蚂蜂窝自由行APP产品需求文档(PRD)

本文作者结合自己对于蚂蜂窝长达6年的产品体验,书写出了一份详细的产品需求文档,希望可以给你带来一定的启发,enjoy~
目录:
1.文档综述
1.1 版本修订记录
1.2 PRD输出环境
1.3 产品介绍
1.4 需求整理
2.产品结构
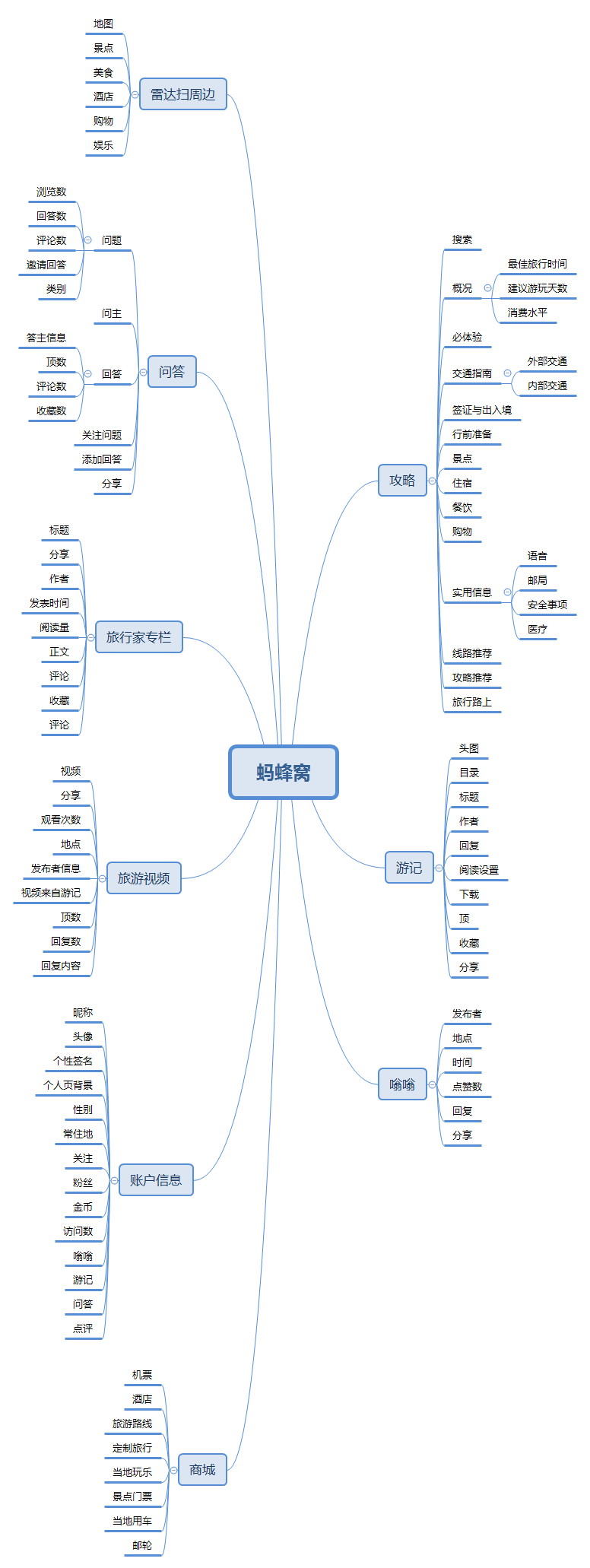
2.1 产品结构图
2.2 产品信息结构图
3.全局说明
3.1 功能权限
3.2 键盘说明
3.3 页面内交互
4.产品详细功能说明
4.1 常用操作
4.1.1 常用icon
4.1.2 操作弹窗
4.2 欢迎页
4.3 登录/注册页
4.4 首页
4.4.1 搜索页
4.4.2 文章内容页
4.5 酒店页
5.总结
1. 文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
蚂蜂窝作为一款旅游平台类软件,为用户提供旅游攻略、游记撰写与阅读、问答、旅游相关产品交易等服务。
1.4 需求整理
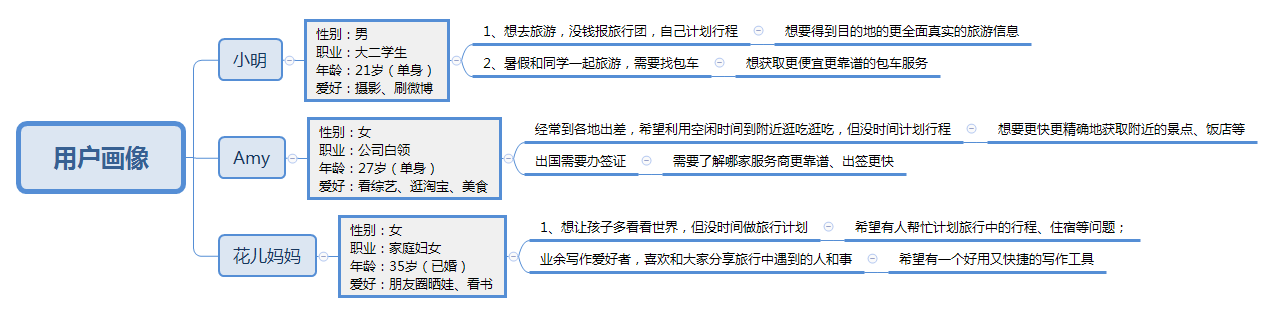
1.4.1 用户画像

