Axure教程一:快手APP顶部Tap切换及侧导航展示交互

本系列xure学习系列共分三期,期望通过本次分享让初学者能够掌握Axure的交互设计。本次分享主要内容包括:快手顶部Tab切换交互;侧导航展开交互;视频播放页交互以及视频拍摄页交互。
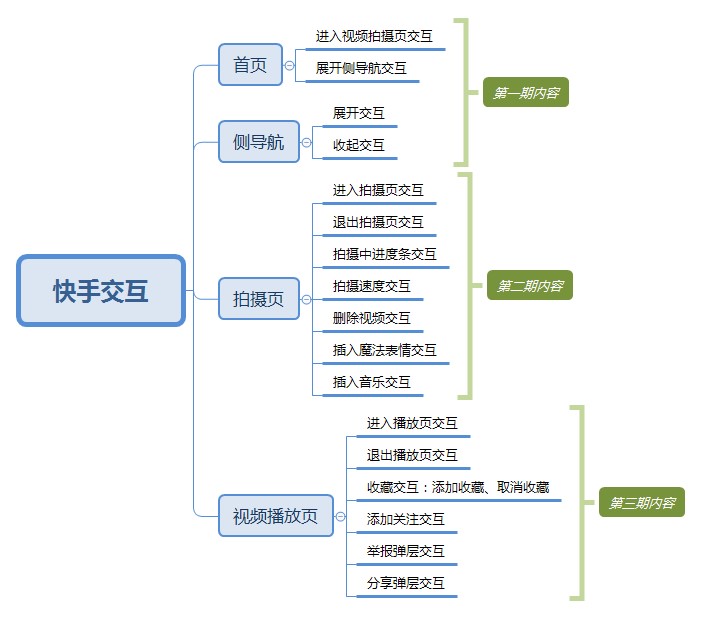
原型基于Axure8制作,以下是相关交互架构图。
首先查看完整原型预览:http://bdh2ot.axshare.com/

以下是第一期分享内容。
一、 顶部Tap切换
1 设置动态面板
1.1 拖入动态面板,600*900。

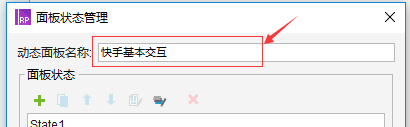
1.2 双击动态面板,设置动态面板名称。

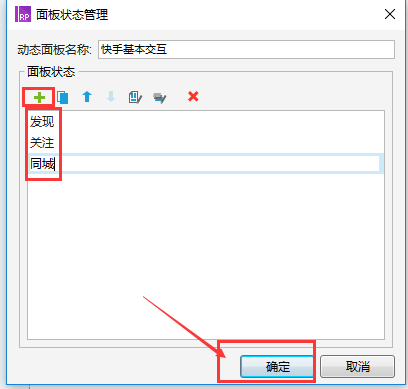
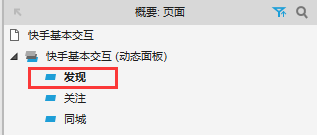
1.3 点击“+”号,设置动态面板状态(快手APP顶部共3个Tap,所以本次也需要对应添加三个)。

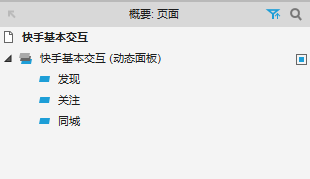
1.4 点击确定,添加完成。
2 完成Tap页低保真原型原型(以发现页为例)
2.1 双击“发现”,进入动态面板-发现状态页面。

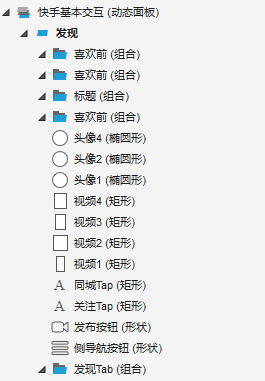
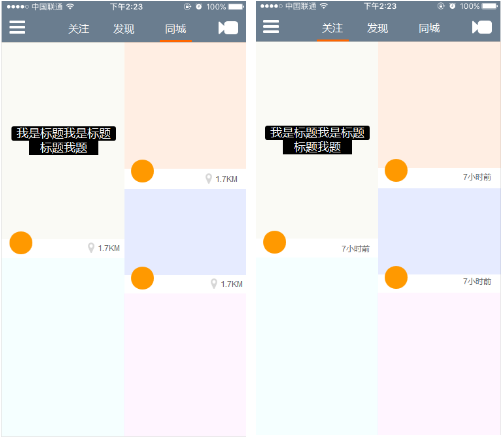
2.2 在“发现页面”-利用元件库,参考快手APP制作低保真原型。

