Axure 教程:带放大效果的轮播图

本文作者将结合一个实际案例,来教大家用Axure如何实现这种轮播图,enjoy~
提起轮播图,相信大家已经非常熟悉了,脑海中自然而然的会浮现出轮播图的交互效果——几张图片,可以逐一的左右切换显示,而每次只能显示一张。这是最基本的轮播图,当然,我今天要讲的不是这种。
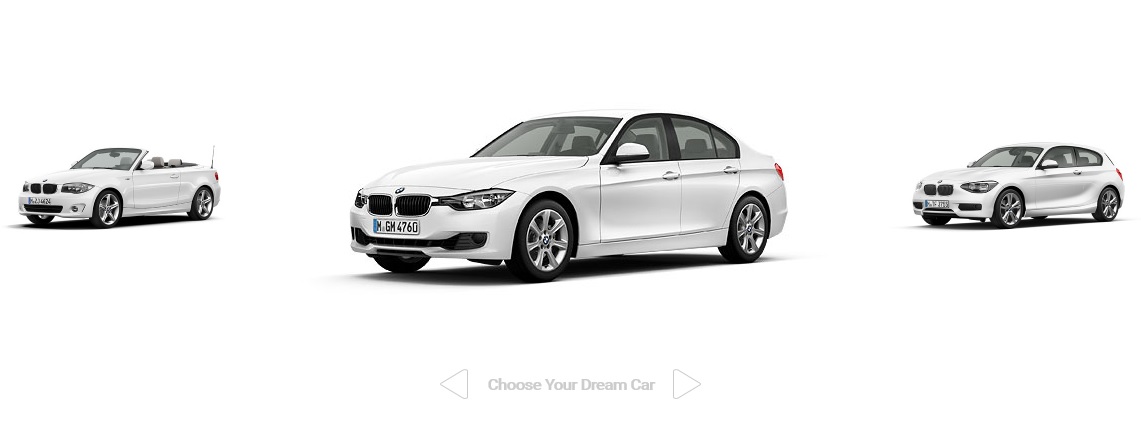
还有一种轮播图,会同时显示三张图片,中间的图片会放大显示(相比左右两边的两张会大一些),像下面这样:

然后左右切换的时候(通过点击左右按钮或者左右滑动),左右两边的图片移动到中间位置时会动态放大,而中间的图片移动到左右两边时会动态缩小。另外,这种轮播图也可以像普通轮播图一样,无限循环。
那接下来就教大家用Axure如何实现这种轮播图,其实步骤很简单,前提是你掌握了这种思路。
1. 原型解析
初次接触到这个案例的时候,第一感觉就是应该可以实现,但是实现起来会非常复杂,后来经过了多次试验,终于找到了一个最优解。
我们先来分解一下这个原型的交互:
- 左右轮播的时候三个图片会顺序移动,并且中间图片动态缩小,左右图片动态放大;
- 左右轮播可以无限循环。
其实如果单独考虑第一个问题,很容易解决;如果单独考虑第二个问题,也很容易解决;可两个问题结合起来一起考虑,就需要消耗一些脑细胞了。不知道各位看到这里的时候有没有什么思路。
2. 设计思路
对于上面两个问题,我首先考虑的是先解决第一个问题。提到轮播这个词很容易就能想到动态面板,因为网上太多的轮播教程是基于动态面板实现的。于是拿动态面板(的轮播)去套用一下这个案例,发现无论如何都达不到预期效果,最终不得不放弃动态面板。
放弃使用动态面板就意味着要手动实现左右轮播的效果,通过移动图片来实现,顺便还可以设置图片尺寸,来达到图片放大缩小的效果。这个思路对于解决第一个问题貌似可行(而后来实践证明确实可行)。
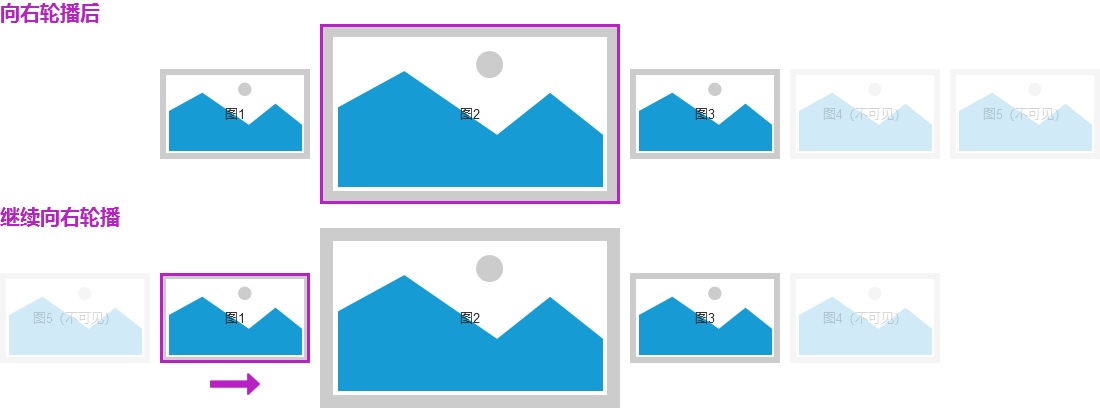
以向右轮播为例,如下图:

当前能够看到的是图2,图3(放大)和图4,向右轮播之后看到是图1,图2(放大)和图3。此时无法继续向右轮播,更无法循环轮播。
那么接下就考虑如何实现持续(循环)轮播,在刚才的基础上,我们如果要继续向右轮播的话,应该是像下图这样的情况。

那么如何在向右轮播后,可以继续向右轮播呢?从上图可以看出来,需要将轮播后最右侧的图片(例中的图片5)放到最左边,这样在继续向右轮播后,才能有图片源源不断的从左边进入画面,从而形成一个循环。
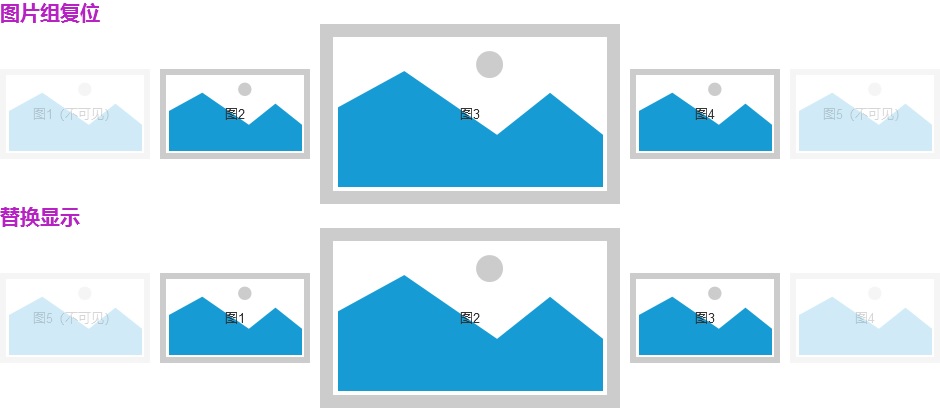
那么问题来了,如何将最右侧的图片5放到最左边?首先说,采用移动位置的方式是不行的。其实我们也不必真的将图片5的位置移动到最左边,我们在轮播后(整个图片组发生了位移)只需要将整个图片组复位(位置和大小都要复位)即可,然后再替换掉每个位置上显示的图片。