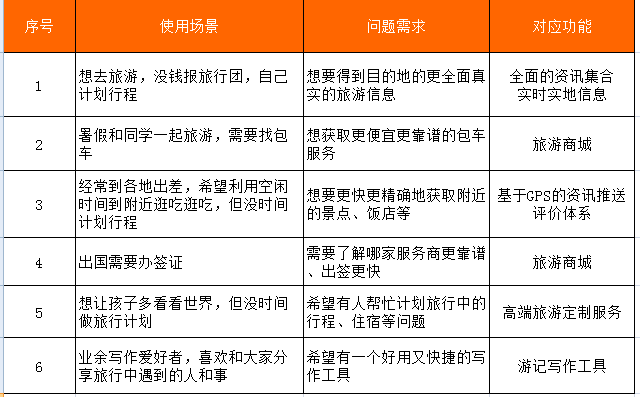
1.4.2 需求汇总

2. 产品结构
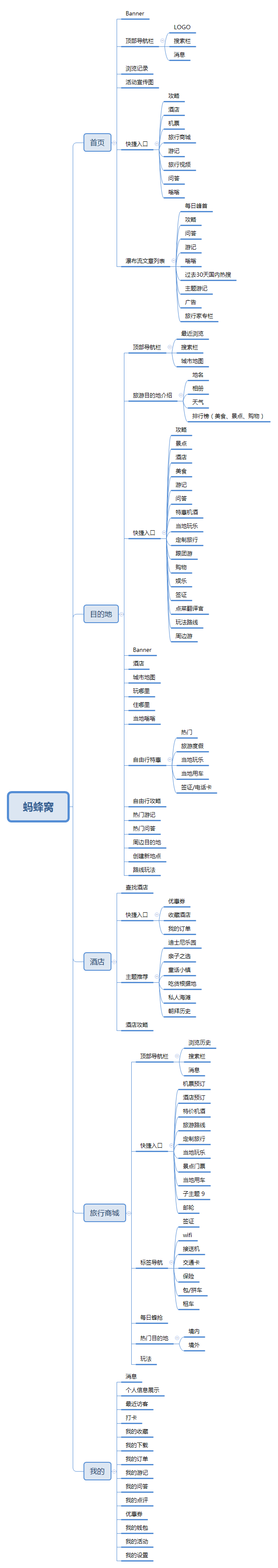
2.1 产品结构图

2.2 产品信息结构图

3. 全局说明
3.1 功能权限
未登录状态和已登录状态。
已登录状态可执行所有操作。
未登录状态下:
- 不能发表游记、嗡嗡、旅游视频和回答问题;
- 不能进入“我的”下属的快捷入口中,如“我的收藏”、“我的订单”等,但可以查看“我的下载”,不能打卡;
- 不能进行顶帖、回复、收藏、关注用户等操作;
- 消息列表中,不能查看“通知”和“私信”,但可以查看“广播”;
- 旅行商城中的各种品类,都不能完成交易;
- 进行以上操作都会转跳到登录页。
3.2 键盘说明
- 点击手机快速注册输入框时弹出数字键盘;
- 点击其他输入框弹出字幕键盘。
3.3 页面内交互
底部弹窗

位置:页面底部
交互:界面变暗,底部弹出
左侧弹窗

位置:页面左部
交互:界面变暗,左部弹出
Toast

位置:页面中间
交互:淡出,悬浮1秒
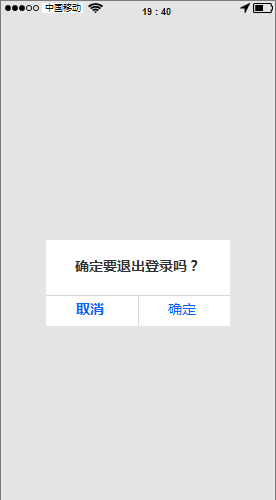
Alert

位置:页面中间
Dialog

位置:页面中间
4.产品详细功能说明
4.1 常用操作
4.1.1 常用icon

蚂蜂窝icon较为常见,主要追求简洁易懂,并在常见icon的基础上进行设计优化
常见icon交互效果:
- 关注

- 收藏

- 取消收藏

- 喜欢

上述icon都有选中和取消的交互,但是“顶”这个功能只有选中,无法取消,主要是因为蚂蜂窝是一个UGC很强的社区,更多用户的“顶”能为创作者提供写作的激励。
4.1.2更多操作弹窗
- 分享弹窗

页面逻辑:在任意界面,点击分享按钮
交互效果:从底部弹出
- 更多弹窗

页面逻辑:在任意界面,点击更多按钮
交互效果:从顶部弹出
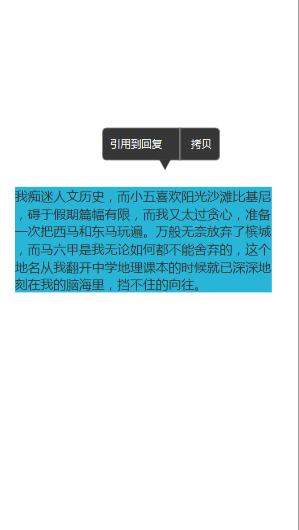
- 拷贝弹窗

页面逻辑:在内容区,点击选定的文字
交互效果:从当前点击点淡入
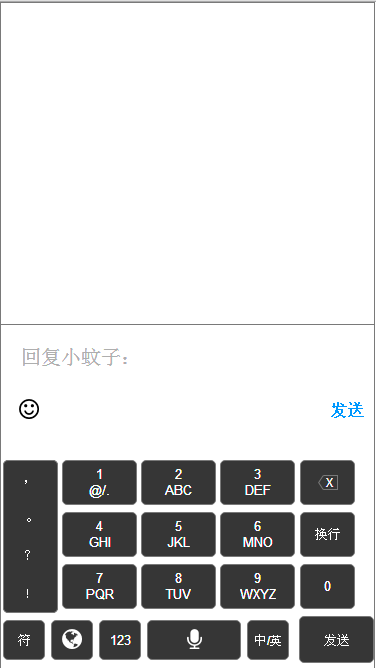
- 评论输入框

页面逻辑:在内容区,选定文字或图片引用到回复,或在评论区点击任一回复
交互效果:从底部弹出
4.2 欢迎页
欢迎页后置条件(效果)分为以下三种情况:
(1)已登录已联网、未登录已联网/未联网
启动APP后,先是呈现大约3秒的引导图片(空白页面,底部是蚂蜂窝的logo),没有“跳过”选项;紧接着又呈现了3秒的广告(活动或每日蜂首)图片,底部是蚂蜂窝的Logo,可点击右下角按钮跳过,进入首页。

