Axure 组件重写系列(三):拿什么来拯救你的表格组件?

在学习了本文的中继器表格之后,你将会十分完美地解决原生表格组件覆盖不到的功能区。一起来看。
表格应该是我们非常熟悉的一种数据格式了,在实际开发中,它也是作为系统的一个组件之一在各种场景中频繁出现。
在我看来,表格设计在产品原型的中的功能主要有两个:
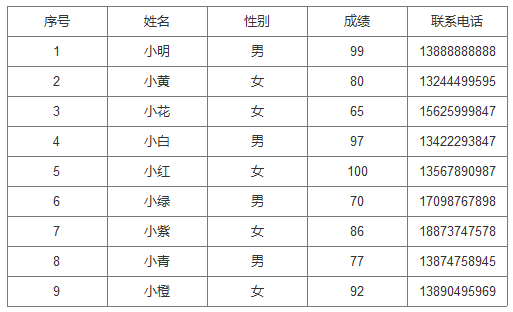
- 数据陈列。展示一组(全量)真实数据,方便沟通过程中需求双方对真实业务场景的理解。
- 数据模拟。作为产品交互组件的一部分,展示结构及交互样式,主要是表现系统原型的统一性及协调性。
AxuerRP为我们提供的表格组件,可以较为效率地解决“数据陈列”问题(兼容一般格式的excel单元格复制粘贴),以及基本满足“数据模拟”中对表格样式及交互的要求,但是在大部分系统的细分场景下面,原生表格组件对“数据模拟”功能的实现略显疲软,如果你只懂的原生组件来做表格,那么你做的表格大概都长这样:

有问题吗?是的,样子虽然简单了点,但问题不大。
但是,如果你遇到了比如以下这两个需求呢?
- 需求1:实现一个横边框的表格。
- 需求2:鼠标悬停表格的某一行,表格整行高亮颜色(或触发其他交互):
我想,除了拿着矩形在那拼半天,或是在excel制作完贴图,确实也没什么更好的办法了…
看完本篇,你将轻松实现以下效果:


回到正题,总的来说,axure8.0原生表格的使用特点是:
样式/交互的编辑的粒度是单元格,而即使是单元格,样式设计也有很大的局限性(比如不支持部分边框)
我们都知道,表格是一种行列相对固定的数据格式,在日常excel编辑中,我们常常都对数据中的某一行/列,进行编辑,再应用到全局表格中,而在系统原型的使用场景中,我们也常常依赖于对行的样式控制,那么在原生表格覆盖不到的场景之下,我们应该怎样实现这些需求呢?
本节介绍的中继器表格,将会十分完美地解决原生表格组件覆盖不到的功能区。
本节目录
- 基础中继器表格
- 表格的行级别交互
- 表格的数据分页
- 表格的数据搜索
- 表格的增删改
1.基础中继器表格
在上一节的介绍中,我们把“中继器”比喻成“模版”,通过对模版的修改,达到行级别的样式重复,通过对数据的标准化填充,实现组件数据的批量修改。
其实,中继器的数据结构本身已经是一个表格了,而用中继器来重写原生表格,只不过为中继器设计一件好看的衣服而已。
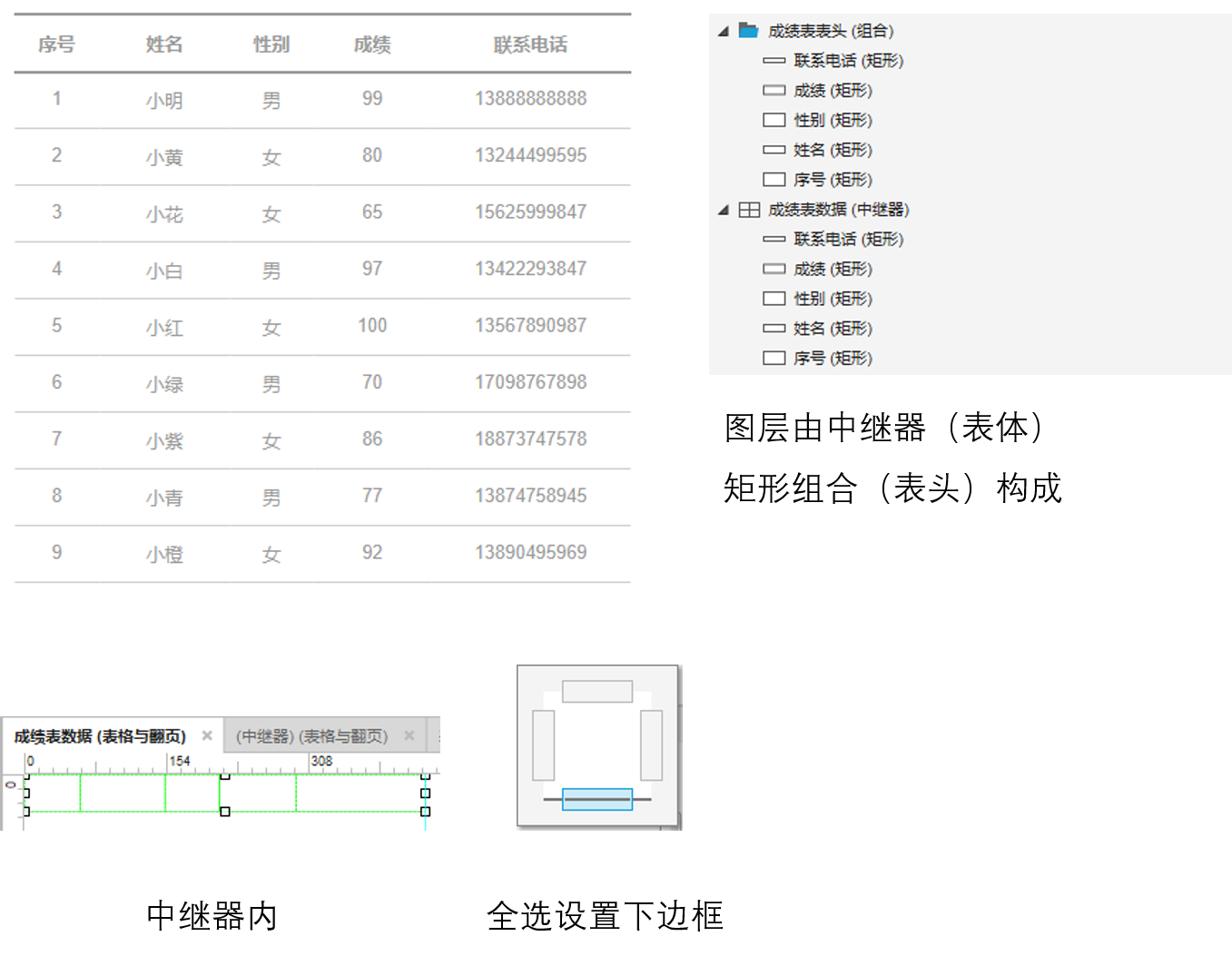
我们知道,中继器的迭代单位是“行”,而看表格的结构,也是纵横交错的行列构成,而每一行里面有若干个单元格。下面我们来看一个最基础的中继器表格是怎么实现的。
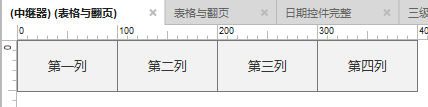
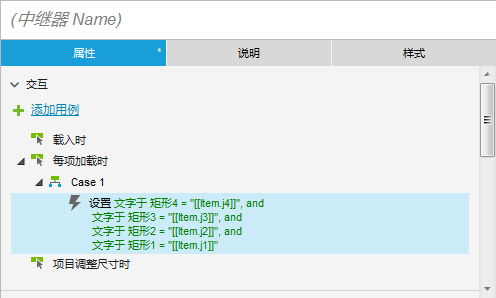
首先我们在axure里面创建一个中继器,双击中继器,用以下四个矩形替代默认的矩形。

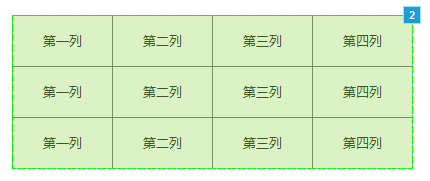
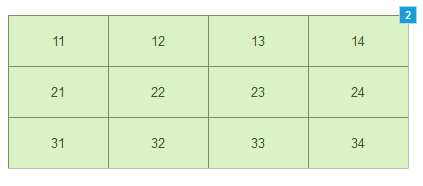
再回到页面,我们将看到以下效果:

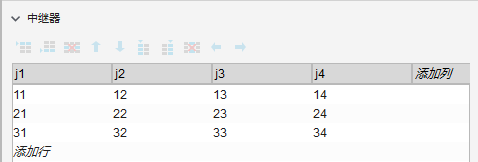
一个4列N行的表格结构已经搭建完成,我们只需要将“中继器每项加载时”的交互设置“矩形内容=中继器数据”,并在中继器填充数据,就可以完成表格数据的编辑。


回到页面,我们可以看到数据已经更新了:

