Axure教程二:快手APP 拍摄页交互说明

继上篇文章,本文继续和大家分享关于快手APP的相关交互设计。
第一期主要和大家分享了快手顶部Tab切换交互、侧导航展开交互、视频播放页交互以及视频拍摄页交互效果。
作为本次Axure学习系列的第二期,主要和大家分享快手APP拍摄页的相关基本交互,主要包括:拍摄页的进入与退出;插入魔法表情及音乐;删除视频交互。期望通过本次分享让初学的同学能够掌握Axure的交互设计。
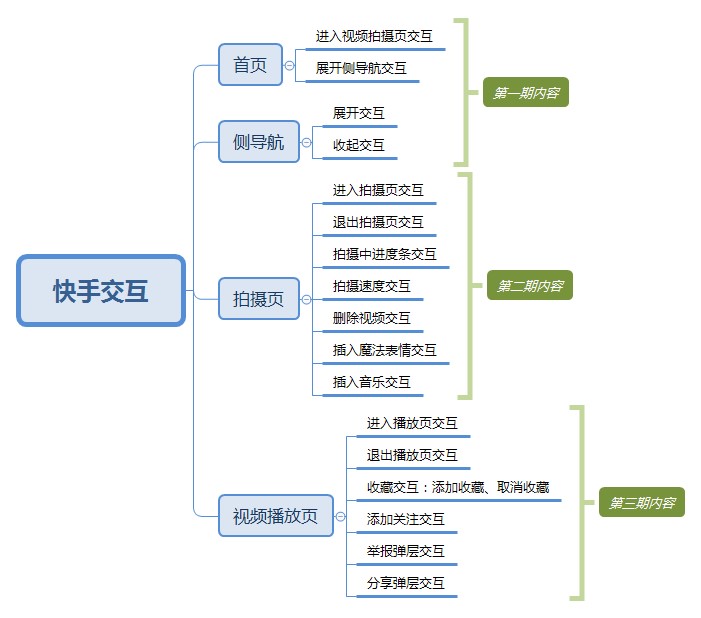
原型基于Axure8制作,以下是相关交互架构图:

首先查看完整原型预览:http://bdh2ot.axshare.com/
以下是第二期分享内容,首先查看完成交互效果:

