这可能是关于动态面板最细致的讲解

动态面板是Axure中使用频率最高的元件之一,动态面板专门用于设计原型中的动态功能,它可以包含一个或多个状态,每个状态就是一个页面,在这里可以任意编辑,通过控制状态的切换或显示/隐藏来实现一些我们常见的交互效果。
特定的交互事件
动态面板有一些自己专用的特定事件:动态面板状态改变时、尺寸改变时、拖动时、滚动时和载入时。有一些事件是通过其他用例中的动作设置从而触发进行,比如显示或移动动态面板。你可以使用这些事件来创建高级交互,比如展开折叠区域或者轮播广告。使用拖拽事件可以制作拖拽的交互效果,并且针对拖拽过程中的3个状态,开始、进行、结束可以分别设置我们想要的交互。本文通过一些案例来讲述这些特定事件的应用。
案例说明
01 状态改变时
这个事件是由“设置面板状态”这个动作触发。这个事件一般用来触发动态面板状态改变的一连串交互。
案例:进度条加载
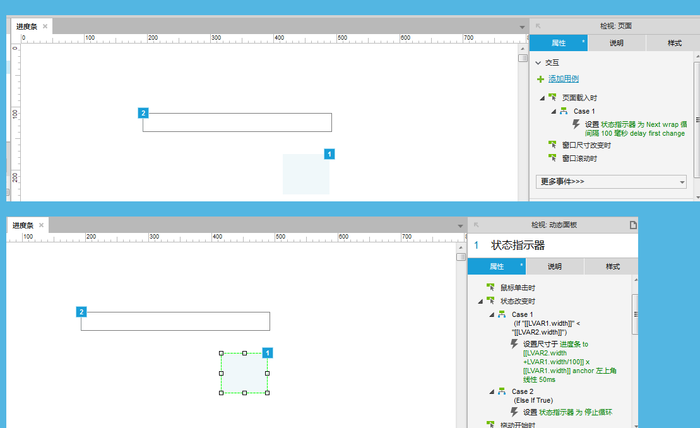
在设计区域中添加一个动态面板,命名为状态指示器,添加两个相同的矩形。将其中一个矩形填充颜色,并与另一个矩形重合对其,将带有填充色的矩形转换为动态面板,命名为进度条,将进度条动态面板的宽度设置为1,另外一个矩形命名为背景框。为状态指示器动态面板添加3个空白状态。
页面载入时用例:设置状态指示器动态面板向后循环,循环间隔为100毫秒。
状态改变时用例:为状态指示器动态面板添加状态改变时用例,首选设置用例的条件为如果进度条动态面板的宽度小于背景框的宽度,则为进度条动态面板执行设置尺寸动作。动作配置中宽度设置为进度条现在的宽度加上背景框宽度的百分之一,高度设置为背景框的高度,选择线性动画,时间为50毫秒。通过定义局部变量可以实现这里的宽高效果设置。添加另一个用例,停止状态指示器动态面板的状态循环。至此,所有交互设置完毕,预览查看效果。

页面载入与状态改变
指示器面板状态切换与进度条面板尺寸改变的动画几乎是同时进行的,因此指示器面板状态切换的时间间隔需大于进度条面板尺寸变化的动画时长,否则会造成尺寸大小的改变先于状态切换完成,造成进度条面板宽度超出背景框宽度1%。
02 尺寸改变时
改变大小时事件是当动态面板大小改变时,由“设置面板尺寸”动作触发的。当“设置面板尺寸”这个动作用在其他元件上时,可以用来触发一连串事件。
案例:进度条百分比
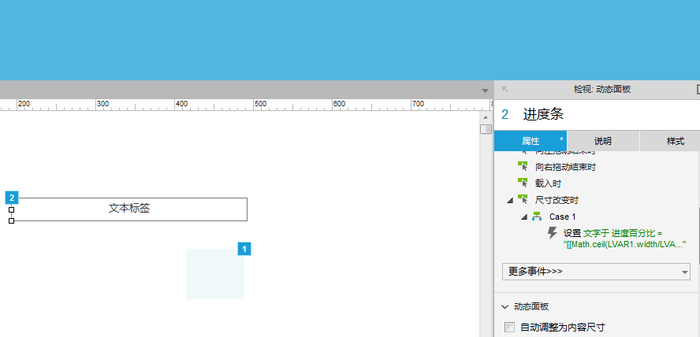
在上一个案例基础上添加一个文本标签,命名为进度百分比。
尺寸改变时用例:为进度条面板添加尺寸改变时用例,为百分比文本标签设置一个变量表达式,即这里显示的值=进度条面板的宽度/背景框的宽度*100%,对计算结果进行取证。对应的表达式[[Math.ceil(LVAR1.width/LVAR2.width*100)]]%, LVAR1和LVAR2分别为进度条宽度和背景框宽度。点击预览,查看原型效果,我们可以看到当进度条宽度增加的同时,文本标签显示的百分比数据也同步变化。