这就是中继器改写的基础表格,下面,我们来看这样子的基础表格的各种玩法。
2.表格的行级别交互
a.横边框表格

这个大家应该一眼就看明白(虽然原生表格摔破头也无法实现的),仅需要在中继器内的单元格增加下边框就行了,需要注意的一点是,中继器式表格的表头需要单独制作,建议大家处理完中继器内的样式之后,copy一份出来单独编辑即可。
b.条纹表格
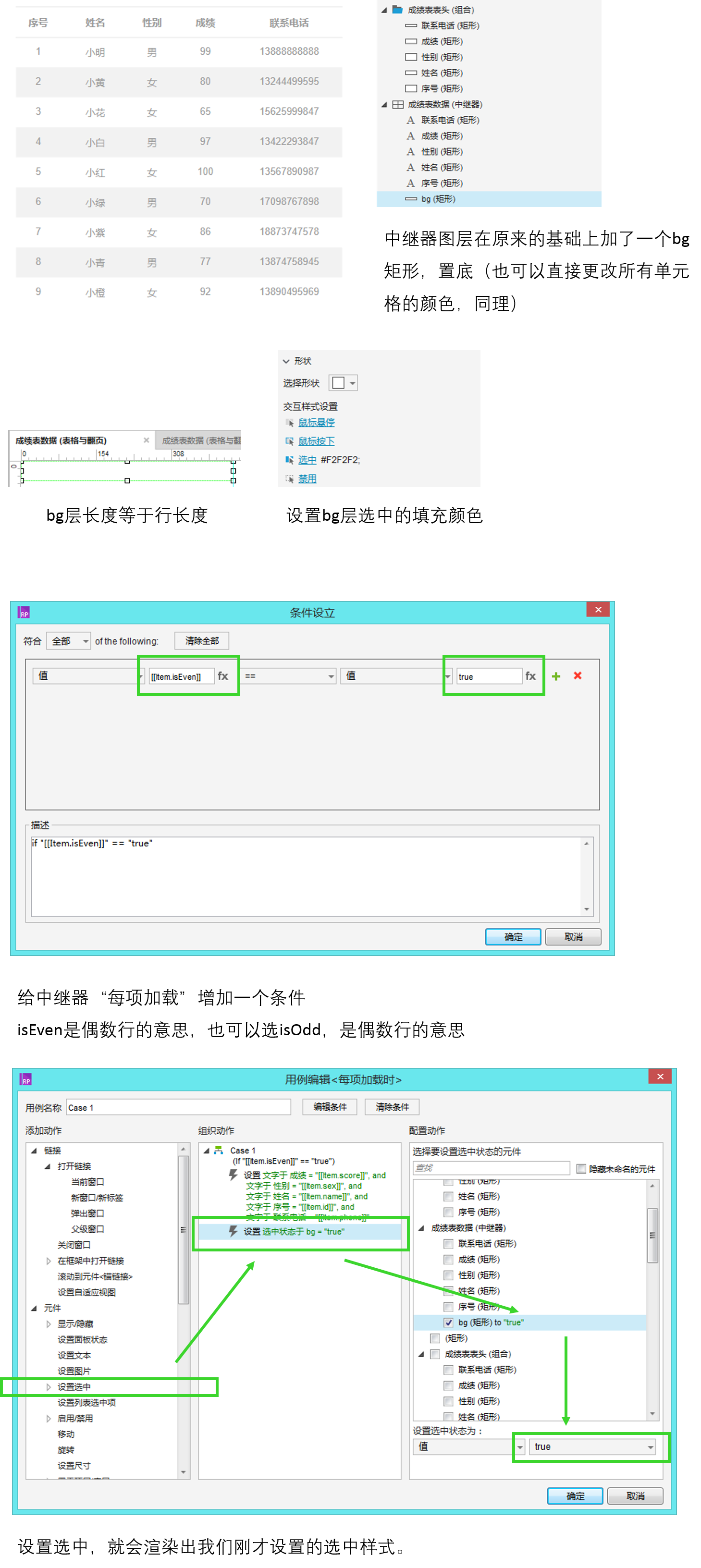
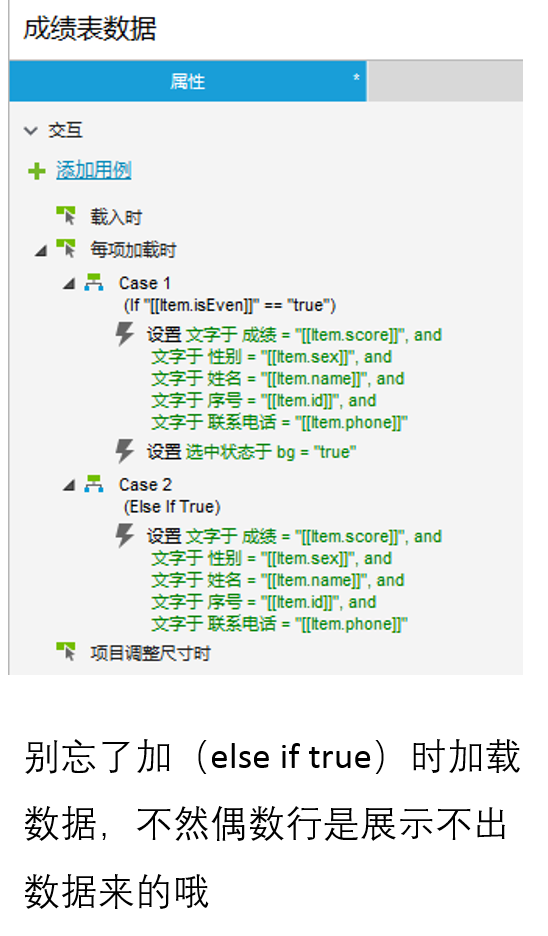
条纹表格,原理上是通过奇偶数行样式的控制来实现区隔色效果,在中继器中,刚好有“isEven”(是否偶数行)“isOdd”(是否奇数行)来帮我们进行判断,而我们只需要在中继器“每项加载时”加入条件,进行分别设置即可。


