不会编程?Axure一样可以做网站

说起Axure,做产品的朋友再熟悉不过了,它是我们在日程工作中最常见的原型制作软件之一,今天分享的文章,主要是教大家如何使用Axure打造简单的个人网站,不会编程我们依然可以做网站。
演示地址:https://vip.uedart.com/demo/UEDART_019/index.html
接下去将分为几个步骤去阐述:
1. 这些我们必须知道的小知识
- axure是可以生成html文件的,这为我们使用它来制作网站提供了可能性
- axure只能搭建小型的个人网站 ,他不具备数据库,比较适合做展示类的网站
- 和普通网站构建一样,我们需要购买域名和购置虚拟服务器
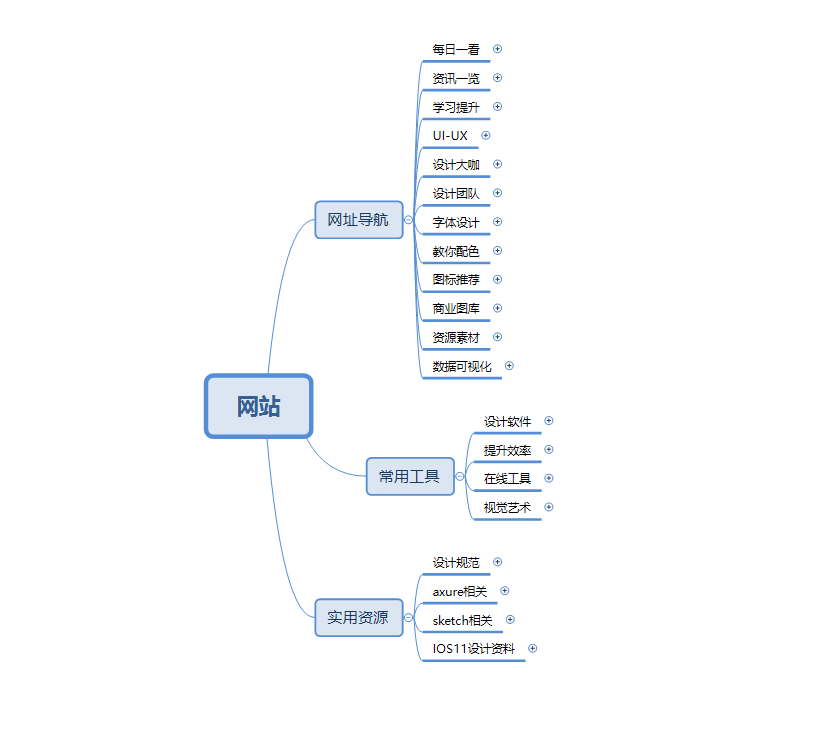
2. 利用xmind思维导图,对我们要构建的网站进行知识整理
举个例子,我构建的是一个小型个人展示站
包含以下主要内容:网址导航、常用工具、实用资源、案例展示,通过思维导出对其内容进行
整理如下图所示:

3. 整理好了内容所需,接下去我们进入制作部分
因为我们是利用Axure去制作网站,在我们平时工作的流程常常是,原型-设计-前端-开发,而这里我们只需进行原型和设计,这里将不再有前后关系,为了节约时间,我们可以把Axure当做设计工具,直接进行页面设计,里面所需的图片素材可以用ps辅助设计。
创建一个项目文件夹用来整理此网站涉及到的全部资源素材


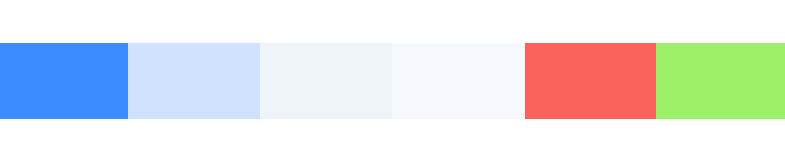
对网站全局配色、字体、样式进行布局
采用的是蓝色调,可以看下我的主色、辅助色的配色如下

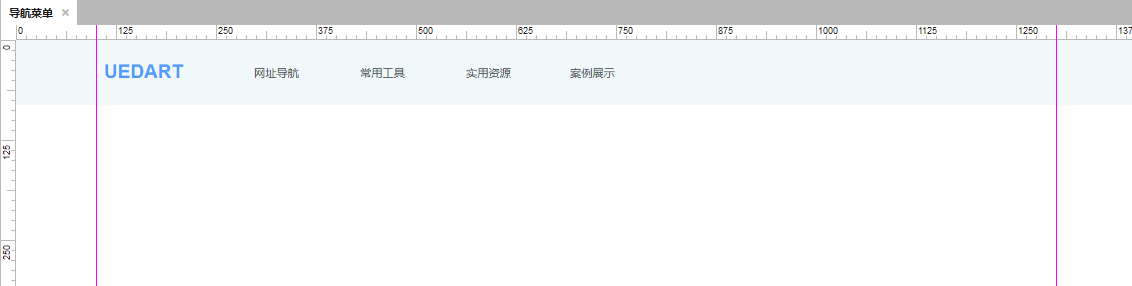
利用母版进行top导航的设计
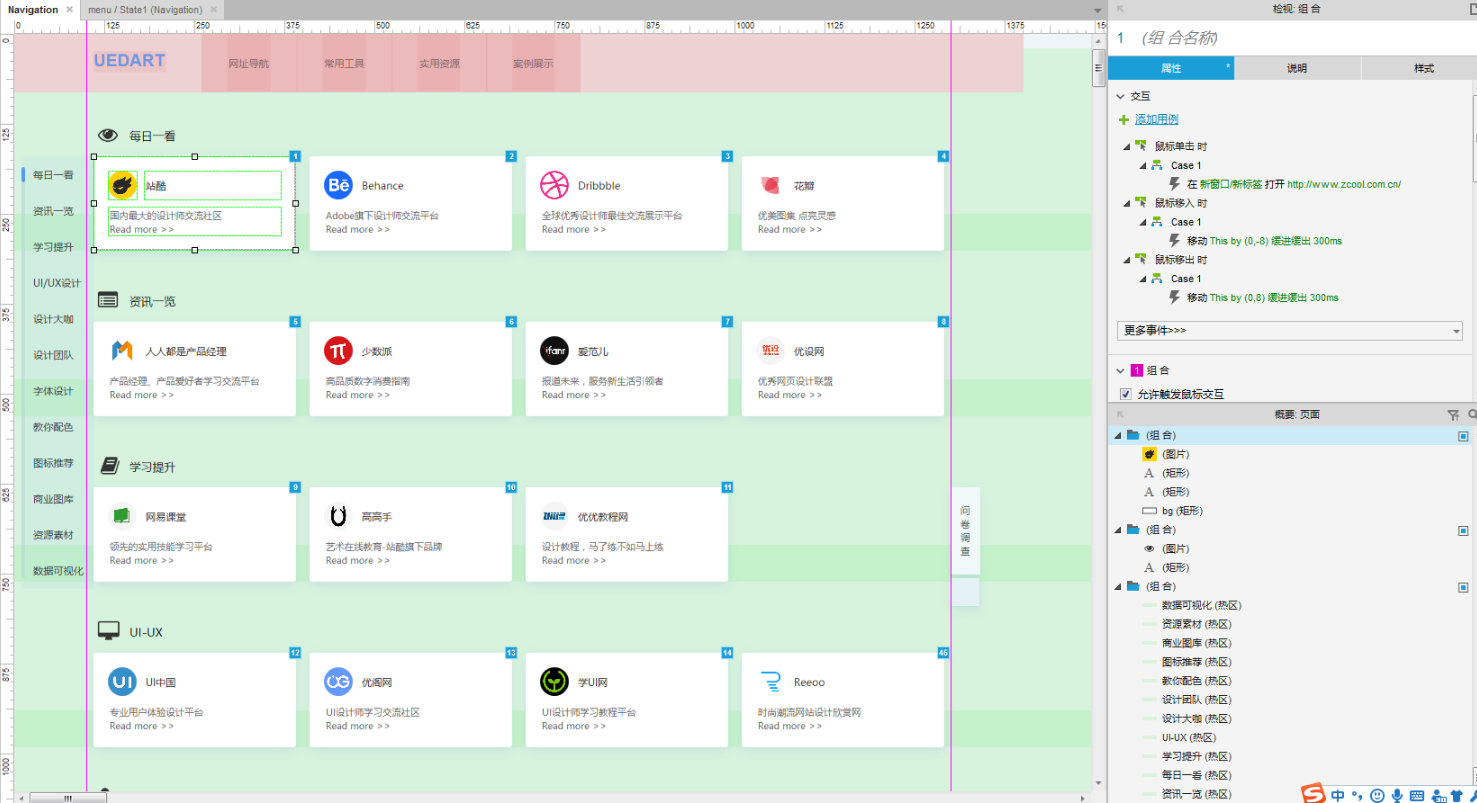
导航布局如下,采用了顶部导航的方式,设置了动态面板并将此转化成母版用于多个页面


