什么样的原型更受开发欢迎 ?

工作3年,尝试了各种原型图排版,致力于帮助设计师和程序员更好的理解需求。总结了从14年到现在自己尝试过的几种原型图样式,每一种都有其优劣势。欢迎大家一起来探讨如何更好的呈现原型图(欢迎拍砖?)。接下来,按时间顺序,给大家一一详细介绍。
PS:本文仅是讲述原型图排版,至于一些交互细节会另写文章记录哦,欢迎关注~
各类原型图介绍
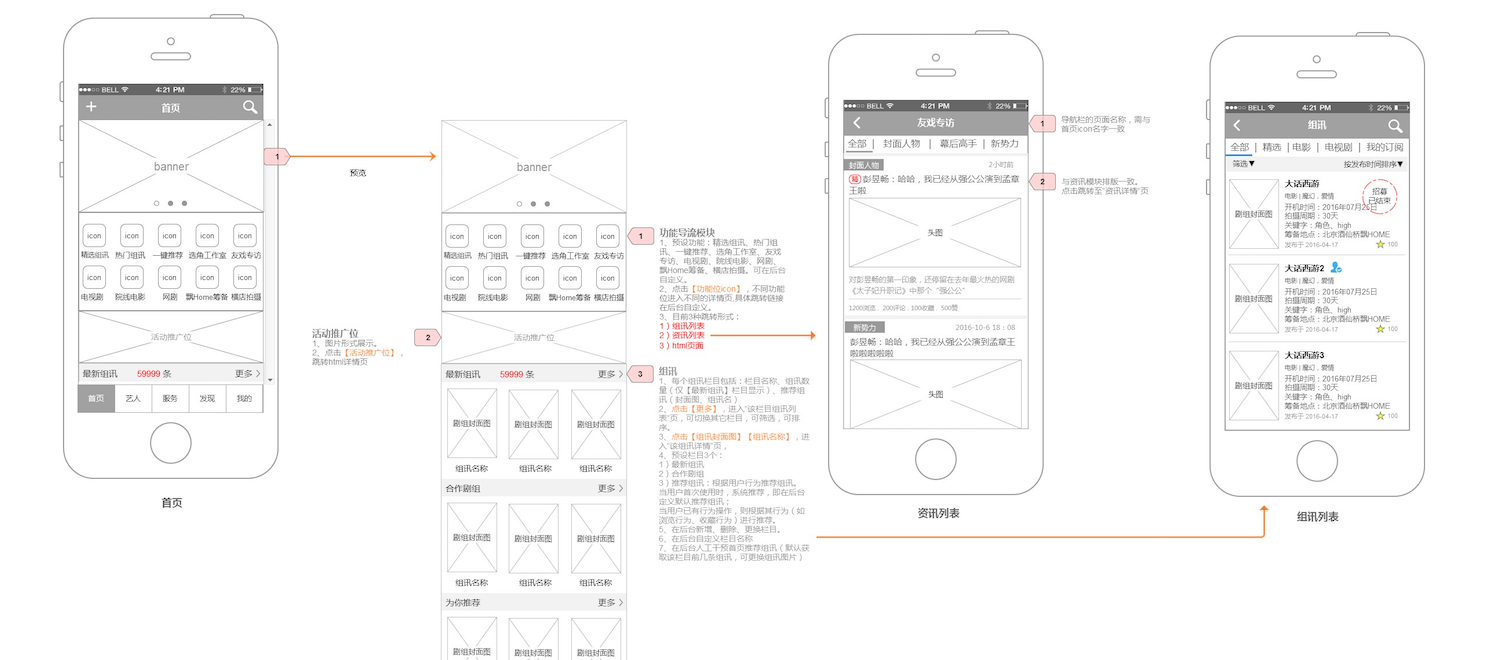
第一种:动态跳转型
通过事件(如点击、滑动等)实现各个元素和页面之间来回跳转。所有交互说明都写在了界面元素的注释说明中(蓝色icon),如想查看说明,需点击后才能看到。这类跳转型原型,需配套的需求文档来描述各个元素的状态、前置条件、操作说明等。

这种原型图,想必很多刚刚入门的产品经理/交互设计师都尝试过。当然我也不例外,刚开始工作时,觉得用axure实现各种动效是件很好玩很酷的事情,同时也认为这种动态跳转可以帮助开发人员更好的理解页面关系。
但是却忽略了很重要的一点,开发不知道我们产品之前的思考逻辑,所以拿到原型时,根本不知道界面上哪些信息是可点击的,也不知道点击后会发生什么进入哪个界面。
优势
拥有交互动效,可完整体验到页面之间的跳转流程。
劣势
这类原型,劣势超多。
- 浏览原型的人需要逐一点击,才知道这个页面有哪些功能,这样很可能导致功能的遗漏。(当年也确实出现过这个问题,虽然有配套的需求文档,但是大家都懂的,需求文档可能只有产品人员自己看。这样一来,无形之中增加了沟通成本);
- 做原型时,各种动效比较浪费时间。需要各种事件、动态面板配合来实现,一定程度上降低了工作效率。
因为这类原型图的用户体验实在是不好,便决定把所有页面平铺展示,把交互说明环绕周围,如下…
第二种:信息平铺环绕型(五彩版)
首先,感谢开发哥哥们当年的不杀之恩。