添加尺寸改变
03 拖动时
拖动事件是由面板的“拖动”或者快速点击、拖、释放而触发的。这个事件通常用于App原型中的轮播图、音量调节等。
案例:音量调节
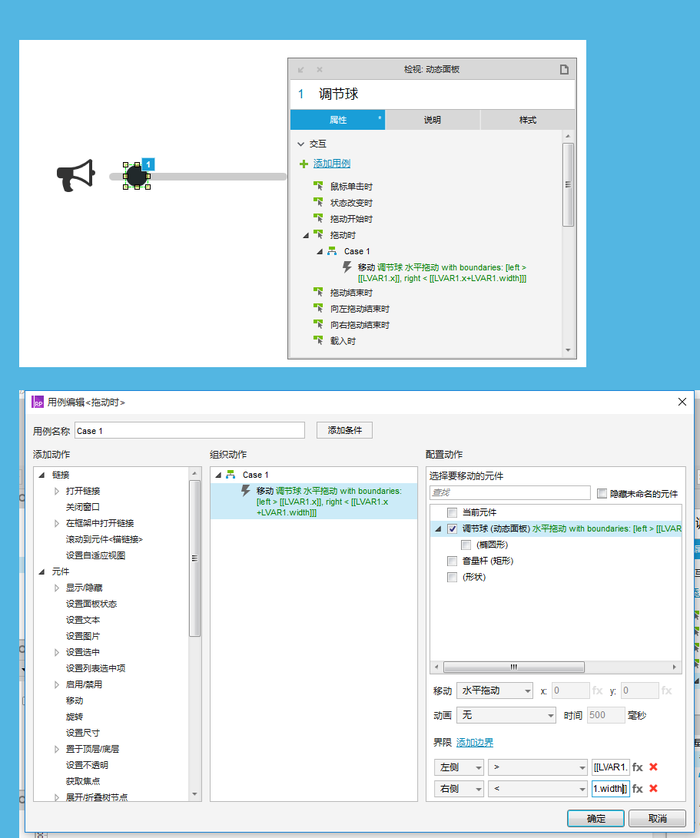
拖动喇叭图标、矩形、圆至设计区域,调整好矩形和圆的尺寸,调整时,圆的高度大于矩形的高度,为圆和矩形填充颜色。将圆转换为动态面板,命名为调节球,矩形命名为音量杆。
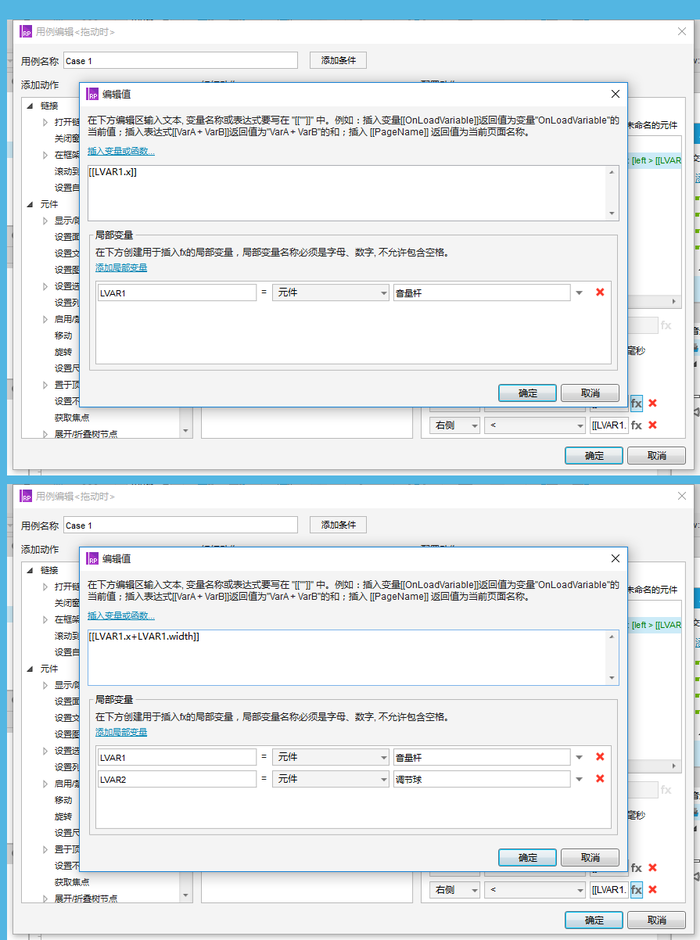
拖动时用例:为调节球添加拖动用例,移动调节球,选择水平移动,调节球需要在音量杆水平方向移动。因此这里的移动界限可以设置为大于音量杆X坐标,小于音量杆X坐标+音量杆宽度-音量杆X坐标。写成表达式为左侧>[[LVAR1.x]],右侧<[[LVAR1.x+LVAR1.width]],变量LVAR1为音量杆,LVAR2位调节球。设置完成,预览查看原型。

