Axure教程一:快手APP顶部Tap切换及侧导航展示交互

本系列xure学习系列共分三期,期望通过本次分享让初学者能够掌握Axure的交互设计。本次分享主要内容包括:快手顶部Tab切换交互;侧导航展开交互;视频播放页交互以及视频拍摄页交互。
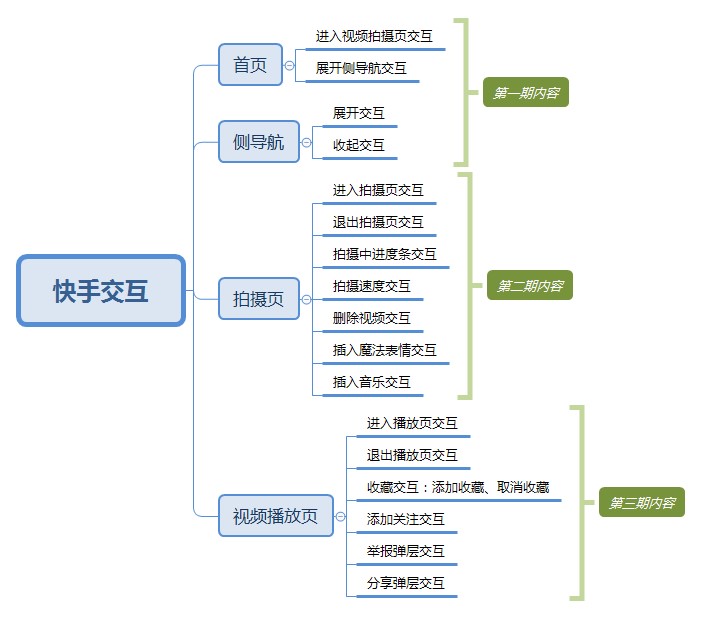
原型基于Axure8制作,以下是相关交互架构图。
首先查看完整原型预览:http://bdh2ot.axshare.com/

以下是第一期分享内容。
一、 顶部Tap切换
1 设置动态面板
1.1 拖入动态面板,600*900。

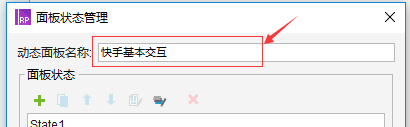
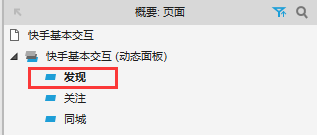
1.2 双击动态面板,设置动态面板名称。

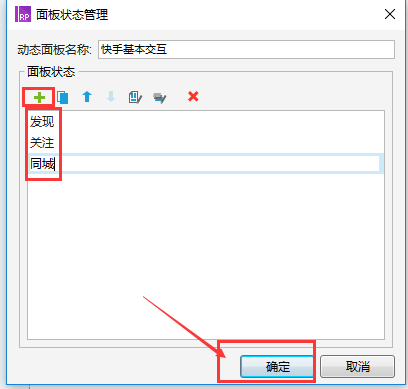
1.3 点击“+”号,设置动态面板状态(快手APP顶部共3个Tap,所以本次也需要对应添加三个)。

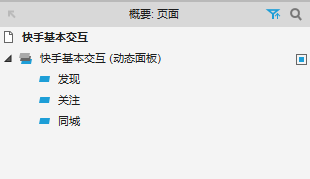
1.4 点击确定,添加完成。
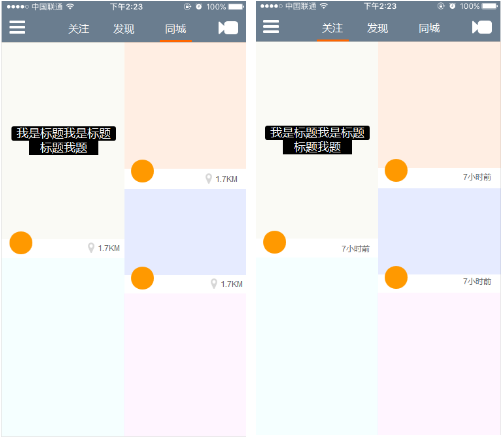
2 完成Tap页低保真原型原型(以发现页为例)
2.1 双击“发现”,进入动态面板-发现状态页面。