一、 设置进入拍摄页与退出拍摄页
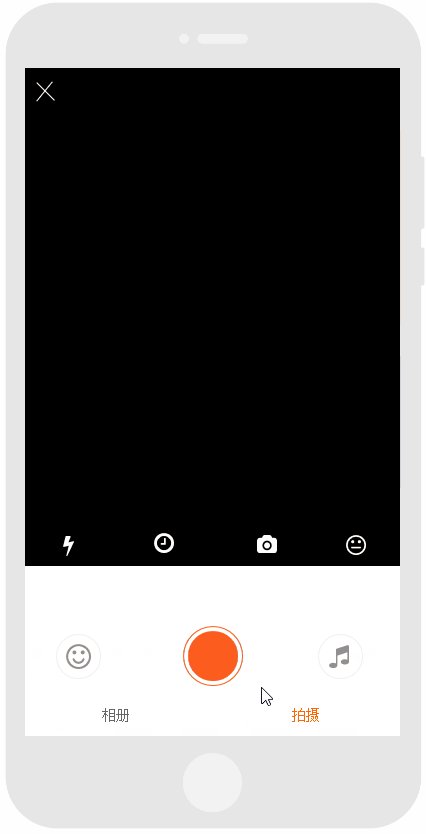
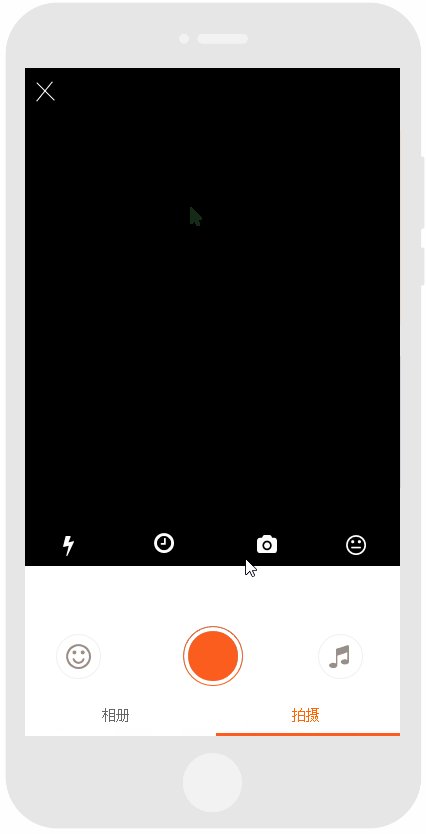
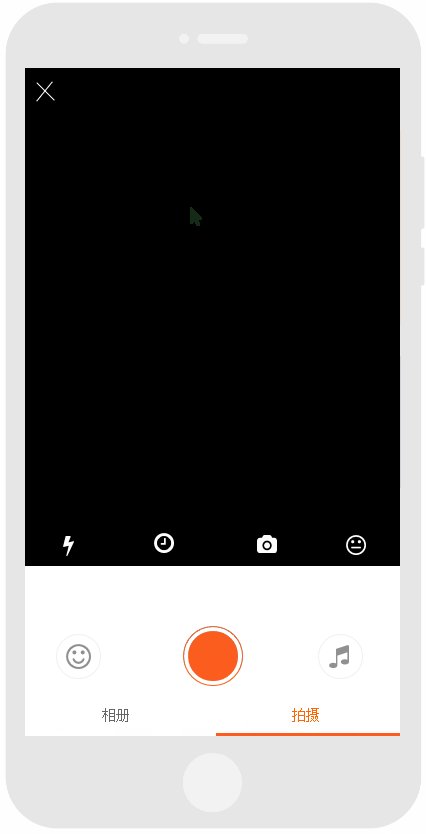
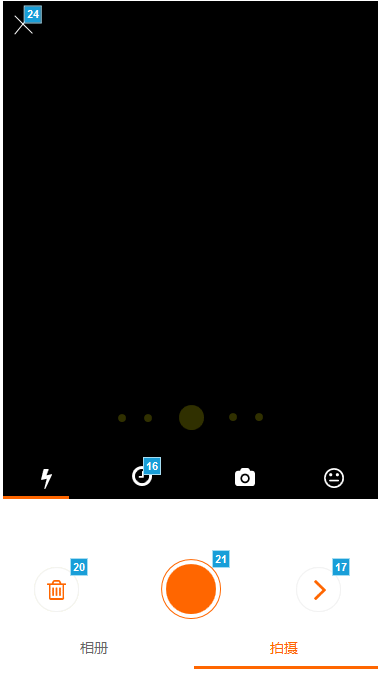
1 完成“视频拍摄页”低保真原型,并做好原件命名。

2 将视频拍摄页面进行组合,命名为“拍摄页”,并设为隐藏状态。

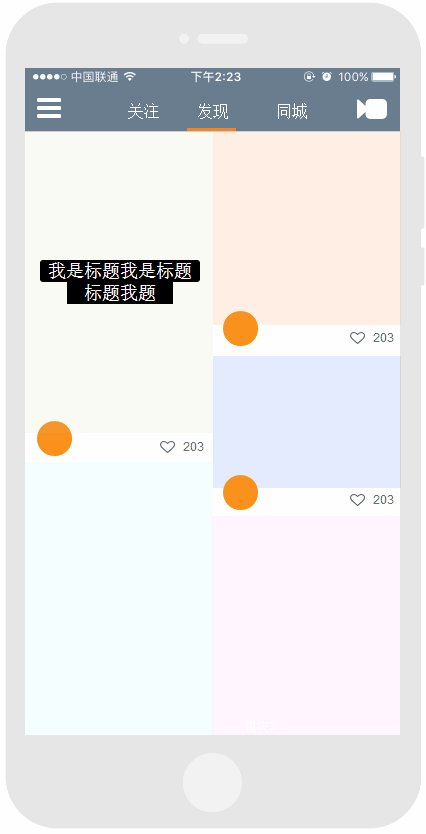
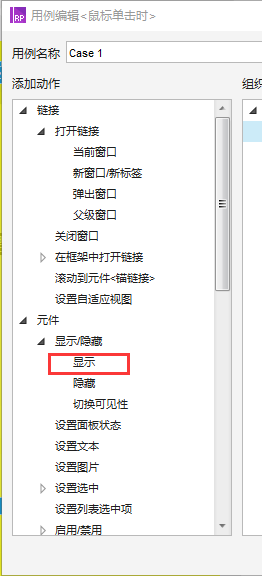
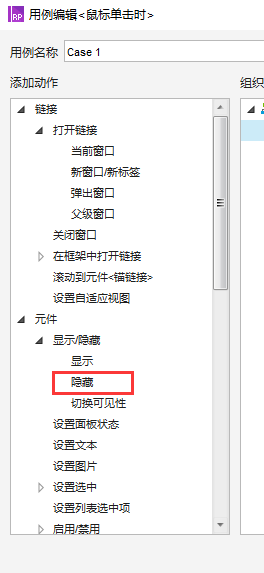
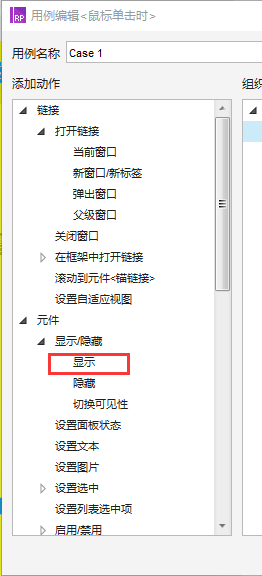
3 “发现”页,点击“拍摄”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

