Axure应用技巧:可复用控件库制作实操

本文作者将与我们分享:如何用Axure来制作自己的元件库。
在现阶段的互联网产品的设计过程中,我们经常会提到一个词“敏捷迭代(开发)”,简而言之就是小步快跑策略。产品的敏捷开发,落实到交互设计中就是要在较短的时间内完成设计稿,这就牵涉到设计师的效率问题。
对于设计师效率的提升,有很多方面,如工作经验、素材积累,当然还有可(Yao)爱(Si)的加班了。在素材的积累方面,视觉设计师的素材主要是UI Kit,和前期版本的视觉稿;而对于交互设计师来说,则是可复用控件,主要包括控件、ICON、注释元件三部分,它们统一的名称叫Axure RP元件库。

Axure元件库
Axure RP中的元件库可以载入他人制作的元件库,也可以根据自己的需求,以及所负责的实际项目,制作出符合自己行业和产品特点的元件库。载入他人的元件库快捷、方便,且比较丰富。目前,Axure RP 8.0版本中,新增了默认的Icons元件库,其数量充足、全面,而且还可以根据自己的需求方便的改变颜色,相较于图片的ICON方便很多。但缺点也是显而易见,他人的元件库都具有普适性,或者和你的行业相差甚远,即其包含的元件不太适合所在行业;另外一点,你不清楚所载入的元件库有没有所需要的元件,以及所需元件的位置,这样会花费较多的时间来寻找。