(2)已登录未联网
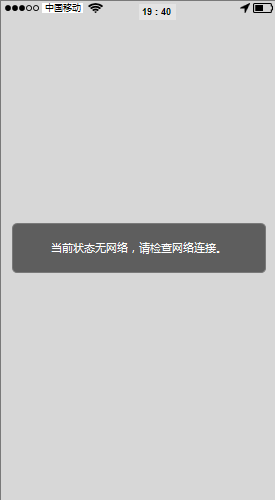
启动APP后,先是呈现大约3秒的引导图片(空白页面,底部是蚂蜂窝的logo),没有“跳过”选项;接着有两种情况,如果是第一次打开或清除缓存后,会进入首页,出现“当前状态无网络,请检查网络状态”的文字提示,且所有icon和图片都不出现;如果不是前述情况,则紧接着又呈现了3秒的广告(活动或每日蜂首)图片,底部是蚂蜂窝的Logo,可点击右下角按钮跳过,进入首页。
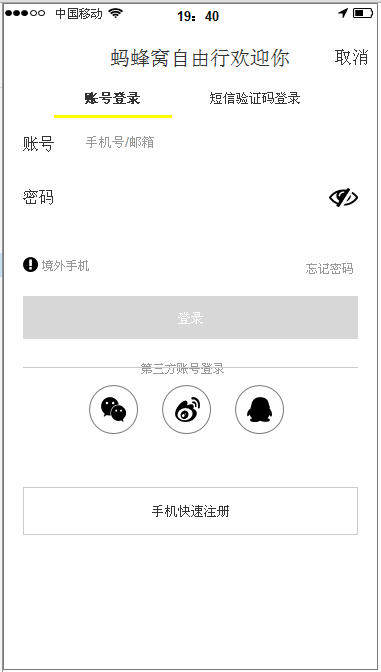
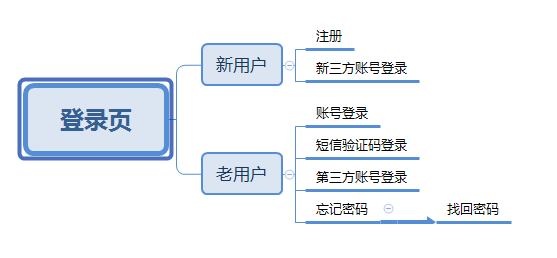
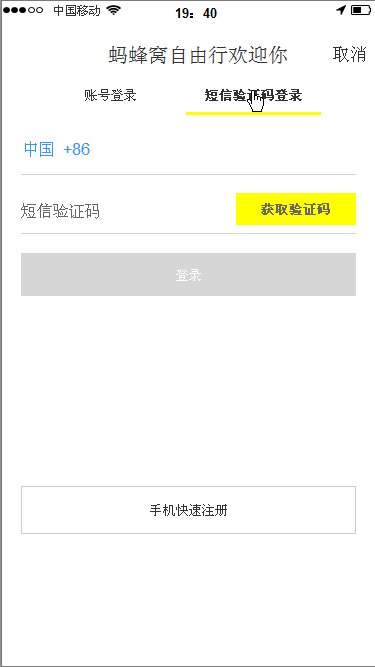
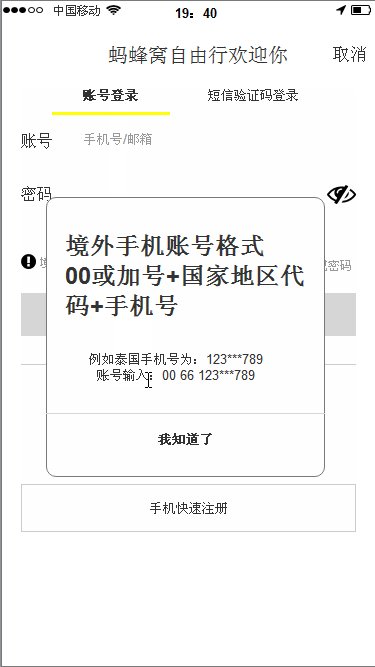
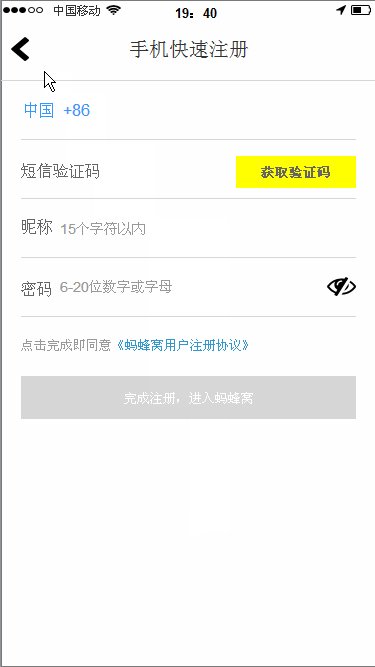
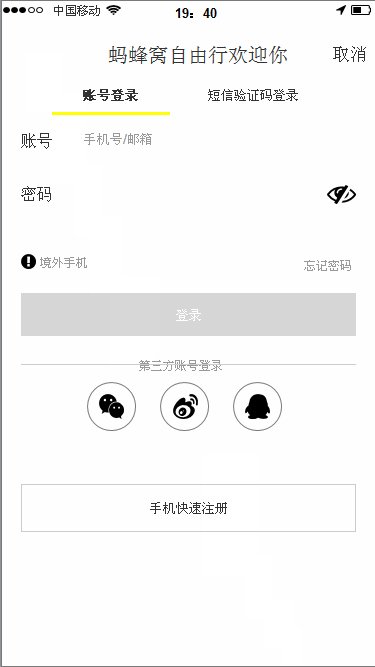
4.3 登录页

