详解APP端哔哩哔哩所有的导航类型,及高保真原型实现

由于哔哩哔哩的用户性格从整体上说更偏向于活泼,所以B站在具体的细节上的设计也考虑到了用户的调性,并不是一沉不变的。单从导航这一种设计上看,就出现了多达8种设计方式。几乎覆盖了所有现网上出现过的导航类型,让用户可以更好的玩儿自己的APP。我们可以在了解导航种类的同时,更深一层次的思考,哪种导航类型更适合哪种使用场景。
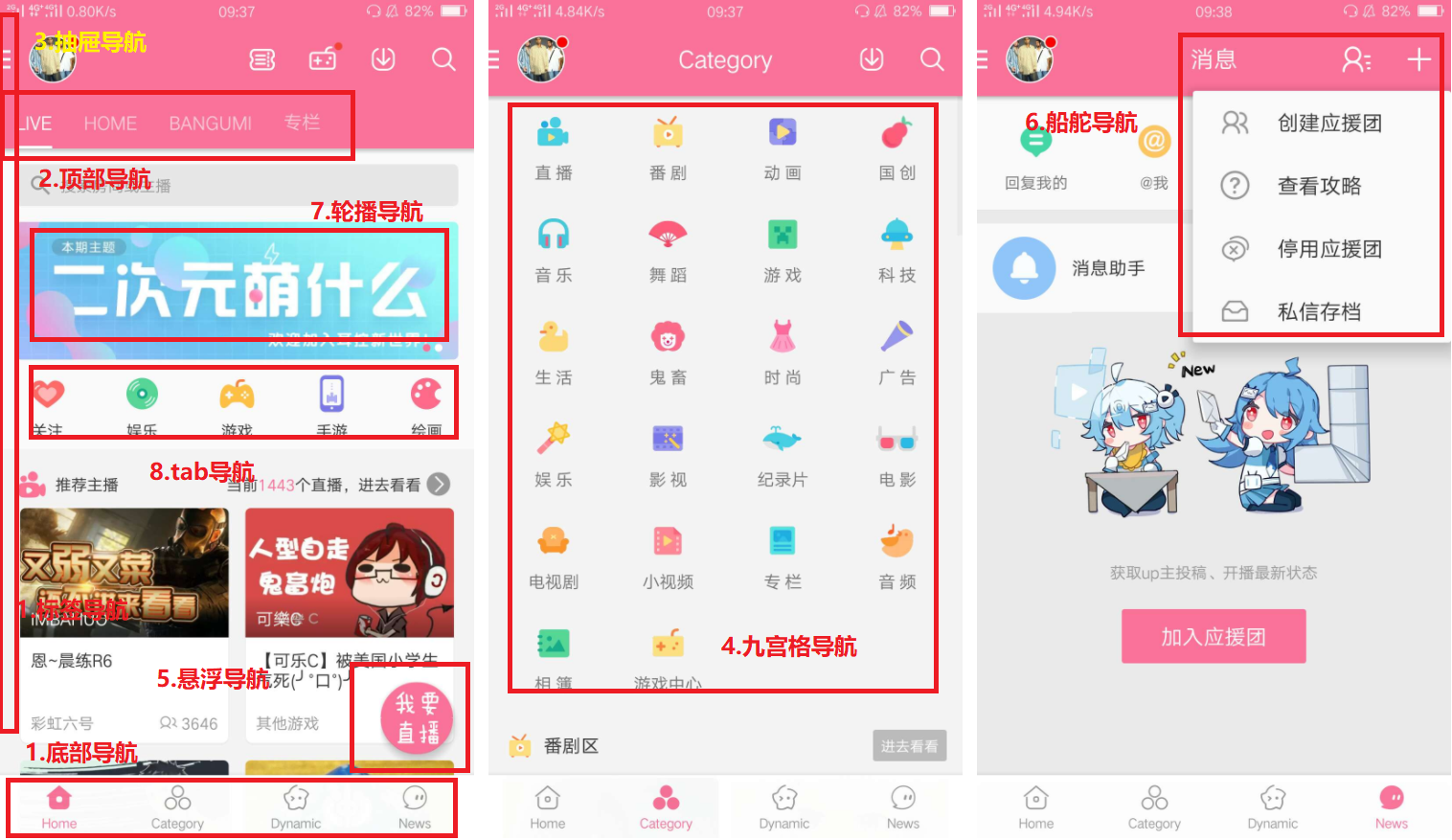
首先列举一下哔哩哔哩使用过的导航种类,如下图所示:

接下来,我们就具体的看看每一个导航,及其原型实现。
一、标签导航
标签导航又称为底部导航,在APP中的最底部,这种导航非常常见。微信、微博、支付宝等常用APP都采用这种导航的形式。标签导航形式的优点非常明显,标签导航位置显而易见,容易让用户察觉到它的存在。而且标签导航,每个标签之间切换频率很高,标签之间的点击或者滚动切换,便于用户操作。一般用于非常重要的导航中。
原型实现
写在前面一点,原型用得到所有元部件,都并非截取的B站APP的截图,都可以在FontAwesome图标字体Axure部件库中找到。这个元件库的icon可以任意的修改样式和颜色,很强大很方便。
我们从头开始画原型,要先理清整个APP的样式架构方式,底部的四个导航是整个APP里面最大的分类,所以整体被分成了四部分:home、category、dynamic、news。在交互上由于同时存在顶部导航,所以这四个导航之间只是通过点击button切换,没有左右滑动的实现。这个标签导航没有交互方式上的难度,但不证明原型就可以随便画画了事。
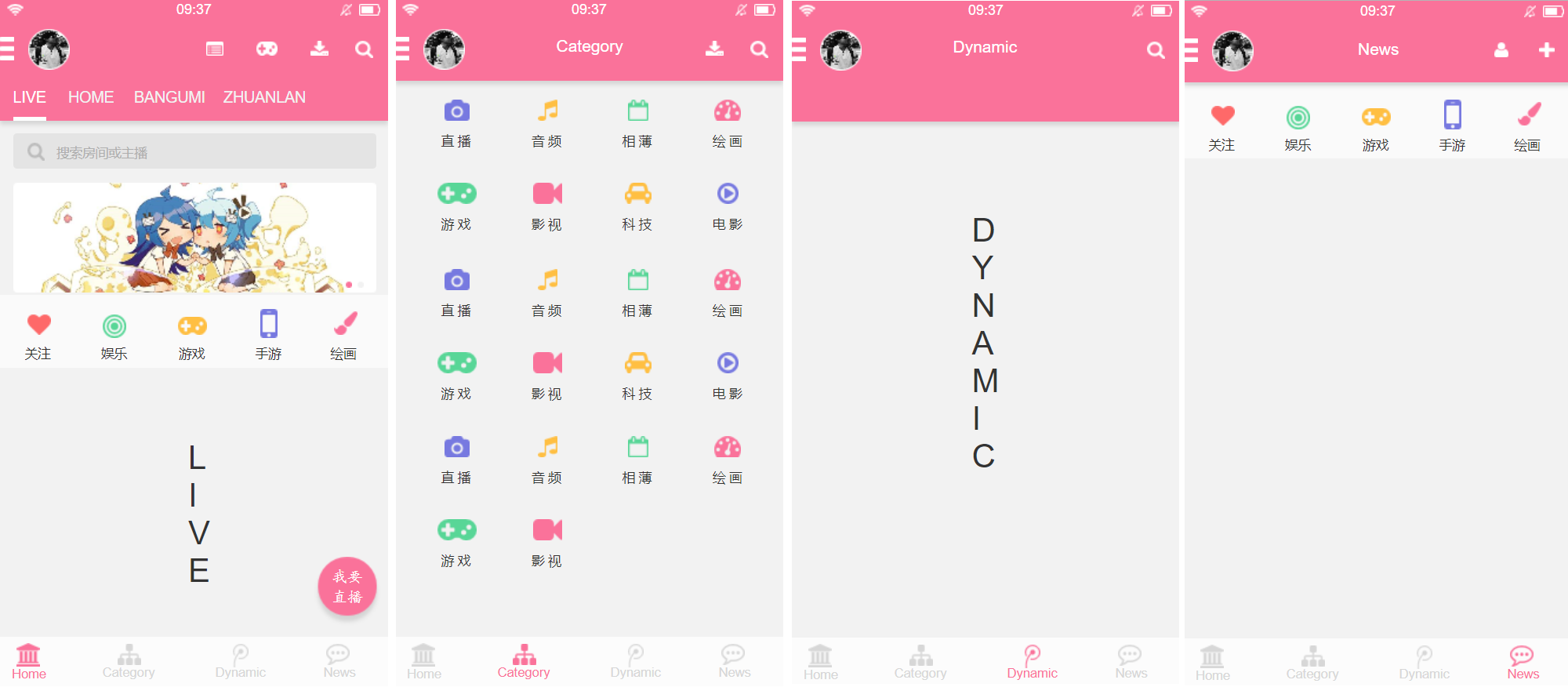
