什么样的原型更受开发欢迎 ?

工作3年,尝试了各种原型图排版,致力于帮助设计师和程序员更好的理解需求。总结了从14年到现在自己尝试过的几种原型图样式,每一种都有其优劣势。欢迎大家一起来探讨如何更好的呈现原型图(欢迎拍砖?)。接下来,按时间顺序,给大家一一详细介绍。
PS:本文仅是讲述原型图排版,至于一些交互细节会另写文章记录哦,欢迎关注~
各类原型图介绍
第一种:动态跳转型
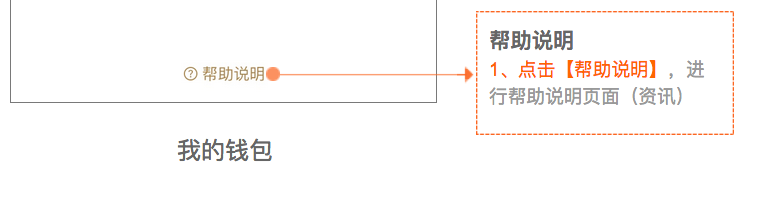
通过事件(如点击、滑动等)实现各个元素和页面之间来回跳转。所有交互说明都写在了界面元素的注释说明中(蓝色icon),如想查看说明,需点击后才能看到。这类跳转型原型,需配套的需求文档来描述各个元素的状态、前置条件、操作说明等。

这种原型图,想必很多刚刚入门的产品经理/交互设计师都尝试过。当然我也不例外,刚开始工作时,觉得用axure实现各种动效是件很好玩很酷的事情,同时也认为这种动态跳转可以帮助开发人员更好的理解页面关系。
但是却忽略了很重要的一点,开发不知道我们产品之前的思考逻辑,所以拿到原型时,根本不知道界面上哪些信息是可点击的,也不知道点击后会发生什么进入哪个界面。
优势
拥有交互动效,可完整体验到页面之间的跳转流程。
劣势
这类原型,劣势超多。
- 浏览原型的人需要逐一点击,才知道这个页面有哪些功能,这样很可能导致功能的遗漏。(当年也确实出现过这个问题,虽然有配套的需求文档,但是大家都懂的,需求文档可能只有产品人员自己看。这样一来,无形之中增加了沟通成本);
- 做原型时,各种动效比较浪费时间。需要各种事件、动态面板配合来实现,一定程度上降低了工作效率。
因为这类原型图的用户体验实在是不好,便决定把所有页面平铺展示,把交互说明环绕周围,如下…
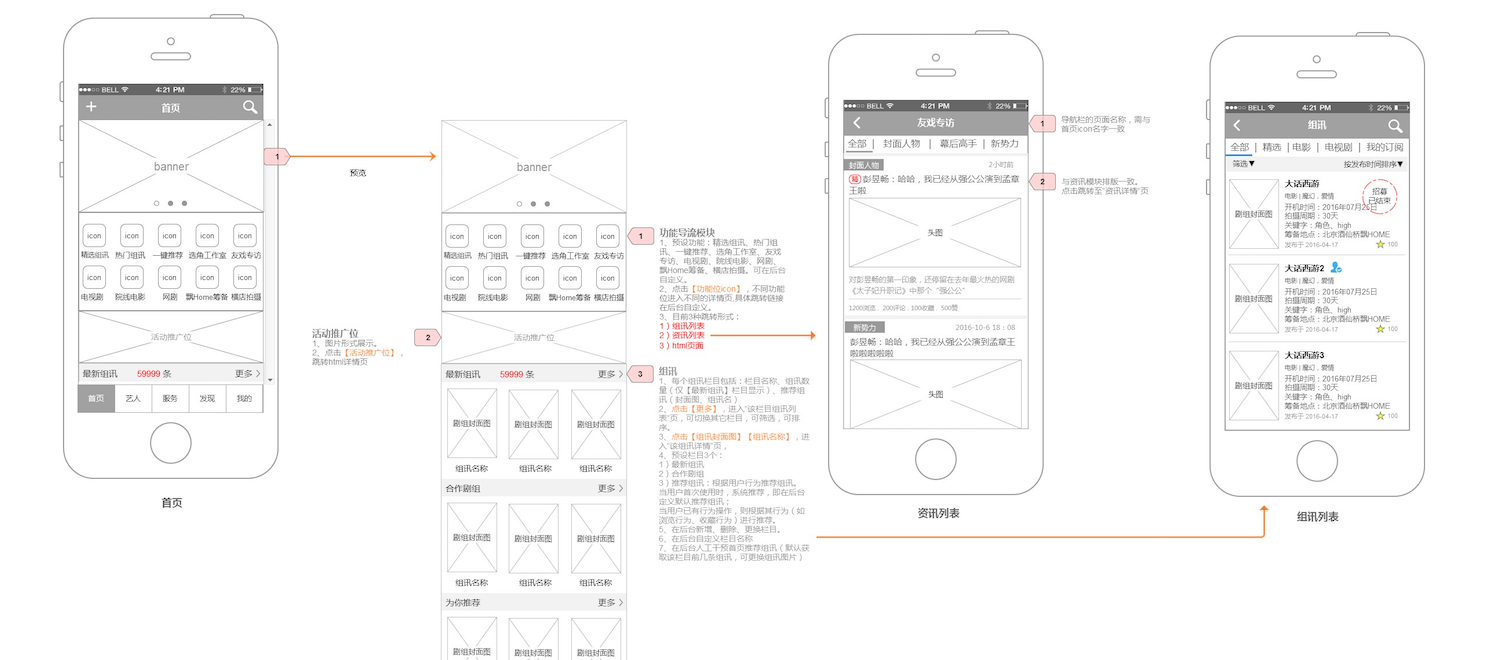
第二种:信息平铺环绕型(五彩版)