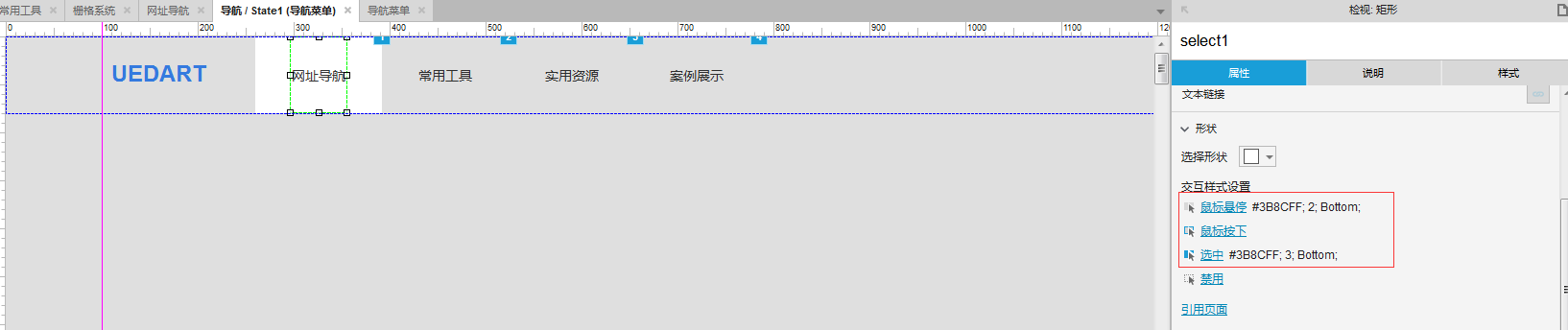
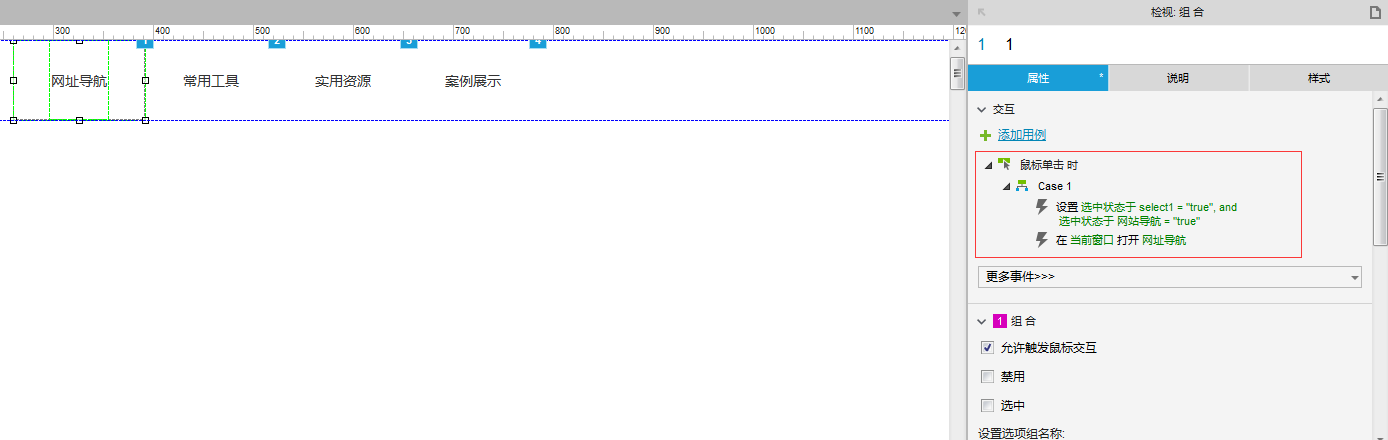
设置导航频道的点击效果与跳转
如下图所示,有悬停效果和点击跳转的设置