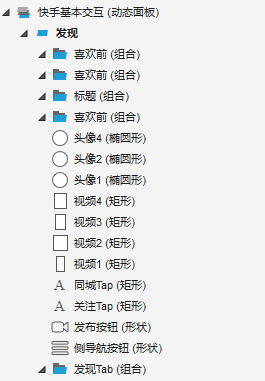
2.2 在“发现页面”-利用元件库,参考快手APP制作低保真原型。

2.3 每一个原件做好命名,方便做交互时进行区别辨认。

2.4 按照以上三点规则,分别制作“关注”页及“同城”页低保真原型。

2.5 至此,首页Tap交互设计前工作准备完成,开始交互设计。
3 Tap交互设计
3.1 双击“发现”,进入动态面板-发现状态页面。
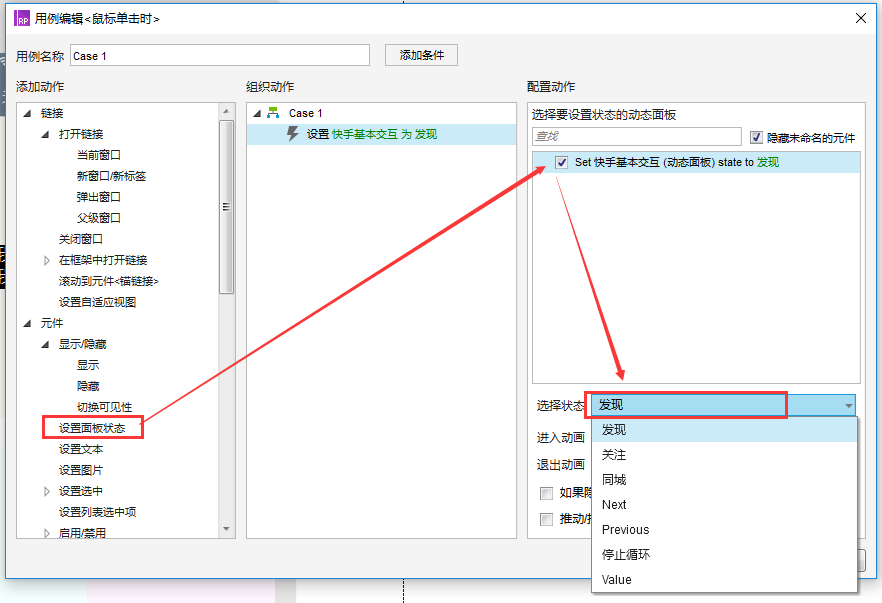
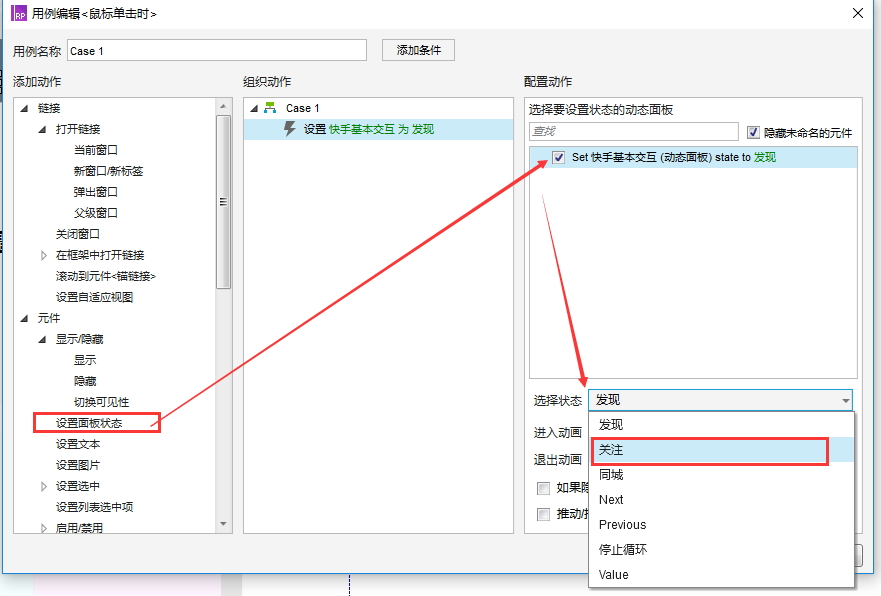
3.2 首先,点击选中“关注”Tap,并双击 “鼠标单击时”用例,选择“设置面板状态”动作,并将状态选择为“发现”。


