Axure9:手风琴效果(动态面板)
在画原型的侧边栏时,不少产品经理都会用到手风琴效果,那么,怎么用动态面板制作出手风琴效果呢?这篇文章里,作者就做了总结和分享,一起来看看吧。

大家在画原型的侧边栏的时候经常会用到手风琴效果,今天来给大家讲解一下如何使用动态面板制作手风琴效果。
当前还有进阶版的使用中继器绘制手风琴效果,不过我觉得动态面板比较简单,比较适合新手,后续如果需要也出使用中继器实现手风琴效果的教程啦~
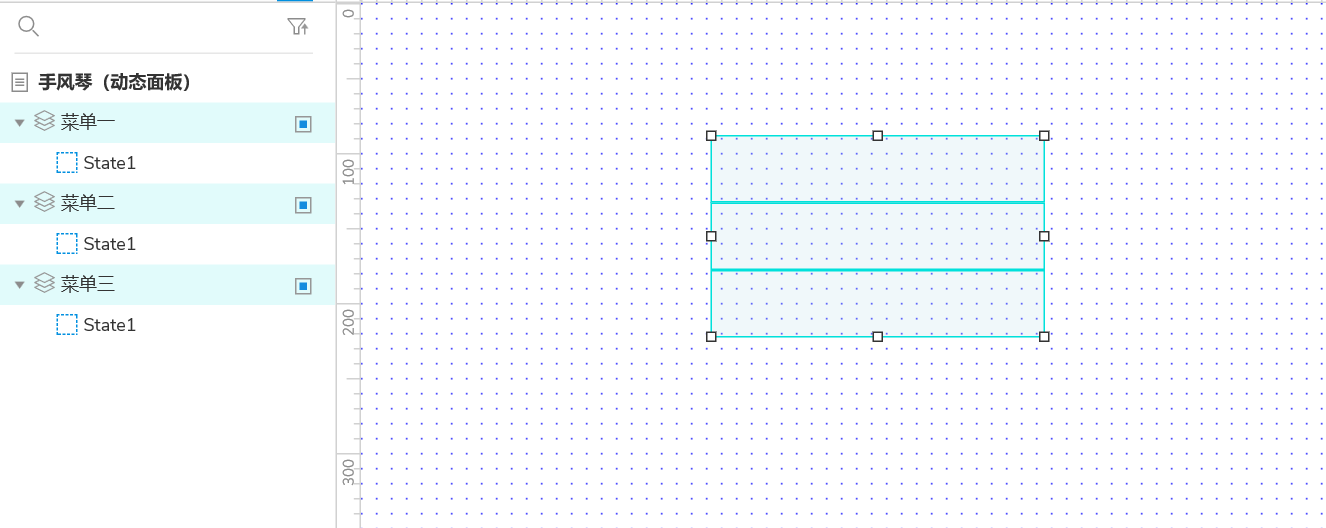
