常状态有说明
- 手势操作不遗漏
- 关键字段有规则定义
- 极限情况有定义
- 是否涉及到多种角色和权限
- 刷新、加载、转场说明
PS:如何用科学方法做出专业无遗漏的原型图,我会在后续的文章中讲到,敬请期待哦。
#专栏作家#
UX,微信公众号:UEDC,人人都是产品经理专栏作家。华为ITUX交互组组长。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















赶紧发吧~期待哈
期待后面的文章!确实在做原型图的时候经常会漏掉不少交互细节,求教科学方法避免这些情况~~
说到底 还是要仔细
很仔细啊,这种思考方式值得借鉴,不过有些地方其实制定好规则就可以应对很多情况了,不一定要每种情况都举出来
比如长按出现的小叉叉,可以规定这个小叉叉的特性:1、唯一,那么漏掉场景的第二种情况就可以避免。2、切换焦点后清除,或切换场景后清除,那么第一种情况就可以避免
echo?
是啊 你是哪位啊?
关注了 期待后面的文章
能加你微信吗?我有几个交互方面的困惑一直没想通…
厉害厉害…我得关注你…
思维好缜密