如何使用Axure规范的画出页面的线框图

每个APP原型都是由一个个页面组成,那么每个页面的线框图该如何通过Axure的画出来呢?我希望通过这篇文章,让刚入门的PM可以不走弯路,规范高效的画出每个页面的线框图。
画出主要状态的线框图
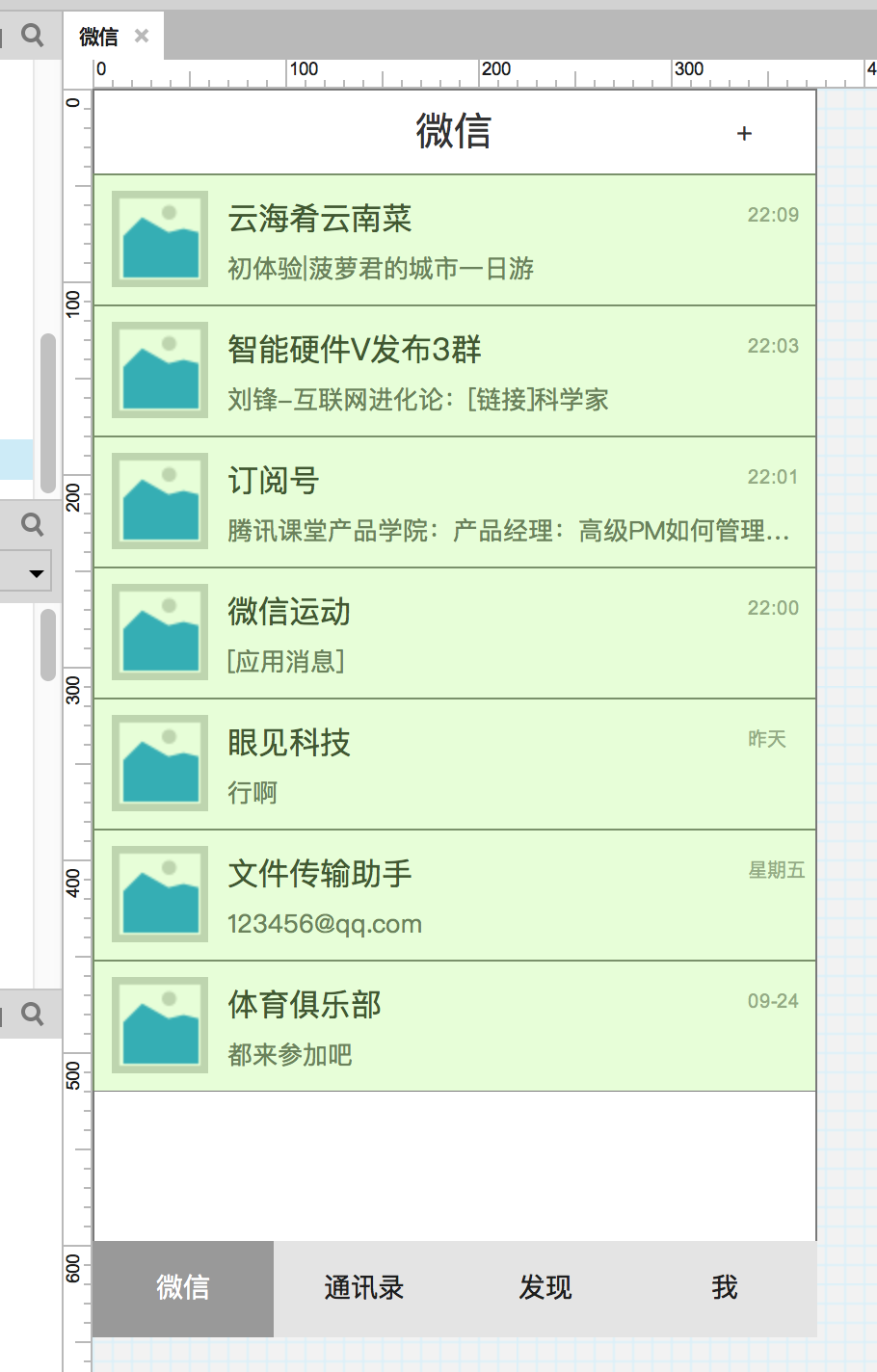
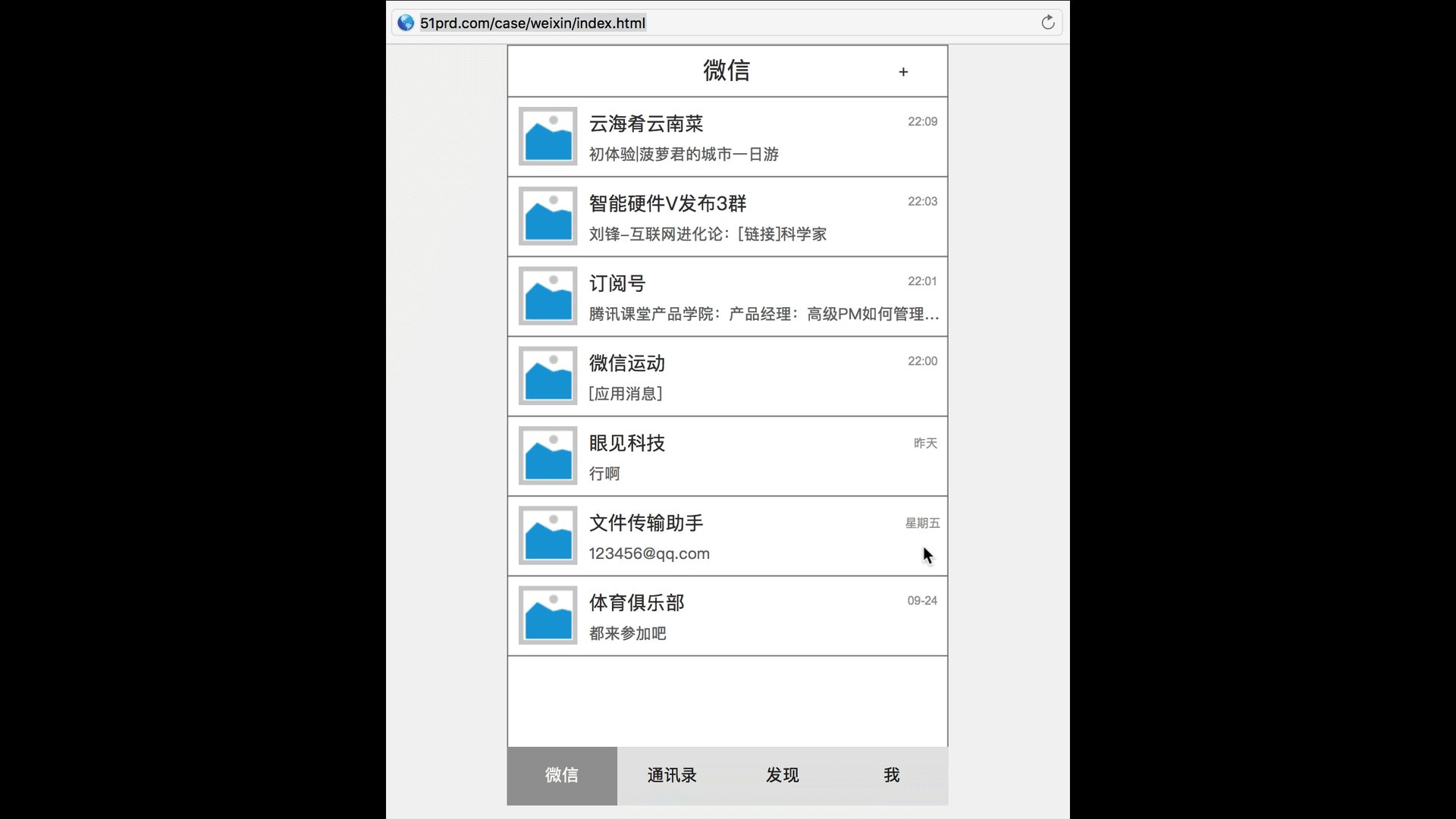
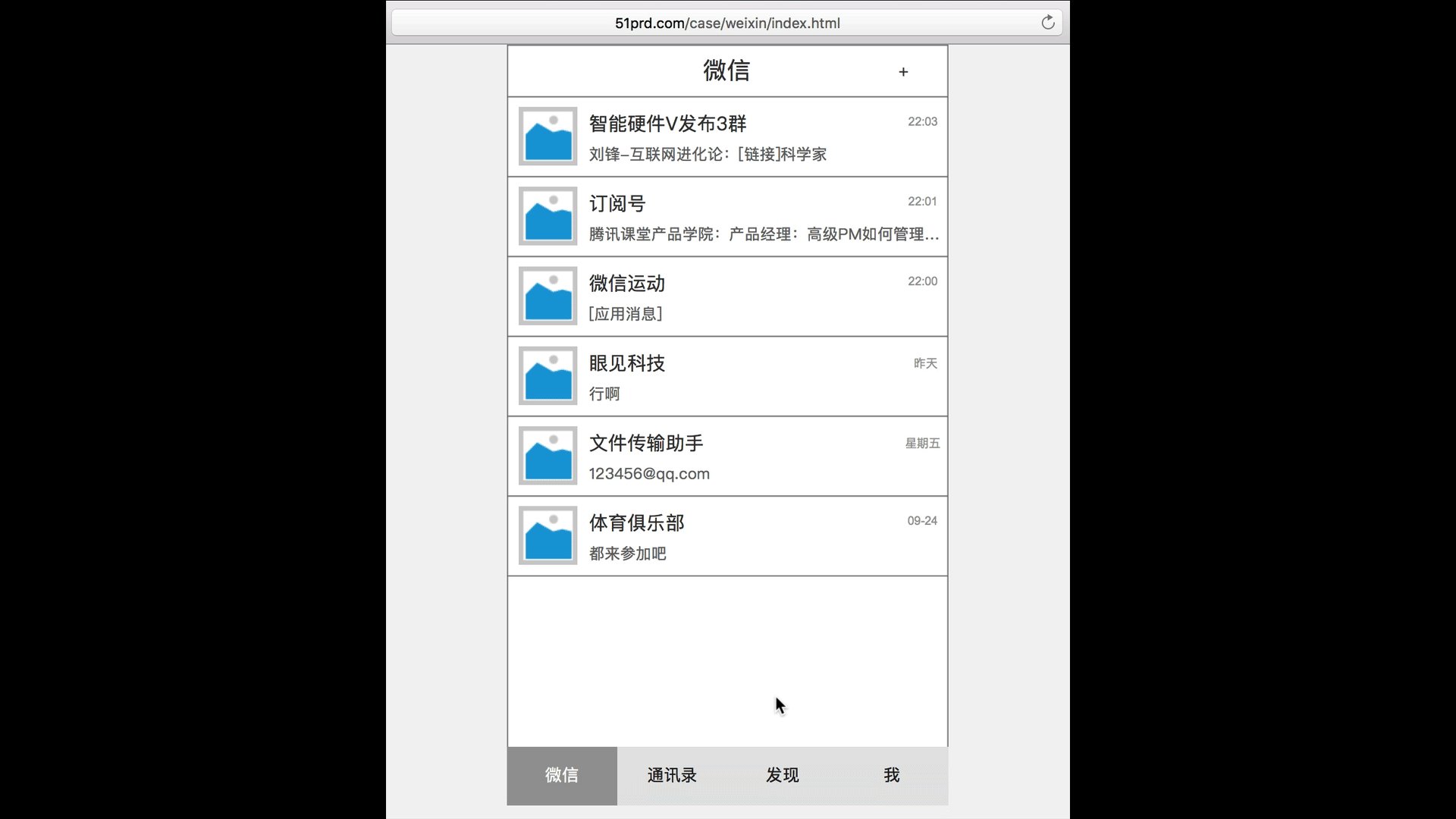
