某社区APP完整原型案例(附源文件下载)

本文作者将结合自己之前做过的一个项目原型分享给大家,希望对0-2岁的产品经理、交互设计师有所帮助。
电话响起,屏幕上的名字是“催稿的老曹”,我没接;我妈问我电话为什么没接,我说没听见;接着又打来了,想想还是接一下吧。
催稿的老曹:道长,我是老曹哇,最近人人都是产品经理QQ群有好多小伙伴找我要完整点的APP原型,我看你APP项目做的比较多,原型画的也比较规范比较赞,能不能把你之前已经上线的项目分享一份给新人朋友学习学习,不着急,可以多给你点时间慢慢搞!
我:真的可以慢慢搞吗? (心理完全不信)
催稿的老曹:是啊,要不明天就给我吧。
我:不是让我慢慢搞吗?
催稿的老曹:是的啊,一天时间还不慢吗?哈哈(接着电话挂了)
想想老曹也是个有情怀的人,作为人人都是产品经理CEO还亲自来约稿,真是为中国产品经理成长操碎了心。于是,我决定把自己之前做过的一个项目原型分享给大家,希望对0-2岁的产品经理、交互设计师有所帮助。
一般做社区功能都会有关注的人的动态列表、搜索、话题、推荐用户这几个基本功能模块,功能的形式或布局不同的产品阶段会有所不同。需要注意的是,产品经理可以一开始就规划好所有的功能,但不要一次性全部上线掉,一次性上全部功能会带来的问题是功能跑起来的难度。
- 首先是用户使用的难度,比如搜索,产品在刚开始上线的时候是不合适上线的,搜索是高级功能,用户很熟悉了以后才知道搜什么,前期是没有什么用的;其次是刚开始上线的时候,可以被搜到的内容很少,用户搜一两次后发现搜不到就对这个功能放弃了。
- 其次是运营的难度,比如话题上线后,需要考虑更新频率、停留时长、内容等等,一般话题除了结合自己产品本身业务有关的内容外,还有是根据用户喜好去鼓励一部分用户产出质量好的内容给另一部分用户消费的目的。
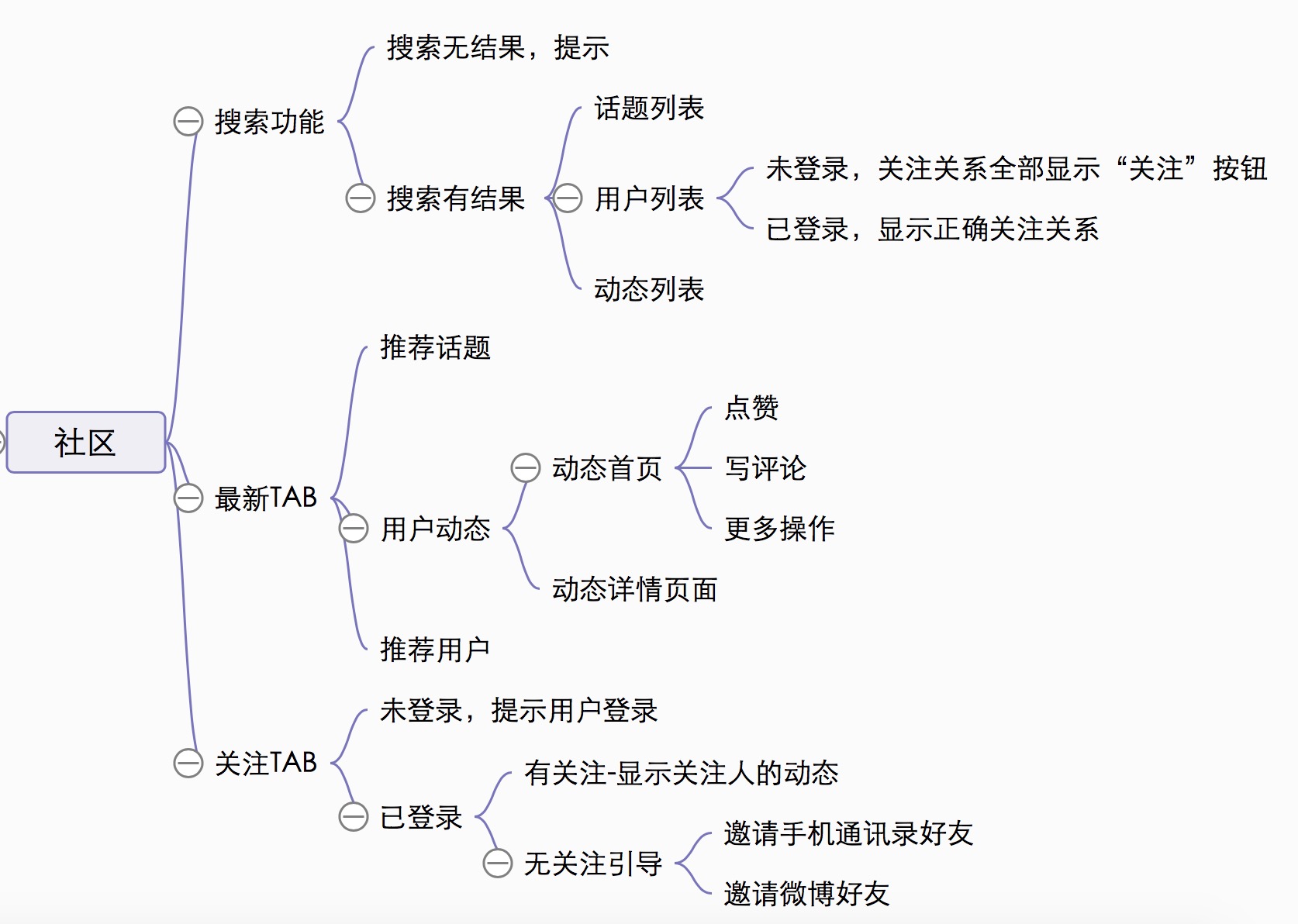
功能结构是这样子的:

第一部分:社区首页

(右击在新标签页中打开,即可查看大图)
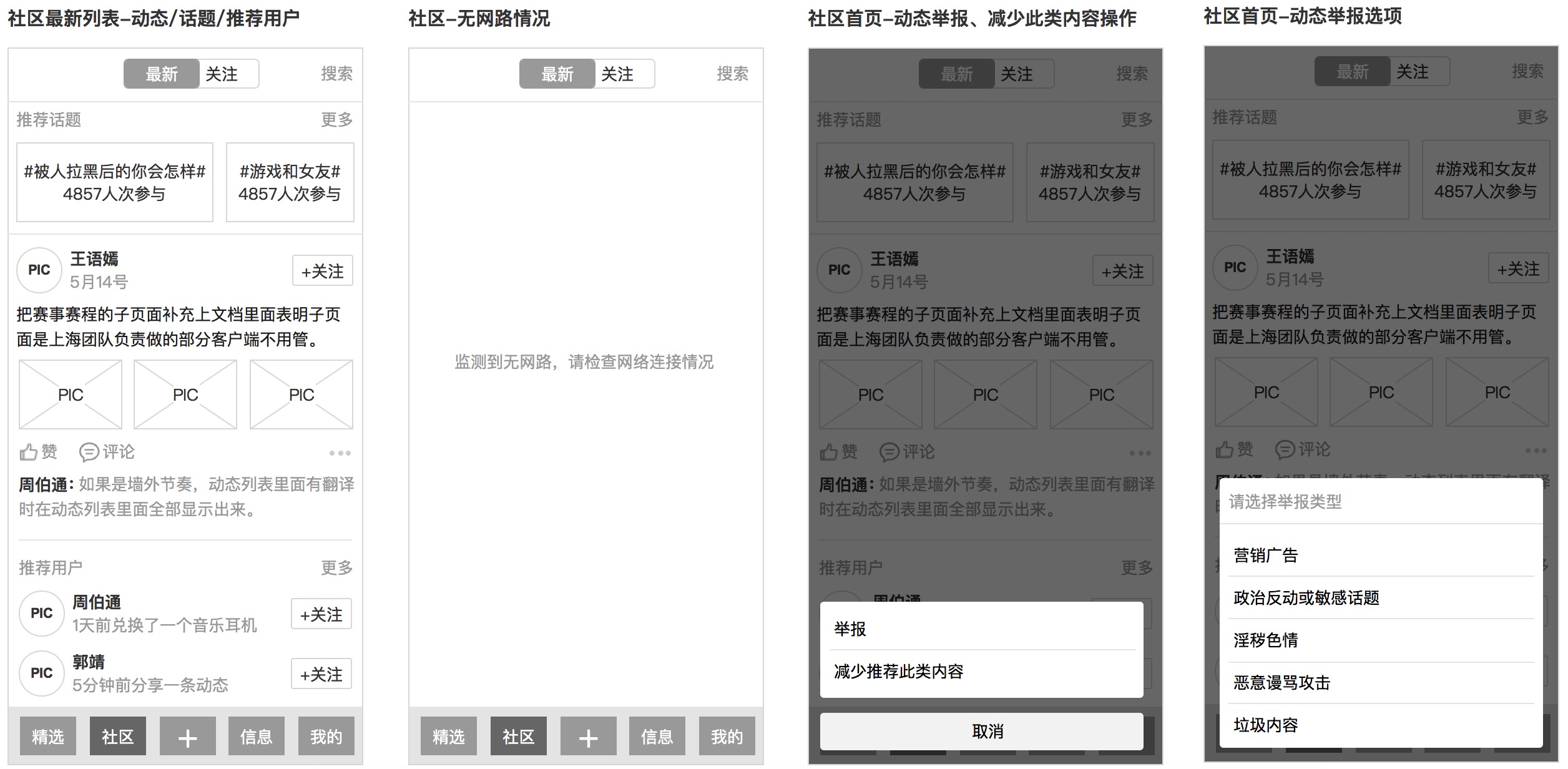
上线后的一段时间,需要注意动态的产出的数量和单个用户的浏览时长做一些推送上的调整,在没有做关注列表之前可以做一些减少此类内容推送的功能;当内容量和用户量都上去后,可以考虑上线关注列表的功能,这里需要注意一个坑是,如果没有“关注”这一帧,用户“关注”别的用户后能干些什么。我们是这么解决这个坑的,首先是前期的时候发布的新内容本来就少,所以用户进来该页面刷新的时候,优先显示我关注过的用户的最新内容在列表的前面,如果我关注的用户没有产生过新内容,再去显示没关注过的用户最新发布的内容。
产品经理还需要思考一些逻辑上的边缘情况,比如别的用户A停留在该页面,因为页面没有刷新,此时用户A去点击一条已经被删除了的动态,怎么处理?最新动态首先是按照发布时间,如果有动态发布时间相同、点赞次数相同、评论次数相同,这样的情况该怎么排序?深入做一个产品的时候,特别是功能,细节是贼多的,这里产品新人可能考虑没那么全,还需要多跟团队请教或多犯错,没别的办法。
第二部分:搜索

(右击在新标签页中打开,即可查看大图)
搜索在界面上就比较容易理解一些,需要深耕的是搜索展示结果的精准度,比如用户搜索的关键字是A,那结果里面优先排列出A的来,其次才是AA、AB、ABC等等,第一期的时候搜索规则不用做很复杂,做一个简单的功能先上线给用户使用,再去优化迭代。
