Axure:用中继器实现“丝滑”的Tab切换效果
你是否有过这样的困扰:每次画原型遇到 Tab 类型的时候,都需要给每个 Tab 标签按钮设置点击效果后,才能使下方的动态面板进行切换?这里给你推荐一种方案,利用中继器实现“丝滑”的 Tab 切换效果。

预览地址:https://v4qyac.axshare.com
一、初步准备
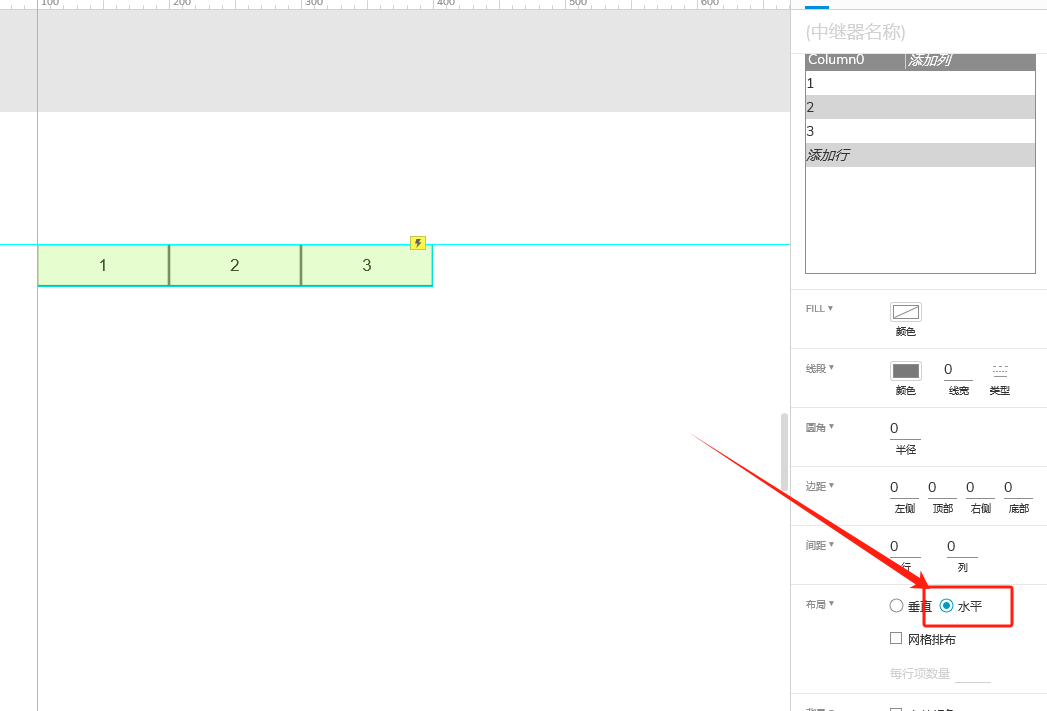
先准备一个中继器,将中继器的布局改为水平(如图)。

