如何用Axure设计APP频道页
频道页是APP中常见的页面,那么如何高效率的画出它的原型呢?

之前的文章已经讲解了APP常见功能中的页面模板、下导航、上导航、列表页,详情页怎么画出来,请继续关注教你画APP原型后续的其他功能模块。
常见的频道页有淘宝APP的微淘,通讯录的首页,微信的表情。该叫法来源于以前Web门户的不同频道。简单来说就是由几个tab按钮和多个页面组成,点击tab可以切换到不同的频道页。
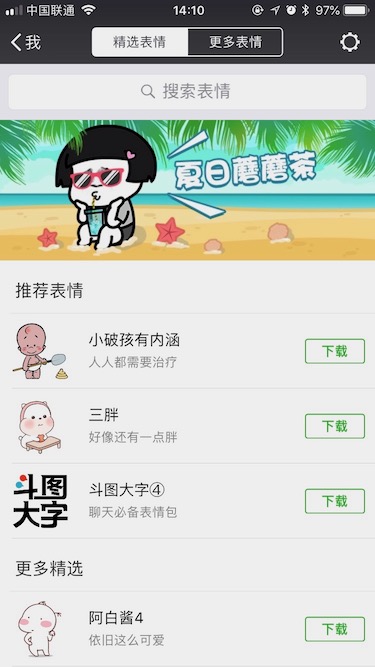