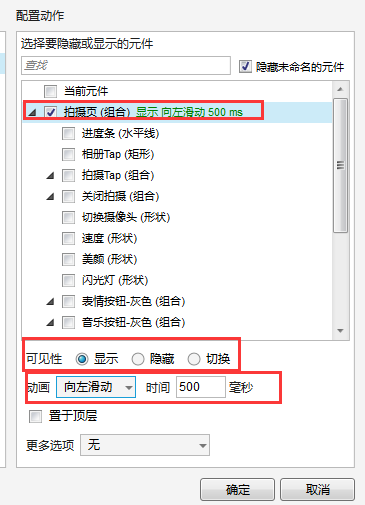
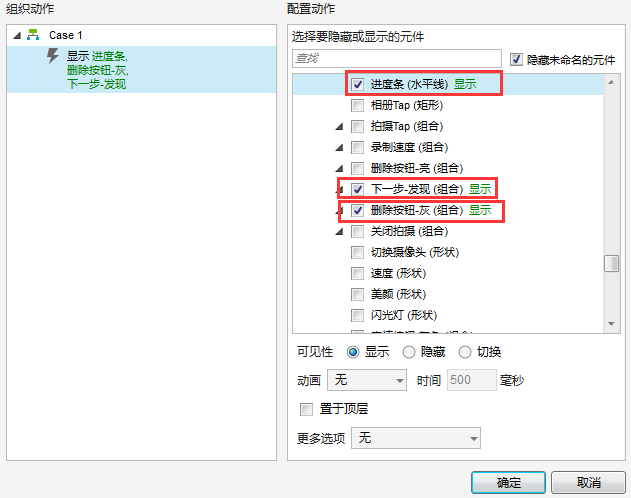
4 右侧配置动作区域,选中“拍摄页”组合,同时设置动画为“向左滑动”500毫秒。

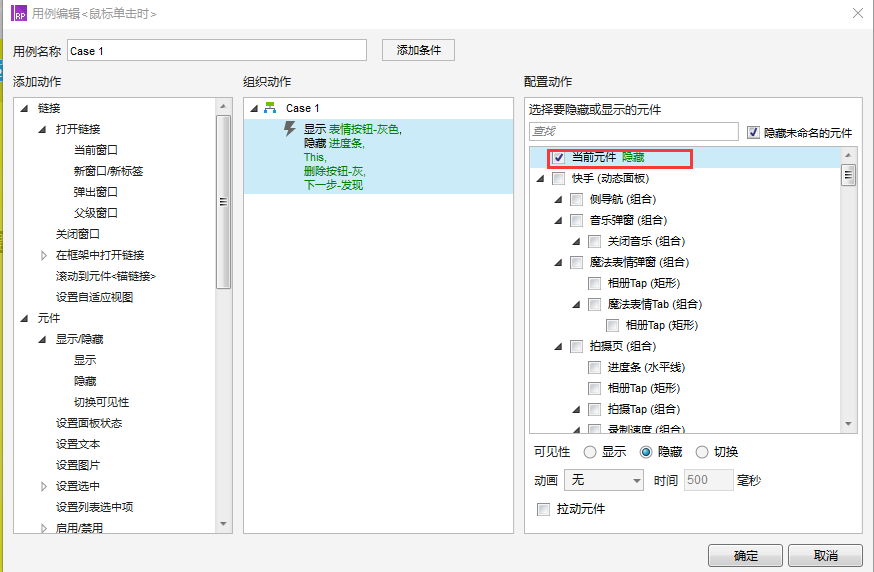
5 选择“拍摄页”,点击“关闭拍摄按钮” 使用“鼠标单击时”用例,选择“隐藏”动作。

