喜马拉雅FM产品需求文档PRD

喜马拉雅fm基本功能是收听声音,但也有主播,商城、听友圈等社交电商功能,该文档从基本收听功能入手,后续会增加其他的功能。该文档主要是从前端用户体验方面设计的该文档,后台数据流向没有写入该文档。本prd为倒推文档,准新人练习,肯定有不少不对的地方,请多指教!虚心接受一切评论。

1. 文档综述
1.1 文档属性

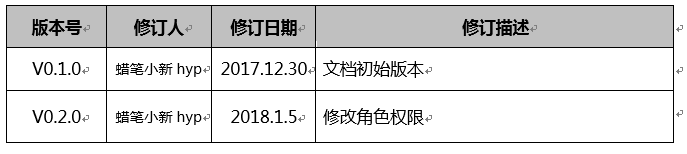
1.2 修订记录

2. 产品概况
2.1.背景
广播依赖于传统收音机已渐渐被手机所替代,现在我们重新发明了电台,让人们不仅能随时随地,听我想听,更能够轻松创建个人电台,随时分享好声音。并且还加入了直播这种新兴的传播沟通方式, 让人们更好的沟通和社交。
2.2.定位
国内领先音频分享平台,随时随地,听我想听。
2.3.用户
本文档主要针对移动版微信,使用群体为移动端(Android、iOS)智能手机用户
3. 产品结构
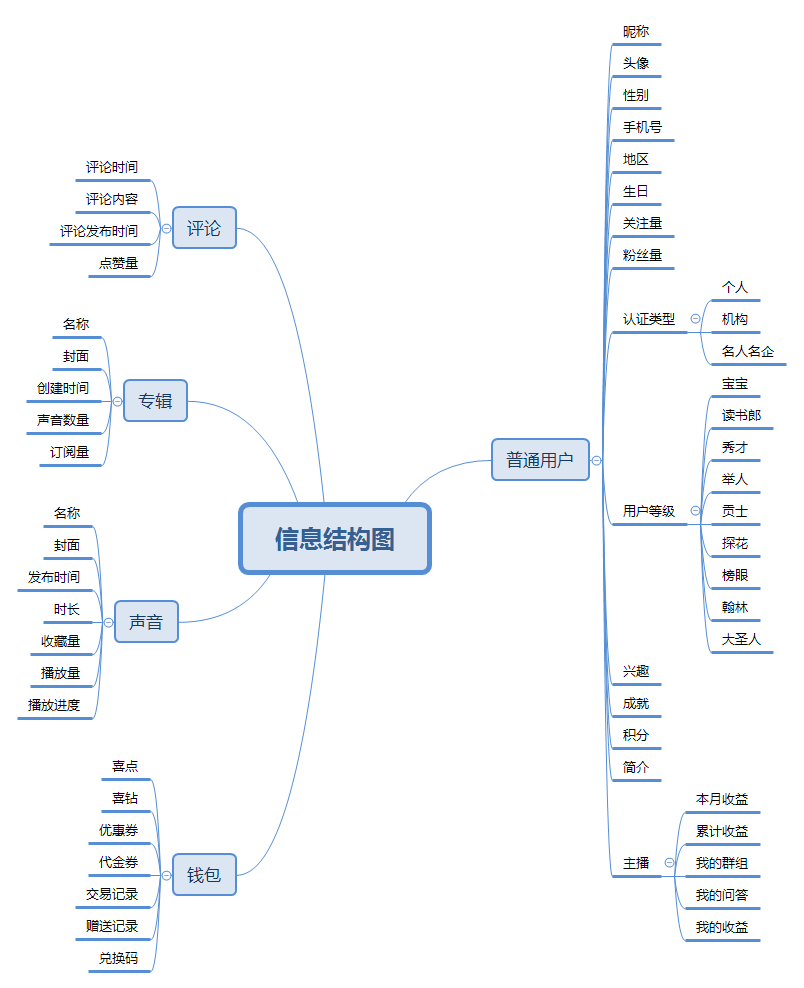
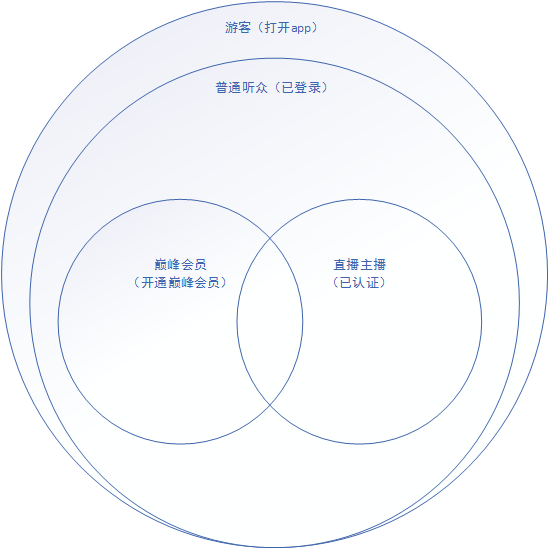
3.1 产品信息图