c.悬停高亮

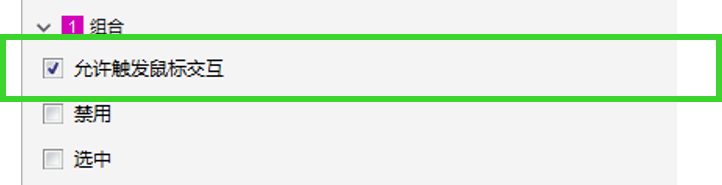
这个就留给大家思考啦,相信懂了a跟b之后,这样的样式已经没什么难度,需要留意的是,如果不增加bg层,而直接对单元格进行编组设置的同学,务必要对分组勾选“允许触发鼠标交互”复选框,否则鼠标悬停行之后就只能触发单元格的样式改变咯(当然这也有合适的使用场景)
 3.表格的数据分页
3.表格的数据分页
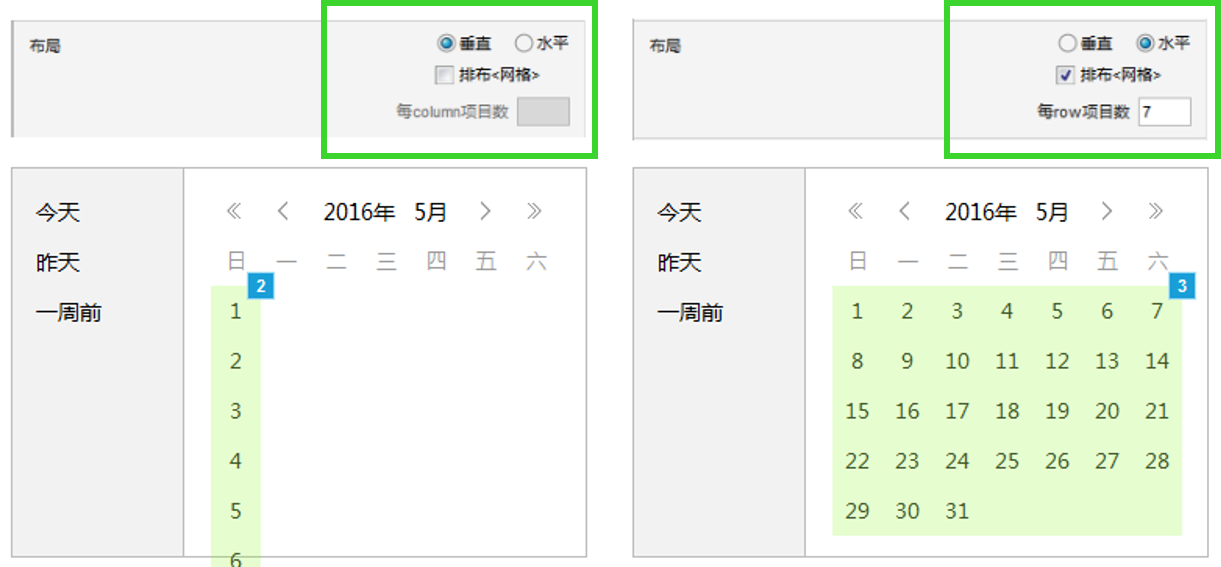
上一节中我们在日期控件的制作过程中已经介绍了中继器对数据的纵横排列。

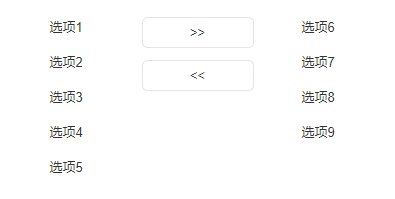
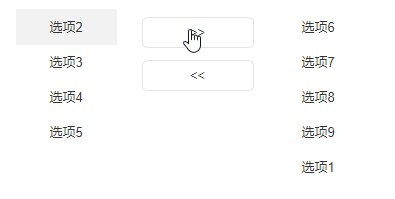
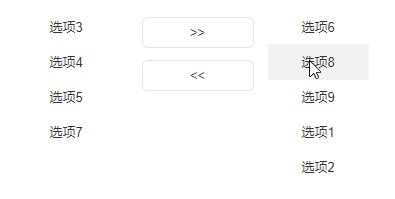
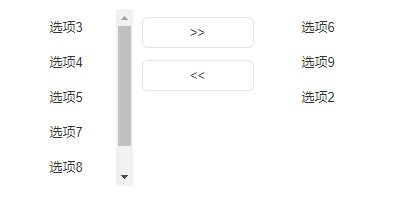
除了排列之外,中继器还支持数据分页,包括上下翻页、页码跳页等等,这功能就强大了,能完全模拟我们系统中的翻页,并且能有效兼容数据溢出。我们先看看demo。

