PLUB 框架:产品文档结构 MDVC 框架(升级版)

最近在和朋友做另外一个项目的时候,相互之间沟通需求的过程中,在需求文档结构上有了比较深入的探讨。在几轮的探讨过程中,发现自己写过的一篇相关文章——MDVC框架:产品文档最优雅的结构——其中介绍的产品文档相关框架的不足和漏洞,因此,补上一篇,特此纠正。
在前一版本中(1.0)讲述的 MDVC 模型主要涉及到:模型(Model)——数据(Data)——视图(View)——交互(Controller)等内容,在升级的框架版本(2.0)中,也包含了对 1.0 版本中的内容,不但调整了产品需求文档内容的结构,还新增了后台(Backstage)以及后端(Back-End)的部分逻辑;另外,也涉及到描述文档内容的逻辑。
该篇文章的主要有以下部分组成:
- MDVC 框架存在不足
- PLUB 框架相关介绍
那我们就开始吧!
就像任何框架或者理论早期都会存在一定的局限和不足,MDVC 框架也没能避开,依然存在一定的不足和局限。当然,这也是我对自己阶段性认知的总结,也证明了我在一年前提出的 MDVC 框架表现出自己的不足。也希望,在此次调整中,希望能够给大家启发,同时,整理我自己的思路。
MDVC 框架的适用范围问题
核心问题:过于狭窄。
MDVC 框架结构较易适用于与开发沟通对接,但不利于与设计师、其他相关人员沟通。跳出工作的范围考虑,更加不适于第一次接触项目以及产品文档的人。比如,外包团队的设计师、开发、产品经理等等。MDVC 框架不能让非相关人员在短期内,较快的了解项目和产品。
举个例子,MDVC 框架只是从功能的角度介绍了产品逻辑,但并没有从界面数量介绍项目和产品。在和外包设计,甚至是内部设计师沟通的时候,这部分的工作会带来一些不必要的沟通成本;比如,外包设计师并不知道界面的数量有多少,界面中对应的状态都多少。优秀的外包设计以及内部设计师,能够帮助你去梳理,但蹩脚的设计师,特别是外包设计,基本上是按照页面数量收费的,可想而知,不明细的界面数量以及对应界面的提示状态,会导致一定的时间成本以及资金成本的消耗。
再举个例子,针对客户端开发以及后端开发,MDVC 框架介绍项目以及产品需求较分散,并没有从一个功能的角度出发,在满足客户端开发了解需求的基础上,也考虑后端开发以及后台的需求,导致一个功能需要和客户端、后端分别做开发需求沟通。
MDVC 框架的逻辑条理问题
核心问题:比较混乱,不清晰。
在适用范围的基础上,延伸出了逻辑条理的这个问题。因为一个项目以及对应的产品需求,在大多数情况下,每隔界面中都会有或多或少的交叉。因为有交叉,对文档的逻辑就会有比较高的要求。而 MDVC 框架并没有很好的解决这个问题。导致一个功能的某些逻辑甚至是全部逻辑会重复在文档中出现。而这一问题,不但给产品经理带来不小的问题,也会给项目以及产品等的相关人员带来不必要的麻烦。
逻辑条理混乱、不清晰的另外一个表现是在产品文档结构上。采用怎样的结构,更高效地对产品需求进行梳理和介绍,对相关人员理解掌握需求也是十分重要的。MDVC 框架中产品需求的结构是采用模型-数据-视图-交互的方式,这种方式的灵活性较差,而且在实际的应用中需要在各环节之间有较多的跳跃。这样,就会很难连贯地阅读理解产品需求,有时候还会出现纰漏。
MDVC 框架的维护成本问题
核心问题:维护难度大。
结合以上两个问题,我发现 MDVC 框架在当下以及未来,维护需求和文档都存在较大的隐患。一方面是因为框架的适用范围,以及框架逻辑条理问题,导致后期维护人员需要耗费比较多的时间理解项目和需求;另一方面,在跨部门(公司)合作过程中,沟通的成本也非常大。
