Axure案例解析:蚂蚁庄园星星球自动陪练

文章分享了蚂蚁庄园星星球自动陪练的原型设计过程,希望对你有所受用。
10月26号在起点学院公开课上演示了三个有趣的小案例,今天我们来看看其中的“星星球自动陪练”小游戏的详细解析。
案例背景
为了能在公开课上说些有趣,并且能体现出Axure8特点的例子,听取了运营老师和同学的建议,也是想了好几个案例,在小游戏上最终选择了大家熟知的支付宝工具里的案例,其中的蚂蚁庄园星星球是支付宝推出不久的趣味游戏,相信肯定有很多人已经体验过。
我们不希望单纯的只是去实现一个这样的小游戏,而是希望从实现的过程中,了解Axure8的常用功能(样式设置、事件处理、动画设置、函数使用等),对我们学习这样的工具有所帮助。
案例策划
星星球游戏虽然简单,但是它的场景非常的丰富,有开场动画、接球动画、有数据统计、有精美的游戏环境等等,如果完全去实现这样非常接近的场景还是要花不少时间的。因此我们只是简单地实现它的主要功能,并且进一步做了改善——让它自动去陪练,并且使用了Axure8中的如下几个功能:
- 动态面板的使用:对小鸡的移动操作是一个相对的整体,因此将组成小鸡和所有元件转换成一个动态面板,并给它起个名字
- 样式的设置:小鸡的卡通形象是由基本元件组成,通过设置不同的形状、大小、背景色来完成,星星球同样是通过设置填充色和阴影效果来完成。
- 数学函数的使用:自动陪练的效果需要实现发球到随机位置的效果,就会使用到数学函数里的随机函数,这个函数也是小游戏来原型常用的,体现了游戏的不确定性。
- 动画的应用:游戏总是伴随着一些动画效果才更有趣,动画效果肯定需要用上。
- 循环控制:如果让发球、接球并回球整体一个回合能重复应用?
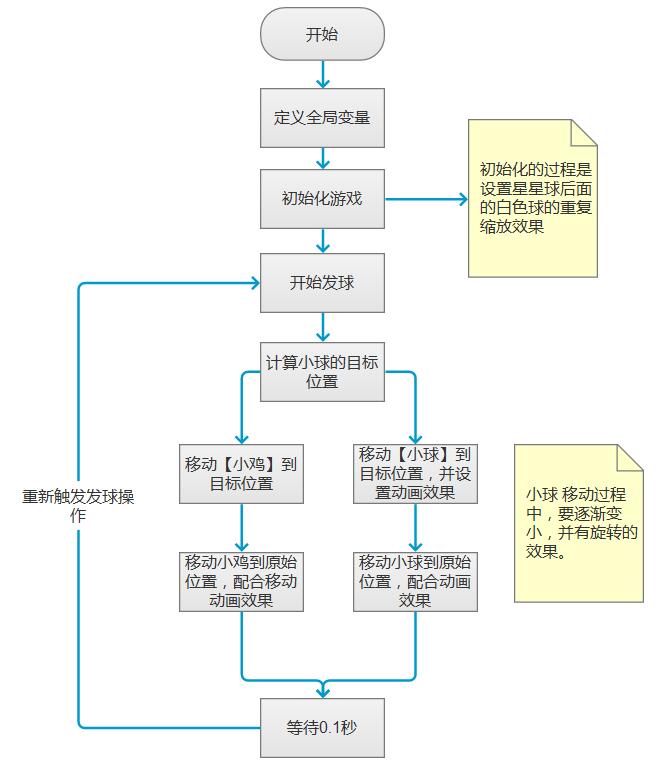
小游戏流程

在整个小游戏策划完成之后,真正实现起来就比较快了,下面我们看一下游戏里的关键点。
案例解析
游戏环境设置
游戏环境是在一个操场上,操场的周围有几课树,一只小鸡、一个星星球玩具。所有这些我们只需要使用地Axure的基本元件就可以了,设置形状和背景色。
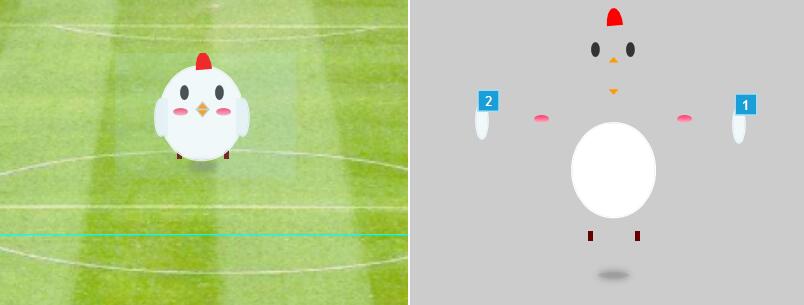
1、卡通小鸡
看看卡通小鸡的组成:

它其实就是一些椭圆形(身体、眼睛、翅膀、腮红、阴影)、矩形(脚)、三角形(嘴)、半圆形(鸡冠),通过设置不同的填充色。
为了小鸡自己也能扇动翅膀,我们将两个翅膀的椭圆形转换成了动态面板,目的是在动态面板载入事件里可以设置旋转动画。
将组成小鸡的所有元件选中后,转成动态面板。为了在小鸡在转动翅膀时也能看全,将动态面板调整宽一点,左右各留一点空隙。
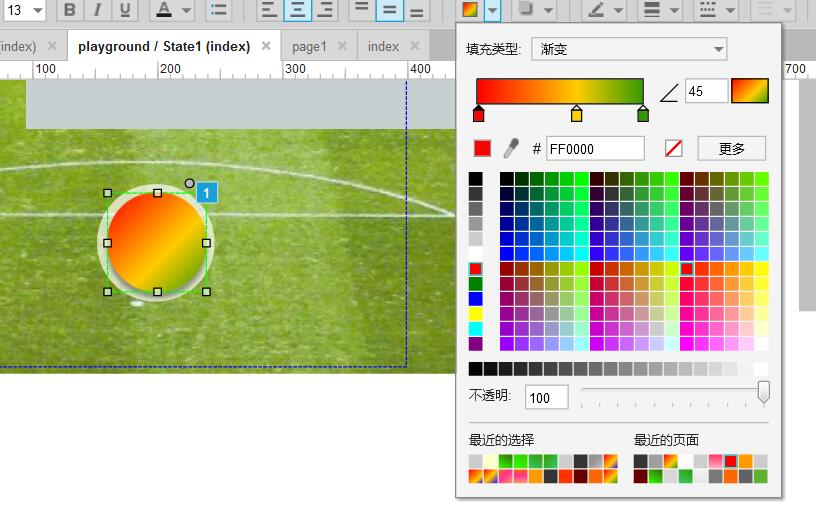
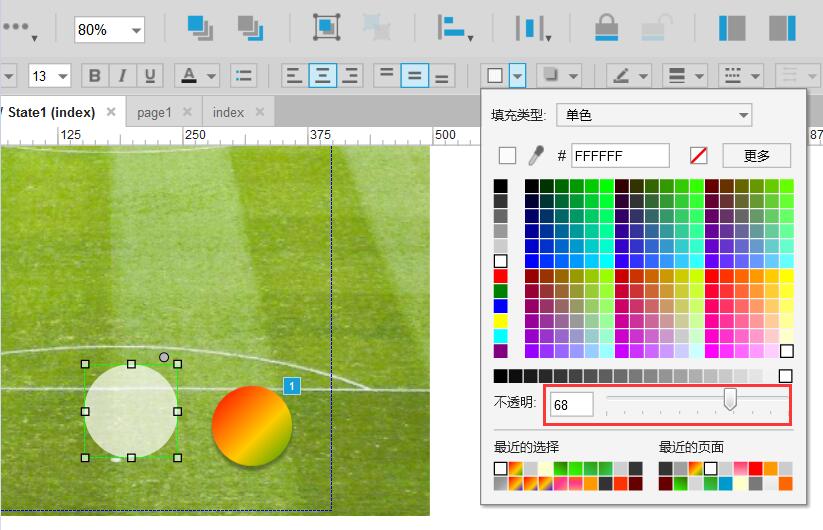
2、星星球
星星球就是一个圆形,然后设置一下它的渐变填充色和一定的填充角度,只是Axure目前的填充色只支持线性填充,没办法做成那种像PS里的圆形填充效果。(当然,我们可以直接使用一个球形图片来代替)

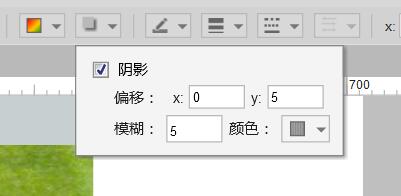
设置一下小球的阴影效果:

只在y轴方向上有偏移,也就是模拟光线从上方照下来。
3、星星球背后的白色小球

设置为白色背景,透明度为68。
4.周边环境
最后,我们将小鸡、操场、星星球作为一个大的整体,选中后右键转成动态面板,接着在旁边用绿色渐变填充方式的椭圆,加上矩形做一棵绿色的小树。选中小树Ctrl+D复制两棵小树,调整一下大小。

到这里环境准备好了,完整的场景如下:

事件处理
下面来讲解事件处理过程,三个地方添加了事件处理:
- 外层动态面板载入时事件
- 星星球被单击事件
- 小鸡翅膀的动态面板载入时事件
1.外层动态面板载入时事件:白色小球的自动缩放处理
在游戏开始时,星星球后面的白色小球放大后消失,然后重复显示。
事件在外层动态面板的载入事件上:

- 设置白色小球大小为200*200,配合线性动画,时长为2秒,从中心开始放大,实现放大效果
- 设置白色小球的透明度到0,配合线性动画效果,时长2秒,实现消失效果
- 等待2秒钟,注意时间和上面两个动画效果时长一致
- 设置白色小球大小为原大小94*94,不需要设置动画效果,目的是恢复小球大小。
- 设置透明度为100,也就是恢复透明度为原状。
- 触发动态面板的载入时事件,实现循环处理
2.星星球被单击事件:处理发球后自动陪练
这是游戏事件的核心处理过程。

