如何画出专业的原型图?(下)

怎么样的原型图才算是专业的原型图呢?文章总结了一些经验,希望对你有所帮助。
本篇(原型篇-下)主要内容:
- 原型图标注,画开发看得懂的图
- 同一个页面展示所有的交互状态
- 页面跳转关系图(不要做孤立的设计)
- 流程图,梳理业务逻辑
一、原型图标注,画开发看得懂的图
首先明确原型图标注是给谁看的,谁最关心原型标准呢?一般而言,开发和设计最关心原型图标注,开发最关心的是边界条件、页面跳转关系,而设计最关心有页面和功能遗漏,如反馈状态和空页面。画出功能的所有交互状态,清晰地显性化表示交互状态是作为交互或产品的基本功。一个好的标注满足以下几个条件:
- 标注点的含义,发生的事件
- 用梳理所有对象和逻辑关系、状态
- 模块化区分和标记
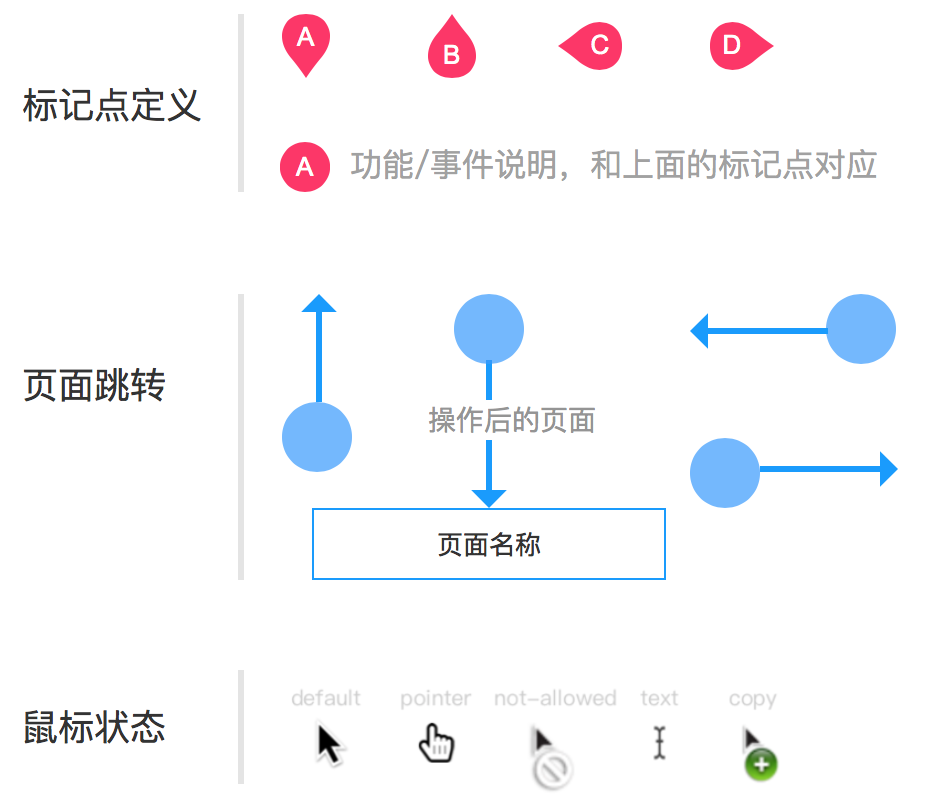
定义好每个标注点的含义和事件
在做交互稿标记之前,定义规范好每个标记的含义,形成统一的规范,使得团队成员易于理解。如,我比较喜欢用水滴表示标注的功能,用圆圈+箭头的形式来标识页面跳转关系。