3.3 其次,点击选中“关注”Tap,并双击 “鼠标单击时”用例,选择“设置面板状态”动作,并将状态选择为“关注”。

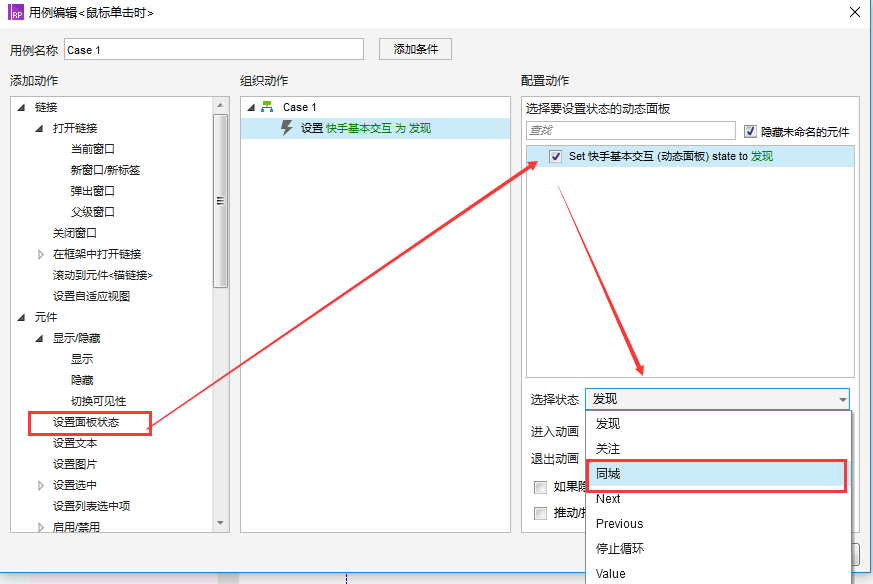
3.4 第三,点击选中“同城”Tap,并双击 “鼠标单击时”用例,选择“设置面板状态”动作,并将状态选择为“同城”。

3.5 按照以上4点,即可完成“发现”页面的Tap交互设置。
3.6 同样分别进入“关注”及“同城”页面,依照同样的方法设置Tap交互。
3.7 设置完成后,则本次Tap交互设计完成,赶快F5预览一下自己的成功吧。
二、 侧导航展开交互
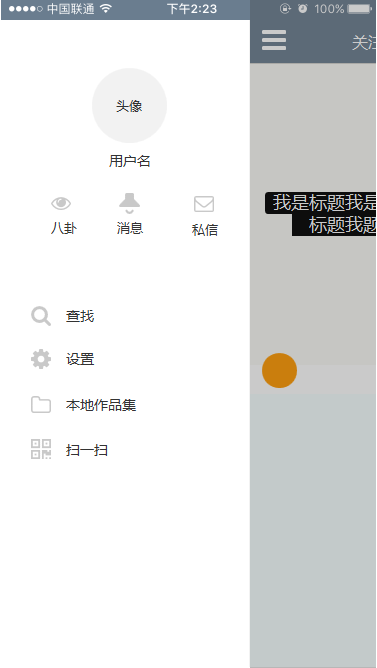
1 完成“侧导航页”低保真原型,并做好原件命名。