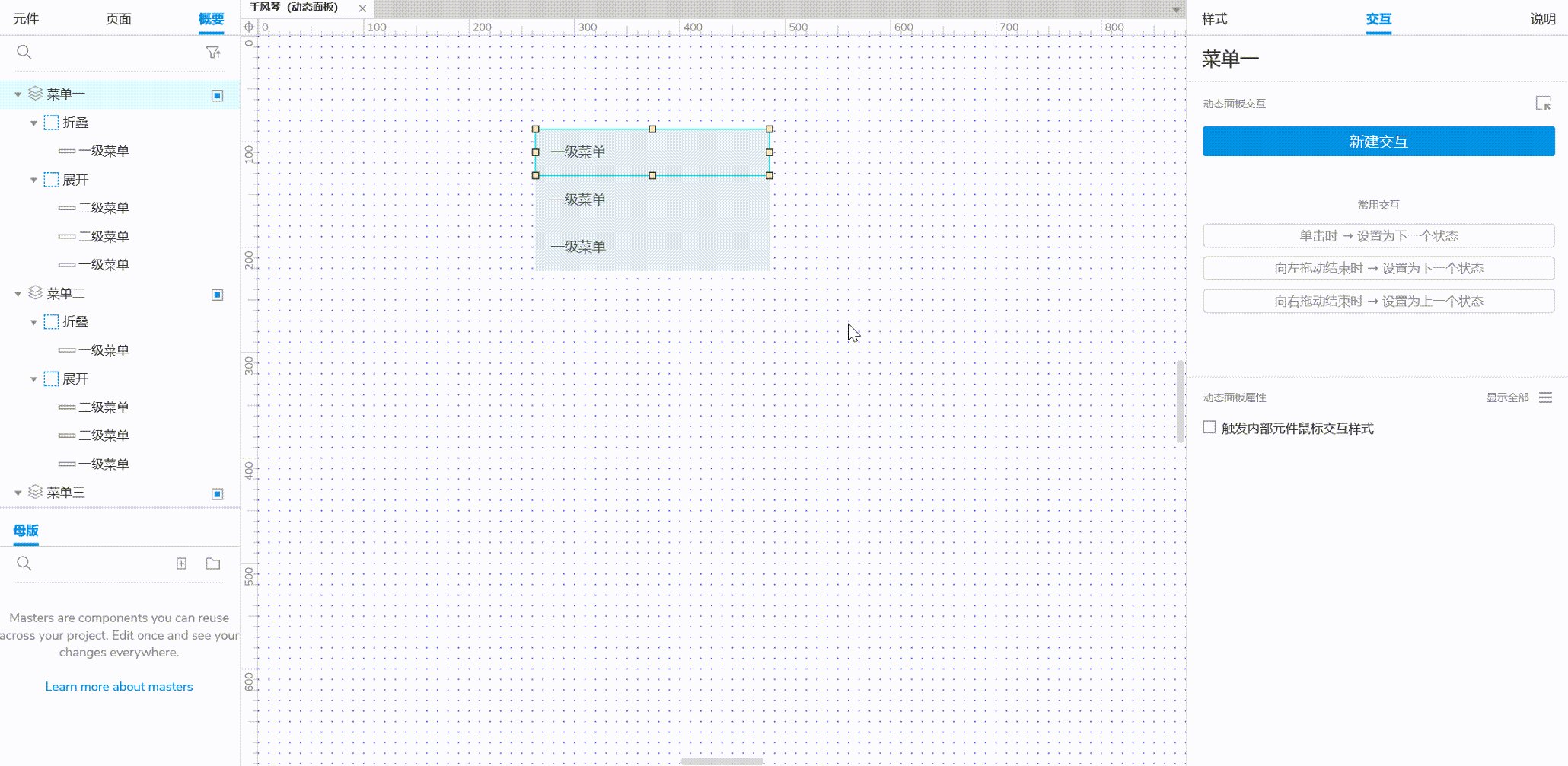
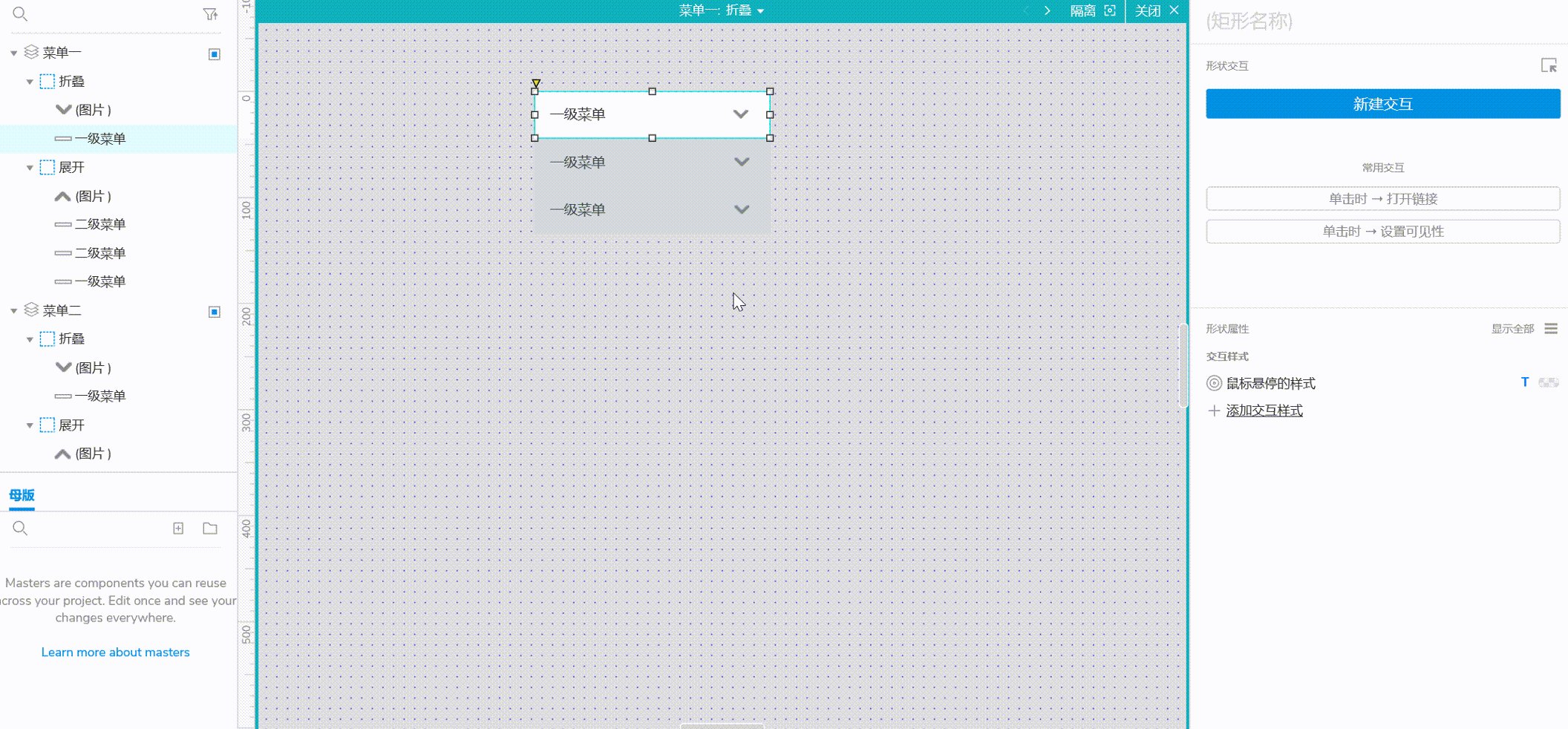
1. 首先第一步我们需要拽几个动态面板出来,我这边演示拽了三个分别命名“菜单一”“菜单二”“菜单三”(规范清晰的命名能够方便我们后续的操作)。

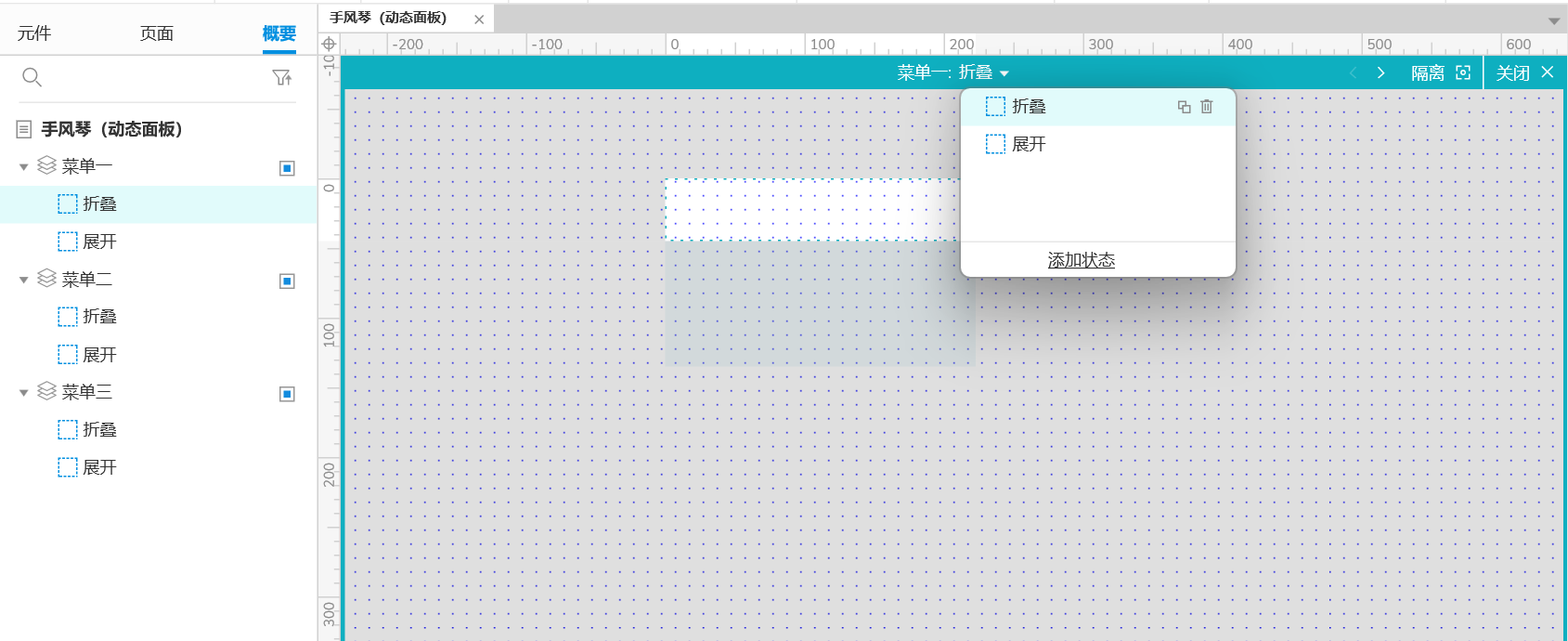
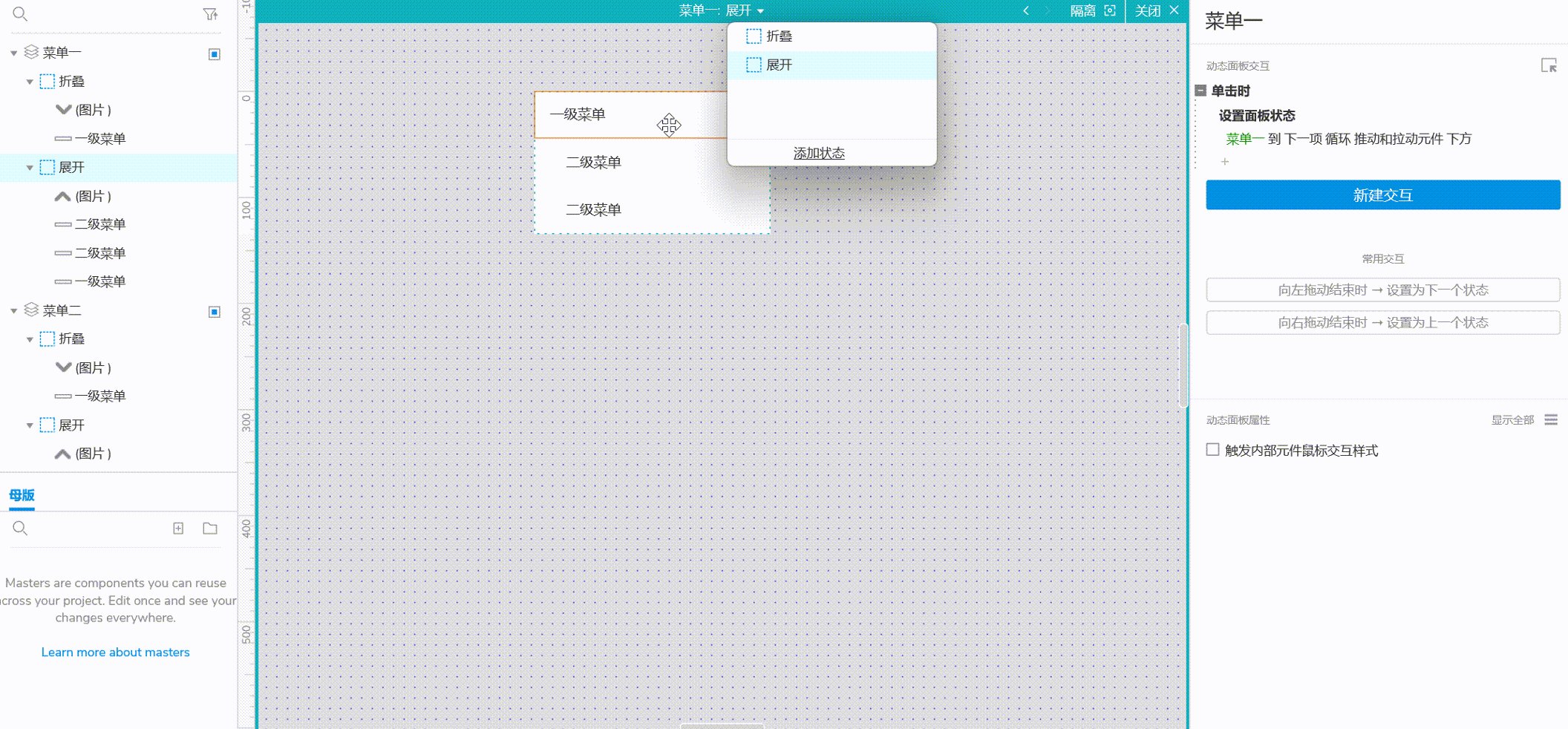