第三部分:关注列表

(右击在新标签页中打开,即可查看大图)
这里没什么在排序上面和前面最新的一样就行,注意关注按钮这里不显示,另外考虑两个边缘情况,第一个是用户如果没有登录的时候,有两个交互场景可以采用,场景一是你可以定义用户点击导航条上面的“关注”切换时就跳转到登录页面;场景二是用户可以进入该页面,不过页面上提示用户去登录并给出登录按钮。
第二个边缘情况是用户没有关注过任何人,那么道长的建议是用下面的方式去做:


(右击在新标签页中打开,即可查看大图)
虽然用户去把通讯录或微博好友导进来的概率低,不过建立关系的时机还是需要抓住的,用户如果愿意导入好友,那证明他们就不太会流失,这个是有一个研究定论,Facebook、领英他们去研究那些不流失的用户特点时,发现这些用户至少关注了5个人。道长有见过有些产品关注页面除了一句提示用户先去关注人的文案外,就没有别的了,这里产品新人一定要注意。
第四部分:动态列表写评论

- 一种是点击到详情页面写评论;
- 另一种是点击那个评论按钮后就在当前页面弹出写评论的面板。
两种方式没有对错,可能有撕逼的人会来扯说第二种用户参与门槛更低什么的,建议还是考虑产品本身的诉求:
你的产品是需要把用户引导到详情页面去写,还是希望用户在列表页面去写?
跟进自己的诉求再去定功能。
第五部分:推荐话题