接下来分别用四种方法来画出“微信-我的-表情”这个频道页的原型效果。



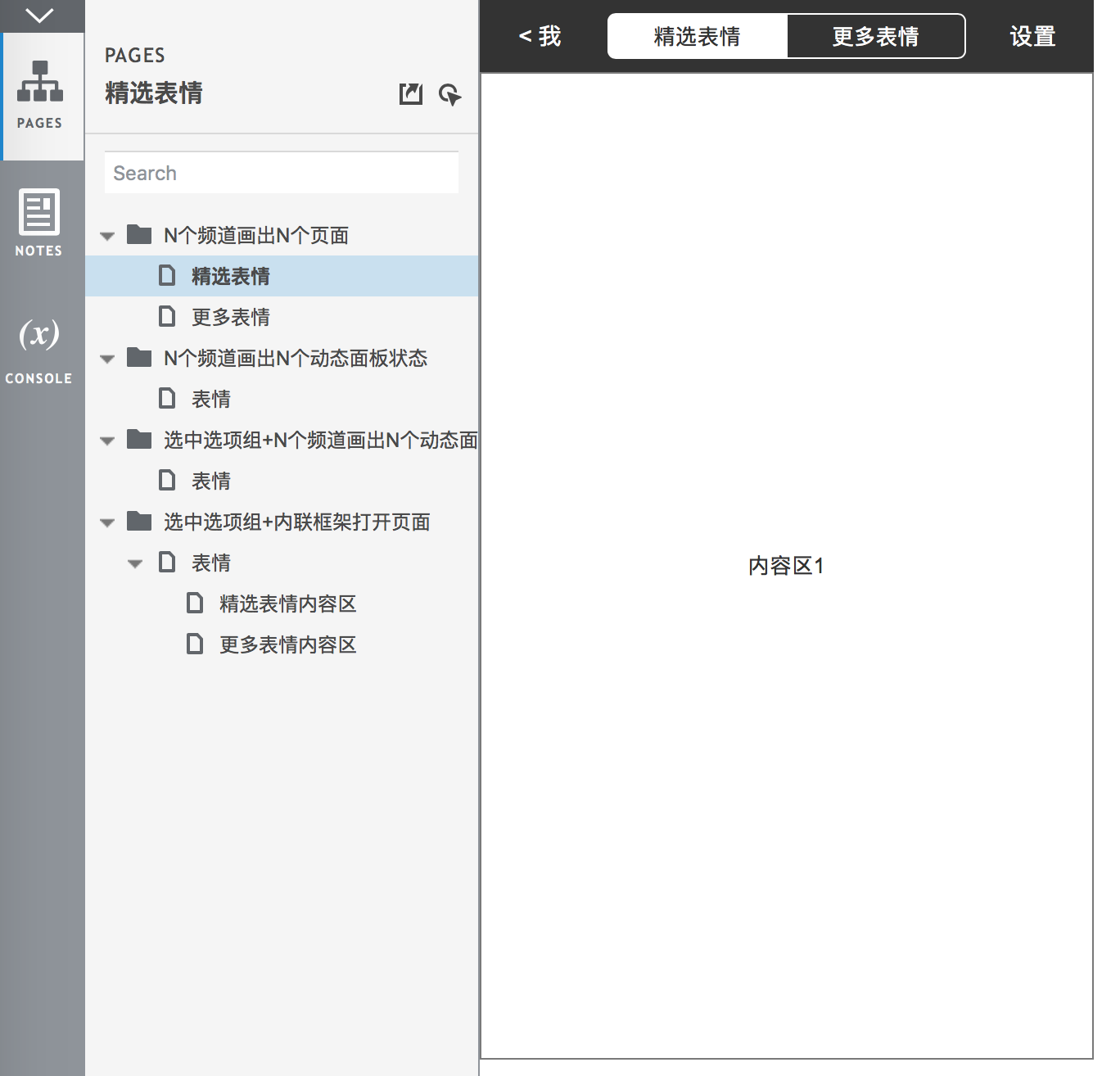
点击查看4种效果 http://51prd.com/case/appcomponent/pindaoye/start.html ,以及他们的页面结构和实现逻辑。

方法1:使用多个页面
相信每个刚开始使用Axure画原型的PM都会选择这么操作,即然点击不同tab会显示不同的内容,那么我就画出多个页面来表示吧。