2.3 每一个原件做好命名,方便做交互时进行区别辨认。

2.4 按照以上三点规则,分别制作“关注”页及“同城”页低保真原型。

2.5 至此,首页Tap交互设计前工作准备完成,开始交互设计。
3 Tap交互设计
3.1 双击“发现”,进入动态面板-发现状态页面。
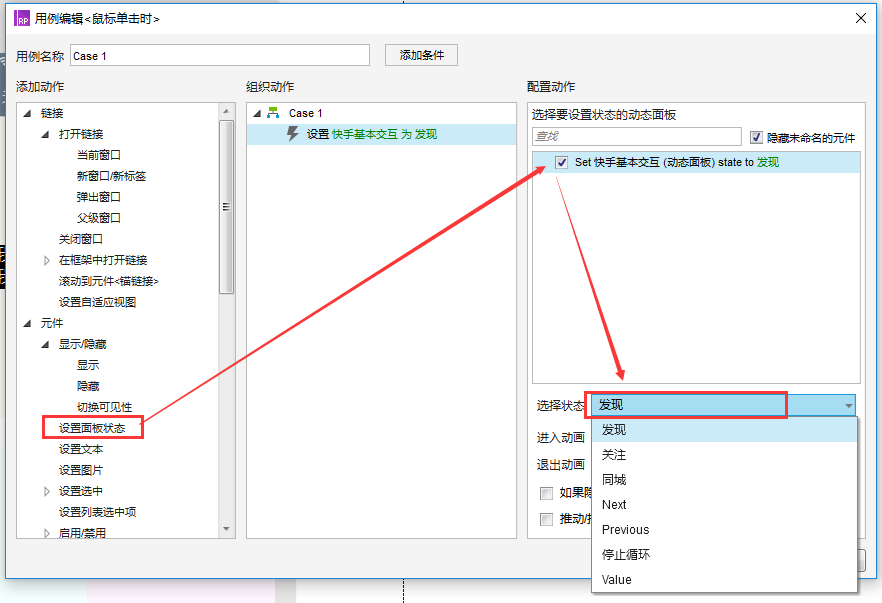
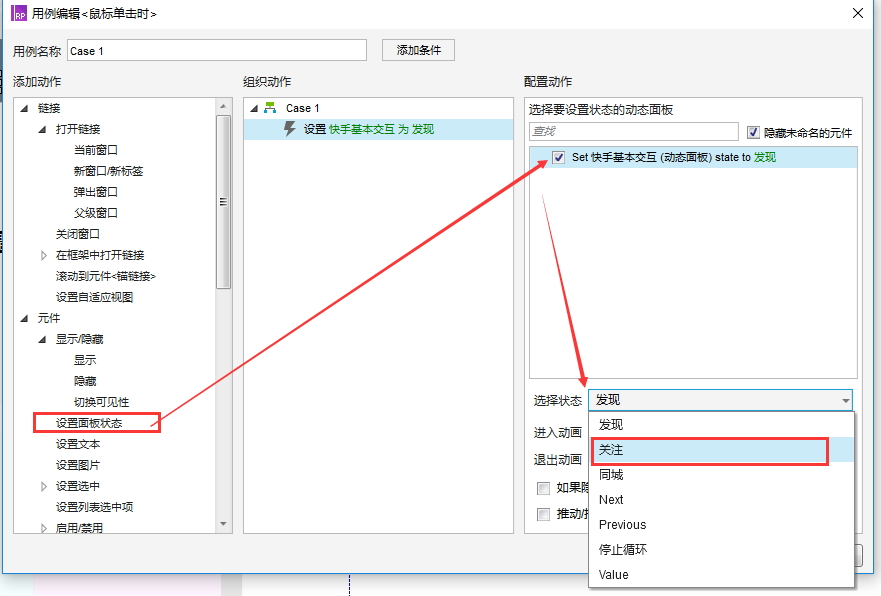
3.2 首先,点击选中“关注”Tap,并双击 “鼠标单击时”用例,选择“设置面板状态”动作,并将状态选择为“发现”。


