Axure实例:即刻 app 产品需求文档

第一次用Axure RP8写产品需求文档,笔者为产品小白,希望通过这篇文章和大家分享以及学习交流。
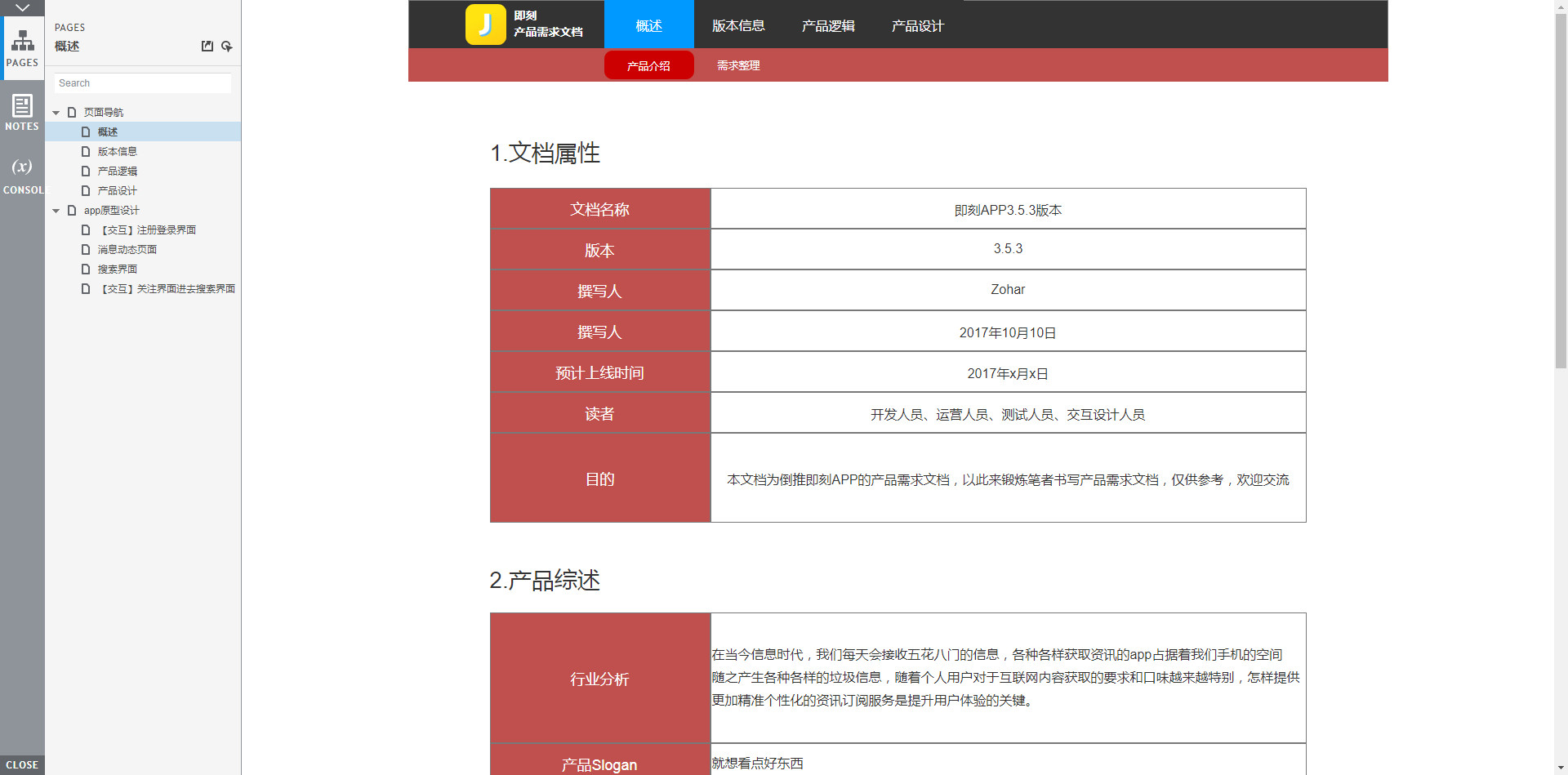
以下我的Axure原型截图:

目录:
1.概述
1.1产品介绍
1.2需求整理
2.版本信息
2.1修订历史
2.2版本规划
3.产品逻辑
3.1产品信息图
3.2产品结构图
3.3部分业务流程图
4.产品设计
4.1全局说明
4.2部分功能需求说明
4.3部分交互设计
1. 概述
1.1 产品介绍
1.1.1 文档属性

1.1.2 产品综述

1.2 需求整理
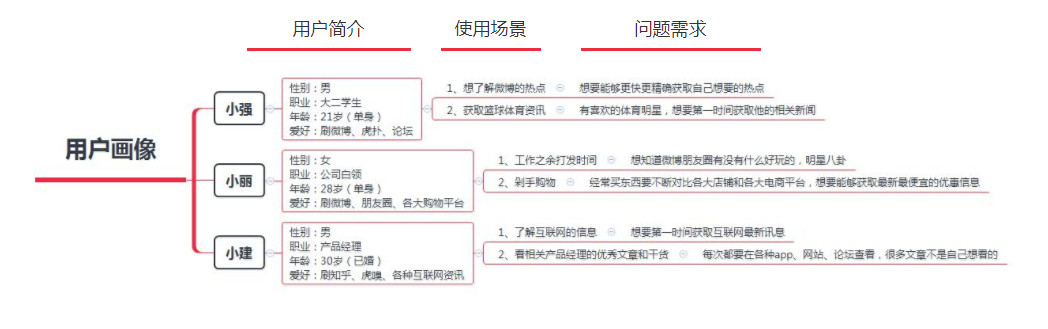
1.2.1用户画像

1.2.2 需求汇总

2. 版本信息
2.1 修订历史

数据来自:ASO100
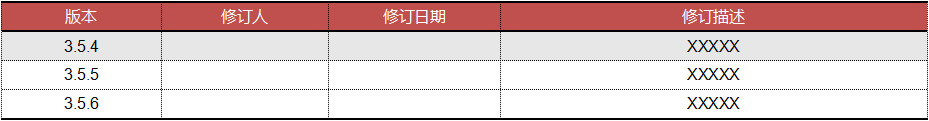
2.2 版本规划

在现阶段将需求转化功能和对产品的完善后,我们还需对下一阶段的产品进行规划。
3. 产品逻辑
3.1 产品信息图

即刻这个产品的信息很复杂,我就以四个主要页面进行罗列,下面的结构图也是如此。
相信很多小白和我一样,会分不清产品信息结构图和产品功能图的区别,以下有段话供大家理解:
产品结构图:通常是指产品功能结构图,就是说这个产品的所有功能模块结构图。比如微信分四个大模块:消息、通讯录、发现、我的,依次每个模块里面还有对应的功能。
信息结构图:指脱离实际页面,将产品所有的数据抽象出来,组合分类的图表。比如:微信的用户资料包括:昵称、头像、微信号、二维码、地址、性别等。再比如:微信在朋友圈中,发布信息包括:文字、图片或小视频、时间等。
对这段话我的理解就是:产品结构图就是把产品的功能模块罗列出来,这个页面有什么功能?这个功能的跳转是什么?都要尽可能列出来。而产品信息结构图就是你这个页面给用户所呈现的是什么。
举个例子:
微信朋友圈的信息包括:朋友圈这个标题,好友的头像,昵称,发布的内容列表,评论内容等。
微信朋友圈的功能包括:发布朋友圈的方式(图文还是纯文本),点赞,评论等。
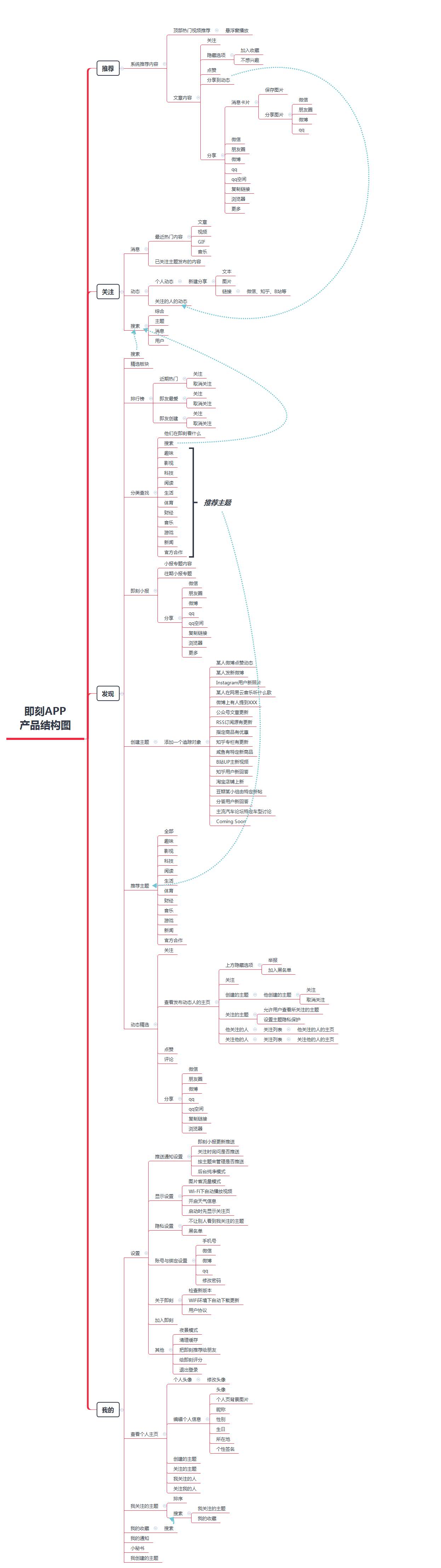
3.2 产品结构图

