Vision Pro 设计原则 X 空间UI界面设计(三)
本篇苹果将从讨论 UI 基础设计和设计原则开始,讲述他们是如何创建符合条件并可在环境中使用的应用程序。从这篇文章内,我们看到了苹果基于人因(眼动)设计的尺寸规范,这里面具体的描述了很多尺寸的数值;而我们在设计的时候我们的交互方式并不相同,所以我们采取的视觉策略也不尽相同,但是这篇依旧给了我很多值得考虑的因素,现在我和大家一起分享一下我的观后总结。

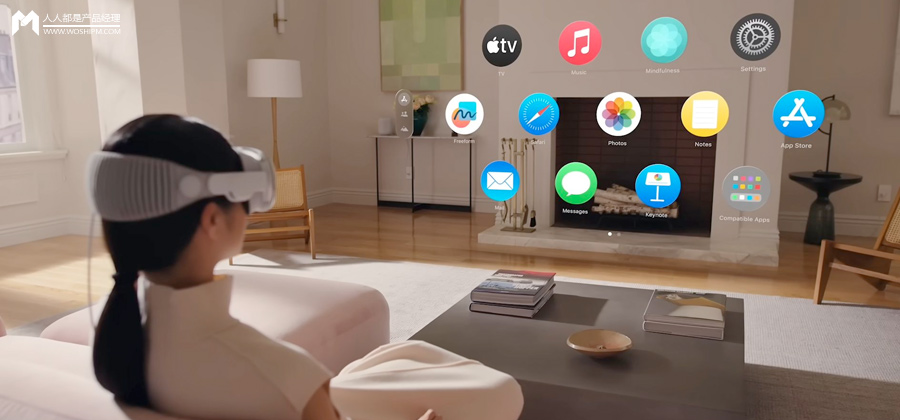
了解如何为空间计算应用程序设计出色的界面。我们将分享您现有的基于屏幕的知识如何轻松转化为visionOS的卓越体验。探索UI组件、材料和排版的指导原则,并了解如何设计熟悉、易读且易于使用的体验。
基于此他们也总结了以下几条原则。
- UI foundations——继承性的 UI 特性
- Layout——创建符合人体工学的布局
- form screen to spatial——如何将屏幕设计过渡到空间设计
在 Vision Pro 内,UI 设计的重要性被进一步提高,相较于传统的终端设备,UI 设计师需要考虑的是好看又好用不同,在 Vision Pro 中他们还要考虑环境的影响,内容与内容之间的影响。
一、UI foundations——继承性的 UI 特性
继承性的主要体现,他们用图标来进行举例;
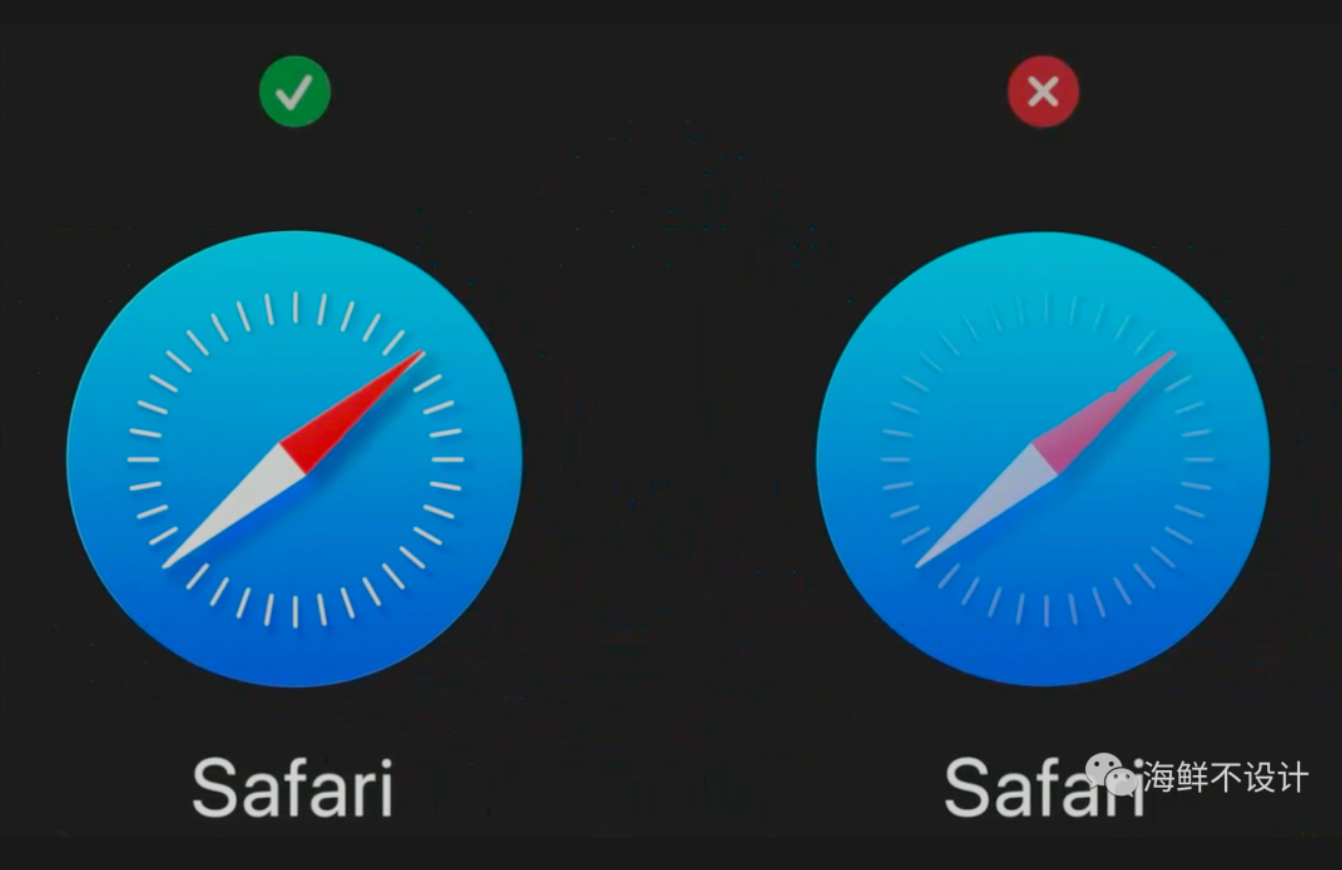
苹果希望保持熟悉的视觉风格,所以在设计时,他们进一步在空间中制作三维和逼真的图标。
正常情况下,建议使用圆形的构图方式;在之前的分享中,我已经阐述了为何要使用圆形(可以看第一篇);用户在使用眼动选择时,UI 的图标会有光影、纵深的反馈,加强层与层之间的关系。那么如何设计空间中的应用图标呢?
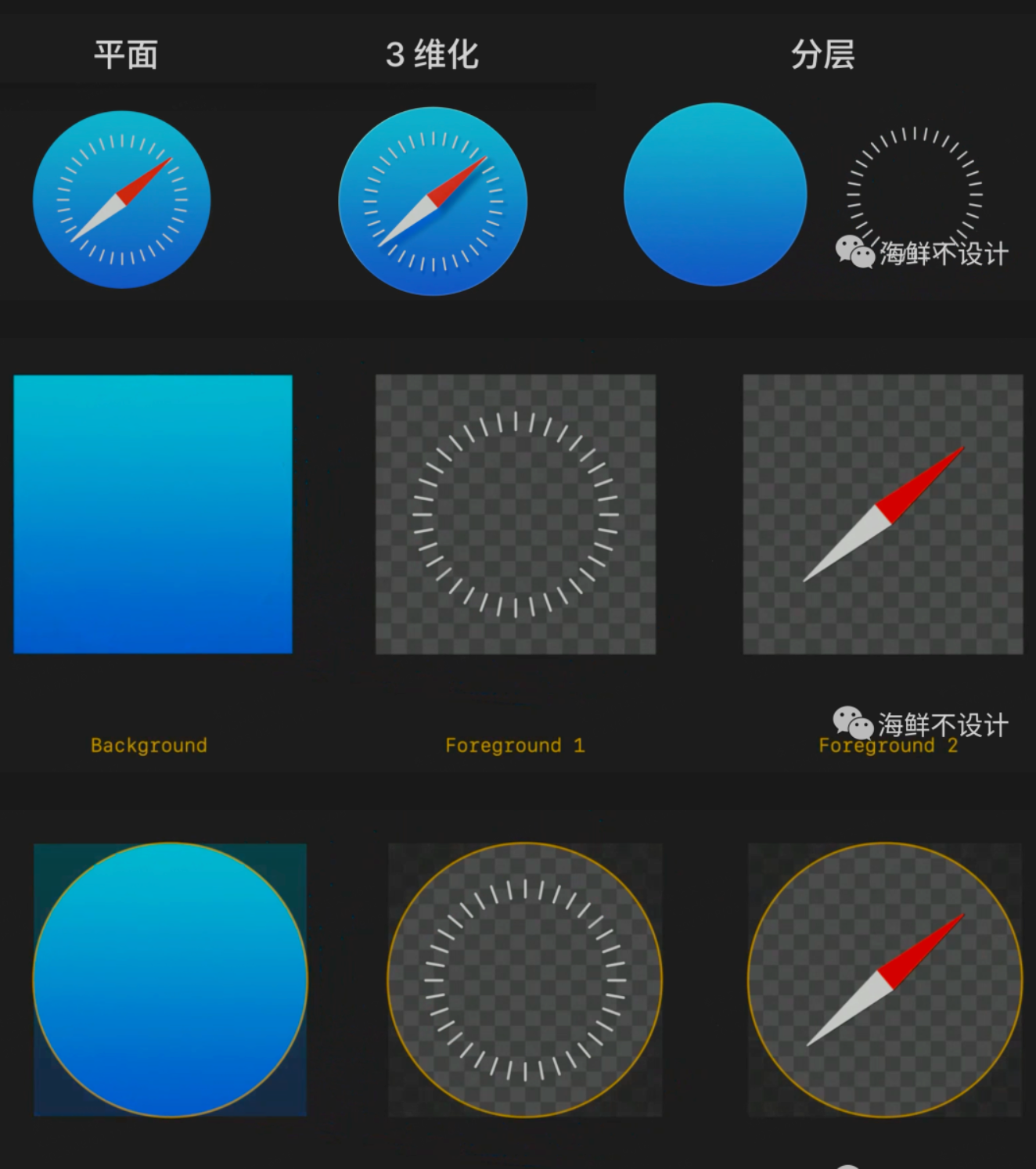
1、use multiple layers:使用多个图层,通过使用多个图层来创建视差效果,但是图层不要超过 3 层,分别是:背景层、前景层 1、前景层 2