(1)页面逻辑:
- 登录页处于“我的”界面中,不登录也可以正常查看攻略、游记等;
- 如果要进行文章的回复、商城的交易、用户间的互动等操作,会跳转到登录界面;
- 没有强制要求绑定手机号,但会在“我的”界面中提示“绑定手机号更安全”。

(2)登录页交互效果展示:

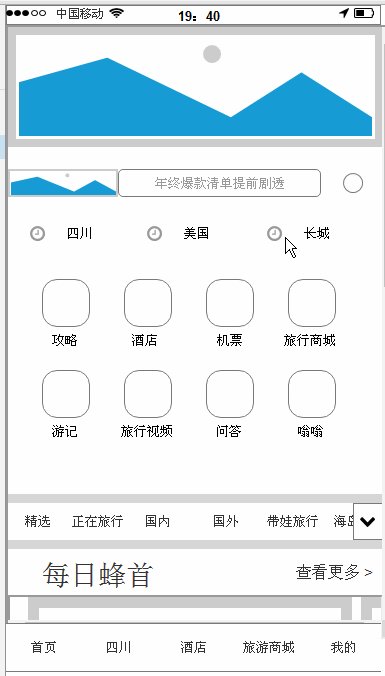
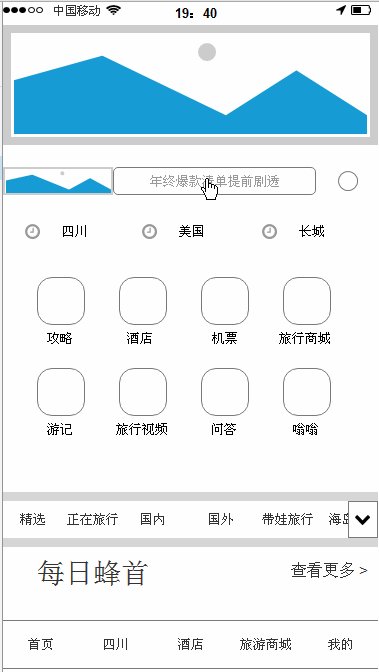
4.4 首页

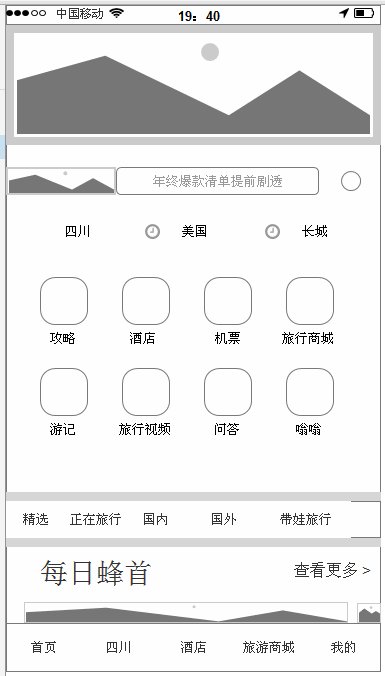
(1)页面逻辑
Banner:点击进入广告页面
顶部导航栏(从左至右):
- LOGO:纯图片,点击无反应;
- 搜索:点击文本输入框,跳转至搜索页面,可输入文字或者选择历史记录/国内热门/国际热门 下属的标签;
- 消息:点击按钮,进入消息界面,可查看通知/广播/私信;
顶部TAB栏(从左至右):根据用户最近搜索的三次目的地呈现,点击按钮,跳转至相关目的地的主题页面,可查看该目的地的攻略/游记/酒店等信息;
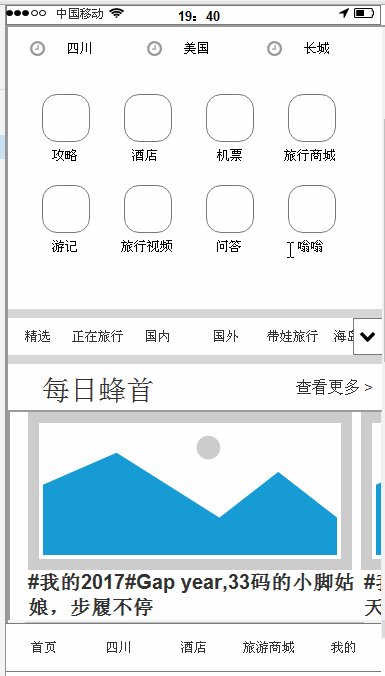
快捷入口(从左至右):
- 攻略:点击按钮,跳转至找攻略页面,可根据当季推荐/免签落地签/去海边等主题查看攻略;
- 酒店:点击按钮,跳转至酒店首面,可进行酒店预订;
- 机票:点击按钮,跳转至机票页面,可进行机票预订;
- 旅行商城:点击按钮,跳转至旅行商城首页,可浏览机票预订/酒店预订/特价机酒/旅游线路等。
- 游记:点击按钮,跳转至看游记页面,可查看每日蜂首游记、根据时间查看游记和发布游记;
- 旅行视频:点击按钮,跳转至视频页面,瀑布流形式呈现用户发布的视频;
- 问答:点击按钮,跳转至问答页面,可查看推荐问答和提问;
- 嗡嗡:点击按钮,跳转至嗡嗡页面,可查看今日精选嗡嗡/最热话题活动/嗡嗡看世界/有趣的蜂蜂推荐等;
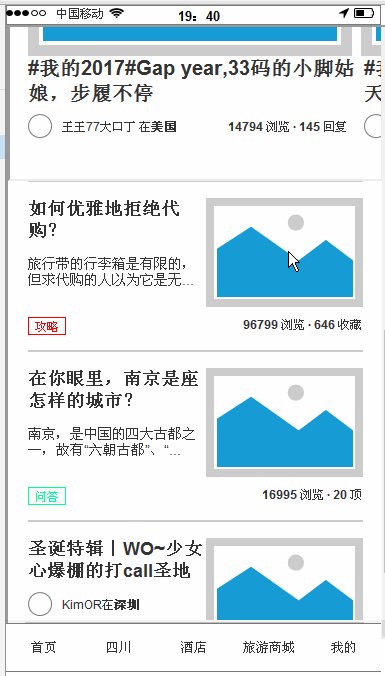
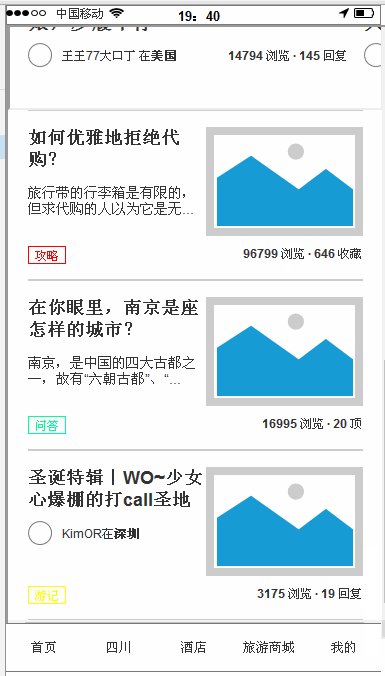
文章列表:
- TAB栏:分为精选/正在旅行/旅行跨年/国内/国外等标签,均为点击按钮,点击后下面文章列表即呈现相关主题的文章;
- 文章列表:点击按钮,跳转至对应的文章/攻略/游记/问答/广告等页面。
(2)主要栏目:
主要栏目的四种展示位框架形式:
- 每日蜂首:每日蜂首由五个大小为648*316的展示位构成,共5个,单个展示位由图片、标题、用户名、地点、浏览数和回复数组成,标题在图片下方,用户名等在标题下方,图片左上方标明时间;