2. 每个面板可以添加多个state,我们这边添加两个state就够啦,state1为菜单折叠状态下的展示,state2为菜单展开状态下的展示,我这边命名为“折叠”和“展开”。

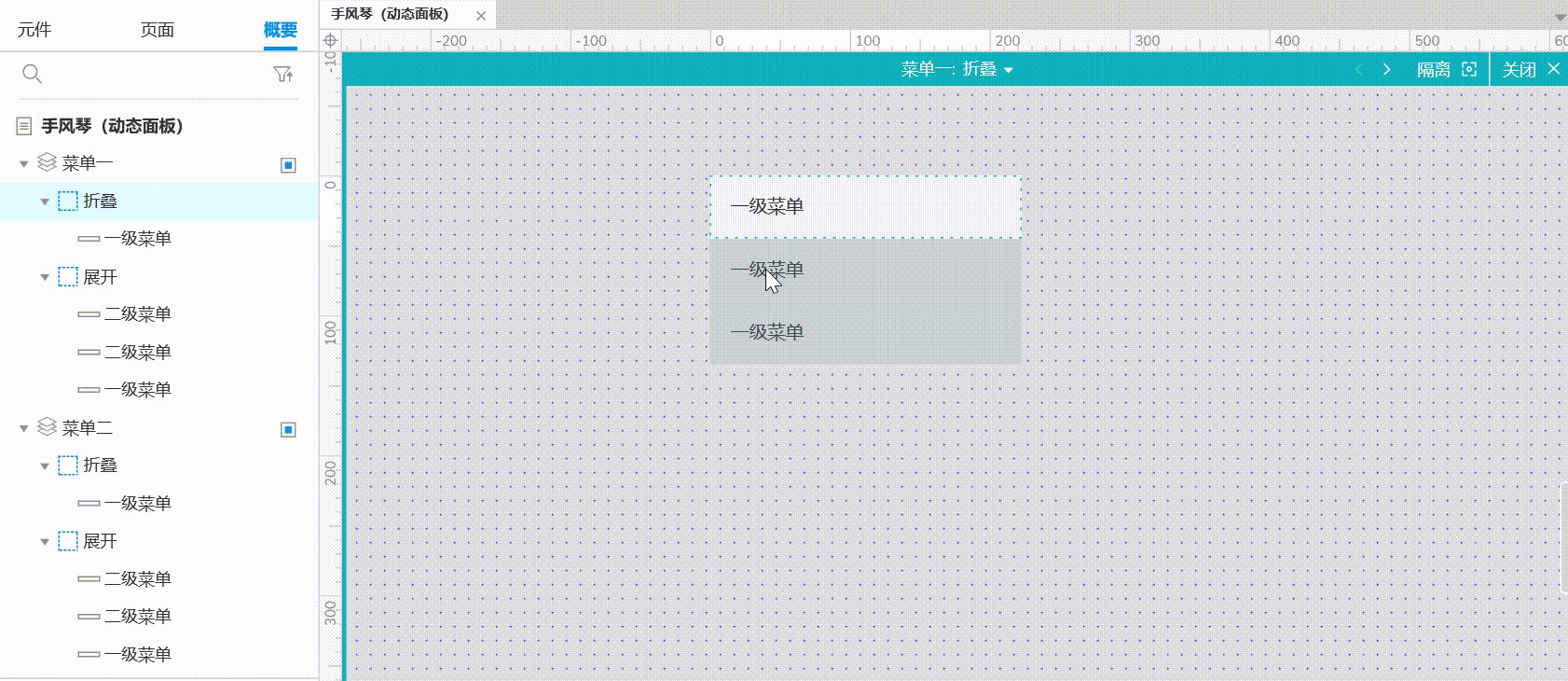
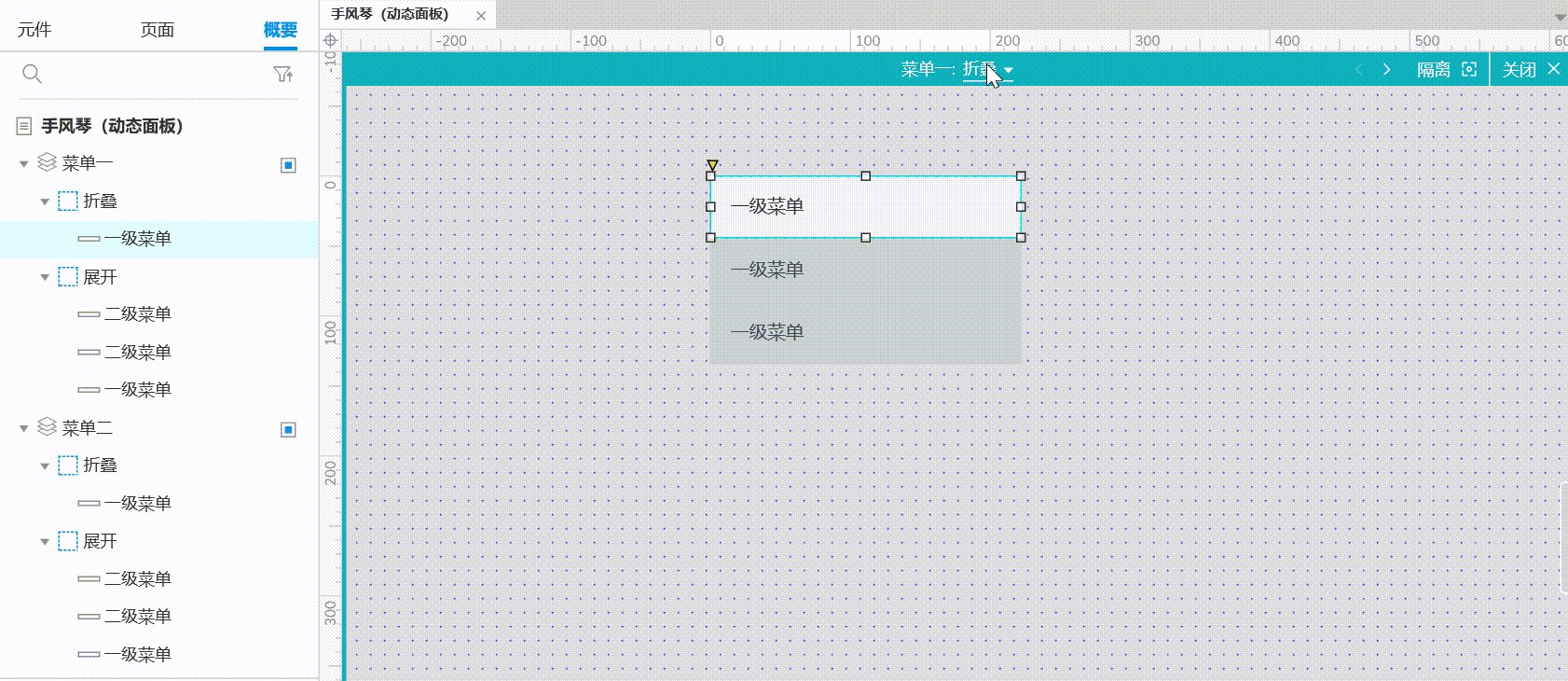
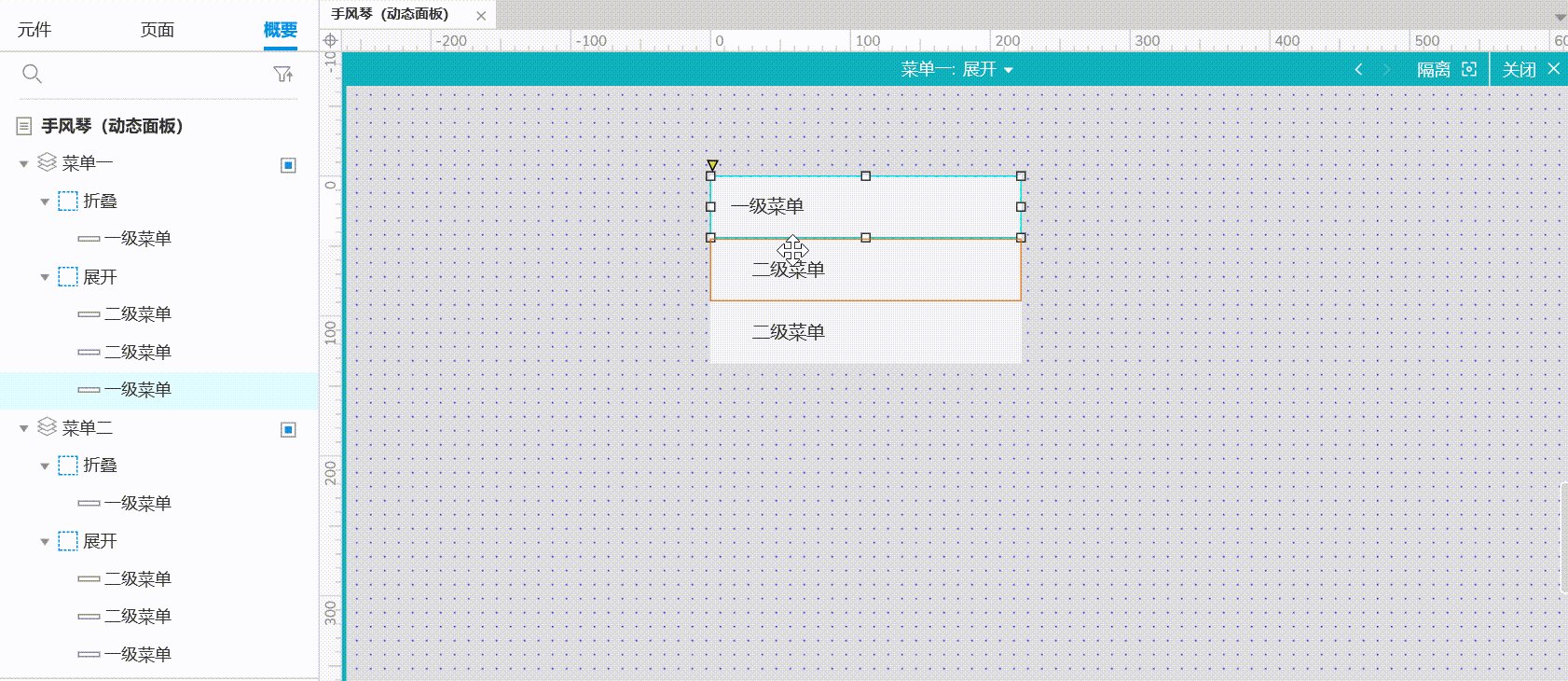