从上面的图片可以看到,一个图标的完成,需要 3 层,需要配合光影进行设计,但是要注意的是要避免使用大区域的半透明像素来绘制。

2、Materials—质感:因为用户的环境是不受控制的,APP 应该很容易的放置在你周围的空间里;所以在任何距离和照片条件下,如何通过设计模拟好用的质感来解决这一问题显得很有必要。
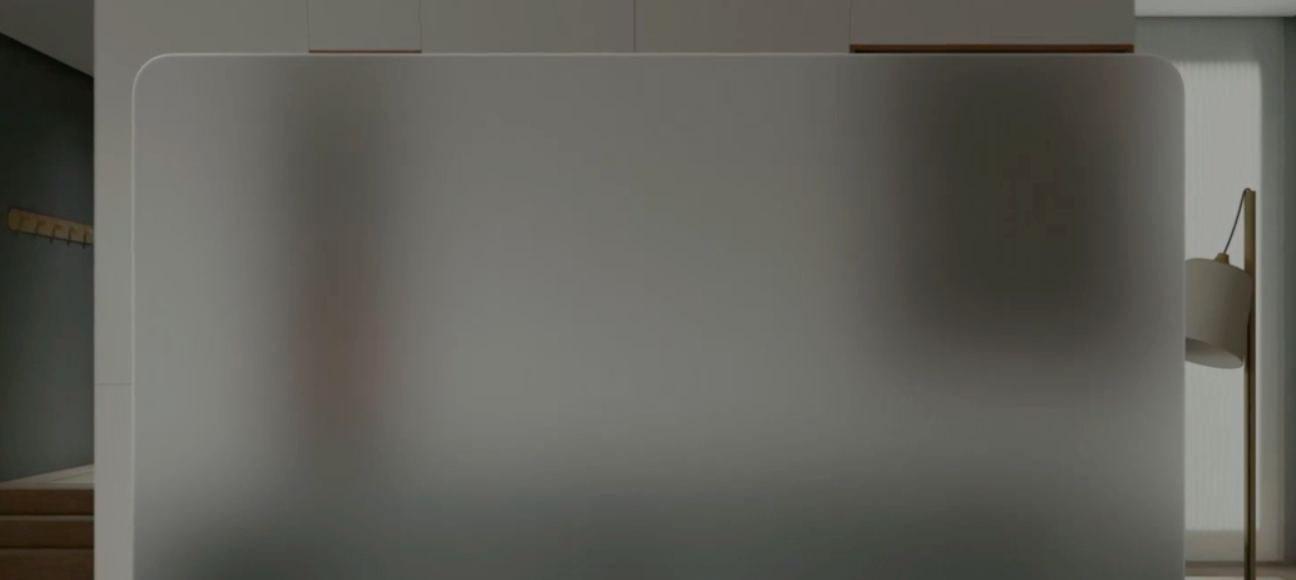
玻璃材质