(右击在新标签页中打开,即可查看大图)
推荐话题列表没什么好讲的,按时间排序就行了,有见过按热度排序的,按热度排序不太可取,毕竟话题还是有一定的时效性的,话题超过一定的时间后不排除会有活跃度,不过还是推荐用时间排序。
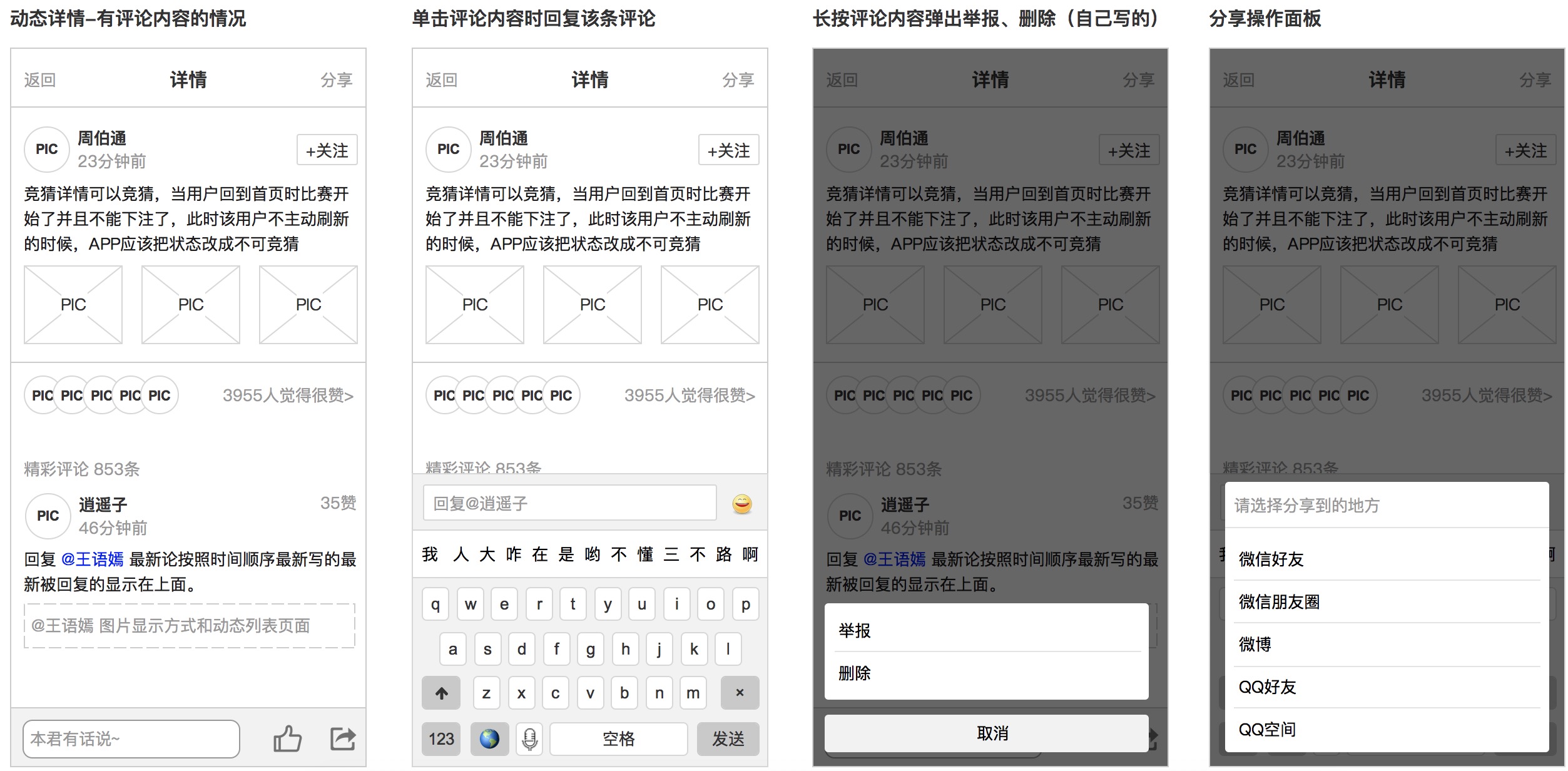
第六部分:动态详情页面

