在iOS设备上演示Axure原型的方法

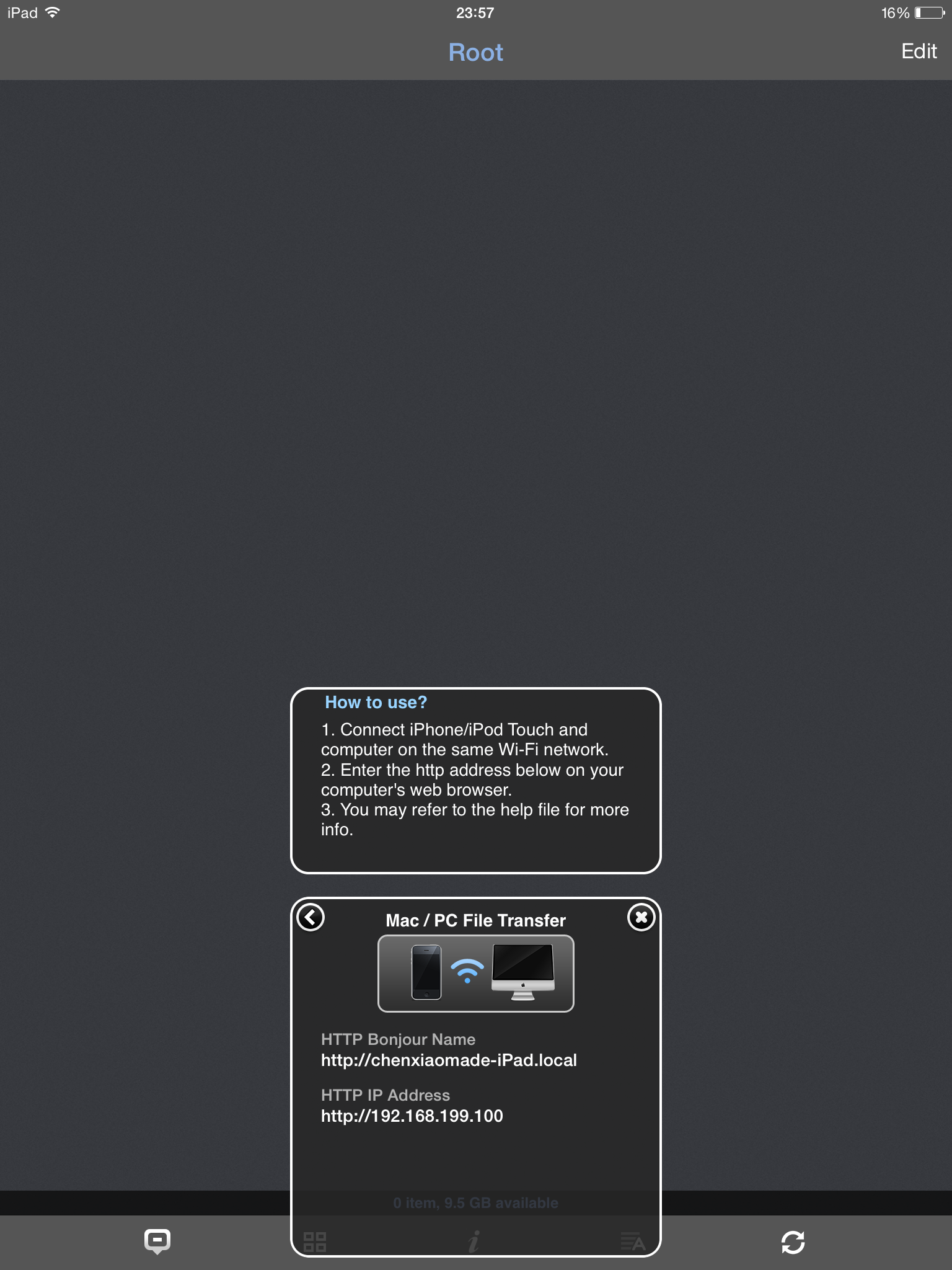
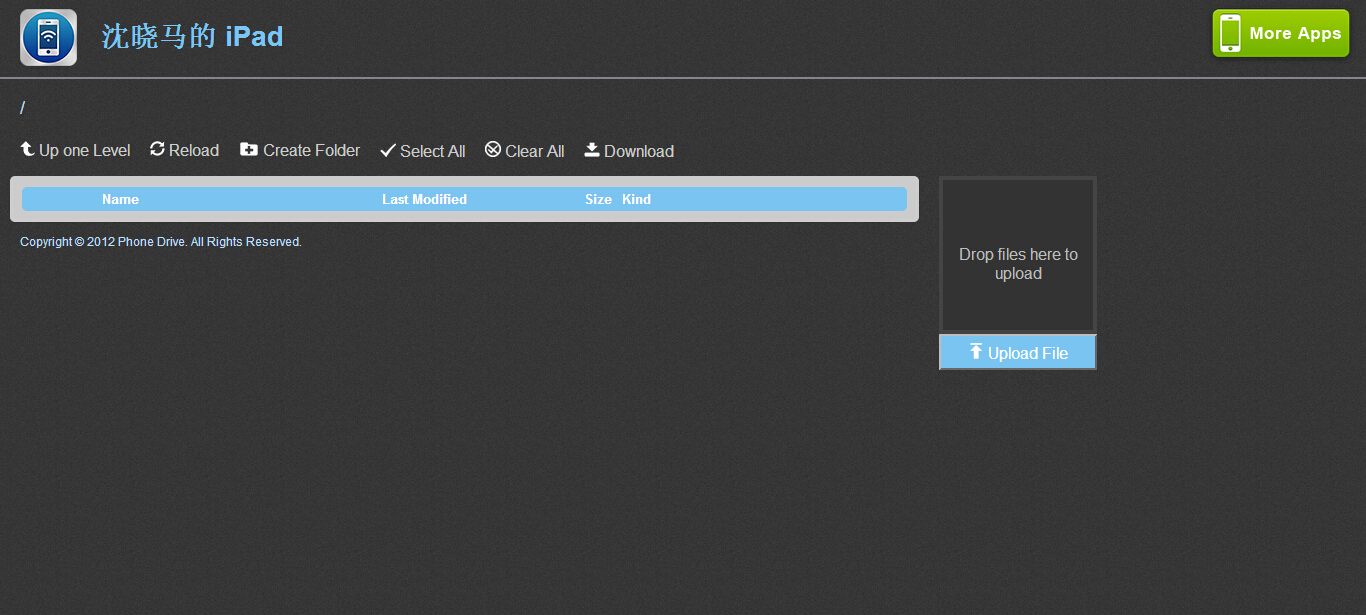
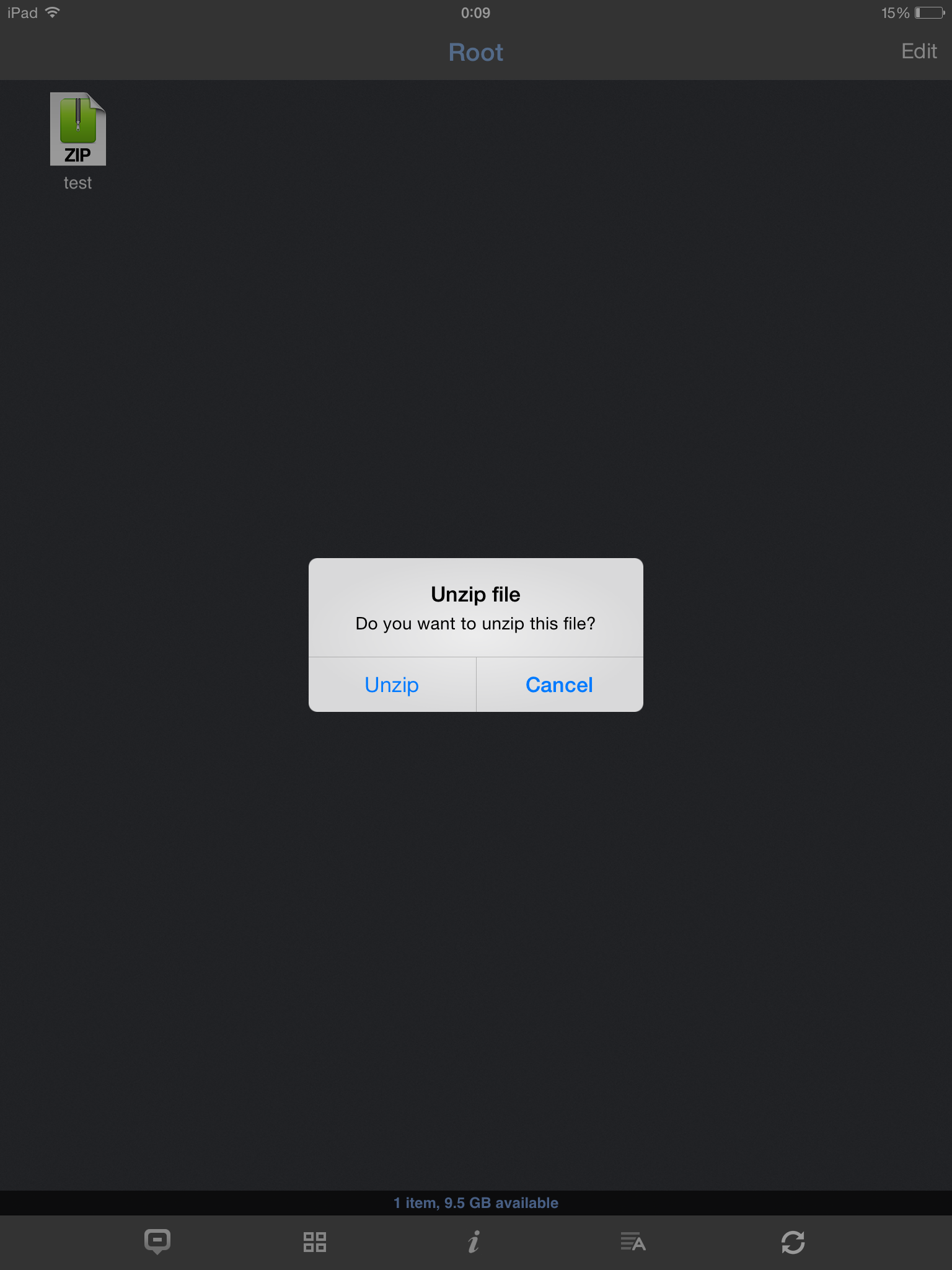
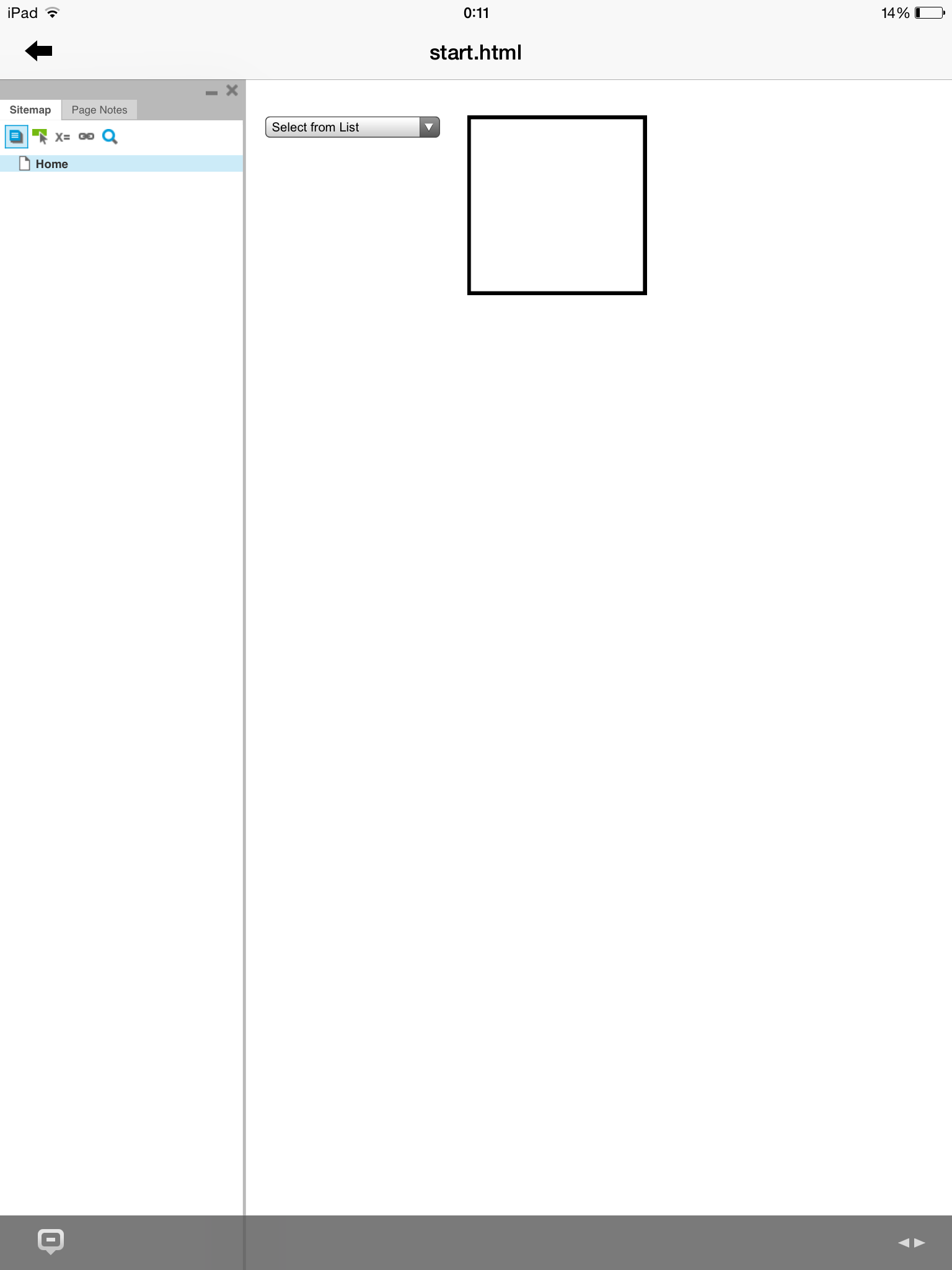
在移动设备上演示 Axure 原型有两种方法,一种是「在线演示」,一种是「离线演示」。所谓在线演示就是把 HTML 文件通过 FPT 上传到自己网站的服务器(如果你有的话,比如独立博客等),通过输入自定义的链接在移动端进行在线访问。而这里要讲的方法是通过离线的方式在移动设备上做演示,而且是在 iOS 设备上(本文中我采用 iPad 做演示,iPhone 也是一样的)。 