一个页面,可能包含多个状态的显示效果。比如微信APP首页除了常见的下图显示效果,还有点击右上角+的显示效果,还有删除所有聊天的显示效果……

但是,最核心的状态应该是用户进入该页面之后,正常清晰应该看到的所有内容。PM应该以此来画出该页面的主要状态线框图。
补充次要状态的线框图
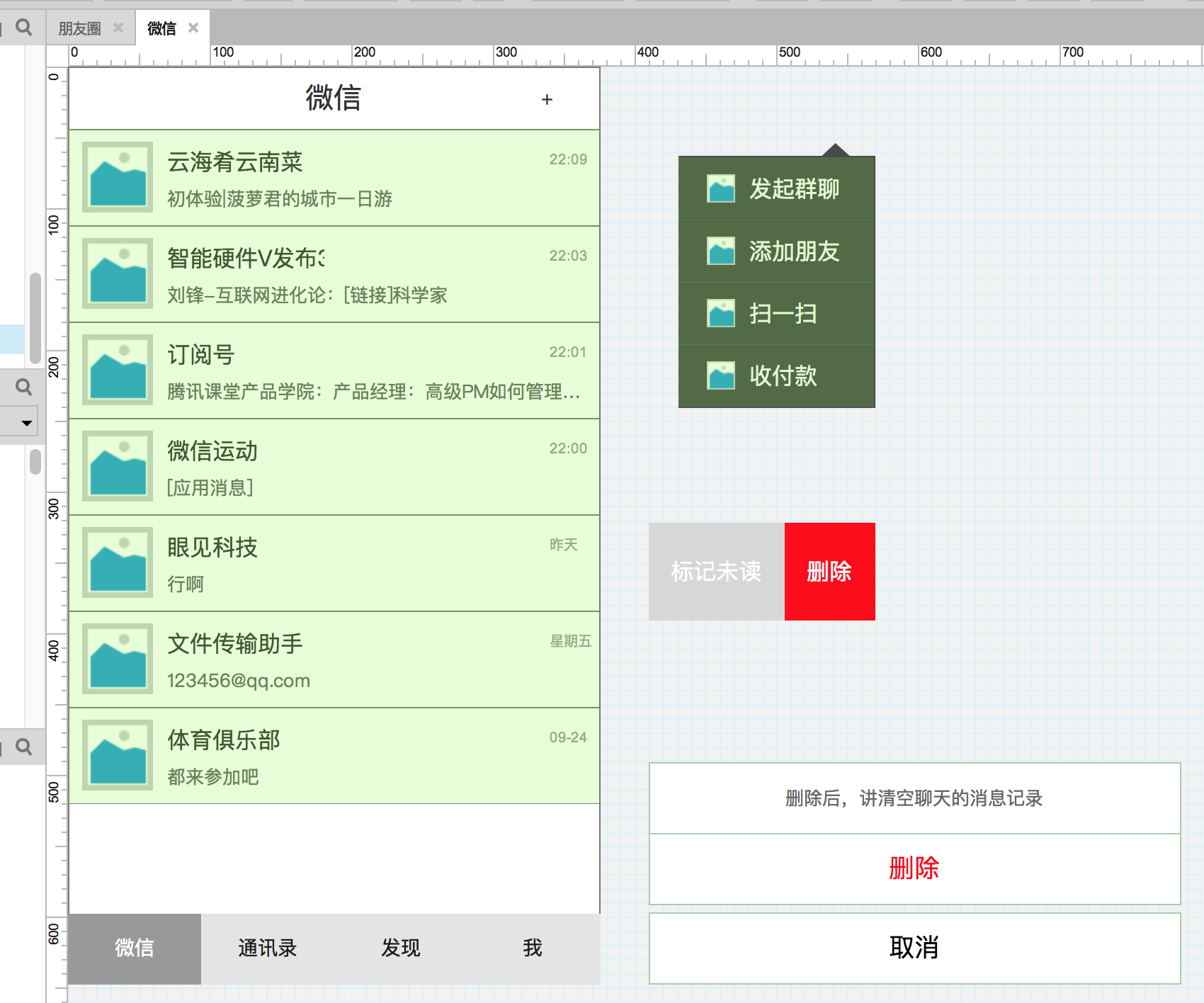
然后我们画出次要状态的线框图。我们可以放置到主要状态的线框图旁边。