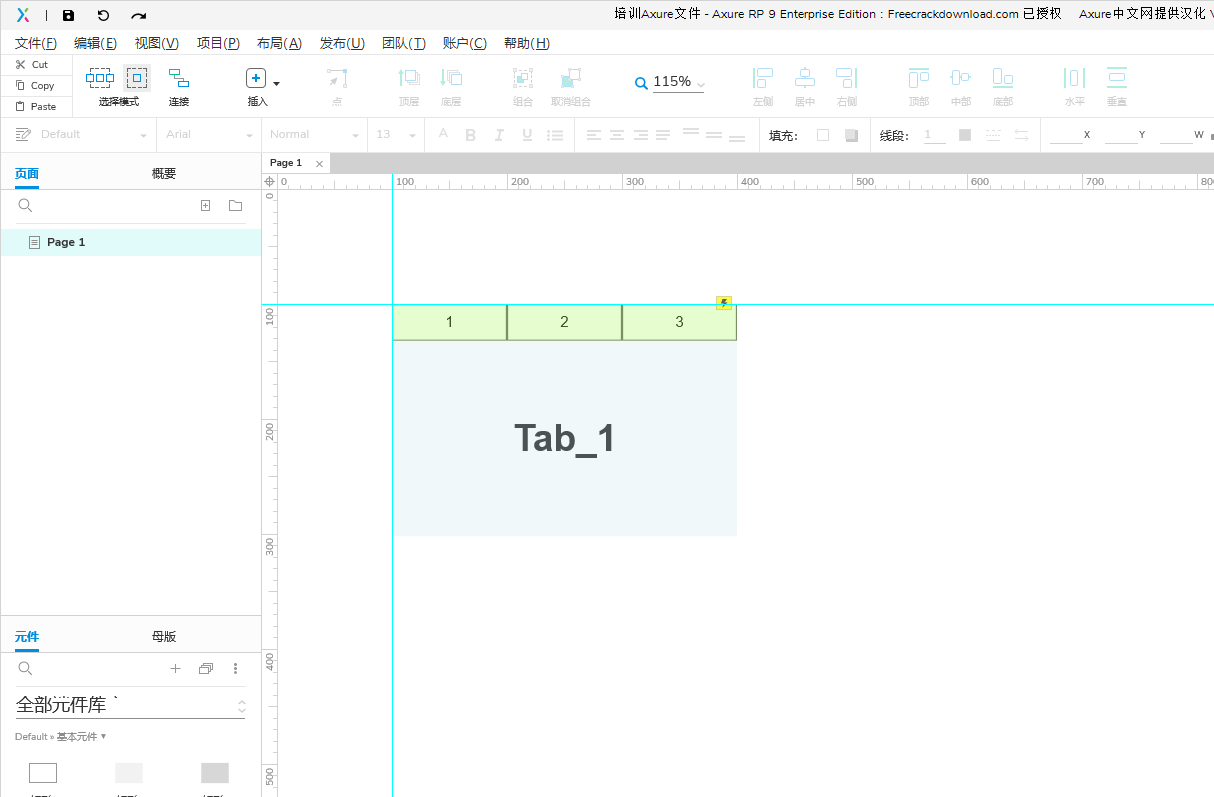
然后在中继器的下方加入一个动态面板。本次效果共需要3个状态,可分别在每个动态面板中增加一行文字(Tab_1、Tab_2、Tab_3)用于后续确认切换效果的完成度(如图)。

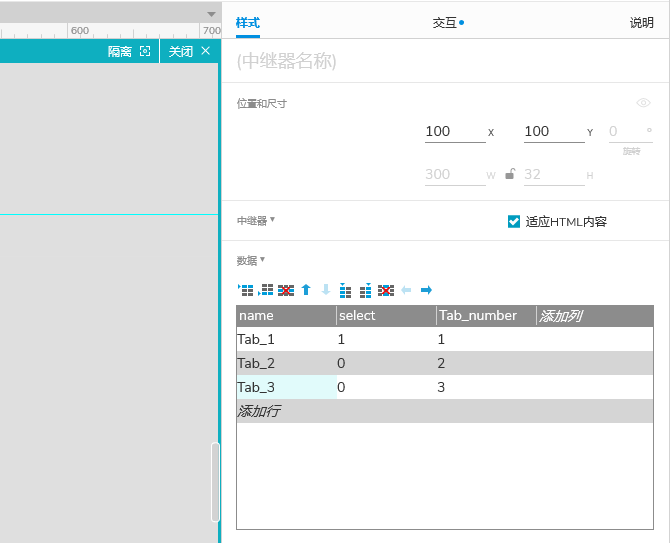
在中继器中,将默认列的名称改为name,并增加 select、Tab_number 两列。
中继器内的数据根据下方截图进行添加(如图)。

name 为标签页的名称、select 用于设置Tab项的选中状态(默认首选项为选中状态)、Tab_number 用于切换动态面板。
二、交互设计
1. 点击效果的设置
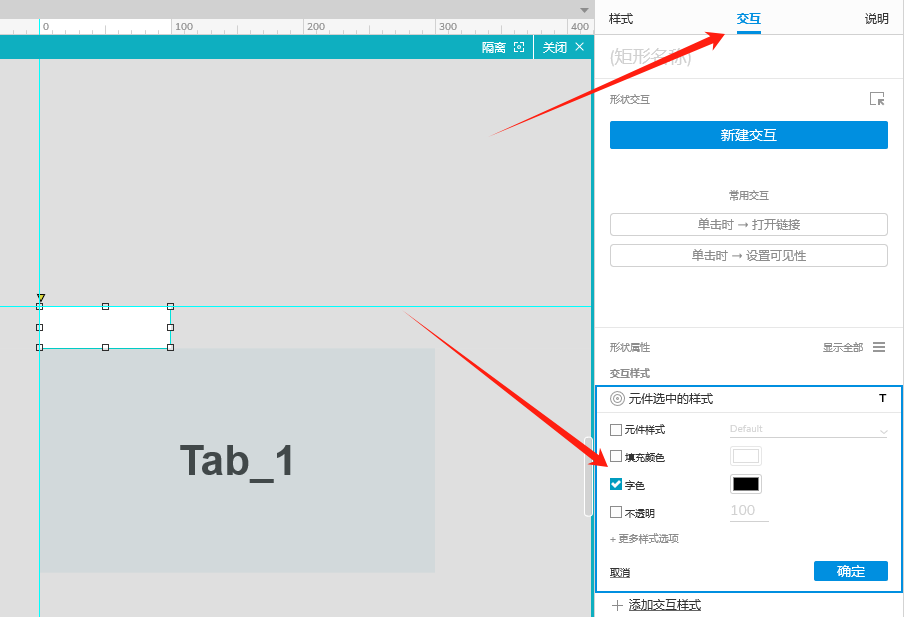
双击中继器,将中继器中的矩形设置为100*32、去掉边框、字体大小改为16、字体颜色改为灰色(用于跟选中效果进行区分),并为矩形增加元件选中的交互样式,将字色设置为黑色(如图)。