现在回过头看之前的原型图,简直不忍直视。这样花里胡哨的原型图,虽然很详细的写了各种说明,但是给谁看,估计都没有耐心看完吧。
所有的交互说明信息都环绕在线框图周围,并使用了各种图标颜色。不同图标及颜色代表不同含义,如图中粉色箭头代表有点击事件,绿色箭头代表说明文字,点击事件均采用橙色文字。


优势
- 交互说明平铺展示,有效避免了功能遗漏;
- 各类信息使用不同颜色区分,清晰直观的区分不同类信息。
劣势
- 交互说明使用颜色过多,一眼看过去,给人感觉很杂乱;
- 线框图中使用颜色过多,分不清界面信息优先级。
这类原型图,解决了第一种遗漏功能的问题,也得到了开发人员的一致好评,说这种原型图清晰直观的把所有功能点都描述的很清晰。就这样持续迭代了好几个版本。后来。有一次在一个功能复杂的界面周围写了密密麻麻的注释(如上图),在实际开发过程中,就发现很多开发来问的问题,明明在原型图上都有写。可是他们为什么忽略了这些需求呢?我就跑去和他们沟通,得到的反馈是:哦,没看到,没注意这块内容。记得那时候还是挺气愤的,自己辛辛苦苦写的需求,开发根本不认真看。后来换位思考想了想,这些枯燥的文档,再加上五颜六色的文字,给谁谁都不愿意看吧。
为了解决交互说明杂乱无章的问题,决定尝试把所有说明统一放到线框图下方,逐一元素说明,如下…
第三种:信息平铺上下型
把所有交互说明写在线框图下方,线框图上连接关联界面。

优势
界面看起来清爽了很多,所有交互说明集中,有效避免了功能遗漏和界面杂乱的问题;
劣势
不直观。界面元素和交互说明分离,影响查找效率。
出了一个版本这样的原型图,就立马收到开发哥哥们的反馈,说这样的交互说明太不直观了,每次都要看一眼图,然后再去下面找到对应的说明,很麻烦,而且还容易出现对应错的情况。就这样,放弃了这种类型的原型图。
那么有没有一种既清晰直观又可以有助于开发阅读查找的原型图呢?