高保真原型不仅仅要实现高保真的实现具体的交互,样式上的也要高保真实现。所以在样式上有很多的细节值得我们注意,比如说APP的外边框,我们最好选择330px*584px;每个icon每个模块的布局和大小,都要遵从原APP的布局,可以借助网格线功能;每个icon和模块的填色问题,这里有一个笔者经常用的小技巧分享给大家。QQ或者微信的截图,热键截图之后,对于鼠标所在的像素点,截图功能自带RGB颜色展示,我们可以通过这种方式获取icon或者模块的颜色。只不过这里的RGB是十进制的,Axure中是十六进制,在线转换一下就好了。我们按照刚才的原则,先搭好如下四个页面,如下图所示:

四个页面之间的相互跳转,我们可以通过动态面板实现,也可以通过四个page实现,这里我选择的是四个page,原因是page更方便之后的更改,实战当中,万一自己给自己计划的需求变了呢(滑稽脸)。如果你觉得page的方式跳转延迟看着不舒服,可以都做好了最后变成动态面板。具体的实现方法我想大家都可以自己动手实现,这里就不赘述了。
二、顶部导航
顶部导航的使用场景和底部导航的很相像,从样式上看,顶部导航和底部导航一样显而易见,容易让用户发现。从功能上说,都是从整体上对自有功能的一个大致的分类,所以底部导航和顶部导航二者的地位都非常重要。唯一的区别就在于二者的位置差异产生的其他衍生的微小差异。底部导航的button,由于用户的手持手机的习惯,可以更容易的触碰到,所以交互上顶部导航由于手指不容易点到相应的button,更多的采用的是左滑右滑的切换。
原型实现
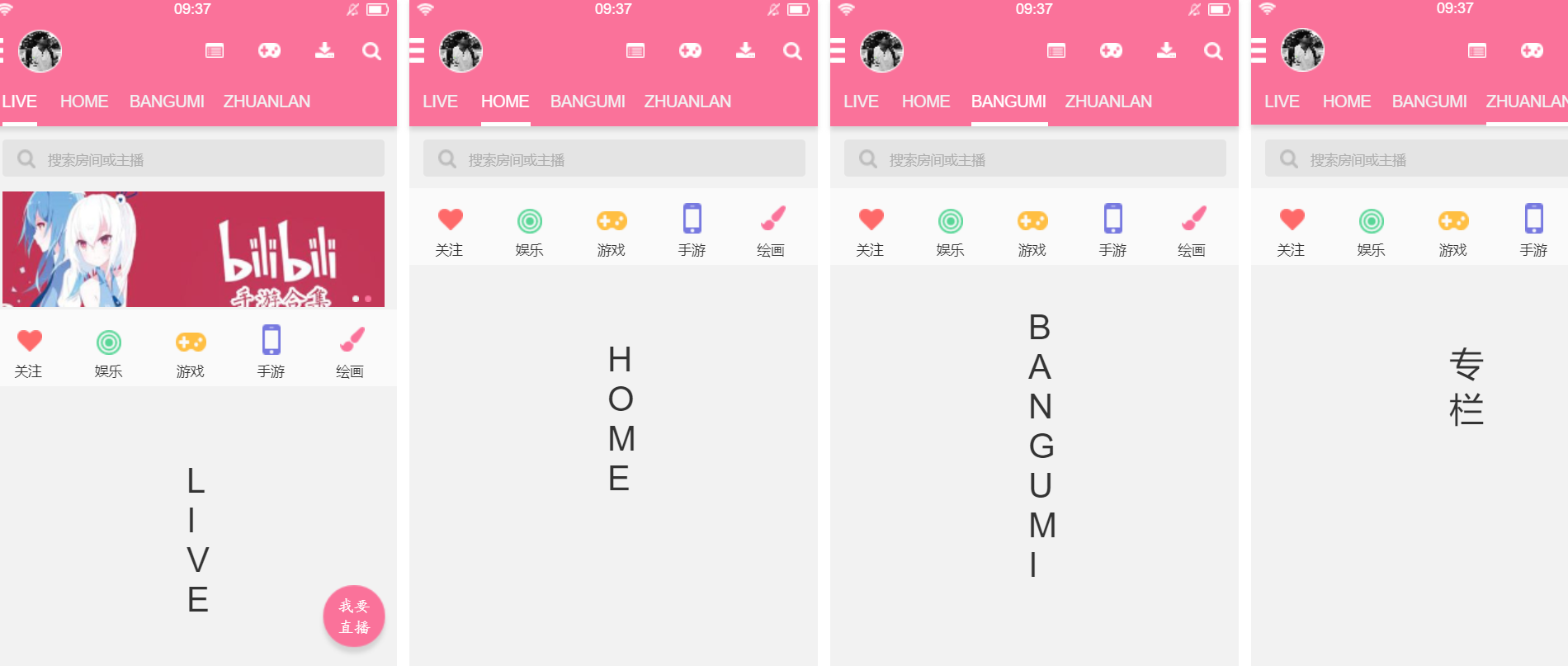