3.3 其次,点击选中“关注”Tap,并双击 “鼠标单击时”用例,选择“设置面板状态”动作,并将状态选择为“关注”。

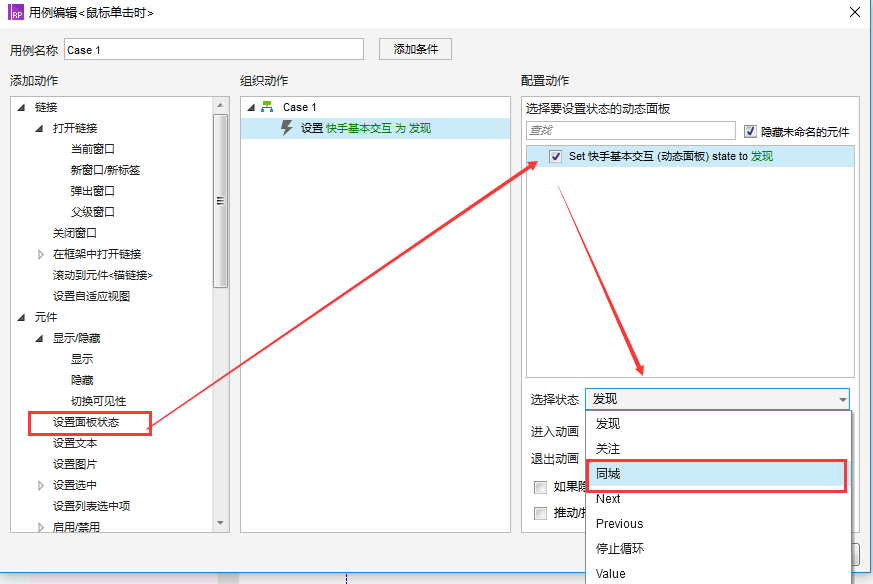
3.4 第三,点击选中“同城”Tap,并双击 “鼠标单击时”用例,选择“设置面板状态”动作,并将状态选择为“同城”。

3.5 按照以上4点,即可完成“发现”页面的Tap交互设置。
3.6 同样分别进入“关注”及“同城”页面,依照同样的方法设置Tap交互。
3.7 设置完成后,则本次Tap交互设计完成,赶快F5预览一下自己的成功吧。
二、 侧导航展开交互
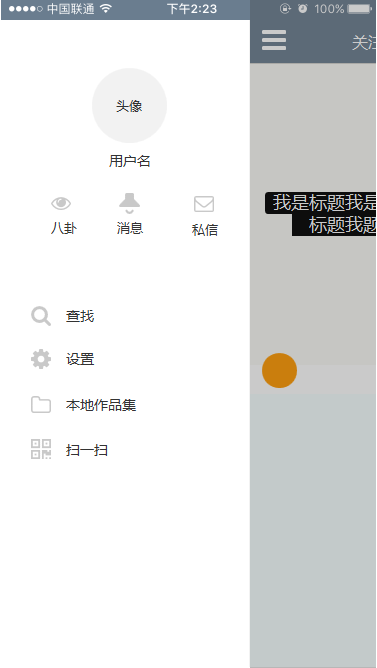
1 完成“侧导航页”低保真原型,并做好原件命名。