自己制作元件库可以根据行业和产品特点筛选风格一致且适合自身产品行业特点的元件进行集合。同时,也能够清楚的知道所需原件所在的位置,节省寻找的时间。
制作元件库可以采用Font Awesome图标字体格式制作并载入,但是其修改较为复杂。一方面,制作需要花费时间统一整理,统一载入。假如你需要增加、删除、修改一些原件,就需要重新统一修改、重新载入,有点类似产品的大版本迭代。另一方面,其只能制作一些ICON,不能制作可复用的组件,如时间选择器、图标类型等,这样就大大减少了可复用控件的使用范围。
基于制作迅速便捷,后期修改维护方便的原则,建议大家采用元件库中自带的编辑工具进行制作。下面,就让我们快来看一看如何用Axure来制作自己的元件库。
Axure自制元件库新建
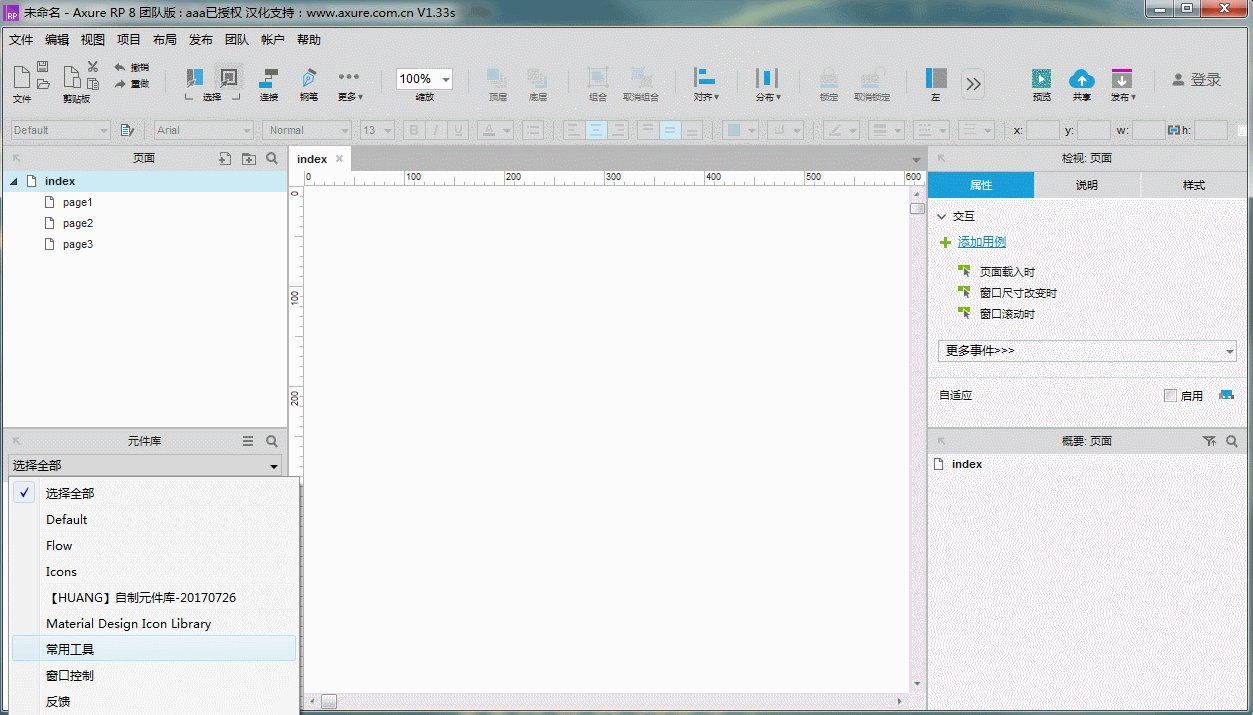
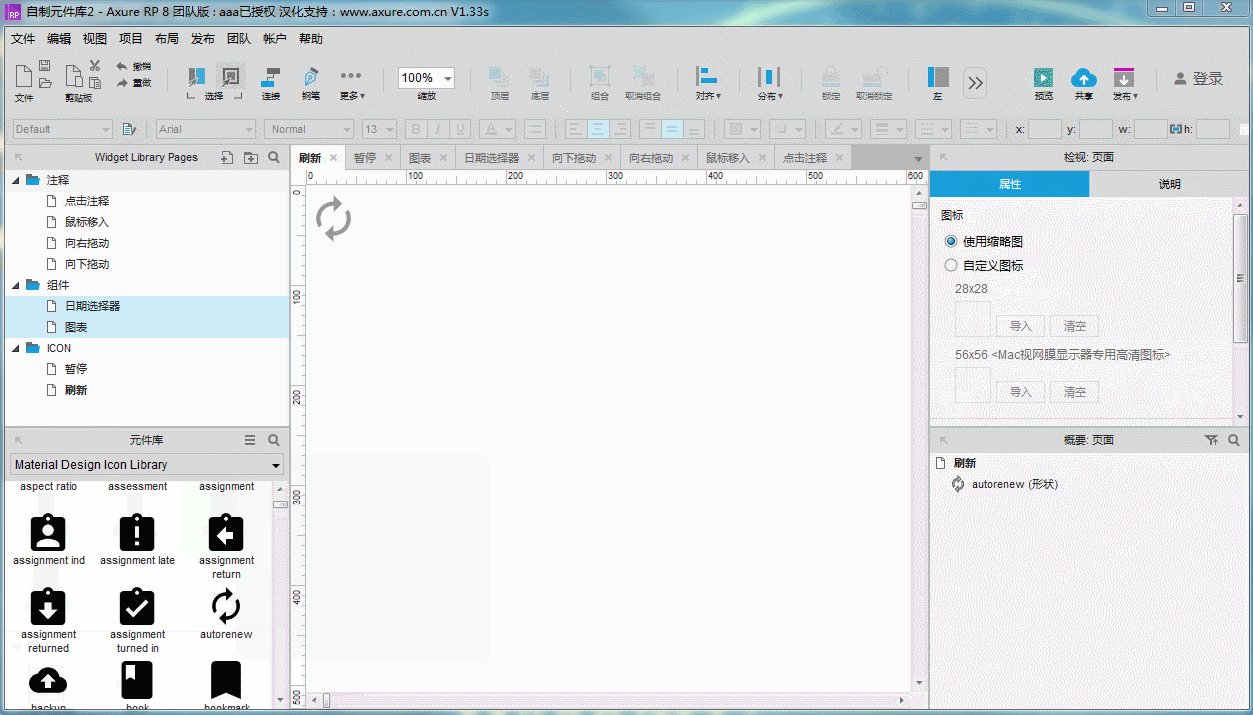
1、在Axure的元件库面板中,选择菜单,点击菜单下的创建元件库,选择自制元件库的保存路径并命名;