选择的Tab项是否为选中状态由中继器中的 select 值判断,所以在点击每个项时,都需要去更新修改select 的值:
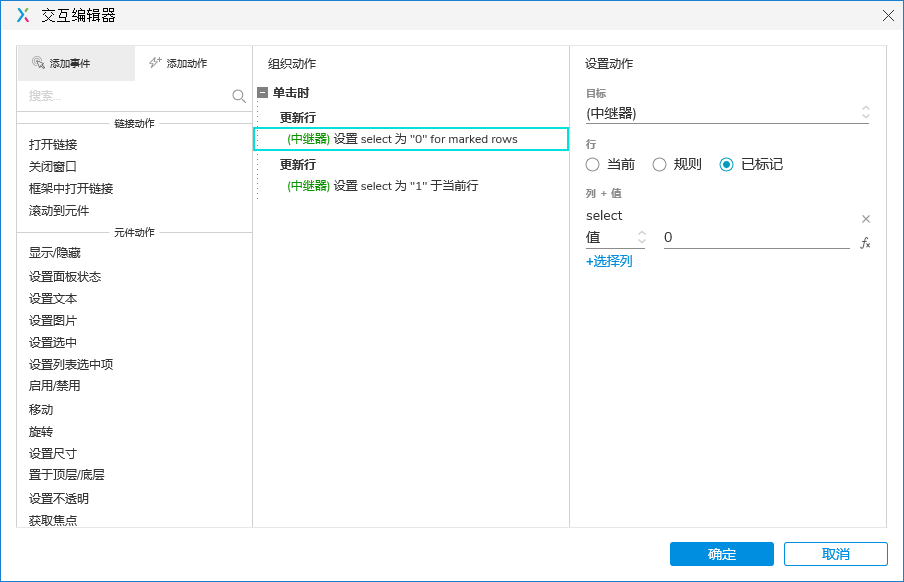
- 为矩形添加单击时,中继器更新行的动作(属性为:已标记、select 列、值为0),因为每次仅有一个Tab可以被选中,所以需要先将select 中的值清空;
- 重新为当前项的 select 赋值,继续增加中继器更新行的动作(属性为:当前、select 列、值为1)(如图);