- 文章:文章由无数篇大小为314*218的展示位构成,单个展示位由标题、摘要、栏目、作者、地点、图片、浏览数、收藏数/顶/回复等组成,标题、摘要、栏目、作者、地点按照从上到下顺序排列在左边,图片、浏览数、收藏数/顶/回复按照从上到下顺序排列在右边。

- 最新嗡嗡:最新嗡嗡由一个大小为472*382的展示位(左)和两个188*188的展示位(右)构成,喜欢数在右下方。

- 主题推荐:主题推荐由若干个大小为200*200的展示位构成,单个展示位由地点和正在旅行人数组成,均位于图片下方。

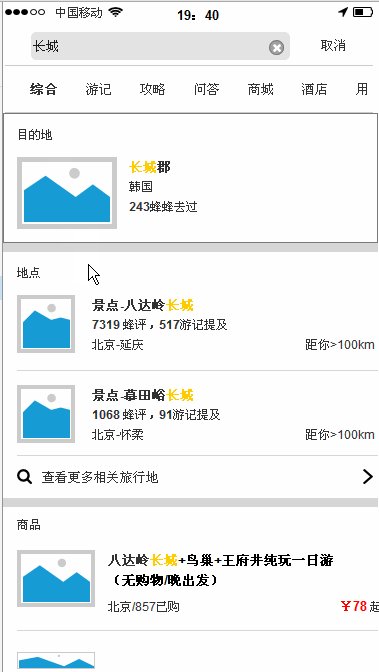
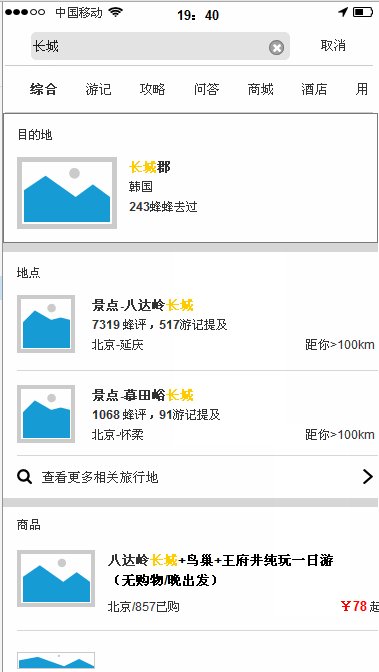
4.4.1搜索页

页面逻辑:
顶部功能栏
- 输入框:点击输入框,弹出键盘输入文字,点击搜索后进入搜索结果页面。
- 取消:点击按钮,跳转回首页;
历史记录栏
- 取消:点击按钮,下方标签被删除;
- 历史记录标签:点击按钮,跳转至相应搜索结果页面;
国内热门:标签,点击按钮,跳转至相应目的地页面;
国际热门:标签,点击按钮,跳转至相应目的地页面;
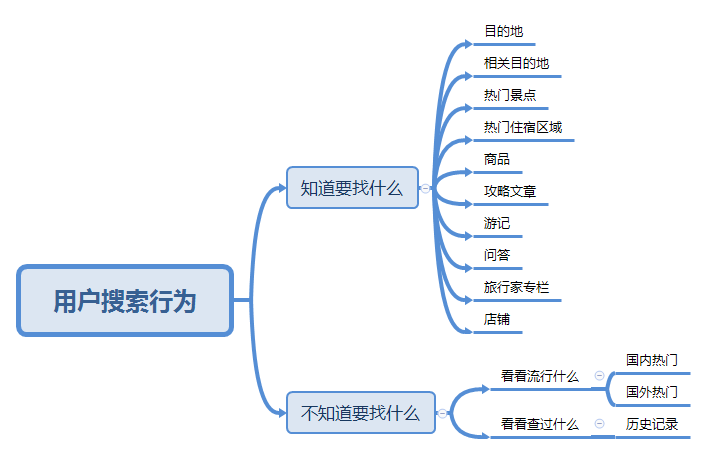
用户搜索行为业务模型

