头像在界面设计中的运用
在数字时代,头像已成为在线交流和社交媒体中不可或缺的一部分。但头像在界面设计中的作用远不止是一个简单的视觉元素。这篇文章将带您深入了解头像在提升用户界面体验、促进用户互动以及影响用户决策方面的重要作用。

大约在 3 年前我就注意到像 Facebook 等国外社交 App 在大幅度使用头像。比如明明文字就能表达的地方,偏偏要塞下几个小头像。这个现象我琢磨好久,直到我最近在自己参与的项目中也尝试着加入头像,发现数据非常好看,因此和大家分享一下这个成果。

理论
在没有进行实践之前,我尝试从理论中寻找原因。
一、视觉传达
头像视觉面积更大、颜色更丰富,比文字更吸引人的注意力。
二、面孔识别
之前在网上流行过把微波炉竖着放,就特别像笑脸的事件。
为什么有两个圆圈一道弧线的图形会被当作人脸的微笑?

科学界对此早有研究,把这种误把具有脸特征的视觉图形当作人脸的现象称为“空想性错视(Pareidolia)”。
早在1952年,生物学家赫胥黎(JulianHuxley)就已提出空想性错视源于人类演化的过程。他认为在人类漫长的进化过程中会遇到各种危险,残暴的野兽和同族的人类都具有“脸孔”。对“脸孔”的识别越快,就能让我们在复杂的环境中快速识别潜在的危险或盟友。久而久之,随着人类进化就衍生出与生俱来对“脸孔”的辨识能力。
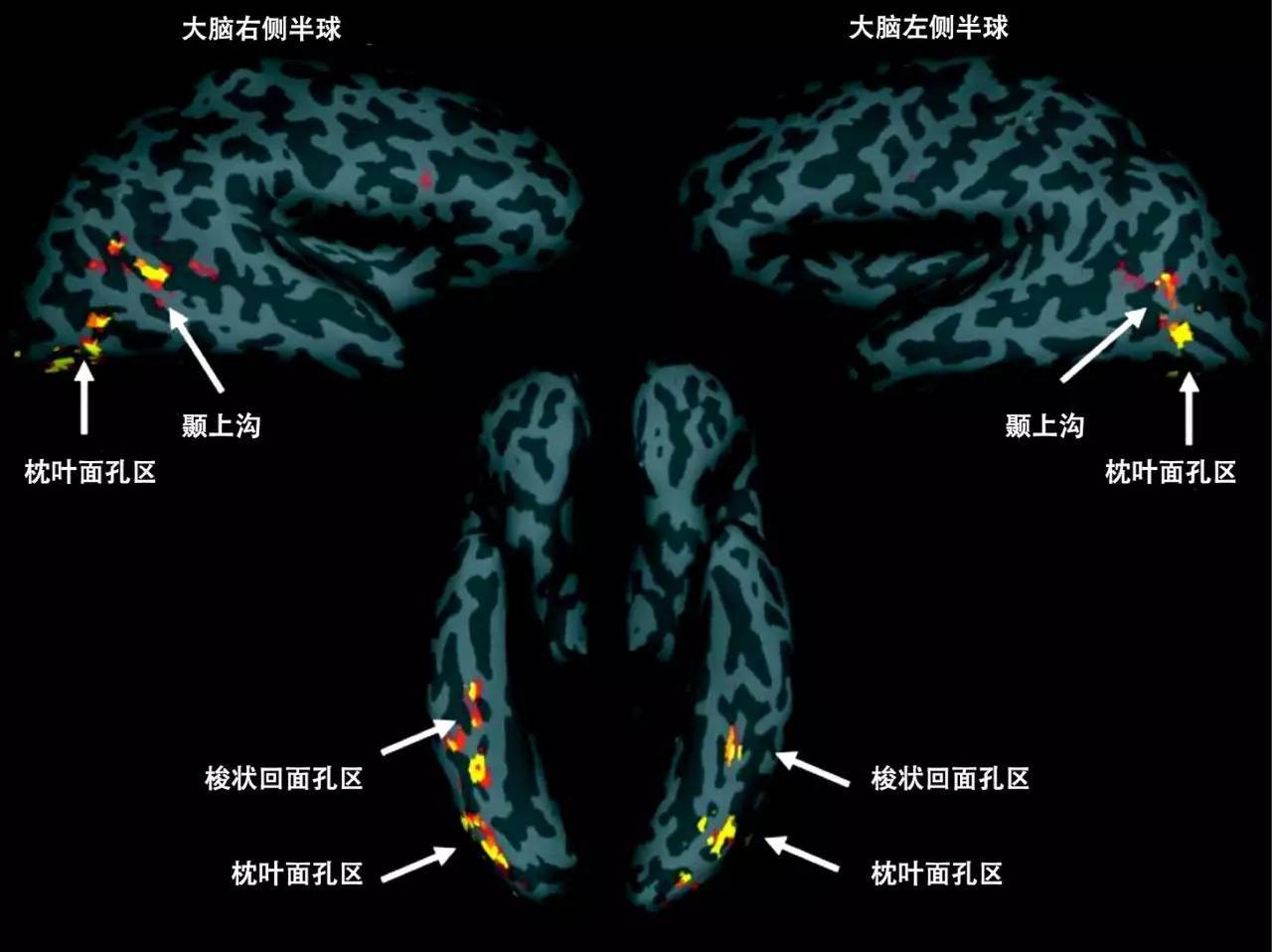
通过现代科技研究发现,在人类大脑中,梭状回面孔区(right fusiform face area,rFFA)主要负责人脸的认知。它能整合经视皮层处理的视觉刺激,让我们快速识别人脸。有研究发现,只需 130ms 面孔可以被检测到。

大脑中和面孔识别有关的区域