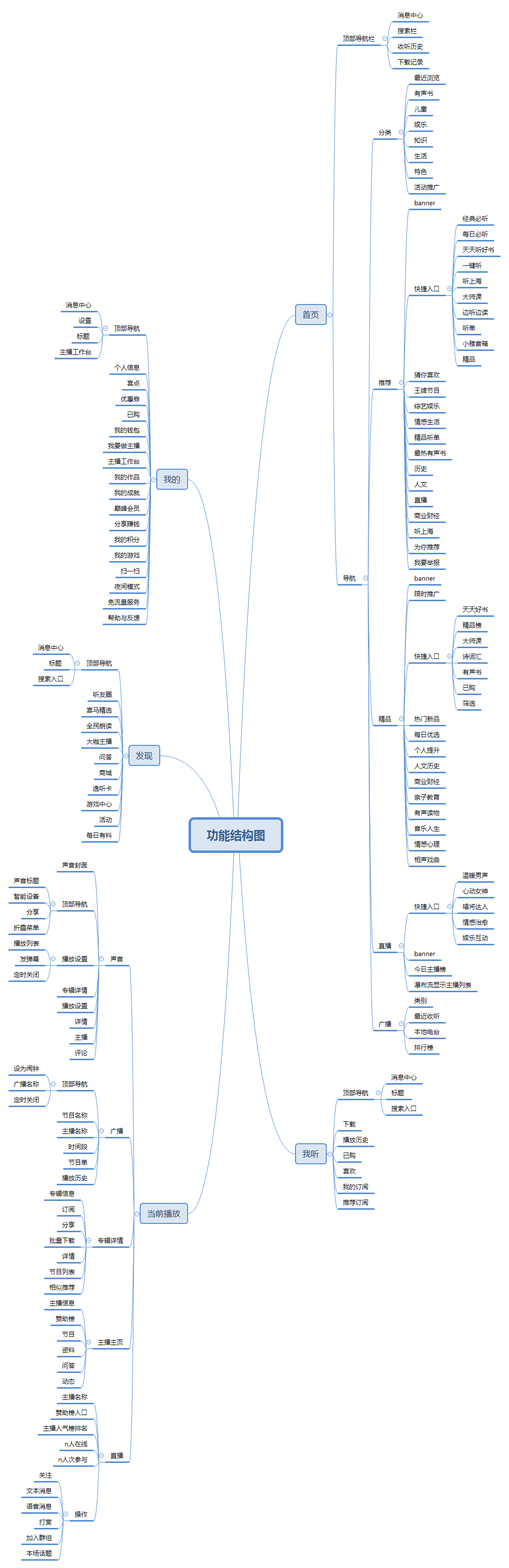
3.2 产品结构图

4. 全局说明
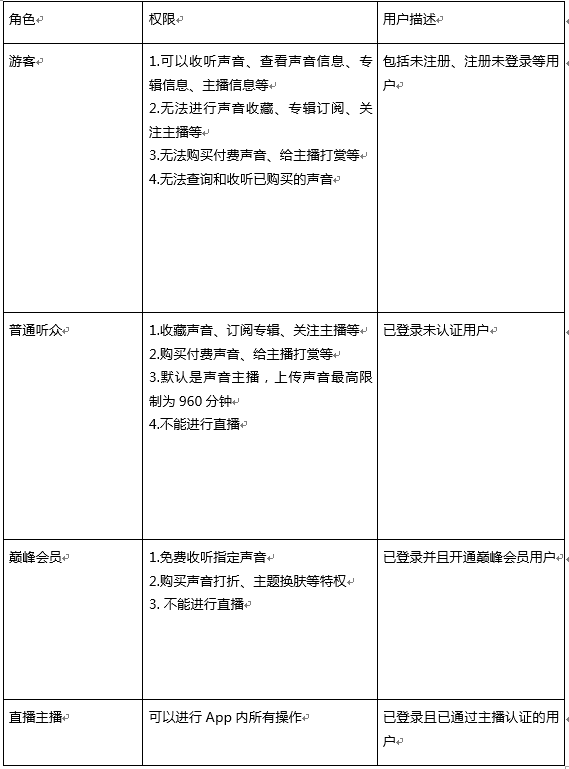
4.1 角色权限


4.2 键盘说明
点击搜索时弹出的输入键盘上方显示点击进入语音搜索提示。
5. 产品功能
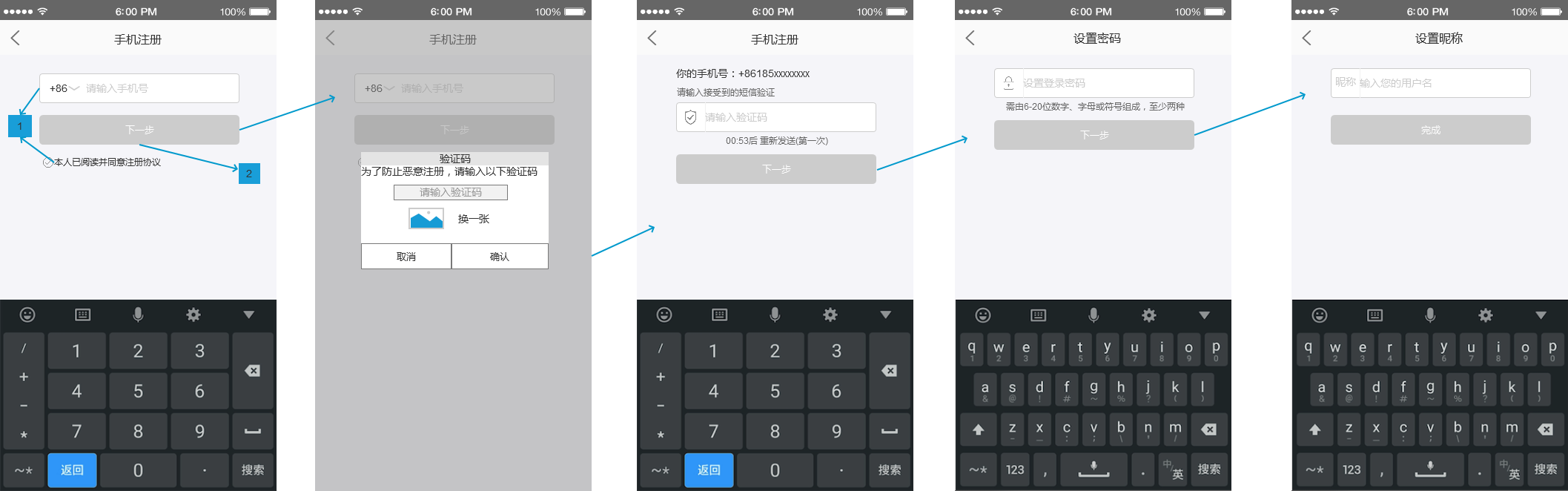
5.1 注册
用户界面:

用户场景:用户进入app后在登录页面点击注册
功能描述:手机号注册
优先级:高
输入/前置条件:打开APP进行注册操作
页面逻辑:
输入注册手机号:
- 选择【+86】可切换其他国家的区号。
- 同意注册协议,输入手机号
- 满足条件1才能点击,默认为不可点击状态
- 注册完成后跳转到我的页面
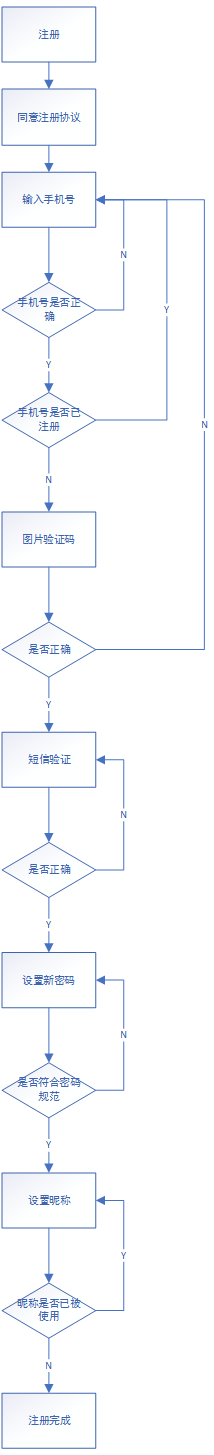
流程图:

5.2 登录
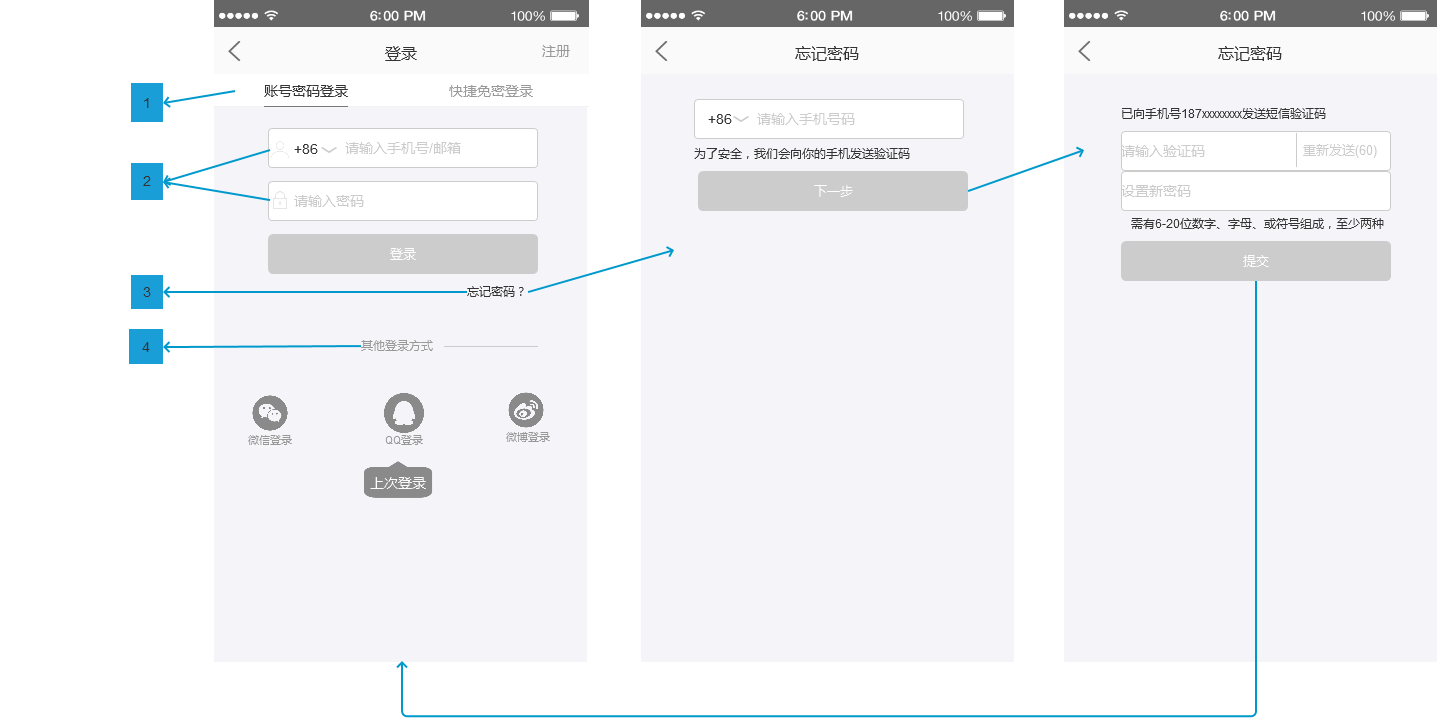
(1)用户界面

用户场景:用户进入app后在我的页面点击登录,或在未登录状态下进行需要登录权限的操作时跳转到登录页面
功能描述:账号密码登录、快捷免密登录、第三方微信/QQ/微博/魅族账号授权登录
优先级:高
输入/前置条件:打开APP进行登录操作
页面逻辑:
登录方式切换,账号密码登录和快捷免密登录
账号密码登录需输入账号、登录密码
快捷免密登录需输入账号、短信验证码
默认账号密码登录
账号密码登录:
- 选择【+86】可切换其他国家的区号。
- 输入账号、密码均不为空时【登录】按钮才可显示为可点击状态。
- 点击忘记密码,可设置新密码,重置密码后跳转至登录页面
- 第三方授权登录
- 可使用微信、QQ、微博、魅族账号
- 若上次登录是第三方授权登录,需要给出提示哪种授权方式登录的
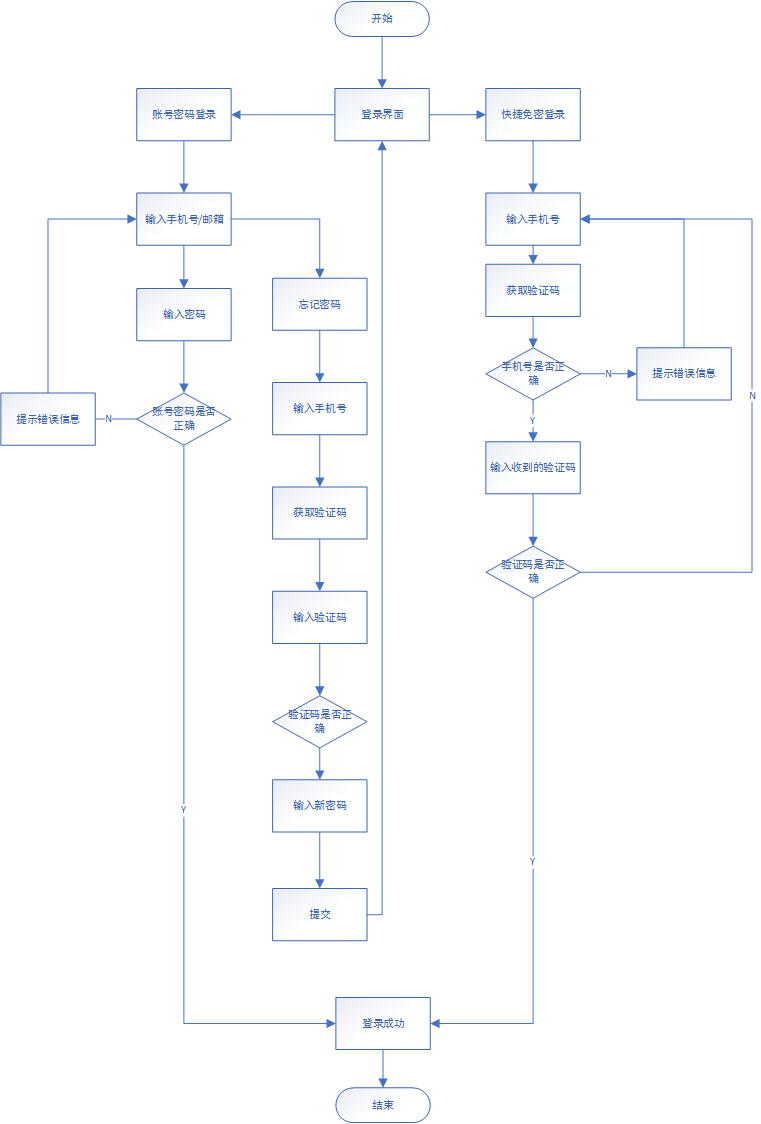
(2)用例流程

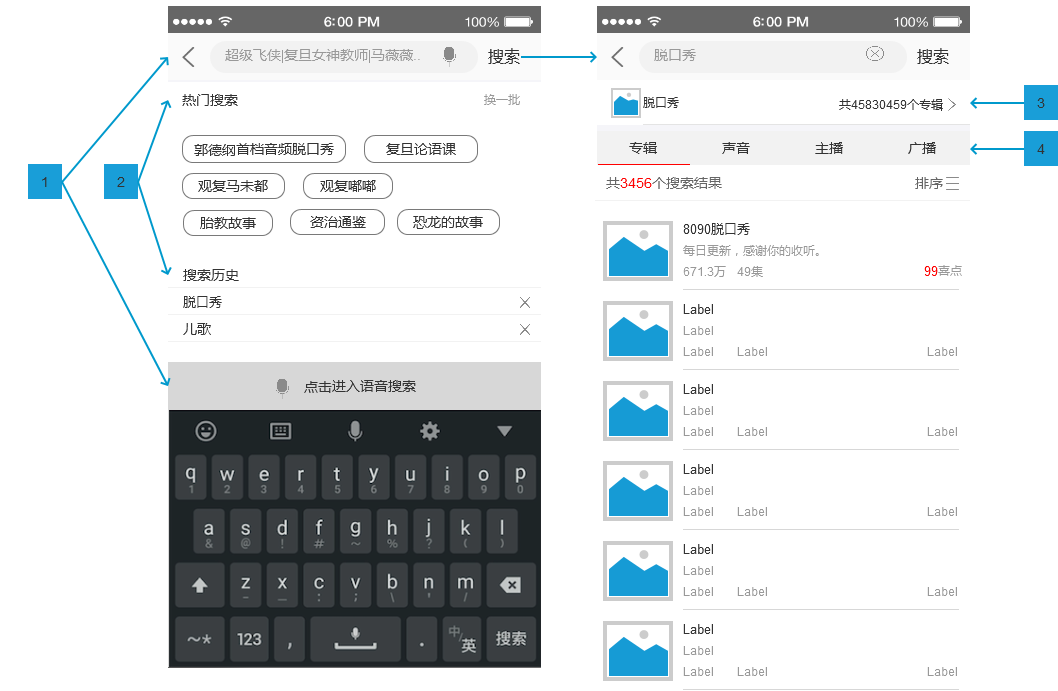
5.3 搜索

用户场景:在app内点击搜索
功能描述:搜索声音、专辑、主播、广播等内容
优先级:中
输入/前置条件:打开APP
页面逻辑:
- 支持文字和语音输入
- 显示热门推荐和搜索历史
- 搜索关键字是某一分类,则搜索结果显示该分类入口
- 搜索结果按照专辑、声音、主播、广播四个标签来显示
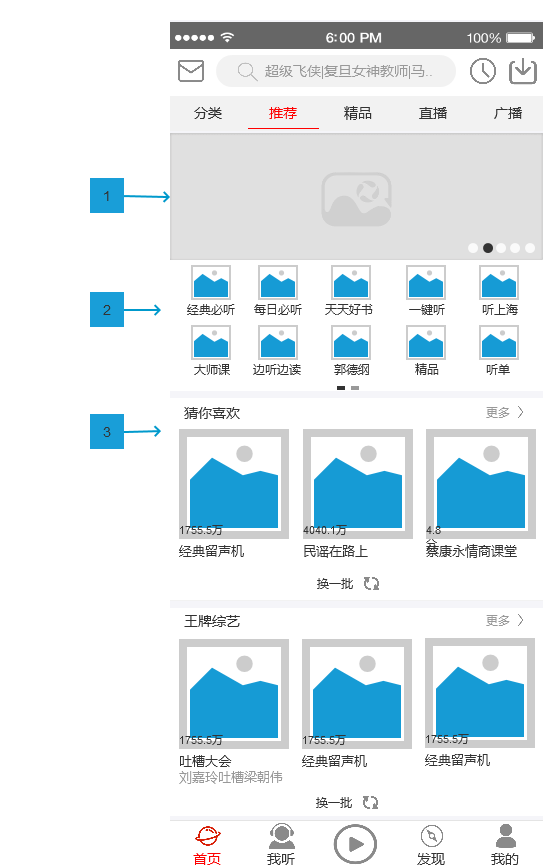
5.4 首页-推荐