这种材质的好处是,让应用窗口更加明显,它就像一块画布,让你的眼睛在观看的时候感觉更加轻盈和实体化的感觉。这种材质也可以让用户大致感觉到被遮住的物体是什么。但是值得注意的是要避免使用纯色的背景,这样对用户来说显得沉重和外面事物的不可控。
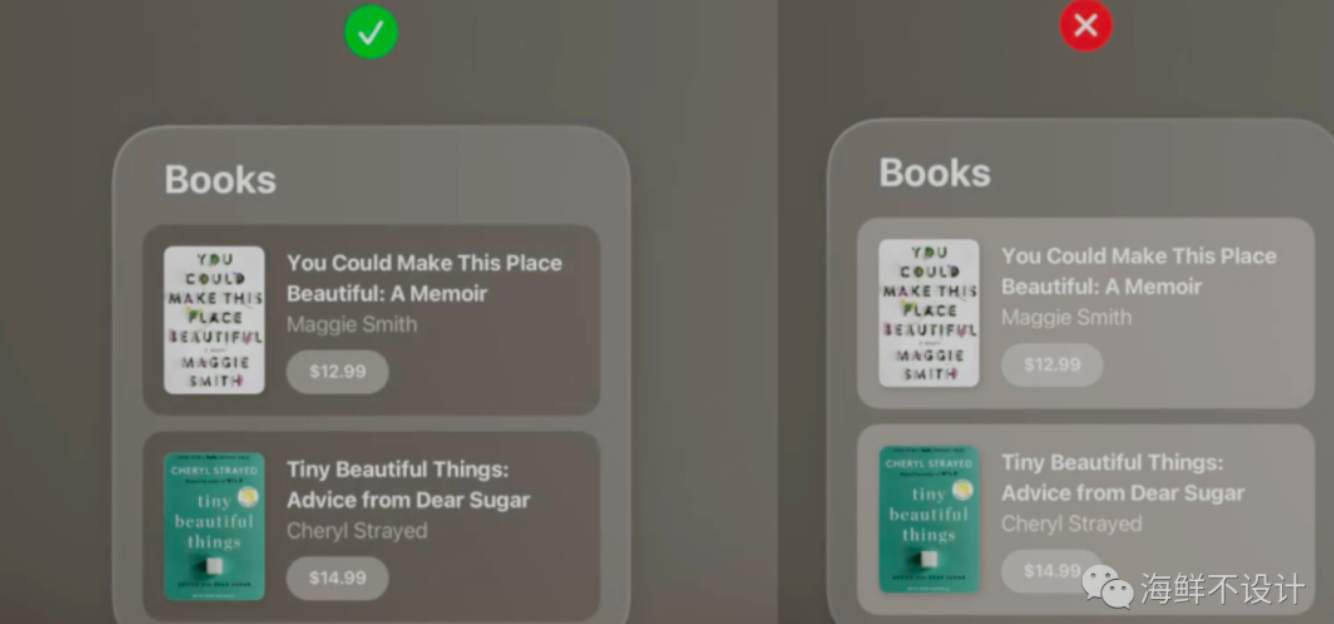
玻璃材质也可以支持更多的带有透明度的敏感变化,可以使用暗色来进行强化,使用暗色一般是为了引起人们对互动元素的注意。


大家可以对比一下:浅色的材质描述,会让信息的易读性降低。
3、Typography:在这一段中,苹果举了字体的例子,在 Vision Pro 的设备中,苹果是用了粗体来作为自己的主要字体显示,我猜想这是为了内容的可读性做出的考量,这显得很有必要。