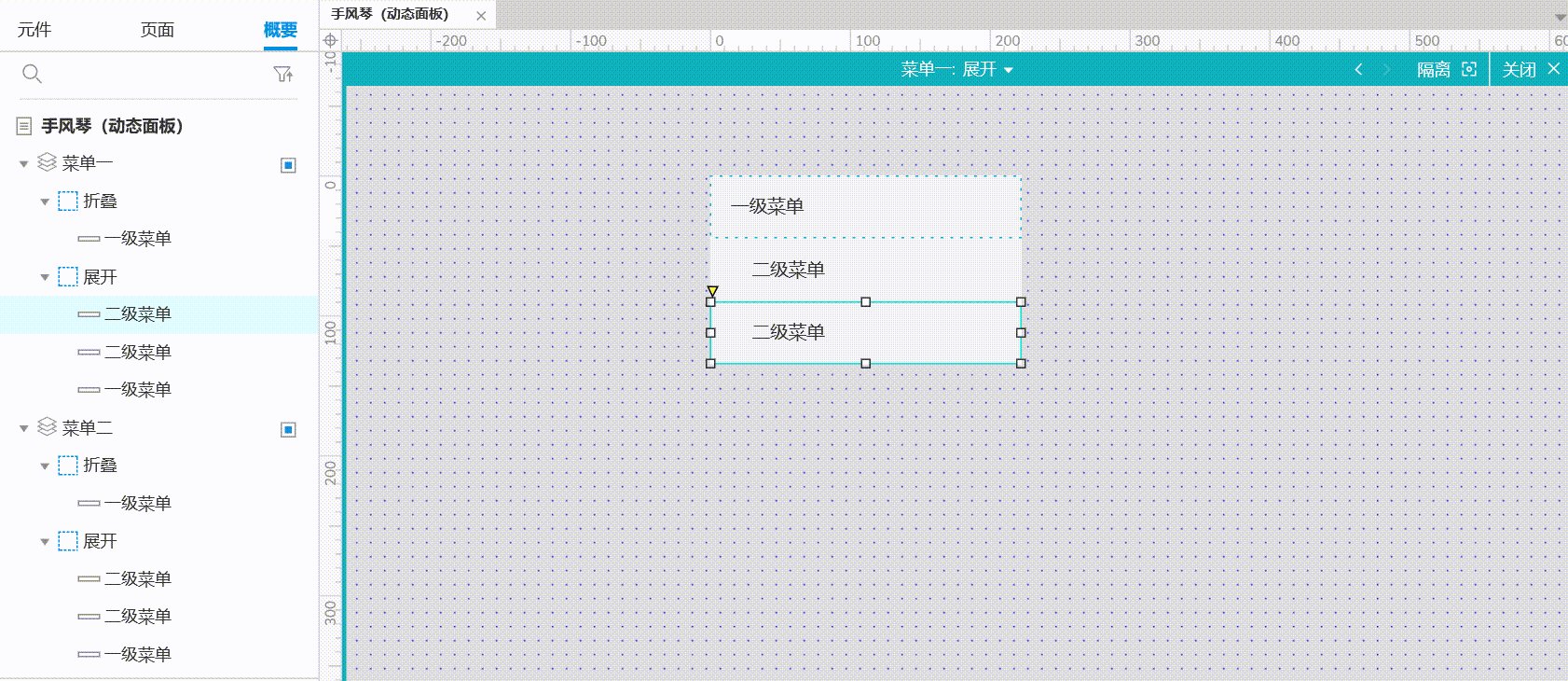
3. 现在对“展开”和“折叠”两个state内进行填充,分别为菜单展开和折叠我们想要的样子,我这边“折叠”放了一个一级菜单,“展开”放了一个一级菜单,两个二级菜单,其他两个面板一样操作就好了。

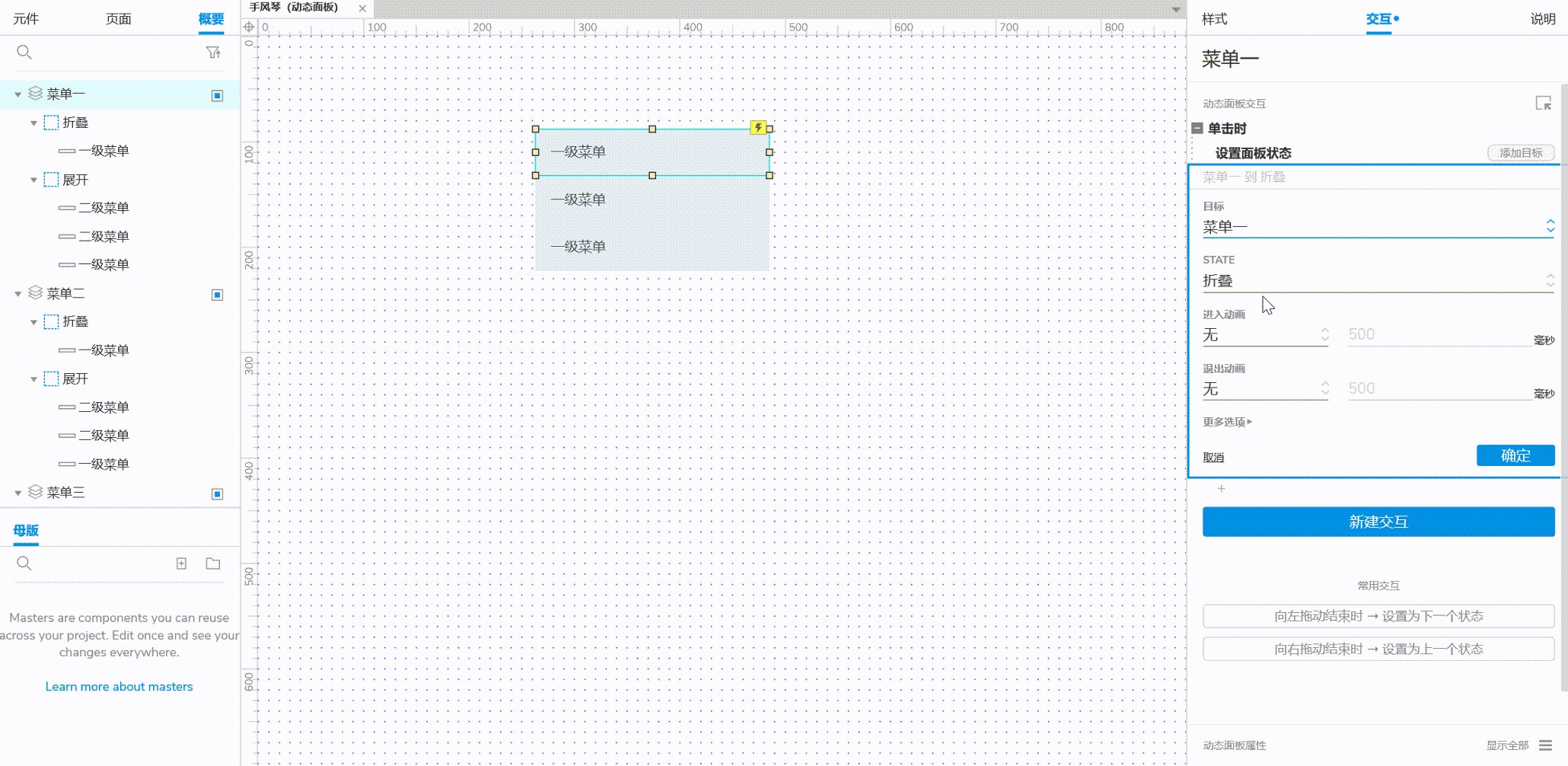
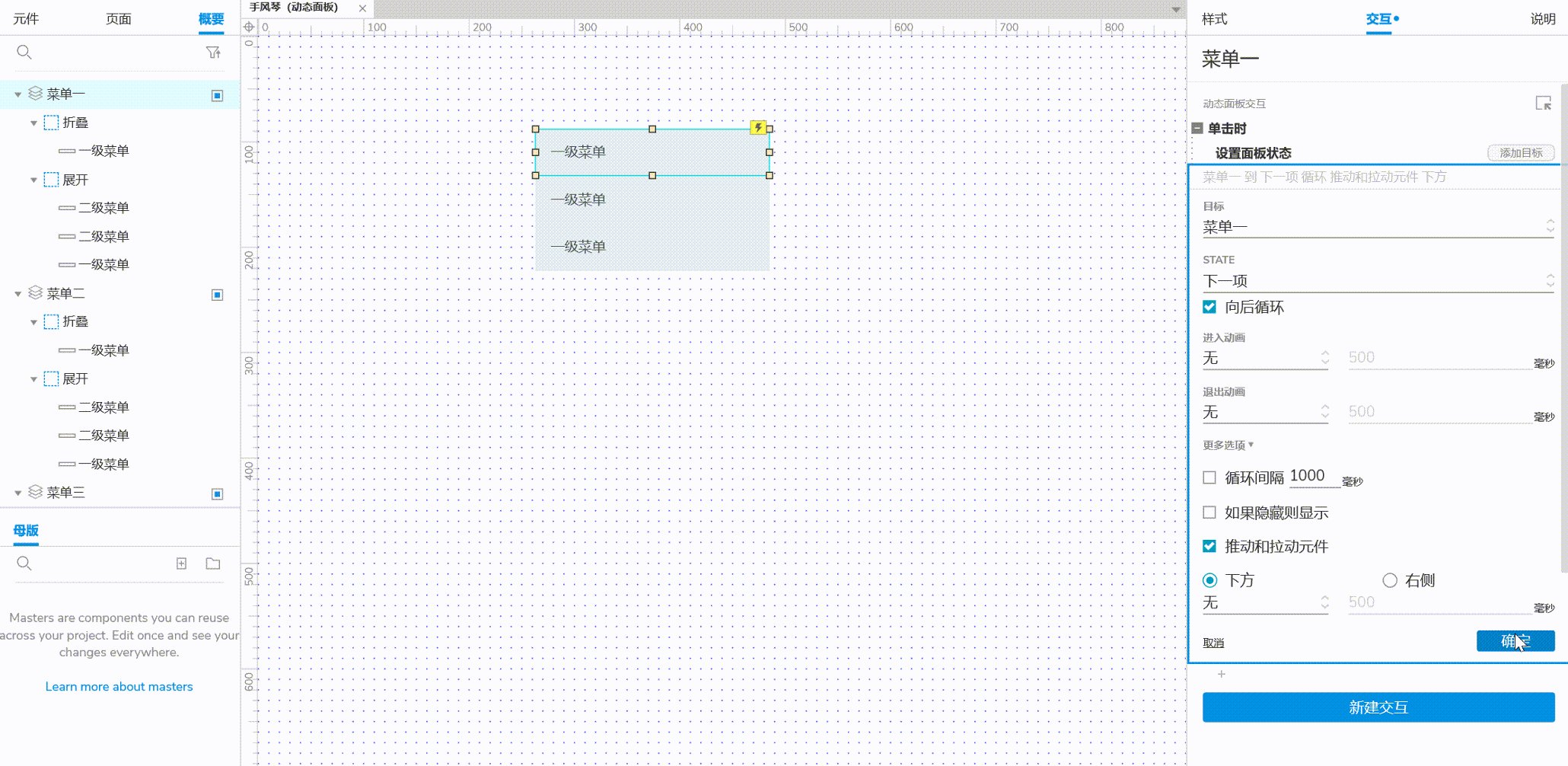