第一步我们需要理清页面的关系,在底部导航的home中,分为四个小部分:live、home、bangumi、专栏,这四个部分也正是顶部导航的四块内容。理清关系后,我们来动手实现。首先新建两个动态面板,一块放顶部导航的文字,命名为“滑动导航”,另一块放四个模块的内容部分,命名为“content”。这两个面板都分别设置四个state,放置顶部导航及其对应的内容,呈现的样式如下图所示(内容部分只是示意,没有具体的画)。

接下来,就要做增加交互了,首先我们还是梳理一下顶部导航的交互方式:1.点击具体的button可以切换,2.左滑右滑实现切换。我们先实现第一个交互,点击button实现切换。这块的实现比较简单,在点进每个顶部导航的标签中添加单击时交互,如对live标签添加交互案例,设置两个面板(滑动导航、content)的状态均为live,这里需要注意的一点是,在“滑动导航”动态面板里面每个状态,里面的每个button都要进行相应的设置。
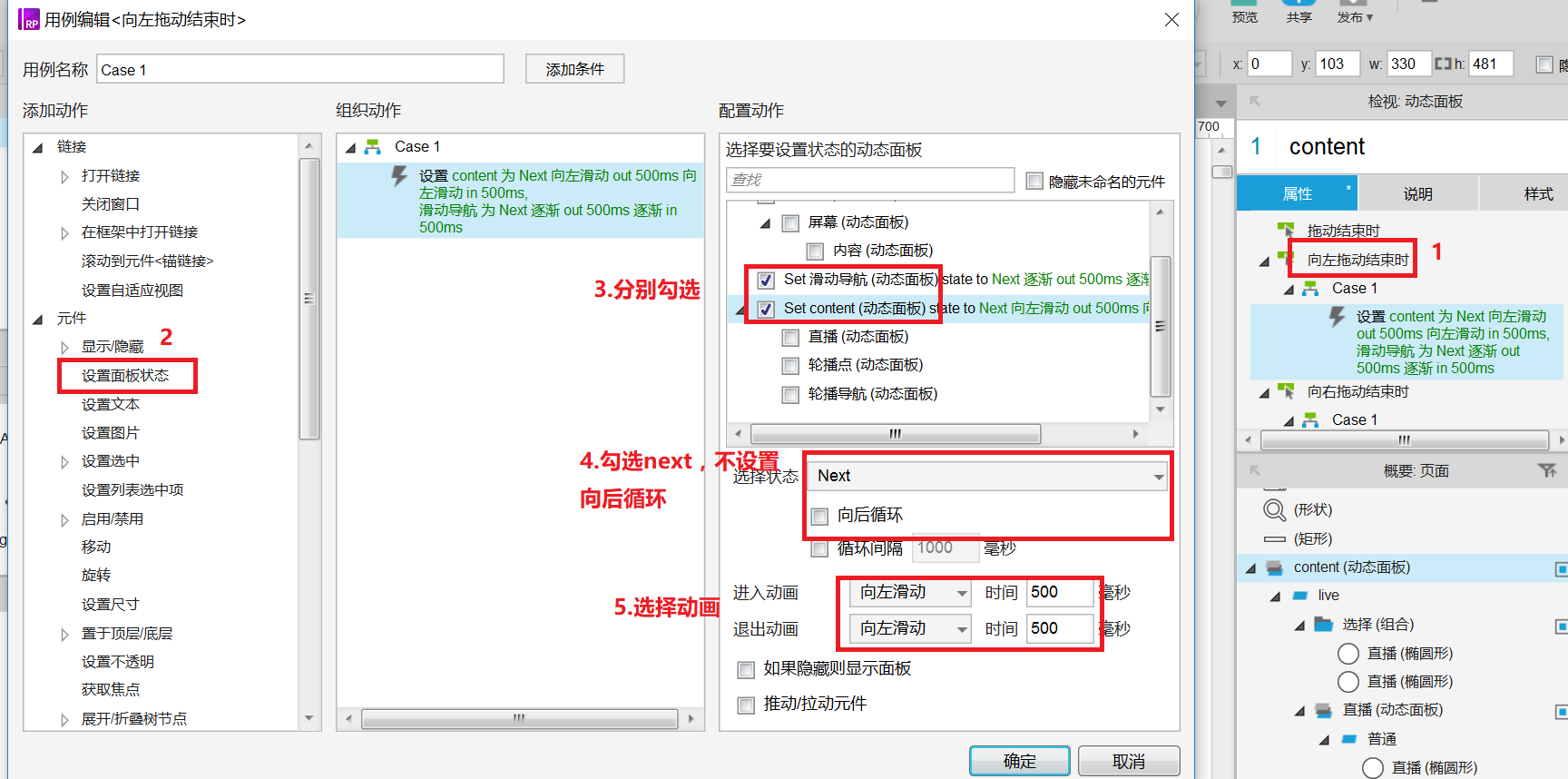
完成点击button的交互之后,我们接下来做左滑右滑的交互。不需要点进具体的面板状态,对“content”动态面板添加交互即可,Axure提供了“向左拖动结束时”和“向右拖动结束时”两个交互状态,我们先选择一个向左拖动结束时,选择设置动态面板,分别勾选“content”和“滑动导航”两个面板。两个面板都选择next状态,并不勾选“向后循环”,因为向后循环的意思是,最后的一个状态的next,会跳到第一个状态,这与我们正常的交互不符。动画效果这里,由于content面板是左右滑动样式,又因为交互状态是向左拖动结束,所以动画应该是向左滑动。“滑动导航”动画交互,选择逐渐就好。整体的流程如下图所示:

完成了向左拖动结束时,我们照葫芦画瓢,完成向右拖动结束时。唯一的差别就是,两个面板的状态选择要选“previous”,且由于是向右滑动结束时,所以content的动画效果应该选择“向右滑动”,其他的和向左拖动结束时相同。这样就完成了顶部导航的原型制作。
三、抽屉导航
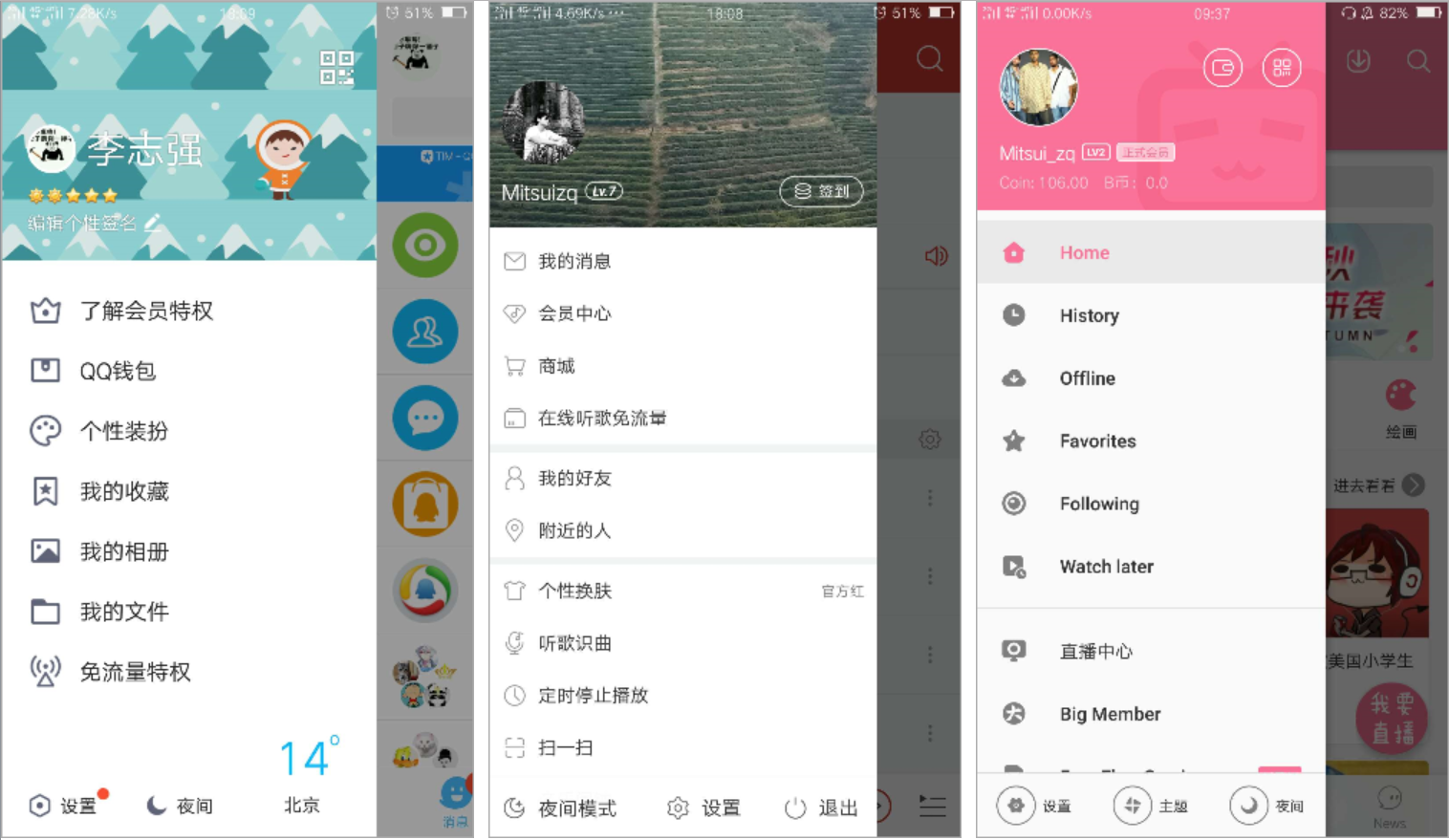
抽屉导航的原型实现,应该是这里面最难的一块。在实战中,我们经常会看到抽屉导航的类型,常用的APP里面,网易云音乐、QQ都有这样的抽屉导航,如下图所示:

现网中对抽屉导航的使用,也都是大同小异,抽屉导航里面呈现的内容主要是用户个人中心及相关设置,这样设置的原因在于,个人设置本来作为一个大的分类存在,但是它的打开率和点击率并不如其他内容模块的频率高,所以放置在底部导航的话,就有些浪费资源了。设置成抽屉导航,增加了一种漂亮的交互,还增加了APP的可玩性,一举两得。
原型实现
我们首先观察抽屉导航的交互流程,屏幕左侧左滑or点击“bars”设置按钮,弹出抽屉;抽屉的内容呈现,底部是一些设置的入口,内容部分是收藏、APP换肤等功能入口,并且这里需要注意的一点是,内容部分的功能入口,一版是展示不完的,所以需要我们增加屏幕上下滑动的交互;退出抽屉的交互也有两种,点击其他区域or右滑抽屉。
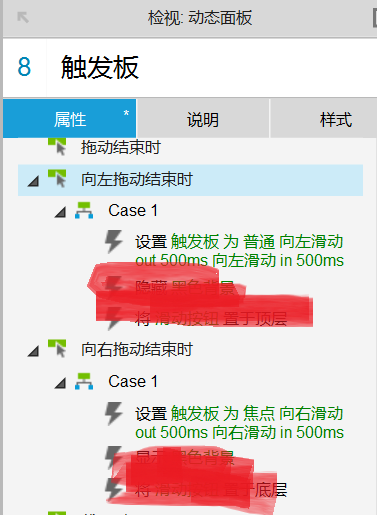
具体的实现方法如下,要实现左滑屏幕左侧弹出抽屉,我们可以用热区覆盖,也可以用一块透明的矩形代替,这里我们选择用透明矩形的方法。在屏幕左侧加一个动态面板,命名为触发板,动态面板里面设置两个状态,一个状态命名为“普通”,里是透明无边框的矩形,另一个状态命名为“焦点”,里面的内容是弹出来的抽屉。