拖动用例添加移动动作

设置移动边界
设置界限时,需要准确设定移动的坐标,因此在设定右侧范围时需要写明一个完整的表达式,而不能直接写成音量杆的宽度(LVAR1.width)。本案例为水平移动,因此只需要设定横坐标移动范围。
04 滚动时
动态面板的滚动事件是由动态面板滚动栏的滚动所触发的。如果需要滚动到固定位置触发交互,在用例中可以添加条件,如[[this.ScrollX]]或[[this.ScrollY]]。
案例:滚动切换面板状态
拖动一个动态面板至设计区域,为面板添加3个状态,每个状态添加一个相同大小的矩形,为了保证效果直观,矩形高度大于设备屏幕高度,设置为1600。为每个矩形填充不同的颜色,在每个矩形正中央添加不同的文本内容,以便切换时能够明显区分不同状态。将动态面板的高度缩小,设置为700,在属性面板中设置自动显示垂直滚动条。
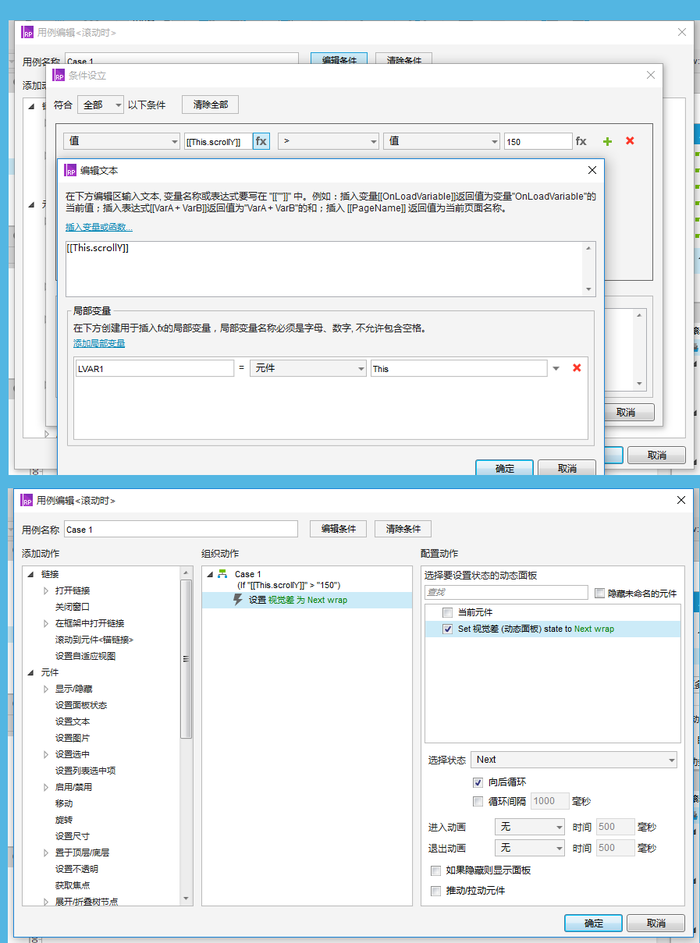
滚动时用例:为用例添加条件,当动态面板在垂直方向上滚动距离超过150时,表达式为[[This.scrollY]]>150,则动态面板切换为下一个状态,并向后循环。设置完成,预览查看原型效果。

