移动端APP应该如何定义交互规范

每个APP都有很多交互功能,不同APP的交互效果也有差异,但是它们基本上都遵守统一的交互规范。比如相似的动作、位置、样式、逻辑。
APP闪屏
每次启动APP的时候,最好加载一张图片。因为加载APP需要时间,有一个过渡画面可以减弱用户对等待的焦躁感。

常见的有微信采用了一张静态图片作为闪屏,而支付宝&淘宝等APP采用的是动态图片来作为闪屏。
APP功能引导
当首次打开APP或者更新APP的时候,一般会加载几张图片来讲解APP的功能。

然后再去加载闪屏,最后打开首页。
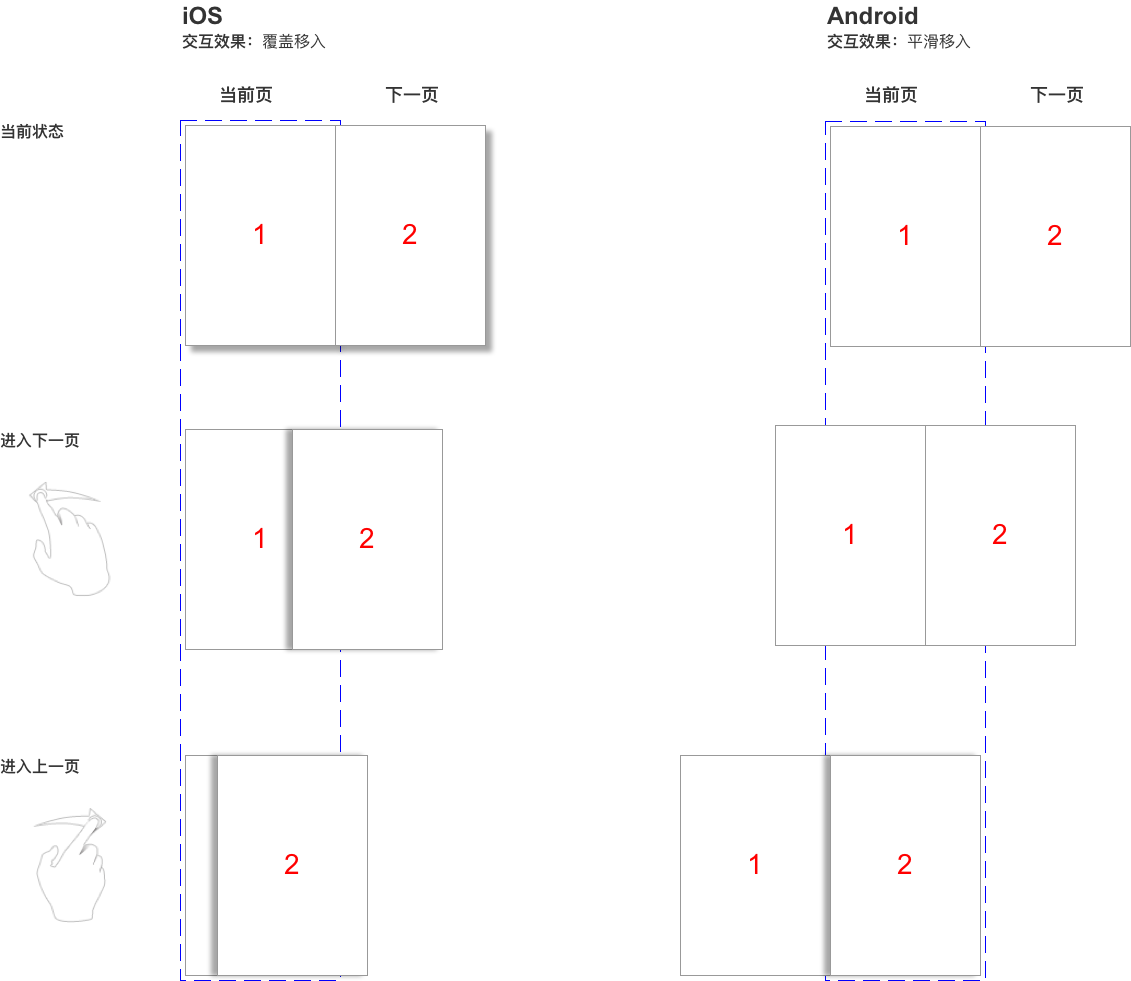
页面间交互
页面间交互,其实就是一个页面进入另外一个页面的交互效果。
ios常见使用覆盖移入效果。Android常见使用向左平移效果,当然返回的时候就是向右平移效果。

当然不常见的交互效果还有中央放大进入,3D翻转,右下角翻页等。
页面内交互
页面内必备的交互至少有吐司,弹窗,模态视图3种,程度依次递增。
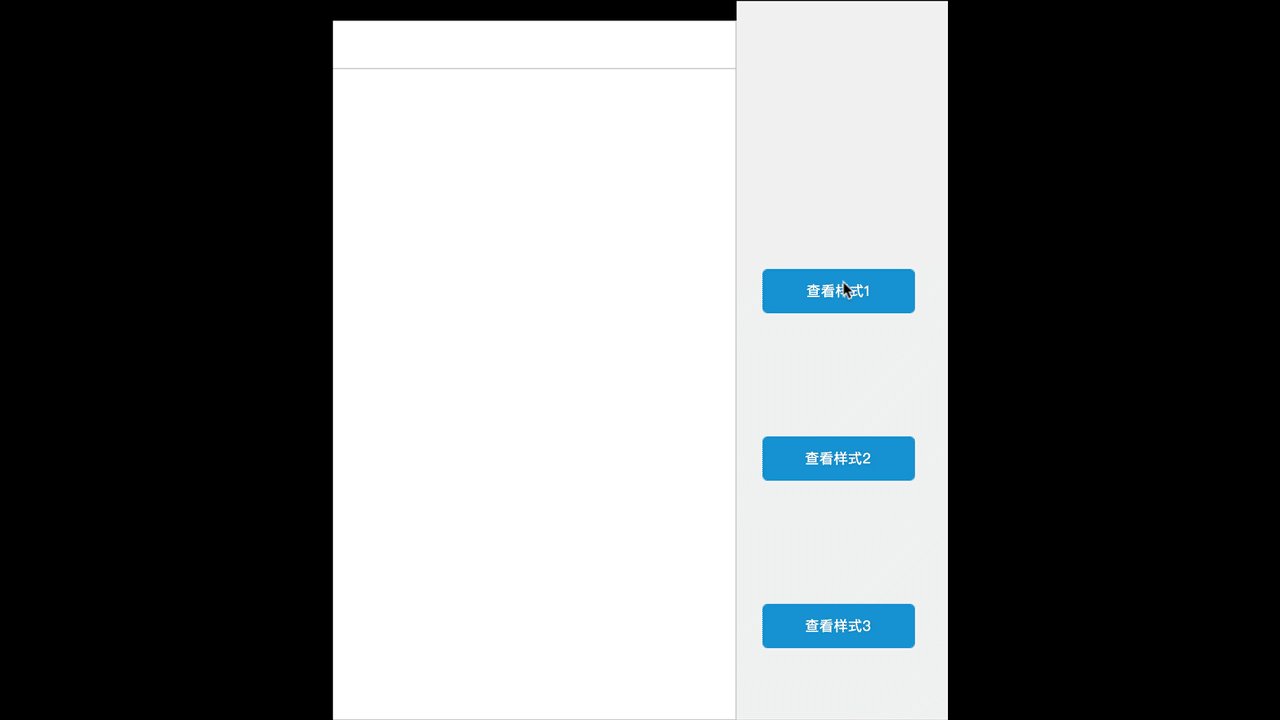