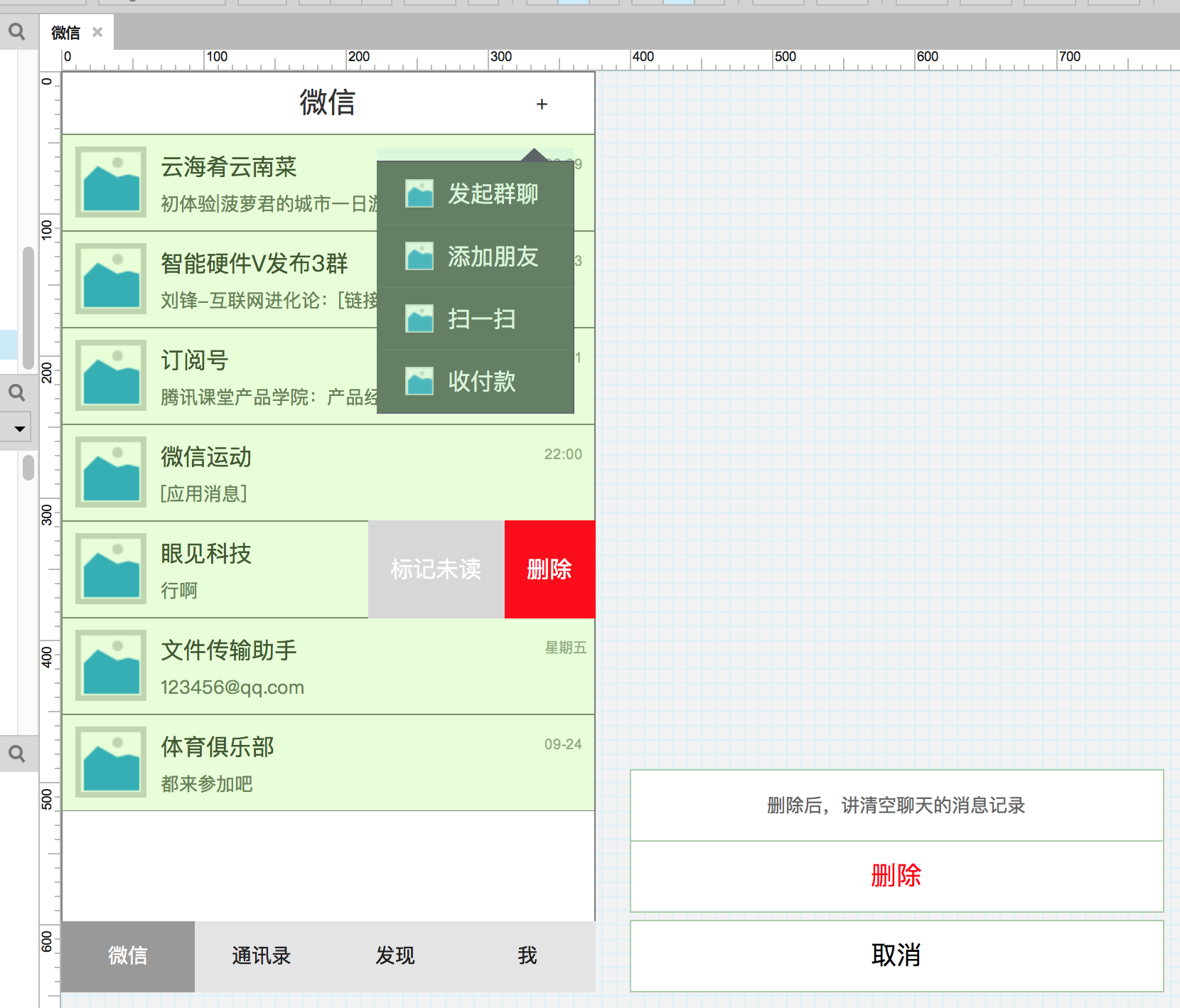
有时候也可以次要状态的线框图,放到主要状态线框图上面。更加容易理解原型。

优化线框图的细节
画完该页面所有的线框图之后,我们可以调整一下细节。这样子会让我们的原型看起来比较专业。PM可以不追求原型的视觉美,但是得要求原型的逻辑美。
- 元件的大小比较恰当,看起来是否协调。
- 元件的位置,是否恰当,是不是对齐。
- 同样功能的元件,大小是不是一致。
- 元件的配色,是不是只有黑白灰,建议少用彩色。