做到这一步,就算是初步完成了点击时的效果了。当然,现在进行预览还看不到实际效果。接下来我们继续优化。
2. 将当前项设置为选中状态
前面提到过,是否是选中的状态,交由中继器中的 select 值进行判断,所以接下来就要设置中继器的交互。
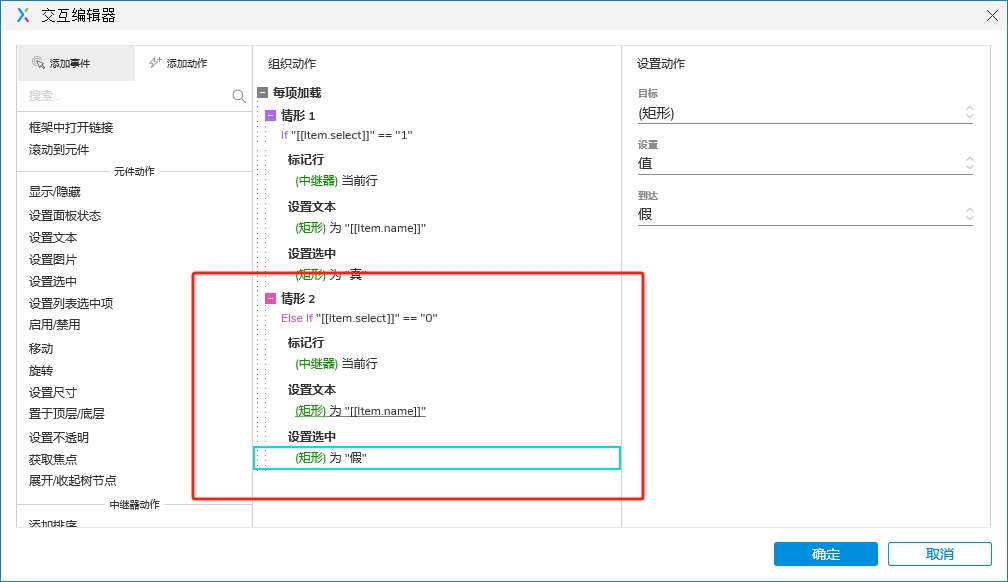
因为每项在加载时,我们就要了解该项是否为选中状态,所以这里要使用每项加载的事件:
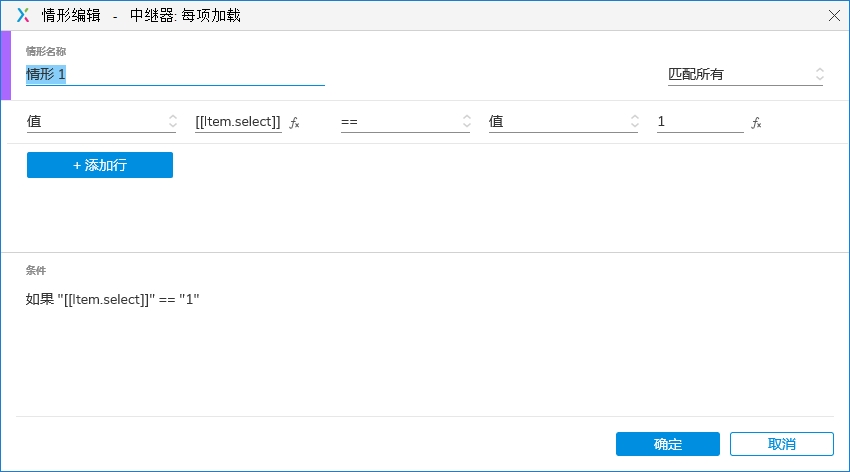
先来设置选中的状态,为每项加载事件增加一个情形:当 select 的值为1时,才执行的动作(如图)。

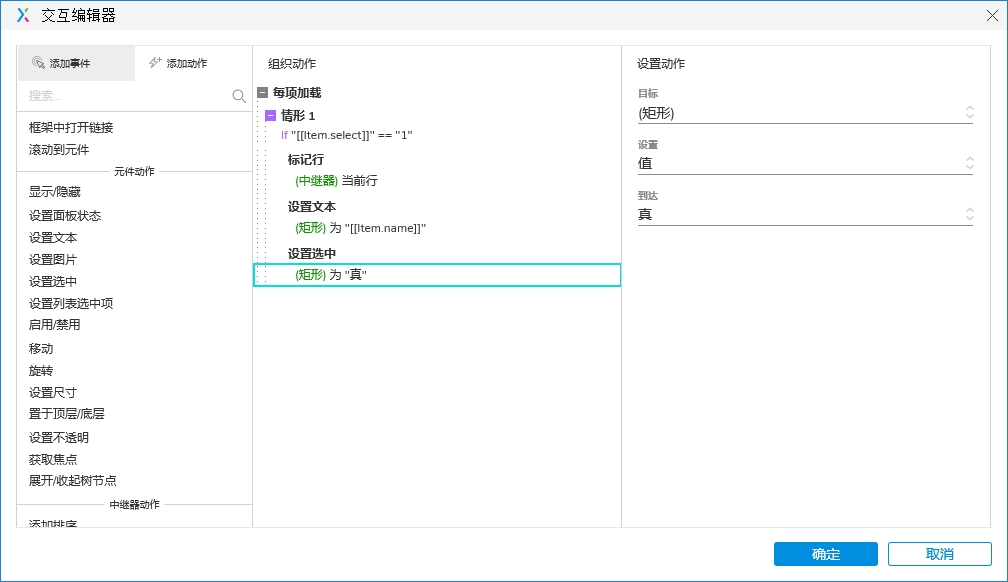
这样我们便得到了加载到 select 值为“1”时的项,接着为该项设置 标记行(目标:当前中继器、行:当前)、设置文本内容为 [[Item.name]]、设置选中矩形为“真”(如图);