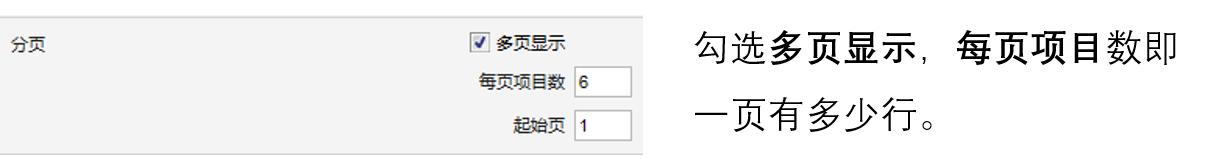
分页的实现分数据分页及分页控制两部分,数据分页我们仅须勾选中继器样式里面的分页设置,并配置页数和起始页就可以了。

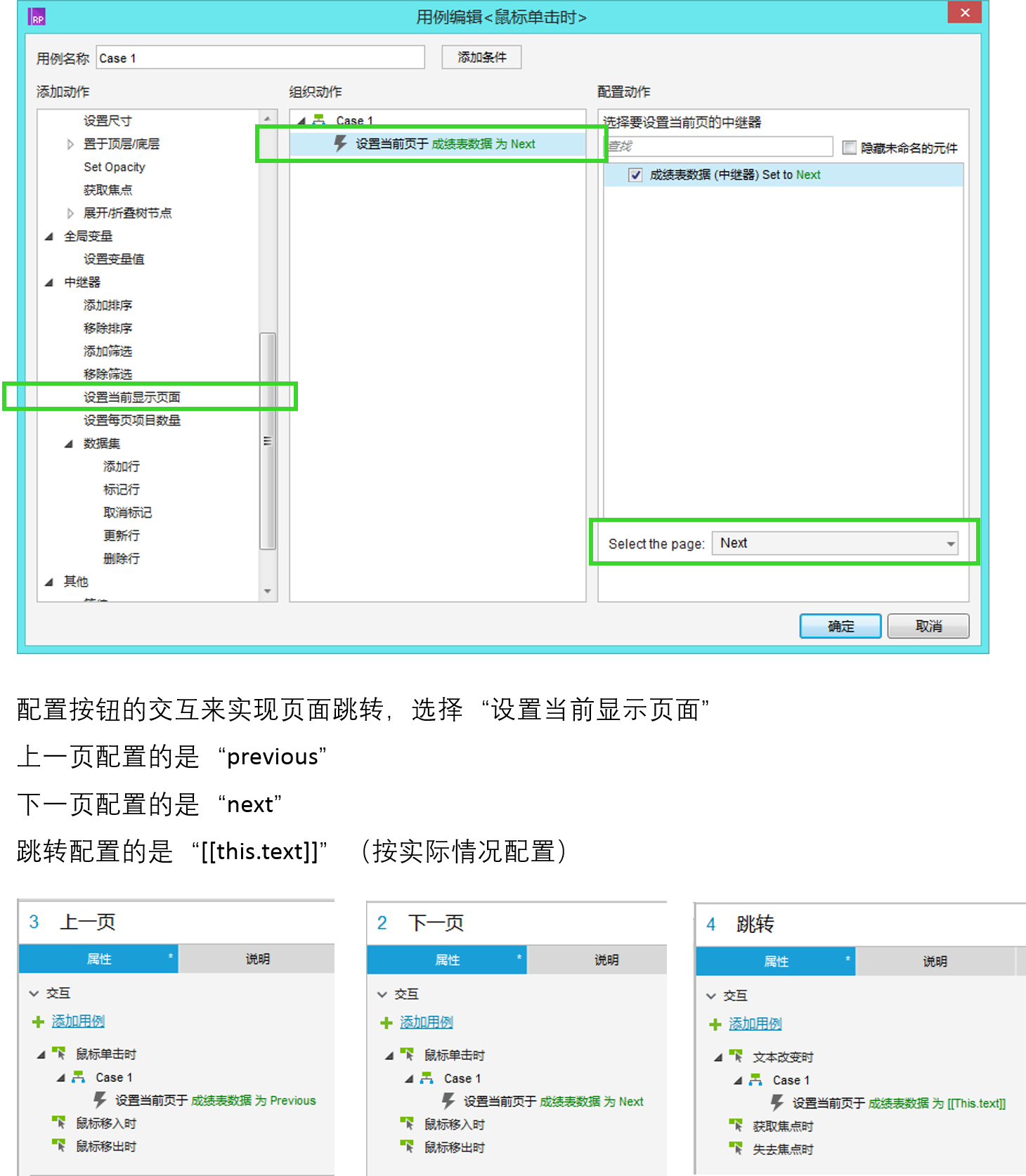
页面控制部分,涉及到两个触发效果,“当前页面”和“每页页数”。当前页面的配置包括“上一页”“下一页”“页数跳转”,axure提供的添加动作里已经囊括。