基于以上 MDVC 框架存在的问题,我对该框架进行了调整,提出了 PLUB 框架。
P = Page
解决 MDVC 框架中界面(页面)数量的问题,方便相关人员从全局了解整个项目的情况。同时,能够让设计师以及开发了解所设计的界面以及界面中对应的全部状态,并且评估相应的工作量。另外,需要提及的一点是,因为界面的唯一性,在规划过程中不会或者尽可能减少界面中相同或者相似逻辑的存在,能够减少工作中的交叉逻辑。
L = Logic
解决 MDVC 框架中的结构关系,并增加集中的逻辑关系描述。介绍界面中以及界面之间的逻辑关系,包括核心、非核心逻辑关系。
- 核心关系包括:登录/未登录状态下,各界面中对应的状态;各界面中每种状态的触发逻辑;达到/未达到相关条件的时候,对应的处理方式;是否需要通过后端/后台配置;是否需要通过后端/后台控制是否展示(云控);等等。
- 非核心逻辑关系包括:界面中的UI,某些元素是否需要通过后端/后台配置,比如某个需要频繁更换的 Tab icon 以及名称;界面中的点击跳转关系(交互);界面中点击 icon 相关的交互展示;等等。
U = UI&UE
这部分中,并不需要像 MDVC 一样,需要单独的结构进行介绍,是贯穿在逻辑部分的核心以及非核心逻辑中的。单独提出来,是希望在撰写产品需求文档中,要考虑根据逻辑部分的调整,随时对规划中的 UI/UE 进行调整。
B = Back-End&Backstage
在撰写需求文档过程中,在 MDVC 框架中,只是对数据来源作了简要的提及,但并不深入;同时也影响了对文档相关的项目和产品的阅读和理解。
在 PLUB 框架中,B 部分同样也融合在逻辑结构中。当介绍界面中某一功能的时候,能够将该功能从头到尾,有比较全面的介绍。后台以及后端部分包括协议(接口)以及后台产品的规划逻辑。
在 PLUB 框架结构文档的开篇,你可以适当增加版本以及界面逻辑关系图,那样不管是初步了解项目以及产品的相关人员,甚至是在跨部门(公司)的合作中,多会给你们节省一定的成本——时间以及资金方面,当然,还会让你和合作者之间收获无形的资产,建立良好的合作关系。
接下来,我通过适用 PLUB 框架,给大家做一个实例:
实例介绍
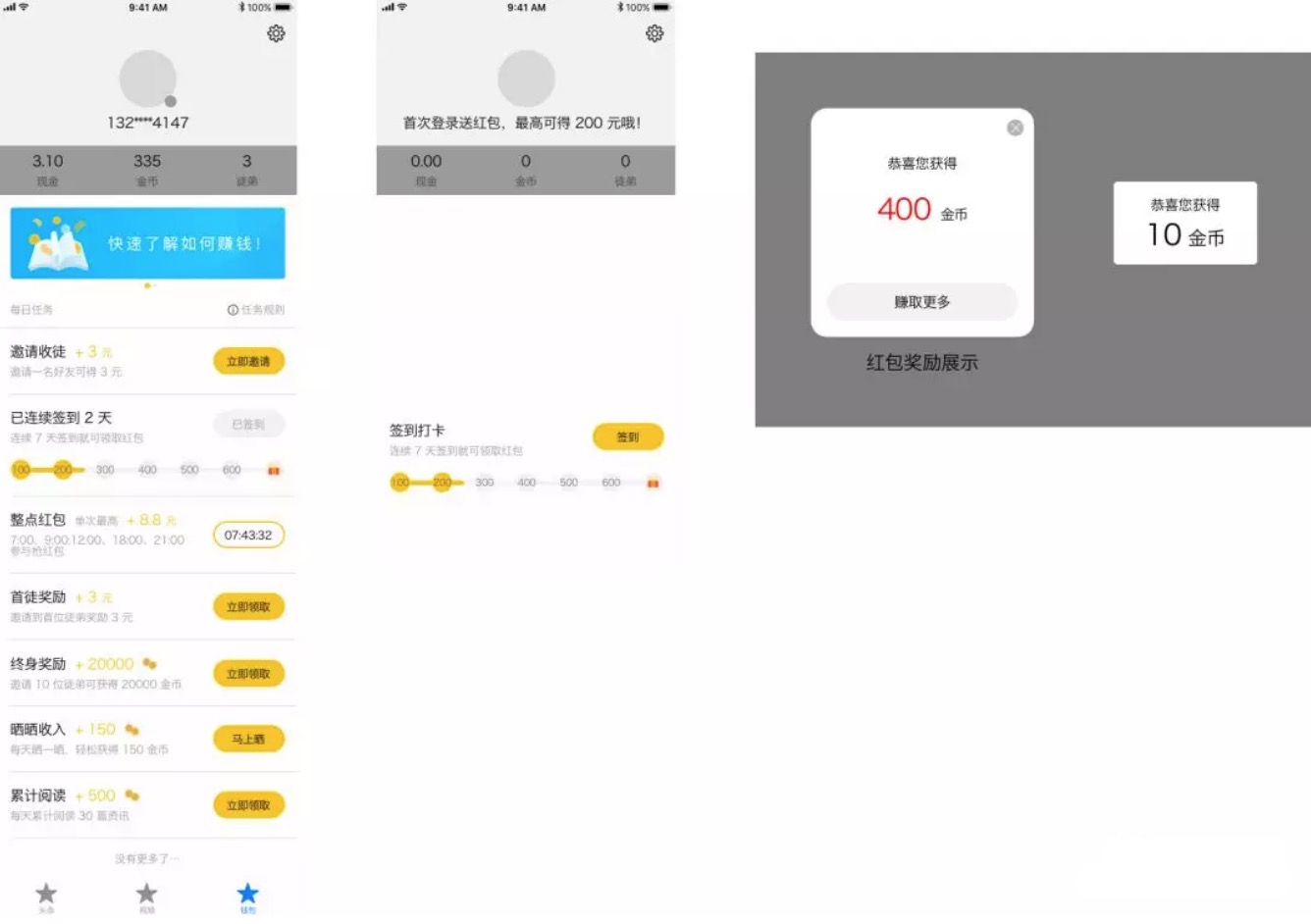
某产品钱包界面以及相关逻辑。

进入钱包界面时,检查用户是否登录:
1、个人信息区域
- 用户未登录状态下展示未登录logo并提示引导用户登录,提示文案“首次登录送红包,最高可得 200 元哦!”;
- 未登录状态下,点击个人信息区域,从该界面从下到上推出登录界面;登录界面见界面20;
- 登录状态展示默认头像以及用户昵称,昵称处理方式为手机号第4-7位缺省表示,如:132****4147;
- 登录状态下,个人信息区域点击无跳转界面
2、现金、金币、徒弟区
- 未登录状态下对应数据表示为0.00、0、0;
- 点击现金、金币、徒弟任一位置,从该界面从下到上推出登录界面;(界面20)
- 登录状态下,展示当前用户现金、金币、徒弟数额;
- 点击现金区域,跳转到收支明细现金界面;(界面9)
- 点击金币区域,跳转到收支明细金币界面;(界面9)
- 点击徒弟区域,跳转到我的徒弟界面(界面13)
3、签到打卡
- 未登录状态下显示“连续签到送红包”,展示每次签到应该获得的金币额度;签到按钮为高亮状态;