添加交互
如果你们公司要求只需出静态图或者线框图,那么画完上面2步,就足够了。
如果你们公司除了线框图之外,还要求PM画出交互,以此来更加逼真的表现APP原型。那么我建议你在主要线框图上面把主要的交互画出来。
继续拿上面的例子来讲,如果我需要画出点击右上角+的交互。
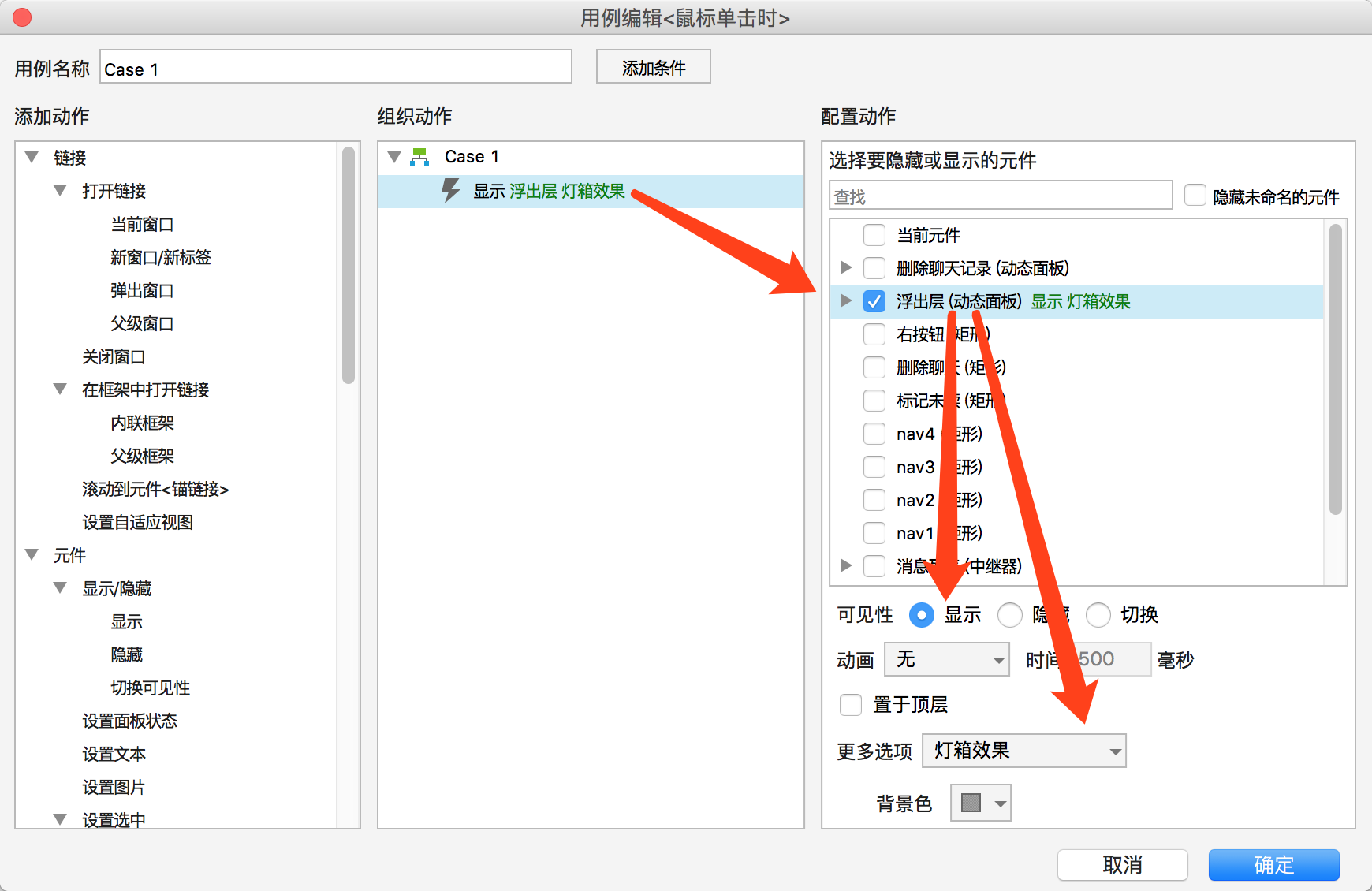
那么我需要把浮出层,生成为动态面板。

然后给+去添加显示和隐藏动态面板的交互。