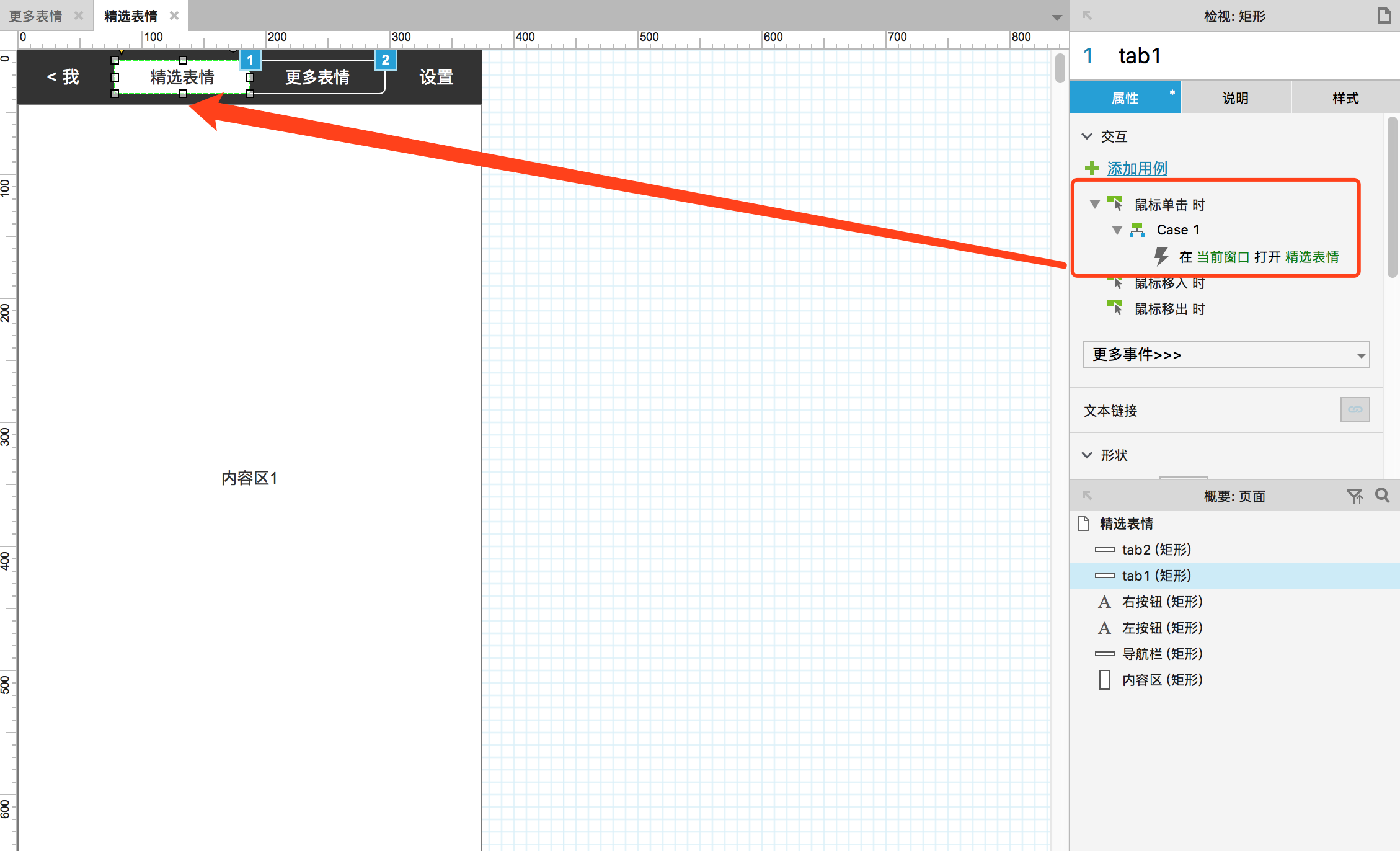
然后需要把点击tab的效果补上,在刚刚画出的每个页面中分别设置点击tab的跳转链接,总计2个tab,需要重复添加到不同页面,需设置4次。

方法2:使用动态面板
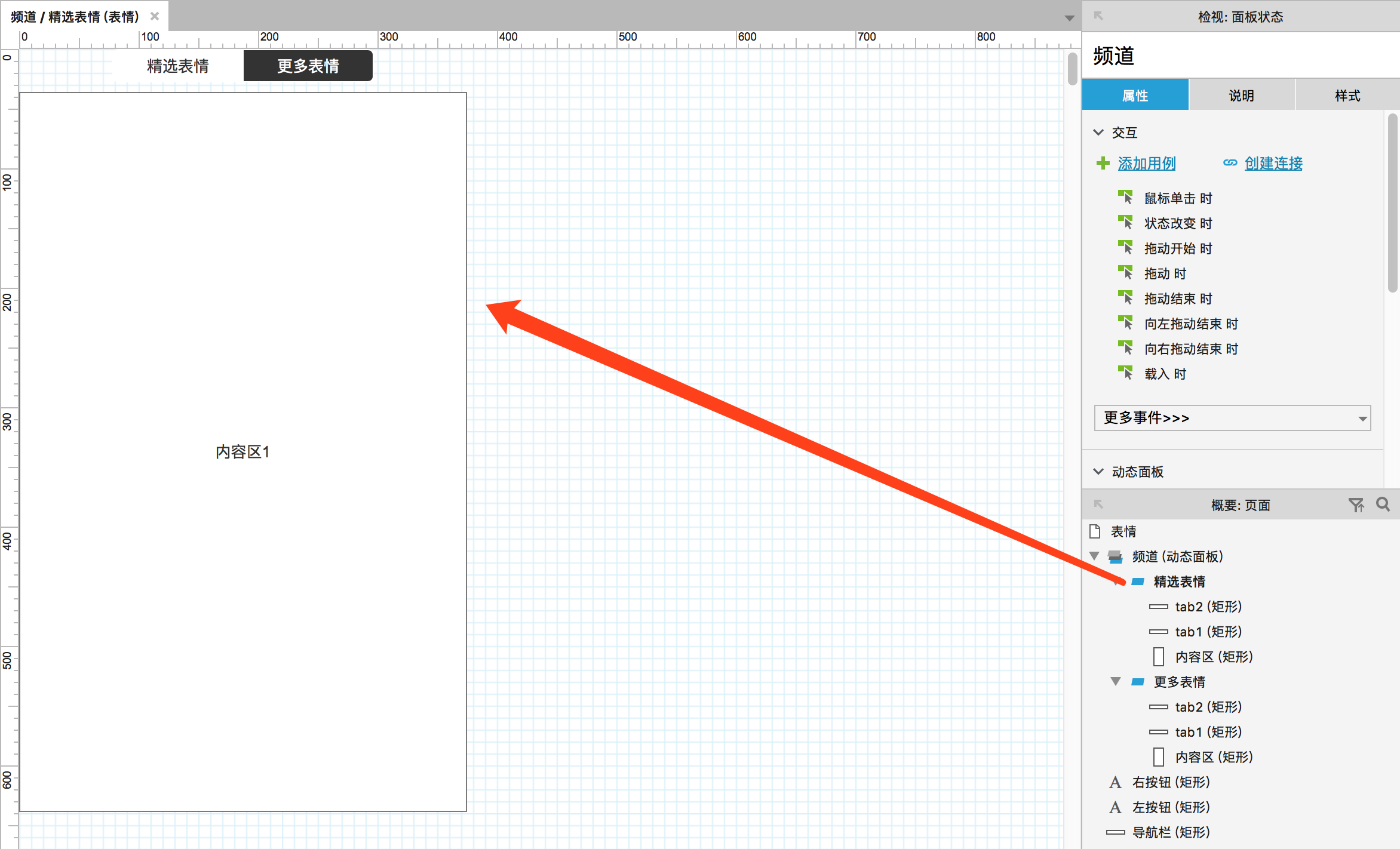
当你对Axure有一定了解之后,应该会知道动态面板最适合表现同一功能的不同状态。那么可以把上面多个页面的方法,替换成使用同一动态面板的多个状态。

