Axure教程:和我一起设计简书App

本文通过还原简书App原型的过程,进行了大量的交互设计。本文也将会分享实现这些交互效果的设计思路与方法,希望能够帮助到有需要的同学,在原型设计的道路上更上一层楼。
本文通过还原简书App原型的过程,进行了大量的交互设计。在原型制作过程中,几乎实现了最常见的交互效果,主要包括:轮播图、换一批、table切换、滑动开关、分享、toast提示、计数、清空、排序、置顶,还有各类函数、动态面板、中继器的灵活运用,以及全局变量在跨页面场景下的使用。
本文将会分享实现这些交互效果的设计思路与方法,希望能够帮助到有需要的同学,在原型设计的道路上更上一层楼。
简书是什么?
简书是一个优质的创作社区,在这里你可以任性地创作,一篇短文、一张照片、一首诗、一幅画……我们相信,每个人都是生活中的艺术家,有着无穷的创造力。
这是官方对产品的最新定义与说明。

页面结构
我们先来看一下简书的页面结构,App的底部包含了关注、发现、消息、我的四个主版块,底部主导航中间插入了写作入口,各一级导航又包含了若干二级界面,下面的这张脑图大致梳理了页面结构。(末端仅梳理到二级页面这一层级,本文的原型仅还原到二级界面。)

