Axure:全局变量的使用(场景一)
关于可以在所有页面中引用的全局变量的使用,在这篇文章里,作者便借由一个场景进行了讲解,一起来看看吧,或许会对想了解Axure的你有所帮助。

关于可以在所有页面中引用的全局变量的使用,今天给大家讲解一个我自己画图用到比较多的场景:由登录页面进去后弹出修改密码弹框,其他页面进入不弹出修改密码弹框。
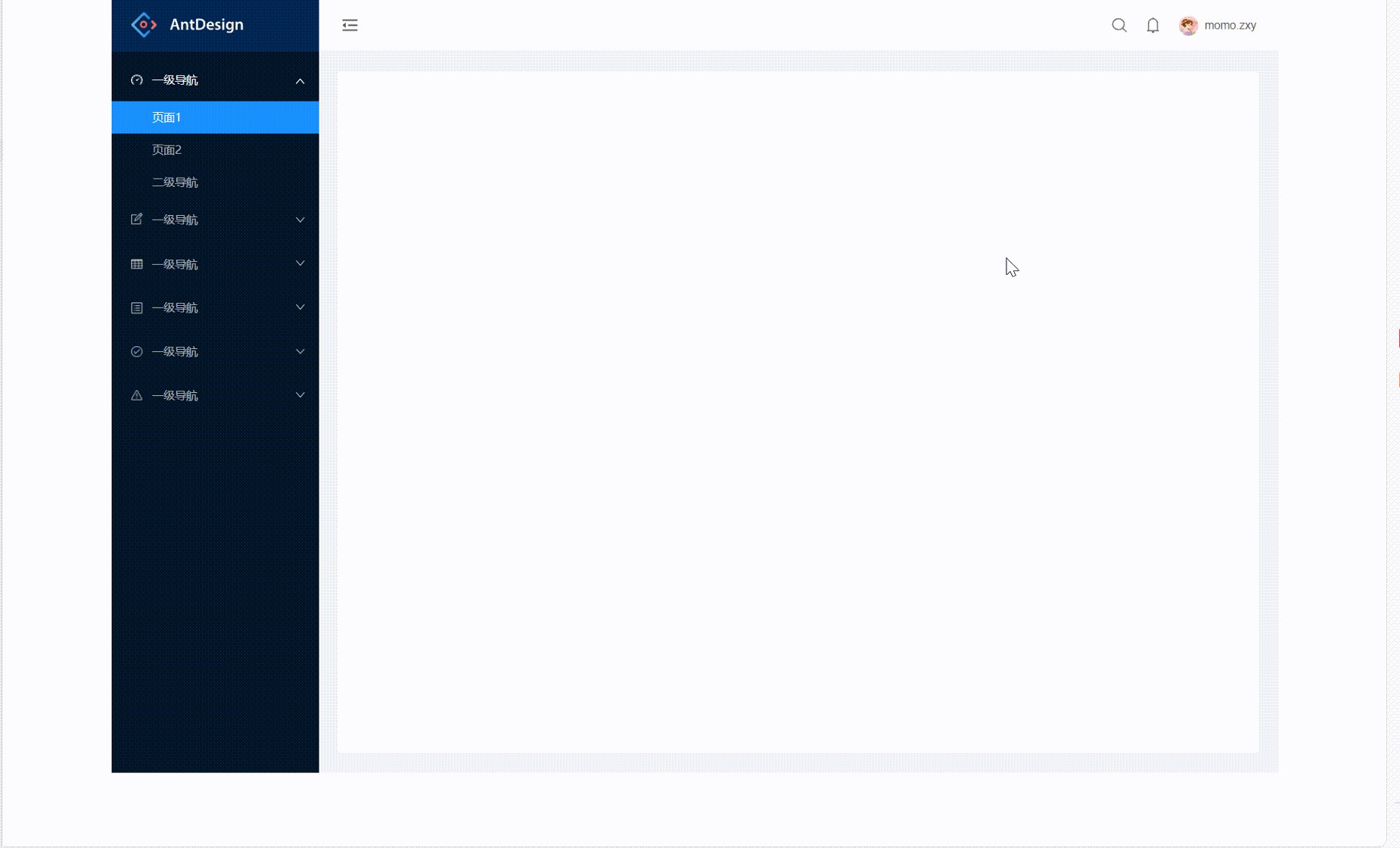
首先我们需要有三个页面,期望实现的效果为:由登录页进入页面一后,页面一弹出修改密码弹框,但由页面二进入页面一不弹出修改密码弹框。