第一步:软件 在 iPad 上安装应用 AirDisk Pro 或者 Phone Drive(售价均为12元)。两个软件因为有共同的开发者,所以在功能上、操作上几乎是一样的,这里我选择用Phone Drive做演示。 Phone Drive AirDisk Pro 第二步:压缩 在PC端,把Axure原型生成的HTML文件所在的文件夹用压缩工具打包。注意,源文件中,每个页面的命名必须采用英文,不能是中文,否则在Phone Drive应用中会不显示该页面的HTML文件。 360压缩软件 第三步:上传 打开Phone Drive应用,点击右下角的「刷新」图标,再点击选择第一种共享文件方法「Mac/PC File Transfer」(当然也可以选择另外两种)。 Phone Drive界面 首先把 iPad 和 PC 连接在同一个 Wi-Fi 网络里。然后打开PC上的浏览器,在地址栏输入网址,这里直接输入IP地址就好,简短方便。输入后会在浏览器中显示Phone Drive应用的文件管理界面。 Phone Drive应用的文件管理界面 把之前压缩打包的HTML文件直接拖到右边正方形框中进行上传。这个时候,iPad应用中就会显示刚才上传的压缩文件。 第四步:解压 点击压缩文件,进行解压。 解压 第五步:演示 接着打开解压后的文件夹,找到名为 “start.html” 的文件,点击打开。效果如下图: 演示 然后先点击一下屏幕,这样Phone Drive的工具条就隐藏了(进入全屏模式),方便进行无干扰的原型演示。演示时,通过「长按点击」的操作来代替「快速点击」,这样就能保证软件的工具条不会自己时不时跑出来影响演示效果了。 总结 以上方法是我尝试过的很多方法中最简单高效的一种,而且这种「离线演示」非常适合「产品经理外出向他人演示原型」这样的使用情境,从这个角度来说,若不是手机APP的原型,最好不要使用iPhone手机来进行演示,因为,屏幕实在是太小了。 本文由@沈晓马 原创独家授权发布,本文禁止在本人未允许的情况下,任何形式的全文转载和部分转载。若您喜欢本文,请分享本文的链接到您喜欢的平台。


 起点课堂会员权益
起点课堂会员权益















这和发布到到网上手机浏览器直接打开一样啊
楼主是想说,这样就不用发布到网上了,哈哈