交互设计
对于常用的链接跳转、选中效果等一些非常基础的交互属性、交互动作的设置,不做详细说明。在正式开始设置交互动作前,需要提前绘制、摆放好相关的元件、做好界面布局等准备工作,这些基础必要的准备工作,在此也省略相关说明。
下文内容主要聚焦于分享各类交互效果的设计思路及方法,并附上相关的设置截图,设计思路的描述顺序与交互效果一一对应。
1. 关注版块
关注版块主要包含关注、推荐关注、搜索和关注页排序共4个页面。
(1)关注
交互效果:
- 点击顶部标签,选中标签,切换页面内容;当点击两端的两个标签时,标签栏进行了左右移动。
- 页面向上滚动时,标签导航及顶部导航栏始终固定不动。
设计思路:
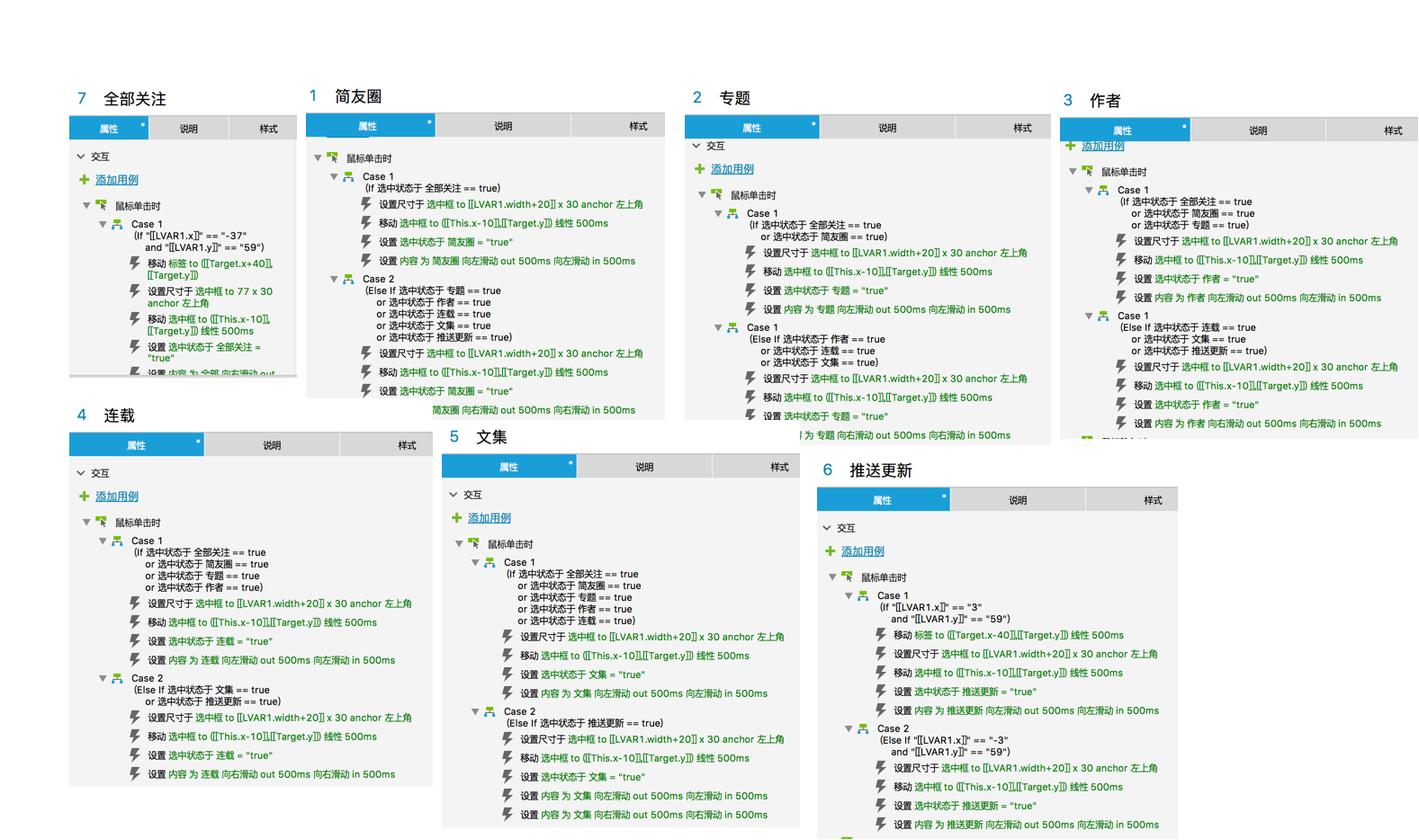
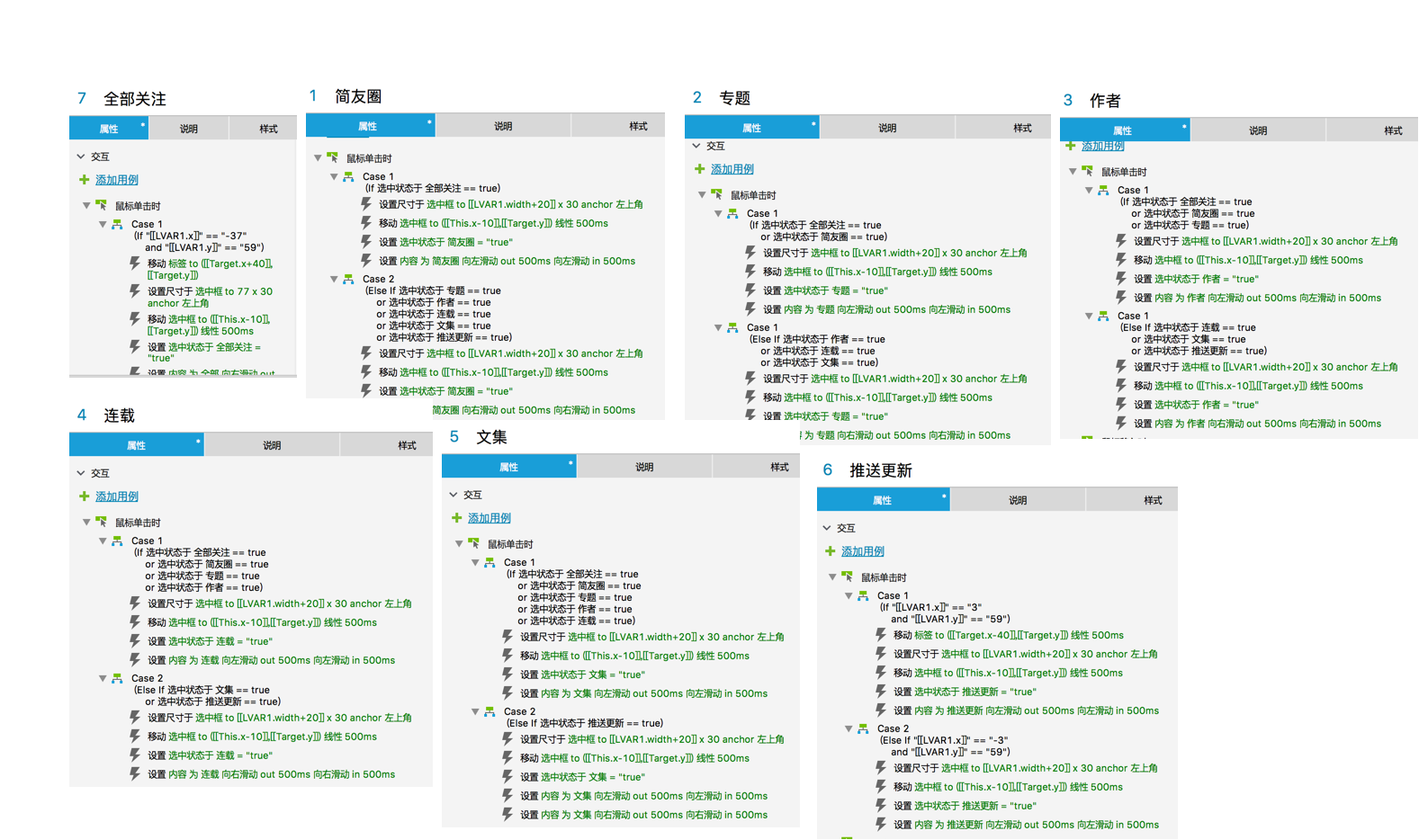
效果1:顶部标签的切换效果,将顶部标签设置为一个组,并给每个标签设置选中状态。为标签设置鼠标单击事件,单击时,设置选中框(红色矩形)的尺寸,移动选中框,将标签设置为选中状态,切换内容面板的状态。
中间5个标签切换内容面板时,需要判断之前是哪些标签被选中的,以便确定动态面板切换时的滑动方向。
值得注意的是:默认将最左侧的“全部关注”标签设置为选中,点击左右两侧的标签时,需要在水平方向上移动整行标签栏位置。
各标签的交互设置如下图所示:

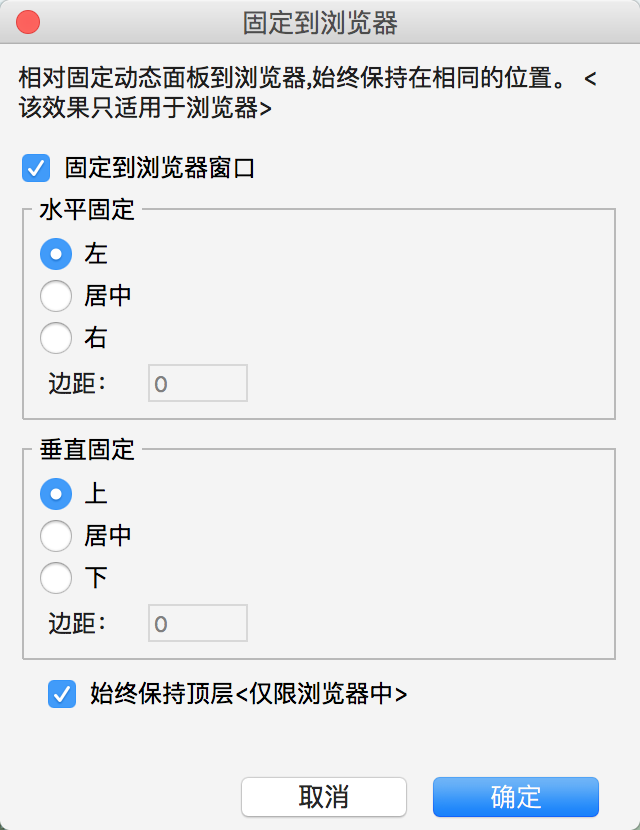
效果2:将顶部导航及标签全选设置为动态面板,属性中设置固定到浏览器窗口,水平左边距和垂直上边距均为0,并勾选始终保持顶层。
属性设置如下图所示:

(2)推荐关注
交互效果:滑动页面时,顶部导航栏始终固定在页面的顶部。
设计思路:将顶部导航栏相关元素转换为动态面板,利用动态面板的位置固定属性,从而实现导航栏的固定效果(属性设置配图参照上文)。
(3)搜索
交互效果:
- 点击换一批,更新热搜词。
- 点击历史搜索词右侧关闭按钮,搜索词消失,下方的搜索词自动向上补位。
- 点击清除历史记录时,历史记录内容消失。
设计思路:
- 增加一个动态面板,为每个状态配置不同的搜索词,点击换一批按钮,切换动态面板状态。
- 点击清除按钮,隐藏搜索词,下方的搜索词和清除历史记录向上移动。
- 点击清除历史记录,隐藏所有历史搜索词和清除按钮。