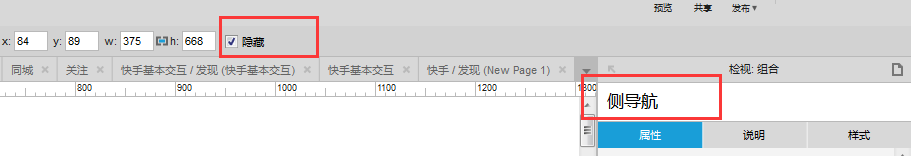
2 将侧导航页面进行组合,命名为“侧导航”,并设为隐藏状态。

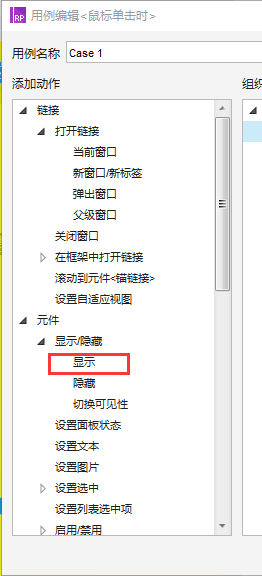
3 “关注”页,点击“侧导航”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

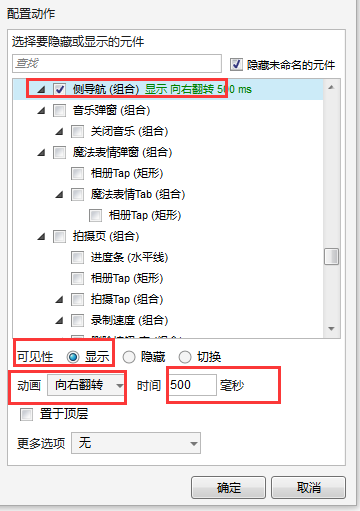
4 右侧配置动作区域,选中“侧导航”组合,同时设置动画为“向右旋转”500毫秒。

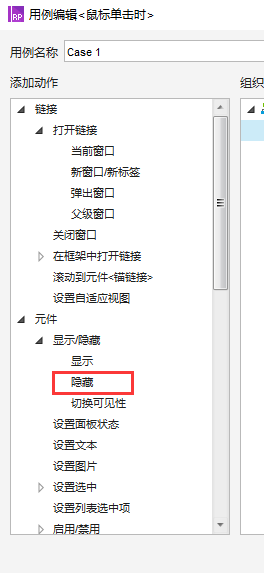
5 选中侧导航遮罩区,并双击 “鼠标单击时”用例,选择“隐藏”动作。

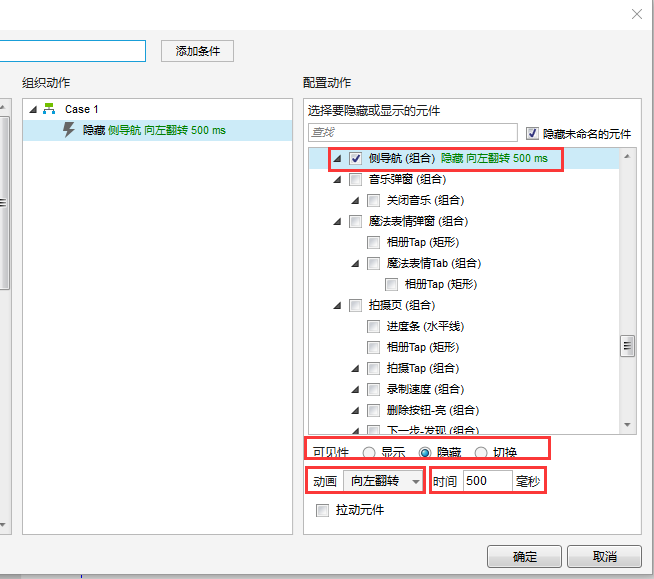
6 右侧配置动作区域,选中“侧导航”组合,同时设置动画为“向左旋转”500毫秒。

7 设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。
本次分享到这里完成,下一期继续分享视频播放页的动作交互。
RP文件下载地址:链接: https://pan.baidu.com/s/1skKsvOp 密码: ddrg
本文由 @杨福伟 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