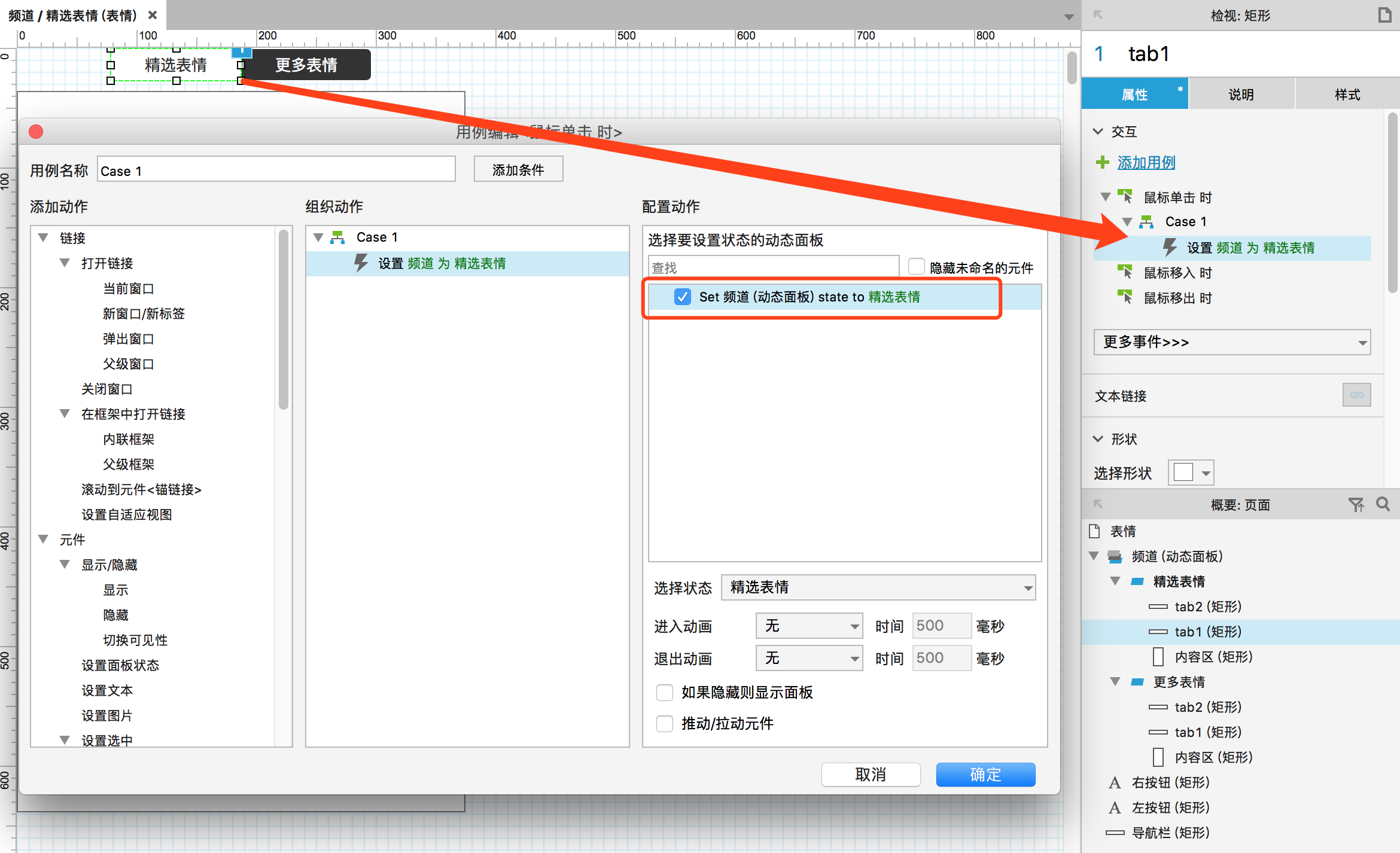
然后对tab按钮设置交互事件,点击tab打开动态面板的某一状态。总计2个tab,需要重复添加到不同状态,需设置4次。

方法3:选中选项组+动态面板
当你研究比较深入之后,你会发现顶部的tab需要画多次比较麻烦,添加交互也需要重复多次,那么有没有办法简化tab的画法呢。
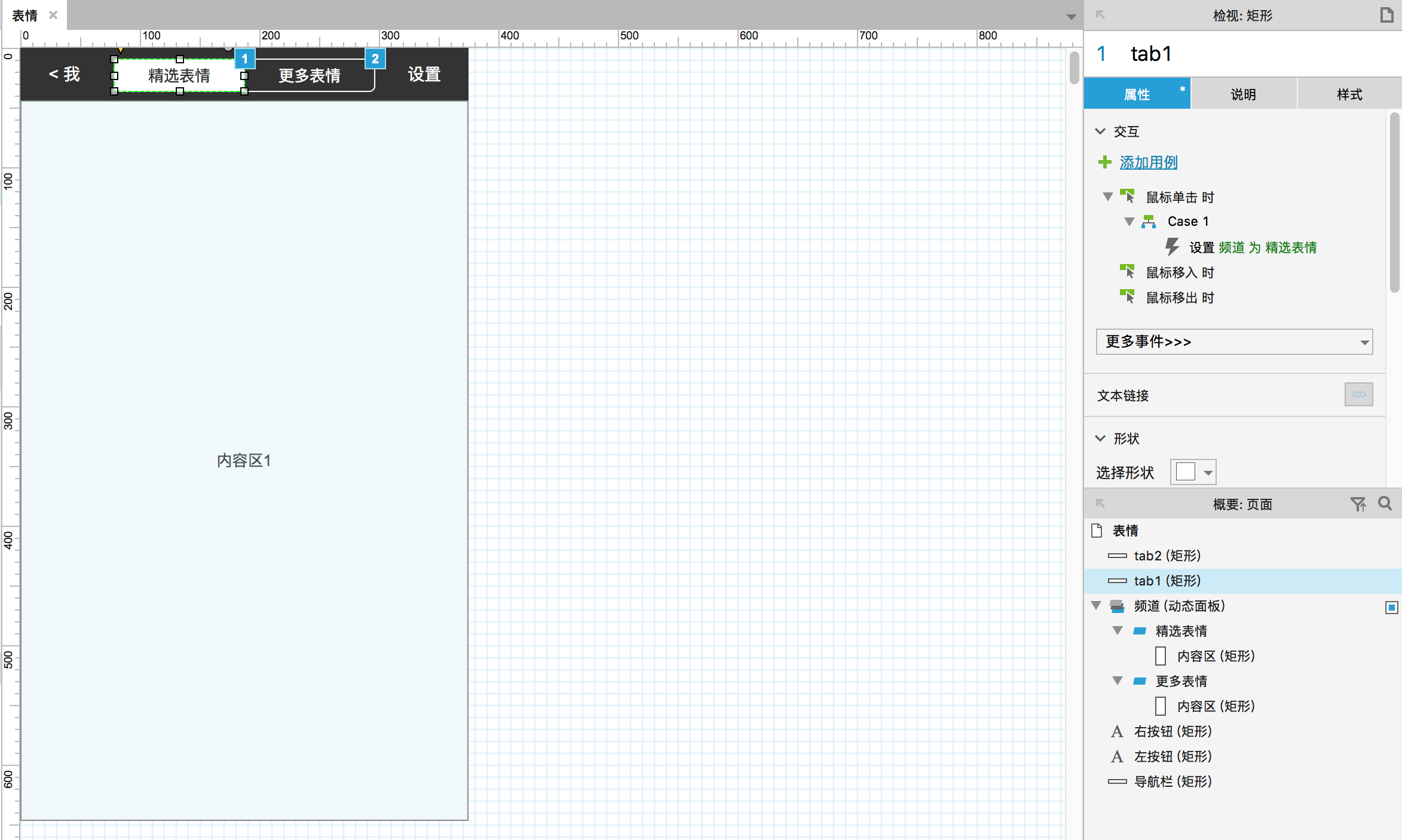