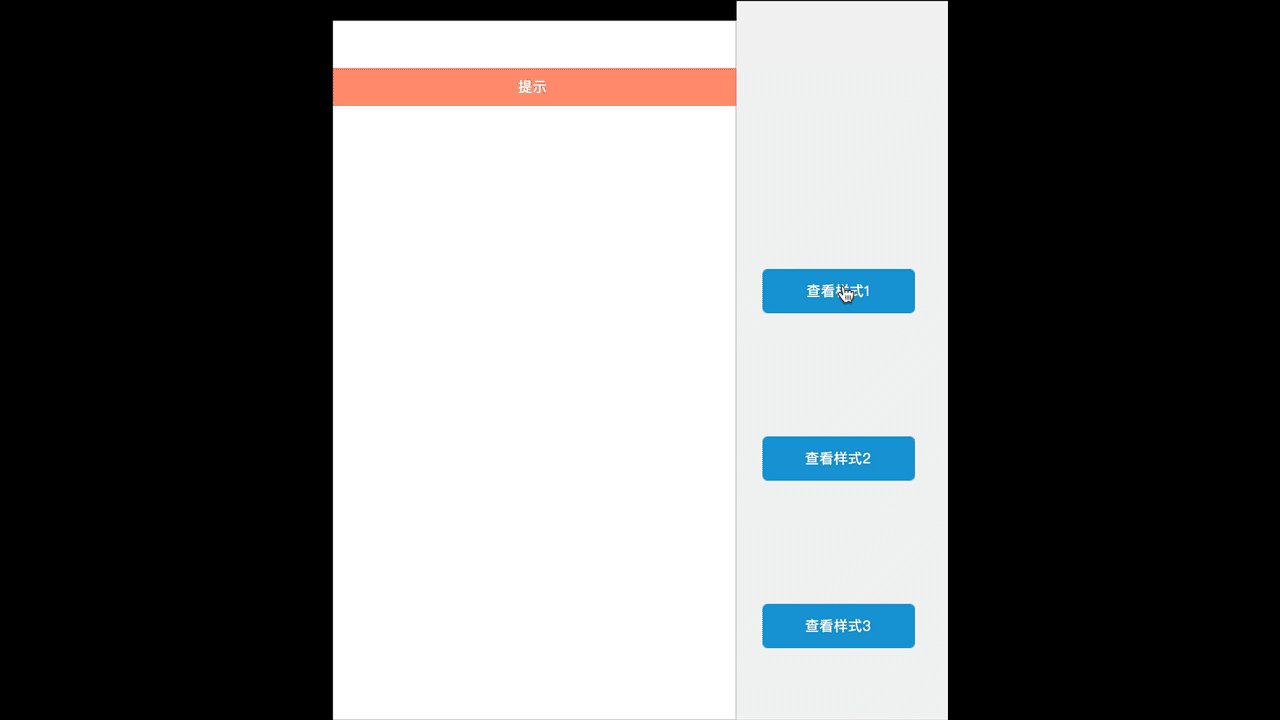
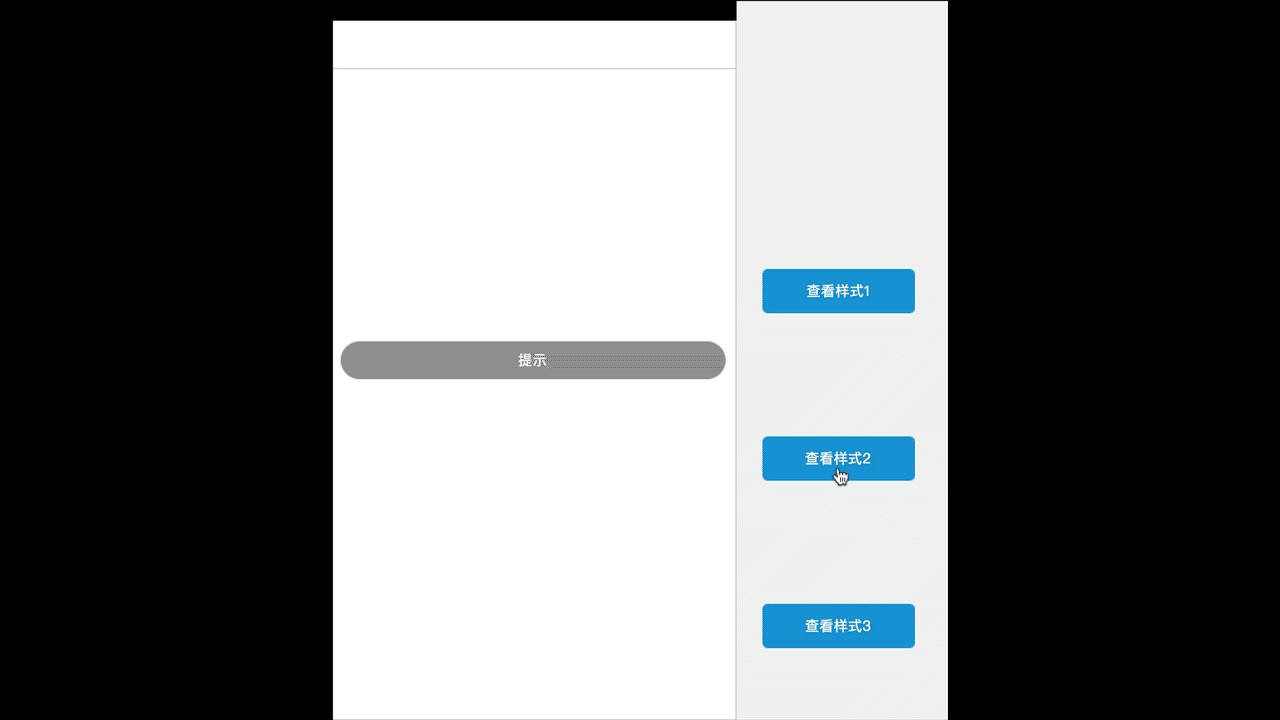
toast吐司
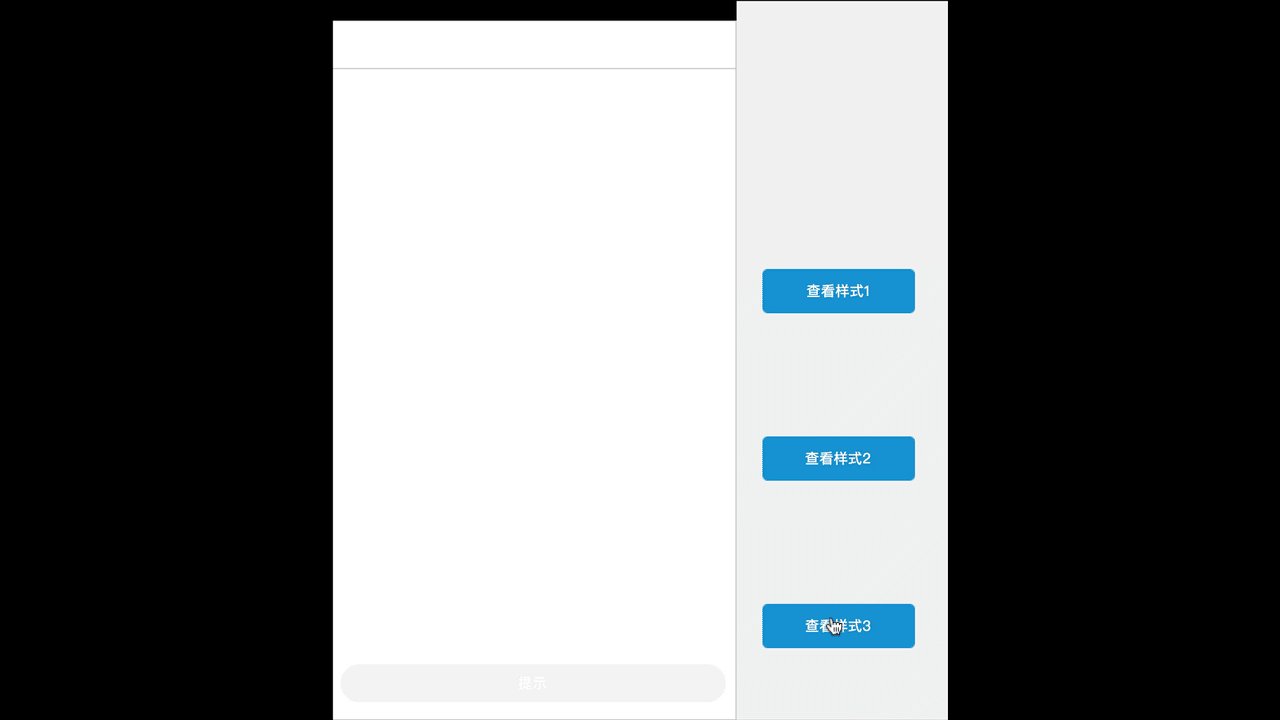
下图是吐司提示的交互,一般有3种样式。
位置:页面中部居中/页面下方居中/页面顶部
交互:淡入淡出,悬浮2秒。位于页面层级的最上级,一般无遮罩效果。