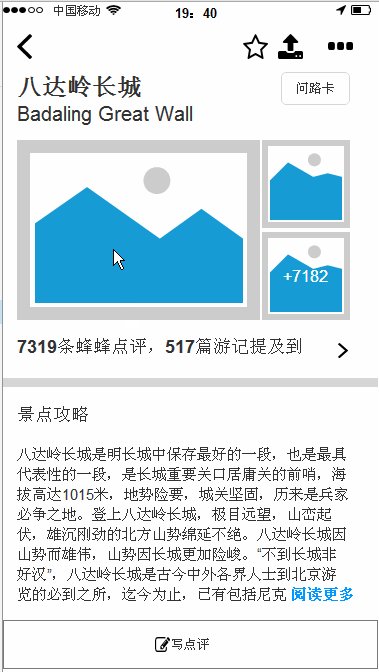
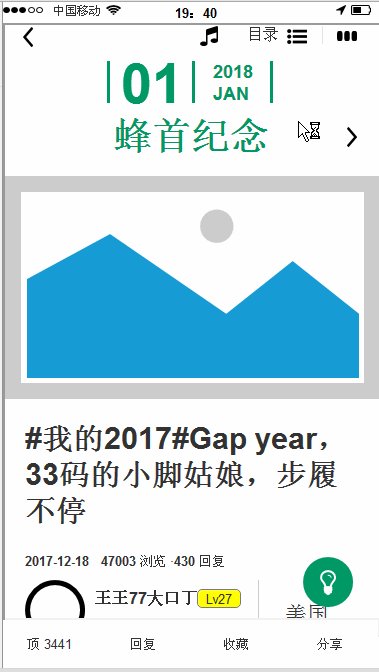
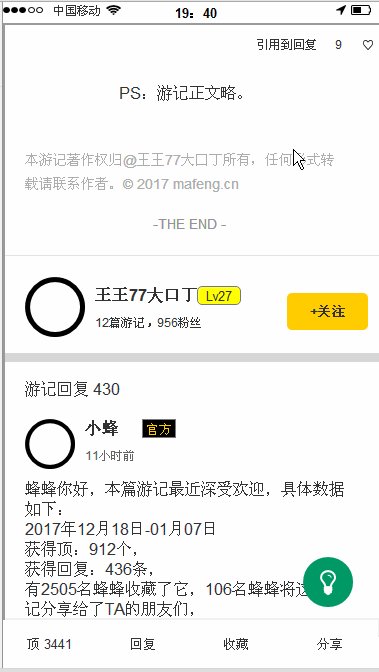
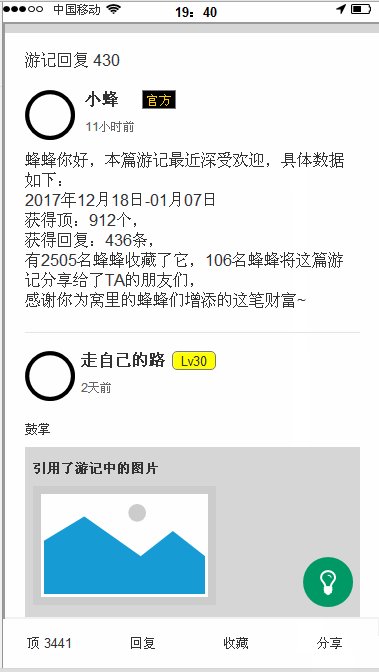
4.4.2文章内容页