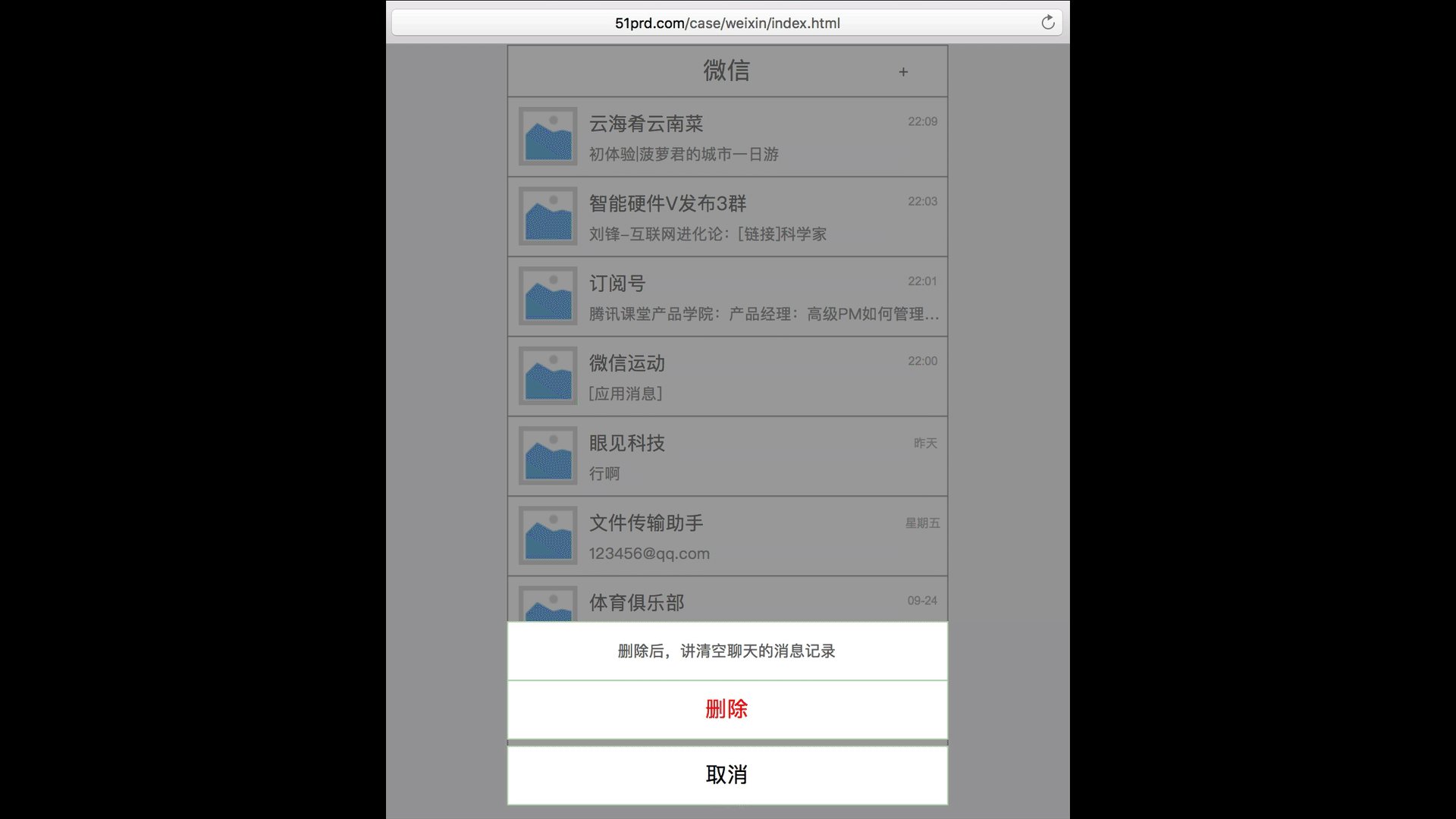
按照类似的步骤,画出左滑聊天,显示“标记未读”“删除”,点击“删除”按钮,出现操作列表的交互。
写上逻辑
最后,我们需要补充主要状态线框图,次要状态线框图中的全部逻辑。逻辑貌似所有PM都会写,但是很多PM写得很一般。原因就是缺乏写作逻辑的规范。
- 需要一一考虑每个元件是否有逻辑
- 不要遗漏元件的视觉、交互、技术、业务逻辑
- 逻辑相似尤其是相似的元件,建议把逻辑写到全局规范里面