创建元件库
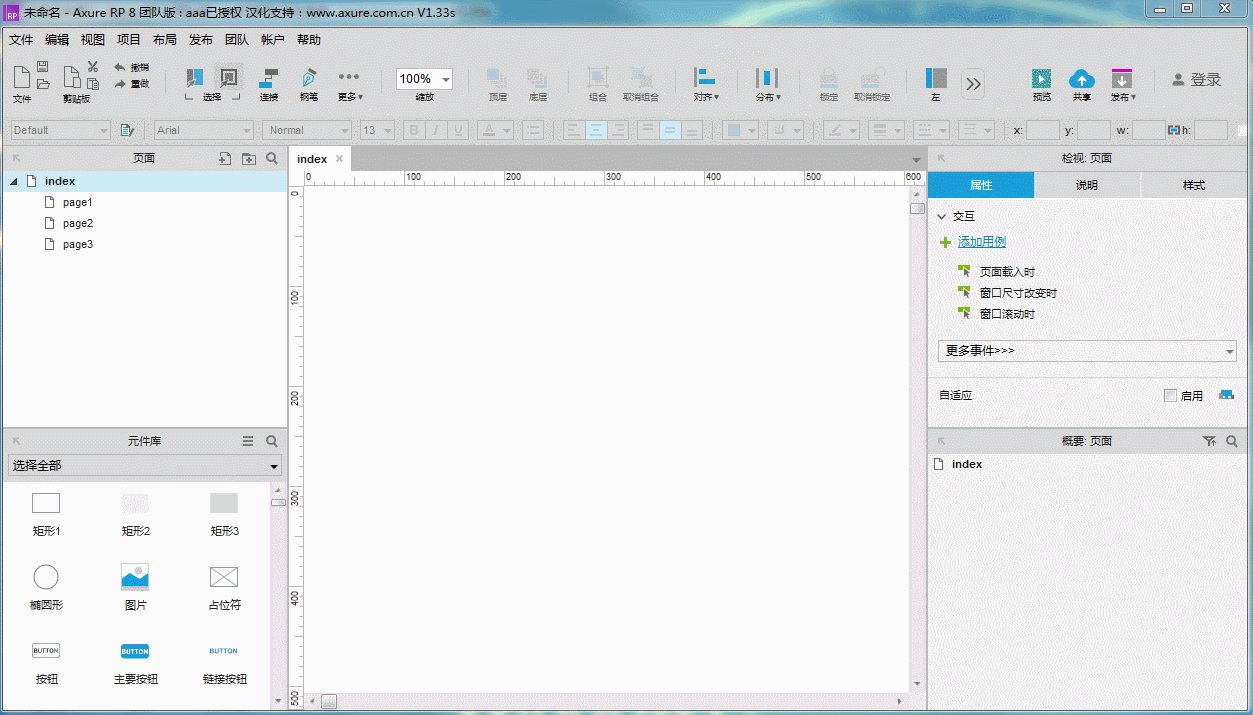
2、双击页面面板中的页面新建第一个元件,可以将事先做好的ICON或者组件放到页面的左上角,并为页面修改好名称;

新建控件页面
同上建立多个控件页面,每个页面只保留一个元件或一个(类)组件。
3、对新建的控件页面进行分组,点击页面面板的新建文件夹按钮,为新建的文件夹进行分类命名,并将控件页面分别拖到相应的文件夹下面。