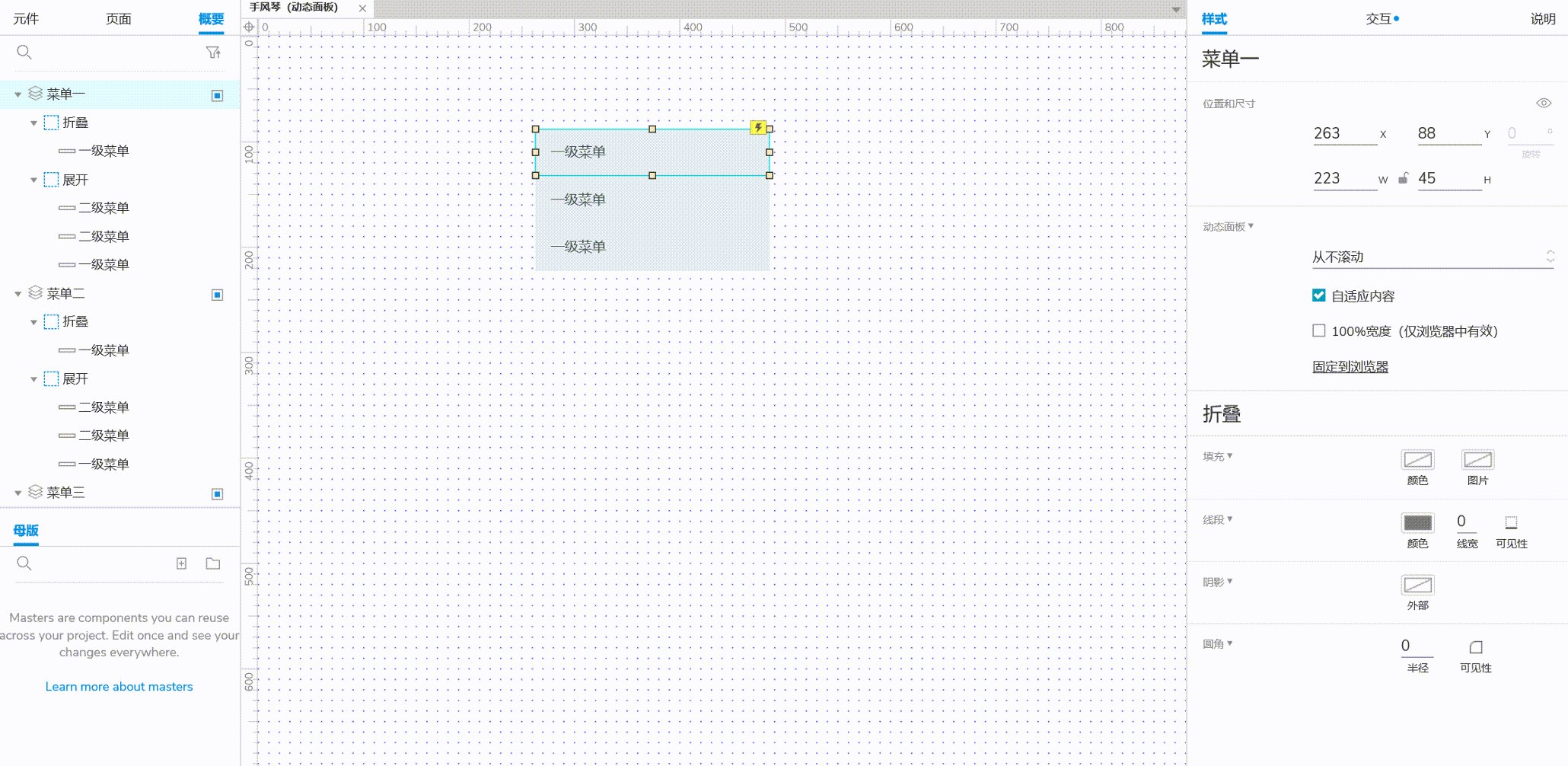
4. 内容填充好了,现在我们可以加交互效果啦:选择菜单一动态面板添加交互,“单击时”-“设置面板状态”-选择“菜单一’,state设置为“下一项”,选择”向后循环“(这样点击就会不停的循环折叠展开两个state了),选择”推动和拉动元件“,选中”下方“;最后需要在样式里面选中“自适应内容”就好啦~

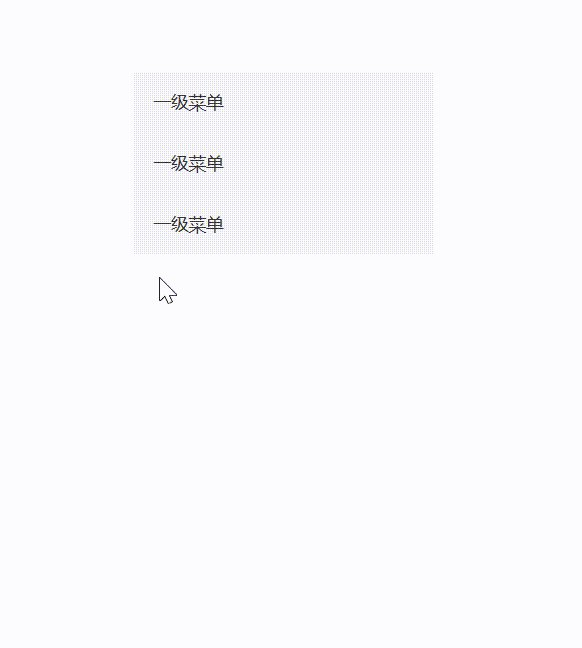