用脑图梳理所有对象和逻辑关系、状态
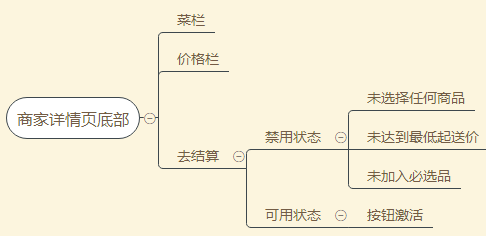
下面的原型图标注以在饿了么商家详情页结算订单为例,先用思维脑图梳理功能状态,这样能避免遗漏一些边界条件。

模块化区分和标记
梳理好状态后再在原型图上写产品用例,每个功能做成一个模块,有利于往后的维护和迭代,例如下面是饿了么的订单结算功能

二、在同一个页面展示所有的交互状态
很多的开发和设计,很多耐心看原型图上的各种标注,特别是时间一长,标注就非常多。如果是做版本的迭代,一要做好标注的版本区分,让他们第一眼能看到当前版本要做的事情。如果是特别是复杂的功能,尽量在一个页面上显示出所有的交互状态,避免在看原型图时遗漏。有时候测试验收阶段的很多坑,各种状态一楼,其实是由于前期没有做好标注引起的。
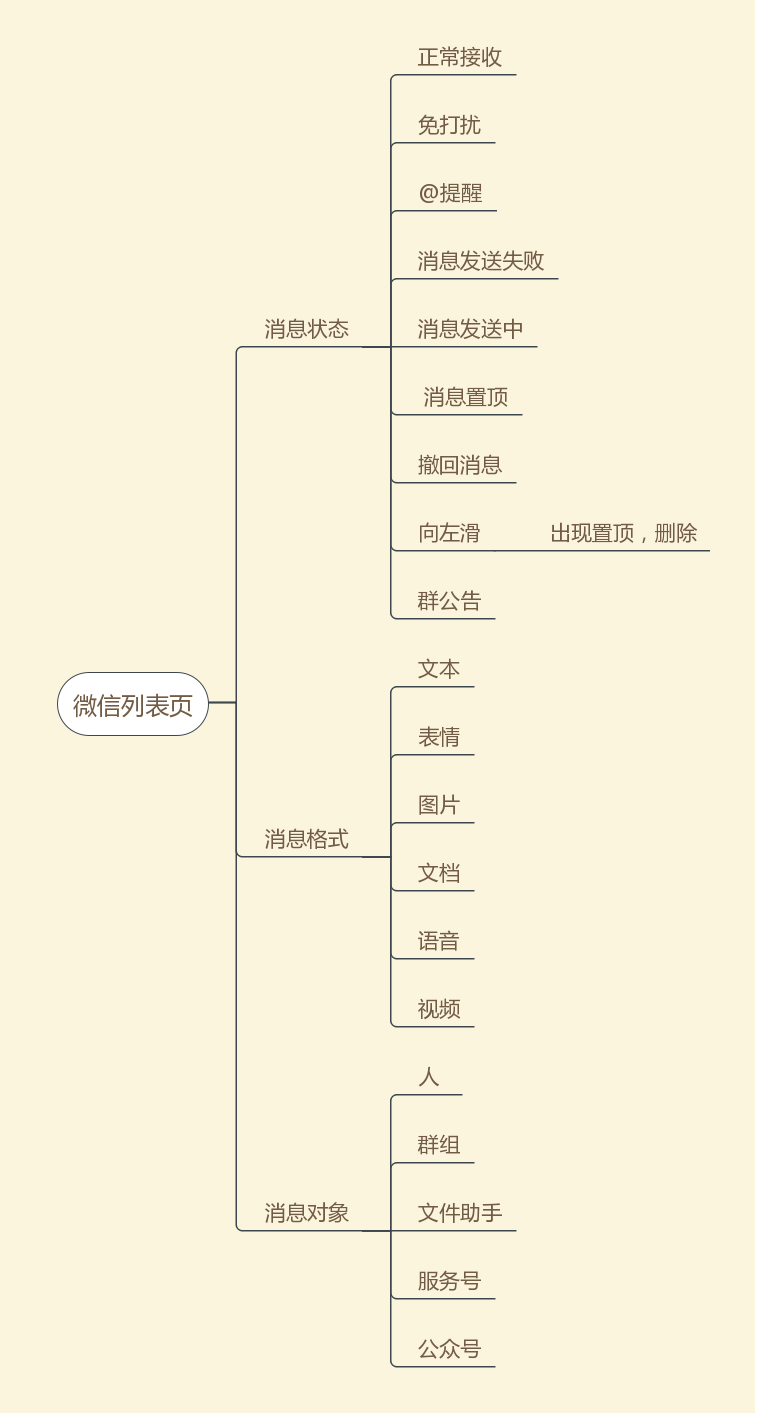