我们添加一个交互案例“向右拖动结束时”,右滑拖动之后,设置动态面板“触控板”为焦点,在设置一下“向左拖动结束时”,动态面板“触控板”为普通,所有的步骤如下图所示。这样就实现了左滑右滑弹出/隐藏抽屉。

但是这样的效果和APP所呈现的效果差距甚远,我们发现弹出抽屉的时候,除了抽屉的出现之外,还会有一个半透明的浮层,当抽屉消失之后,浮层也消失。现在我们就加上这个浮层。这里我们加一个黑色50%透明的矩形,大小与APP相同,位于顺序触控板之下,位于其他元件之上,初始的状态为隐藏,命名为“黑色背景”。当右滑结束时,加上交互事件“显示黑色背景”。当状态为显示抽屉之后,我们应该想到一个细节,有两种交互都可以使抽屉隐藏,一是点击黑色背景,二是左滑抽屉,所以我们额外加上点击黑色背景切换动态面板“触控板”的状态。首先向右拖动结束时,添加一个交互案例,显示“黑色背景”:实现的是向右拖动,弹出抽屉并显示黑色背景。接着向左拖动结束时,添加一个交互案例,隐藏“黑色背景”,实现的是向左滑动,隐藏抽屉并隐藏黑色背景。现在就完成了左滑右滑显示/隐藏黑色背景。
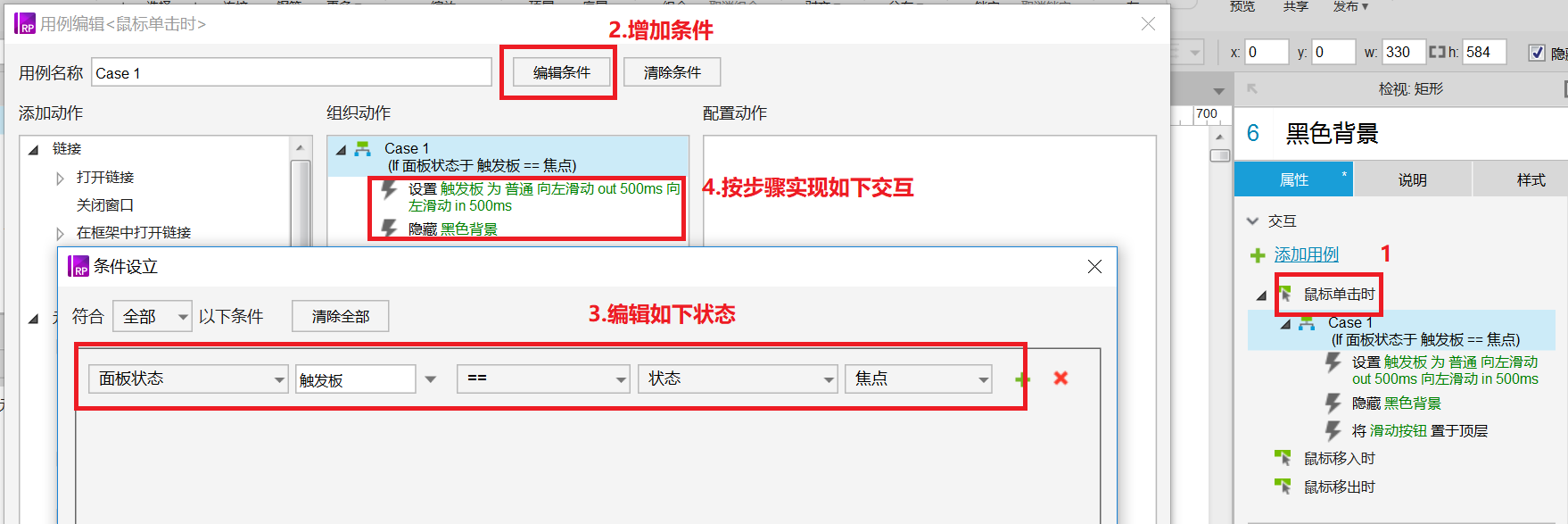
但到这里还不够,在显示出抽屉状态的情况下,点击黑色背景,应该可以隐藏抽屉及黑色背景。这里我们需要首先判断一下状态再增加交互,“触控板”为焦点时,点击“黑色背景”,隐藏“黑色背景”,具体的操作如下图所示,添加完成之后,就可以实现左滑右滑及点击黑色背景的所有交互了。