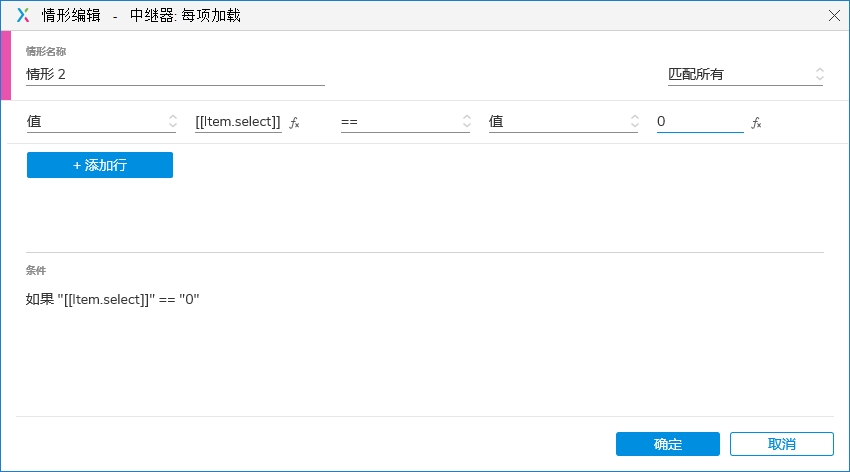
再来设置未选中的状态,为每项加载事件再增加一个情形:当 select 值为“0”时,才执行的动作(如图),当然,这次情形里的条件也是可以不用设置的。

接着为值为“0”的项设置动作:标记行(目标:当前中继器、行:当前)、设置文本内容为 [[Item.name]]、设置选中矩形为“假”(如图);

到这里,便得到了一个跟随点击,可以切换点击效果的 Tab标签了,但是我们可以看到下方的动态面板还为进行切换,接下来继续设置。
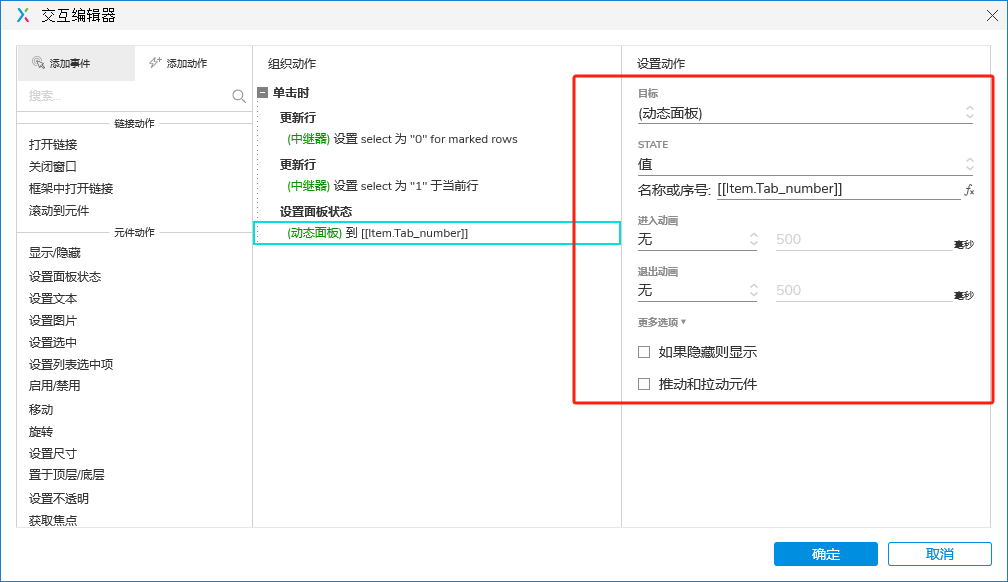
3. 动态面板切换
动态面板需要跟随每次的点击效果,进行状态的切换。那么回到矩形的单击事件上,添加设置面板状态动作(目标:动态面板、值:[[Item.Tab_number]])(如图);

到此,我们就算是完成了利用中继器实现Tab切换效果了。
将这种方案保存为自己的组件库,后续再遇到 Tab切换相关的原型设计时,可以修改下矩形的大小、项的数量、动态面板的大小后便可以直接使用,再也不用为为按钮设置点击切换动态面板的工作啦!
演示的效果中,我增加了一个横条跟随点击移动的效果。有想了解横条移动效果的实现或者想下载这个组件的,可以在文末进行留言。
本文由 @阿幸 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















老师,谢谢你的教程,已经关注您了,能不能发一下组件~感谢,fanjinan1010@163.com
文章介绍很详细,组件能否发下:191347423@qq.com
组件已发送了哈,记得邮箱查收下