Axure实例:二三级菜单展开/折叠效果的实现

本文介绍了菜单二三级中展开/折叠效果,大家可以参考学习。
后台系统的管理菜单级联原型设计,一般后台菜单的级别分为2、3级,也会通过结构布局来化解菜单折叠的问题,但是有些复杂系统还是会需要菜单的展开折叠。
下面讲一下Axure实现这一效果的过程:

一、准备组件
- 矩形:一级菜单
- 矩形:二级菜单
可根据自己的需要进行颜色、大小等区分,将一级菜单和二级菜单排列好。

二、添加交互
1. 将所有二级菜单转化为动态面板,命名:二级菜单,并设置为隐藏
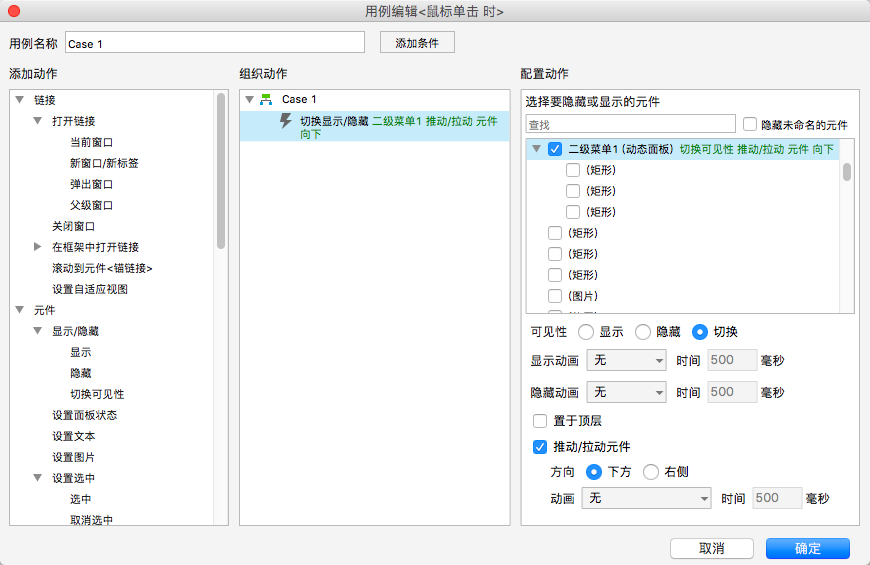
2. 选中一级菜单,添加点击事件,选中二级菜单动态面板,可见性:切换;勾选推动/拉动元件,如下图:

3. 将一级菜单和二级菜单全部选中,复制粘贴,粘贴的个数自己定。

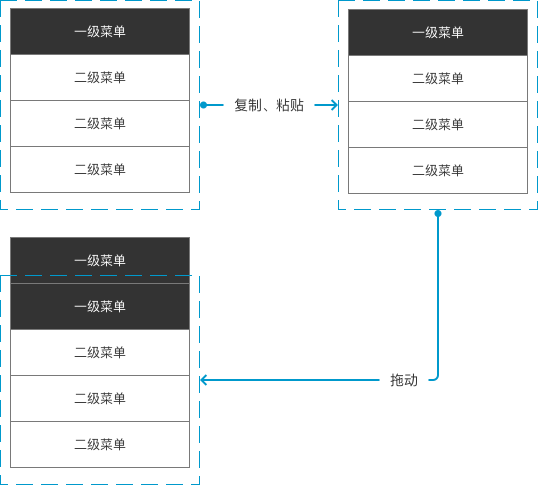
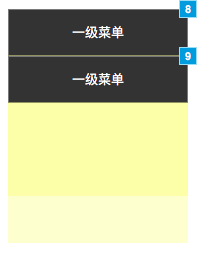
效果如下图:

三、三级菜单类似
在以上的基础上编辑,选中一个一级菜单和二级菜单进行编辑:

选择二级菜单动态面板,编辑里面的元件,添加三级菜单。
重复以上的步骤:
- 先将二级菜单和三级菜单进行排列,选中所有三级菜单,转化为动态面板,命名:三级菜单,并设置为隐藏。

2.对二级菜单添加点击事件。
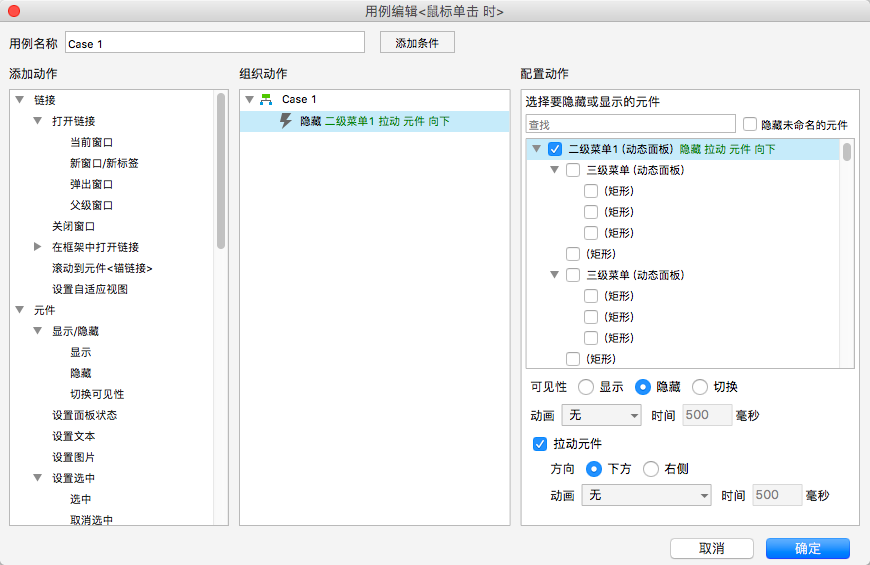
隐藏——二级菜单——拉动元件:

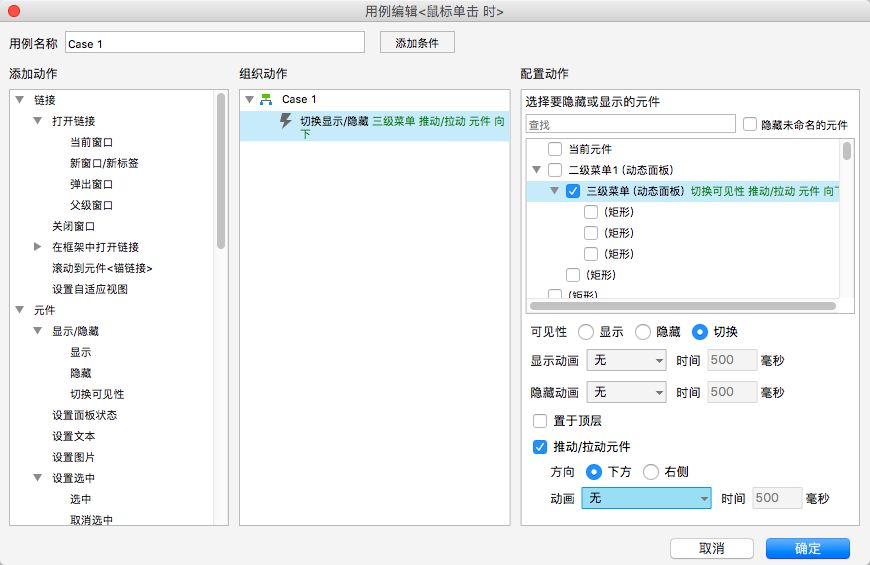
切换可见性——三级菜单动态面板——可见性:切换——推动/拉动元件:

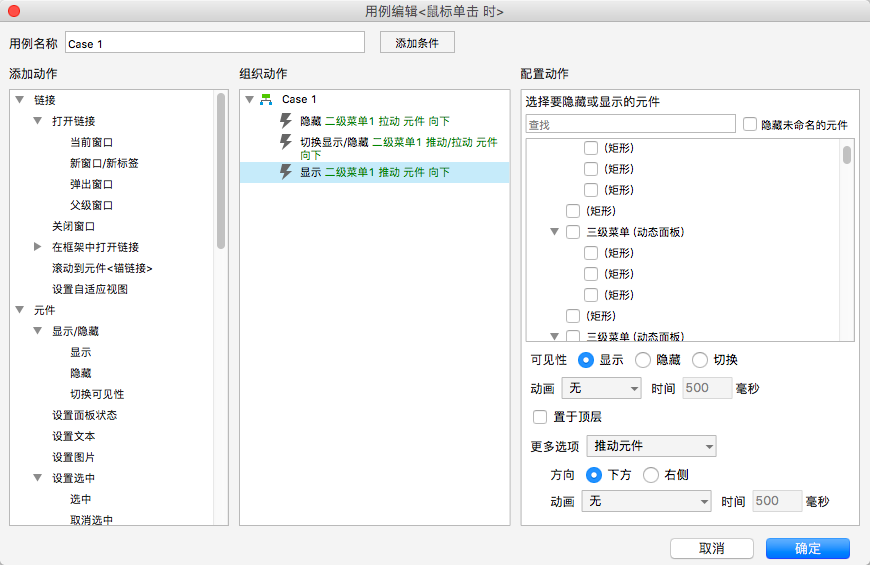
显示——二级菜单——推动元件:

3. 选中二级菜单和三级菜单,复制、粘贴
效果如下:

4. 最后返回顶层,一级菜单的层级。
选中一级菜单和二级菜单,复制、粘贴,效果如下:

四、完成
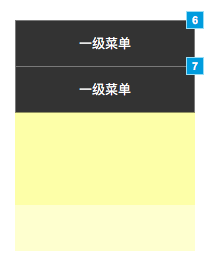
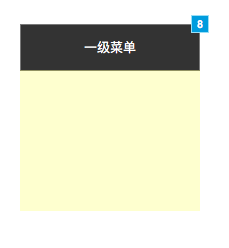
可预览查看效果,如有额外精细化的效果,可以自己在相应的元件上添加效果,如下:

效果地址:https://ekmfa2.axshare.com
鉴于很多人有遇到问题,这是源文件可以参考下,链接: https://pan.baidu.com/s/14Eu8id8Nq9l41if6IJbHyg 密码: pi4h
本文由 @西贝槑 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬,一级标题下有的二级没有三级标题,有的二级有三级标题,做出来。会错行,有空白,跪求大佬指点。
妙啊,三级菜单是推不动下面的二级菜单的,通过二级菜单先隐藏再显示的方式,可以把下面的二级菜单推掉。
一级菜单推不动的原因找到了,所有动态面板设置为“自适应内容”,,不然是真的动不了。。
写的很好困扰我一周了,之前的问题也是二级菜单切换的时候会推不动下面的一级菜单,楼主通过二级菜单的隐藏显示实现了这玩意点个赞
好吧,还是不行,是不是我漏了哪里
是点二级菜单的时候,中间会有大片空白么,,我这也是这样
解决了吗?有源文件也看不出来什么问题
截图错了吧?最后那张动作编辑的截图,第二个步骤动作应该是:切换显示/隐藏 “三级菜单” 推动/拉动 元件 向下
如果想在点开“一级菜单1”后,再点击“一级菜单2”同时收起“一级菜单1”要怎么做呢?是给“一级菜单1”和“一级菜单2”设成一个组,还是要加上它们的动态面板一起设成一个组?
你好,你的原型取消分享了,能不能重新发布一下呀,谢啦
链接: https://pan.baidu.com/s/14Eu8id8Nq9l41if6IJbHyg 密码: pi4h
共享一个源文件吧
厉害呀!设计三级菜单时,通过对二级菜单的“隐藏-显示”动作刷新了二级菜单状态,从而避免了三级菜单和下方一级菜单不在同一空间时重叠的情况。
在做三级菜单交互的时候教程有一步比较有误导性,对二级菜单的交互设置一共有四步,有对三级菜单推动/拉动元件向下的操作,顺序应该是第三步,而作者的截图里面只有1、2、4步,少了第三步,大家一定注意
大家哪里不懂的多看评论,大神的源文件还有个链接,
https://pan.baidu.com/s/1d2FTZBG0kWqgW-2QZTFqfA
提取码:76dh
老大,源文件咋还删了耶!想要 😳
求源文件,感谢
箭头是如何实现的呢
你好,我做好了下拉推动,但二级栏目点击不了,要怎么修改,你发的链接是AXURE 9版,可以发个AXURE 8版吗
是版本问题吗,你分享的原型也会出现切换下面的一级菜单往下移,中间出现空格
这个和版本没有关系,我看原型显示是正常的
您好,谢谢分享。有个问题请教,为什么要先隐藏二级再切换三级?是什么原理?我在二级添加单击交互 切换显示三级不行的原因是什么呀~~?
避免中间出现空白处,你可以试试不先隐藏二级试试效果就知道了
感谢分享 😉
展开和收起菜单切换时,怎样设置原件箭头的方向?
中心旋转180度就可以
照着做可以做出效果,二级菜单的交互用例要先隐藏二级,切换三级,再显示二级的顺序,要不然会错乱。
感觉问题应该出在多次复制上。。。
是的,我感觉也是
单一矩形框不可能同时添加三个有冲突的交互状态,在做三级菜单时,楼主给二级菜单添加了图像热区,这是个很重要的细节,却没有讲出来,难怪很多人照着做却做错了
可以加热区也可以不加,热区的主要作用就是把几个元素同时触发同一个事件,省去了每个元素都要添加一遍事件的麻烦
您好,我一级菜单展开收起效果都对,就是一级展开的时候二级第一个矩形不知道为什么不见了,但是位置是有的,这个是什么情况?
这个我也定位不到啥问题 ➡ ,,,你看看源件是不是可以找到原因 链接:https://pan.baidu.com/s/1AqKTz-SHO1TlgmpS4VDFjQ 密码:8yin
3级菜单第二部是不是写的有问题,实现不了
原型分享失效了 ➡
作者可以再写细致一点吗?按这个步骤推拉效果,位置根本对不齐,能不能分享下原型(Axure原件)。我自己用位置函数做的没问题
链接:https://pan.baidu.com/s/1d2FTZBG0kWqgW-2QZTFqfA 密码:76dh 源件地址
谢谢分享,我去研究下哪里出问题了。用位置函数做太繁琐了,你这个简便很多
您好,为什么点击一级菜单1,下拉的菜单都被盖在一级菜单2下面,一级菜单2始终悬浮在上面,没有被推下去 哎
链接:https://pan.baidu.com/s/1d2FTZBG0kWqgW-2QZTFqfA 密码:76dh 源文件地址,可自己检查下
我也遇到了这个问题
请教一下,为什么三级菜单展开时,不能推动下一个一级菜单,而是隐藏在一级菜单后了,完全按您的方法来的
链接:https://pan.baidu.com/s/1d2FTZBG0kWqgW-2QZTFqfA 密码:76dh 源文件地址,可自己检查下
您好,怎么做精细版的点击选中的效果,类似tab的那个
选中组件之后——属性——形状——选中,可以设置选中状态的样式,或者选中组件之后右键——交互样式,都可以编辑
你好,不知道为何,我按照您步骤来,二级菜单和三级菜单中间空着一行。
可能是放置三级菜单的位置出现了错误,你再检查下
😀 我刚才发现我这个,如果一级二级三级菜单全打开了,然后点击一级菜单。二级菜单会收回去,三级菜单还在页面上显示……
应该是动作配置错了,可见性是【切换】,推动和拉动元件,看步骤2