但是上述仅实现了左滑右滑触发抽屉的事件,我们还应该想到,点击bars button,同样可以触发抽屉和黑色背景的显示及隐藏。这里我们需要考虑的一个细节是,我们设置的触发板是一个透明的矩形,虽然不可见,但是仍然是一个元件,若bars button一直处于最上层,就会在触发抽屉之后显得很怪异,若触控板一直处于最上层,就无法通过bars button触发抽屉,所以增加bars button的同时,要考虑到上下层顺序的切换。所以我们的思路是,首先让bars button处于最上层,触发抽屉之后把它置于底层,等抽屉隐藏之后,再把它提上最上层,最后完整的交互如下图所示。

四、九宫格导航
九宫格是一种最简单直白的导航方式,把所有的具体导航类目平铺在一个页面中,这样的做法优缺点有显而易见,优点在于,不需要任何操作就可以看见所有的类目细节,并且可以占满屏幕,非常直观。但是缺点依然也是很明显,我们一下子看见这么多类目,很难一下子就找到我们想要的那一个类,所以通常九宫格导航的做法,都是在一些次重要的导航中呈现,并且这些导航类目之间的联系并不大,无法用体系关系把他们联系到一起,平铺直叙是最简单粗暴,也可能是最好的展示方法。通常,九宫格导航并不会单纯的文字或者icon的展示,都会是两者结合起来的展示方式,目的就是能让用户更容易一点找到想要找的具体标签。
原型实现
这块的原型实现没有什么特别要注意的,唯一想到的就是颜色的选取,之前也说过了技巧,这里不再赘述。
五、悬浮导航
悬浮导航这种表现形式,顾名思义就是一直悬浮在固定的地方,这样的交互方式,主要是想凸显功能特点,比如APP通常会把自己最亮点的功能点做的最显眼,而这个功能点要是在功能体系里面找起来又不是很方便,于是就做成了这种悬浮导航的交互,方便用户的点击。
原型实现
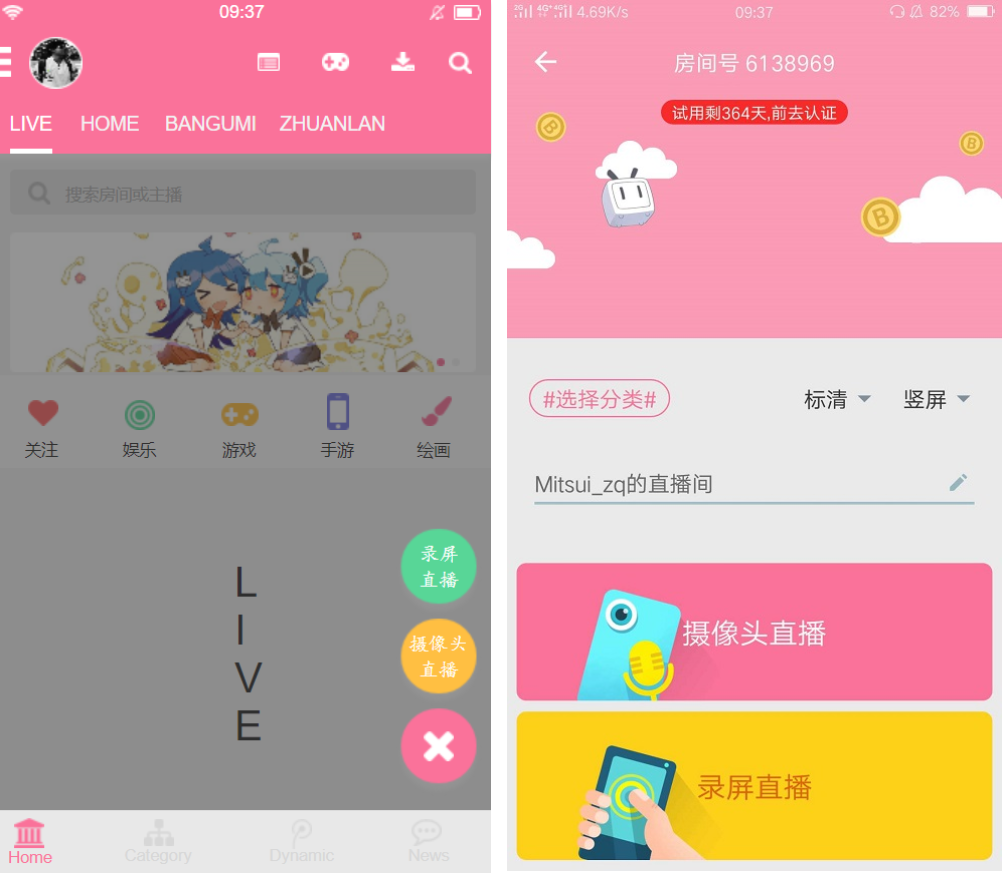