很显然,在界面设计中,因为大多数人的头像也具有“脸孔”特征,因此能很快地被用户注意到。
三、光晕效应
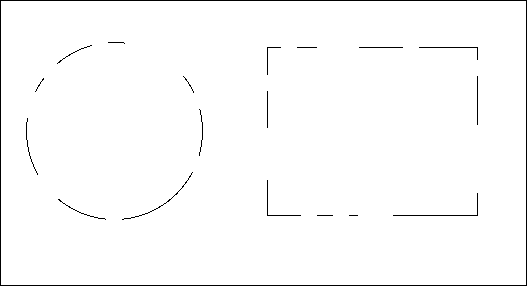
心理学家研究发现,人在观察事物时,并不是对事物部分属性孤立观察,而总是倾向于把具有不同属性、不同部分的对象知觉为一个统一的整体。格式塔原理即是这一特征的反映。

格式塔闭合律
这个原理不仅作用于视觉,人对其他人的观察也是一样。我们在互相多次交往后才发现和第一印象偏差很大。因为第一印象只是这个人的部分特征,并不完整。大脑会倾向于根据这些部分特征脑补出完整的人,长得漂亮的人会被认为聪明善良,着装正式的人看着技术更专业即是如此,这种被某个亮眼的特征所笼罩,让你脑补完整属性的情况称为光晕效应。

因此抠脚大汉用美女头像能骗到精虫上脑的男人就见怪不怪了。