下面以微信消息列表页为例(梳理思路用脑图是一个好习惯),先用脑图画出所有的状态,补齐所有交互状态,后面再画的时候效率会高很多。

如下图,为微信消息列表页所有交互状态的列表呈现:

三、页面跳转图(不要做孤立的设计)
页面跳转图,从用户的视角,系统化看流程的合理性。页面流程图有助于梳理页面之间的关系。交互设计师或产品经理在工作中,很容易把一个功能做成“孤岛型功能”,即这个功能跟其他功能建立联系,跟其他功能是孤立的关系。
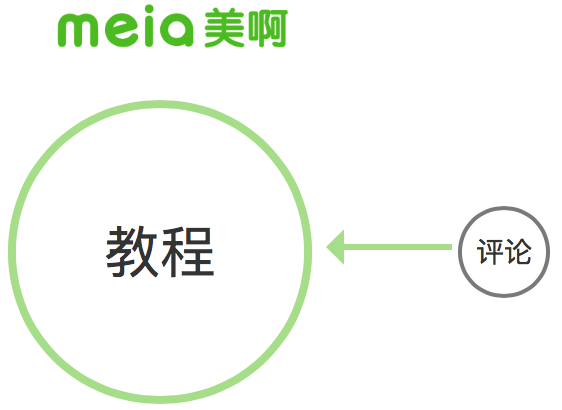
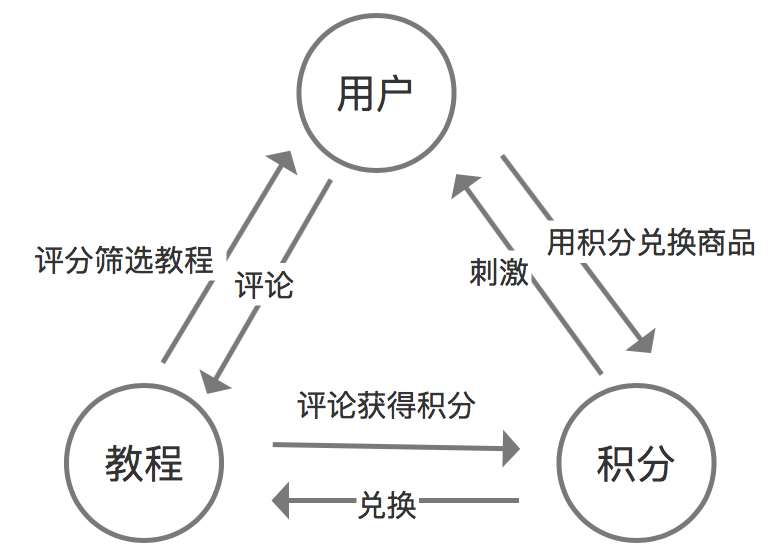
如在“美啊教育”中要增加一个评论功能,那么评论机制应该怎么与现有系统对象建立联系?在分析这个问题之前先看看评论和教程的关系,如下图:

教程中可以看到相关评论,评论系统与教程之间已建立联系,但只是单线的关系。