首先,感谢开发哥哥们当年的不杀之恩。
现在回过头看之前的原型图,简直不忍直视。这样花里胡哨的原型图,虽然很详细的写了各种说明,但是给谁看,估计都没有耐心看完吧。
所有的交互说明信息都环绕在线框图周围,并使用了各种图标颜色。不同图标及颜色代表不同含义,如图中粉色箭头代表有点击事件,绿色箭头代表说明文字,点击事件均采用橙色文字。


优势
- 交互说明平铺展示,有效避免了功能遗漏;
- 各类信息使用不同颜色区分,清晰直观的区分不同类信息。
劣势
- 交互说明使用颜色过多,一眼看过去,给人感觉很杂乱;
- 线框图中使用颜色过多,分不清界面信息优先级。
这类原型图,解决了第一种遗漏功能的问题,也得到了开发人员的一致好评,说这种原型图清晰直观的把所有功能点都描述的很清晰。就这样持续迭代了好几个版本。后来。有一次在一个功能复杂的界面周围写了密密麻麻的注释(如上图),在实际开发过程中,就发现很多开发来问的问题,明明在原型图上都有写。可是他们为什么忽略了这些需求呢?我就跑去和他们沟通,得到的反馈是:哦,没看到,没注意这块内容。记得那时候还是挺气愤的,自己辛辛苦苦写的需求,开发根本不认真看。后来换位思考想了想,这些枯燥的文档,再加上五颜六色的文字,给谁谁都不愿意看吧。
为了解决交互说明杂乱无章的问题,决定尝试把所有说明统一放到线框图下方,逐一元素说明,如下…
第三种:信息平铺上下型
把所有交互说明写在线框图下方,线框图上连接关联界面。

优势
界面看起来清爽了很多,所有交互说明集中,有效避免了功能遗漏和界面杂乱的问题;
劣势
不直观。界面元素和交互说明分离,影响查找效率。
出了一个版本这样的原型图,就立马收到开发哥哥们的反馈,说这样的交互说明太不直观了,每次都要看一眼图,然后再去下面找到对应的说明,很麻烦,而且还容易出现对应错的情况。就这样,放弃了这种类型的原型图。
那么有没有一种既清晰直观又可以有助于开发阅读查找的原型图呢?
