原型制作技巧:4招让你的线框图更好看

网络上很多Axure或原型相关的文章,更多是原型设计技巧、软件操作、案例之类的内容;而对于原型本身及认知层面的内容,极少进行探讨。这篇文章,从原型的技巧出发,从认知层面,解释如何让你的线框图更好看。
线框图原型需不需要好看?我觉得在保证效率的前提下,需要好看。
先给好看定义标准:
- 简洁清晰,能一眼了解页面布局和元素;
- 规整统一,能高效分辨不同类型模块;
- 准确到位,原型表达准确,不仅仅是布局与元素,还有线框图中选用的示例;
- 重点突出,在不影响后续设计师设计的前提下,突出页面重点。
所以,好看并不只是外观审美,而是看起来方便,很容易看懂。
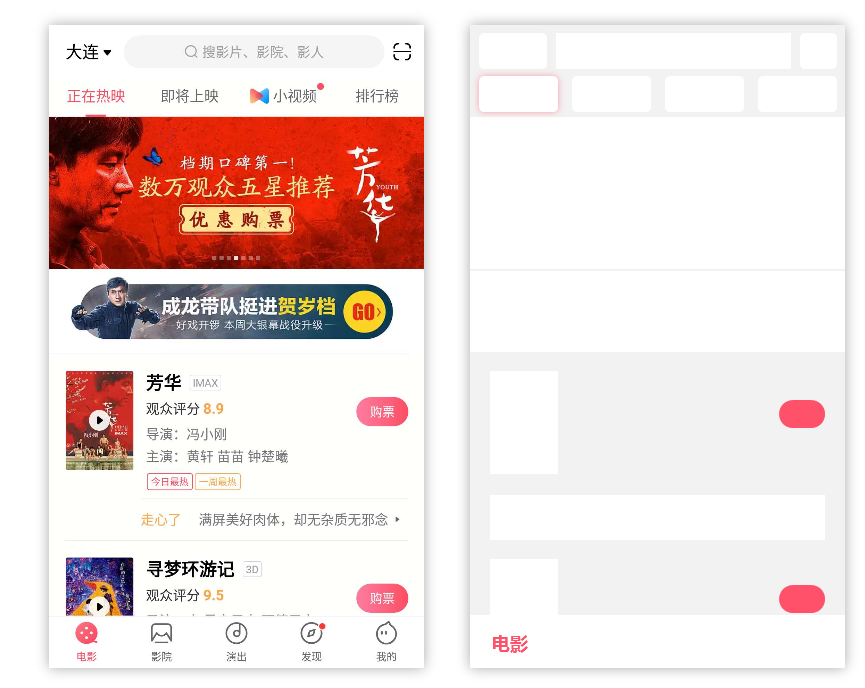
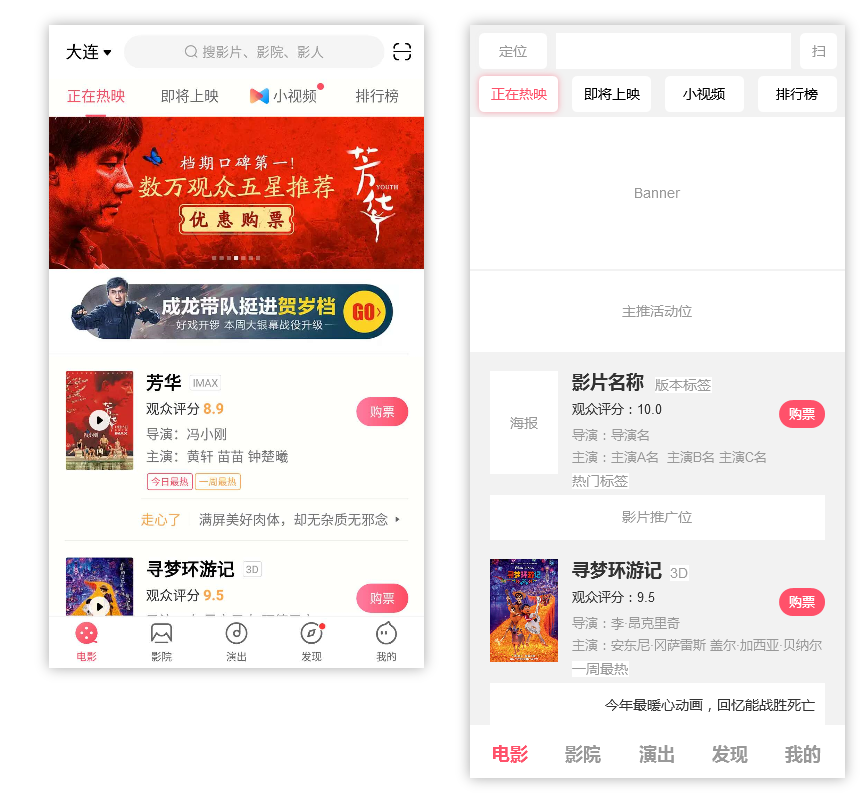
针对以上四点,我总结了4个应对小技巧。下面以模仿淘票票APP首页为例,详细介绍这4招。
一. 少用线条,使用颜色和阴影区分模块