样式:灰底白字、文字距离上下左右的间距是固定的。可自定义位置、带图片限定最长宽度,自适应高度。也可通栏。
实现机制:由服务端标识然后返回内容给客户端。

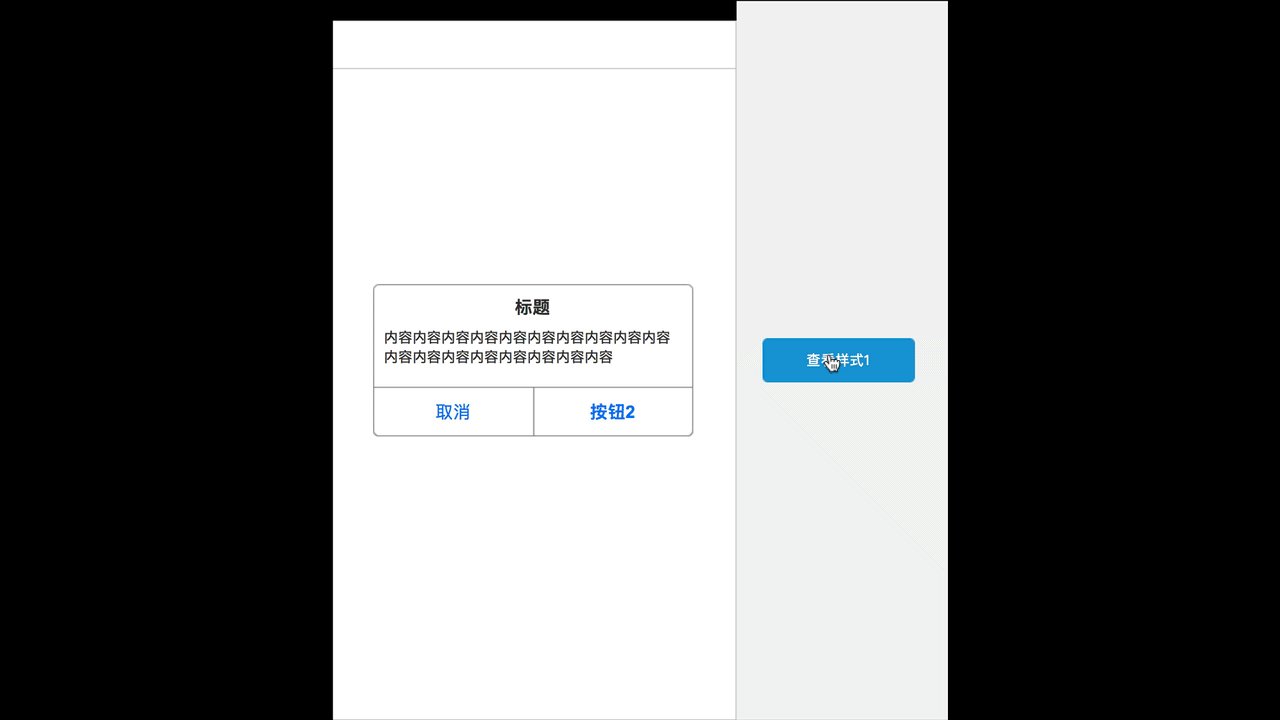
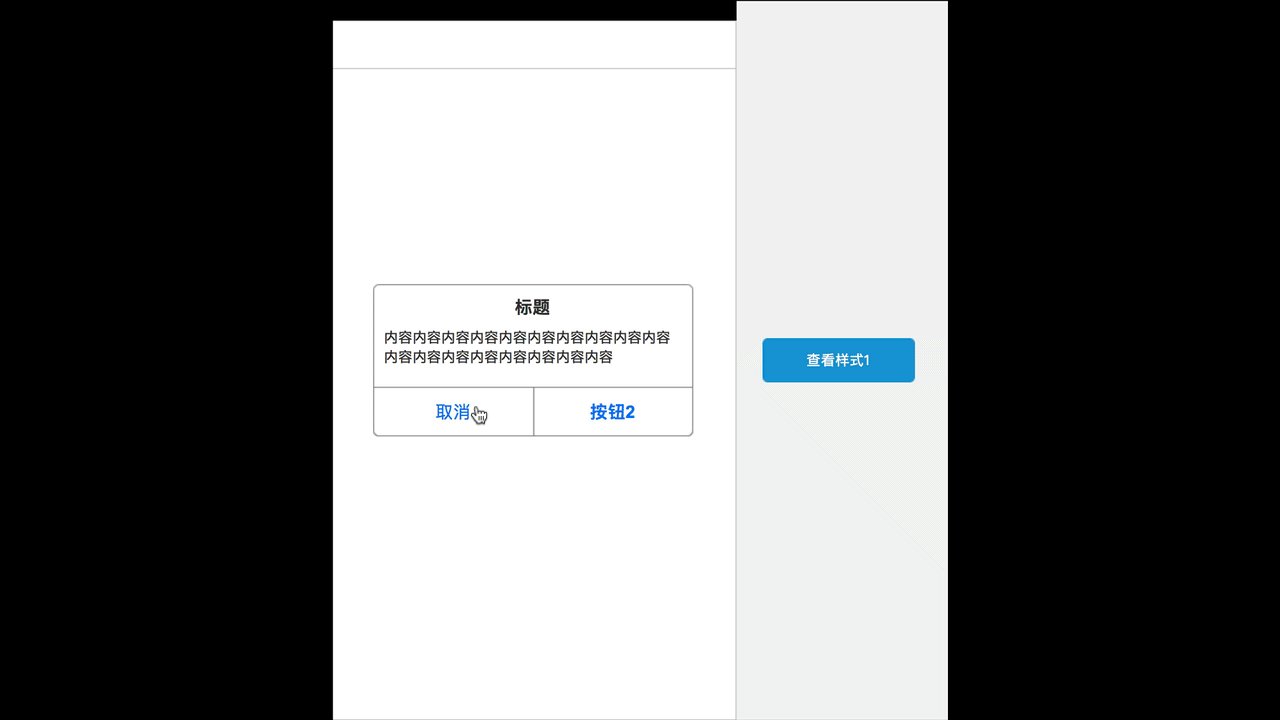
Alert弹窗
下图是弹窗的交互,一般有1种样式。也称警告框,弹层。
位置:页面中间
交互:淡入淡出&显示遮罩效果(点击外部位置,向下隐藏操作列表)。如果有2个按钮,则统一左边取消按钮,右边确定按钮。