(4)关注页排序
交互效果:
- 上下拖动关注项右侧按钮,可调整关注项顺序。
- 点击“恢复默认”,还原初始排列顺序。
- 点击返回或完成,跳转至关注页(不做思路分析)。
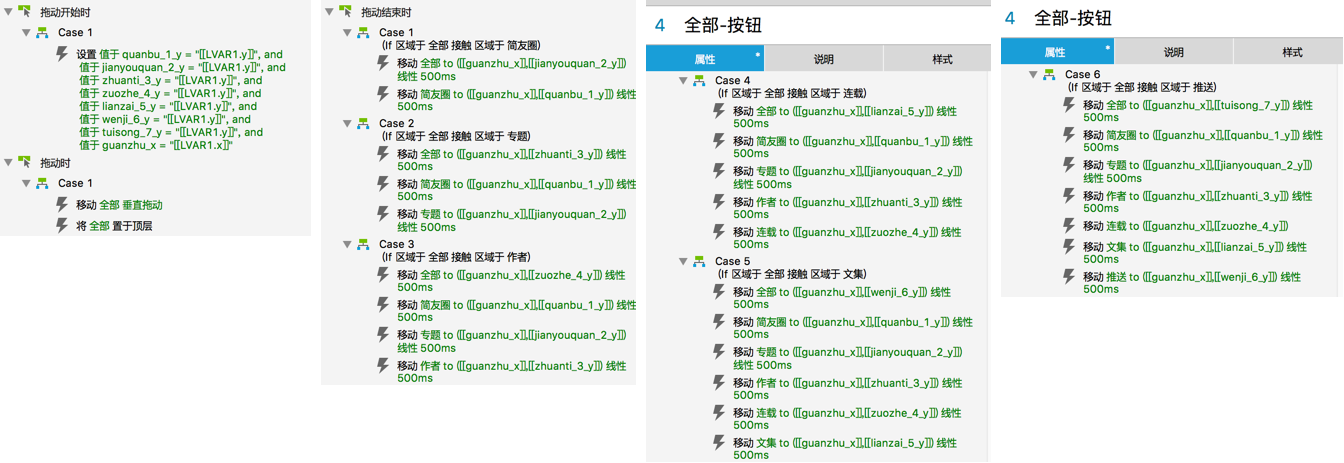
设计思路:
- 垂直拖动按钮,上下移动关注项整栏内容(提前设定几个全局变量,将关注项竖坐标赋值给全局变量),接触到某一关注项时,该关注项以上内容依次向上移动进行补位。
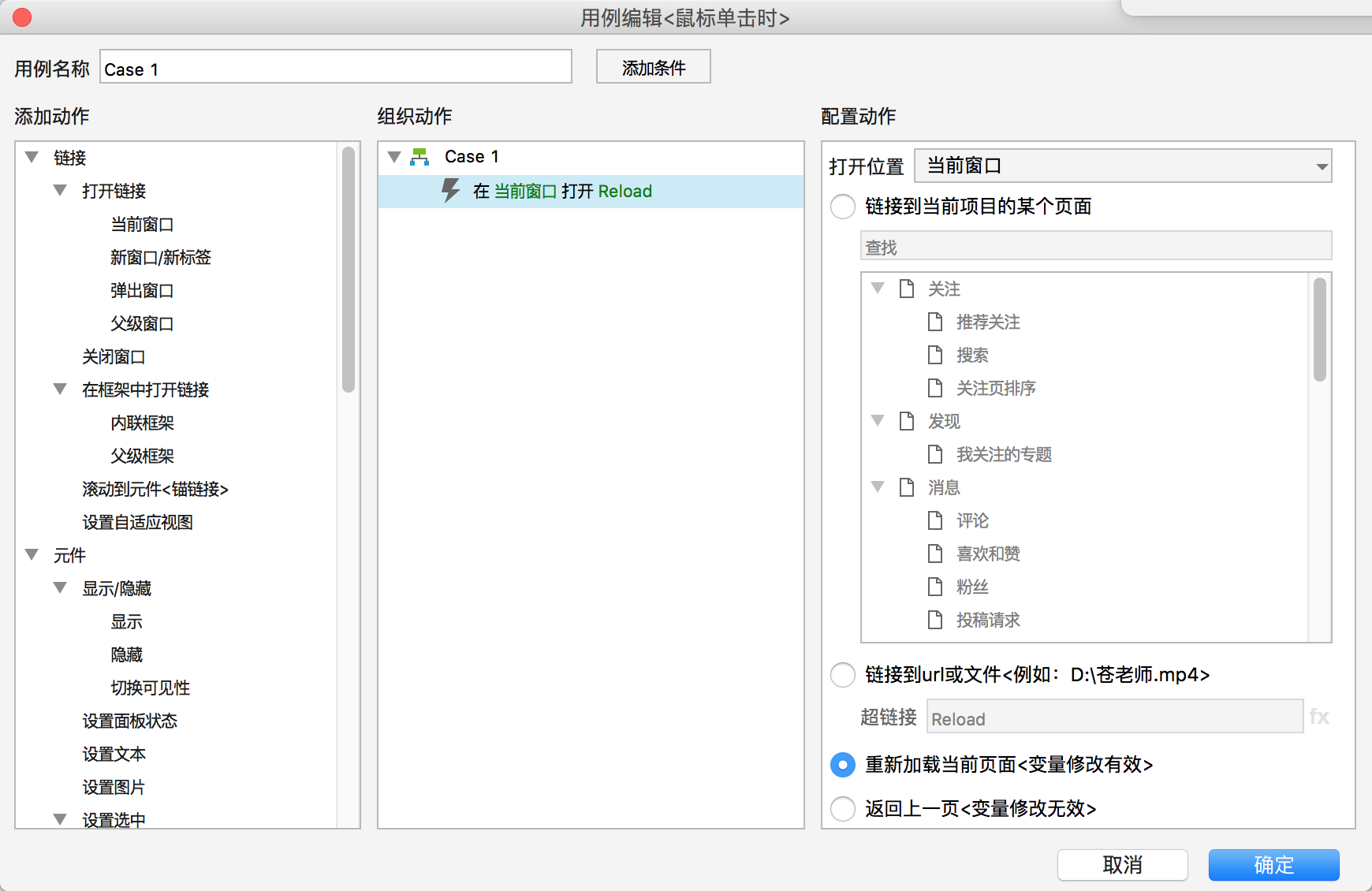
- 点击“恢复默认”,重新加载当前页面。
交互设置如下图所示:


2. 发现版块
(1)推荐
交互效果:
- banner图下的分类导航可以左右滑动,为你推荐版块可以左右滑动查看更多推荐作者。
- 点击推荐作者右侧的换一换,系统更换推荐作者名单(交互的设置方法同上文搜索页一致,下文不再描述)。
- 点击每一篇文章右侧的兴趣菜单,弹出兴趣弹框,可以点击选择不感兴趣,弹框关闭,后续系统将不在推送类似文章。
设计思路:
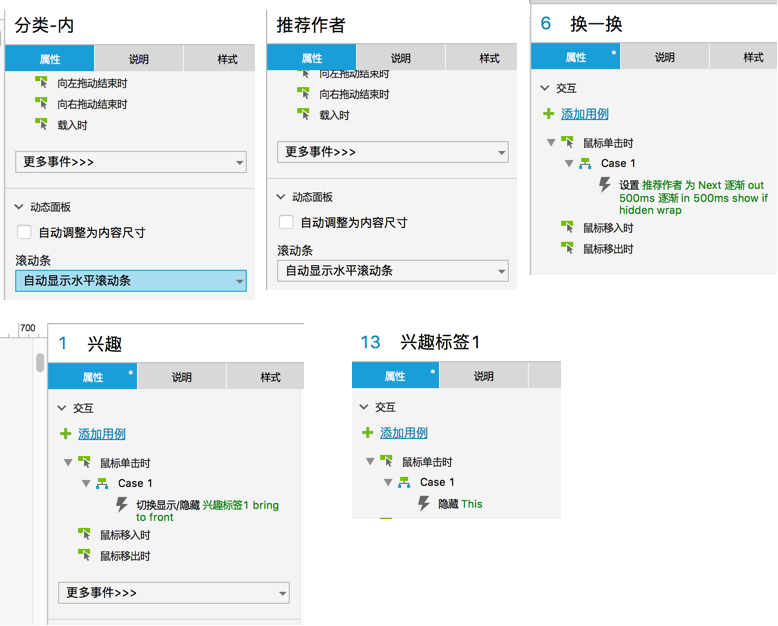
- 将分类导航、推荐作者转换为动态面板,在属性中选择自动显示水平滚动条。为了在视觉上保证看不到这个水平滚动条,可以在滚动条上覆盖矩形框,矩形的填充和边框线均为白色。
- 增加一个动态面板,为每个状态配置不同的推荐作者,点击换一换按钮,切换动态面板状态。
- 点击兴趣按钮,切换兴趣标签弹框的可见性;点击兴趣标签弹框,隐藏兴趣标签弹框。
以上3个交互效果的设置如下图所示:

(2)关注的连载/专题
交互效果:
- 从连载页面点击我关注的连载、专题页面点击我关注的专题均可以跳转至此。
- 点击顶部标签或倒三角,弹出标签分类弹框,点击弹框中的菜单,弹框关闭,同步替换导航栏中的标签,切换页面内容。
设计思路:
1)由于连载、专题页面均可以跳转至此,因此在加载页面时,需要先判断是从哪里跳转,这里就需要用到全局变量。
- 假设在连载页面中,点击我关注的连载时,全局变量OnLoadVariable为1;
- 在专题页面,点击我关注的专题时,全局变量OnLoadVariable为2。
- 关注的连载/专题页面载入时,当全局变量OnLoadVariable为1时,顶部标签的值为“只看连载”;
- 当全局变量OnLoadVariable为2时,顶部标签的值为“只看专题”。
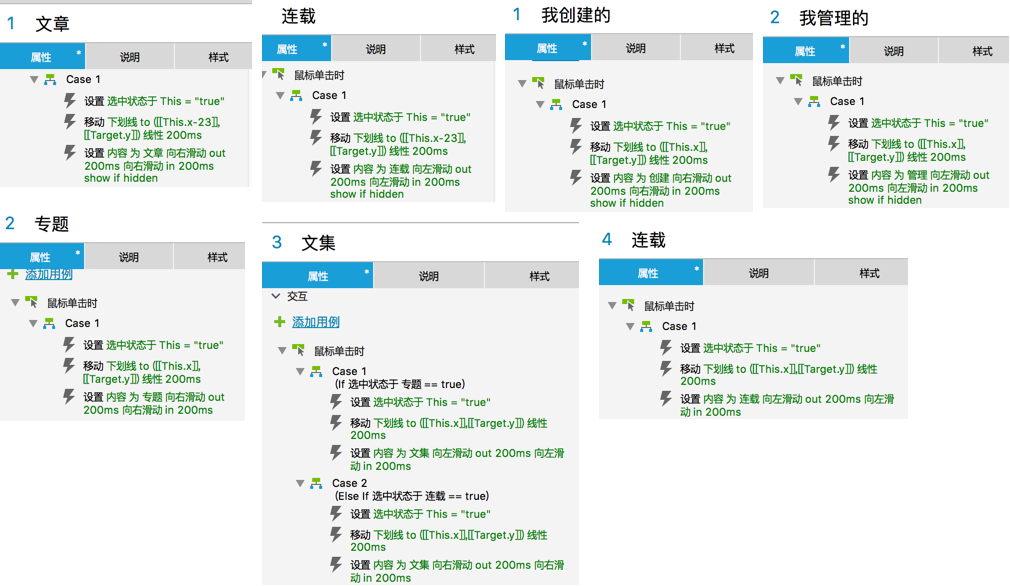
2)点击标签或倒三角,逐渐显示标签分类弹框,弹框中对应的标签被选中;点击弹框中的标签,替换导航栏标签内容,移动倒三角到固定坐标位置(水平移动),隐藏弹出菜单,替换下方页面内容(可用动态面板存放页面内容)。
相关的交互设置如下图所示:


3. 消息版块
消息页面的评论、喜欢和赞、关注、投稿请求、赞赏和付费、其他提醒、推送通知、查询等均为跳转,此处不做详细说明。各页面顶部的标题导航栏始终固定在页面顶部,此交互效果可以利用动态面板的“固定到浏览器”属性来实现,相关设置参照上文。
(1)推送通知
交互效果:点击各项右侧开关按钮,圆向另一侧平滑移动,圆及下面开关背景的填充色均发生了变化。
设计思路:在设置交互事件之前,我们还需要做一些准备工作,需要对圆和开关背景设置一个选中效果,用来更换背景色。免打扰选中效果的背景色为红色,其他项选中效果的背景色均为灰色。将免打扰以下部分的页面设置为动态面板,面板主要用来显示免打扰开启和关闭状态的页面。
现在我们来设置开关的交互设计,即针对开关上的圆设置单击事件。我们来分析下开关点击的交互效果,点击圆形开关时,改变圆和开关背景的选中状态,圆沿着背景条向另一侧滑动,免打扰设置相较于其他的开关多一个切换动态面板的状态。
交互设置如下图所示:

(2)其他提醒
- 交互效果:点击分享按钮,页面从底部向上滑动弹出分享渠道的面板,点击分享弹框外的任意一处,分享弹框消失,跳转至第三方社交渠道页面。
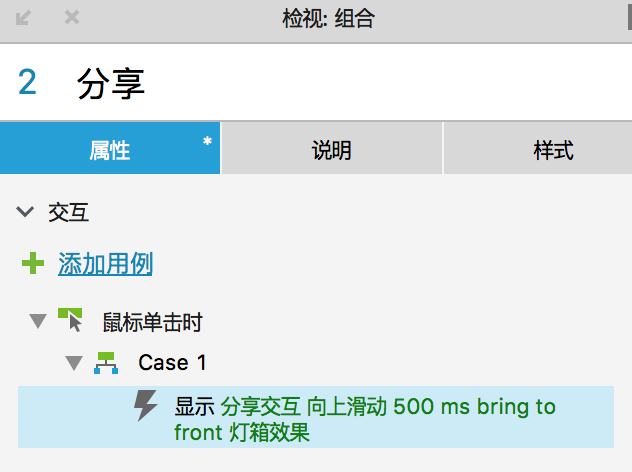
- 设计思路:点击分享按钮,页面从底部向上滑动显示分享弹框,显示时设置灯箱效果。
交互设置如下图所示:

值得注意的是:需要将分享弹框转换为一个动态面板,固定在浏览器底部,且默认为隐藏状态,这样才能够保证分享弹框始终从页面底部向上滑动。
4. 我的版块
我的版块包含了我的、设置、搜索、个人中心、我的积分、编辑个人资料、积分商城、公开文章、关注、粉丝、私密文章、收藏的文章、喜欢的文章、已购内容、我的专题、我的文集、关注的专题/文集/连载、我的钱包、简书会员、浏览记录、帮助与反馈共21个页面。
(1)我的
交互效果:
- 点击夜间模式按钮,按钮沿着背景条向另一侧滑动,同时整个页面的色调切换为黑色,页面上的文字颜色变更为灰色;再次点击按钮,页面样式复原。
- 点击分享简书,页面从底部弹出分享弹框,点击弹框中的微信或QQ等社交渠道,跳转至第三方界面。
- 垂直滑动页面,导航栏始终固定在页面顶部位置。
设计思路:
- 首先准备为页面中所有的矩形框以及文字设置一套选中效果,包括切换夜间模式的按钮及背景条。点击按钮时,按钮沿着背景条向另一侧移动,同时将按钮、背景条以及页面中所有的矩形框、文字等均设置为选中效果(默认均为未选中);再次点击按钮,按钮向另一侧移动,按钮、背景条以及页面中所有的矩形框、文字等均设置为未选中效果。
- 点击分享简书,页面从底部向上滑动显示分享弹框,显示时设置灯箱效果。
- 将导航栏转换为动态面板,在固定属性中设置显示位置并勾选始终保持在顶层。
(2)个人中心
交互效果:
- 点击右上角更多按钮,弹出菜单框。点击菜单“添加到桌面”,toast提示“简书:已添加”;点击菜单“分享用户”,页面从底部向上滑动显示分享弹框。
- 向上滑动页面,顶部导航背景色发生变化。
- 点击标签动态、文章、更多,切换下方显示内容。
设计思路:
- 为更多按钮设置鼠标单击事件,切换弹出菜单的可见性。点击“添加到桌面”,显示提示信息“简书:已添加”,等待片刻,提示信息消失;点击“分享用户”,显示分享弹框(将分享弹框设置为动态面板并隐藏)。
- 为页面设置窗口滚动事件,当窗口在垂直方向滚动距离≤100时不显示顶部导航面板;100<滚动距离≤450,显示顶部导航动态面板的第一个状态,动画效果为逐渐;滚动距离>450,显示顶部动态面板的第二个状态。(提前准备一个动态面板,用来作为页面滑动时的顶部导航,并设置两种状态)
- 为动态、文章、更多3个标签设置鼠标单击事件,单击时将标签更改为选中状态,移动标签下方的下划线,更换下方的页面内容(将列表内容转转为动态面板,面板的3个状态对应着3个标签的内容),同时同步更新顶部导航的选中状态与下划线移动位置。



(3)积分商城
交互效果:
- 页面从右向左自动循环切换Banner图。
- 点击右上角更多按钮,下方显示弹出框菜单,点击菜单显示对应的弹框界面。
- 向上滑动页面,导航栏始终固定在页面顶部。
设计思路:
- 轮播图:将轮播的几张图设置为一个动态面板,设置页面载入事件,向左滑动自动循环切换动态面板的状态。
- 更多菜单:将弹出菜单所有内容转换为一个动态面板,并固定在更多按钮下方,菜单点击后的弹框页面转换为一个动态面板。为更多按钮设置单击事件,切换弹出菜单的可见性;点击菜单,隐藏菜单弹框,显示对应的功能界面。将顶部导航栏转换为动态面板,设置浏览器固定属性(设置截图参照上文)。
交互设计如下图所示:


(4)公开文章
交互效果:
- 点击公开文章,弹出文章类型选择弹框,包含公开文章和付费文章,点击文章类型切换页面文章内容,弹框关闭,更换导航文字。
- 点击返回按钮,返回至我的页面。
- 点击搜索按钮,跳转至搜索界面。
设计思路:
这里仅分析第一个交过效果,为顶部标签导航设置鼠标单击事件,单击时,切换文章类型弹框的可见性;为弹框中的菜单设置鼠标单击事件,单击时,改变导航文本内容,切换页面显示内容,隐藏弹框。