使用颜色区分模块在视觉上比线条区分更直观,也更容易观察出页面布局。我的建议是只使用黑白灰,如果产品定了主色,可以增加一个主色使用在重要元素、选中状态元素上
可以根据制作原型母版和元件库的理念,去事先规定同类元素的表现形式,例如:
- 底色都使用浅灰色;
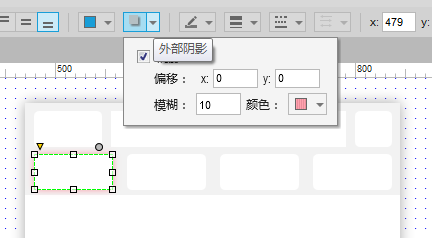
- 按钮,使用圆角,重要按钮使用主色;
- 选中状态,使用主色阴影。

少了生硬黑线的页面,看起来简洁干净,布局清晰;同时统一的元素表现形式降低了理解难度。
这个技巧能大大提升原型的被理解效率,我在工作中使用后,发现原型评审会的效率提高了很多,大家对于产品设计的理解误差减小了。
二. 熟练使用各种对齐方式
要提高页面的可看性,整齐是必不可少的。要做到高效整齐很简单,就是熟悉Axure的各个对齐方式。
首先,我在“视图”中设置了自定义工具栏(也可以记忆和熟练各个操作快捷键):

在制作原型过程中,配合复制粘贴使用对齐,但每个对齐都有规则,需要自己在实践中去灵活操作。例如:
- 上下左右对齐将以选中的第一个元件为准;
- 水平/垂直分布将以选中元件中两个最外边为准。
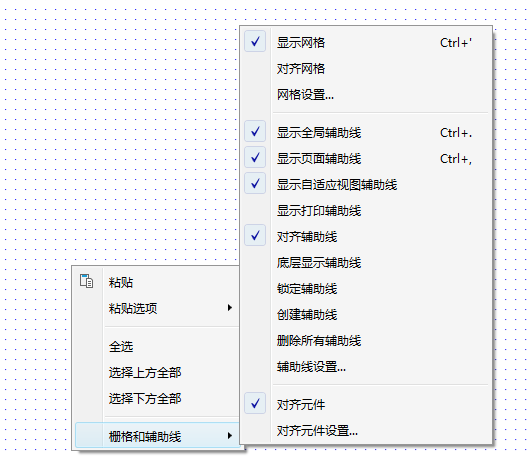
合理使用栅格和辅助线同样能保证页面的整齐:

三. 使用真实数据表现元素
很多人为了方便会将将页面上的数据用数据名称表示,甚至使用“xxxx”来代指。这样做的弊端是不能更直观展现页面和元素的功能,不方便理解。
我在工作中发现,可以使用真实数据和数据名称结合的方式去更好地展现页面元素信息,传递页面功能。