用户场景:用户登录成功后默认进入页面
功能描述:推荐声音、专辑等
优先级:中
输入/前置条件:进入APP,点击首页
页面逻辑:
推荐页面根据用户的收听历史等推荐内容,该页面分为三个部分
- banner滚动推荐
- 分类快捷入口
- 猜你喜欢、王牌节目、娱乐综艺等分类的入口,显示分类下部分内容,点击更多跳转分类详情页
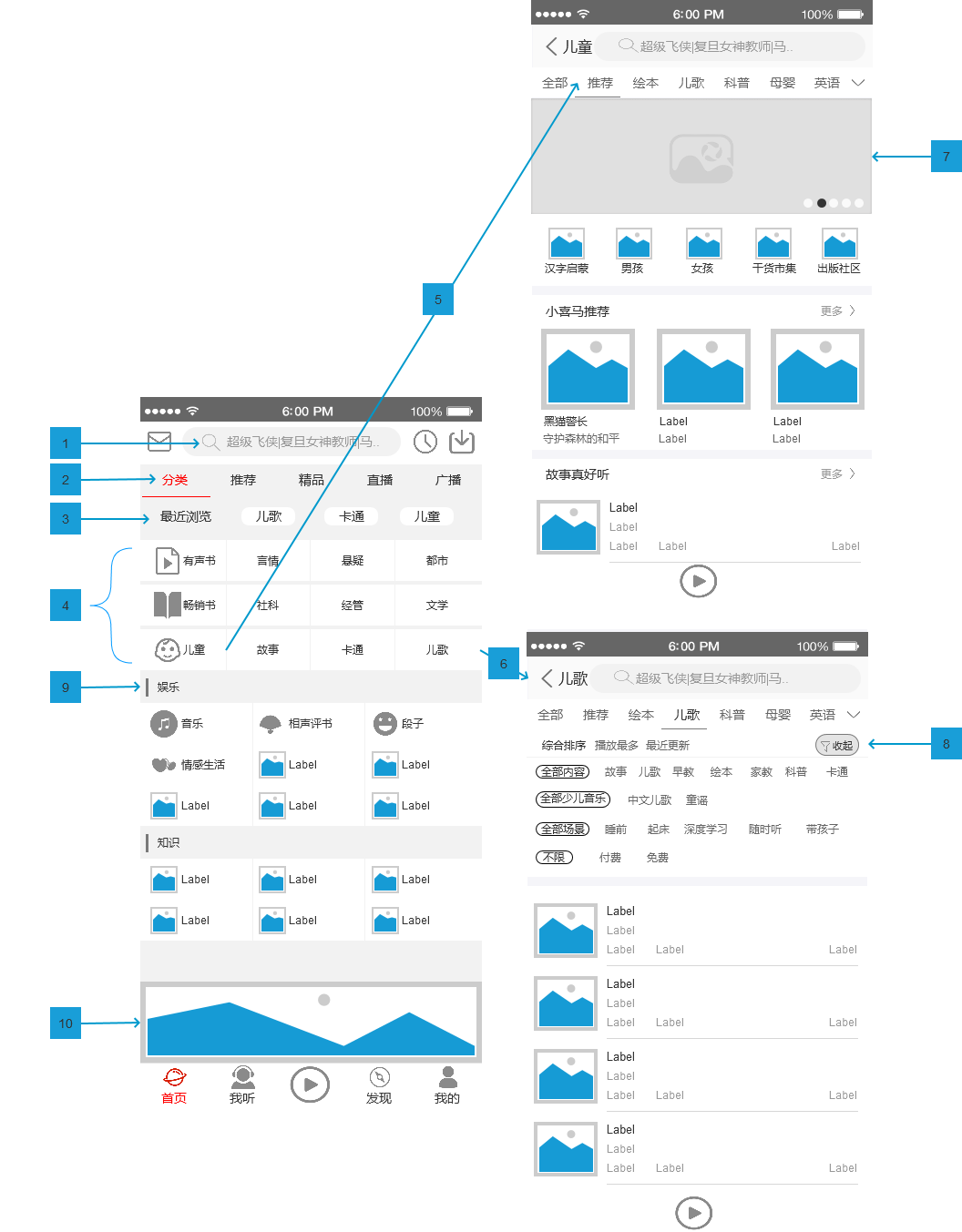
5.5 首页-分类

用户场景:用户查看某一分类的声音时
功能描述:分类、最近浏览
优先级:中
输入/前置条件:打开APP在首页点击分类选项
页面逻辑:
分类页面分为五部分,标题栏、标签栏、最近浏览、常用分类、属性分类
- 点击进入搜索页
- 标签切换
- 最近浏览显示从当前页面进入访问的分类,显示最近的三个类别,若无访问记录则默认不显示
- 显示有声书、畅销书、儿童三个常用分类及其子分类
- 点击儿童,进入儿童列表页,默认显示推荐标签页的内容
- 点击儿童子分类儿歌,进入儿童列表页,显示儿歌标签页的内容
- 推荐标签页banner显示当前平台与儿童类别相关的推广活动等
- 儿童列表页筛选功能默认收起状态,推荐标签页没有筛选功能,其他标签页都有
- 显示娱乐、知识、生活、特色等分类
- 广告推广
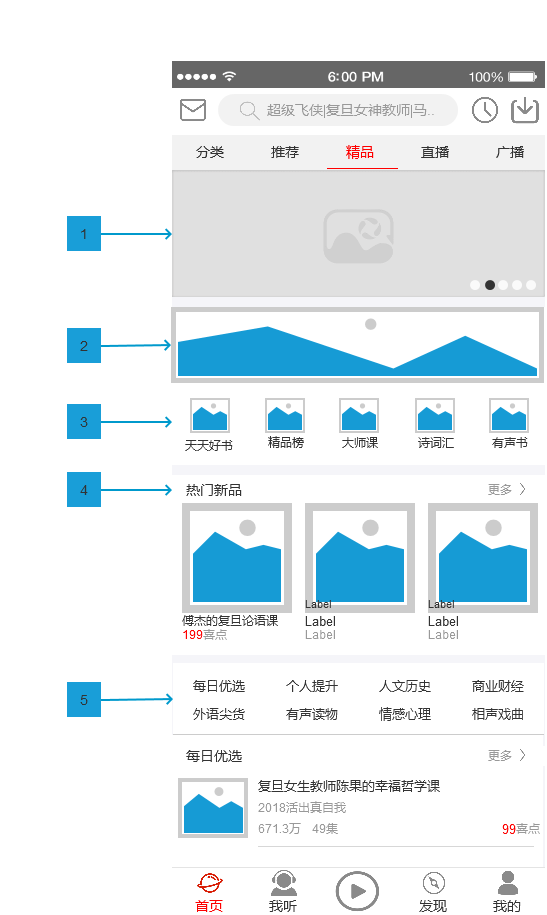
5.6 首页-精品

用户场景:用户查看精品内容
功能描述:活动推送、精品分类、热门新品、分类列表
优先级:中
输入/前置条件:打开APP在首页点击精品
页面逻辑:
精品页面显示的内容为付费内容,页面分为四个部分:活动推送、商城推广、精品分类、热门新品、分类列表
- 活动推送显示精品最近的活动新闻
- 商城推广显示商城的一些广告推广信息,根据需要显示
- 精品分类的快捷入口
- 热门新品快捷入口入口
- 每日优选、个人提升等分类入口
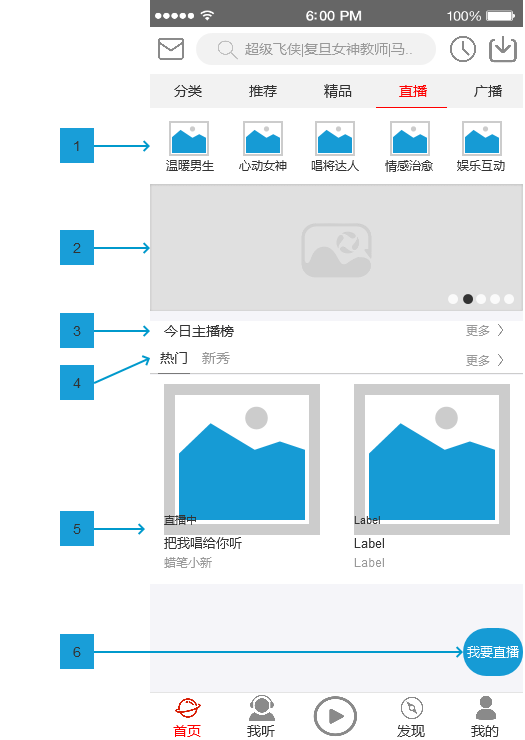
5.7 首页-直播