样式:右按钮是操作按钮;为避免误操作,左按钮是返回/取消/隐藏。
实现机制:由服务端标识然后返回内容给客户端。特殊场景下,警告框当做页面,以”页面加载-整体加载”方法来处理。比如领取优惠券。

模态视图
为用户提供了一种不脱离主流程的方式去进行操作,容易和弹窗混淆。
位置:页面顶部或者底部
交互:进入页面之后,加载并显示在顶层。根据服务端规则显示相应内容。点击页面空白区域,向下滑动隐藏弹窗。
实现机制:是否可以服务端控制是否显示,以及显示什么内容,以新增参数的形式。

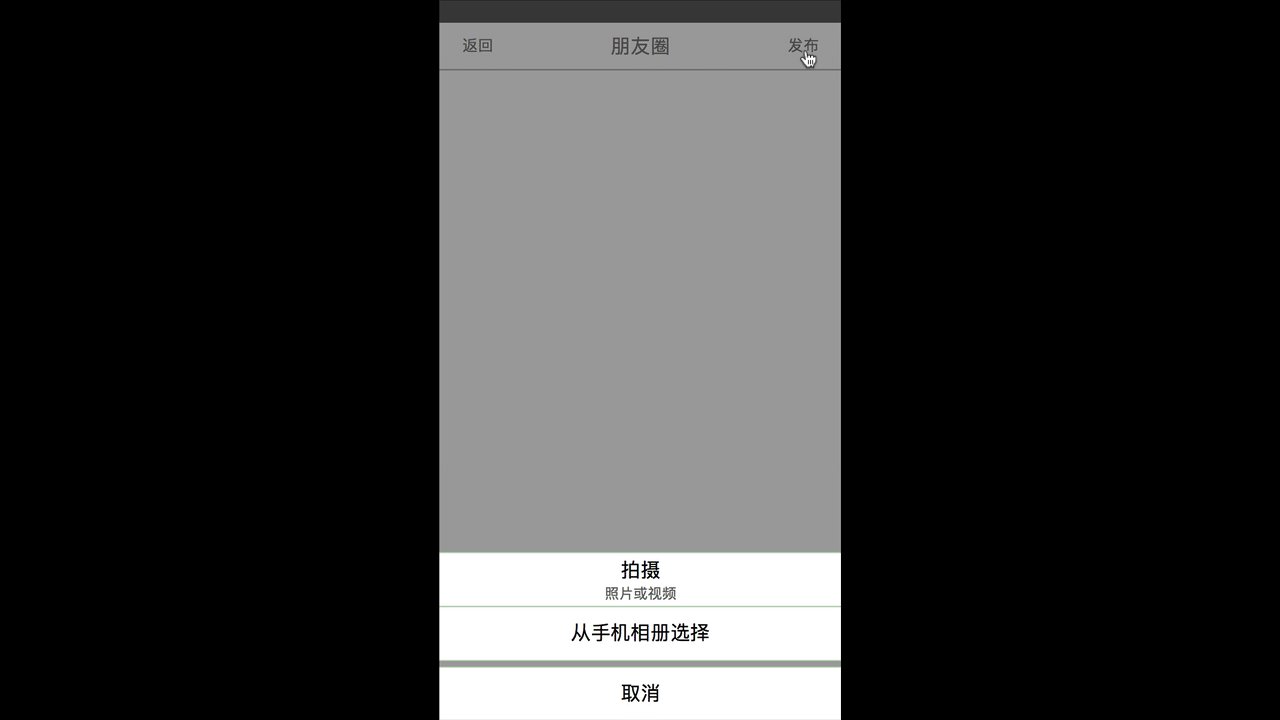
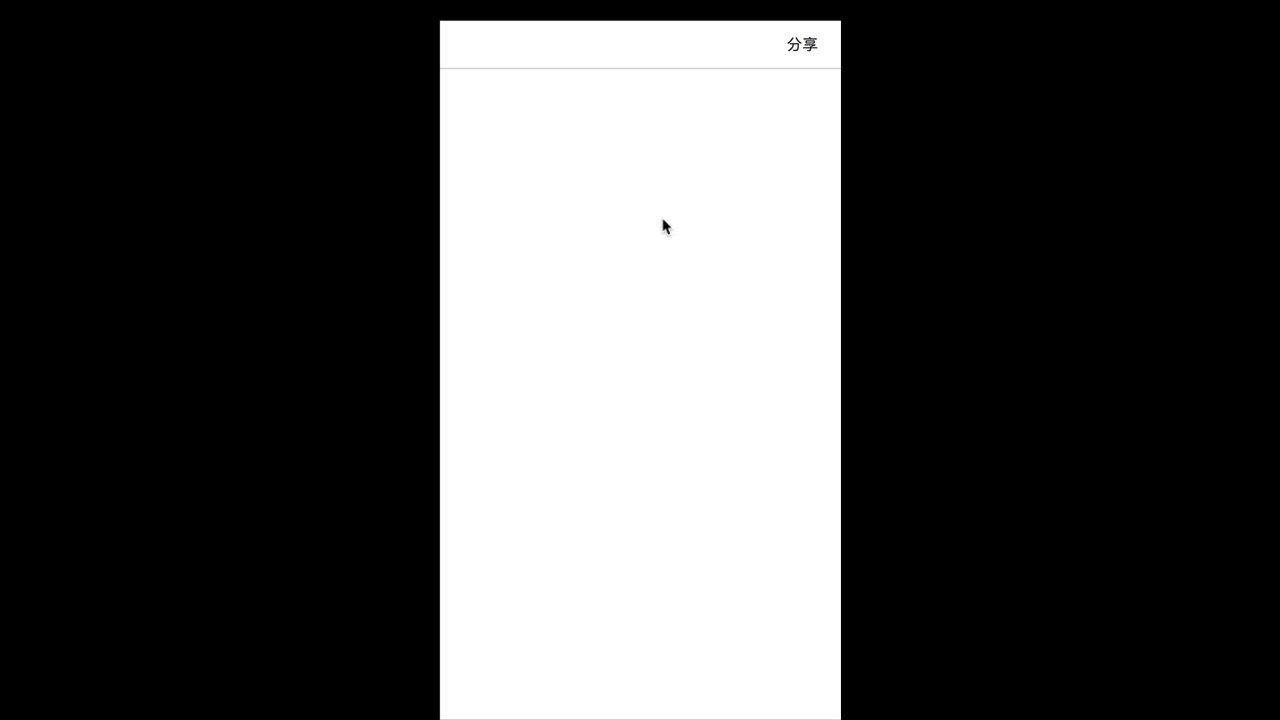
操作列表
也称底部弹出框,底部上拉列表。
位置:页面底部
交互: 点击分享按钮,从页面底部向上弹出并显示遮罩效果,点击取消按钮或者活动菜单外部就会自动向下隐藏。
实现机制:是否可以服务端控制是否显示,以及显示什么内容,以新增参数的形式。

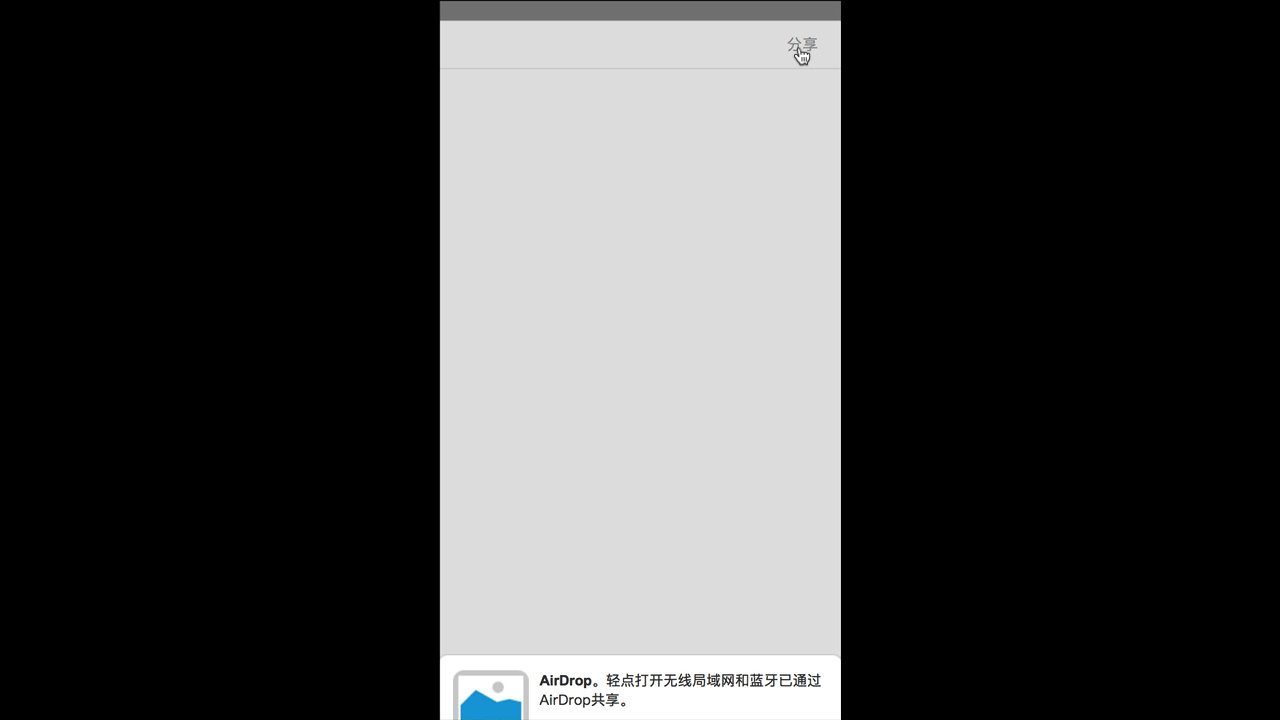