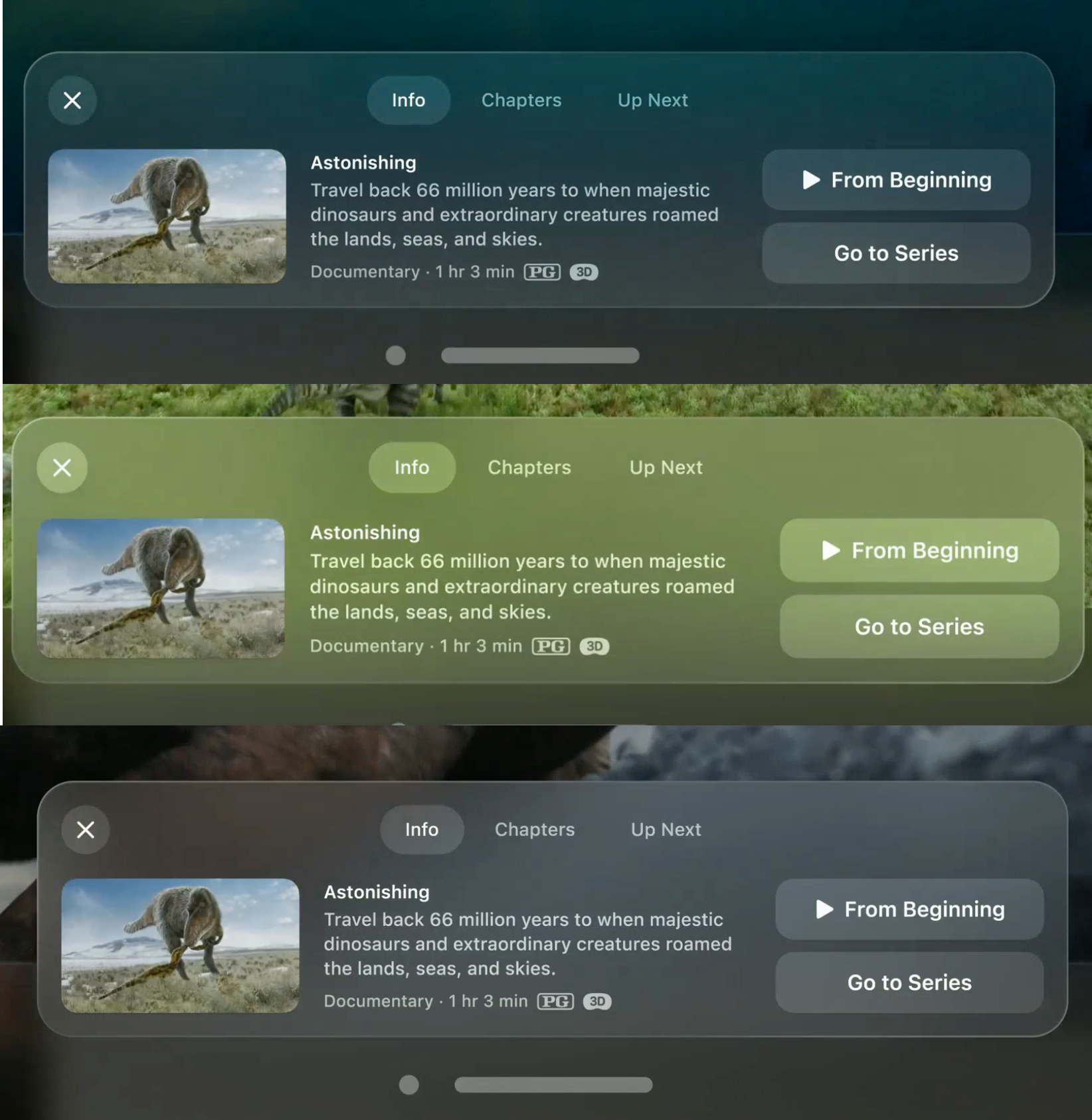
4、Vibrancy:本意是活力的,我这里给翻译成动态调节的从苹果的官方文档来看,因为是玻璃材质,当用户的环境不断发生变化时,所以它对于信息的可读性依然有着比较好的支持。

5、Colors:我把这里翻译成色彩构成,而不是简单的颜色那么简单;
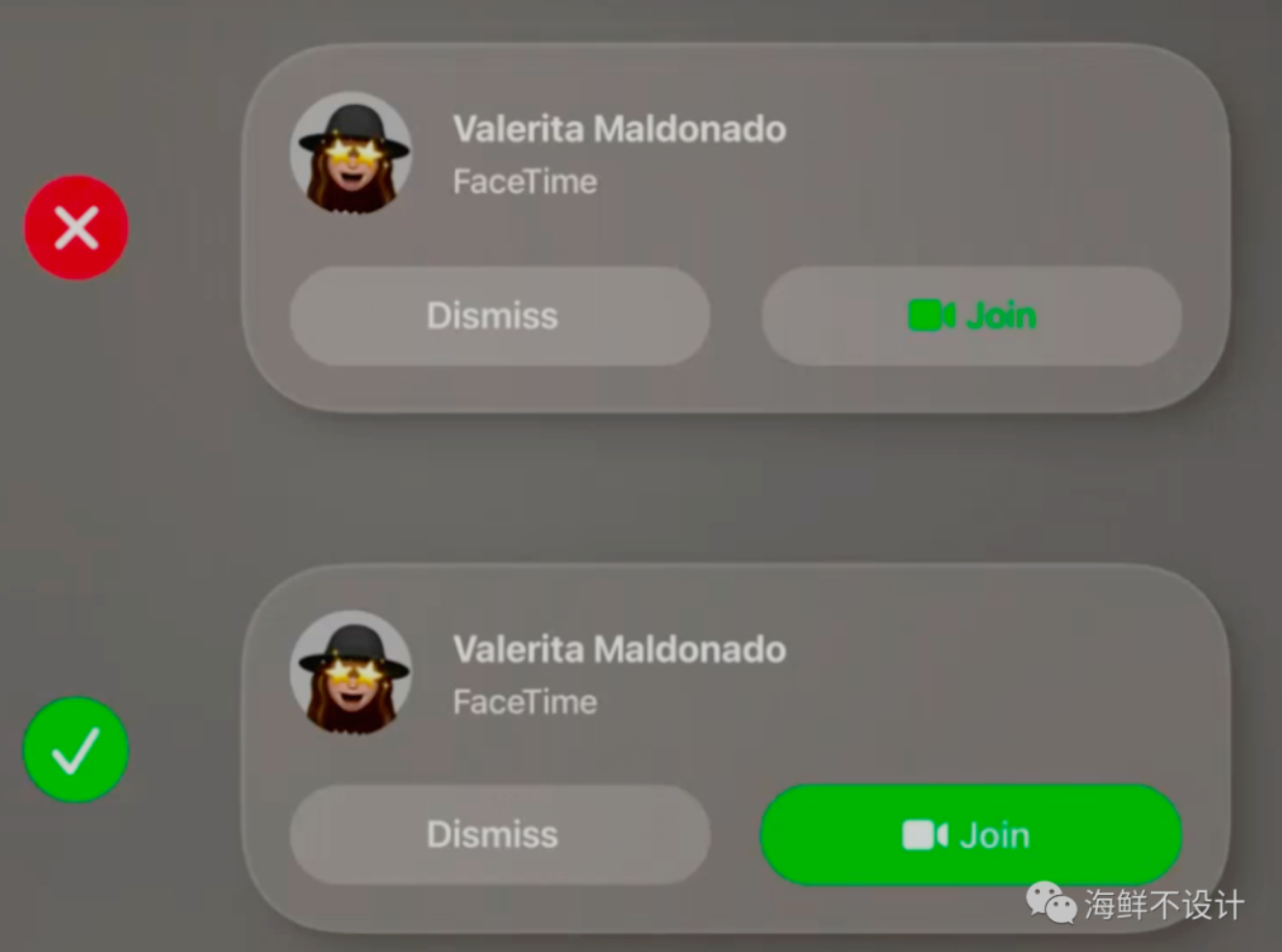
如果要使用颜色,请在背景层或者整个按钮中进行颜色的填充,这样可以保证他们的清晰可见,并且尽可能的使用系统颜色而不是自定义颜色来使用,因为系统颜色已经经过了对易读性的校准和调研。并且这些颜色与玻璃材质进行了适配。