于是,综合了之前各类原型的优势,得出如下版本…
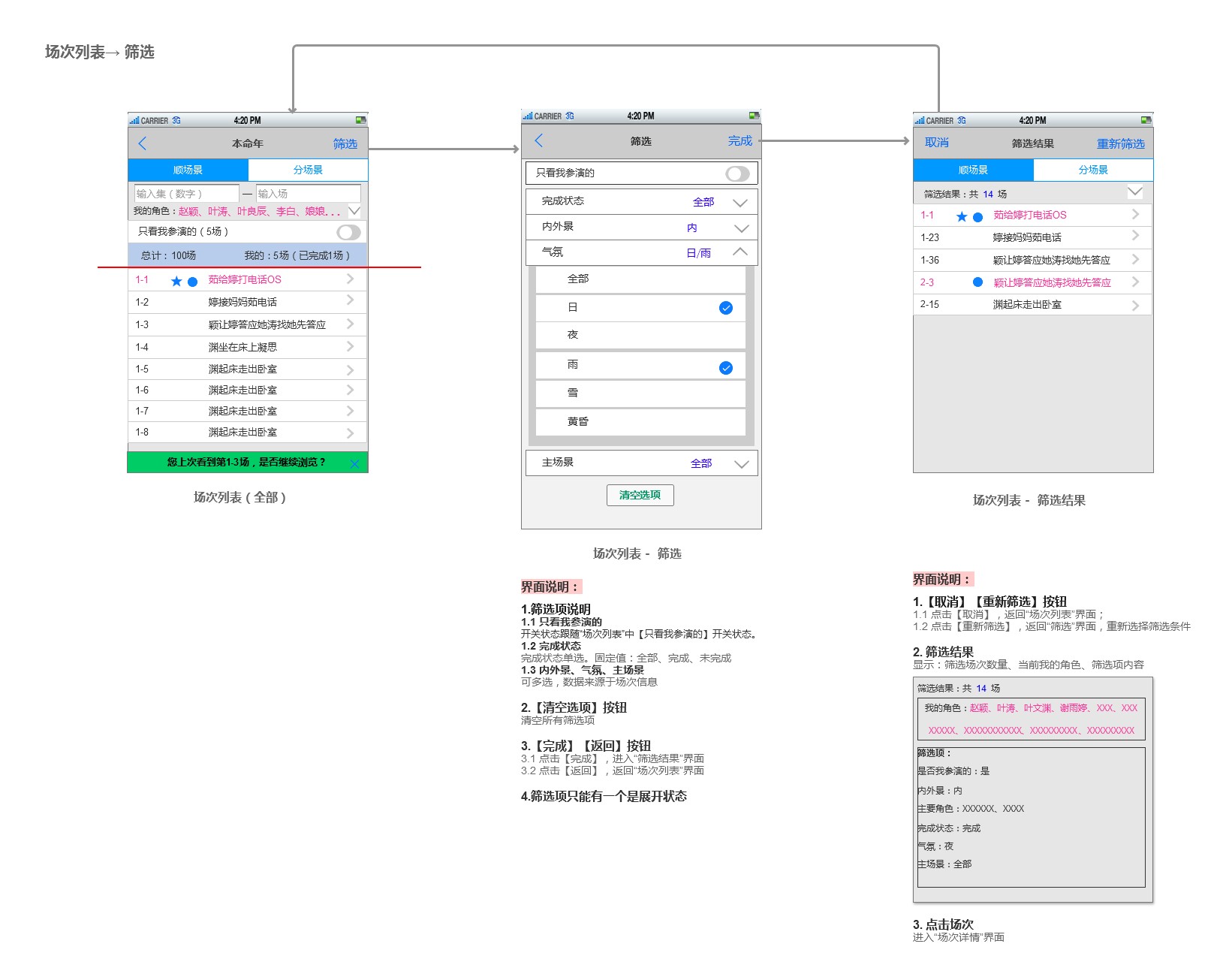
第四种:信息平铺环绕型(边框版)
为所有界面加上了手机外边框;线框图颜色尽量使用深浅不同的灰色;交互说明颜色少一些,使用灰色深浅及文字大小区分优先级;使用统一的标注icon;制定了交互标注说明。

各类交互说明规范
优势
- 整体感觉干净清爽,各类信息错落有致;
- 为所有界面加上了手机外边框后,有效避免了线框图与交互说明混淆不清。且可清晰的看出在手机上展示效果,标记第一屏信息;
- 交互说明统一规范,避免了交互说明的喧宾夺主;
- 线框图颜色尽量少,使用不同程度的灰色来呈现,信息优先级突出;
- 使用交互说明序号。使用序号标识出当前页面有哪些注意点,有效避免遗漏。
劣势
有时会出现线框图和交互说明对应不上的情况,开发找不到交互说明上写的【xxx】按钮到底是哪个icon,点击【xx】热区,这个热区的范围包括哪些。
整体来讲,这种类型的原型图,已经得到开发人员的认可,也是个人认为比较优的方案。正因为原型图也算是自己的产品,所以也需要不断的打磨,于是最近又对其进行了优化,如下…
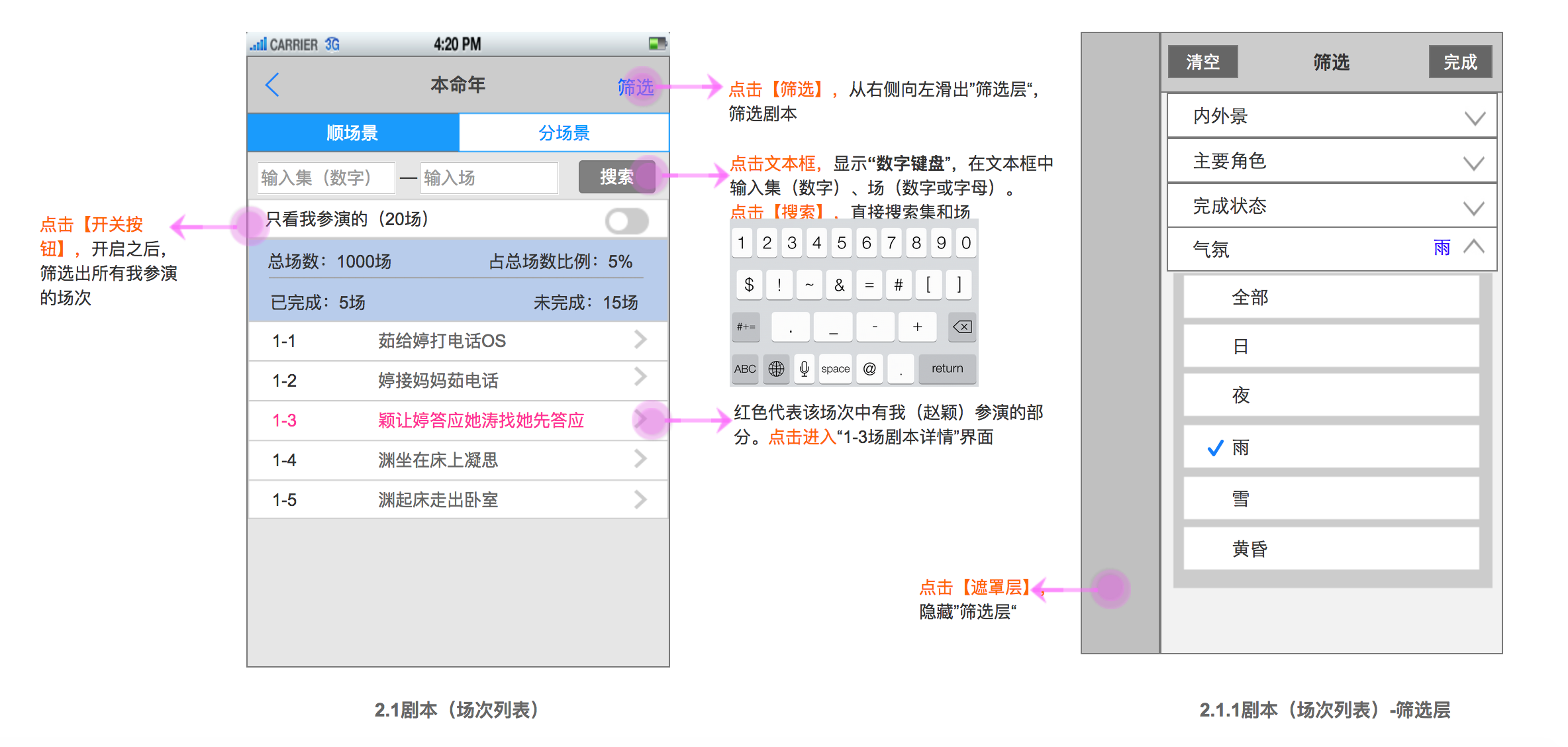
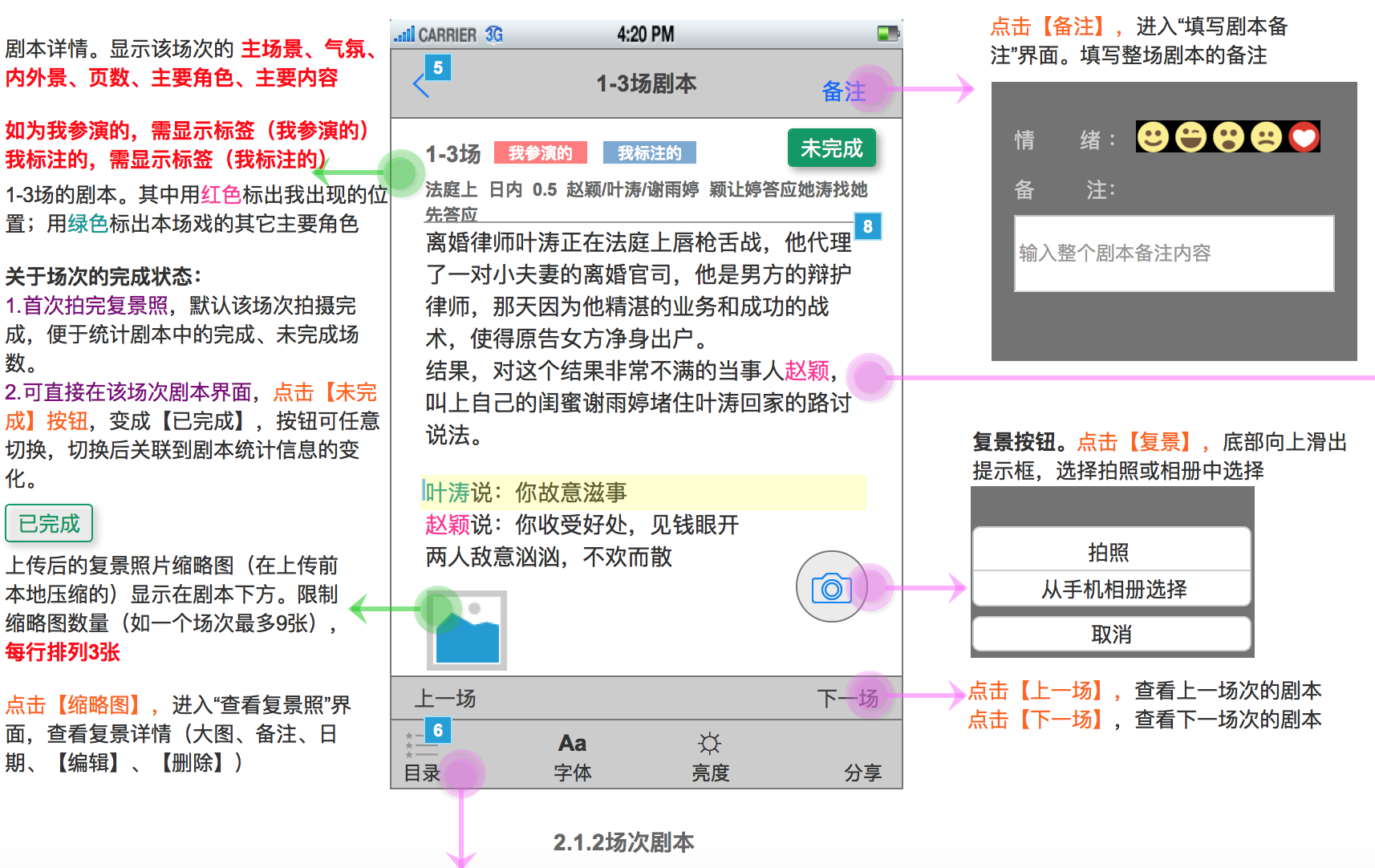
第五种:信息平铺环绕型(各个元素逐一标识)
在界面上,使用箭头逐一标识每个元素或每个模块的交互说明。交互说明中各类信息分类显示。


优势
- 快速定位某个元素的交互说明;
- 为交互说明分类(如信息项、操作、状态、排序等),有效防止遗漏需求,也有助于开发查看需求。