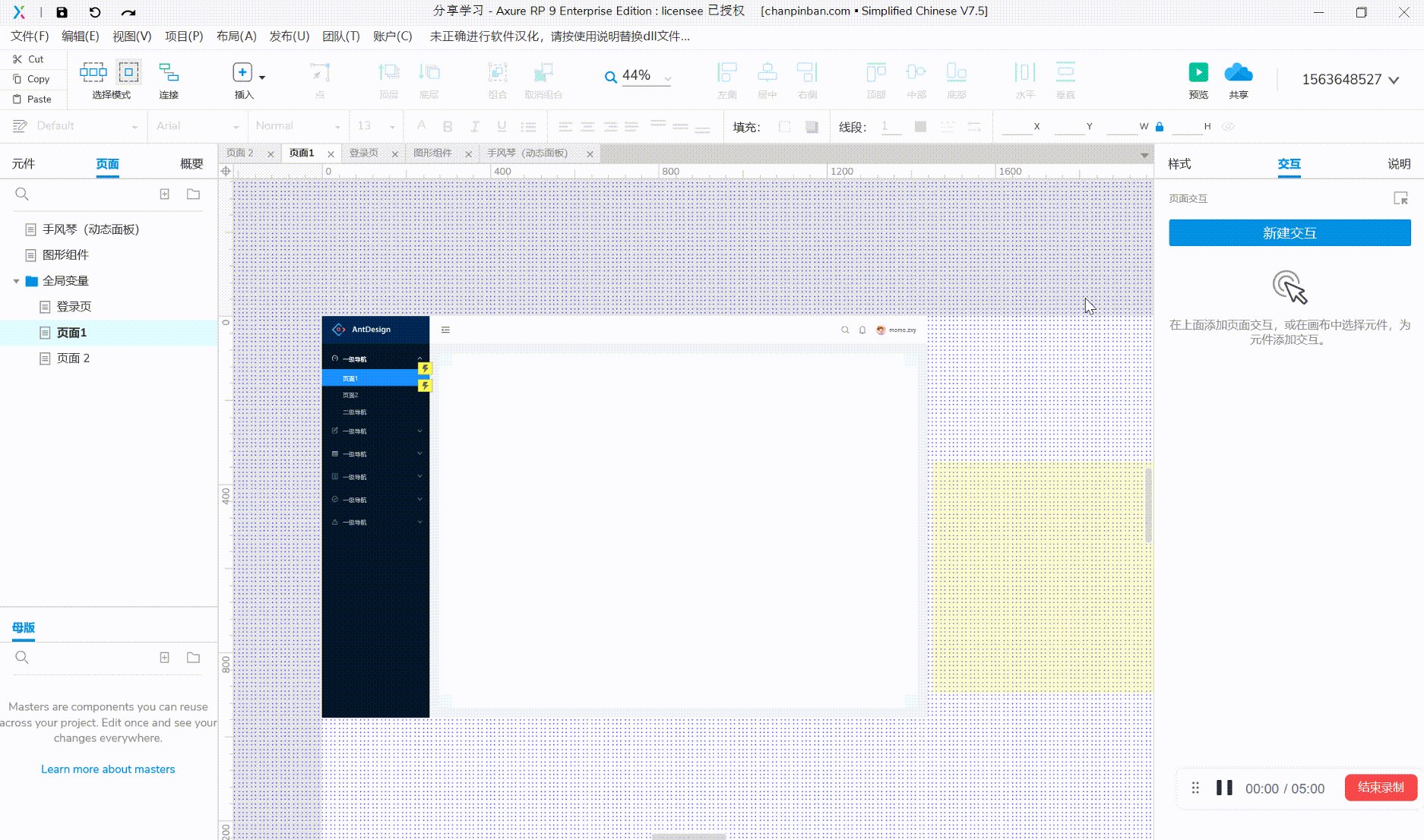
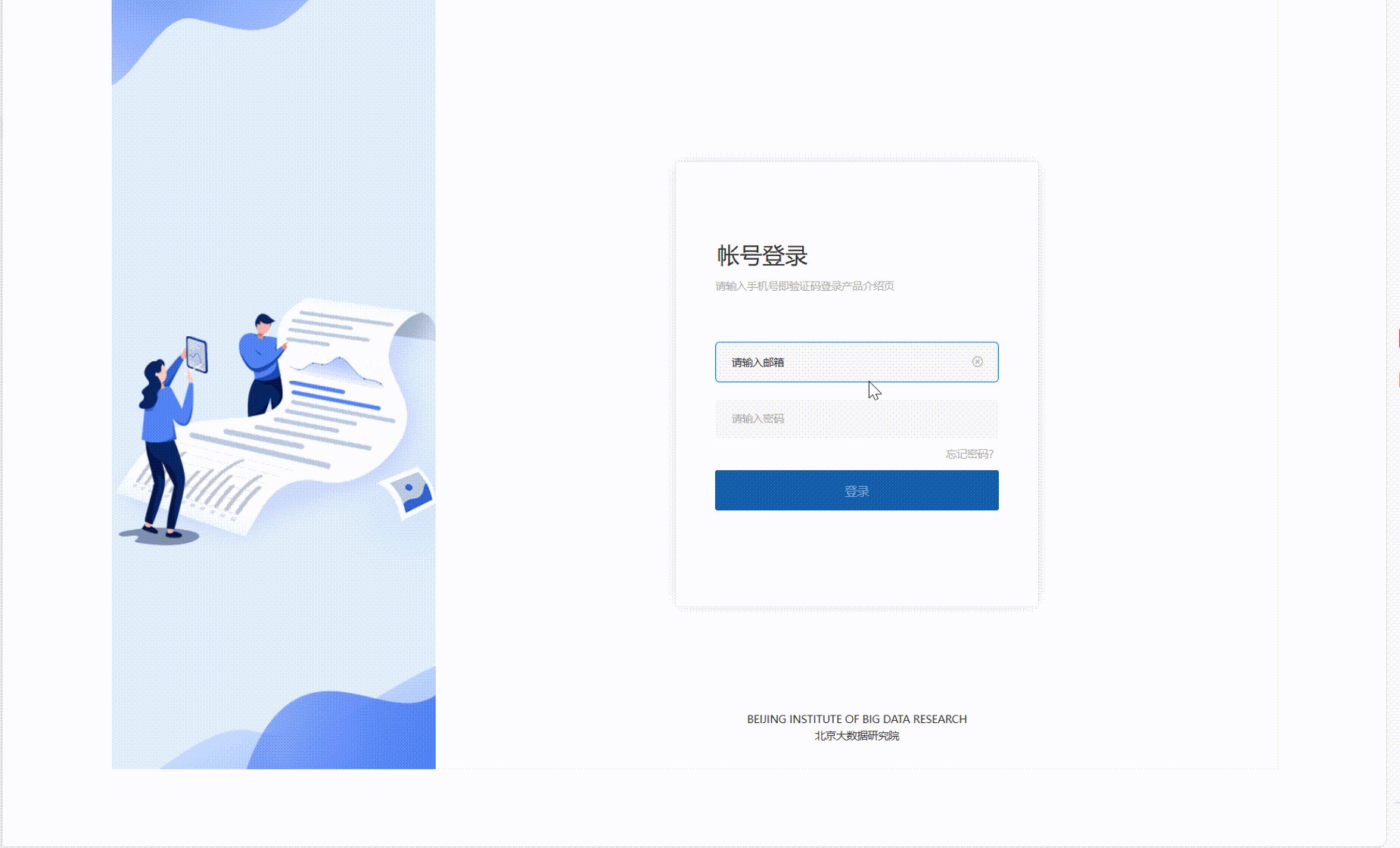
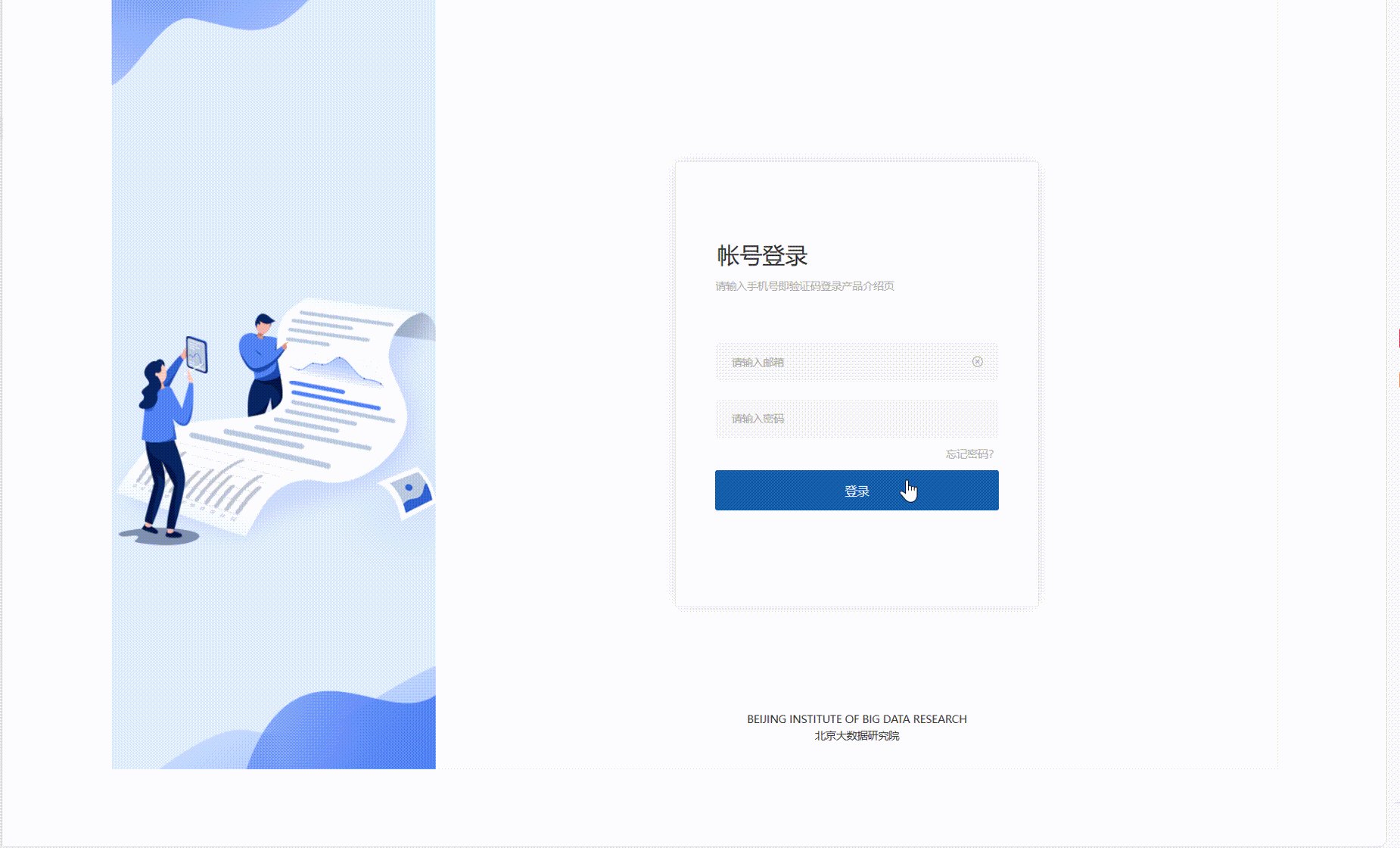
