产品经理如何做出靠谱的需求—C端产品设计SOP分享
不少同学开始写文档管理需求时,都是借鉴现有的模版或者千人的经验。本文作者分享了自己在C端写文档的SOP,这套工具,能帮你更好把理论落到实际中。

产品经理这个职位虽然已经发展十几年了,但很少有公司有非常精细的做需求步骤。导致很多产品新人做需求的时候只能“抄”竞品,不仅自己成长慢,做出的需求还被四处argue。
抄竞品确实快,但对我们的个人成长和对业务来说都是弊大于利。想要做出优秀的产品设计,需要平衡兼顾业务诉求,考虑用户心理等各方面,还要做创新,对于个人的要求确实比较高。作为6年的产品经理,我一路上都在总结和迭代自己的方法论,最后形成了一套自己的需求sop,这是一套工具,可以帮助我们在需求设计的过程中把有用的理论都切实用到实处,从而设计出优秀的产品方案。在这里分享给产品新人,让你起码少走2-3年的弯路。
首先我发现要做出优秀的需求,需要回答清楚这些问题:
- 本需求要提升什么指标,提升多少:所有对业务指标没有提升的需求都不应该做。就算短时间内做了对于自己未来成长和公司也都没有好处。所有的聊需求也都应该回归到这一个问题。
- 解决方案是怎样的
- 说明为何这个解决方案可以达到这个指标
- 竞争对手都是如何解决这个问题的,我们的方案比他们好的地方在哪里
- 具体的方案细节设计是怎样的,如何保证参与率和完成率
以上每一步都需要很多调研和思考,我经历过大厂小厂很多了,按照这个标准能及格的产品经理不多。今天主要讲一下第5步,原因是我们很多产品新人在处理需求的时候可能面对的都是一个已经有解决方案的需求(前面的问题可能已经被mentor或上级处理过了),先讲这一部分更有帮助性。第二个原因是前面4步确实跟业务用户等的绑定性比较强,第5步的通用性更强一点。其他的部分我们下一篇继续。
假设现在你已经跟需求方聊完需求,对于这个需求做啥已经达成了一致。那接下来应该咋做能做的又快又好呢。很多产品经理回来就靠自己的感觉画画圆形页面,写写需求文档就去评审了,今天给你一个步骤清单,以后照这个做,你的需求保证做出来人人夸。
Step1. 一句话描述解决方案
按照下面的格式用一句话描述你的解决方案:
用户通过___的操作(产品功能),可以得到___价值,从而提升___(用户行为),进而提升___(业务指标)
这一句话里有具体功能描述,有用户价值,有业务指标,可以说很清晰地描绘了即将要做的事情和要达成的目标。这样做的好处是:
- 方便拿取跟各方做对齐,例如需求方,或者产品内部,包括后续跟设计和开发团队。
- 避免发散,缩短需求设计时间:很多产品新人在做需求的时候,容易陷入思维迷宫,这也纠结,那也纠结,导致做需求的时间很长,也没有有效的产出。利用这个一句话工具锚定需求,需求的主流程就确定了,后续可以直接画出流程进行细节设计。
举个例子:
你和教研达成了一致,要在错题本里给用户增加同型题练习。那用我们的一句话描述解决方案就是“用户通过在错题下点击进入同型题练习,练习同型题并用过查看解析学习的操作,可以攻克错题题型,从而提高学习效率,进而提升用户访问频次,从而提升app日活。”
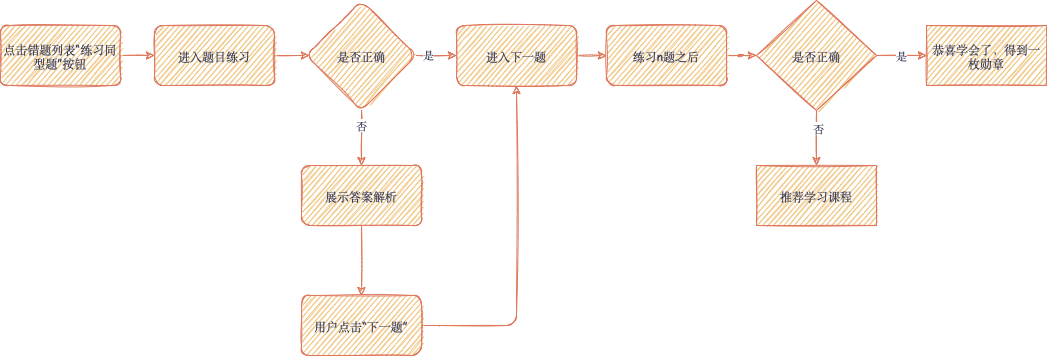
Step2. 画功能流程图
先画出流程图
根据上一步的一句话描述,直接把用户的行为路径流程画出来。例如上面的例子,错题本里推荐同型题,功能流程如下:

结尾
通过上面这些流程,可以保证你在设计的时候已经充分考虑了用户,业务目标,以及成本和优先级等。可以说这个需求已经很靠谱了。并且可以节省时间,我现在个把小时就能完成需求大框架,再加上写需求文档,也就一天的时间就能完成一个需求。
另外经过上面的工作,产品上线以后还要好好做数据分析和复盘,在复盘校准的过程中你才能慢慢建立对用户,业务的认知,产品经理就是这样一步一步成长起来的。
作者:芋圆同学 公众号:PM芋圆
本文由 @芋圆同学 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