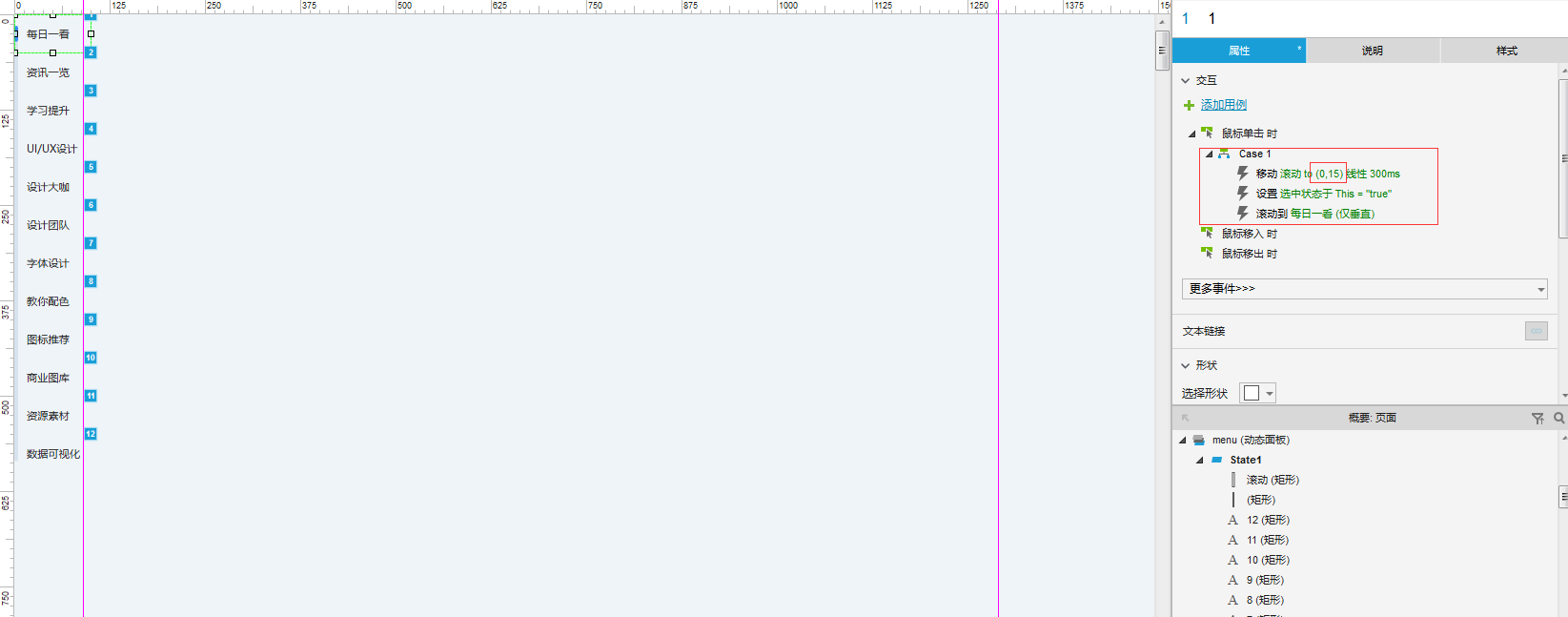
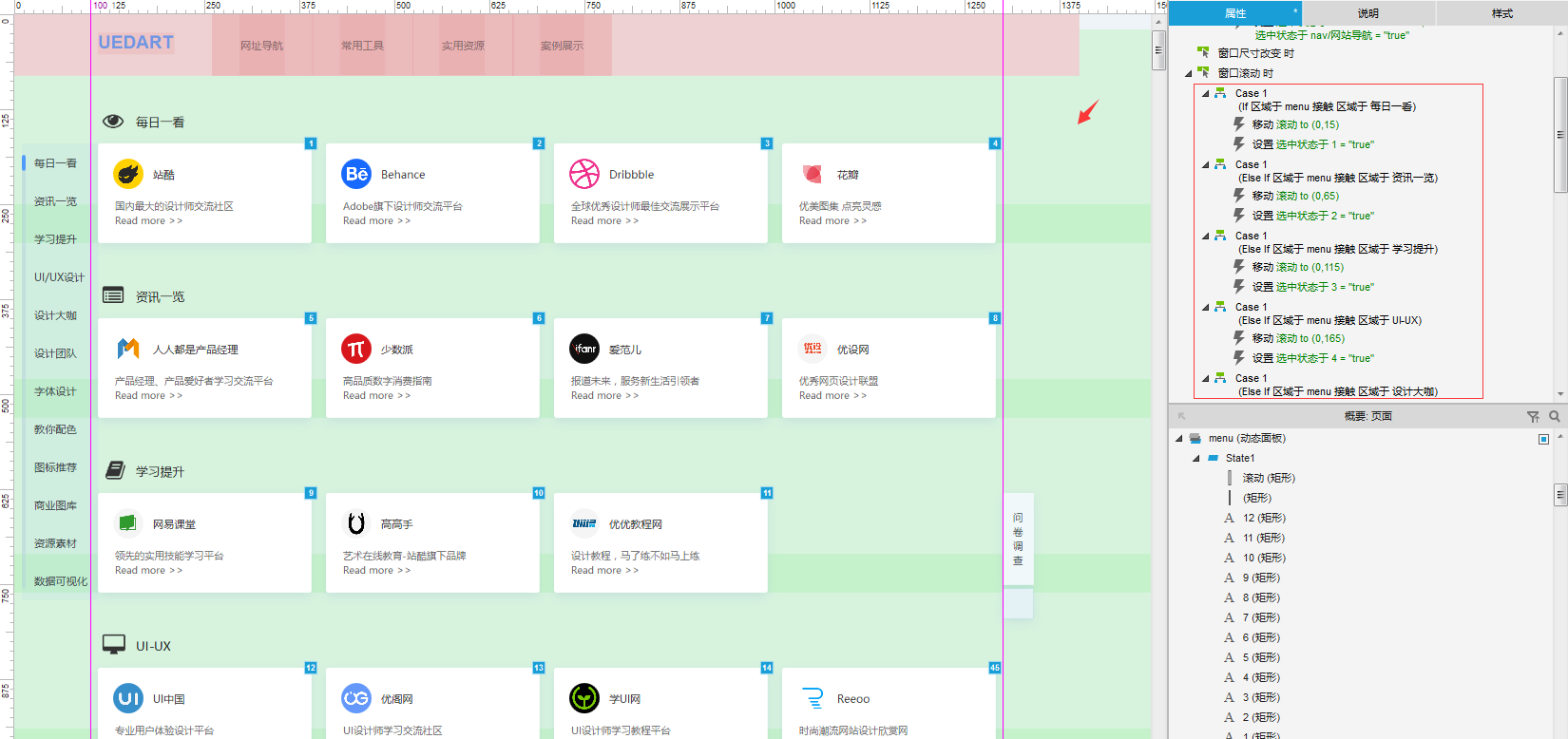
网址导航栏目的左侧菜单设置,滑块移动位置的y坐标按具体位置设置,每个元素都要设置

左侧导航在滚动时触发具体栏目类别,采用的是热区范围来触发,当窗口滚动时触发相应的类别选中

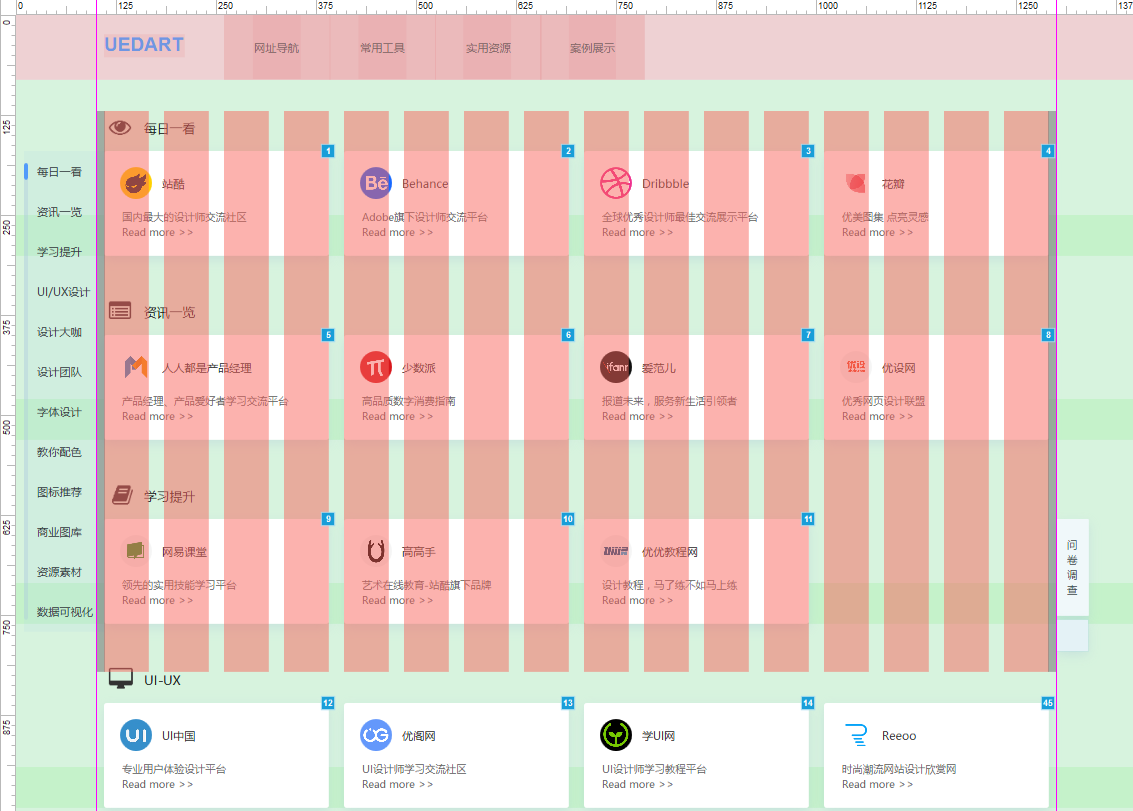
利用栅格系统对网站进行布局
布置完毕将栅格去除(紫红色是1200px宽度的边界)