二、Layout:创建符合人体工学的布局
说到基于符合人体工学去设计布局那就不能不考虑以下的原则。
1、Ergonomics:工程学,主要是探索一些放置内容的最佳方法,使其在使用时感觉到舒适,由于眼镜的交互方式是眼睛+手指,所以如何创作出舒适和安全的体验是非常重要的,要确保有意的放置内容,保证用户的眼睛和颈部不会疲劳。

对于大多数人来说,人们更容易将头向右或者向左转动而不是向上或者向下转动,因此保持你的用户界面在人们的视野中,所以要注意不要把内容放的太高或者太低。如果你需要一个较大的画面,你首先要考虑的是选择更宽的宽高比。

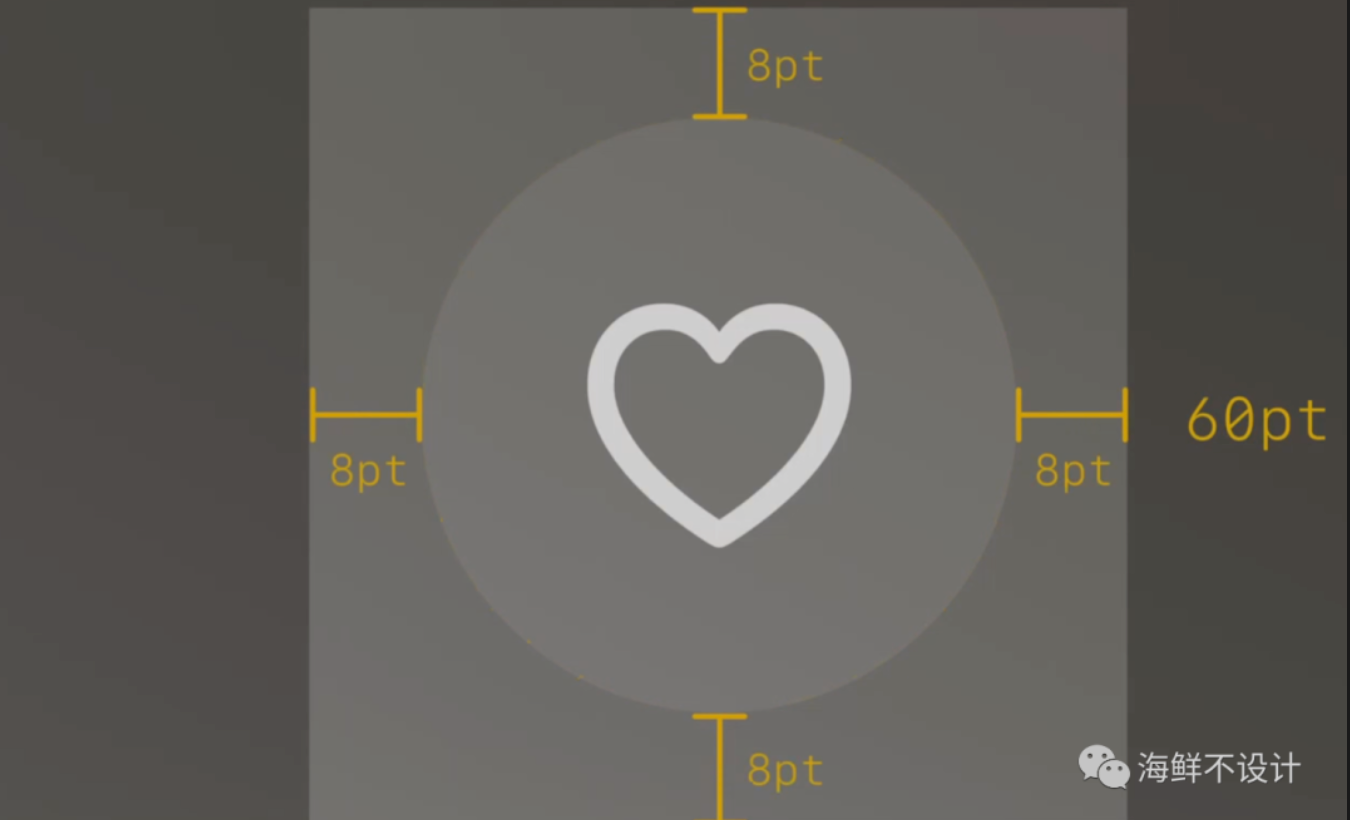
2、Sizing:尺寸如何正确调整内容的大小,使其易于在空间中展示,优先将最重要的信息集中在你的应用程序中。每个人都是独一无二的,我们的眼睛从一个人到另一个人都有细微的变化,这就是为什么元素应使用容易瞄准的尺寸。
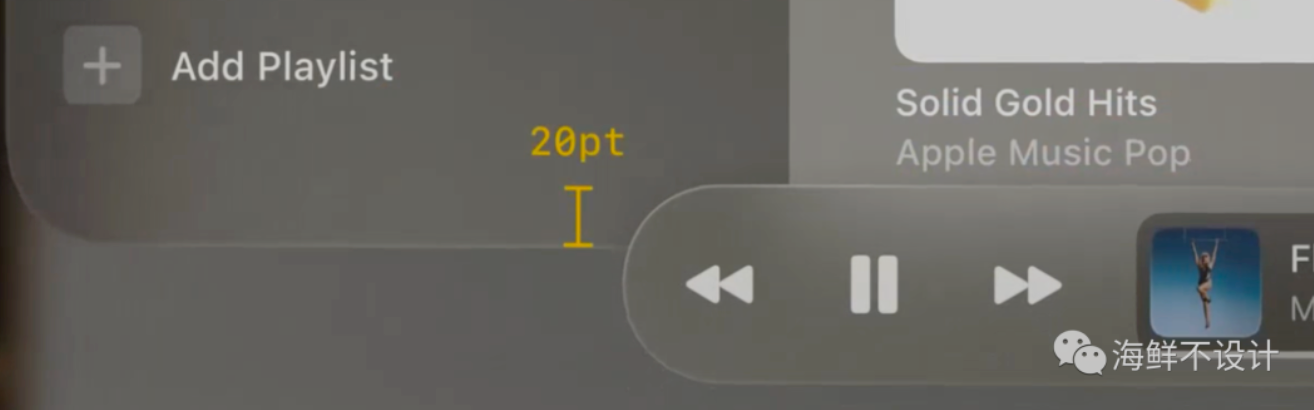
交互元素必须具有至少60point的空间点击目标,这样他们才可以容易的去选择和点击,当然这也意味着你可以在这个区间里设计更好的元素。