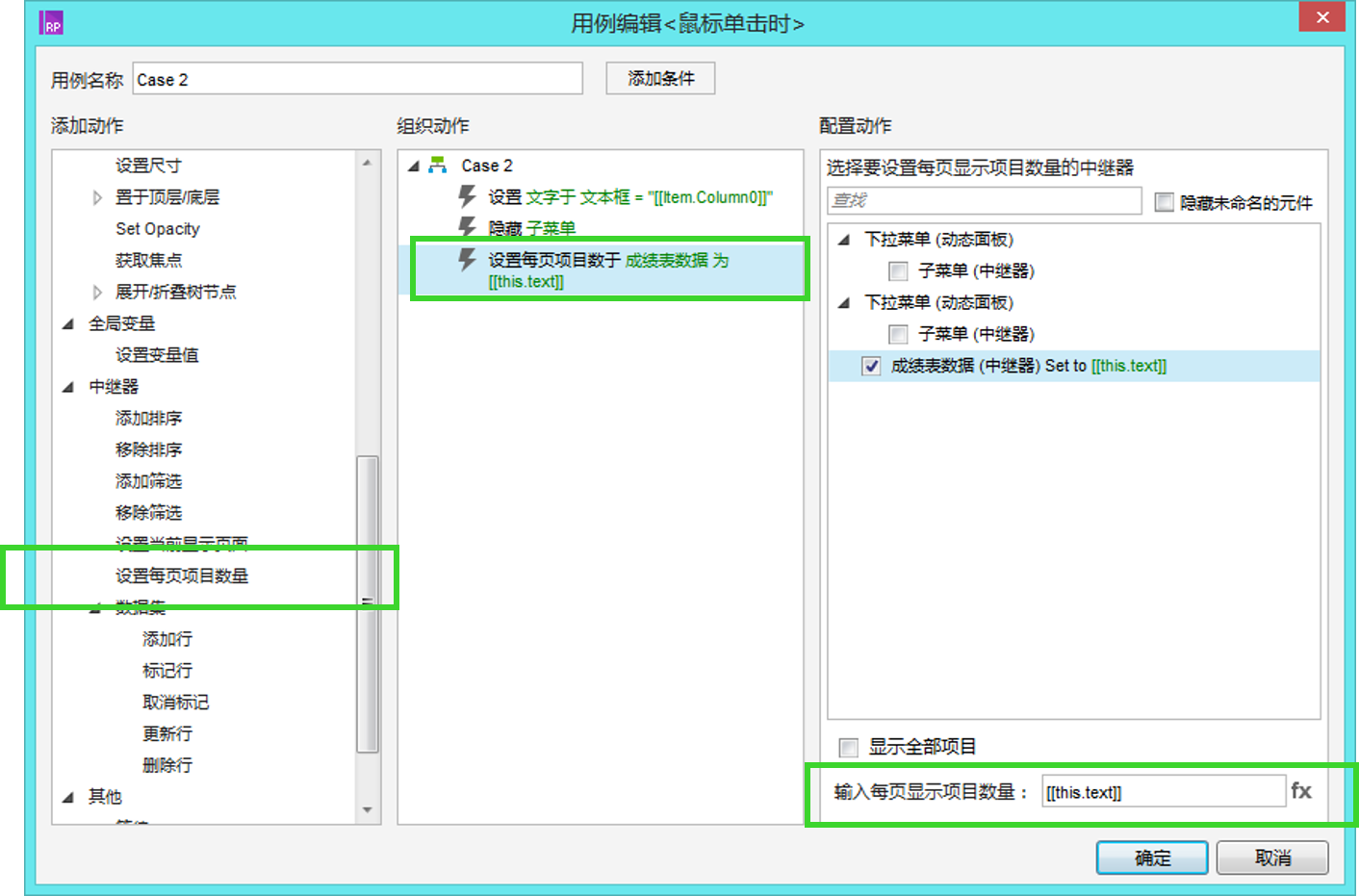
每页页数也是axure提供的交互动作之一,配置也是比较简单,我们只要配置点击选项触发就ok了。