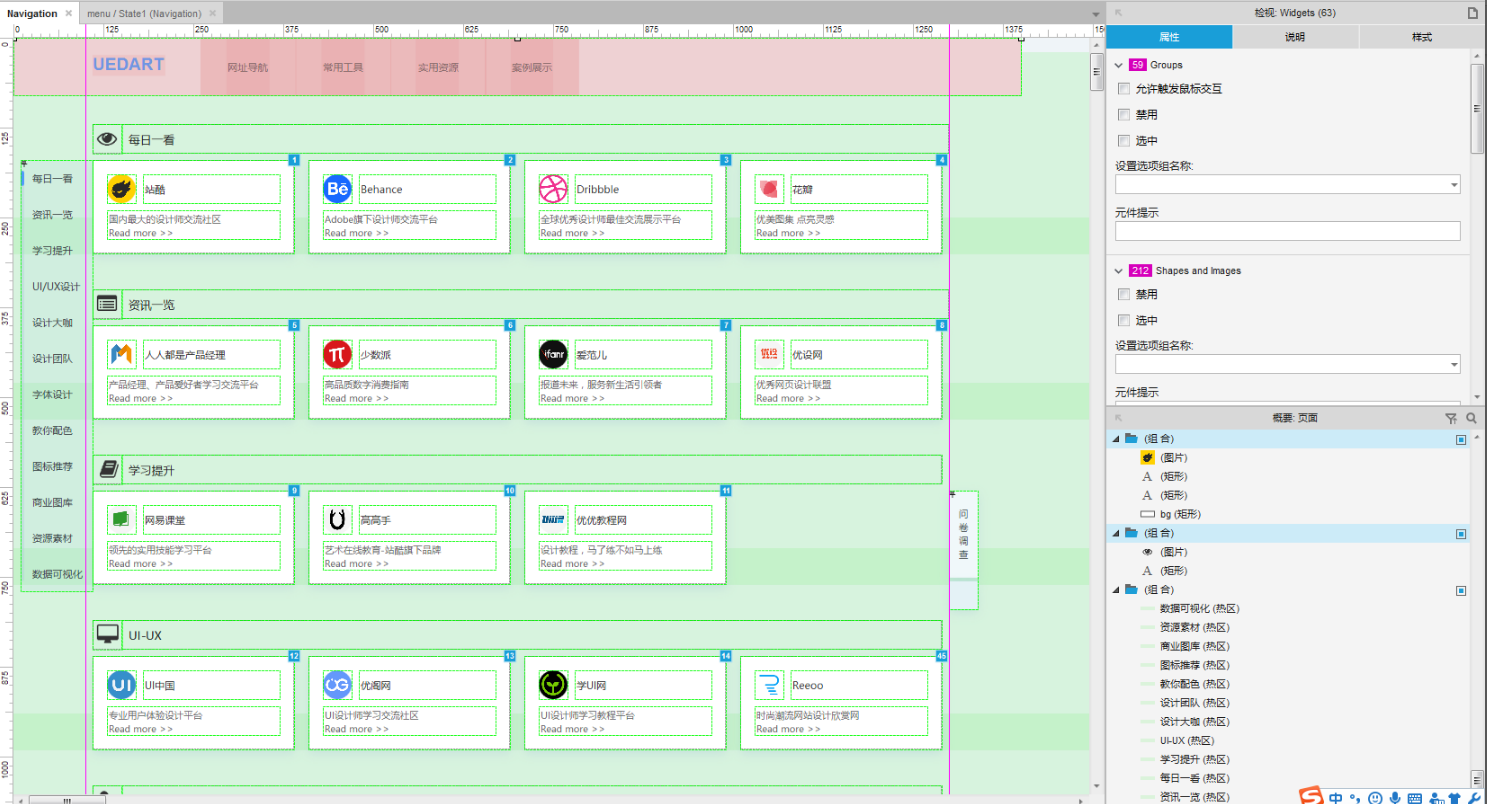
每个元件尽可能的规范,再进行下一步
拿网址导航页做示例,每个单元模块标题,网址卡片、左侧导航的排布尽可能规范统一,立马包含了各种元素的基本规范如:字体大小、颜色、宽度、悬停交互效果点击跳转效果