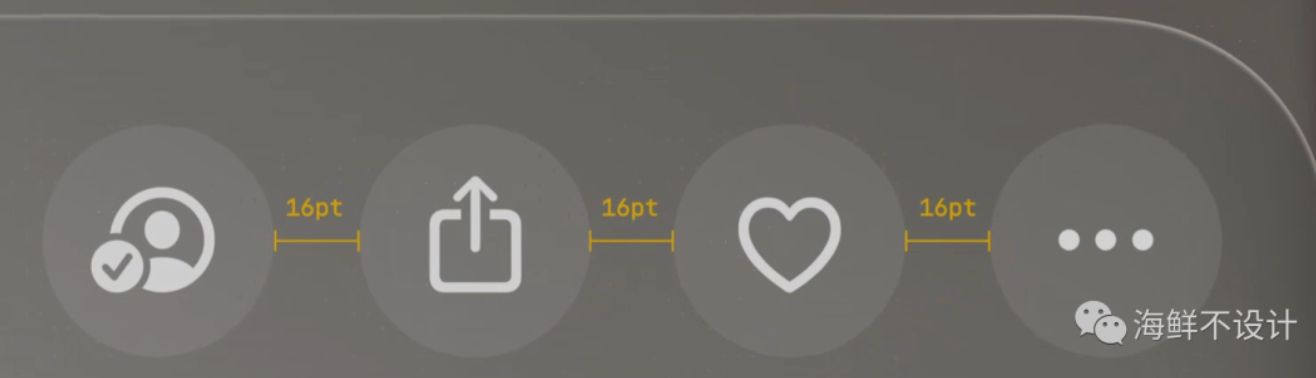
与此同时,在60point的范围之下,具体元素的设计至少有8个point的空间。而如果出现多个按钮,则之间的间距需要16point,而这个间距是可以进行调整的。

3、Focus feedback:焦点反馈,不打扰确可以被感知的实时的焦点反馈:会显示微妙的视觉变亮或者悬停效果,这种悬停效果可以让用户一眼就发现,让用户知道哪些元素可以进行交互。如果是不支持交互的则不会有任何反馈。

在考虑反馈时,为了可以让反馈更清晰,除了微妙的动效以外,适当间距可以更好的让反馈被感知和操作。
三、form screen to spatial:我这里翻译成平面化设计如何从二维设计到 3 维设计
首先先说说输入:他们可以通过手和声音与设备进行交互,也可以通过触摸直接与设备进行交互。此外也可以链接蓝牙键盘进行输入。 如何将屏幕设计过渡到空间设计,这是一个很难的问题,所以苹果通过以下的控件设计来进行切入。
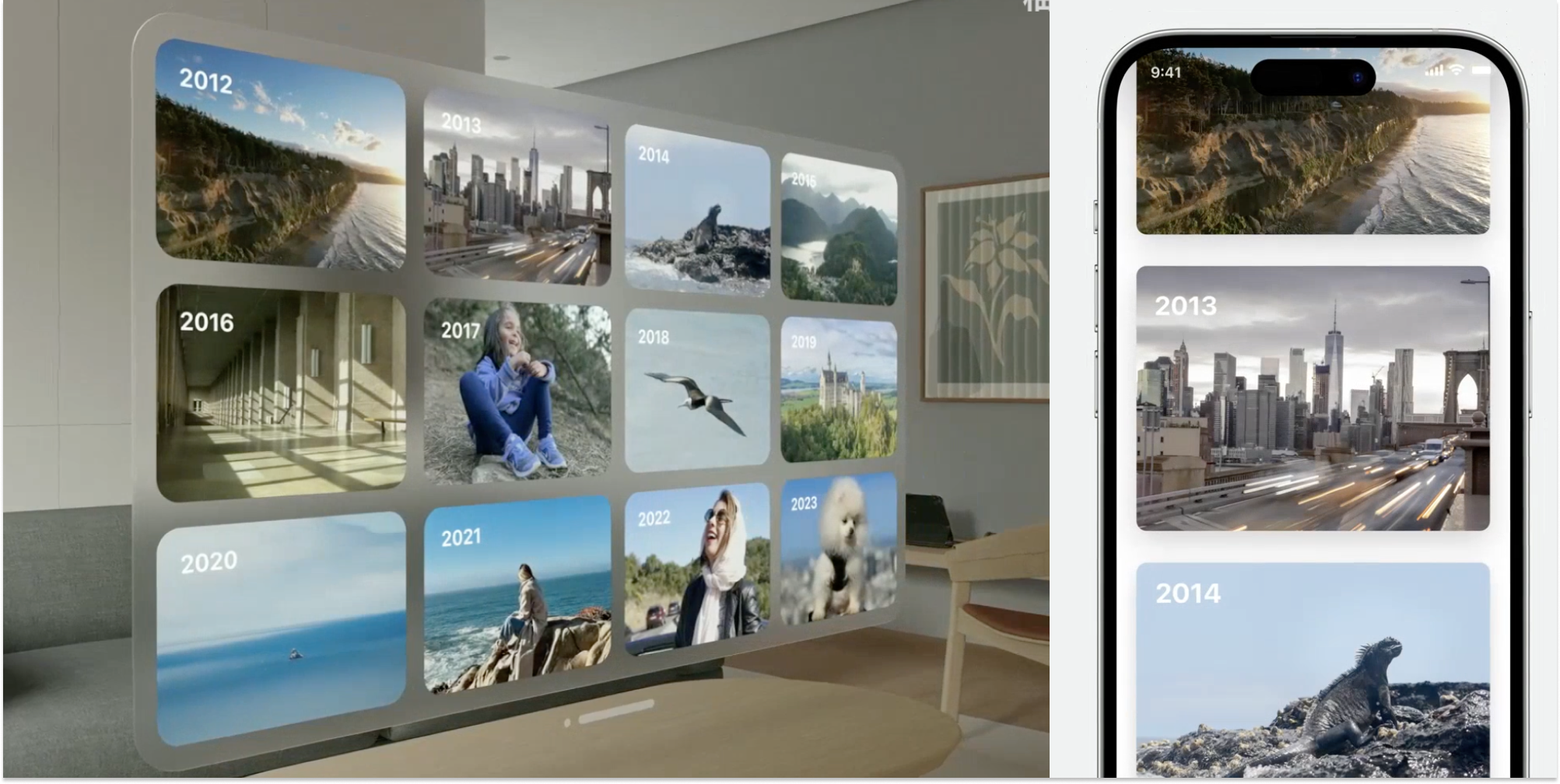
1、window、tab bar、side bar