劣势
如界面上需要标注的信息很多,可能会造成页面看起来有些混乱。
总结
每一种原型图样式都有其优劣势,在实际工作中,最重要的不是如何呈现你的原型图,而是要和设计师以及开发达成共识,怎样的原型更有助于他们理解需求。对于刚入职场的新人小白,提醒大家切记不要过度沉迷于页面动效,而忘记原型图的本质目的(清晰明了的说明界面功能逻辑)。
如上,述说了一下我自己的原型图演变史。原型图是我们工作中输出的重要文档之一,所以更需要我们不断的去打磨它,在提高自己工作效率的同时更好的帮助开发人员理解需求。
❤️感谢耐心阅读~
本文由 @Cynthia拾月 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









唔 web怎么办
web一般是动态交互,可以利用Axure的注释功能来撰写一些交互说明。或单独页面描述。
您好,非常感谢您的分享,真的让我豁然开朗,但有两个问题,请教一下,你是用Axure把原型图画出来了,然后这些标注你是在什么时候做上去的呢,是在Axure上做出的这些标注说明,还是把Axure上的原型图截图下来,然后又在别的软件上再完成的标注说明工作么?如果是这样那这个工具是什么呢,菜鸟一枚,请多包涵…
😆 都是用Axure哦,微信多沟通啦
感谢
不错。。
楼主厉害了,这样详尽的原型心得分享,谢谢。向你学习。赞
😄😄😄互相学习
看得出作者确实经历了“磨难”与“洗礼”!这样的心得体验应该能引起不小的共鸣。现在回头看看自己曾经的产品,无非也就是这几种形式跳来跳去,在不同公司不同人群中所想要看到的东西总会不同,产品本身就是无法满足每一个人的需求,做产品设计其实只要能适用于当前,与上下环节达成共识,保持默契,其实就已经很不错了。