页面逻辑:
顶部功能栏:
- 返回:点击该按钮,返回上一页面。
- 音乐:如作者在文中配有音乐,则点击后会进行播放。
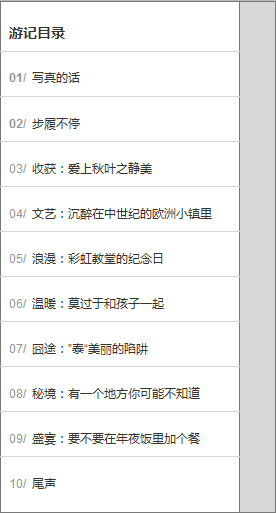
- 目录:如作者在文中配有目录,则从左侧弹出游记目录。
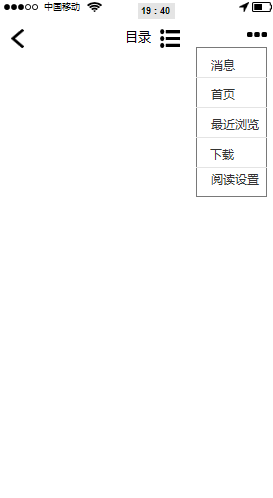
- 更多:点击后,会出现下拉菜单,包括消息、首页、最近浏览、下载、举报和阅读设置等功能。
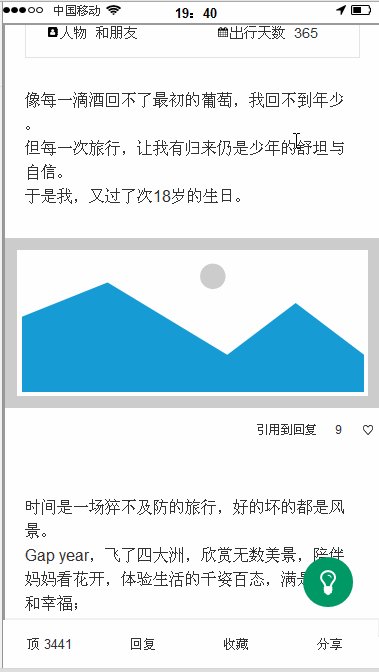
文章内容正文
底部功能栏:
- 顶:点击该按钮,则给该用户一个“顶”,同时该界面的数字加1.
- 回复:点击该按钮,则显示该游记的回复,可对该游记进行回复,回复后会弹出toast显示“回复成功”;如未输入任何内容,却点击发送,则弹出toast显示“回复不能为空哦”。
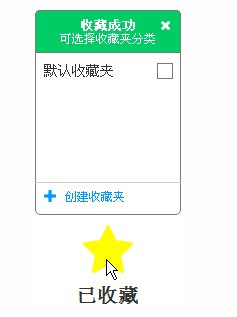
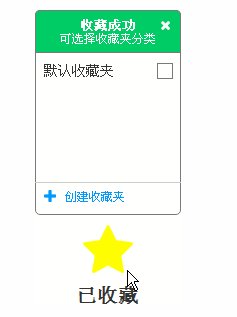
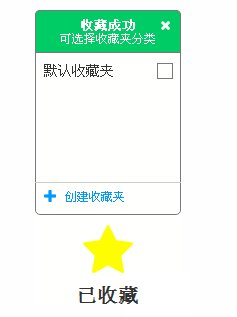
- 收藏:点击该按钮,则中空的星星变为黄色的星星,“收藏”变成“已收藏”,并且弹出“收藏成功”的弹窗,用户可选择收藏夹分类、创建收藏夹等操作。如用户想进行取消收藏,则再点一次该按钮,则弹出弹窗,用户可更改收藏夹或取消收藏,如果用户选择更改收藏夹,则从底部弹出弹窗,用户可进行新建收藏夹和更改收藏夹等操作;如果用户选择取消收藏,则黄色的星星恢复成为中空的星星,“已收藏”变成“收藏”。
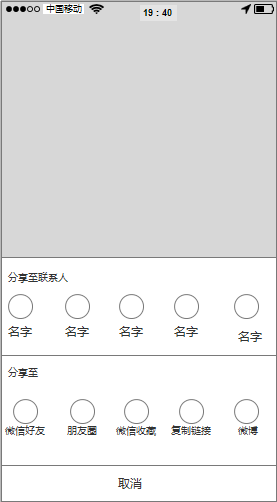
分享:点击该按钮,用户可分享至蚂蜂窝内部的联系人,也可以分享至微信、微博、QQ等社交平台。
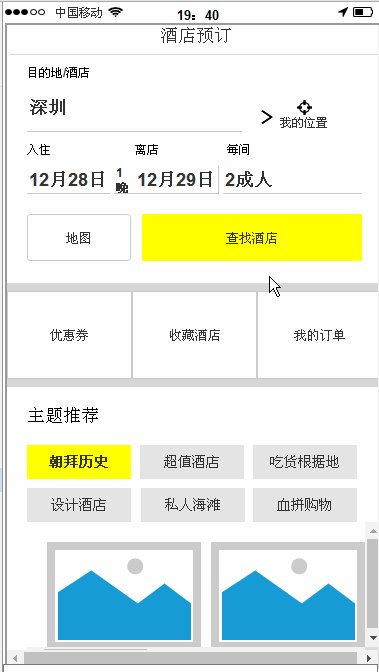
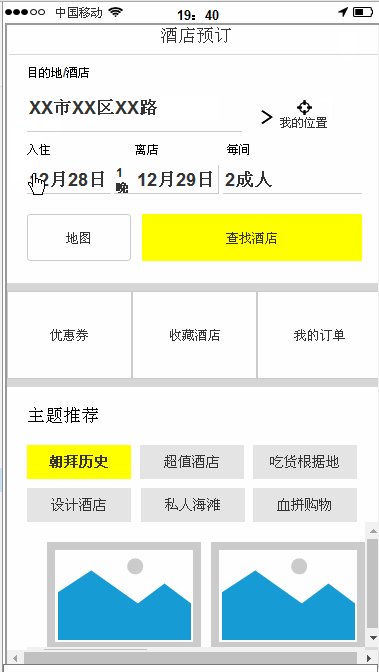
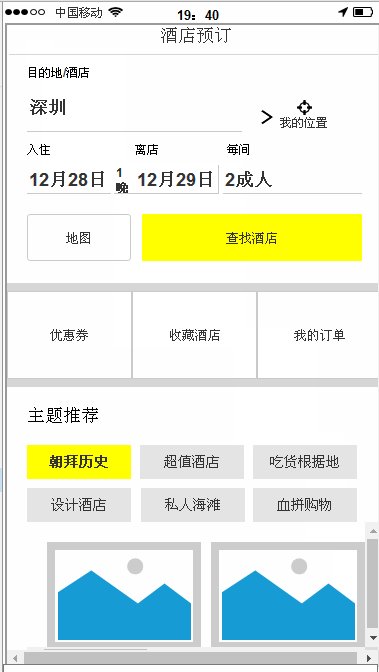
4.5酒店页

页面逻辑:
条件筛选栏
- 目的地/酒店:点击后该输入框,跳转至目的地选择页面,在该页面可以直接搜索目的地/酒店的名称,也可以根据地点A-Z的排序查找地点。
- 我的位置:点击后,目的地/酒店一栏会显示设备所在位置的地址。
- 入住/离店时间:点击后,跳转至日期选择页面,在该页面可以在日历上选择入住和离店的时间。
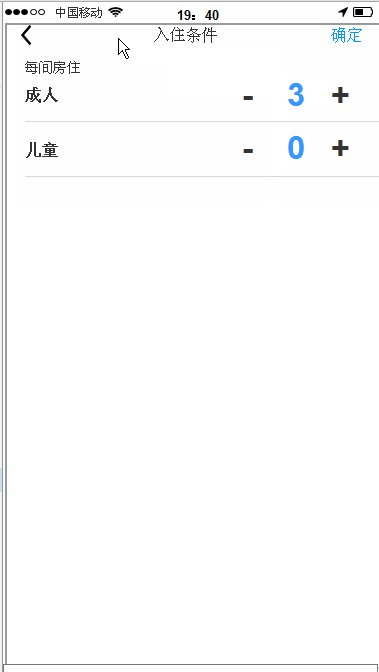
- 每间人数:点击后,跳转至入住条件页面,可以选择每间房住多少位成人和儿童。
- 地图:点击后,跳转至地图页面,可以查看设备所在位置附近的酒店情况。
- 查找酒店:填写完目的地/酒店、入住/离店时间和每间人数等条件后,点击该按钮,跳转至搜索结果页面,以瀑布流的形式呈现酒店详情,并且会提醒用户蚂蜂窝多少比例的用户选择了某区域的酒店。
用户中心
- 优惠券:点击后,跳转至优惠券页面,显示用户所拥有的优惠券。
- 收藏酒店:点击后,跳转至用户的收藏夹,显示用户所收藏的酒店。
- 我的订单:点击后,跳转至用户的订单,显示用户所有的订单。
主题推荐
目前根据朝拜历史、吃货根据地、设计酒店、血拼购物、私人海滩和迪士尼乐园六大主题分类,用户可点击不同主题,并且点击主题下推荐的地方,即跳转至该地区的搜索结果页。
酒店攻略
蚂蜂窝PGC推出的酒店攻略,用户点击后,会跳转至具体的文章内容页。
5. 总结
笔者从六年前开始使用蚂蜂窝,每次出行必看蚂蜂窝上的攻略和游记,可以说是该产品的拥趸。这几年来,蚂蜂窝的业务也日益复杂,除了最初的游记和攻略之外,围绕“旅游”这一关键词,紧贴用户习惯,推出了短视频(旅行视频)、问答、类朋友圈(嗡嗡)等轻内容产品,并在自身品牌和忠实用户的基础上,形式交易闭环。这样一款复杂的产品,用于分析和倒推是极有好处的。
本文由 @Wilson 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