基于以上 3 点分析,用户会认为头像背后的就是活生生的人类。
实践:
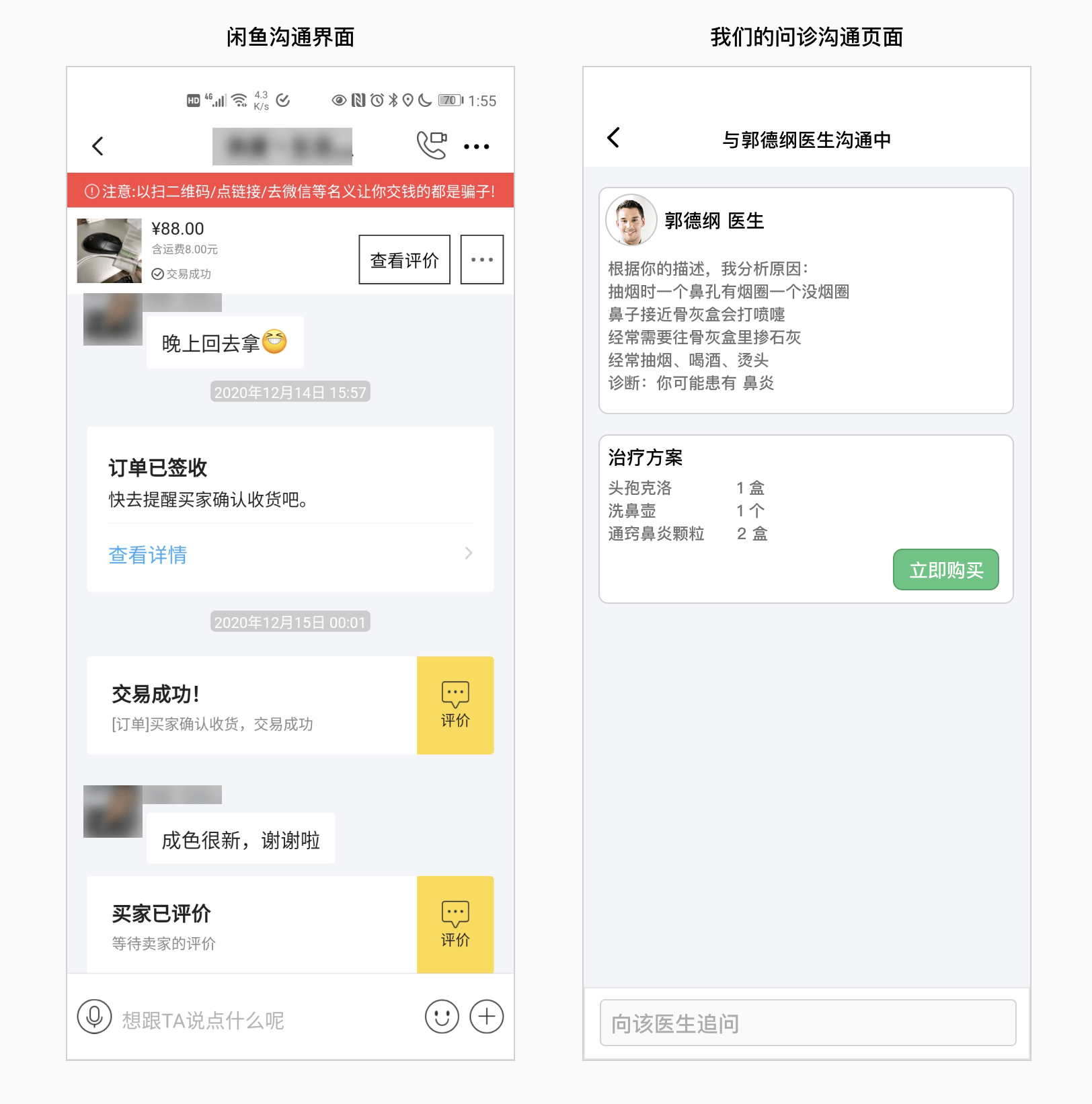
在理论分析后不久我刚好得到了一次实践的机会。在我们的在线问诊 App 中促使用户购买医生提供的治疗方案是核心目标之一,最开始我们的医患沟通界面和闲鱼类似,分为对话和服务卡片两种信息。

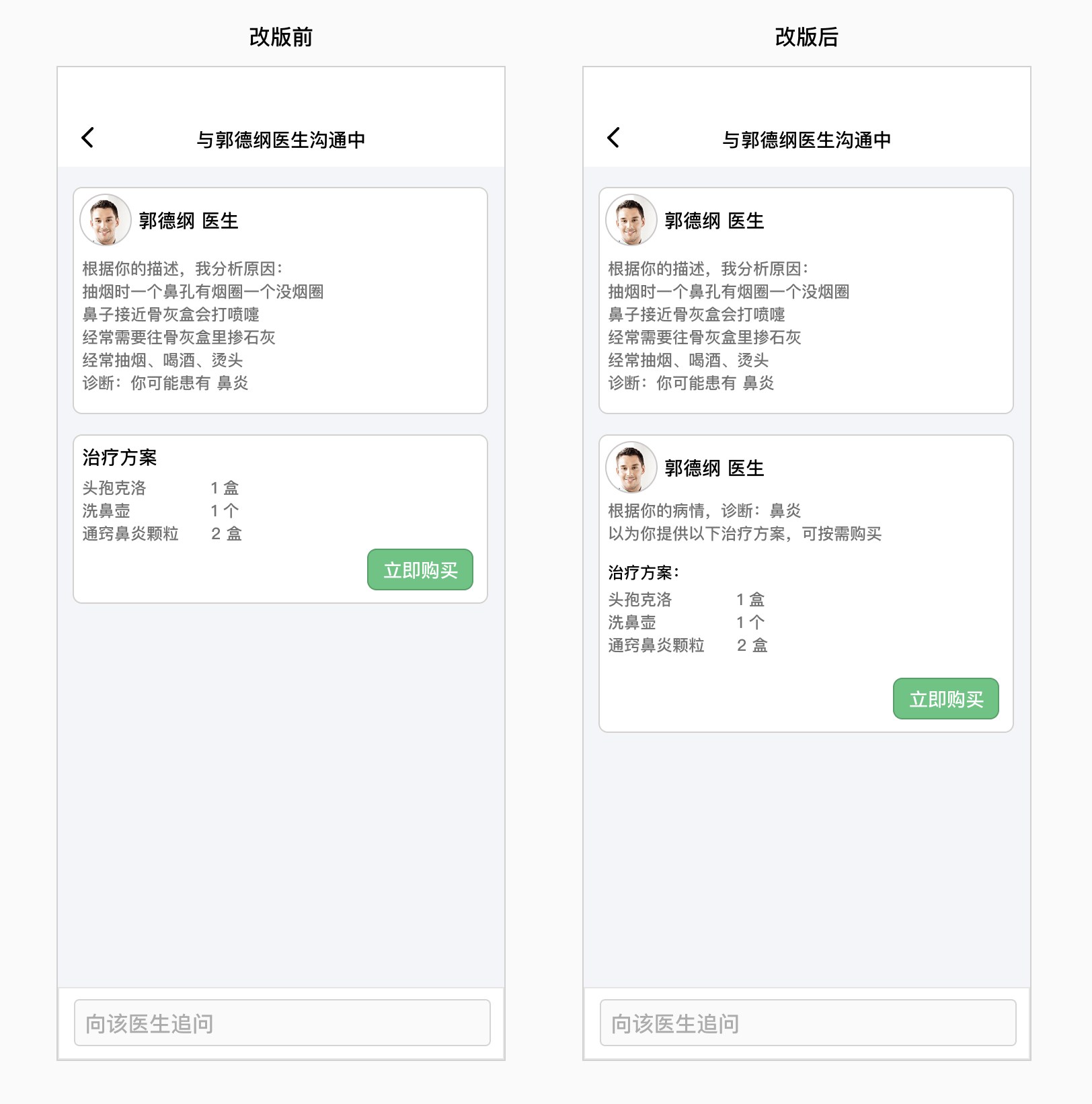
通过用户访谈我们发现患者非常在乎医生的回复内容(因为花钱买的就是医生的内容),但是却表示没有注意到治疗方案卡片。我猜测是由于治疗卡片并不像医生提供的内容,更像是我们系统推送的某种广告,因此被用户忽略。于是我做了一个非常小的改动,将治疗方案卡片用医生对话回复的样式包起来,并增加一句文案。患者能正确理解治疗方案也是医生提供内容,结果治疗方案的购买率有明显提升!