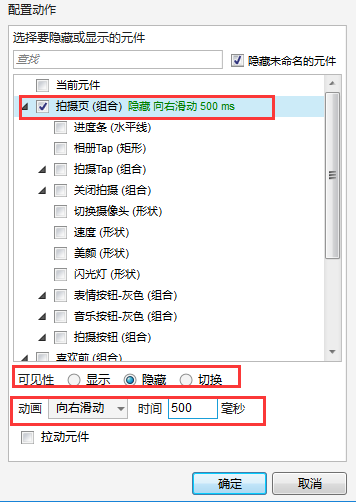
6 右侧配置动作区域,选中“拍摄页”组合,同时设置动画为“向右滑动”500毫秒。

7 设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。
二、 拍摄中交互设置
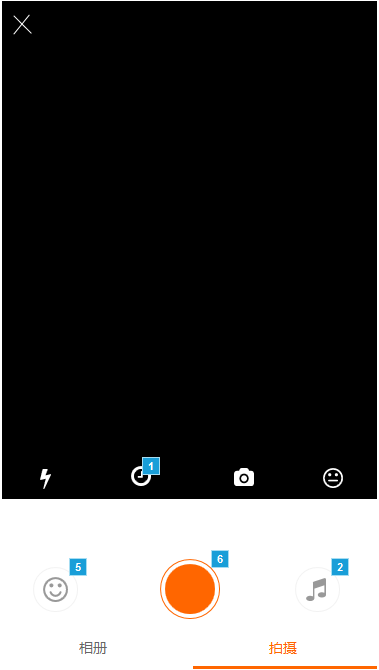
1 拍摄中的基础交互包括,进度条展示、删除按钮展示、下一步按钮展示。
2 首先完成“拍摄中”低保真原型,并做好原件命名。

3 分别将进度条、删除按钮、下一步按钮设为隐藏状态。
4 点击“拍摄”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

5 右侧配置动作区域,分别选中:进度条、删除按钮、下一步按钮。

6 点击“拍摄”按钮并双击 “鼠标单击时”用例,首先配置显示“当前原件”;之后选择隐藏“进度条”、“删除按钮”、以及“下一步按钮”。

7 设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。
三、 插入音频交互
1 完成“音乐弹窗页”低保真原型,并做好原件命名。

2 将音乐弹窗页面进行组合,命名为“音乐弹窗”,并设为隐藏状态。

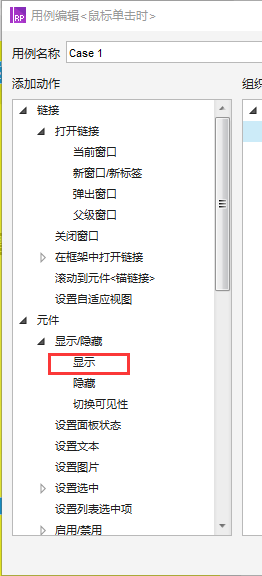
3 “视频拍摄”页,点击“音乐”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

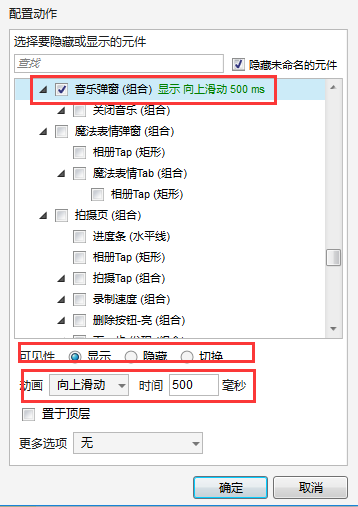
4 右侧配置动作区域,选中“音乐弹窗”组合,同时设置动画为“向上滑动”500毫秒。