(5)私密文章
交互效果:
- 点击公开文章,弹出文章类型选择弹框,包含公开文章和付费文章,点击文章类型切换页面文章内容,弹框关闭,更换导航文字。
- 点击顶部编辑模式切换按钮,按钮滑动,按钮及背景框颜色变化,toast弹框提示页面进入编辑模式/预览模式。
- 点击返回按钮,返回至我的页面(不做思路分析)。
- 点击搜索按钮,跳转至搜索界面(不做思路分析)。
设计思路:
- 为顶部文章类型标签设置单击事件,切换文章类型弹框的可见性;为弹框中的菜单设置鼠标单击事件,单击时,改变导航标签内容,切换页面显示内容,隐藏弹框。
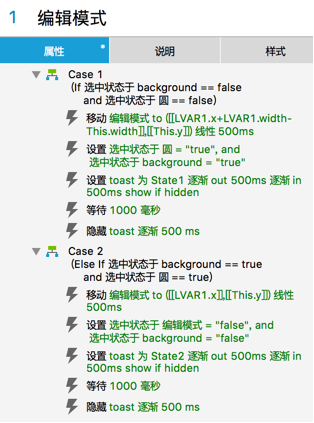
- 准备好两个元件,即编辑模式按钮和背景框,在分别设置选中属性。点击编辑模式按钮,移动按钮,切换编辑模式按钮和背景框的选中状态,显示提示弹框,等待一段时间,提示框消失。


(6)已购内容&我的专题&关注的专题/文集/连载
交互效果:点击导航栏下方的标签分类时,被选中的标签文字颜色发生改变,下方的下划线跟随移动,同时切换页面内容。
设计思路:给两个标签设置选中效果(默认选中左侧标签),并将它们设置为一组,为标签设置单击事件,单击标签时,标签被选中,水平移动下划线,同时切换内容动态面板。
交互设置如下图所示:

(7)简书会员
交互效果:
- 点击右上角更多菜单,向下弹出菜单窗口。点击复制,弹框关闭,页面toast提示“已复制到粘贴板”;点击在浏览器中打开,弹框关闭,页面从底部弹出打开方式窗口;点击分享,页面从底部向上滑出分享渠道弹框。
- 点击会员、尊享会员,切换显示会员权益和尊享会员权益内容。
设计思路:
- 点击右上角按钮,显示菜单弹框;点击复制,隐藏菜单弹框,页面中央提示“简书:已复制到粘贴板”,等待片刻,隐藏提示文字;点击在浏览器中打开,显示打开方式对话框;点击分享,页面从底部向上滑动显示分享弹框,显示时设置灯箱效果。(交互设置截图参照上文的积分商城)
- 添加一个动态面板用来存放会员权益、尊享会员权益的页面内容,点击会员、尊享会员,移动下方的下划线,切换动态面板的页面状态。
(8)浏览记录
交互效果:点击今日,查看今日浏览的文章列表;点击更早,查看今日之前浏览的文章列表。
设计思路:首先将文章列表设置为动态面板,将今日与更早这两个导航设置为一个组,并设置相同的选中效果。点击顶部导航时,选中导航,移动红色下划线,切换动态面板状态。
我的积分、编辑个人资料、关注、粉丝、收藏的文章、喜欢的文章、我的文集、我的钱包、帮助与反馈、给简书平分等页面的交互效果大部分为跳转链接,故不再赘述。设置、搜索等页面的交互效果较少,且设计思路上文已做详细说明。
5. 发布
交互效果:正文中输入内容时,页面顶部提示输入了xx字,进行正文内容的计数。
设计思路:为正文设置文本改变事件,当文本改变时,利用this.text.length实现计数功能;当文本内容为空时,则停止计数为0。
交互设置截图如下所示:

截止目前为止,关于简书原型大部分的交互设计思路与方法都已经分享结束了,也感谢能够耐心阅读到这里的同学,希望通过这篇大型的综合案例能够帮助大家掌握大部分交互效果的实现思路与方法。
本文由 @ 拼搏的80后 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















原型参考求发一份嘛。邮箱:1559822982@qq.com,万分感谢
感谢大佬,求一份原型参考。邮箱:xxlzlem@126.com,万分感谢
感谢大佬,原型参考求发一份嘛。邮箱:1550176219@qq.com,万分感谢
感谢大佬,原型参考求发一份嘛。邮箱:1320566828@qq.com,万分感谢
原型参考求发一份嘛。邮箱:1731911861@qq.com,万分感谢
原型参考求发一份嘛。邮箱:1208420757@qq.com,万分感谢
原型参考求发一份嘛。邮箱:1208420757@qq.com,万分感谢
写的很仔细,但是还是有点地方想看看原型来学习,希望能发一份。邮箱:479282851@qq.com非常感谢
大佬已经打赏了。原型参考求发一份嘛。邮箱:912219852@qq.com,,万分感谢
已经打赏了。原型参考求发一份。邮箱:912219852@qq.com,,万分感谢