于是,综合了之前各类原型的优势,得出如下版本…
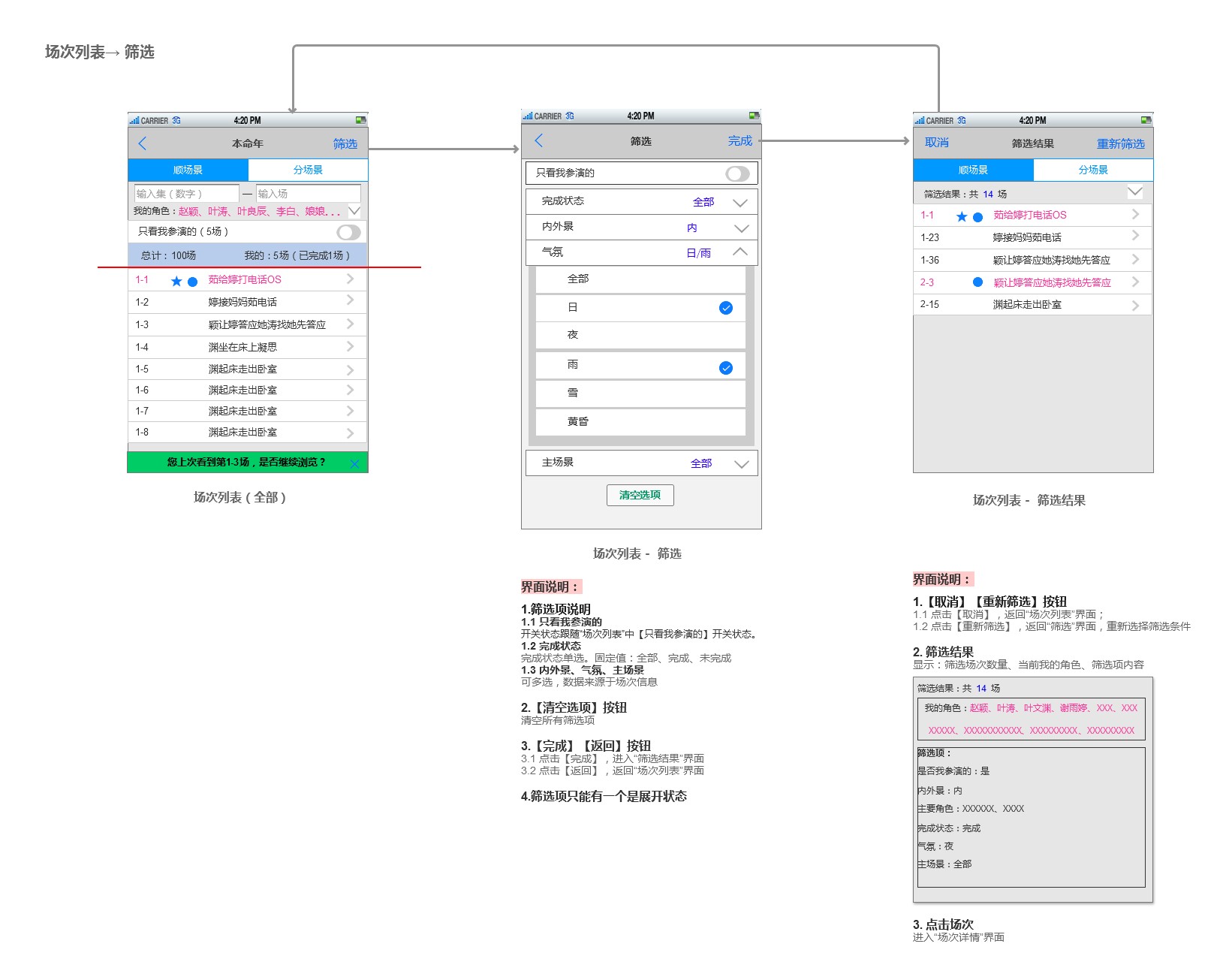
第四种:信息平铺环绕型(边框版)
为所有界面加上了手机外边框;线框图颜色尽量使用深浅不同的灰色;交互说明颜色少一些,使用灰色深浅及文字大小区分优先级;使用统一的标注icon;制定了交互标注说明。

各类交互说明规范
优势
- 整体感觉干净清爽,各类信息错落有致;
- 为所有界面加上了手机外边框后,有效避免了线框图与交互说明混淆不清。且可清晰的看出在手机上展示效果,标记第一屏信息;
- 交互说明统一规范,避免了交互说明的喧宾夺主;
- 线框图颜色尽量少,使用不同程度的灰色来呈现,信息优先级突出;
- 使用交互说明序号。使用序号标识出当前页面有哪些注意点,有效避免遗漏。
劣势