用户场景:用户查看直播
功能描述:类别、活动推送、今日主播榜、热门、新秀、我要直播
优先级:中
输入/前置条件:打开APP在首页点击直播
页面逻辑:
直播页面分为四个部分:类别、活动推送、今日主播榜、热门新秀、我要主播
- 直播类别快捷入口,点击进入分类主播列表页
- 活动推送显示最近的直播活动广告等
- 今日主播榜显示今天前三位人气主播的头像,点击进入主播榜列表页
- 热门、新秀标签切换,显示热门主播和新秀主播的节目列表,点击更多进入主播节目列表页
- 主播列表,显示主播头像,主播间状态,本期话题、主播名称等信息,点击进入主播间
- 我要主播是开通主播的一个入口,悬浮显示在该页面
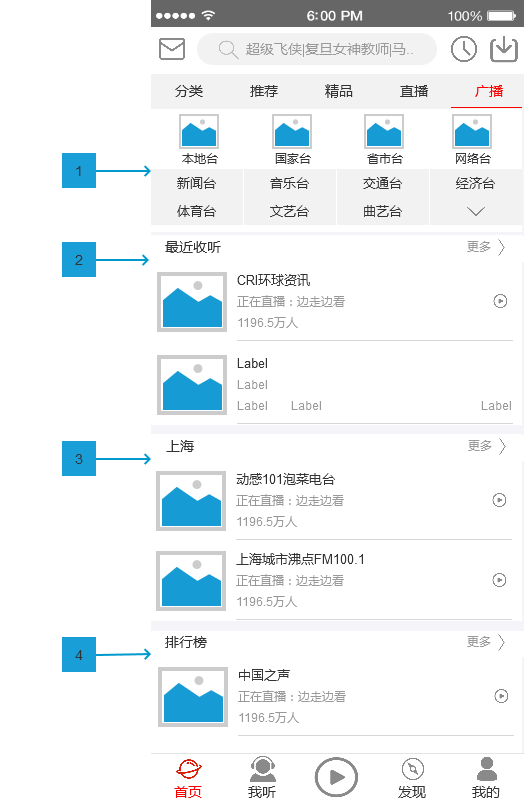
5.8 首页-广播

用户场景:用户查看广播
功能描述:类别、最近收听、当地广播、排行榜
优先级:中
输入/前置条件:打开APP在首页点击广播
页面逻辑:
广播页面分为四部分:类别、最近收听、当地广播、排行榜
- 类别又分为两大类,根据区域范围分为本地台、国家台、省市台、网络台;根据类别分为新闻台、音乐台、交通台、经济台等
- 最近收听显示最近收听的电台列表,默认最多显示5个电台,点击更多查看更多收听历史,无广播收听历史则该项默认不显示
- 当地电台默认显示3个电台,点击更多查看更多当地电台列表
- 排行榜显示top3电台,点击更多查看全部电台排行榜列表
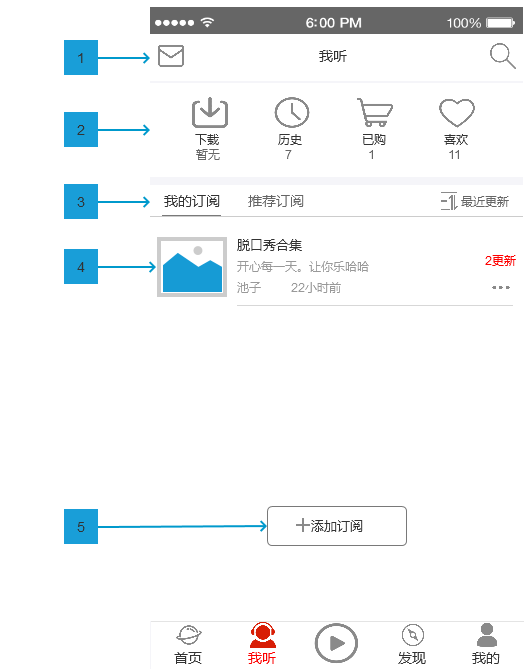
5.9 我听

用户场景:用户查看下载、收听历史、已购、喜欢等内容
功能描述:下载、收听历史、已购、喜欢、我的订阅、推荐订阅、消息、搜索
优先级:中
输入/前置条件:打开APP点击我听
页面逻辑:
- 标题显示为我听,点击左侧进入消息列表,点击右侧搜索进入搜索页面
- 用户下载、收听历史、已购声音、喜欢的声音四个部分的入口
- 显示下载声音数量,点击进入下载列表页
- 显示收听声音历史数量,点击进入收听历史列表页
- 显示已购声音数量,点击进入已购声音列表页
- 显示喜欢声音数量,点击进入喜欢声音列表页
我的订阅和推荐订阅切换标签,列表排序,按照时间由近到远和由远及近两种排序规则
订阅列表显示专辑简介和操作
- 显示专辑封面、专辑名称、专辑简介、主播名称、最新一期距今的时间、未播放的最新更新的数量等;
- 菜单栏操作有置顶、找相似、取消订阅;
- 点击列表进入专辑详情页
底部显示添加订阅功能,点击切换到推荐订阅标签
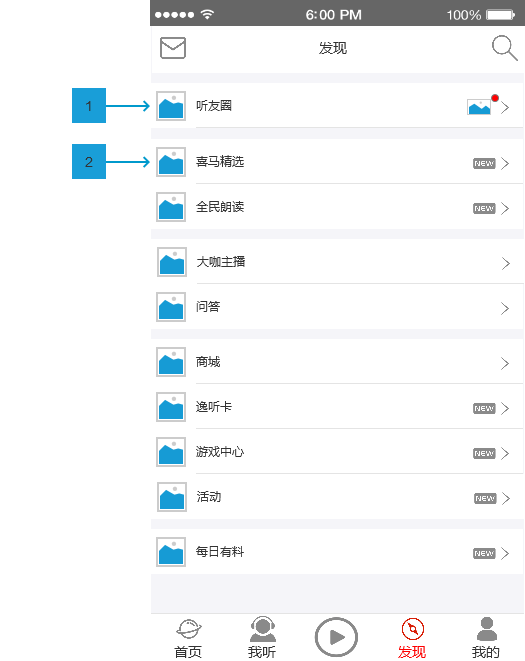
5.10 发现

用户场景:用户选择发现
功能描述:听友圈、喜马精选、全民朗读、大咖主播、问答、商城、逸听卡、游戏中心、活动、每日有料
优先级:中
输入/前置条件:打开APP点击发现
页面逻辑:
- 听友圈显示关注的主播的动态信息,他们有新动态时,则在右边显示最新发布动态的主播头像并在头像右上方红点标识
- 点击喜马精选进入精品页
5. 11 我的

用户场景:用户选择我的
功能描述:个人信息、主播工作台入口、设置
优先级:中
输入/前置条件:打开APP点击我的
页面逻辑:
- 导航栏显示内容为消息中心、收听历史、主播工作台入口,点击主播工作台进入主播工作台页
- 当前用户个人信息简介,包括头像、名称、是否开通巅峰会员、关注量、粉丝量等。
- 显示当前账户喜点数目、优惠券数量、已购声音数量、钱包入口
- 我要做主播,未认证点击则进入认证页面,只有实名认证后才能做主播
- 我的作品显示当前用户转采或者发布的声音
- 我的成就显示当前用户收听时长
- 巅峰会员享有比普通会员更多的权利,点击进入巅峰会员详情页
- 点击分享赚钱可进入分享赚钱页面,通过分享喜马拉雅平台指定的声音或者内容来获取佣金
- 点击我的积分,进入积分商城
- 点击扫一扫打开扫一扫功能,扫描识别声音、专辑、主播的二维码
- 未登录时点击2-5中任何一项均跳转到登录页面
- 我要做主播、我的成就、我的游戏只有在登录状态下才显示
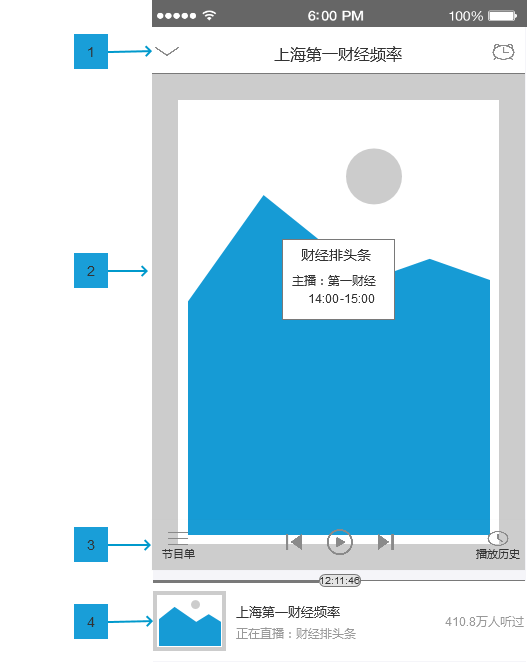
5.12 当前播放-广播