3.3 部分业务流程图
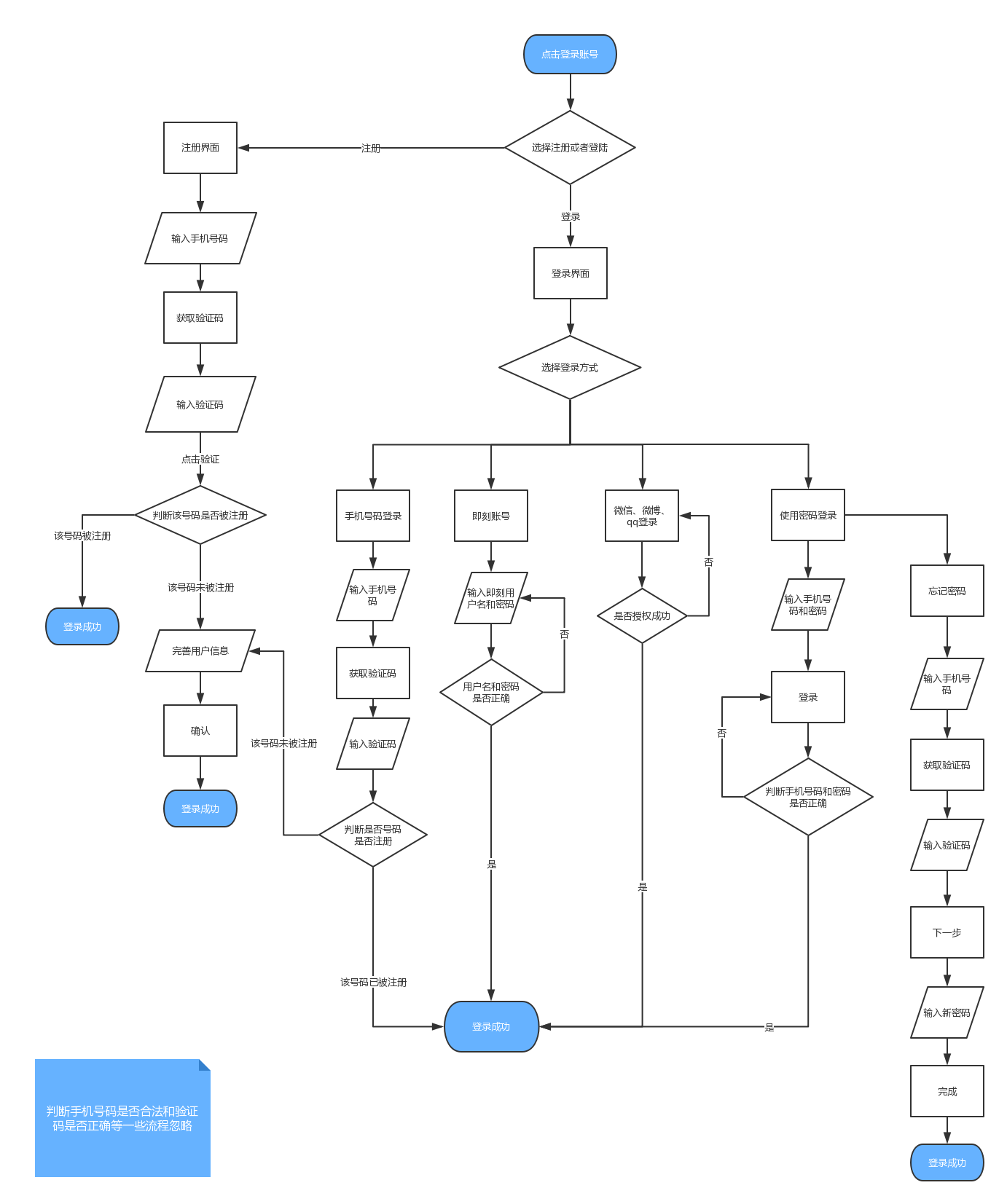
3.3.1 注册与登录流程图

4. 产品设计
4.1 全局说明
4.1.1 角色说明

4.1.2 常用部分交互说明
