从零开始画产品原型:信息架构篇

画产品原型的时候,不要迷恋工具的使用,也不要着急着动手画图,要先梳理好信息架构,一个好的架构会让你在后面的工作中持续的尝到甜头。
产品原型是指用线框图的方式呈现的产品方案,通过产品原型可以很清楚的看到一个产品的信息架构,页面布局、功能模块,内容信息,交互逻辑等元素,是产品落地过程中最重要的一个输出物,画产品原型也是一个产品经理必备的硬技能,当拿到一个产品需求以后,除了模仿和抄袭,有没有什么方法能让你快速的画出产品原型?在没有竞品参考的情况,你怎么从零开始?
很多人把产品经理的工作理解为画原型,以为会画产品原型就能做产品经理,其实这是不全面的,产品原型只是产品方案的一个直观体现,是一个过程性的交付物,在开始之前还需要做如下这些准备工作

- 发现的痛点/痒点的分析:针对具体的问题进行针对性的分析得出一些假设性结论;
- 需求分析:通过用户研究,市场分析等手段发现这个问题本质和市场潜力,对上面的结论进行证实或证伪;
- 梳理产品解决方案:通过对需求,市场,技术,资金,团队等因素的考虑梳理出一个系统性的,符合当前情况的产品解决方案;
- 确定产品需求:梳理产品的具体功能,根据重要性,可行性,急迫性等进行排优先级。
做了上面的这些工作以后,在功能上我们已经很清楚这个产品要做什么了,但是这个产品到底长什么样子,还不是很清楚,所以需要通过产品原型来进一步说明,说到画产品原型,很多人可能会想到axure,sketch,墨刀等工具,实际上产品原型不等于axure,画产品原型的第一步最重要的不是你选择什么工具,而是梳理思路进行信息架构,就类似于建房子的时候立柱子,搭骨架
一. 什么是信息架构?
说信息架构,大家可能觉得比较模糊,大家肯定都去逛过商场吧,一般商场内可能是这样设置的:

每一层都由多个店铺组成,商场有出口,有入口,有收银台,每层之间有电梯进行连接,顾客在任何一个位置都可以通过一个路径去到自己想去的地方,这是商场的一个信息架构。
产品架构也是类似的,我们需要按照一定的规则对产品的功能和内容进行组织,一般包括两部分内容,一部分是功能的设置摆放,一部分是路径的建立,这两个结合起来就是信息架构的最终产物-产品(网站/app)地图,用户在使用产品的时候,就类似于在地图上行走,通过地图的指引,在访问时,在任何一个页面都能最快的找到自己想要的信息,能通过最短的路径去到下一个想去的页面,其目的就是在功能确定的情况,怎么摆放才能更高效的满足用户使用的需求,如果不进行信息架构,整个产品可能只是功能的罗列,杂乱而且难用
二. 怎么进行信息架构?
信息架构的本质其实就是分类,当我们有意识的对功能进行分类,其实已经开始做信息架构的工作了,那怎么进行分类呢,一般考虑如下4个因素:
1. 考虑功能的相似性
通过分类把有相似性质的功能放在一起,然后以大的类别为基础作为产品的主框架,以小的类别作为为子框架进行补充就形成了整个产品框架,比如微信里面,消息是一种非常重要的传达信息的方式,有好友的消息,群消息,公众号消息,文件小助手的消息,微信运动的消息等。这些产品提供的服务虽然不同,但是内容的展示和访问都是通过消息这种方式来进行的,所以把所有这些消息都统一分在了“消息”这个类别下面,把探索性质的功能扫一扫,看一看等都放在了发现里面,这就是基于功能相似性的原则进行分类。
2. 考虑功能和功能之间的关系
一般有并列,包含,互斥等关系,如果是包含的关系就可以纵向进行信息架构,比如买东西的时候,挑选,下单,支付,邮寄之间就是上下游包含的关系,要邮寄必须得先支付,要支付必须先下单,要下单先要经过挑选,如果是并列的,两个功能之间没有关系,那就可以考虑横向的进行信息架构,比如微信里面的通讯录和发现,两个功能之间相互影响的因素很小。
3. 考虑功能的使用频率
使用的频率越高,说明这个功能越重要,越要把这个功能放在最容易触及的地方,在进行信息架构的时候,优先考虑以这个功能为核心进行架构,比如共享单车中,扫码是整个功能中使用频率最高的,所以打开产品后看到的是扫码的功能。
4. 系统的扩展性
产品从无到有,从有到长大,从长大到变的强壮是一步一步来的,产品功能也是不断增加完善的,在开始架构的时候,我们不清楚未来会增加什么功能,但是我们得做好增加了功能,不会对系统推翻重新再来的准备,这就要求我们在做信息架构时,考虑系统以后的扩展性,好的产品,一般信息架构都是非常稳定的,微信从出生到现在,在5年多的时候里,大大小小增加了很多功能,但是其核心的架构一直没有变过,这就是因为在最开始设计的时候,就考虑到了系统的扩展性。
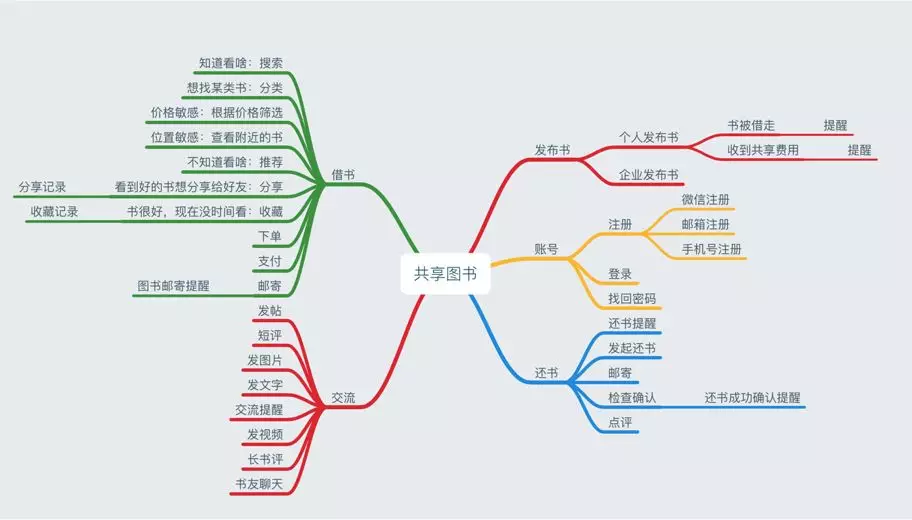
下面是一个共享图书的产品功能梳理的脑图:

没有进行信息架构前的功能和访问层级脑图:

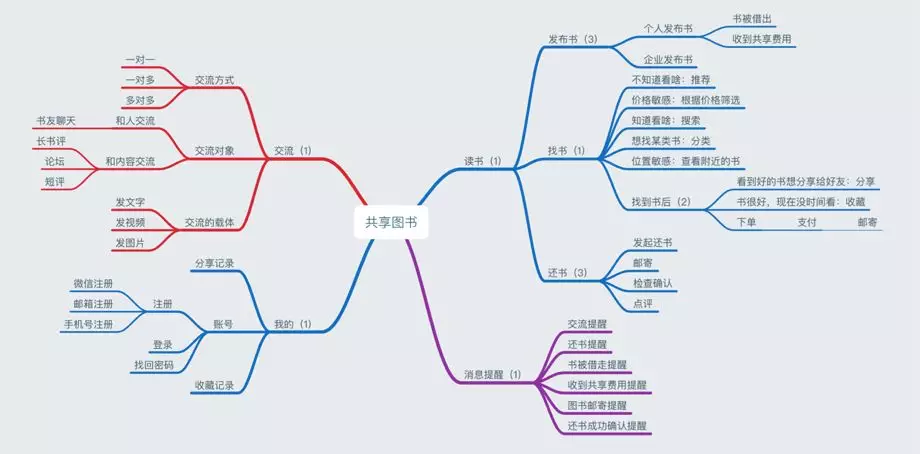
进行简单的信息架构后的功能和访问层级脑图,把与书相关的都放在了图书里面,与分享沟通有关的放在了交流里面,与账户相关的放在了我的里面,与提醒相关的都放在了消息里面,以这四个类别作为整个产品大的框架进行产品的信息架构
三. 总结
很多时候我们做产品,画原型都是在前人的基础上来开展工作,照猫画虎,察觉不到信息架构的重要性。其实,能把架构做好的人少之有少。
一个稳定、高效且扩展性强的架构,需要踩好多坑才能稳定下来。所以画产品原型的时候,不要迷恋工具的使用,也不要着急着动手画图,要先梳理好信息架构,一个好的架构会让你在后面的工作中持续的尝到甜头,尤其是一些从零开始学习画原型的小伙伴,要注意掌握方法,知其然,也知其所以然,有问题欢迎找我交流
专栏作家
作者:木木,高级产品经理,人人都是产品经理专栏作家。曾在人人网,新浪微博等从事运营和产品工作;微信公众号:大白学堂(ID:dabaixuetang)。
本文由 @木木 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..