类似的小改动我在之前的文章中《页面之间的承接》也提到过,增加一个医生头像和聊天气泡,下一步转化也有明显增长。

通过这两次实践团队成员开玩笑说这是“加头像数据就会上涨的方法论”,奈何我们几个词藻有限不能再做更高程度的包装。不过以上案例确实是很好的利用了视觉传达、面孔识别和光晕效应的原理。
扩展
以上实践都是增加对方的头像,那界面上展示用户自己的头像又有什么意义呢?团队成员通过探讨得出以下观点:
四、切换多账号,避免登错号
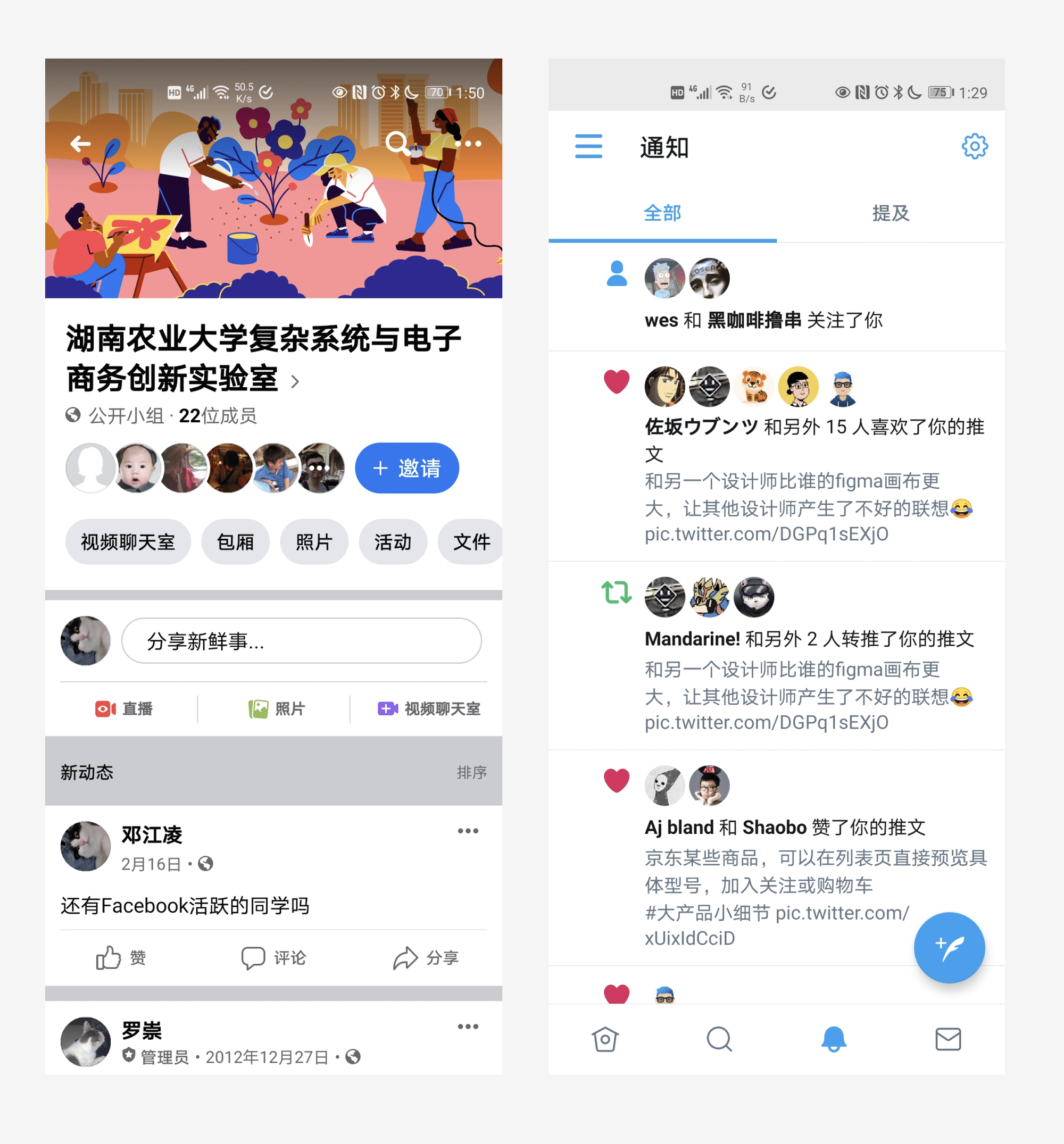