图片组复位后,原来图片1的位置显示图5,图片2的位置显示图1,图片3的位置显示图2,图片4的位置显示图3,图片5的位置显示图4。
根据以上逻辑,就可以实现图片向右无限轮播,向左轮播同理。
但是,此时还有一个问题没有解决,如何替换图片?
同一图片位在轮播的过程中显示的图片是不一样的,比如图片1的位置,可能会在轮播的时候显示为图2,图3,图4,图5等等。所以,要替换显示的图片是不固定的,无法设置一个固定的图片来替换,只能动态去取。
如果动态去取,必然有一个地方需要存放这些图片,而且根据图片的轮播,存放在每个位置的图片会发生变化。根据这些线索,此时有一个神奇而强大的元件进入我的脑海中——那就是中继器。
用中继器存放图片1-图片5五个图片,并且按照1-5进行排序,当图片向右轮播时,就把中继器中最后的一个图片排到中继器的第一个位置(通过更新排序字段来实现);相反的,如果图片向左轮播时,就把中继器中第一个位置的图片排到中继器的最后一个位置(通过更新排序字段来实现)。
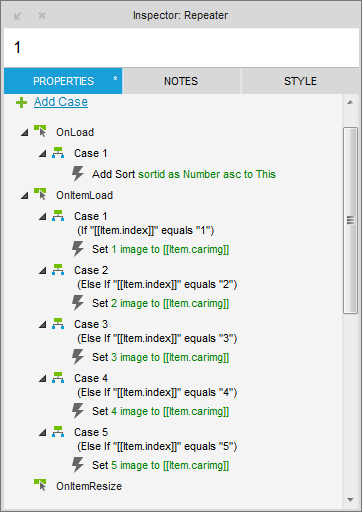
至于图片的显示,则在中继器的每项加载时,第1个项目中的图片显示给图片1,第2个项目中的图片显示给图片2,以此类推,第5个项目中的图片显示给图片5。
到此为止,整个原型的设计原理就讲完了,接下来我们进行实践。
3. 制作过程
3.1 添加图片
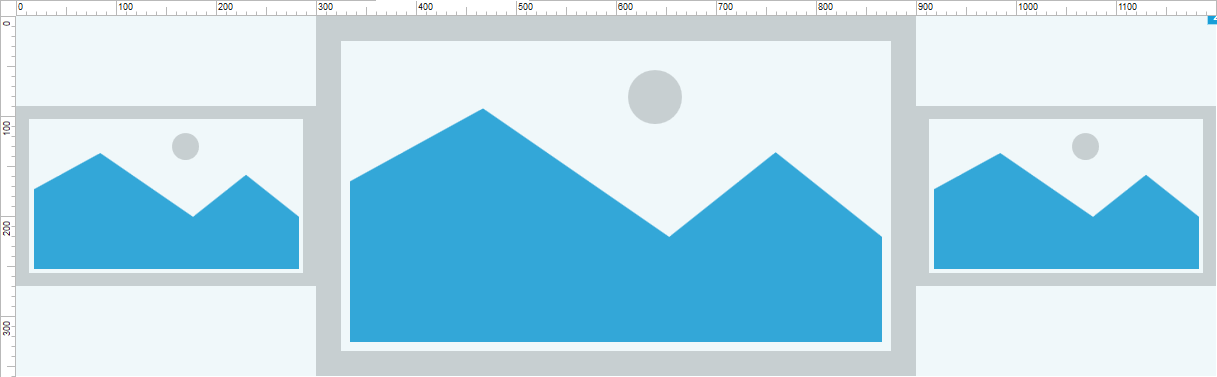
在画布中添加5个图片(如下图排列),将中间图片的高宽尺寸设置为其他4个图片高宽尺寸的两倍。

3.2 编组并转换为动态面板
将五个图片进行编组(组合),然后将图片组转换为动态面板,调整动态面板中图片组的位置,使第一个图片恰好完整超出画布的左边界。调整动态面板的宽度,使其宽度正好覆盖到第四个图片,这样第五个图片就不可见,如下图。

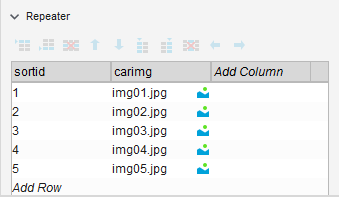
3.3 添加中继器
在画布中拖入一个中继器,删除掉其默认的矩形框、用例和数据集中的数据,并将其设置为隐藏。将中继器的数据集设置为两列,一列用于存放排序编号(本例中的sortid),一列用于存放图片(本例中的carimg)。将排序编号列依次填充5个数:1,2,3,4,5;将图片列导入5张图片。