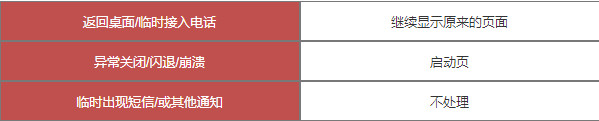
(1)打断后重新打开app

(2)点击空白区域或无网络情况

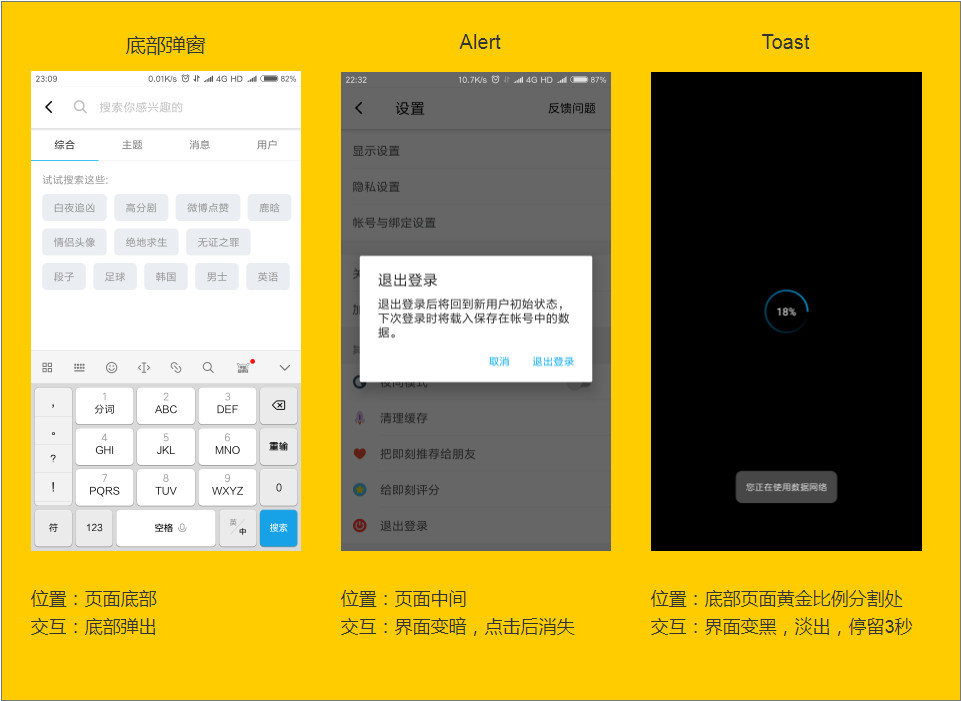