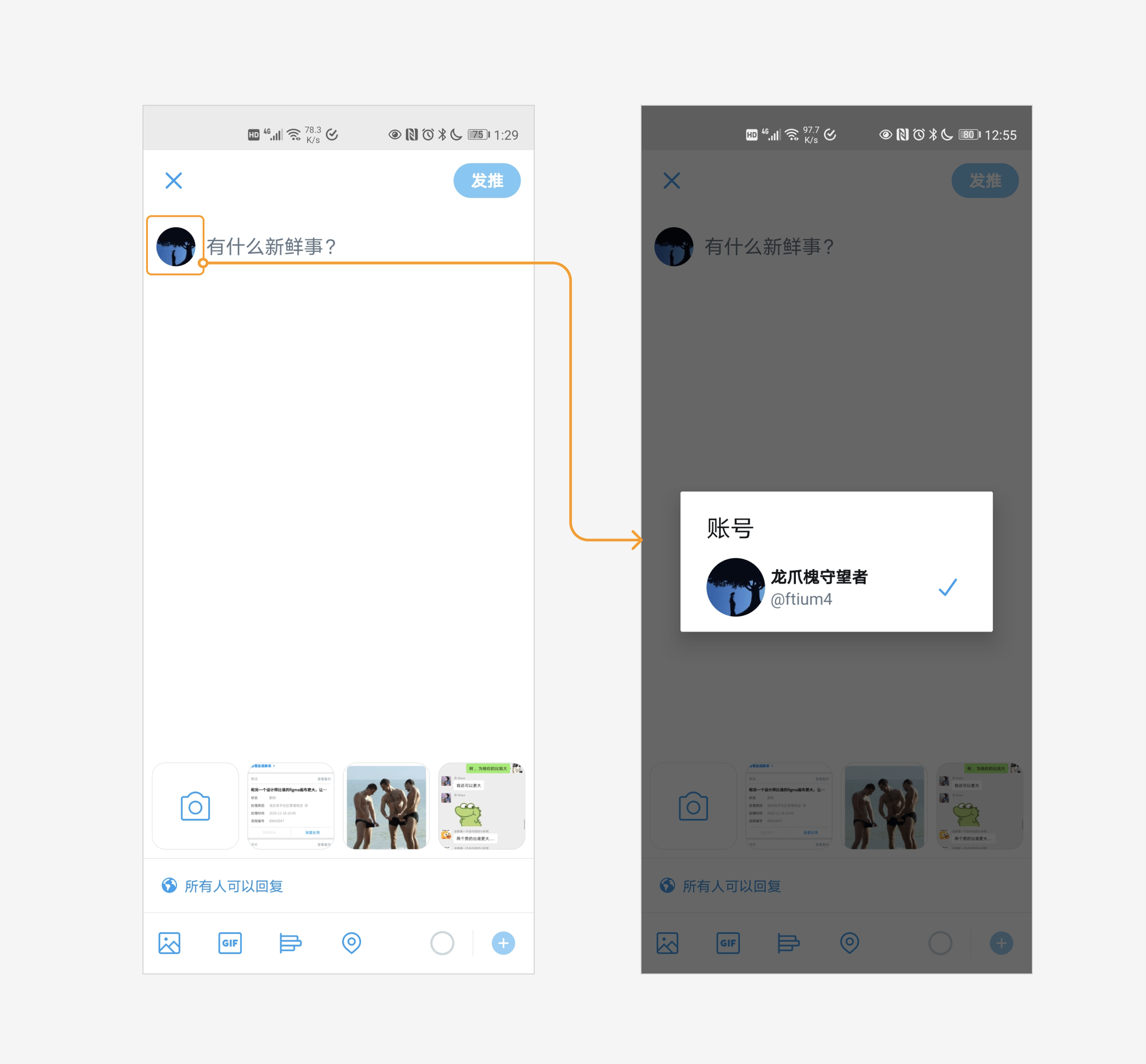
有些公司职员需要打理公司的社交网络账号同时也有自己的账号,甚至还有另外的小号。如果一不小心登错号发错内容,可能会导致社会性死亡。推特 App 在发布界面显示自己的头像点击可以切换不同的账号,能有效避免这些问题。

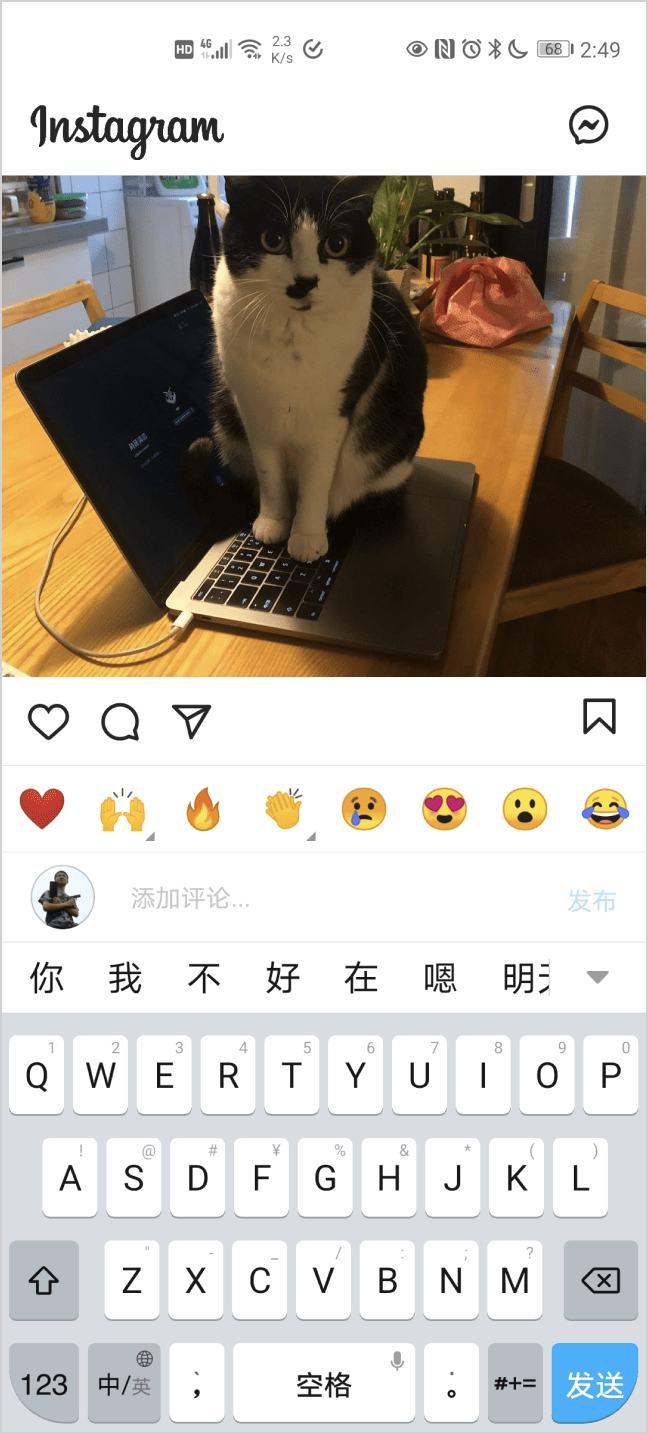
五、头像让我发言更注意自身形象
自己的头像是自己现实人格在网络上的映射,看着自己的头像在输入框旁边,发言时难免会有“这是我在说话”的潜意识。因此在发表内容时会注意自己的措辞,维持自己的身份形象。同理,如果做匿名社交,在输入框旁边放上匿名头像,也让用户觉得自己带上了面具,发言更肆无忌惮。

六、头像更像沟通
如果在别人的帖子下面发表评论,有头像更像是你和帖子的作者进行平等的对话沟通,没头像就显得你在芸芸众生中仰望作者。

作者:龙爪槐守望者 公众号:龙爪槐守望者
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