(右击在新标签页中打开,即可查看大图)
动态的详情页面需要注意好几个问题:
- 首先是各种状态要考虑好,比如没有人写评论或没有人点赞的情况;
- 其次是评论列表要考虑好有两种榜,一种是所谓的最热评论,一种是最新评论,产品经理要考虑什么样的评论才能被放在最热列表里面。另外最热列表和最新列表是否要去重,这些细节都要考虑到的。
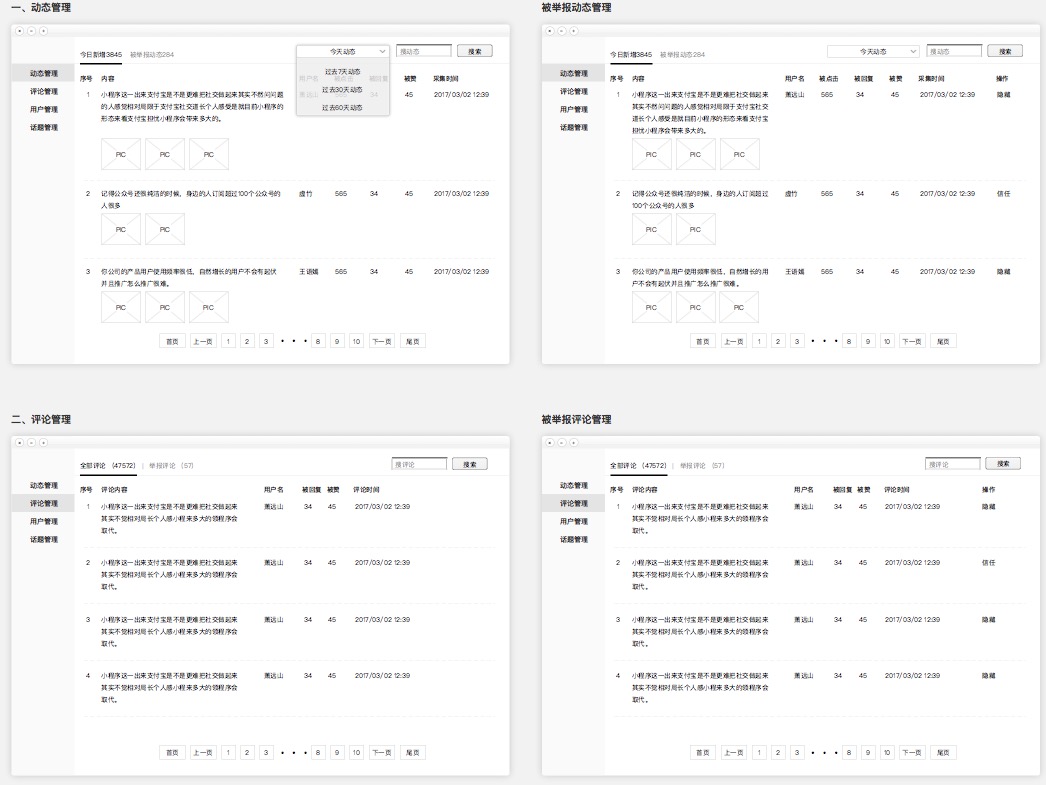
第七部分:后台

(右击在新标签页中打开,即可查看大图)
所以,一个最简单的社区后台至少有动态管理、评论管理、用户管理、话题管理功能,复杂一点的管理逻辑也都会规划在里面;还有一点是数据统计和埋点的需求,大部分的数据统建建议用第三方的,第三方的统计会更靠谱一点;另外就是成本和自己开发比起来会更适合,数据统计前期可以按照自己的需求整理,一般是先列出关键指标,把统计目的讲清楚,然后把路劲列出来,就能得出哪些点需要埋数据,数据统计不要全统计,记得自己的关键指标。
……………………………………………… 我是美丽的分界线 ………………………………………………
这篇文章刚交稿,老曹又来跟我说,要不干脆写一系列吧,这样大家学起来也系统一些。作为基友,我无法拒绝。所以,接下来我还会做更多连载分享,大家多多关注。
如果你想获取文中原型图源文件,请关注起点学院公众号(ID:qidianxueyuan666)回复关键词“666”获取下载地址。
如果你想跟我交流原型设计技巧,欢迎加QQ群:159912926
#专栏作家#
芒果道长,人人都是产品经理专栏作家,起点学院特聘导师。腾讯课堂【30天教你做一个APP】作者。
本文独家首发于人人都是产品经理,未经本站许可,不得转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益


