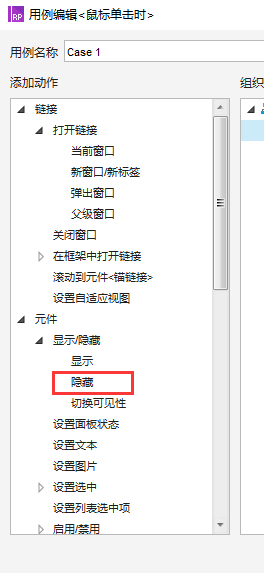
5 选择“音乐弹窗”,点击“关闭按钮” 使用“鼠标单击时”用例,选择“隐藏”动作。

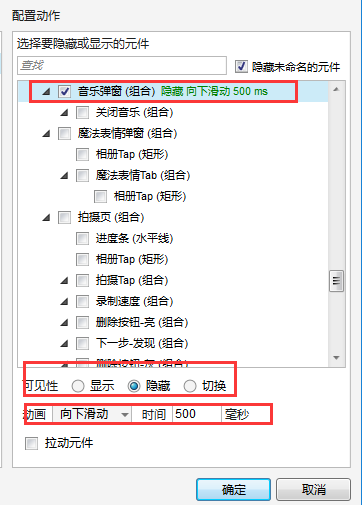
6 右侧配置动作区域,选中“音乐弹窗”组合,同时设置动画为“向下滑动”500毫秒。

7 设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。
本次分享到这里完成,下一期继续分享视频详情页的动作交互。
RP文件下载地址: https://pan.baidu.com/s/1skKsvOp 密码: ddrg
相关阅读
作者:海外社区高级产品经理,7年互联网产品设计经验,主要负责知名海外社区的产品设计。初次开始分享文章,后期将会陆续分享自己在海外社区产品设计中的经验。
本文由 @杨福伟 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








发一下邮箱学习一下,真心求教,谢谢zcx_myvip@126.com
您好,能求一份rp文件学习吗~ 邮箱2449947607@qq.com ,谢谢!
你好,原型图能发我一份么?764950769@qq.com 谢谢!
能给一份原文件吗?13521210753@163.com 感激不尽
杨老师,您好,方便的话发下邮箱,感激不尽,123776966@qq.com
杨大大 您好 有空方便求发下邮箱 谢谢~1090175379@qq.com
大佬有空求发下邮箱,谢谢~396359873@qq.com
杨老师,您好,我是初学者希望能分享一份~谢谢517341660@qq.com
杨老师,您好,我是初学者希望能分享一份~谢谢562490818@qq.com
发一下邮箱学习一下,真心求教,谢谢754447439@qq.com
已收到 谢谢了 我的哥
麻烦发一下邮箱学习一下 谢谢451998460@qq.com
已回复,谢谢!
可否发一下邮箱学习一下 谢谢451998460@qq.com
能发一份原型吗 谢谢 792670370@qq.com
2437587088@qq.com 哥,原型发个邮箱吧,谢谢了!
你好,原型图能发我一份么?suzie_tsy@163.com 谢谢!
已回复!
感谢你,杨哥,画的真的很用心。jluzsy@163.con
已回复,谢谢!
文件已经取消了。网盘没法下载
已回复,谢谢!
大杨哥,你好,可以发一份原型到我邮箱吗?rxid@163.com 谢谢
已回复,谢谢!
大神,你好,请教一下,你这动图效果是用什么录制然后转化的呀?
Screen to Gif
麻烦发一下邮箱学习一下 谢谢 1164384131@qq.com
已邮件回复,谢谢!
求原型 谢谢! cg900202@qq.com
已回复,谢谢!
您好,可以发一份原型到我邮箱吗?mmt123@foxmail.com 谢谢
已回复,谢谢!
求源文件,非常感谢。
it.aly@qq.com
已回复,谢谢!
求源文件,邮箱1991390110@qq.com,O(∩_∩)O谢谢
已回复,谢谢!
你好,可以把此源文件分享一下吗?
1227790727@qq.com
感激不尽
您好,源文件能分享一下吗?13521210753@163.com
文件已经取消了。网盘没法下载
提供邮箱,发E-mail
鼠标单击显示隐藏。。。这种都有教程的么
您好,可以发一份原型到我邮箱吗?2695979092@qq.com 谢谢
已回复,谢谢!