这里为了更好的演示悬浮的样式,我自己修改了一下B站原型的设计,B站的交互是:点击悬浮的直播button,显示的是直播设置详情页(下图左);我改了一下交互,主要是为了凸显悬浮导航,点击直播button,弹出两种直播的入口(下图右)。

这个交互实现的思路是,点击直播button,会弹出两个入口,并且出现一个半透明的背景;当再次点击直播button或者点击黑色背景,隐藏黑色背景及两个直播入口。
原型上的实现方法和抽屉导航的类似,这里就只说一下思路,如果实现不了,可以参见文末给的原型文档。
六、船舵导航
船舵的导航类型与悬浮导航极其类似,船舵导航主要会出现在底部导航的正中间,通常以一个加号的形式展示,主要的作用在于可以凸显主要功能,并且可以在首页节省空间。把重要或者在功能体系中不好找到的功能点设置成船舵导航,易于用户的发现,并且增加APP交互的多样性,使用户不会出现使用疲劳的情况。
B站中的船舵导航,并不是传统的出现在底部导航的正中间,而是出现在news页面的右上角。和微信右上角的加号位置及功能点都极其类似,我们暂且归结为船舵导航的形式。
原型实现
首先我们说一下交互的流程:点击加号,弹出一个矩形框,矩形框里面放置着其他功能的入口;再次点击加号or点击其他区域,矩形框消失。
首先我们添加一个矩形框,里面放置一些功能点的入口,命名为“矩形框”,并且设置这个矩形框为隐藏状态。然后设置“+”的交互案例,单击时可以切换显示/隐藏“矩形框”。同时我们要考虑到,在显示矩形框的情况下,点击其他位置,矩形框依然会消失。这里要首先添加一个条件,在矩形框的状态为显示的情况下,点击其他区域,矩形框消失,所有的交互如下图所示。

七、轮播导航
轮播导航具体的设计原理及效果实现,我在《Axure高保真原型,实现APP端轮播样式》写的已经很详细了,大家可以参考,这里就不再赘述了。