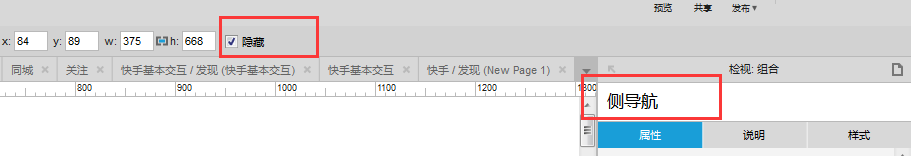
2 将侧导航页面进行组合,命名为“侧导航”,并设为隐藏状态。

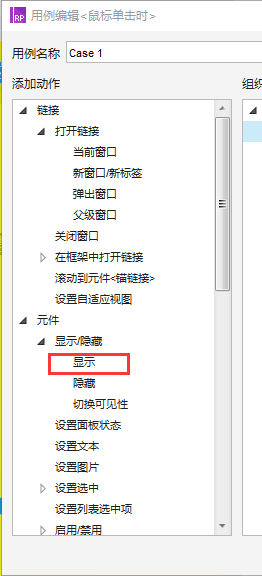
3 “关注”页,点击“侧导航”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

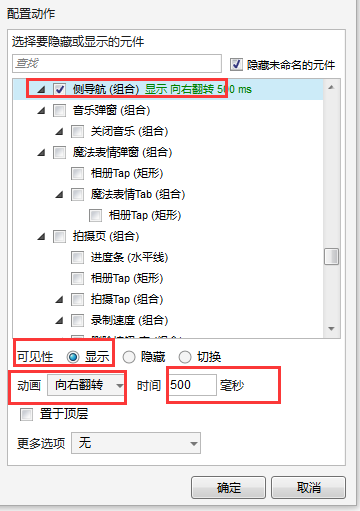
4 右侧配置动作区域,选中“侧导航”组合,同时设置动画为“向右旋转”500毫秒。

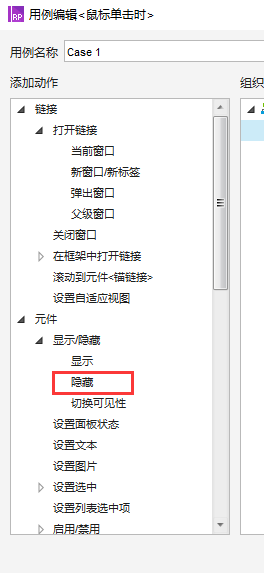
5 选中侧导航遮罩区,并双击 “鼠标单击时”用例,选择“隐藏”动作。

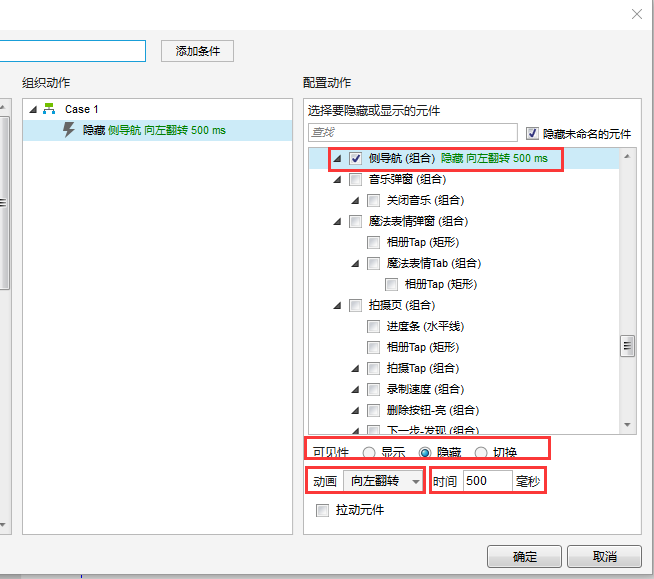
6 右侧配置动作区域,选中“侧导航”组合,同时设置动画为“向左旋转”500毫秒。

7 设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。
本次分享到这里完成,下一期继续分享视频播放页的动作交互。
RP文件下载地址:链接: https://pan.baidu.com/s/1skKsvOp 密码: ddrg
本文由 @杨福伟 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








老师可以发一下原型图吗?我的邮箱是yeyw_888@sina.com,非常感谢老师的讲解
杨老师您好,可以发我一份原型学习一下吗?感谢!418483582@qq.com