中继器分页功能绝不仅限于表格应用,像我们上一期做的日期控件基本版,其实也可以通过分页来实现全年版,数年版等等,大家感兴趣的话可以去尝试以下。
4.表格的数据搜索
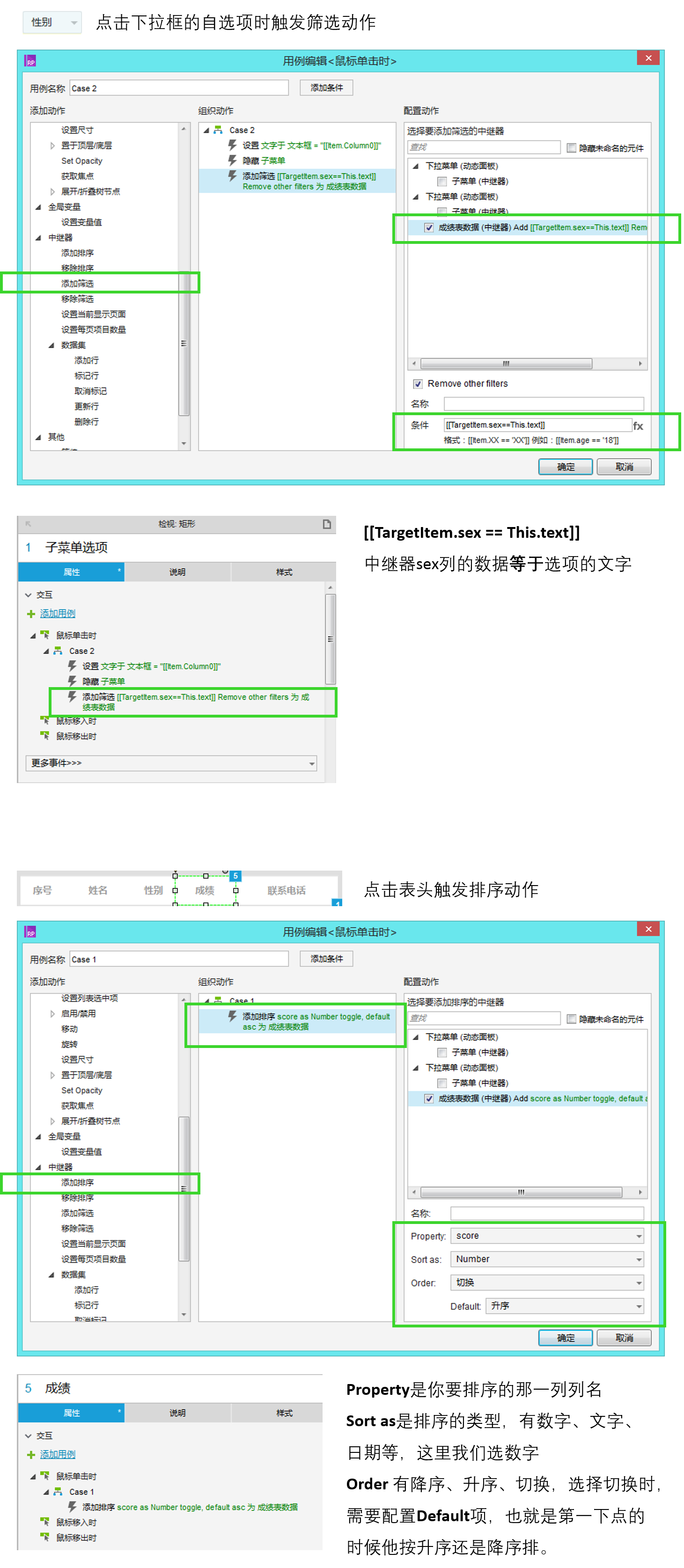
什么是数据筛选?我的理解是数据的搜索条件,我们在表单使用过程中常常使用下拉框、文本框等控件进行搜索,而中继器的数据筛选功能,可以完美地迎合我们的搜索需求,当然仅限于“精准匹配”(模糊匹配不支持),至于排序,就是按字段索引条件对记录进行顺序变更,我们来看看demo。

Demo中涉及的交互动作有“中继器-添加排序”“中继器-移除排序”“中继器-添加筛选”“中继器-移除筛选”,我们下面演示添加排序及添加筛选,其他两个类比可实现。
 5.表格的增删改
5.表格的增删改
我们知道,中继器数据的来源是我们在中继器“属性”tab中看到的这张表格,所谓的增删改,就是通过axure提供的动作,来增加、修改、删除这张表里面的内容。
这里主要讲解添加行,删除行、更新行由于涉及到“标记”与条件,我们放到下一节的综合案例中来具体铺陈。
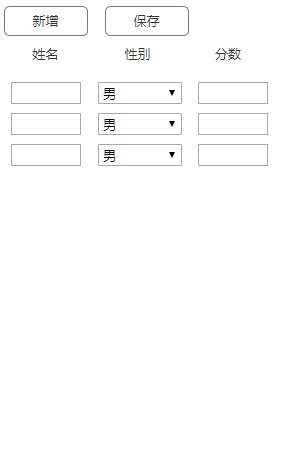
其实中继器的数据的“添加”功能,大部分的应用场景是我们对中继器记录的简单“复制”,并且这种复制大多数情况下是跟数据没有关系的,比如下面这个demo。