我们发现这些tab按钮在每个频道页面的交互事件是一样的(单击打开同一个频道页),而样式也是相似的,但是显示在当前频道的tab按钮不一样,我们先把tab从动态面板里面移出。

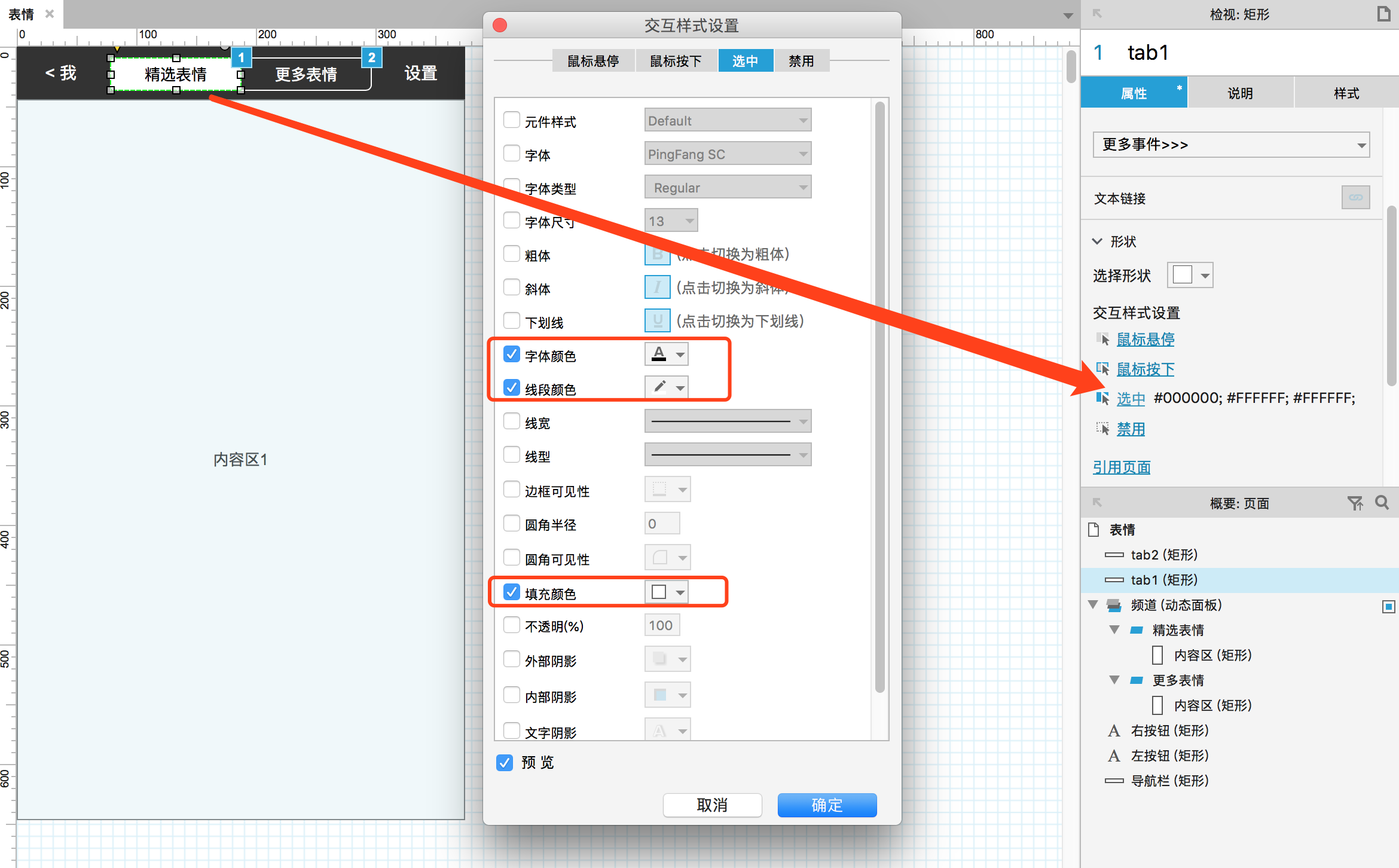
这样依然可以打开2个不同的内容区,但是tab的样式没有随着我们点击而变化,所以我们需要对这2个tab设置选中和未选中的效果来区分。
需要注意的是精选表情默认是选中状态,而它的未选中状态和更多表情是一样的,也需要设置,最后设置“精选表情”为选中状态。