有时会出现线框图和交互说明对应不上的情况,开发找不到交互说明上写的【xxx】按钮到底是哪个icon,点击【xx】热区,这个热区的范围包括哪些。
整体来讲,这种类型的原型图,已经得到开发人员的认可,也是个人认为比较优的方案。正因为原型图也算是自己的产品,所以也需要不断的打磨,于是最近又对其进行了优化,如下…
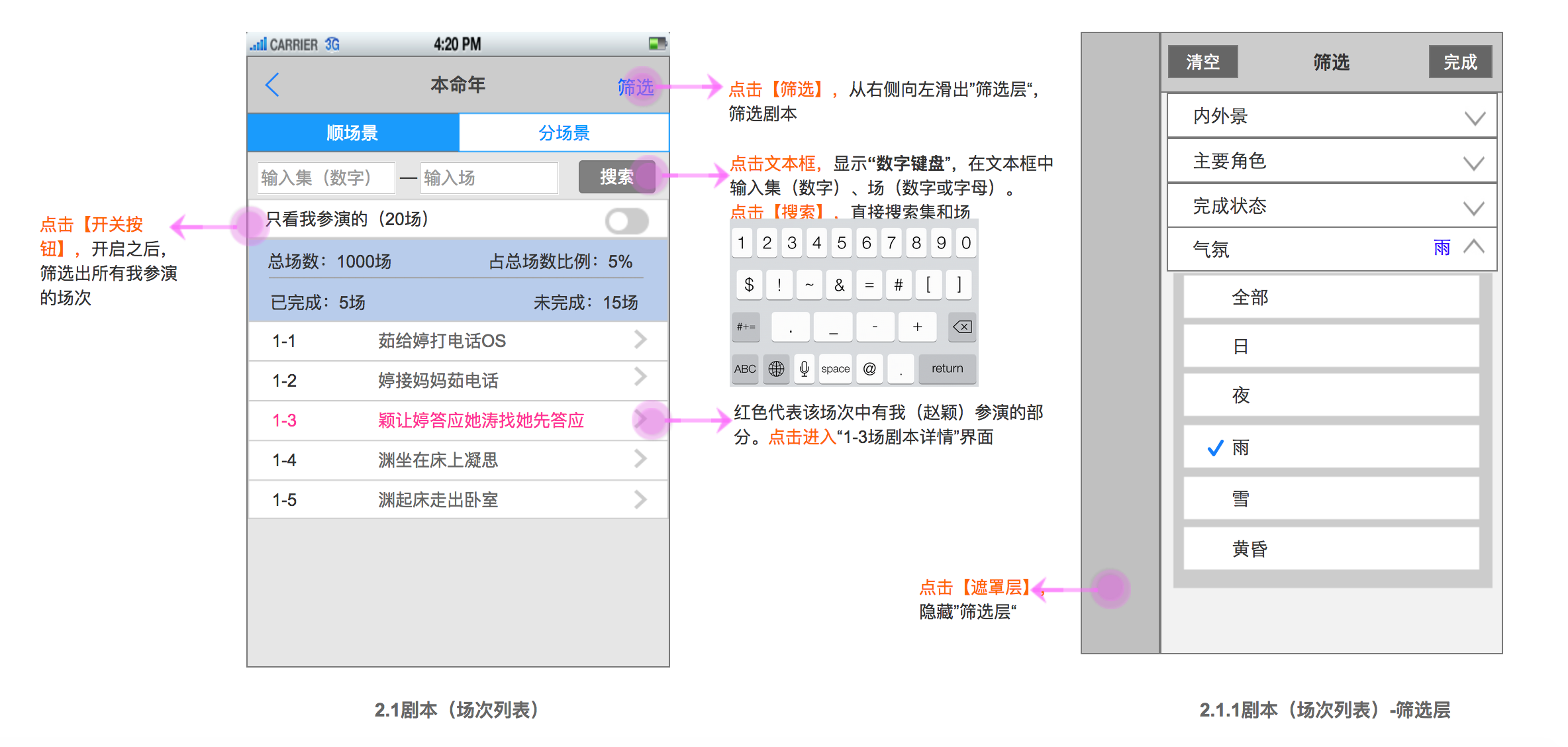
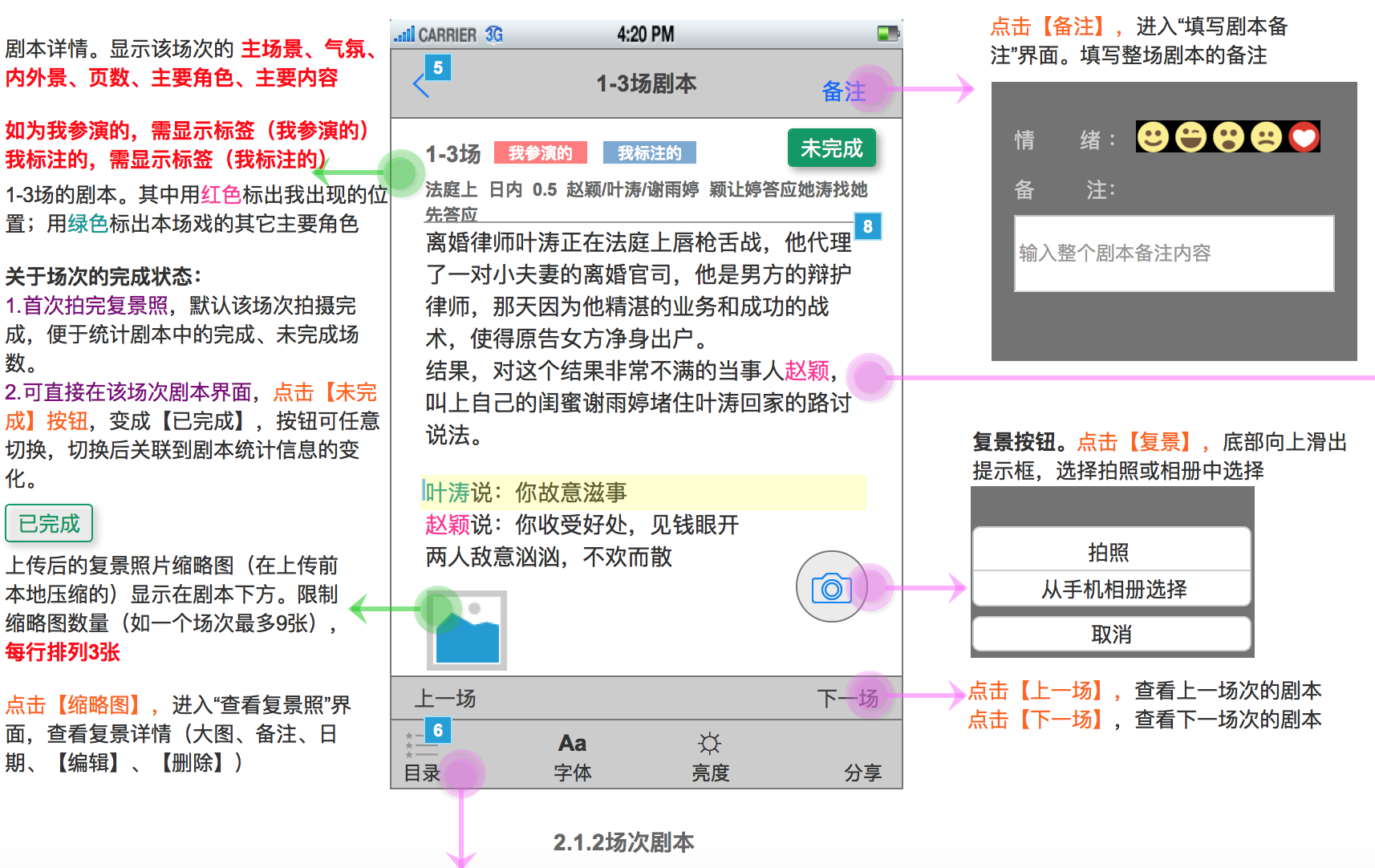
第五种:信息平铺环绕型(各个元素逐一标识)
在界面上,使用箭头逐一标识每个元素或每个模块的交互说明。交互说明中各类信息分类显示。


优势
- 快速定位某个元素的交互说明;
- 为交互说明分类(如信息项、操作、状态、排序等),有效防止遗漏需求,也有助于开发查看需求。
劣势
如界面上需要标注的信息很多,可能会造成页面看起来有些混乱。
总结
每一种原型图样式都有其优劣势,在实际工作中,最重要的不是如何呈现你的原型图,而是要和设计师以及开发达成共识,怎样的原型更有助于他们理解需求。对于刚入职场的新人小白,提醒大家切记不要过度沉迷于页面动效,而忘记原型图的本质目的(清晰明了的说明界面功能逻辑)。
如上,述说了一下我自己的原型图演变史。原型图是我们工作中输出的重要文档之一,所以更需要我们不断的去打磨它,在提高自己工作效率的同时更好的帮助开发人员理解需求。
❤️感谢耐心阅读~
本文由 @Cynthia拾月 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









学习了,感谢分享~
写的很好,学习了,谢谢分享
谢谢分享,学到了经验
😀😀😀
学到了,感谢解惑
哈哈哈。相互学习。
交互汪的心路历程,学习了学习了
哈哈,互相学习
学习了,谢谢分享
😀😀😀
作者超棒哒(。ì _ í。)
加油!