我们再看看美啊这个产品中,还有什么对象是可以跟评论建立联系的?假如,为了刺激用户去评论,我们可以用积分奖励的方式,当用户评论教程后,可以获取一定的积分,即教程-积分通过评论建立了联系,跟现有的积分兑换优惠券、商品也是有联系的,仍是于是建立了用户-教程,教程-积分,用户-积分的关系,整个积分体系不再是孤立的功能。

用户-教程
- 用户去评论教程
- 教程的得分可以帮助用户筛选出更优质的教程
教程-积分
- 通过评论教程可以获得积分
- 积分可以免费兑换观看教程
用户-积分
- 积分可以刺激用户去评论
- 用户用积分可以获取商品,如优惠券等
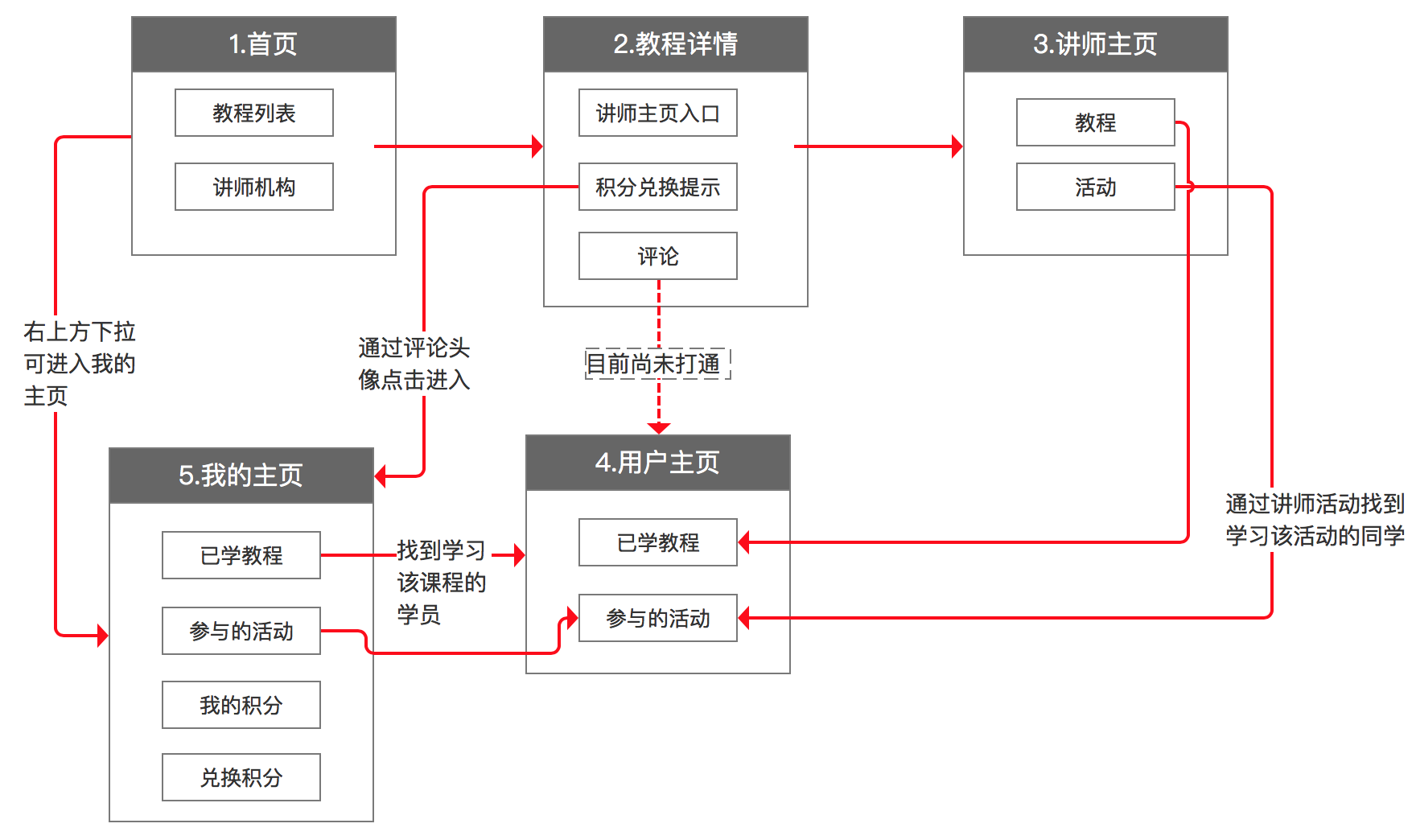
于是整个评论体系的页面关系图为(补充了部分可能存在的需求):

四、流程图,梳理业务逻辑关系
画流程图示产品经理的基本功,产品需求,也是流程上的需求。画流程图的目的有以下几点:
- 确保产品流程的合理性
- 有效传达需求
- 检验异常分支