用户场景:用户收听广播
功能描述:广播节目的简要信息、节目单、播放历史、定时关闭
优先级:中
输入/前置条件:打开APP在首页点击广播标签,点击某一广播电台
页面逻辑:
页面结构分为四部分,标题部分、节目简介、播放详情、电台简介部分
- 标题部分显示电台名称,点击向下箭头退出当前页,点击右边闹钟图标,选择定时开关、设为闹钟操作
- 节目简介背景图为电台图标,中间显示当前电台的节目名称、主播名称、播放时间段,
- 播放详情显示内容有节目单、播放设置、播放历史、播放进度条,
- 点击节目单进入电台节目列表页,显示电台昨天、今天、明天三天的节目列表,点击节目列表可播放
- 播放设置可进行上一节目、下一节目切换、暂停、播放节目等操作
- 点击播放历史进入播放历史列表页,点击列表可播放
- 电台简介部分显示电台图标、名称、收听量、正在直播的节目名称
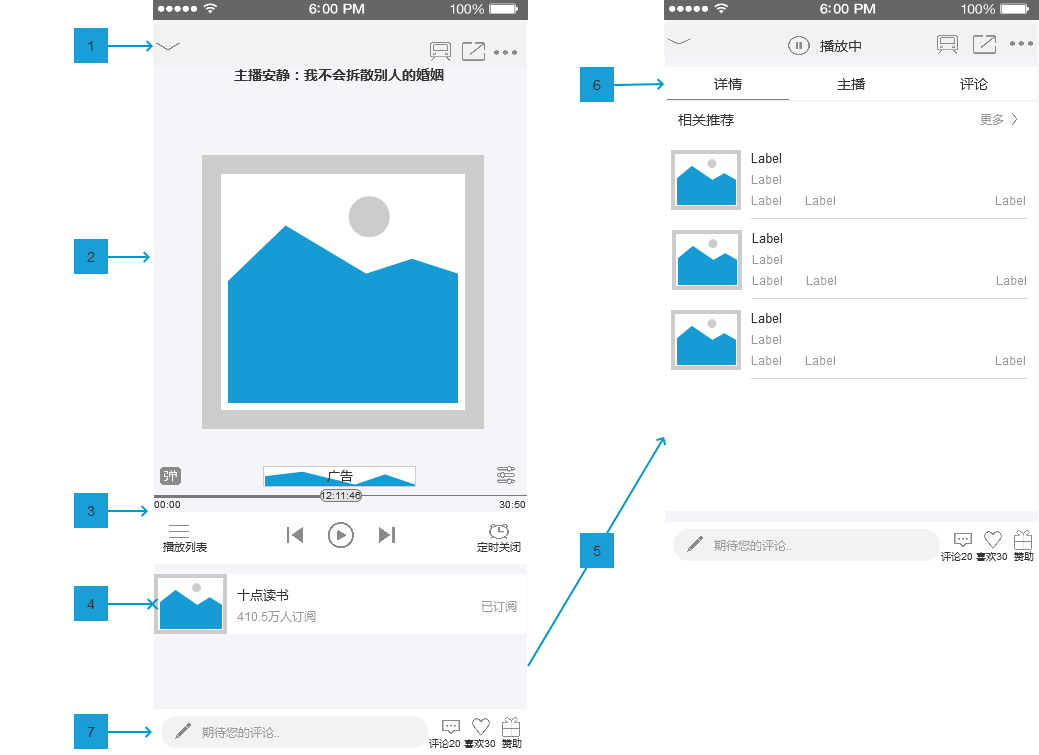
5.13 当前播放-声音

用户场景:用户收听声音
功能描述:声音的简要信息、播放设置、详情、主播、评论
优先级:中
输入/前置条件:打开APP点击某一声音
页面逻辑:
标题栏部分:
- 点击向下箭头退出当前页
- 点击设备图标连接智能硬件设备图标,
- 点击分享图标将声音分享到微信、朋友圈、新浪微博、QQ好友、QQ空间、群组、听友圈、生成二维码等操作
- 点击菜单按钮显示可以进行的其他操作,包括分享、闹铃、下载、投诉、转采、设为铃声、WiFi音箱播放、播放历史
- 声音简介显示声音标题、封面
- 播放设置包括播放列表、播放进入条、定时关闭、快进快退、上一个、下一个、广告栏、弹幕、
- 点击播放列表显示该专辑中所有的声音,可是设置列表顺序或者倒序播放,点击播放列表声音,还可以下载列表声音
- 播放进度条显示当前节目播放进度,拖动进度条可以切换播放进度
- 点击定时关闭设置关闭播放的时间,比如不开启、播完当前声音、播完2集声音、10分钟等
- 点击上一个/下一个切换声音
- 点击快进快退设置播放进度和播放速度
- 点击弹幕时设置开启关闭弹幕,当开启弹幕时,在声音简介部分显示弹幕内容,也可编辑弹幕,发表弹幕,并自动同步为评论。编辑弹幕参见下文7评论
- 显示专辑名称、订阅人数、订阅状态
- 上拉显示声音详情
- 声音详情、主播、评论
详情分为三部分,专辑简介、声音简介、相关推荐:
- 专辑简介显示声音所属专辑信息,包括名称、头像、订阅人数,显示订阅状态,点击专辑信息进入专辑详情页
- 声音简介是显示声音播放量、更新日期和相关简介
- 相关推荐包括推荐分类和专辑
主播显示主播信息和简介:
- 主播信息包括头像、名称、被关注量、送礼物,点击主播信息进入主播详情页
- 点击送礼物给主播送礼物
评论显示评论列表和评论数量、点赞数量、写评论:
- 写评论参见下文7评论
- 可以点赞、回复评论
评论和弹幕输入框,评论数量、喜欢数量、送礼物
评论输入框
- 点击评论输入框,发表评论,还可以将评论同步到听友圈动态
- 点击开启弹幕,可在该输入框输入弹幕信息,发表弹幕,同时也显示在评论列表
点击评论进入声音全部评论列表
点击喜欢,将该声音加入标记为喜欢
点击礼物进行送礼物操作
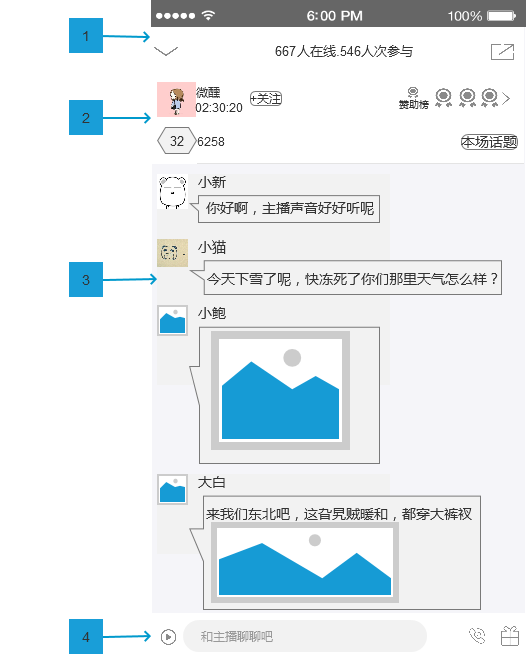
5.14 当前播放-直播

用户场景:用户进入直播间
功能描述:直播间和主播对话、查看其它用户消息
优先级:中
输入/前置条件: 打开APP
页面逻辑:
页面分为四部分,标题栏、主播信息栏、消息对话列表、输入框
(1)标题显示当前在线人数、参与互动人数,右侧为分享操作
(2)主播信息栏:
- 显示主播头像、名称、关注状态、开播时间、赞助榜、主播排名和主播获得喜欢的数量、
- 点击赞助榜进入赞助榜列表页,显示赞助主播的用户,按照赞助数量由高到低排列
- 点击加入群组即可进入主播建立的群组中进行互动
- 点击本期话题显示本期话题内容
- 点击关注即可关注主播,若已关注,则关注按钮不显示
(3)滚动显示主播间好友互动消息
可以在输入框发消息,也可以和主播连线、送礼物等
5.15 专辑详情页