招贤中,求微信号
貌似我就没见过你们说哪个 PRD 是好的。。。
能否留一个联系的方式,想和您交流一下蚂蜂窝这几年来的变化
这能叫需求文档吗,体验分析报告比较合适。
前半部分是产品文档,后面越来越像交互文档了 不过我一般也这样写,产品和交互写在一起,不过产品功能和逻辑部分会在前面,交互和功能说明在后面。一份文档,ui 测试 开发可以通用了。但是出文档的速度会慢下来。 大家都是用的什么方式啊
不过我一般也这样写,产品和交互写在一起,不过产品功能和逻辑部分会在前面,交互和功能说明在后面。一份文档,ui 测试 开发可以通用了。但是出文档的速度会慢下来。 大家都是用的什么方式啊
这种逆推的,我们都叫做竞品分析。要当做PRD移交给开发的话,能被怼死。
不能叫竞品分析啊,算产品体验分析报告
那您推荐一个合适的看看呢。或者您写的
咋办啊 我是新人,认真看了作者的内容,觉得好复杂但是我作为新手还要学习好多好多,然后再看了底下的评论,瞬间觉得我可能是个傻子了
我是新人,认真看了作者的内容,觉得好复杂但是我作为新手还要学习好多好多,然后再看了底下的评论,瞬间觉得我可能是个傻子了 
请问作者有授权转载过吗,发现一个搞培训的复制全文到他微信公众号了
没有呢,麻烦把该公众号名称告诉我,我去申诉,谢谢!
需求里的用户画像和需求总汇,这一部分感觉还是挺好的。但是后面就是一直在说前端交互了,如果加上业务流程逻辑说明会更好。谢谢分享,互相学习~
倒推这种模式,看起来很不错,其实没有灵魂
赞同 因为产品最重要的是0到1的过程 这样失去了很多,不过写的也还是不错啦
看到 楼上 各种大神都 在 吹毛求疵,交流是好事,但特别想说一句,你也写份出来呀,正所谓是 骡子是马拉出来溜溜,古有华山论剑,孰高孰低,谁在滥竽充数,都是明眼人!
哎,我只能说,一看到这种PRD,顿时就觉得人都不好了
我觉得倒推挺好的,可以锻炼在原型细节思考上的功力。
请问,您文章中的动图是用什么软件生成的呀,我是产品小白,刚开始学习这方面的知识。
Licecap,挺好用的
猜测笔者是设计出身,全篇通述设计交互,未做细节处理
篇幅所限,下次可以专门阐述细节
网站上所有prd都是倒推。。。
毕竟正式PRD涉及商业秘密……
我也有这个感觉
为什么不选择自己创建一个产品(至少有自己的想法),
选择喜欢的行业产品→挑选竞品(分析功能,有什么必须要做的功能,为什么这样做?有什么改善的?)→自己的产品prd(输出自己的想法)
这样要比倒推好多了,哪有什么商业机密。。。 自己要有微创新能力
这样的话,如果自己的好想法发表出来了,但是你没实现,别的团队却把你的想法拿去实现了,你找谁哭去呢?
加一个流程图啊亲,不管是页面逻辑图还是功能流程图,不然后端的开发看到这个PRD真的会崩溃的
如果up主可以将一般PRD文档都包括哪些内容,每一部分内容需要叙述的东西有哪些,叙述到哪种程度,达到哪些效果描述一下就会更好了。顺便说一下您的英文名跟我们老板的意义,刚开始吓我一跳……
这么多评论。来占坑了
目测作者是交互或者是前端产品经理
你可以去马蜂窝面试了~~~
我觉得吧主要是从产品设计和结构进行分析,可以看到作者很用心去分析,耐心。但是干货不多,如果从业务逻辑结合或者从产品结构出发研究别人为什么这样做,而不是别人做了什么。 当然个人看法,反正我已经看完了~感谢分享。
作为交互文档还是不错的,页面跳转逻辑都很清晰,期待数据逻辑细节,要是有后台的就好了
侧重点错了,关于界面,动效和icon之类是交互和UI范畴,会有非常详细的逼真原型给开发。产品的重点在于产品定位,功能设计,逻辑展示。举个例子,用户的登录方式有哪些,注册时可以选取手机号/邮箱/昵称等等注册,注册不成功和注册成功,忘记密码用什么找回。光是注册登录就够写了,最好有个流程图。当然,文章中登录可以做什么,未登录不能做什么就是这方面的。
感觉作者还在探索阶段,不过这样已经很好了,很多人从业之前都不做相关尝试,作者能尝试写这些已经很棒了,祝你顺利。
干货好文
倒推写PRD,不如写产品体验分析是不是更好?
丑
可以把下面的内容整理成交互规范还挺好
开发看到这样的PRD应该会疯掉的吧
正确写法iPhone