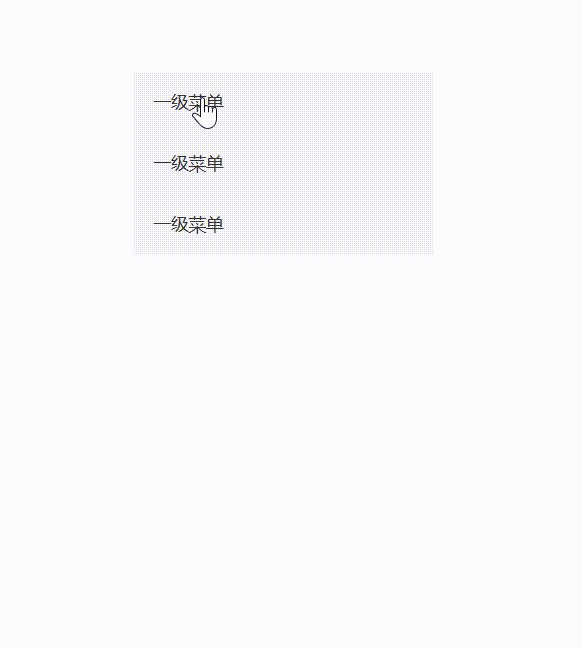
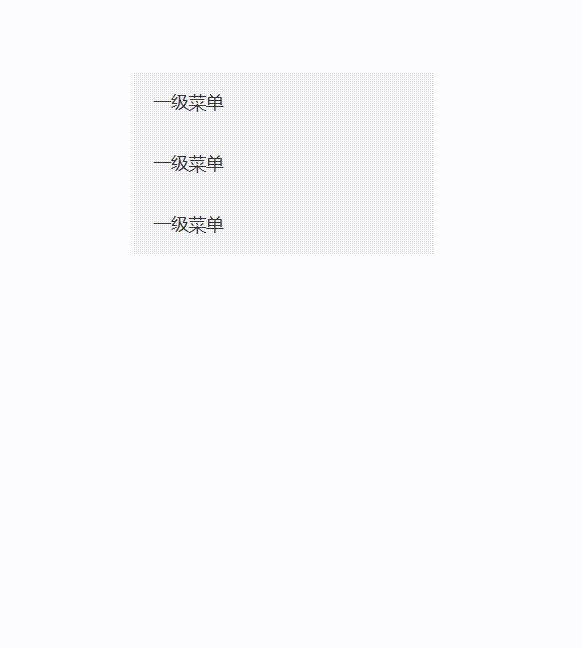
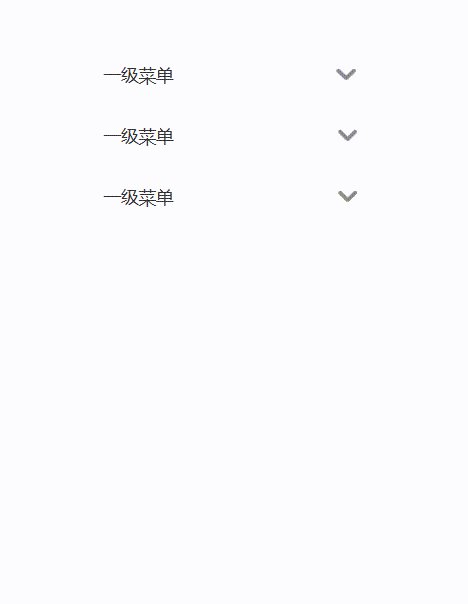
5. 其他两个菜单按照相同的方式操作,最后我们来看一下效果吧~

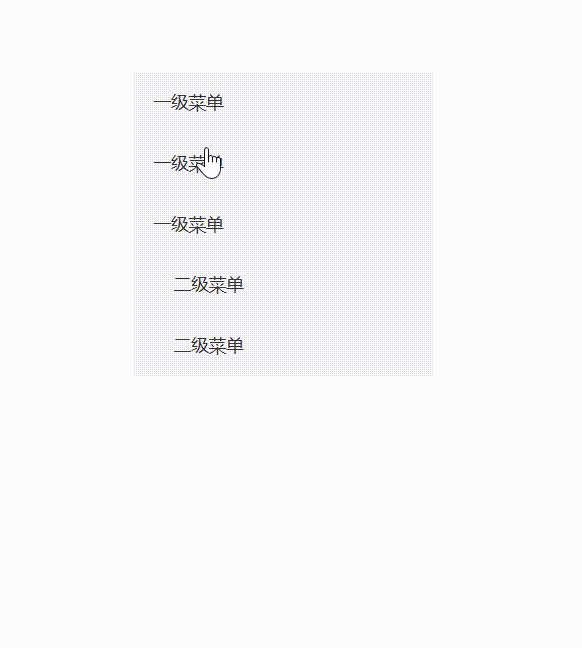
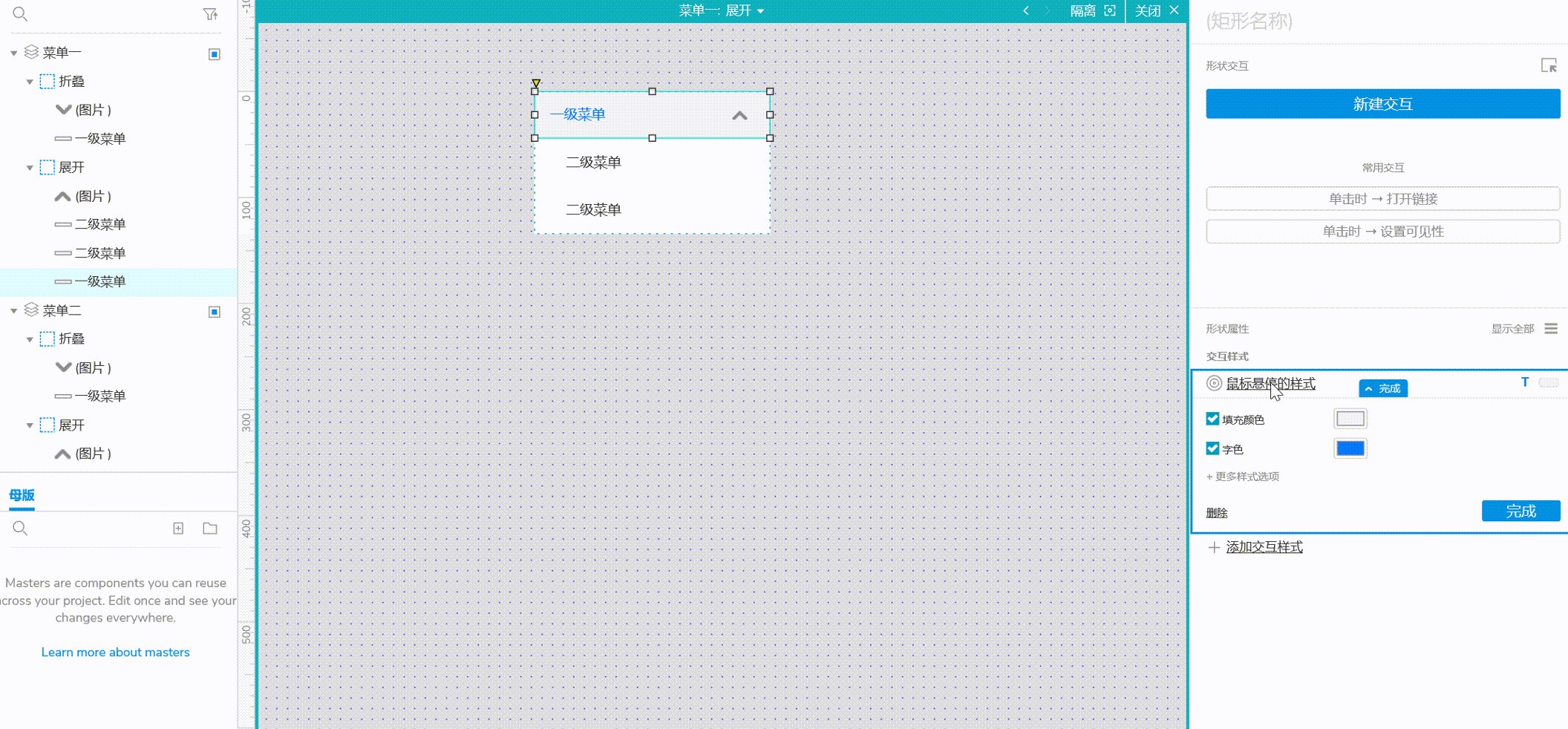