(3)页面内交互

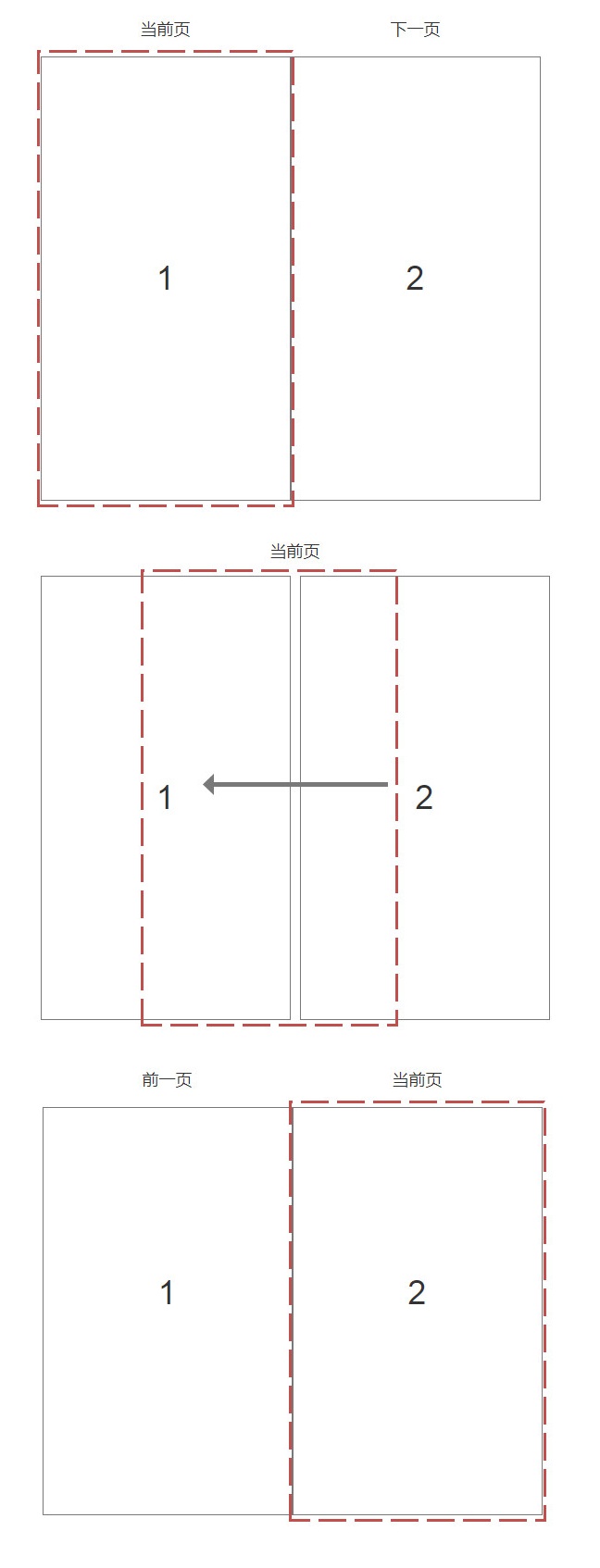
(4)页面间交互
Android
切换方式:进入页面,向左平推
触发方式:点击切换页面,左滑切换下一页,右滑上一页