在画流程图过程中,切勿遗漏异常状态,产品经理一般比较关心主要流程,可是开发同学在写代码时,要做条件边界判断,这个条件边界即为异常情况。测试同学在写测试用例时,要穷尽所有的场景,包括正常场景和异常场景,否则出了问题,是要背锅的…为了避免开发和测试同学不断询问你边界条件,最好在交付交互稿之前用流程图梳理出来。
常用的流程图分为单向流程图和泳道图(涉及到多个角色),单向流程图一般描述单一角色完成某个任务的整体过程,如登录注册过程、支付流程、填写资料等。
流程图包含以下内容:
- 事项:用户要完成什么任务
- 角色:分别会有哪些人会参与到流程中
- 信息传递:信息在整个过程中是如何传递的
- 异常:有哪些异常情况,如何处理
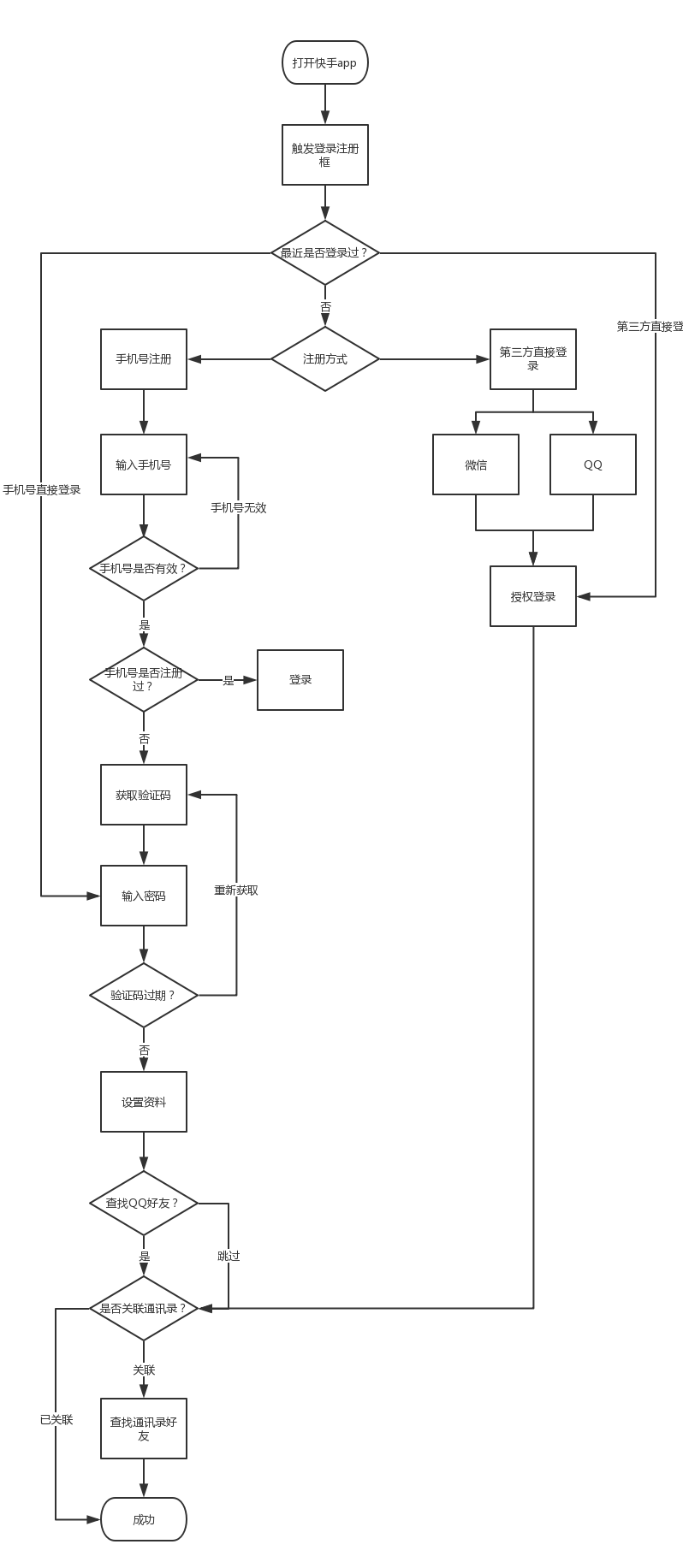
- 如快手的登录注册流程,先来梳理思路:
- 事项:用户要完成快手的登录注册
- 角色:普通用户
- 信息传递:在触发登录注册框时,获取用户的注册信息,检验手机验证码,关联通讯录数据,获得第三方登录数据
- 异常:最近登录过该如何处理?手机号无效该如何处理?手机号已注册该如何处理?