- 逻辑图流程图也是逻辑的表现方式
至于具体写逻辑的方法,请移步我的其他文字产品逻辑的5种呈现方法和Notes-Axure最正统的产品逻辑表达法。
预览效果
如果我们做完了所有线框图,以及主要交互。我们生成原型或者预览原型的时候,可以看到如下效果。点击查看Axure生成的原型效果,基本上和微信APP很相似。

总结
当你学会了画页面的线框图,整个APP的原型也就可以大概的画出来。然后辅以如何正确的画出功能流程图和如何正确地画出页面流程图。就可以交付给程序员进行正式开发。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请问大神,你这个画的时候是根据苹果六的尺寸画的吗
是的哈
向右滑动时——显示未读和删除——点击删除——显示删除和取消——点击删除 所选的聊天记录被删除,下方聊天记录自动并齐上条聊天记录;最后一步的交互是做怎么做的呢?自动并齐这个怎么做的?
利用的是中继器的删除行动作,它会自动对齐。
另外是向左滑动!!
还有你上面的动图是怎么做出来的?
ScreenFlow
我做了一个轮播图,当鼠标进入图片,移到左右箭头上时,箭头本身会自动来回弹(不知道大家有没有遇到 😡 ),但我没加这一步。能帮忙解释一下原因吗?
选中了自动轮播吧,检查一下交互事件的每一动作的细节。
好厉害,你的每篇文章,都值得我好好学习
谢谢夸奖,有用的话多看看。或者关注我的公众号langzisay,包含所有的内容。
发现一个错别字哈哈
感谢指出,哈哈。讲=将。
mark
当标记另一个内容的时候,之前的内容没有取消标记。
达到了表示交互的目的就够了。我连标记都没做。