事件分为发球和小鸡接球后的回球过程。
发球过程:
- 先把白色自动放大的小球隐藏起来
- 设置小球为最小20*20
- 设置随机的x位置,这里应用的是数学随机函数,生成一个随机的位置,随机的大小为0~(min_ball/2)+Math.random()*390,其实就是一个简单的数学算式
- 将小球移动到目标位置
- 将小鸡也移动到目标位置,这里要注意一点,因为球的大小、小球的大小不一致,所以小鸡移动的位置要稍微算一下[[random_x-chicken_r+min_ball_r]],就是随机的位置减去小鸡大小的半径,再加上球在最小时的半径
- 为了模拟的更逼真,小球在移动的过程中旋转一定角度350度,配合动画效果
等待时间:
等待时间为2000毫秒,和发球过程中小球移动时动画所需要的时间一致。
小球发过去到虚线的位置的动画时长,和小鸡移动过去到球的位置动画时长保持一致,这样刚好能接到球。
回球过程:
回球的过程和发球过程基本相反,将小球移动到原来位置,并还原大小,然后将小鸡也移动到原来的位置。
- 移动小球到原来位置,配合线性动画
- 设置小球尺寸为原大小,配合线性动画
- 移动小鸡到原来位置,配合线性动画
- 旋转小球
循环处理:
- 重新触发小球的单击事件,模拟循环处理
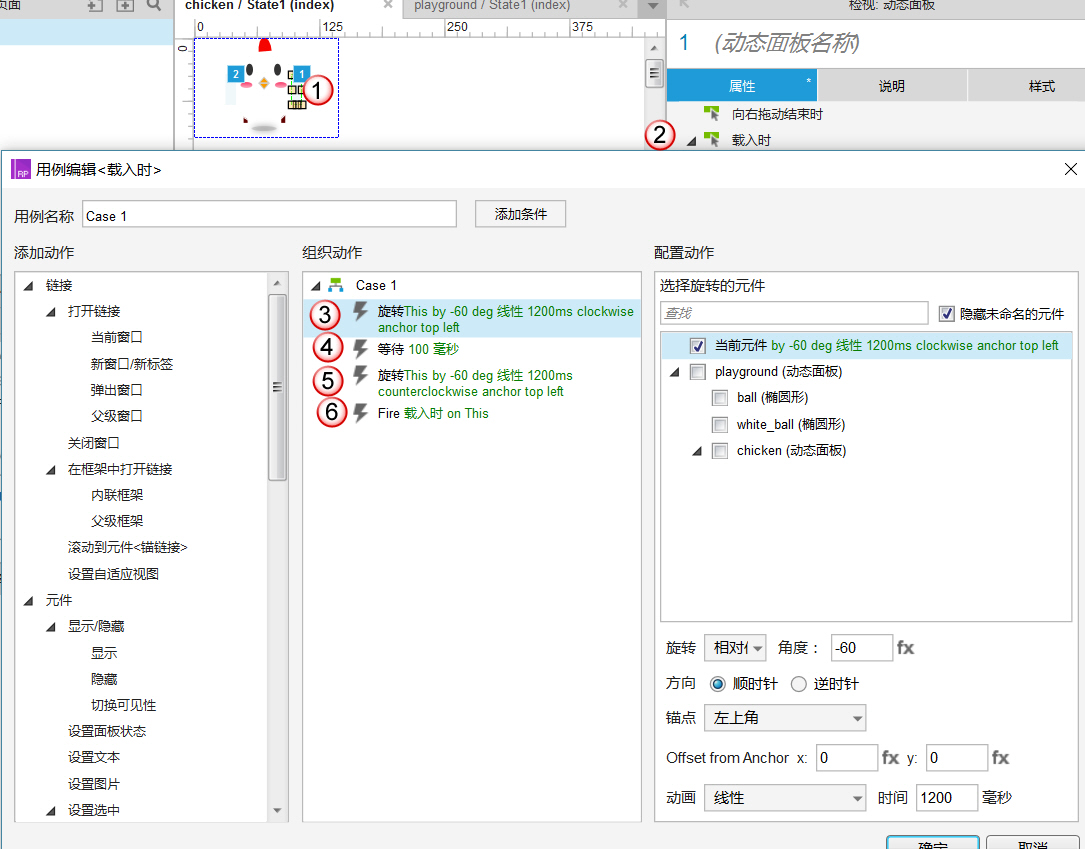
3.小鸡翅膀的动态面板载入时事件:模拟小鸡扇动翅膀

- 选择小鸡翅膀动态面板
- 添加载入时事件
- 旋转小翅膀,以顺时针方向,旋转60度,围绕着左上角,动画时长为1200毫秒
- 等待100毫秒
- 逆时针旋转相同的角度,配合相同时长的动画
- 重新触发动态面板的载入时事件完成循环扇动
小结
整个小游戏的过程已经讲解完毕,希望大家能从趣味中也能学习到Axure的一些技巧。
案例下载:
链接: https://pan.baidu.com/s/1skGUXYl 密码: fk5q
本文由 @Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







很细节,厉害
怎么不能下载了呀
不能下载了 😥
厉害👍