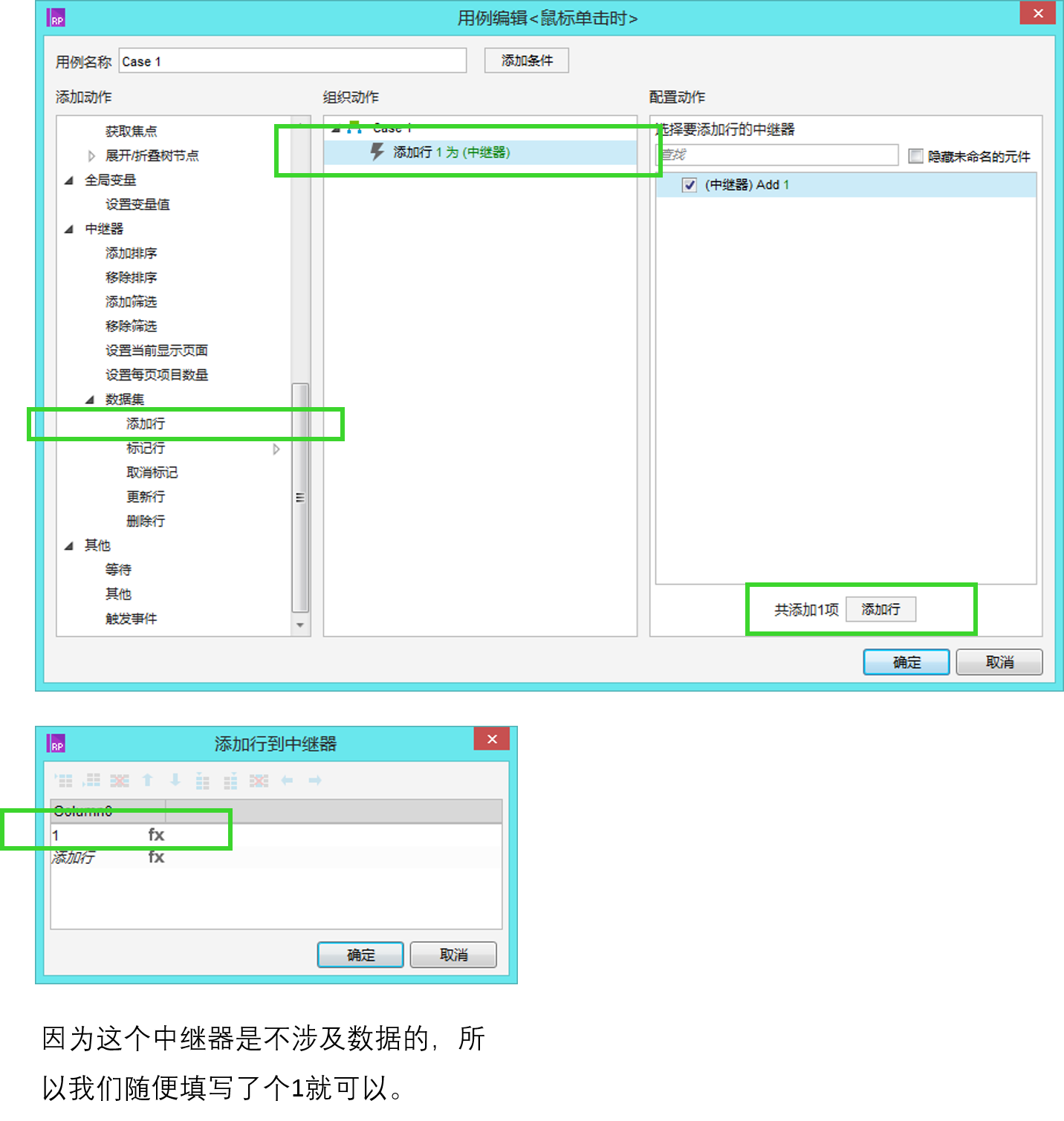
这个例子中,点击添加,我们仅须触发一个新的记录空行而已,动作的配置也非常简单。

在添加行的配置中,我们只是设置了一个1,因为我们仅需实现元件的复制,如果想要通过其他字段的信息来添加新行,那么就需要用到变量来进行中转保存了,大家来看下面这个元件,它就是“增加”“删除”“标记”“取消标记”“变量”功能的综合应用,我们将在下节内容中继续讲解!

本节相关demo源码已经更新百度网盘,有需要的同学可以下载查看~
本文由 @kache0123 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自 PEXELS,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














中继器还是非常有意思的,结合基本的语法,全局/局部变量,能玩的很花
中继器的作用本质还是为数据服务,包括基本的增删改查、排序等一系列与数据本身有关的动作
按照这篇文章带来的理解,涉及到样式(悬停、表格行等样式)问题,通常无法通过中继器直接完成(因为中继器的交互方式只涉及到3种,载入、每项加载时、项目尺寸调整时,至于其他2项是什么意思,我再琢磨下),因此通过中继器每个item另外添加一个固定的view,通过此view间接完成对中继器样式的变化(即生成各位喜欢的花花绿绿的表格,包含静态、动态交互样式)。
请问“中继器——添加筛选”这里具体怎么设置条件呢?
可以再发一下载链接吗 原来的失效了
可以再发一下载链接吗 原来的失效了
请问一下Targetltem只对下拉选择原件有效吗?
条纹表格设置有点low,直接选中中继器,选择样式,背景交替就行(Axure RP 8.1.0.3355)
记得设置单元透明底色