高保真的登录状态判断,如何用全局变量实现?

本文作者介绍了一种新的方式,能够实现高保真的交互效果,希望对你有用~enjoy~
在原型设计的过程中,我们会经常遇到这样一种情况:同一个操作,由于当前条件的不同,从而执行不同的动作。举个例子:好多的产品的一些功能,需要登录以后才可以操作。但这些功能在未登录时也是可以被看到的,点击时,会出现弹窗,引导用户去登录或注册。
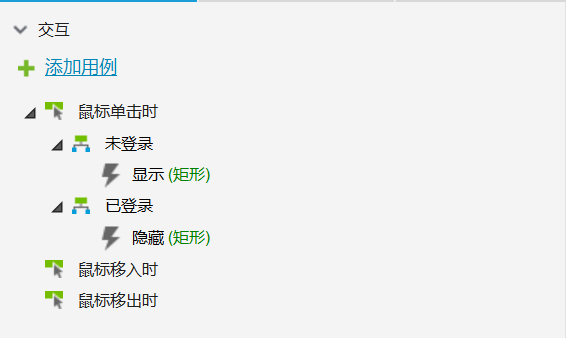
面对这样的逻辑,最简单的实现方式是下图这样:为同一动作添加多个用例。预览原型时,选择不同的用例执行相应操作。

本文介绍一种新的方式,能够实现高保真的交互效果。
具体效果见链接:(http://176.122.184.172/登录状态判断/#g=1)
该原型中,在”功能“页面点击“关注”按钮,未登录时会出现“登录”弹窗,点击”去登录“按钮,跳转到”登录“页面,点击”登录“,跳转到”功能“页面,此时再次点击”关注“按钮,则会变为“关注中”。
如何设置
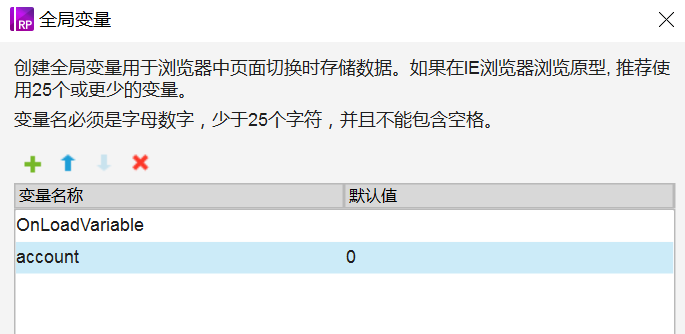
1、添加全局变量,变量名为account,默认值为0.(“全局变量”在“项目”菜单“内)

2、为”登录“页面的”登录“按钮设置用例

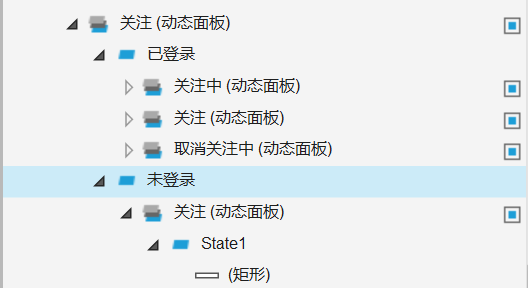
3、为“关注”按钮设置两个状态:“已登录”和“未登录”

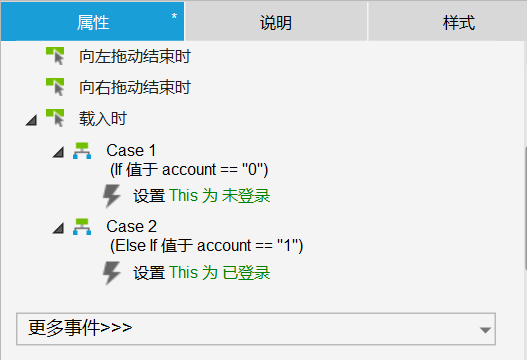
4、为“关注”按钮设置用例

5、弹窗的设计我们略去不说,有需要的参考我的这篇文章(http://www.woshipm.com/rp/902419.html)
如何使用
1、参考第1步,在你自己的项目中添加全局变量。例如登录状态可以使用0和1,0表示未登录,1表示已登录。初始值设置为0。
2、凡是会受到登录状态影响的元件,都转化为动态面板,添加两个状态,一个为“未登录”,一个为“已登录”,然后参考第4步设置用例。
3、参考第2步,为“登录”页面的“登录”按钮设置用例.
4、经过这样的设置后,即可实现想要的效果。
知识点解析
1、全局变量
Axure里的变量依据作用范围可以分为三种:局部变量、页面变量、全局变量。局部变量在同一个用例内生效,页面变量在同一页面内生效,全局变量在整个原型中生效。所以说,全局变量是跨页面的,在页面切换时全局变量始终保持。但我们可以通过用例动作修改全局变量。一般的产品中,登录状态、VIP表示等内容,适合用全局变量来储存。
2、动态面板的“载入时”
元件在载入过程中,可以进行一些操作。配合上条件和全局变量,可以模拟实现不同的情况执行不同的操作。本文中的关注按钮在“载入时”,对登录状态进行了判断,根据登录状态的值从而展示不同的内容,从而触发不同的操作逻辑。
好了,本文的内容就全部讲解完毕。有兴趣的同学可以下载原型自行体验。
(原型下载:https://pan.baidu.com/s/1qZCTTWK)
值得注意的一点时,这样的设计会使原型加载速度变慢、原型文件变大,也会给开发造成一定的困扰。开发同学可能没有触发你的登录操作,从而未留意到你的这些设计细节,这是很常见的事情。所以,在原型设计中不建议使用此种方式。除非你是给老板或者客户做演示用,这样的效果会让体验者感觉很棒。
全局变量的作用不止于此,本文只探讨了一种场景。大家可以自行开脑洞,有新想法可以留言,我们一起交流。
本文由 @流风 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








玩儿的很溜