编辑条件、设置面板切换动作
05 载入时
动态面板的载入事件,是由页面初始加载动态面板触发。可以使用此事件代替页面载入时事件。
案例:简书轮播图
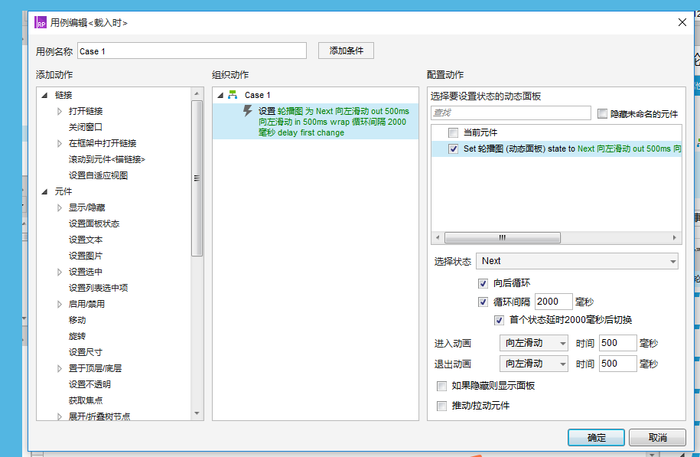
拖拽动态面板元件至设计区域,添加6个状态,为每个状态导入一张图片。将动态面板命名为轮播图,为轮播图添加载入时用例,设置面板状态自动向后循环,循环间隔设置为2000毫秒,进入和退出动画均为向左滑动,动画时间为500毫秒。设置完毕,预览查看原型效果。

设置状态切换动画
这里仅仅设置了自动轮播的效果,手动切换幻灯片的交互效果,这里就不做说明了。
上述内容通过几个简单的案例说明了动态面板的强大之处,实际上动态面板能够实现的交互效果远非与此,更多的交互动画等待着我们一起去探索研究,希望大家能够挖掘出更大的价值,使得原型保真效果在上一个新台阶。
最后在这里分享案例的源文件,链接:https://pan.baidu.com/s/1smlOE2h 密码:2z0u
本文由 @拼搏的80后 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








可以的
你好,我用的是RP9,我用一块动态面板设置了轮播banner,一共用了三个状态,我要如何给每个状态都设置动作:单击时打开各自的链接。
您好,我想问一下,进度条我按照您的步骤来的,可是进度条宽度不增加,文本标签显示的百分比也不变,就是静态显示,请问是有什么隐藏条件吗?
我也是,后来有解决么? 😡
先点击进度条,交互选“载入中”,然后依次点“设置尺寸-当前元件”,宽填入你希望加载的长度,高不变,动画选择“线性”。 💡
可是你给的axure实例中,进度条面板宽度还是超出背景框宽度1%了。 ➡
把Math.ceil(x)向上取整函数改为Math.floor(x)向下取整函数就没问题了
小白想问下汉化版的auxre在哪下载 谢谢啦
链接:https://pan.baidu.com/s/1Xhnl9Za8WZq69h8BVGuGDg 密码:65qh