Vision pro 和手机的布局都是非常相似的:有一个固定的窗口,在窗口建立内容,tabbar 也是和 ios 一致,只是这里官方建议,最多放置 6 个。
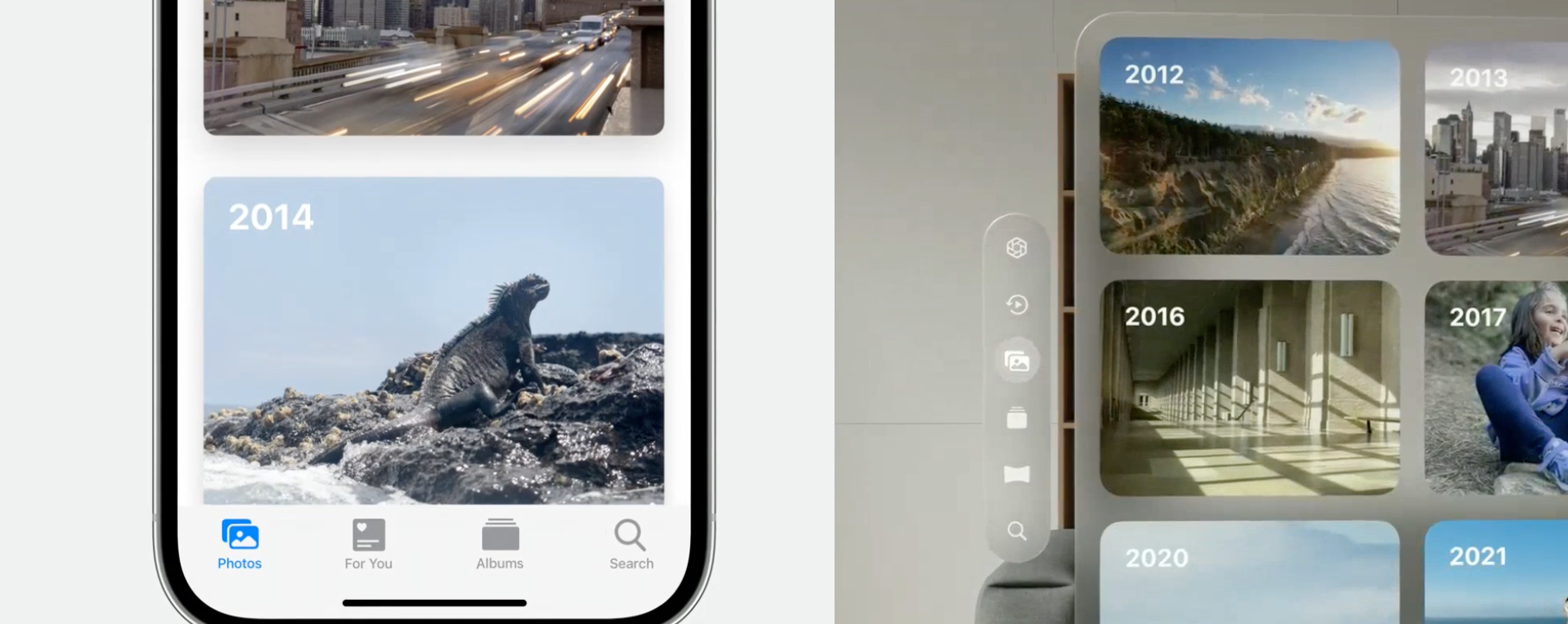
ornaments–辅助控件,辅助控件:即苹果官方的系统是不提供这些硬性要求的,用户可以根据自己的场景需求根据规范自己去添加这些辅助控件用以达成自己的业务需求。但是可以看到在 Vision Pro 将这样的辅助控件放在了底部,这得益于Vision Pro 的不受约束性。