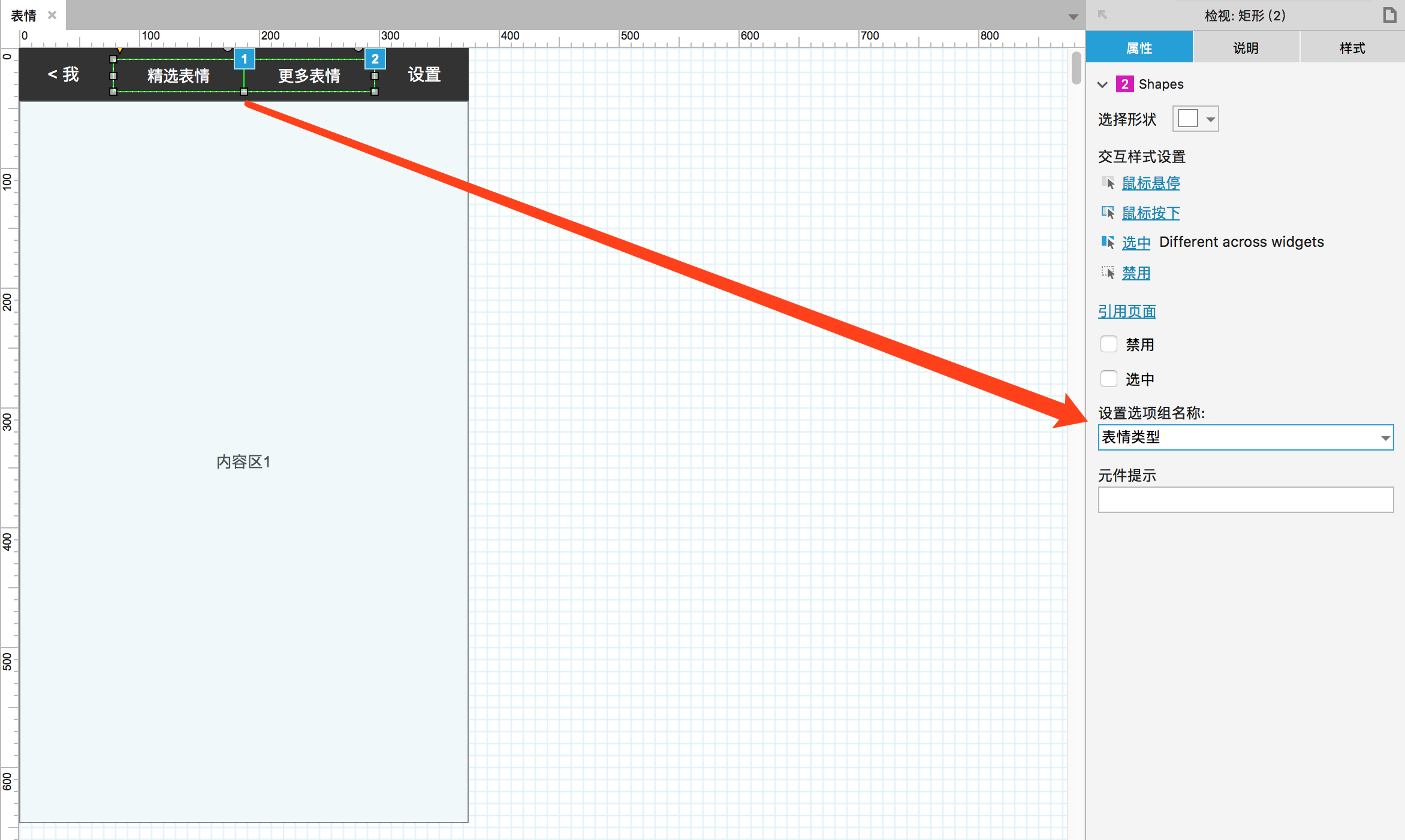
按照同样的方法将更多表情设置默认样式和选中样式,然后选中这2个按钮然后设置为单选组。

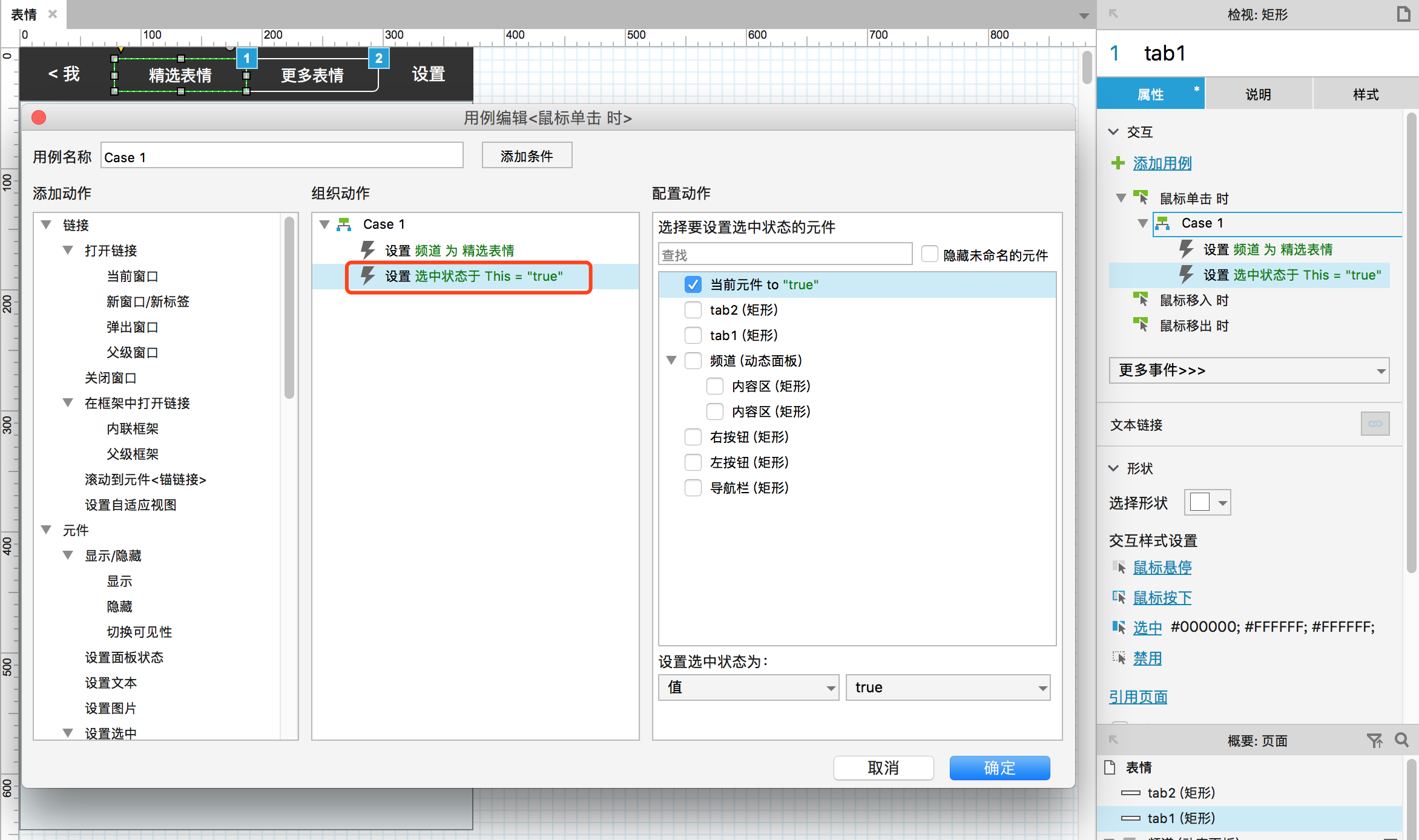
然后我们需要设置单击这2个按钮的时候,选中自身即可。

最后我们生成原型就可以达到一样的效果。
其实这个方法我们在文章《APP下导航如何用Axure画出来》的时候就讲过,本质是一样的,但是这里会复杂一些。