用户场景:用户查看专辑的详细信息
功能描述:专辑信息、相似节目
优先级:中
输入/前置条件:打开APP在首页点击某一专辑名称
页面逻辑:
页面分为三个部分,标题、专辑简介、详情
- 标题为专题详情,菜单操作为搜索专辑内声音、找相似、投诉专辑三个操作
- 专辑简介显示专辑信息和操作
- 显示专辑封面、名称、完结状态、最近更新日期、播放量、所属分类标签
- 可进行订阅、分享、加群、批量下载等操作
- 显示已订阅人数
显示详情、节目列表、找相似三大块
详情显示主播介绍和专辑标签:
- 主播介绍包括主播头像、名称、被关注数量、主播简介
- 点击主播介绍进入主播详情页
- 专辑标签显示该专辑所属的分类
节目列表显示该专辑包含声音数量、节目列表、上次播放节目、列表显示顺序、选集:
- 点击列表播放
- 点击继续播放则播放上次播放该专辑的节目
- 可下载该节目
找相似为推荐的相似专辑列表
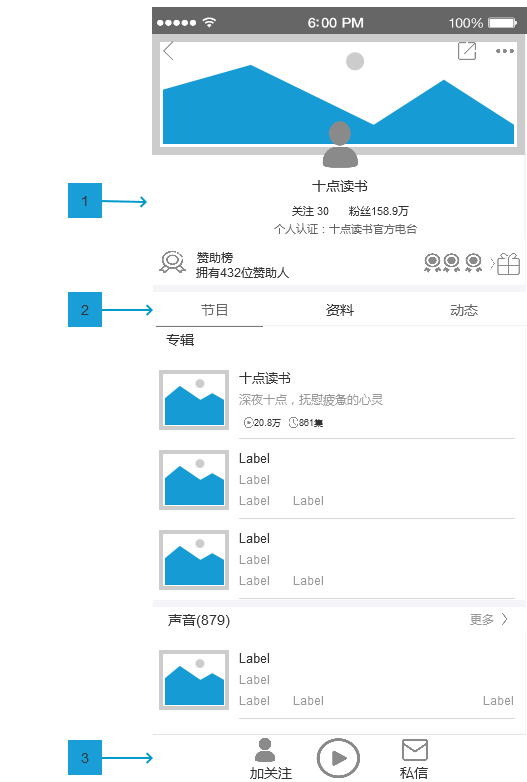
5.16 主播详情页

用户场景:用户查看主播详情
功能描述:主播简介、节目、资料、动态
优先级:中
输入/前置条件:打开APP查看主播的信息
页面逻辑:
页面结构分为三部分主播简介、主播详情、关注私信
主播简介显示主播头像、名称、关注量、粉丝量、认证类型、赞助榜,和分享、返回首页、加入黑名单等操作
- 赞助榜显示赞助人数,点击赞助榜进入赞助榜单页,显示周榜和总榜
- 点击赞助送礼物
主播详情包括节目、资料、动态
- 节目显示主播创建的专辑和声音
- 资料显示主播的信息,星座、地区、简介、收听等级、他的订阅等
- 动态显示主播的个人动态,可以回复、收藏
关注私信
- 若已关注,则显示已关注;若未关注,显示加关注
- 显示当前播放状态,点击可切换播放状态
- 点击私信可与主播私信聊天
7. 其他产品需求
兼容需求:

本文由 @蜡笔小新hyp 原创发布于人人都是产品经理。未经许可,禁止转载。
图片来源于网络


 起点课堂会员权益
起点课堂会员权益








作者应该说比较用心在学习,值得鼓励~
但作为产品人,还是给些建议吧,若是觉得不对,忽略即可:
1、虽然写的比较多,但是仔细看,大部分内容是没有意义的,为什么呢?用户场景,功能描述,优先级,输入/前置条件,页面逻辑,标题栏部分虽然规范,但是都写得话,就没有意义了,好比整本书都花了线,就没有了重点,很多是比较浅的,就干脆不写,只写重点,会减少设计师、开发人员的工作量,有种配合叫“共识忽略”;
2、产品的需求文档,不如说是已经完成需求后的原型文档,没有体现出需求的思考部分,譬如:为什么一定要有夜间模式呢?用户觉得还是开发者自己觉得,如果用户不痛不痒的需求,干脆砍掉是不是会更好?因为FM是听为主的,长时间对着屏幕时间并不多,何必要增加这个功能呢?作者可以思考一下;
3、需求文档的定义很广泛,偏原型的PM,偏业务的PM,甲方PM,乙方PM,或者创业PM,大企业PM对需求文档的理解都不一样,要计算需求投入成本,开发时间、人员配置、甚至是开发阶段,对竞品或者对标的产品的跟随策略都要考虑;你写的需求更偏向为原型,提示,张小龙可不设计原型的产品经理哦~
4、需求文档更需要把需求量化,什么是量化呢?通篇下来,没看到有多少个功能,作者自己估计都不晓得有多少功能,大功能,小功能的定义甚至都比较模糊,需求一定要统计功能及预期程度,譬如:挖一口井,多深呢?井水自然产水周期多少呢?不然10个人同时打水就没得喝了,APP如果是100个人访问是不是需要服务器呢,可能你的电脑即可架设,如果是100万人呢?你的笔记本还吃得消么?然后呢?图片?竟然要压缩,压缩多少合适?自动加载多少比较合适呢?可以思考一下~
最后,打字太累了,罢了罢了~
建议很好,很中肯!你说的对,需求文档细究起来确实有很多东西要梳理,各种需求细节都要考虑到。这样看来我真的还有很多东西要掌握呢,谢谢你!也谢谢你给了这么多建议,谢谢打字! ➡ 以后我会注意的! 😳
作者是新人。只是分析这个产品练练手的。/提个建议,分析的时候不要贪大而全。一整个产品是产品。一个功能、一个活动,甚至一个页面也都是产品。用这种思维去深入使用分析的产品。然后再尝试着对单个功能,从用户需求、商业目标、内容架构、功能逻辑、页面流程、线框原型逐个分析。/一个一个的功能都走一遍,最后,整个产品就清晰起来。最后再整合在一起。才能达到这篇文章标题该有的高度。
一整个产品是产品。一个功能、一个活动,甚至一个页面也都是产品。这句话说得太好了,谢谢你给的建议,不要贪大而全,给我提醒了,谢谢你! 😳
感谢作者分享,可以感受到作者是用心写文档了(尽管可能有些细节没有描述详尽)。另外冒昧说一下评论区的“大神们”,你们的文档能力可能真的很牛逼,但是请不要忘记PRD是给开发看的,开发能看懂的文档就是好文档。不同公司、不同团队、不同的人对文档的要求都是不同的,请不要用你自己那套“标准”去要求别人,你那套标准未必是“有效率”的。试问有哪个项目开发不用和产品经理交流沟通只看文档就把所有问题都解决了?!有吗?
PS:引用李笑来老师的话“人是一种很有趣的动物 ,在自己做对 、做好之前 ,通常已经了解做对 、做好是什么样子 。于是 ,无论能否做对 、做好 ,人都觉得自己有能力判断别人是否做对 、做好。如果一个人经常嘲弄他人 ,那只能说明他自己不怎么样 ;否则 ,他会像那些极少数已经做对 、做好的人一样 ,给予别人真诚的鼓励而非嘲弄 。尽管那些能真正做对 、做好的人有时也会给出负面评价 ,但这些评价通常是 “建设性的负面评价 ” ,并不是为了获得优越感而发出的嘲弄 。”
excuse me?!请允许我自说自话~ 鄙人没有get 到什么意思?这算怼我吗?如果我说的哪句不合适伤害了哪位的“玻璃心”,或是让别人“此地无银”了,我很抱歉。脑子是个好东西….嗯嗯
谢谢玖爷为我“打抱不平”,😄,主要还是自己的水平不够,需求描述的不准确。说实话看到大家的批评的评论,我很开心,因为他们指出了我的问题所在。看到你们鼓励的评论我很感动,让我有更大的信心和力量继续学习,努力。谢谢你玖爷。谢谢你的鼓励和建议! 😳
好的,谢谢你的建议和批评,接下来我会好好的学习、反思、改正,让自己的文档更符合开发规则。谢谢他们的鼓励,让我更有信心坚持下去,也谢谢你的建议批评,让我明白自己的不足,谢谢你。 😳
哈哈,这还真有人自认为是“大神”来回复了。哈哈哈哈,紧张惹。
我笑了半天,我觉得人人害了不少懵懂的孩子。这像一个工厂,流水线制造了一批又一批产品经理。然后他们出去逛荡一圈就感觉已经是真的产品经理了。我也没有恶意,就是突然想到的。这种文档就是自己拿来练练手吧,锻炼一些逻辑能力、思维能力挺好。评论里的大牛不用上纲上线。
写这篇文章的目的:1.练手2.让大家批评指正,接受一切批评和指正,让自己更好的进步。谢谢给出自己的想法和意见,谢谢你。 😳
社区的产品文章质量确实越来越差(没有针对任何人啊,就事论事而已)
是我的水平不够,作为一个产品新人,需要把自己的东西给专业的人看,放在人人这种专业的产品社区,接收大家的建议和批评,跟更多的人交流切磋,不然的话闭门造车,故步自封容易跑偏。谢谢你的批评指正。
喜马拉雅的需求说明书怕是没有十万字写不下来吧 这个颗粒也太大了 感觉更像是产品使用说明书
里面的规则和细节都没有写到
嗯,需要完善的地方还有很多,谢谢查看。 😳
虽然评论褒贬不一,但是我觉得作者是在用心写东西,可以从中学到不少东西。
感谢你的内容。 🙂
谢谢你的鼓励,写的不好确实要接收批评,这样才能更快的进步。 😳
加油
如果说这就是产品经理,那么产品经理也太好当了。产品经理的能力关键不是写文档的能力,而是思考和解决问题的能力
产品岗的硬技能是 需求分析, 是沟通,是协同,是无赋权管理。这是一个我比较敬佩的pm大牛说的话。
说一句真话,这个其实没有用处,PRD其实没人看。而且,太粗糙,只是复述。产品最主要的其实不是这个
文档还是要的啊 一个全新的产品就需要文档进行细节把控
嗯,我觉得prd必须是要有的,无论以文档、axure等哪种形式。我觉得prd的作用更像字典,平时人们进行交流可以不依靠字典,但是遇到不认识或者不确定的字的时候,字典的作用就提现了。而prd也是这样,比如登录注册功能,开发一看就明白了大致是干什么的,但是具体的规则,比如密码的设置规则等,这就要查看prd了,prd要给出准确的需求说明。
给自己公司的程序看的PRD 如果大家写过给外包开发团队的PRD 你们就会发现 这个写的略显粗糙了
、
给开发看估计会被打死, 我会注意的,争取在实际项目中不犯这种错误。 😳 谢谢批评指正。
除了制定规则者 谁都是从被打死的这个阶段复活的 加油
这个颗粒度太粗了,连交互说明文档都算不上
功能描述:推荐声音?推荐音乐?你就这么给开发看开发不打死你
就算测试可以黑盒,总不能连需求也写成黑盒啊
嗯,确实写的粒度太粗了,而且喜马拉雅fm内容也有些多,以后我会注意的,谢谢批评指正。 😳
写的很用心,但从开始的登录注册起,细节都经不起推敲,恕我冒昧。
哈哈,谢谢批评指正,我努力改正。 😳
有没有考虑过后台管理和后端如何做数据处理呢?文字多,但是太浅,都是显示什么什么,显示的规则是什么呢?
这篇文档确实是写的有些过于表面了,真正的逻辑和规则都没有定义,以后我会注意,谢谢你的批评指正。 😳
你好,我是文案小白,喜马拉雅app的广告语——随时随地,听我想听,这句话,可以用在所有手机app上…个人感觉可以考虑更换
我不是喜马拉雅的员工, 😳 你可以找他们相关工作人员反映下这个问题,给他们提出一个更好的广告语,
你好,我想问一下产品信息图和产品结构图有什么区别
首先,作者是不是常看唐杰的书?其次,建议用墨刀mockups试试做移动端原型看是否更顺手些?
但axure可以写文档啊😄
跟工具关系不大,axure会用,其他都没问题,问题在于画的人够不够细腻?这个原型图画的真的不敢恭维?要不要就手画画,要不就用点心
好的,下次我要更用心,谢谢批评指正。 😳
我看过唐杰的博客和他写的一些专栏,但是没看过他的书。磨刀确实在画原型方面对新手来说,更容易上手,界面也漂亮,但是axure在原型上标注信息更方便些吧,而且还可以用axure些prd。各有各的好,看个人习惯。 😳
吐槽一下:
1.感觉就是写了一些表面逻辑、正常流程、内容展示。
2.很多异常情况都没有考虑到。当然楼主可能只是没写。
3.这里面的分类、栏目、标签等这类的内容应该都是通过后台进行配置的。
是的,整体看可以,细节不能推敲
看来我还要继续努力,谢谢批评指正。 😳
1.这篇文档还是过于表面了些,以后我会注意
2.异常情况考虑了,但是没在文档中说明
3.你说的对,前端也就是用来展示后台传来的信息的,分类、标签这些信息都是需要从后端传参然后显示在app上的。
谢谢你的批评指正。 😳
手机号,用户名,密码输入规则没有,好些弹窗界面不全呢
嗯,文档的细节方面还是欠考虑,谢谢批评指正。 😳
请问第6章节是不是漏了?
谢谢你指出的错误,这个是我的疏忽,标题写错了,7应该改为6的。 😳
默默问一句,那些结构图什么的用什么软件画的,谢谢
xmind思维导图,Axure原型图
产品需求文档(PRD)体现产品的精神力不足。实际部分,写得很精致。
互联网时代,视听成为信息进入心灵的核心手段,依靠的外界传感器,无非就是眼睛和耳朵。从传统的六根,缩小到耳目。
新兴FM产品的本质,是实现知识以声音为载体从耳朵输入人脑的法器,目的是撮合情感共鸣。
建议,PM产品经理考虑包括三方面:
谁制造了声音?(内容生产)
声音承载了什么信息?(内容设计)
谁接受了信息?(内容消费)
如何进行反馈?(信息反馈)
谢谢你的建议,又给了我思考的方向,后续会注意。 😳
写的很好啊,可以指导技术人员开发,指导测试人员测试
过奖,还有很多不足的地方。 😛
用户场景、功能描述、优先级、前置/后置条件、页面逻辑
恩,应该是经过培训的
😄,没有培训过,自学成才。
你是喜马拉雅fm的产品经理吗?
不是啊,我只是个产品新人。一起进步。
厉害
过奖。 😳
很详细……
一起进步。 😳
你们需求文档是word写的?
需求文档用word、axure之类的都有,看各自公司的情况了。
实际上prd是给自己整理思路跟总结用的,技术他们很少会去看
嗯,开发们大概知道自己自己要做的东西,然后就可以码代码了,原型是他们最常看的吧,如果遇到问题的话,才去翻文档的吧。 ➡
1.写的很详细,而且有些状态并没有被记录,很多状态需要在原型中体现;
2.我写PRD的方式是这样的,虽然技术不看,但是PRD只给懂的人看;
3.就如同这是一块钻石,而有些人认为这只值五毛,而懂的人认为这是无价之宝!
嗯,文档确实有很多不足之处。我觉得写文档,一方面给开发看(不看也没办法他们 😐 ),另一方面写的过程中能梳理思路,让自己对即将做的产品有梗清晰的认识,包括逻辑和数据流。谢谢你的评论。
需要写这么详细啊
不需要吗
这个文档还有好多功能没写呢,比如主播台、商城等,就现在常用的手机软件,任何一个功能都很多,都需要文档中都需要写出来,这样开发人员码代码的时候才能更清楚。 😳
从作者作为新人角度看,做的还不错。但从产品需求的客观性来看,有些超出需求的范畴了,个人感觉。部分有点像概要设计甚至是详细设计。单纯需求文档要给拿到需求的设计人员和开发人员提供需求来源而不能干扰他们,太过于详细会限制思维而形成定势,造成流水线式生产而不是真正意义上的设计与开发。一点拙见,欢迎探讨。