4.2 部分功能需求说明
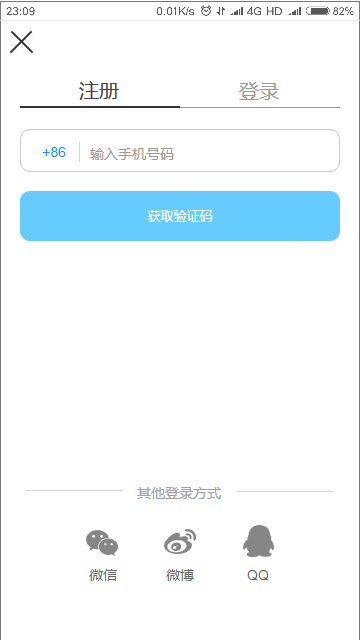
4.2.1 注册界面

用户场景:用户第一次使用即刻app
功能描述:输入手机号、获取验证码、第三方登录入口、切换到登录界面
优先级:高
输入/前置条件:打开App选择【我的】——选择【点击登陆账号】
页面逻辑:
- 选择【+86】可切换其他国家地区的手机号码
- 输入合法的手机号码后才能点击【获取验证码】
- 点击【登录】可切换登录界面
- 可选择第三方平台进行注册登录
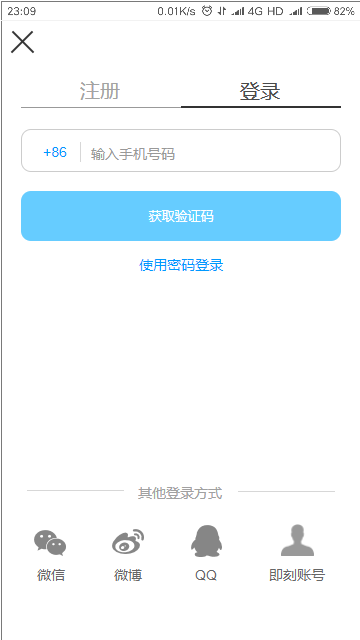
4.2.2 登录界面

用户场景:用户打开App进行用户登录
功能描述:输入手机号、获取验证码、使用密码登录、第三方登录入口、切换到注册界面
优先级:高
输入/前置条件:打开App选择【我的】——选择【点击登录账号】
页面逻辑:
- 选择【+86】可切换其他国家地区的手机号码
- 输入合法的手机号码后才能点击【获取验证码】
- 点击【使用密码登录】可切换到手机号密码登录界面
- 可选择第三方平台进行注册登录
- 若曾经以用户名的方式注册过即刻账号,可选择【即刻账号】登录,切换到用户名登录界面
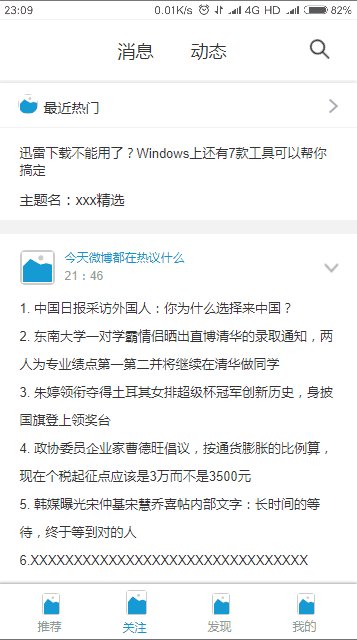
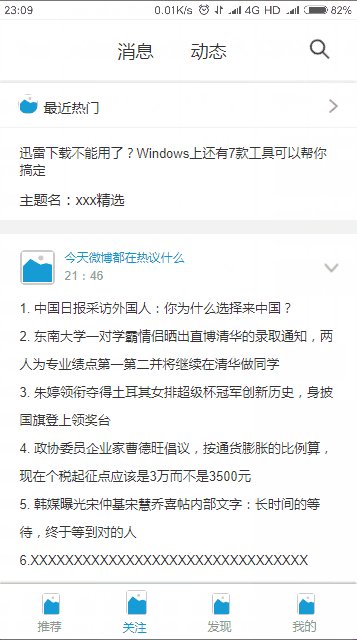
4.2.3 关注界面