因为2个tab的形状不一样,否则设置完一个tab的样式之后,格式刷另外一个即可。
方法四:选中选项组+内联框架
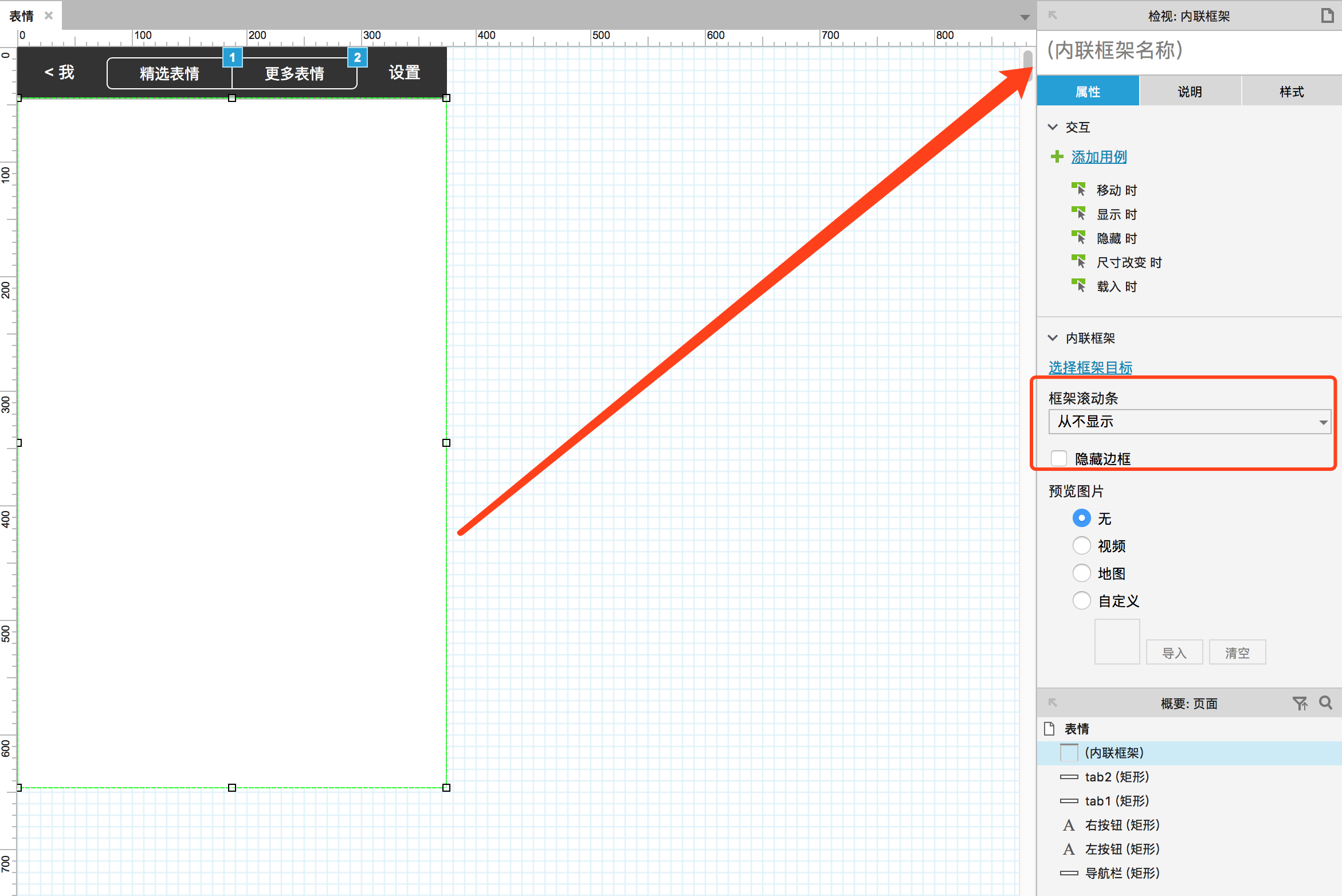
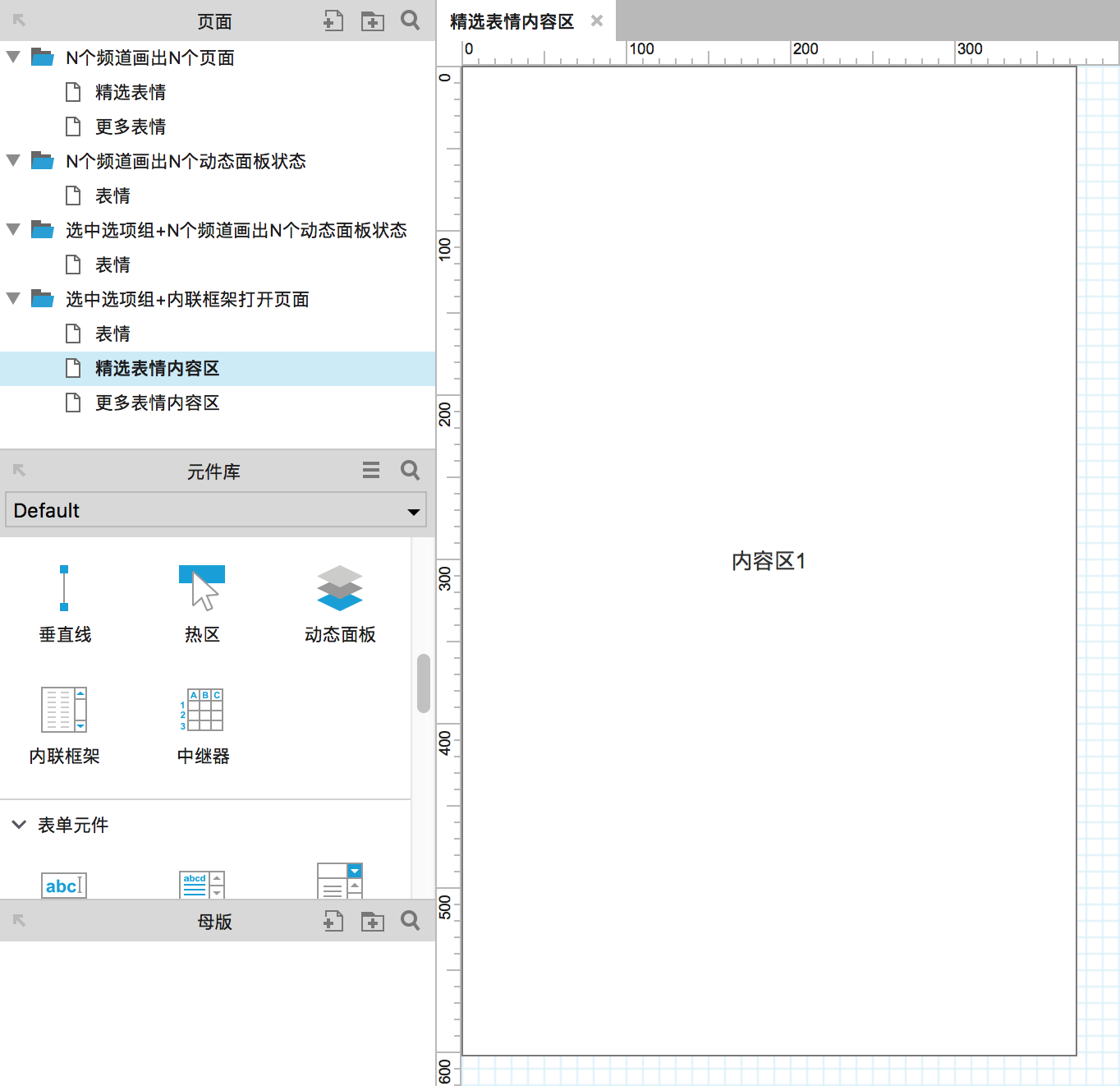
在上面方法的基础上,删除动态面板,替换成内联框架。

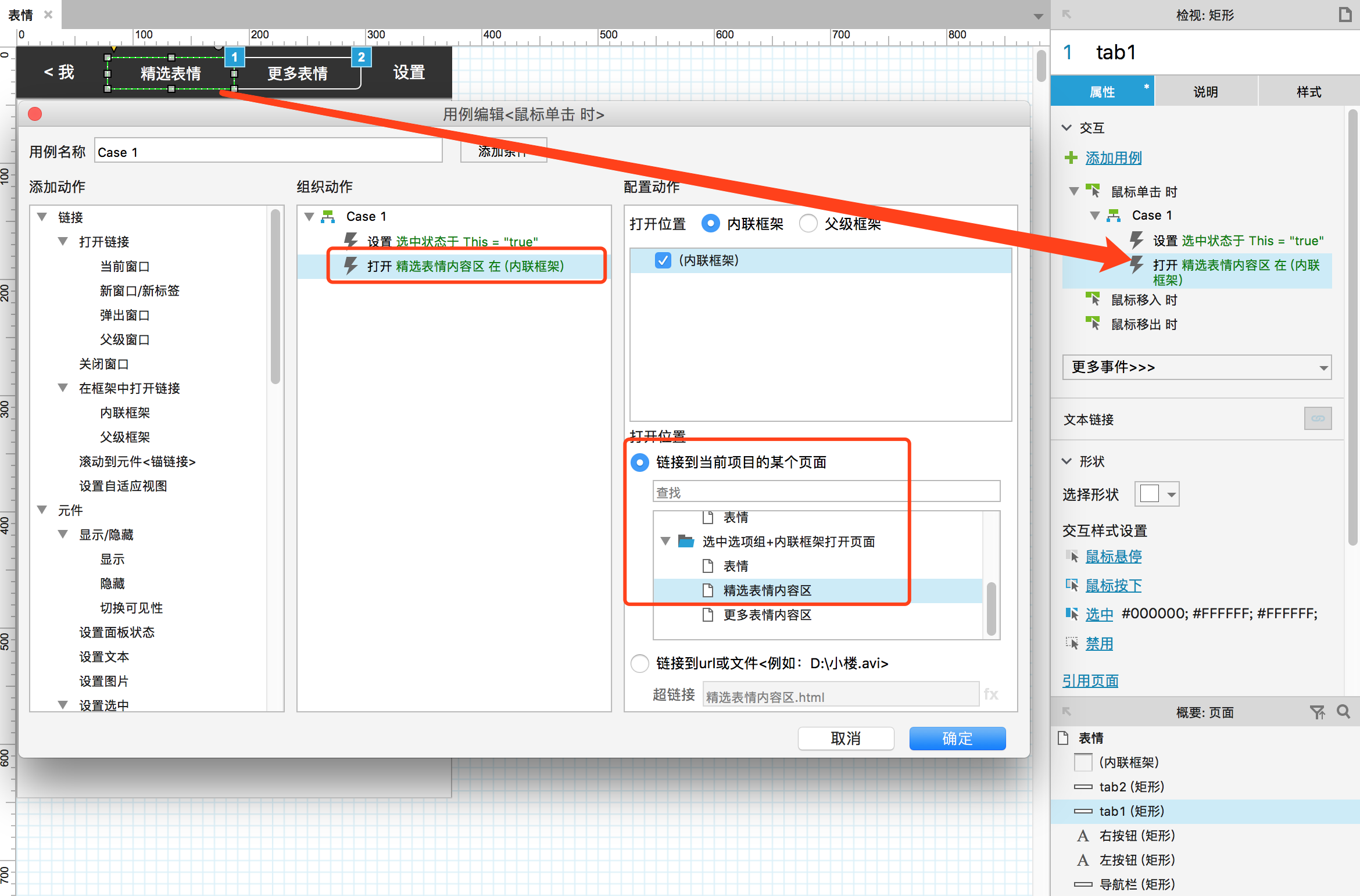
然后我们修改精选表情的交互事件为这样。

需要提前把上面动态面板的2个状态,改成2个新页面。

最后的原型效果依然是一样的。(需要注意的是最好隐藏内联框架的边框,以及设置打开该页面“表情”的时候打开内联框架中的精选表情页面。)
总结
相信大家可以看得出来,第三种方法是画起来效率最高的,但是也是很难理解的。但是掌握了这样的技巧,像文中最开始的几种频道页画起来是轻而易举。
相关阅读
#专栏作家#
浪子,公众号:浪子画原型。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