设置中继器的“载入时”用例(将中继器按照sortid升序排列)和“每项加载时”用例(将中继器中的carimg依次显示到五个图片上)。

3.4 左右滑动图片时进行轮播
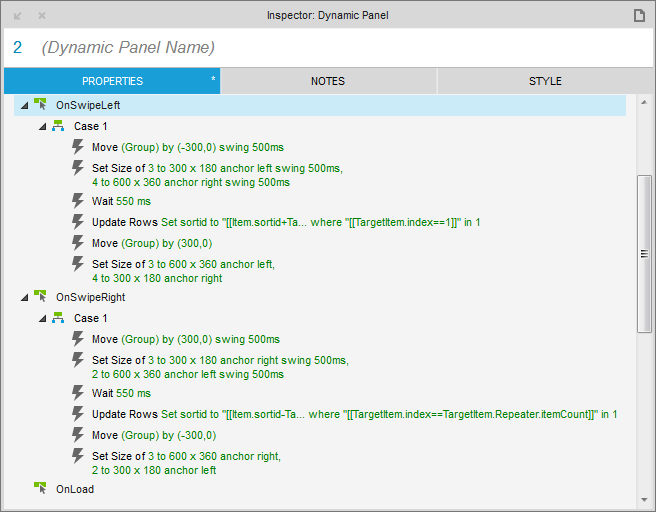
在由图片组转化成的动态面板上,设置“向左滑动时”和“向右滑动时”用例。

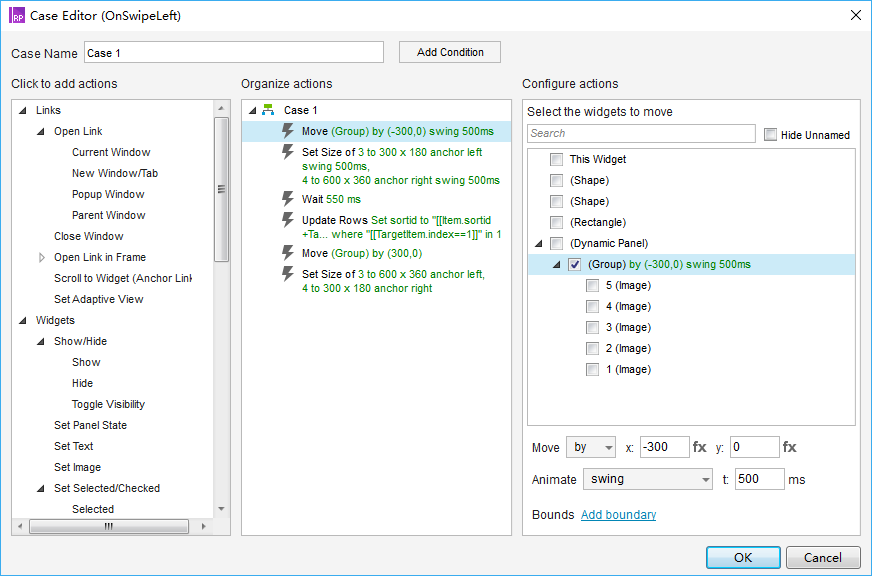
以向左滑动时为例,分解用例中的每个动作来进行说明。
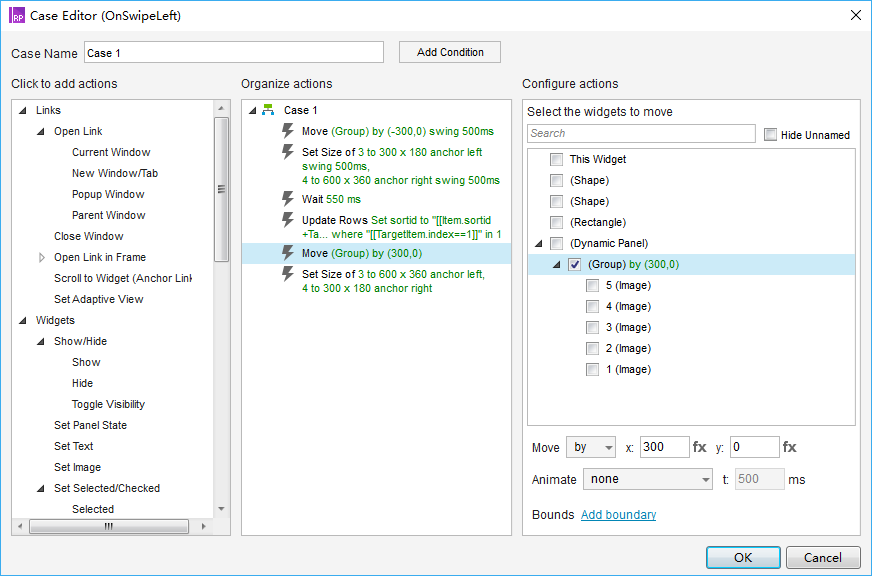
①首先将图片组向左移动:

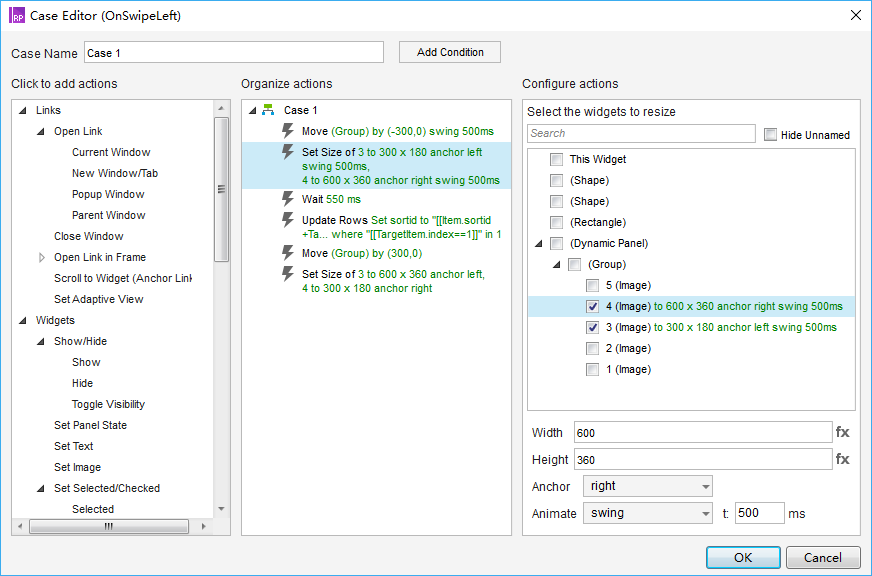
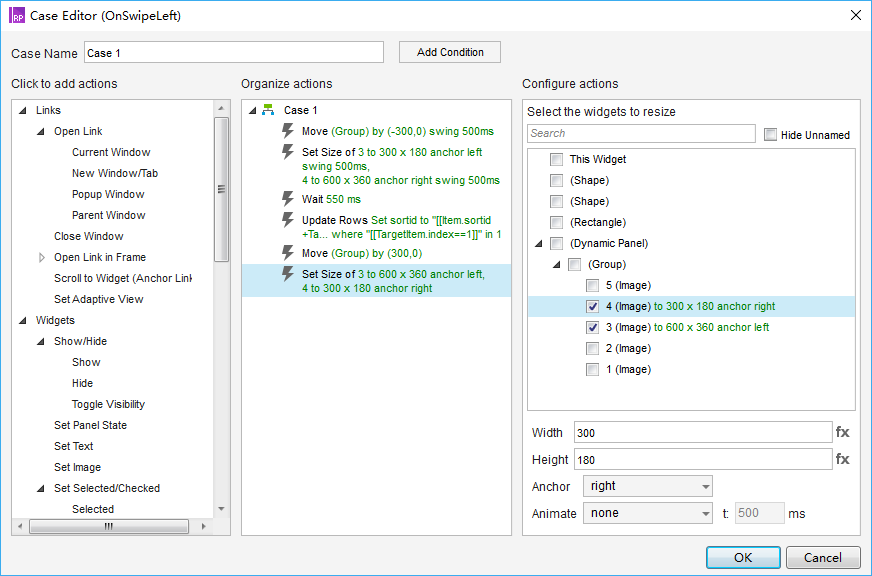
②然后设置图片组中图片3的尺寸缩小及图片4的尺寸放大:

③添加等待时间
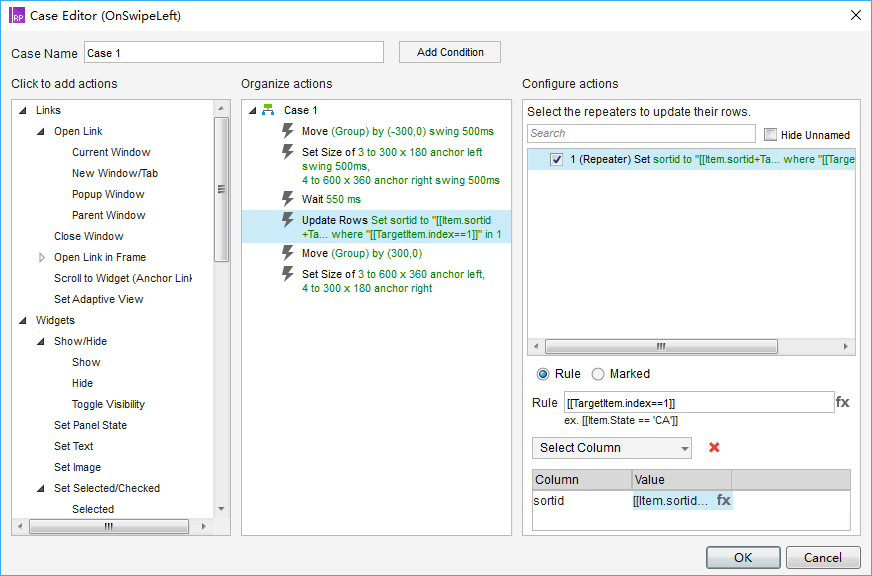
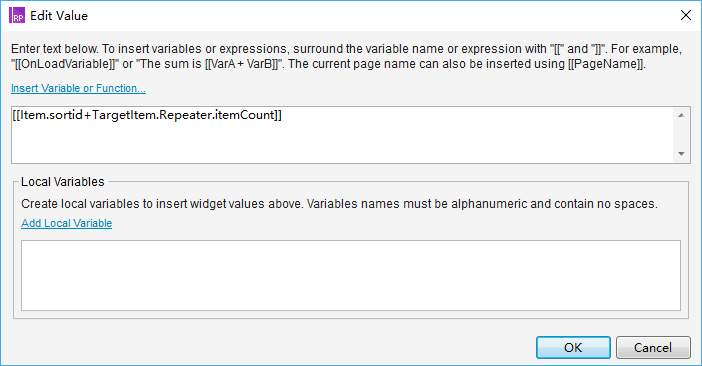
④更新中继器中第一个项目的排序编号(在原来的基础上+中继器的项目数,使其可以排到最后的位置):


⑤然后再将图片组位置复位:

⑥图片尺寸复位:

到此向左滑动时,图片轮播效果完成,此时可以预览一下。
向右滑动时同理,不再赘述,小伙伴可自行实现。
4. 经验总结
这个案例是春节前一个小伙伴提出的,这段时间一直断断续续的思索着解决方案,但并未动手实践。没有实践并不是因为没有时间,而是一直没有一个完整的思路。近日得来空闲,于是打开Axure亲自动手实验一番,在尝试的过程中,却意外得来灵感,最终轻松搞定。所以,有些事情只凭想是没有结果的。做,兴许能离目标更近一点。
#专栏作家#
RAEDME大鹏,人人都是产品经理专栏作家,微信公众号raedme
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








大佬可以分享下源文件吗?谢谢
已找到 谢谢~
朋友你解决了吗…我即使把源文件放到RP里面 他也一样不成功…..滑动的时候会自动回到第三张图片
多谢大神!!!
求分享一下源文件!!
.写的真好,希望继续出更多原型,可以学到很多,多谢大神分享
大神,我按照你说的做了,我把轮播图片放在一个手机框里,当向左滑动时候,第二张会放大超出边框后再缩小匹配边框,同时滑动时,底层会显示小的图片,该怎么解决!不知道我描述清楚没有,请指教?谢谢
分享下源文件吧,正好要用,没时间再去学这种如此低频的东西
看得头痛。作者真是太用心了。要是我,直接选几个图片,设置一下排序,中间的图片尺寸大一下,然后写下一段话:
1、实现可左右滑动播放,播放过程,当前的图片尺寸是xx
2、实现可往左或往右循环播放
这也太复杂了吧,我有时觉得高保真原型图都不需要。
厉害,感觉有点复杂
做成这样,程序员会赞你棒棒哒?
原型真的需要做得这么复杂吗?我觉得能快速表达清楚产品的意图就好了
很牛,不过加一句文字说明幻灯效果就解决的事,费事做个特效,效率才是第一位的
幻灯怎么做呢?请教一下思路
大牛厉害