哈哈哈。是这样。一切的方法都是为了最终的合作更顺畅~
这个是在visio里做吗?还是在Axure 里呢,新手求教
是用Axure做的
第四种页面间的跳转也要通过文字来标注么
嗯嗯,我是用文字说明 箭头配合使用。也可以画单独的界面跳转流程图。
😎 谢谢作者,学习了~
哈哈。对大家有帮助就好😊
今天我们产品部负责人要求每个产品的原型设计必须做成第一种可交互式的
😂😂😂有配套文档的吧
你们工作一定蛮轻松的
想问一下,这种方式在文档里该如何呈现,是一部分一部分的截取展示吗,感觉图片太长了
这个看界面吧,我一般不会把一个完整界面进行截取分割,直接顺的标注下来,会更有整体感
请问是简书上的十月小姐姐吗?
正在经历从动效跳转到写交互说明文档的伟大时刻 🙂
😂不是的
棒棒哒 😉
非常受用
受教,这是我看过最好的原型图排版说明 😉
哈哈。谢谢…
之前一直用第四种,换了个公司就不太适用了……方法没有对错,看自己团队适合哪种吧
对的。重要的是和团队怎么配合
好像说的是排版与视觉的问题~Ui转产品的,一上手就自然而然用的最后一种方式……😁
UI转产品,前辈你做了多久UI?我想转交互,不过听说要懂好多程序上的事情,产品也是,真的是这样吗?
还只是喽啰,不敢当前辈,当然是懂一些程序的逻辑更好,这样跟程序猿撕逼就不怕他唬你,至少你可以讲道理,代码具体怎么搞就不必太细究了,因为这不是根本,核心是你的交互、产品思维,程序都应该为需求和体验服务的,当然也要有可行性。
哈哈,对。是排版问题。
努力的产品小汪居然是一个萌喵头像。版主挺有童心哦,App原型画的真不错,学习啦
哈哈哈😂保持一颗童心