合理利用中继器做页面的数据关联
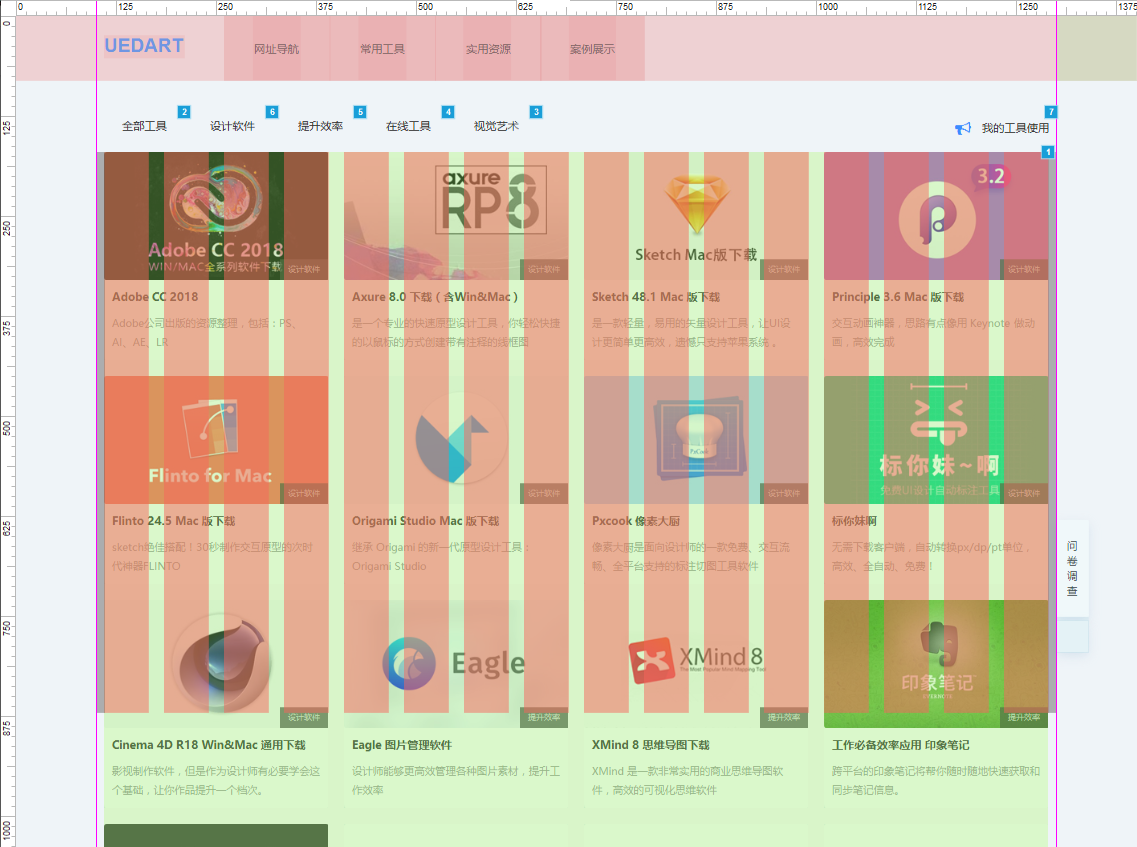
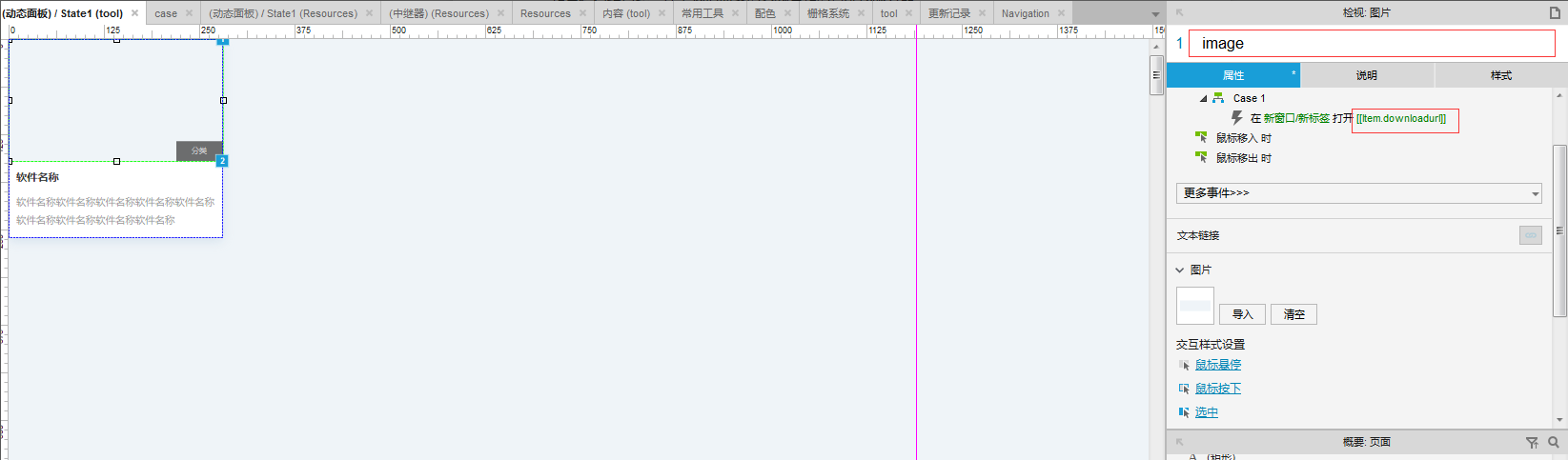
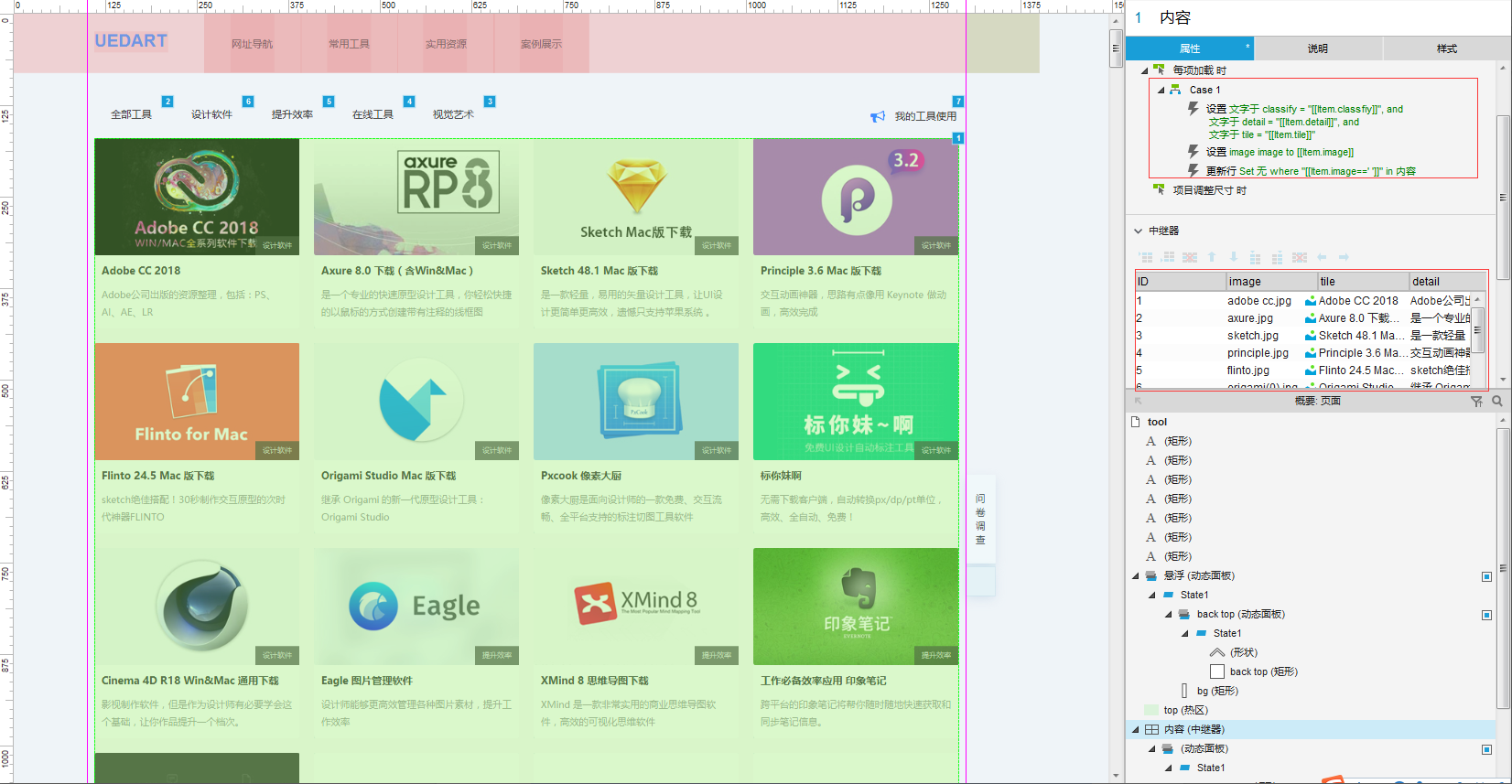
常用工具与实用资源页面,采用了中继器来制作,在中继器的微型数据表中,插入对应字段后,关联每项参数的内容(对元件名称进行命名),以后增加一条数据对应改变其内容即可。
如下图包含了图片,标签,标题,详情描述几个内容,在中继器中就要有相应的字段来进行控制