控件页面分组
接着,Ctrl+S保存,这样就完成了自制元件库雏形的建立。
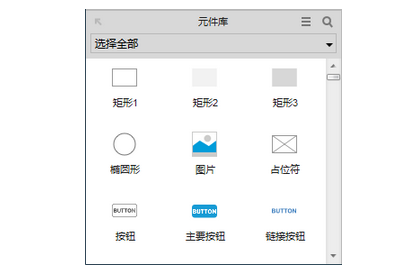
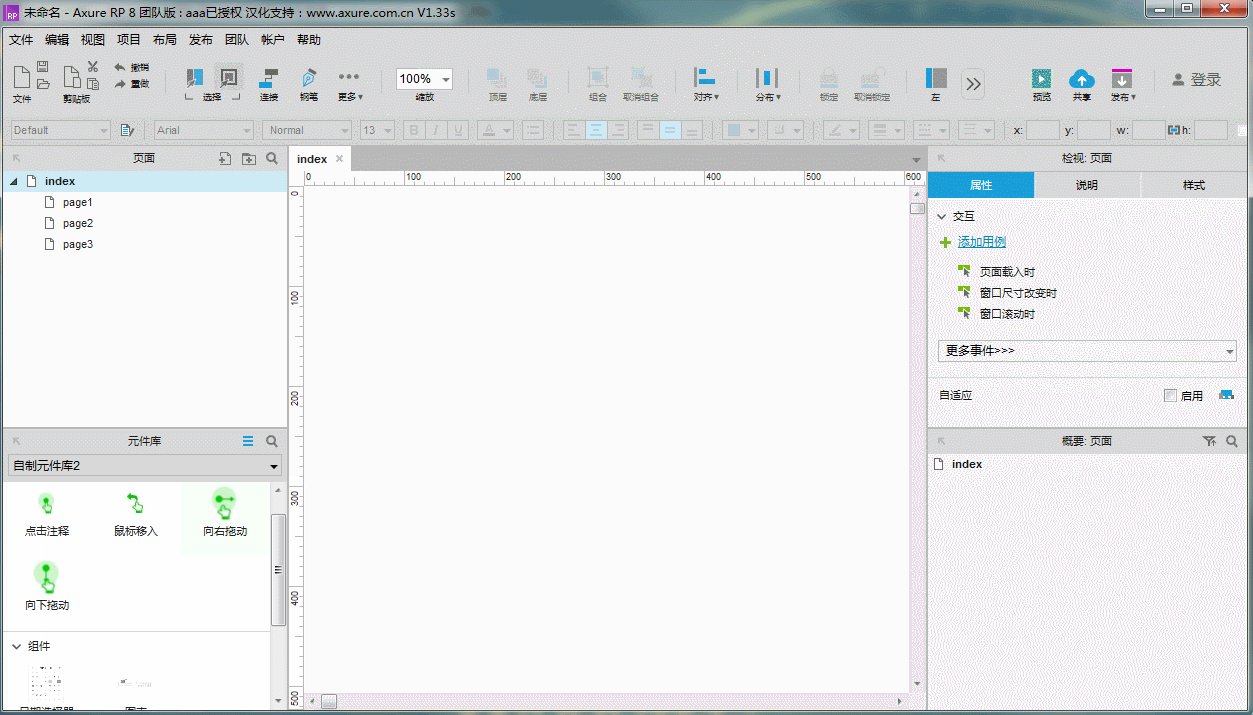
4、回到任一个Axure页面中,点击元件库面板中的刷新元件库按钮,就可以在元件库面板中查看到自制元件库。
其中,新建分组会作为不同类型的控件的分类显示,分类与控件的显示顺序依据新建的控件页面的顺序进行展示。若要调整显示顺序,只需在自制元件库中调整相应的顺序,并保存在Axure中刷新即可。

显示元件库
新建的控件,可以包含相应的悬浮、点击等效果,同时,控件中动态面板也可以得到保留。
Axure自制元件库添加与修改
在Axure的页面面板中,选中自制元件库,点击菜单下的的编辑元件库按钮,进入自制元件
库的编辑页面。

元件库修改
元件库可以进行修改、添加、删除、调整顺序等,其操作方式与Axure的操作一致。注意:如果要删除某个控件需要删除控件页面,而不是删除控件页面中的元素。
Axure自制元件库应用
Axure元件库的应用相对来说比较简单,与自带的元件库的应用方式一致,直接拖到相应的操作区域即可。

元件库应用
这种制作元件库的方法,有较多优势:
- 简洁的可视化编辑方式,比较适合交互设计师使用;
- 元件库中的控件能够保留相应的元素特性,包括,动效、跳转等,能够复用到目标文档中;
- 容错性好,控件能够在文档中进行编辑,以适用不同的页面场景;
- 元件库的修改能够随时进行,不需要统一整理,能够在项目中进行积累;
- 协作性好,能够将元件库传递给其他设计师,便于项目中的协作,保证页面控件的一致性。
可复用控件不仅能够在产品后期改版以及版本迭代过程中,减少相应ICON、组件等的制作时间,提高交互稿的制作效率,而且也是交互设计师的功底与经验的体现。
看完之后,是不是觉得制作自己的Axure元件库很有必要而且简单。那就赶快开始自己第一个元件库的制作吧!
作者:弘毅道,微信公众号:UIUX设计工作坊(UIUX-HUANG), 希望与同行者多多交流。
本文由 @弘毅道 原创发布于人人都是产品经理。 未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感谢分享,试了一下,非常受用!
有个问题:如果不小心手误把自建的元件库卸载了,是不是就永远也回不来了,有没有备份恢复卸载的方法?
mark一下。。很有必要
一直都想自己建一个原型库,不过一来太懒,二来感觉每次都想重做一次,想做得比上次还好,重复设计上瘾患者 ❗
原件库可以有一定的容错性,便于调整适应具体的场景;这种方式编辑的元件库,可以随时编辑,不断的迭代进化。
🙂 被你影响,已经默默地去建自己的元件库了