- 未登录状态下点击签到按钮,从该界面从下到上推出登录界面;登录界见界面20;
- 登录状态下展示当前最新的连续签到次数,显示“您已连续签到 x 天”。
- 登录状态下未签到,签到按钮表示为“签到”状态,用户可点击签到按钮;
- 登录状态下已签到,签到按钮表示为“已签到”状态。
每次签到完成后,如果是金币,在当前界面提示用户签到获得金币弹窗,同有效阅读资讯奖励弹窗一致,并展示所获得金币奖励,3s后消失;如果是红包,签到完成后,在当前界面提示获得签到红包弹窗,在签到红包奖励弹窗时,点击关闭,弹窗消失;点击赚取更多,跳转到首页(界面2)。用户点击签到完成后,“您已经连续签到 x+1 天”,同时签到进度也增加一个。
给用户发放奖励:
- 每天签到获得一次奖励;
- 每天连续签到才能获得下一次奖励;非连续签到,不会获得下一次奖励,将从第1次开始计算;
- 签到每连续7天循环一次;
- 每天签到奖励类型、奖励额度均可以在后台配置。如果是金币,前端显示数量,如果是红包,前端显示红包图标。
(3)整点红包
活动未开启时,按钮位置展示到下一次活动开启的倒计时,不可点击;
活动开启时,并且是在有效时间内(有效时间为10分钟,后台可配置),按钮显示为“抢红包”状态,可点击,如果超过10分钟,显示下一次的倒计时。
- 未登录状态下,点击“抢红包”按钮,从该界面从下到上推出登录界面;登录界见界面20;
- 登录状态下,点击“抢红包”按钮,提示获得限时红包奖励弹窗。
后台可配置红包时段,以及每个时段的奖励类型与奖励额度(现金额度是一个区间,金币是10的倍数)。
- 如果是金币,显示金币弹窗,3s后消失;
- 如果是红包,显示红包弹窗,点击关闭按钮,关闭弹窗;点击赚取更多,跳转到首页(界面2)。
给用户发放奖励:
(1)晒收入奖励
- 未登录,按钮状态表示为“马上晒”,点击按钮,从该界面从下到上推出登录界面;(界面20);
- 已登录,如果用户当天已经领取过奖励,按钮状态显示“已领取”,不可点击;
- 如果用户当天还未领取过晒收入奖励,按钮状态表示为“马上晒”,点击按钮,跳转到晒收入拿金币界面;(界面11);
- 需要判断用户是否有效完成晒收入,完成给用户发放奖励,如果是金币,金币弹窗,3s消失,如果是现金,弹窗告诉用户,点击关闭,弹窗消失,点击赚取更多,跳转到首页界面2;
- 晒收入奖励类型以及奖励额度,后台可配置。
(2)额外阅读奖励
用户当天有效阅读资讯或者视频内容(给奖励次数)次数达到后台配置的次数,给予用户奖励,奖励类型与数量后台可配置。
- 未登录状态下,文案显示“今天累计阅读30次可领取xxx金币/xxx元”,按钮状态为“立即领取”,点击按钮;从该界面从下到上推出登录界面;登录界见界面20;
- 已登录状态,判断用户当天的阅读次数是否达到后台配置的要求: 如果未达到,文案显示“再阅读xx次就可以领取奖励,加油”;按钮显示“继续阅读”; 点击按钮,跳转到首页(界面2)。
- 如果已达到,文案显示“恭喜您完成xx次阅读,立即领取奖励吧”,按钮显示“立即领取”,点击按钮,根据奖励类型进行弹窗,如果是金币,金币弹窗,3s消失,如果是现金,弹窗告诉用户,点击关闭,弹窗消失,点击赚取更多,跳转到首页界面2。
备注:界面+数字:表示在整体界面数量中的位置
相关阅读
本文由人人都是产品经理专栏作家@郑几块 原创发布于人人都是产品经理 。未经本站许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