4. 制作完毕,接下去要解决的是如何把生成的网站,能让其它人进行访问
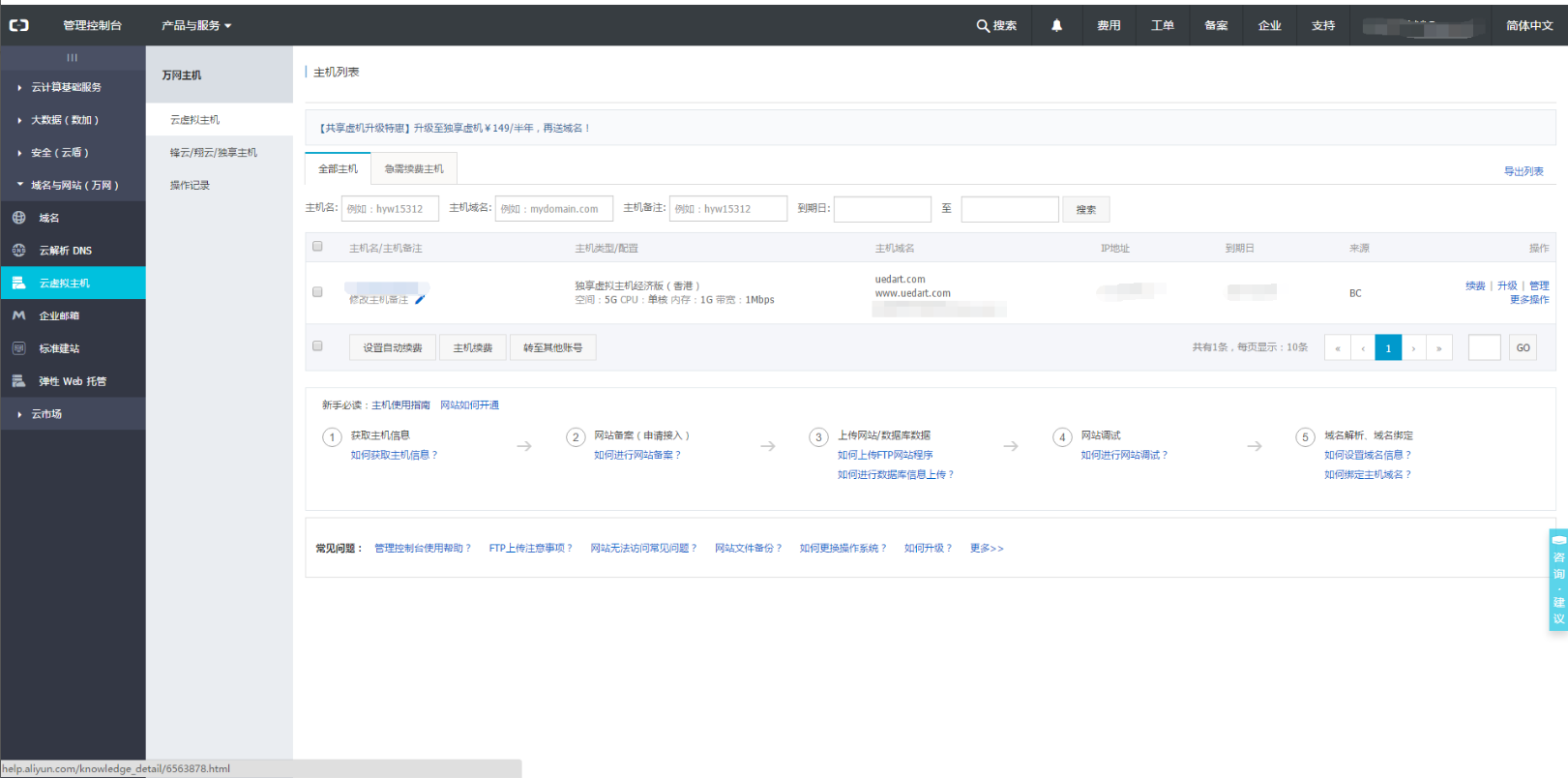
(1)我们需要一个域名,可以到阿里云万网去购买https://wanwang.aliyun.com/,我选择的域名是uedart.com的域名;
(2)我们还需要一个服务器,我选择的是海外云虚拟机,不需要备案可以在阿里云进行购买;
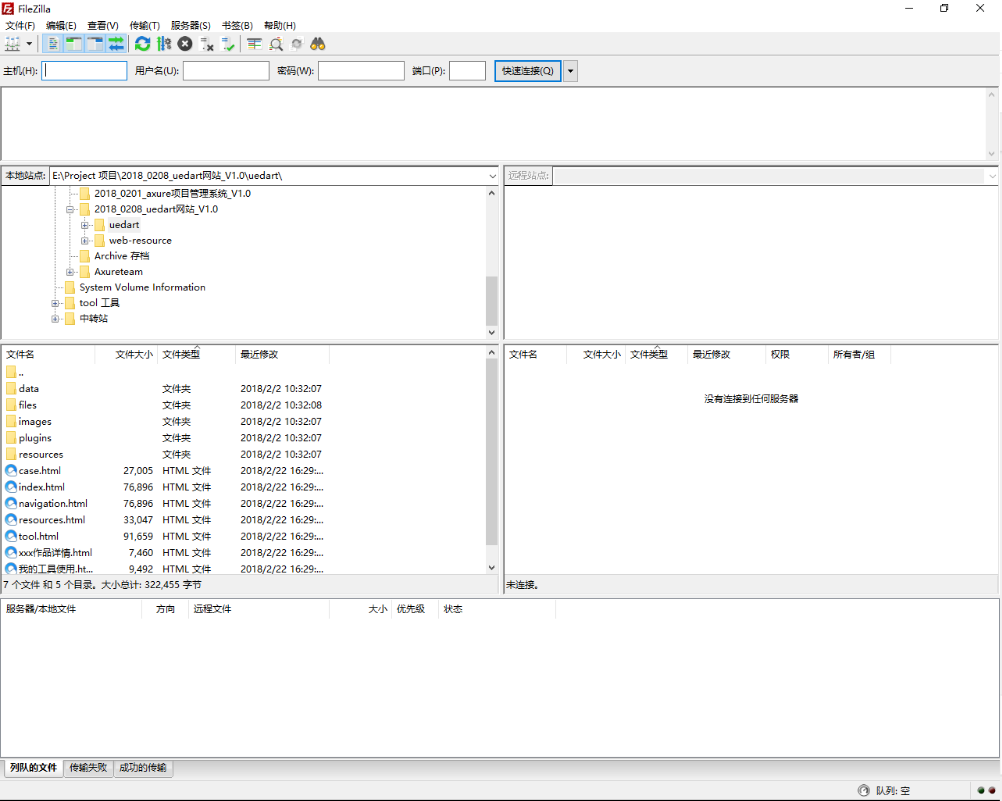
(3)都准备好之后,我们要做的是按照阿里云的步骤进行虚拟机的设置布局,下载Filezilla进行关联,将我们axure生成的文件进行上传,上传之后,我们再进行域名的解析,即可通过域名对我们的网站进行外网访问。