八、Tab导航
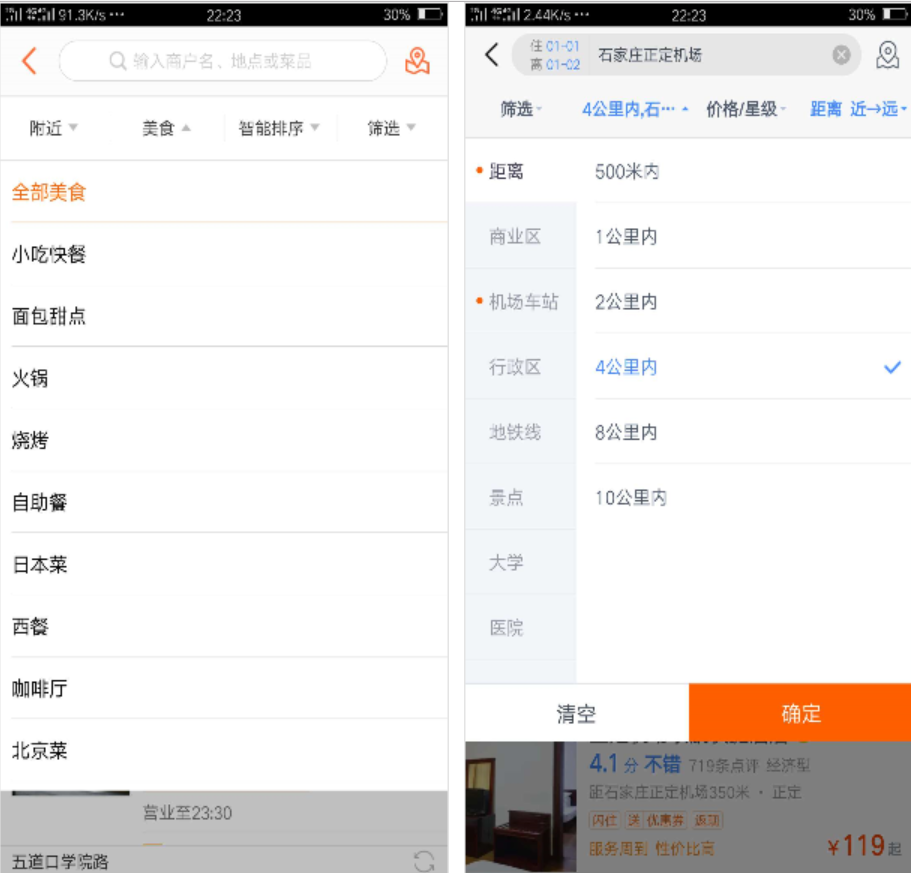
Tab导航和顶部导航极其相似,都是出现在APP的顶端,通过不同的分类对APP自有的内容进行分类呈现。但是现在的tab导航中,多了许多的花样,由于APP的内容不断地增多,一级分类已经不够让用户足够清晰地看到自己想看到的内容,很多内容型的APP的内容信息,需要二级分类才能更好的展示出自有的内容信息。这就需要tab导航衍生更多的功能,在顶级tab分类下,每个tab点击进去后,会展示二级分类方式,选好二级分类tab之后,才能更好的展示出相应的内容,就如目前大型内容型APP,携程,大众点评等呈现的那样。

九、资源共享
整个APP端哔哩哔哩所有导航的Axure原型,我共享在了百度云网盘上,大家可以用来学习参考。
链接: https://pan.baidu.com/s/1jHOAYGY
密码: 9qyn
文章很长,花了很长时间做出原型,又花了很长时间写出文章,只希望大家能互相学习共同进步,如果你读到这里依然没有点击退出,感谢你的耐心~
作者:Mitsuizq,微信公众号:Mitsuizq
本文由 @Mitsuizq 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















谢谢分享~
您可以加我微信聊下,13120015121
感谢楼主贡献
mark1
mark
Mark
mark
1.标签导航和底部导航是不一样的概念
2.标签导航就是tab导航
嗯嗯
多谢指正
再来赞一个
厉害
大大的赞,辛苦了!很受益
很用心
谢谢分享,太赞了
谢谢分享