四. 不使用Axure制作复杂交互
很多人会沉迷于Axure制作交互的强大中,而忽视了原型最重要读者的需求。
原型目标读者大多为设计师和程序员,他们希望你能提供准确直观的原型。原型中的交互,需要读者自己点击操作才能了解,程序员可能只会看,进而漏掉了很多交互内容;而且很多交互表现得不够准确,在我看来反而会使原型不够专业。
所以,我在原型中只使用简单的页面链接,一些交互直接交给交互设计师,或者在页面旁做简单的注释。
以上4招只是我在工作中总结的小技巧,不一定适合每个产品和团队,希望能抛砖引玉,启发你去探索自己的快速原型妙招~
本文由 @ZoeSunPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益














非常赞同作者的一个观点,即原型的目标读者为开发和UI,制作的原则准确直观!非常讨厌一些公司领导,要求高保真的原型,我真不知道搞这么高保真有什么卵用,而且一般需求评审过后还需要改。还有一些公司要求写PRD文档,一个小的系统,能写上一百页。连“登陆时需校验密码是否正确”,这种细节都要写到文档中,我觉得这种文档,要么是开发傻,要么是产品傻。为了画而画,为了写而写,不谈效率,这种团队贼扯淡~~~
很准确的建议,我上司也这么跟我说
麻烦大佬们,告诉一下用的什么软件制作原型的
Axure
非常使用的技巧
都是细节上的东西,但确实很实在很有用。
非常好的技巧
超级棒的技巧,感谢慷慨的分享
说的不错,看起来都是很实用的技巧
最后一条,小公司没有交互设计师,还是要自己动手啊!
是的哦,但是我觉得在流程上不影响,一般都是先确定流程,画线框图画页面,再去考虑交互
嗯,是这样的
受教了
大兄弟,刚开始学,你这个狠实用呀,赞一个
嘿嘿,是不是简单易学
个人觉得,看这个原型是用来干嘛的
如果是研发导向的,这个思路完全正确
如果是demo性质的,用于向客户展示,或者做市场调研的,或者是路演什么的,还是有较为复杂精准的交互比较好
是的是的,目标导向。所以在题目里强调了一下是线框图,一般都是团队内部用~
感谢分享,已经拿小本本记下来。
看到第一张图我就去打开淘票票,看了一下最近还有什么电影可看
淘票票的公关看这里,可以联系我付广告费啦~
背景不用颜色,用距离做间隔,不用纯色,主用灰色。
试了下,浅灰色做背景效果不错(但要注意非常浅,否则过于突出)
灰色起到弱化背景的作用,从而更加突出白色重点部分,所以显示了干净整洁的视觉效果。
给页面做标注,有时候程序还是不明白。可能我解释不到位,现在想的是 做个动态的,然后下面放上静态页面,这样,看不懂,自己就会去点下了。
嗯嗯,这是个好办法,有动效也方便看。其实都是根据交互本身难易程度,团队间沟通方式等等决定的~
确实,简单直观,达到沟通的目的即可
是的,还是要从原型目的入手~
动态交互可以在评审得时候用,让业务、开发和测试更直观得理解。
是的,但动态交互并不是线框图的必须,可以单拎出来做,比如做成动图什么的~
是的,有些效果做出来了,还有标注,程序都不愿意去点
是的,程序员大多浏览一下页面就开始开发了,做很多一眼看不到的东西他们会漏掉
我也赞同,但是很多小公司并没有配备专门的交互设计师,交互设计仅由PM和UI完成,这个怎么破
那就需要专门学习交互和视觉使用的工具了,这样做出来更专业。当然简单交互可以使用Axure,但还是有一个程序员们不会点击看交互的问题,我觉得可以把交互录屏(我使用ScreenToGif这个软件)做成动图,直接放在文档里
请问怎么把gif放到sketch文件里显示呢?
这个我没有试过 ~我一直使用Axure和confluence(一个企业协作文档)写
~我一直使用Axure和confluence(一个企业协作文档)写
请问怎么把录屏文件放在axure里面呢
挺有道理的,程序员确实不怎么喜欢点击交互
嗯呐,原型需要方便程序员也方便自己
挺有道理的,有些网页确实花样多得眼花缭乱
是的,很多原型做的完全偏离了本来目的,变成一种炫技~