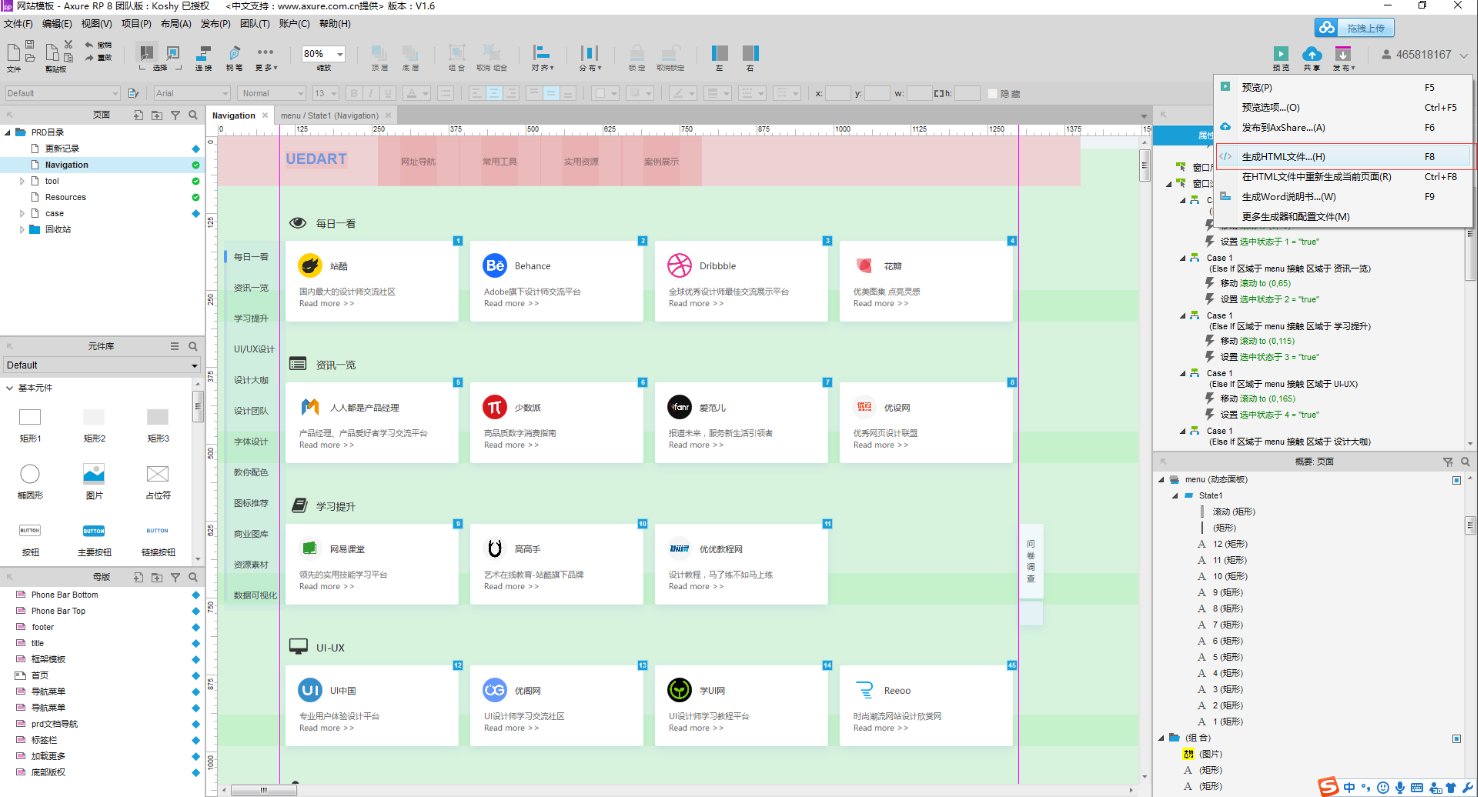
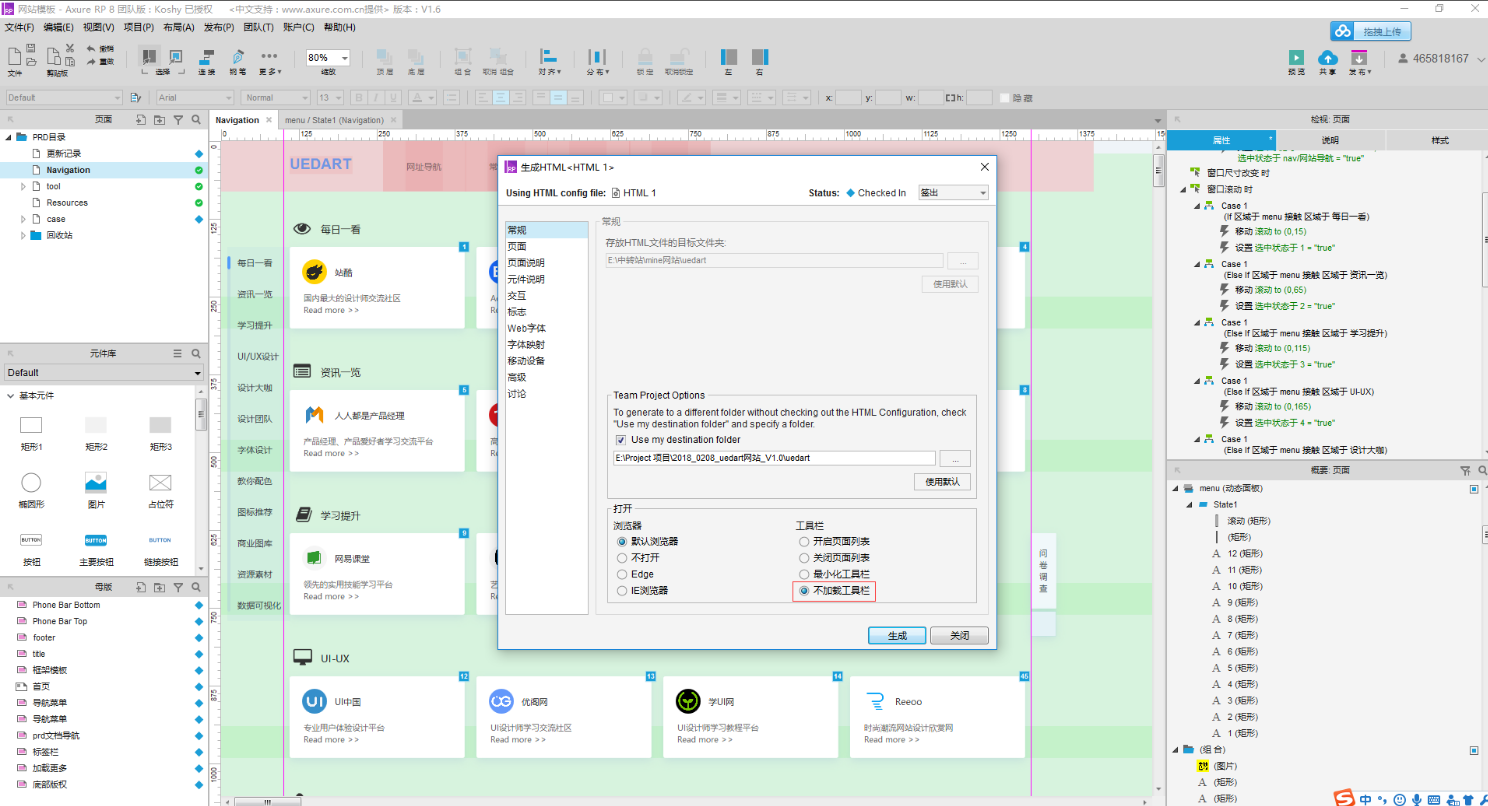
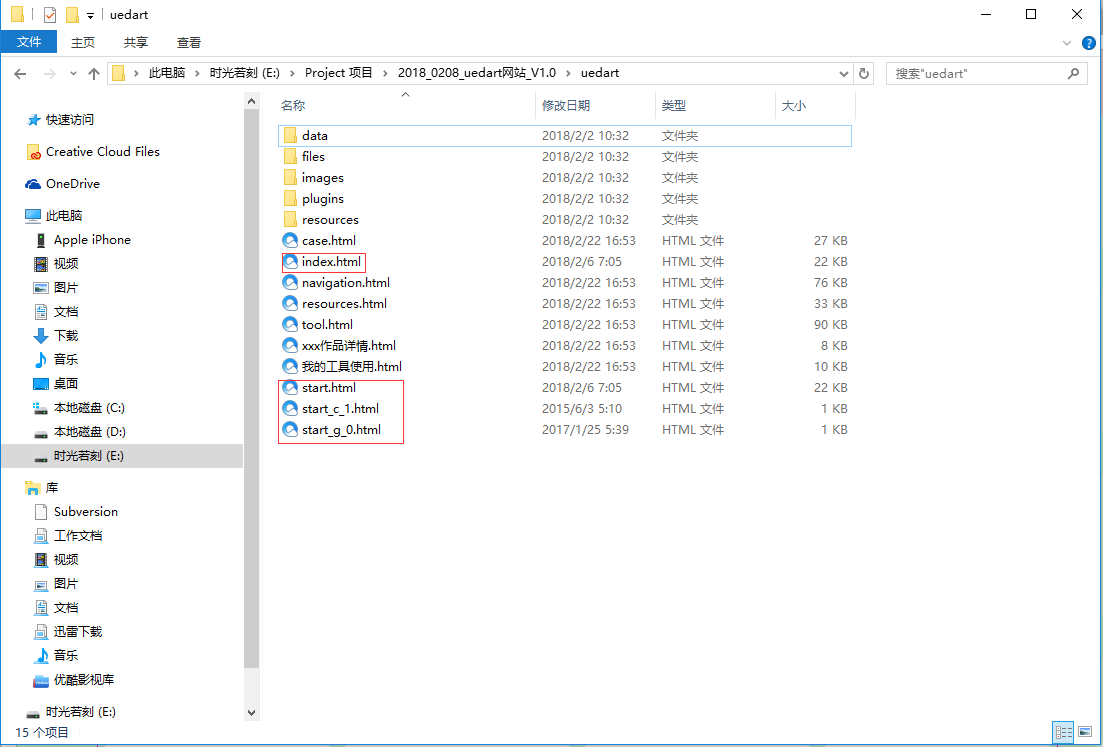
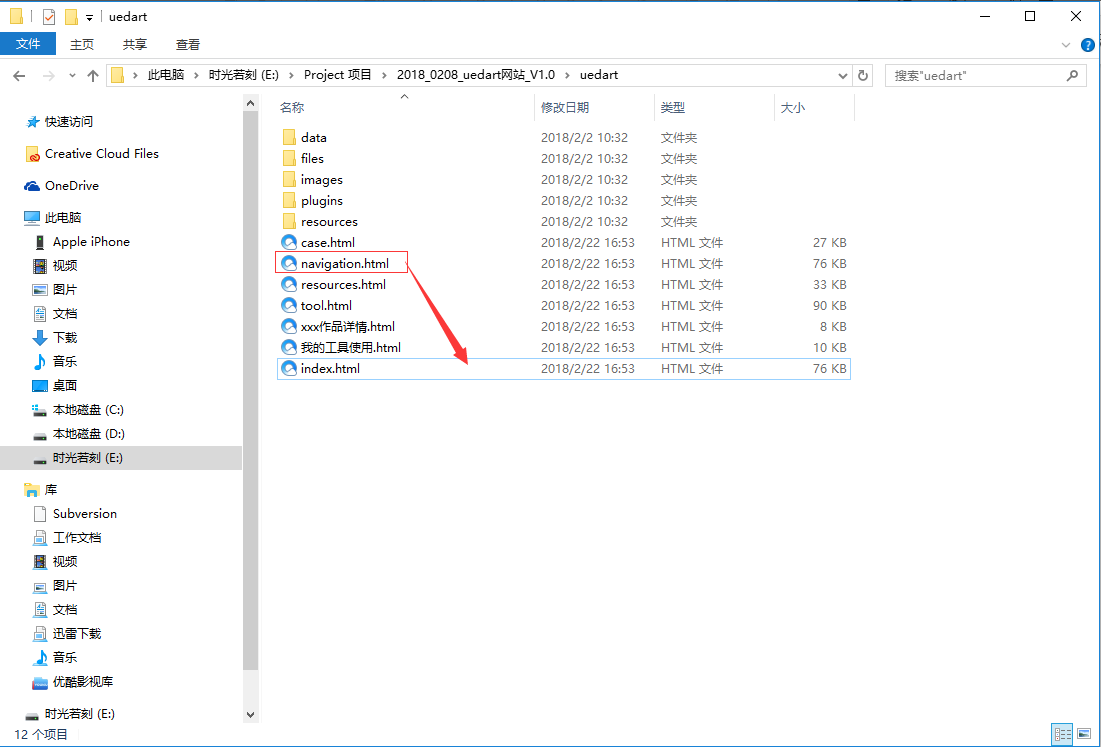
5. 可能遇到的问题,工具栏明明在生成的时候关闭了,上传之后还是出现了