辅助控件往往是一些可交互的集合,所以在 UI设计上要考虑到悬停的问题。所以尽量不要加入背景,这也会影响用户的判断。

辅助控件要注意的是要与窗口进行一个重叠,这里利用的是深度关系。
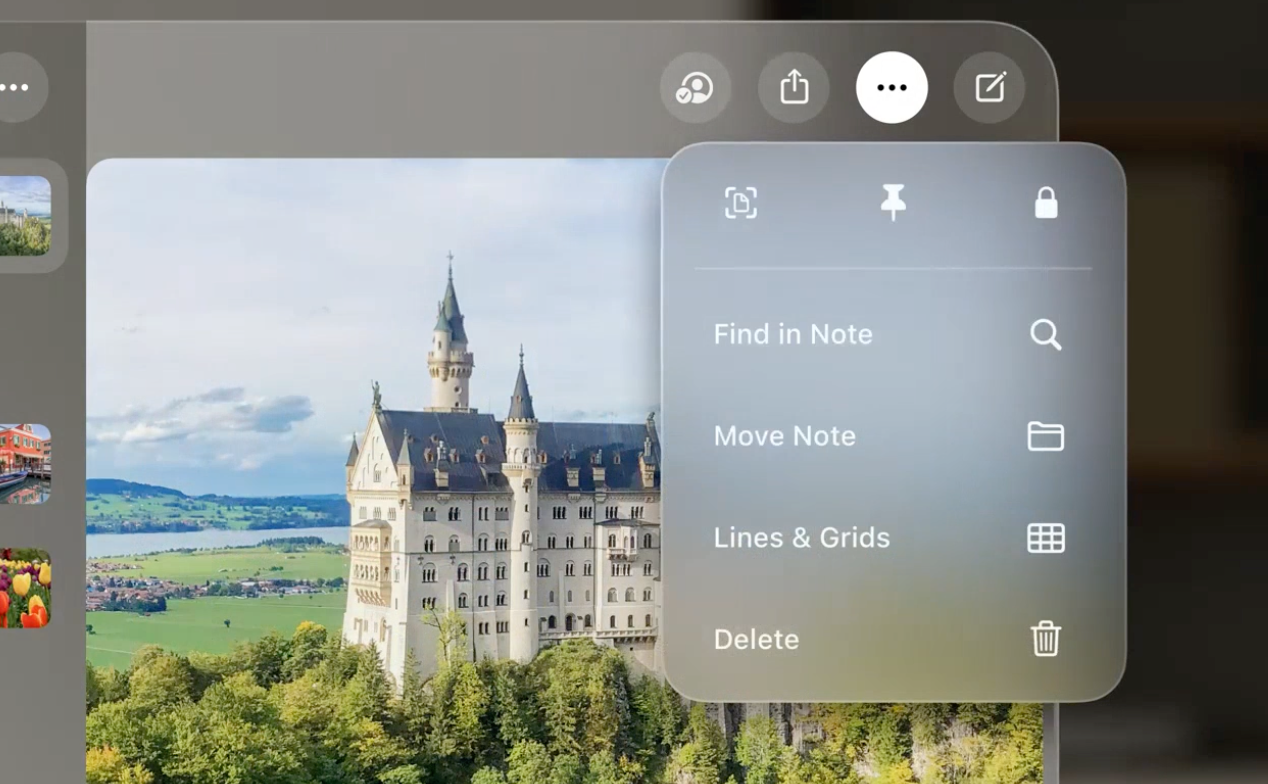
2、menus、popovers、sheets


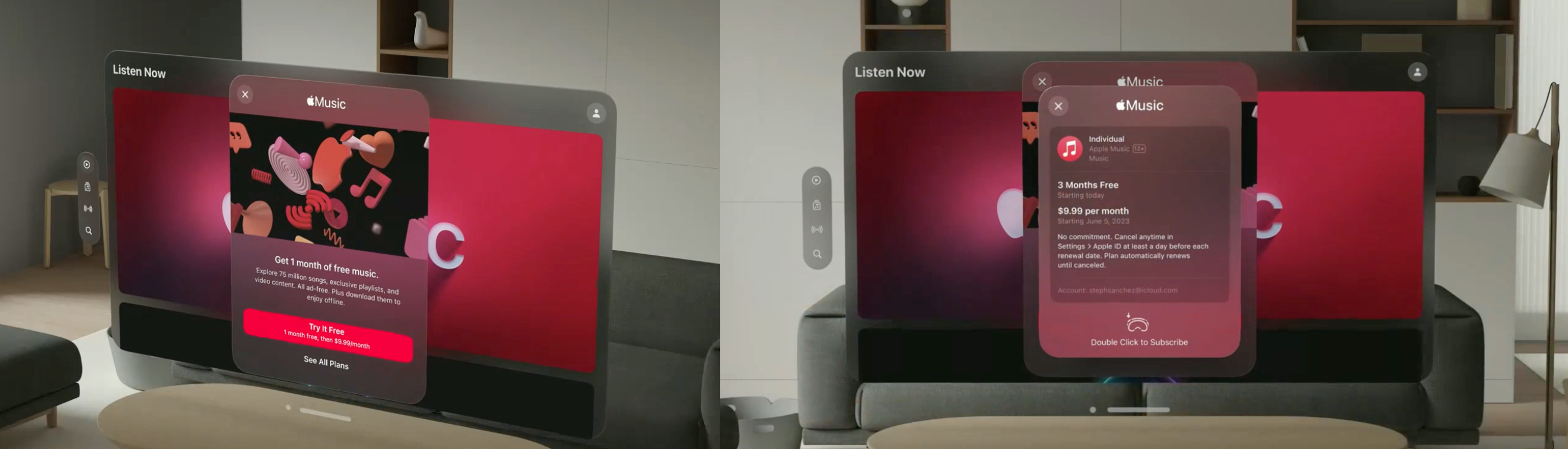
大家可以看看 iPad 和Vision Pro 对于弹框的设计,iPad os 上的菜单与调用按钮的前边缘对齐,点具体的按钮后,菜单会变成不可用状态,这是为了让用户聚焦在底下的选项中。而在 Vision Pro 中,菜单的弹框可以不受屏幕的限制弹出窗口之外,并且里面的元素始终与菜单对齐,在这种状态下,用户依旧可以通过眼睛随意的去切换菜单。

层级的设计,如果遇到多层级那么就是利用深度这一维度来进行设计,但是也要保持可读性,所以会把后面的层级变暗,来保证最新一层的可读以及可操作性
总结:
从我看来,苹果基于 Vision Pro 的 UI 设计遵循以下几个重要的原则:
1、可读性:不论是利用材质、还是考虑周围的物理环境,苹果的设计都要为其兜底,
2、可操作性:要设计出的 UI 反馈要符合用户的预期且是可以被用户察觉和理解的状态样式,
3、低成本的视觉培养:Vision Pro 的视觉风格在去贴近或者从其他终端拾取部分的 UI 元素并进行放大和重构,但是他们厉害的地方在于用户在用的时候是几乎不需要进行二次视觉适应的。
4、层级意识:Vision Pro 的设计不再是基于二维屏幕了,它是完全的空间界面,所以层级意识,一直贯穿在整个 UI 设计中。
个人观点:
空间设计不再是拘泥于方寸之间,它要设计的是人与真实世界的关系和感知。从现在开始,我们的设计内容将超越屏幕本身,基于技术、人因:它将会包括但不限于环境,空间以及地理位置。物理世界正在朝着数字世界转化,而我们将做的,是对其他终端、人类习惯以及环境的整合体验设计,这便是空间设计所需要的设计内容!
作者:海鲜不设计,微信公众号:海鲜不设计
原文链接:https://developer.apple.com/videos/play/wwdc2023/10076
本文由 @海鲜不设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自苹果官网截图
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