666
666
666
原型下载后,打不开,到99%会出现一个错误。
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
666
公众号的百度网盘链接打不开。。。链接失效
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
用什么画的原型 Axure?
对劲!
第四部分,关于评论的两种跳转方式,虽然对错谈不上,我认为还是有高低之分的。
根据原型图的表述,评论功能是用“输入框”来承载的,那么在当前页面进行评论是最合适的。从最本质的原理来解释,就是现实世界延伸到APP中。例如:我在纸质快递单的表格中写寄件信息,我的笔戳到纸质快递单的表格时,快递单是不会有任何变化的。
如果某些原因,你需要评论功能跳转到新页面,那么用icon来代替输入框更合适,因为点击icon产生变化是正常的。
其他方面学到很多知识,谢谢作者。提出这个问题,是我的一些理解,希望和作者讨论交流
最新版的微博评论就是文章里的这种形式,也可以展开至全屏,老版本是直接跳转到新页面。个人觉得微博评论比较多部都是很简短的,改版有一定的可取之处,适合快捷评论,但是也有缺点:在输入框里,需要上下滑动比较费劲,而且输入框比较小,文字的size也比较小。跳转到新的一个页面,用户有一种全局观的感受,有利于用户输入优质的评论,更适合长文字的评论。个人拙见,欢迎讨论。
时隔多年,我还是很喜欢像你一样讨论产品的伙伴!
灰常有收获!
我也灰常开心你有收获
非常棒,这种原型看着就舒服,为什么我做出来的像被狗啃过的一样
那你家狗得多累,每次还有跟你过原型,还要啃一下,加油加油
以后我也要黑白灰,看的我神清气爽
哈哈哈,我也是从花花绿绿过来的
排版工整。感觉设计师只需要上色,找图和画 icon就不需要考虑其它的了。“越是有经验的产品经理考虑的东西是背后的逻辑和关系,越不会注重原型的表达”这种说法您怎么看?
我猜测,一般说这话的人要么是有钱有势,要么是原型画的很差。对自己认真,对认真的人认真,其他的人的话语,不重要,毕竟,我们跟他们不熟!加油!
先收藏再还原
还原了没
666
谢谢分享,很受用!
作者也是个金庸迷啊
嗯,最爱木婉清
感谢芒果道长!!!
客气客气
赞赏请道长喝茶
哇,谢谢
感谢作者的分享,虽然画原型并非一个产品经理最重要的工作,但是一份优雅精致的原型能够为自己赢得尊重。
是的,认真准没错
我从微信那个百度云链接的是400多KB的 原型不对啊
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
看完原型了。。。
治好了多年的强迫症
收下我的膝盖
我从百度云下载的是400多KB的 是不是不是啊
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
膝盖寄过来一下
学习了
动手做没
页面做的真的好。学习了
动手试试没
mark
hi,frank
请我道长,最新页面一眼看过去,吸引眼球是用户头像,名称,关注等元素;你想表达什么?是希望用户关注吗?你想用用户干什么?
是的!
社交的逻辑:性或脸,所以一般来讲,带点设计或有点社交要求的产品都会把用户的信息做的相对显眼!
原型很不错,可以看出有很不错的功底,不知道精选页面是什么?可以补充一下吗?
可以的,之前太忙了,今年春节我会更新掉
我看了移动端原型,请问285*575的尺寸是基于什么考虑?
好问题,没啥考虑,不要纠结哈
您好,请问在哪能下载您的原型啊?
真的有这么懒的读者。。。
哈哈哈,可能那位同学也没找到地址
1:身为互联网人,不要只关注标题
2:运营推广的方式超乎你想象,有时令人发指
3:重逻辑,轻原型。探索产品的意义比画高保真原型更值得你花时间
厉害
赞!
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
mark
frank , again
mark
直接点,关注
原型画的不错,很规整,我也喜欢把所有页面放在一个页面里,这样看起来比较顺畅不会被打断。
我们在哪见过?