非常得长实用,感谢小仙女分享。刚开始都喜欢炫技,展示多交互,后来都基本变成静态+注解的方式,易于开发理解。开发在查找起来会比较直观方便。
哈哈哈😂
楼主这几种原型图各自画一页的时间大约是多少呢?
时间?根据不同需求来定吧。一般先画纸质原型梳理思路。
嗯 我想知道从需求设计到画完原型图,要多久呢
这个也要根据不同需求而定哦…不同的需求情况不太一样呢
很受启发,多谢多谢。有个问题,在原型方案四中的交互说明中把文字色号与字号都标上了,这部分工作不是由设计对接时标注吗?
😂不不不,这只是我自己的标注规范,以保证原型图的一致性。
已经将第四种应用到实际工作中,谢谢帮助
哈哈,不客气,多交流
题主一看就是妹子啊,写写文章分享总结,给点个赞。其实你还漏掉了一种:高保真原型。刚毕业出来那会儿也是做第一种,但是后来没有经历二、三、四、五,直接进入高保真原型。现在出原型,直接高保真。缺点就是有些费时,但是现在出图效率提高了很多,功能理解上通过率95%以上。
高保真原型或许适合人手充足的公司吧😂。感觉高保真会干扰设计师设计呀…
确实高保真原型图对设计师设计会有一定的影响 😐 ,个人觉得。。。
直接出高保真,不行啊,我低保原型需要改改改改改很多次。。。
受教了!
谢谢😜
可以微信联系我哦:UniqueGY_1220
我能联系你吗😂
请问最后一种是用什么软件做的?我以前用axure,现在用墨刀,觉得你说最后一种感觉更好一些~
就是Axure做的呀😂
真的是太赞了,目前还停留在第一阶段,真是惭愧。学习了受教了!
哈哈,多交流。
棒棒的
😐
➡
😀😀😀
用过2啊哈哈 看着大佬们都用最后那种就跟着用了
哈哈哈。什么样的都有,看怎样和开发配合更好啦。