你好,请问一下:文中描述的“没有进行信息架构前的功能和访问层级脑图:”下方的这张图,这张图里的内容依旧算是没有进行信息架构前的功能和访问层级脑图?但是我看脑图上呈现的内容已经按各个功能模块化作了信息分类。
真正进行过信息架构前的功能和访问层级脑图和上述的脑图还是不一样吗? 不是很明白。
我猜是笔误,作者可能想说的是“进行了信息架构的功能和访问层级脑图”
文中商城的例子是否就是网站的导航?如果是的话在用户体验要素一书中将信息架构与导航设计属于不同的层次。这个如何理解?
共享图书那两张图下面那张是信息架构吧?上面那张是产品功能吧?
说一下自己设计产品的方式,欢迎讨论:【仅限产品侧,不包含项目侧】
1.总结目的:互联网产品的更新本质是用户对于便利性的不断需求,但,商业产品的本质在于解决一个本质的问题,并在在其中实现盈利,这就有两块,本质问题,还有盈利能力,举个例子,摩拜和ofo,两家解决的本质问题是城市最后一公里的问题,但 摩拜 找到了盈利模式,ofo对于这块的理解或者说解决能力不够,导致两家现在的现状完全不同;
2.设计目标:目标和目的的差别很多童鞋可能理不清楚,基本都是玄学,有一个前辈的总结,我觉得特别棒,即 目标 是 目的的实现方式。目标要符合smart原则,可量化,可操作,可实现,有时间性等等。
前面是BRD的问题,定方向。
3.分解目标,看一下你的目标是支持、解决一个已经有的流程性或者线下已经有成熟的方式的东西,或者说对业务流程的支撑,还是一个具体的系统问题,即 用例还是领域,具体不懂得同学可以查下资料。
4.设计服务:白话点,设计模块,做成这些,要做哪些模块、功能。后端点来说,设计哪些功能。3、4是完全不用考虑性价比、成本和可实现性的。
5.蓝图 & 规划:从这开始,设计你的产品蓝图与规划,具体可以从性价比、重要程度、紧急程度、你的资源具体各个方面考虑,当然也要考虑各个模块之间的依赖。
以上为MRD的内容,定框架。
6.具体开始设计每个服务、功能的实现方式,这块可以努力下钻到技术侧也是没问题的,设计每一个实体的CRC,交互方式,内禀规则。输出UML。
7.这一步,大家最常见的,画原型,原型本质上是一种图像类的沟通方式,不要太看重他,着重输出的是 前端规则,交互,即人机交互。
8.PRD整理,将上述1-7的内容放进去,然后补充前后端交互规则,就可以了。
大致是这样,当然还有接口设计等一些细节,大家可以再6-8中去补充。
产品是一个很伟大的职业,至少从我看来,他是从无到有的开始,也是整个东西的设计者,虽然他不是很重技术,但是 他才是真正的设计师
现实是 膜拜已经开始退出一线城市 现在很难再找到膜拜的车子骑了 放眼望去都是OFO 我从卸载ofo安装膜拜 到现在骑不上车子 车子太少 又开始下载ofo
没啊 我在深圳啊 天天摩拜 我朋友也都天天摩拜啊
图片加载不出来