可以将index和start的html删除,复制第一个页面的html改名成index重新上传即可


总结
至此通过以上5个步奏,我们利用Axure完成了一个小型网站设计与制作,当然这并不是一个传统意义上的网站开发,只是借此向大家介绍下,利用Axure的html生成,我们可以简单的处理一个网站的制作,如果只是个人的网站,且不需要过多的复杂功能,此方法足以满足各位的需求,大家也可以利用这样发方式来制作自己的网站。
谢谢大家的观看!
本文由 @时光若刻 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益


















过来支持一波
这个可以直接适配不同分辨率吗?如何做到
如果要做到这样有几种方法:1内容区做到1200px,只是外部导航区区自适应,2手机与网页打开不同布局,此需要编辑代码,调用不同链接,链接到对应网页模板与手机模板,3做到与代码编辑的网站一样的自适应有点困难,毕竟是原型不是真的网站
谢谢!
请问内容区做到1200px是什么意思?
如果只是网页的自适应呢,会不会简单一点
老师,有没有rp的源文件学习一下,407643440@qq.com
nice
很厉害
老师,作品太牛逼了
、
参照上面文章,用了两个月时间,终于我也做出了,我的第二个blog,pm.caiwenxue.com
重磅发布,个人blog2.0上线发布,网址:pm.caiwenxue.com
支持~
方便问一下具体费用呢
这些网站的logo,有好的网站获取素材吗?还是一个个手动从网站上截图的?
很好,已经收藏了
可以问一下作者,你用这个制作出的网站有后台吗?如果需要文章更新应该怎么办?
有后台就是真的网站了,更新文章靠axure更新
好的,我明白了,谢谢作者回复,送您小心心
不客气不客气……^_^
有木有源文件可分享,想好好学习一下,谢谢!
635859078@qq.com
有木有源文件可分享,想好好学习一下。谢谢!
1113451226@qq.com
有木有源文件可下载,对于侧面菜单栏的效果想学习一下
wwd_hi@126.com
大赞!正好最近有搭自己个人网站的想法~
怎样才能像你一样优秀
我也是个小虾米`~~
很棒,请问这是axure哪个版本
使用的是8.0哟
谢谢分享
很棒啊,谢谢
挺好的,好棒
同问
您好,您有第四部的详细教程吗?我试过很多次都没有成功
具体是哪个地方,第四步主要是设置阿里云控制台,涉及账号密码,服务器地址所以没详细写
步奏?