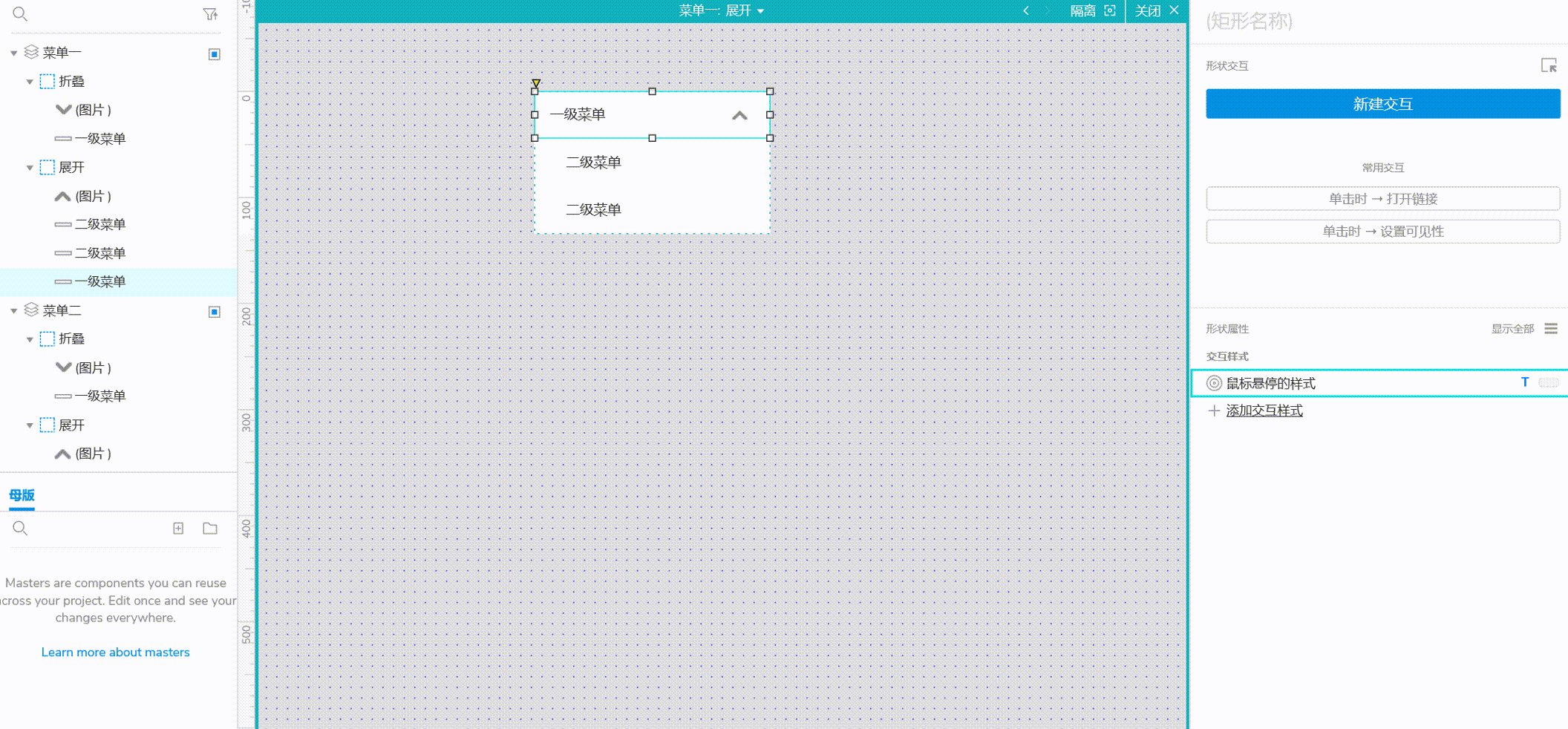
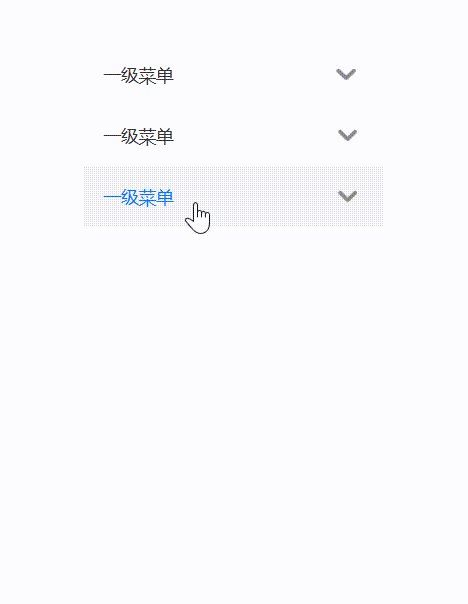
6. 如果想要效果更好看,我们还可以加上一些图形和悬停效果哦,我这边是在“折叠”和“展开”state上分别增加了向下和向上的箭头,每个矩形框增加了悬停效果。

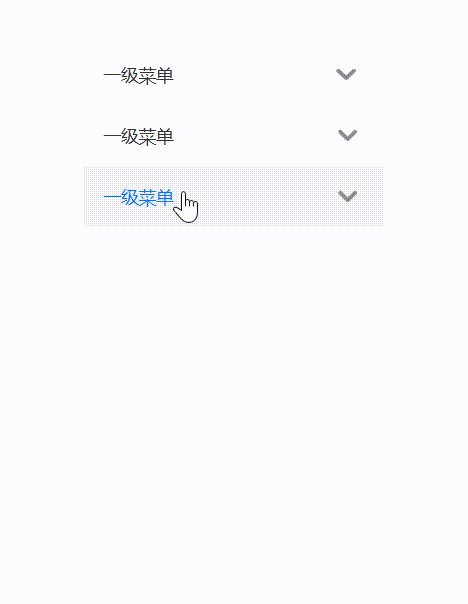
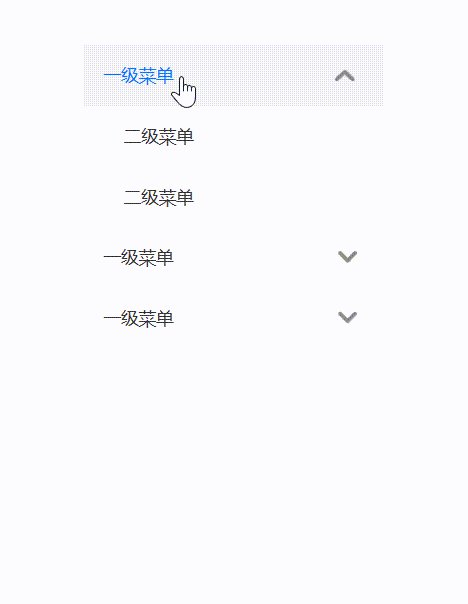
7. 最终效果如下:

本文由 @六元 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














“自适应内容”其实相当于什么意思呢,不加它效果就出不来
相当于你一开始画的动态面板高度只有50,你的state1内容高度是50,但是state2内容高度是150,你现在把面板状态切换到state2,需要动态面板自适应调整展示高度到150
明白了!谢谢♪(・ω・)ノ
真棒!六元老师,真的好厉害!