泳道图
除了要明确事项、角色、信息传递、异常等内容,在画复杂的泳道图之前,要明确参与角色,再梳理出不同的角色要完成的任务,各个角色之间的交接,整个流程的阶段划分。
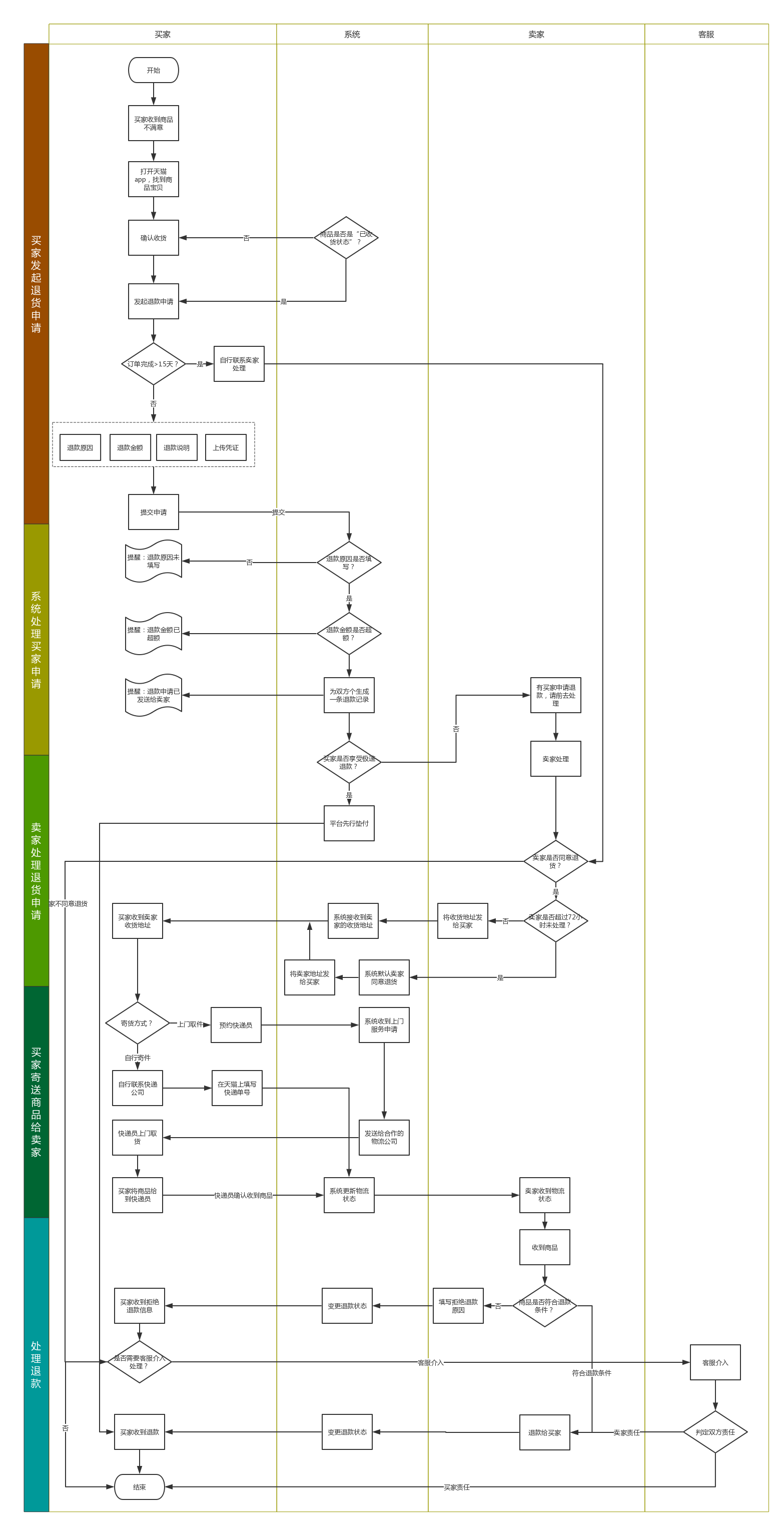
如天猫的退货流程图作图思路:
1.明确角色
参与角色有:买家、系统、卖家、客服
2.各个角色要完成的任务
买家:买家收到商品不满意,可以在天猫上发起退货,填写退款申请。如果卖家同意退货,买家可将商品寄到卖家的收获地址,寄送方式可选择自行寄件或者上门取货。如果卖家收到货后,拒绝退款,买家可以申请客服介入。
卖家:处理买家退款申请;如果订单满足退货条件,将退货地址发给买家;卖家收到商品;退款给买家。
系统:判断买家收获状态;检测买家的退款申请的原因、金额等,生成退款记录;判断是否平台先垫付退款;将卖家地址发给买家;系统将买家上门服务申请发送给合作的物流公司;变更退款状态。
客服:客服介入,判断双方责任
3.角色交接
买家将退款申请发送给系统,系统发送给卖家,卖家处理退款申请,卖家将退货地址发送给买家,买家寄件给卖家,卖家收货退款。如卖家拒绝退款,买家申请客服介入,客服处理买家或卖家的责任。
4.阶段划分
为了方便理解整个流程,小编把流程分为5个阶段:
- 买家发起退货申请
- 系统处理买家申请
- 买家寄件给卖家
- 处理退款
整个泳道图如下:

第五部分的“功能模块化,可复制”已进化成“交互设计规范”,过年后小编献上~
本文由 @ PMIP 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








交互设计规范