杨老师您好,可以发我一份原型学习一下吗?感谢!
您好,能分享原型吗 liwy_li@126.com
杨老师,能麻烦发我一份吗?谢谢!1054169333@qq.com
杨老师,您好!您的rp文件百度网盘已经不能下载,可否请您邮箱发我一份?1306819756@qq.com 万分感谢
杨老师,望发下快手rp文件到我邮箱吗,侧导航操作出现疑问,还需参考学习,感谢!本人邮箱:3049460494@qq.com
杨老师,你可以原文件发给我嘛,我想看下详细的框架,我做了几遍有问题。3565213648@qq.com,谢谢
杨老师,您好,我是初学者希望能分享一份~谢谢517341660@qq.com
杨老师,您好,我是初学者希望能分享一份~谢谢562490818@qq.com
杨老师,您好!您的rp文件百度网盘已经不能下载,可否请您邮箱发我一份?780584571@qq.com 万分感谢
杨老师 麻烦分享给我一份 谢谢 632507980@qq.com
老师,那个网址失效了,想详细看一下侧边栏的部分,能否发一份到我邮箱啊,我的邮箱:15151815142@163.com,非常感谢!
已回复,谢谢!
704668185@qq.com 老师分享的能否发我一份
已邮件回复,谢谢!
杨老师,您的百度云里面没有文件了,能否发一份到我的邮箱,我动手实践一下。我的邮箱295145237@qq.com,可以发我吗 谢谢啦
已邮件回复!
杨老师,您好!您的rp文件百度网盘已经不能下载,可否请您邮箱发我一份?lavender_0114@126.com 万分感谢!
已回复,谢谢!
杨老师,可以发下原型文件嘛?想看下细节部分。arsuna@foxmail.com,辛苦了,非常感谢~
😳
已回复,谢谢!
太感谢啦 !!!!!!!
客气,希望对你有帮助。
xdclyu@163.com 希望能给发一份rp
已邮件回复!
楼主,侧导航部分有点迷惑 ,您的百度云里面没有文件了,我的邮箱13693162698@163.com,可以发我吗 谢谢啦
已回复,谢谢!
杨老师,可以发一下原型文件不,想在详细看一下侧边栏的部分。我的邮箱2857140503@qq.com吗?万分谢谢~!
已回复,谢谢
需要
楼主可以发一下原型文件不,想在详细看一下侧边栏的部分。非常感谢!316850794@qq.com
已回复,谢谢!
需要a
麻烦提供邮箱。
杨老师,您好!您的rp文件百度网盘已经不能下载,可否请您邮箱发我一份?我的邮箱地址:512792765@qq.com,万分感谢!
已回复,谢谢!
杨老师,您好!您的rp文件百度网盘已经不能下载,可否请您邮箱发我一份?万分感谢!
20收藏1赞
楼主,你好,我想请问一下,顶部的导航按钮,是三个面板里面都要做是吗?我本来想利用选项组+下面的动态面板实现尝试下的,但是这样做侧边导航栏好像要出问题~
PS:RP文件可以发一下到我邮箱710550588@qq.com吗?非常谢谢~!
已邮件回复,谢谢!
楼主我已收到rp文件,但是我和快手app对比一下,侧边栏的部分还是有差异的,真正快手上的效果可以实现吗?个人感觉那个效果更好点 🙄
可以的,目前给出的只是非常基础的交互,分享给初学的同学作为入门。
老铁, 你的百度网盘挂了咯~~可否转发一份给我学习学习? zhebushimengfei@qq.com
已回复,谢谢!
楼主可以发一下原型文件不,想在详细看一下侧边栏的部分。非常感谢!1562456918@qq.com
已回复,谢谢!
您好,网盘地址无法访问,麻烦发一下邮箱学习一下,376822775@qq.com,感谢!
已回复,谢谢!
这是最基础的交互吧
是的,非常基础的交互。
基础交互附以注释说明,跟开发表达出最终的原型思路就达到了原型的目的。
楼主,RP文件可以发一下到我邮箱lujunwei821@163.com吗?百度网盘那个链接无法访问了,万分感谢!
已回复,谢谢!
请问一下,您在公司是做什么的?
产品经理,负责PC、移动端需求方案及开发跟进
亲,我正在学习产品,能不能发一下rp文件?百度网盘那个无法访问了,谢谢,我邮箱是942465055@qq.com
已回复,谢谢!
楼主可以发一下原型文件不,想在详细看一下侧边栏的部分。非常感谢!1075435617@qq.com
已回复,谢谢!