用户场景:用户打开App想看ta关注的主题的发布的内容
功能描述:消息、动态、搜索、最近热门、最近热门推荐内容、关注的主题内容列表、推荐、关注、发现、我的
优先级:高
输入/前置条件:打开App在底部选择【关注】
页面逻辑:
- 下拉刷新,上拉内容加载
- 在WiFi下,自动播放gif动画和视频
- 点击页面上的功能,跳转到相应的功能界面
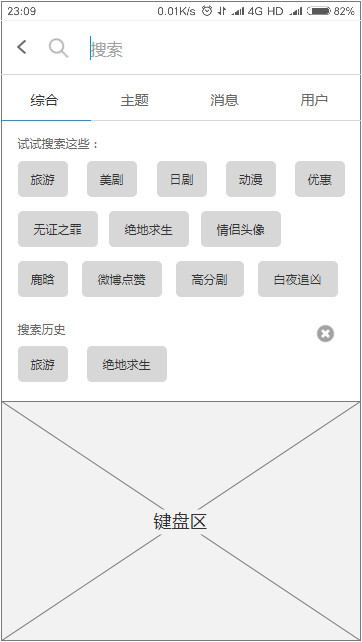
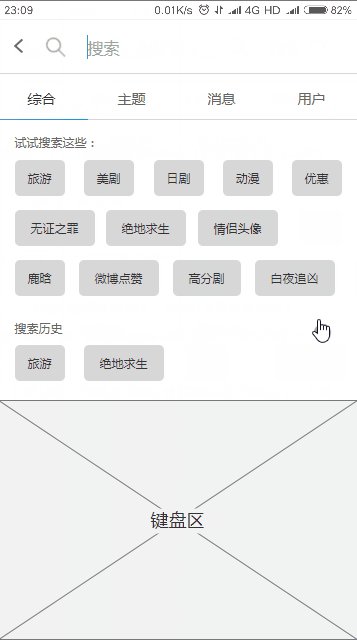
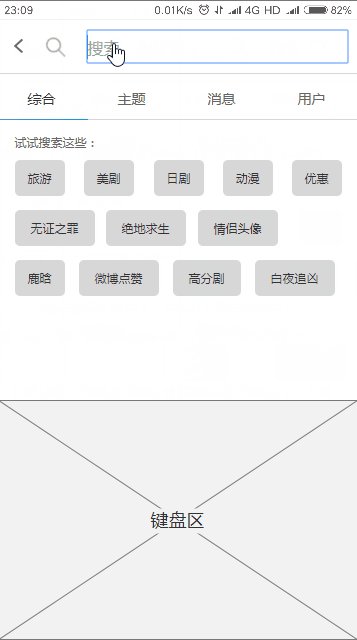
4.2.4 搜索界面

用户场景:用户想在即刻中搜索ta喜欢的主题或内容
功能描述:搜索输入、综合、主题、消息、用户、推荐词、输入键盘、搜索历史、清除
优先级:高
输入/前置条件:用户在关注页面点击搜索图标或者在发现页面点击顶部
页面逻辑:
- 底部自动弹出键盘
- 在搜索输入框输入内容后自动搜索
- 为用户在综合界面推荐热搜词
- 用户在输入关键字和点击热搜词后,会相应变为搜索历史,点击清除键可以清除搜索历史
4.3 部分交互设计
4.3.1 注册登录界面交互演示

交互说明:
- 点击【登录】,黑线右移,显示使用密码登录,微信微博QQ左移,显示即刻账号
- 点击【注册】,黑线左移,隐藏使用密码登录,微信微博QQ右移,隐藏即刻账号
4.3.2 关注进入搜索界面演示

交互说明:
- 点击【搜索图标】,右划进入搜索界面
- 点击【清除图标】,隐藏清除图标,清除历史,旅游,绝地求生
- 点击【空白区】,下拉隐藏键盘
- 点击【搜索】,上拉显示键盘
- 点击【返回按钮】,左划返回关注界面
文档还有很多不足的地方,欢迎大神提出指导,谢谢!
供大家参考学习:
(1)来自本文作者的分享:
链接:http://pan.baidu.com/s/1i4PYs2h
密码:j2kr
(打开得需要浏览器下载好Axure拓展插件)
(2)来自人人都是产品经理的官方分享:
链接:https://pan.baidu.com/s/1mh7Bv7a
密码: hvki
本文由 @T.zh 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你好,我想问一下你这个模板是哪里找的,可以发我一份吗谢谢,946939322@qq.com
求个分享,434552212@qq.com, 谢谢!
求大神分享,15023162332@163.com
求大神分享,sgseo@qq.com
求大神分享,1205988074@qq.com,感谢
求大神分享,531902174@qq.com
求分享,。280612043@qq.com
求分享1264226007@qq.com
求大神分享,742296792@qq.com
求分享,2298625463@qq.com
谢谢 😀
求分享,多谢多谢:zhang.biao@126.com
不好意思,来晚了,分享已经失效,可否求一份资料,450548837@qq.com,谢谢!
求分享,591264691@qq.com,感谢!
网盘失效了,649812133@qq.com ,求分享,感谢
求分享,1028345208@qq.com,感谢!
求分享,1570012095@qq.com
求大神分享,npf20082012@163.com