谢谢♪(๑ᴖ◡ᴖ๑)♪
对于想要入产品坑的我好有帮助呢,谢谢月
🤗欢迎进入产品坑
加油呀~
唉,做电脑端的多,痛苦 😥
😂电脑端还是页面跳转比较多。对于一些需要特殊说明的,也可以单独拎出来写一下需求的。
很棒,目前自己也在不断的更新优化自己的原型图,看了之后很有启发
嘻嘻。加油~
我们一直用word的样式来列功能,功能不会遗漏。原型交互只有跳转的,文档截图,语句还是可以简洁的,研发看着也不错。感觉原型里面写需求和交互说明不太好排版,尤其是需求变更时,会乱。而在word中只需加一个新的功能模块。
嗯嗯,各有利弊,开发可以很好的理解需求就好呢。你说的这种方式我之前也尝试过,那时候会把原型图截图放到文档中,但是发现开发很不爱看需求文档,就调整了,后来又把文档截图到原型图上,这样来来回回,感觉要修改的地方好多呀。就干脆优化了。。
研发不能惯,不看文档那还写什么,出了锅自己背,我还不想写文档呢。 😐
哈哈哈😂对。开发最喜欢的是直接找产品问需求
非常有体会
😁
你们一般跳转页面用动态面板之间的跳转还是页面之间的跳转
现在只有PC端的会做成动态跳转的,移动端一般就是平铺展示,然后用线连接各个页面。做跳转的时候,动效在一个页面上就用动态面板,不同页面就区分页面。
非常棒~你的原型历程和我的如此相似。我现在一直在用第五种方式,我会把最新要迭代小版本的标注说明用红色来标注,整个产品一直都在一个文档上修改~
在一个文档上修改记得另存为备份呀~还有就是版本更新记录和变更说明。
基本类型就这几种 主要看跟开发关系怎么样 毕竟很多逻辑跟思路不是文档能写明白的 写在好 开发也觉得看不懂 还是重在沟通 最后想说一句 开发只能无障碍看懂自己搞的原型 ➡ ➡ 然而我们看不懂 哈哈
对的,沟通最重要。哈哈哈,我也碰到过自己做原型的开发。
我现在画的原型跟你的第五种有好多雷同的地方。是之前看了一个朋友画的交互文档优化出来的。今天看完你这个,又发现了很多可取之处。感谢你又给了我优化的灵感。哈哈。我也给点小建议,你可以在一些指定页面加一些异常操作的说明。比如说未登录状态下,点击按钮后页面是如何处理。或者在原型上单独建一个问号做全局说明和一些异常状态的说明。这样开发估计会更清晰。
哈哈,谢谢你的建议~考虑优化下。
不错,挺有用的
有用
❗ 哈哈,对大家有帮助就好。
很不错,加油,谢谢分享
😳
信息平铺环绕型 里什么箭头啊,备注什么的都是 axure做的吗。
对呀,用axure做的小控件
箭头逐一标识那部分,具体怎么弄的啊,我看默认那些好像都没你这个好看,是用的元件库吗,求模板。 😳
自己做的呀😂可以微信加我发给你。UniqueGY_1220
很棒,感谢分享
😳 谢谢
不错,点赞
😳 谢谢~
写的还是很详细的,其实也可以在原型中补一张整体页面的交互流程图,这样开发看起来会更有逻辑性,最后也可以补一下交互设计全局规范
交互流程图是指各个页面流转的流程图吗,标注出每个页面之间的逻辑关系?
对的,便于梳理逻辑关系
点赞,说的超级好,我们一般都是第一种和第三种混合使用的
混合的意思是做两套原型吗?还是一套界面中混合使用呢?
先做出第一种,然后把图在截出来然后各种标注,其实算是PRD文档的一部分了
我刚刚做产品时,就采用的是《第五种:信息平铺环绕型》形式。个人非常喜欢第五种。
😳 是的,很好用。
至今在用第一种,作者分析确实一针见血。
往往花了好长时间去做原型,然后花更多时间在PRD中解释清楚每个动态效果
看来是需要改一下这种习惯了。
哈哈,经历过的人都懂。希望我的文章对你有帮助啦 ❗ 欢迎尝试后回来探讨~
学习了!感谢分享
😳
相互学习😊
鼓励下,做的挺好的。沟通和交流最重要,写再多文字有时候不如一句话来得直接。
赞同,和开发达成共识最重要。
赞
😄
打算下一版本规划融入你说的后两点
哈哈,很开心我的文章对你有帮助。记得尝试后来探讨成果哦~😁