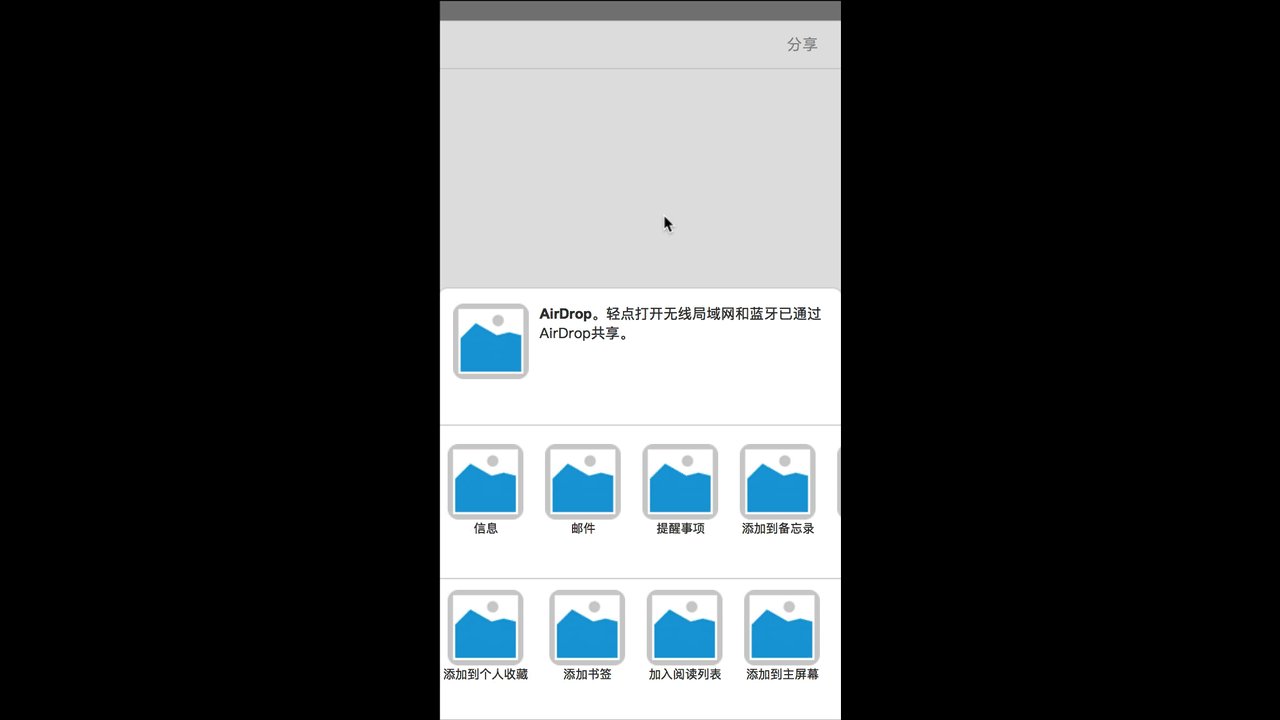
跳转到其他APP
主要是分享功能会跳转到其他APP,简单了解一下交互效果。采用的是活动菜单这个控件。

总结
希望大家能够通过这篇文章对移动端APP的常见交互行为以及基本的规范有一定了解,至少设计自己APP的时不会在交互上犯原则性的错误。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay,个人微信nuanai88。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估











为啥不做个中保真的原型啊
这篇文章讲的是交互规范,不是原型保真度哈。
有移动端表单之类的规范讲解吗
你好,咨询一下
这个动图是用什么软件处理的呢?
有完整的原型参考吗?
这是Axure制作的交互设计
通过Screenflow软件录制的。
完整的原型参考,可以加我的微信nuanai88然后得到获取方法。
通过app已经回复过你了,不知道为啥丢了评论。