还请大神指教
最后一个流程图中,【买家是否享受极速退款】分支,【是】则平台垫付,【不是】则卖家介入视情况决定是否同意退款,【平台先行垫付】则买家收到退款,流程结束,也就是说只要买家享受极速退款,那么就不要卖家介入,只要发起退款就是可以收到货款的,这个逻辑是否会有问题,是否有可能造成卖家的损失?按理应该卖家收到买家的退款申请后先选择是否同意,如果同意的话再判断是否享受极速退款,这样才不会在极速退款流程中缺失卖家一环。
赞赞赞
大大,交互设计规范啥时候上呀,已经快2020年了哦
想请问下,文章中的流程图/页面流转图/泳道图等,您是使用的什么工具画的呢?
visio可以画
流程图中的直接登录,表示没有看懂?输入密码后不是应该相应的账号和密码校验嘛,为什么和到了注册流程里面去了
写的好专业,非常棒。学习了
在【模块化区分和标记】中写道[每个功能做成一个模块,有利于往后的维护和迭代]对于这句话我不太理解。什么样的功能属于模块化 什么样的功能不属于模块化,两者之间最总要的区别是什么?另外,为什么模块化的功能有利于后期的维护和迭代。希望能有具体的案例给与解释。
可以阅读《支付宝设计体验精髓》,里面有一节专门讲述模块化设计,一个模块就是解决一个问题
最后一张泳道图,可打开图片链接看大图,很清楚哦 http://image.woshipm.com/wp-files/2018/02/ncYacOGnVYcOdcko3Pnf.png
怎样把画好的静态交互原型图加上,上下滑动的效果?都标注好了……
star
学习了
为什么这页面无法被收藏?
全文很赞,就最后一张泳道图看不清楚
浏览器页面放大,可以清晰看到
😉 你说滴dei
666
学习的
学习了
交互规范