我们先准备三个页面,分别为“登录页”、“页面一”、“页面二”。

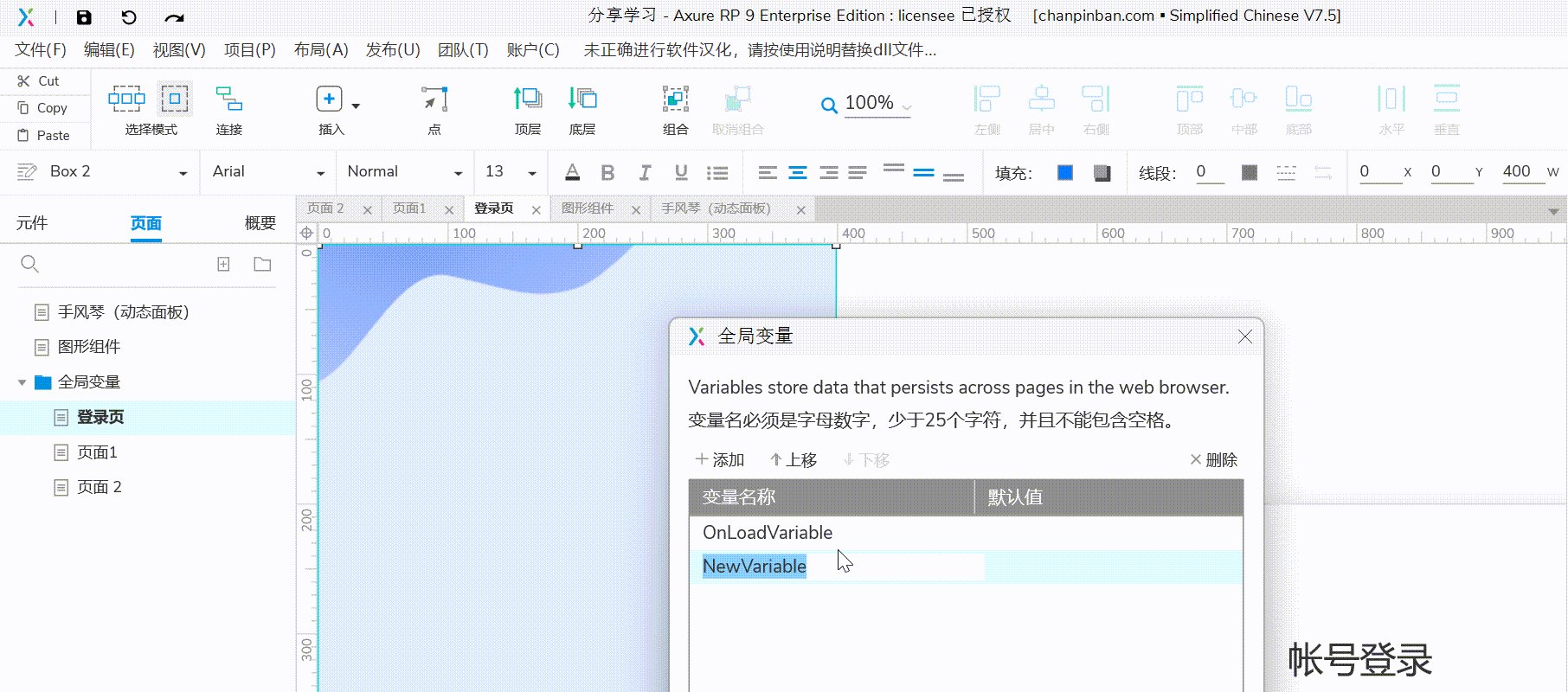
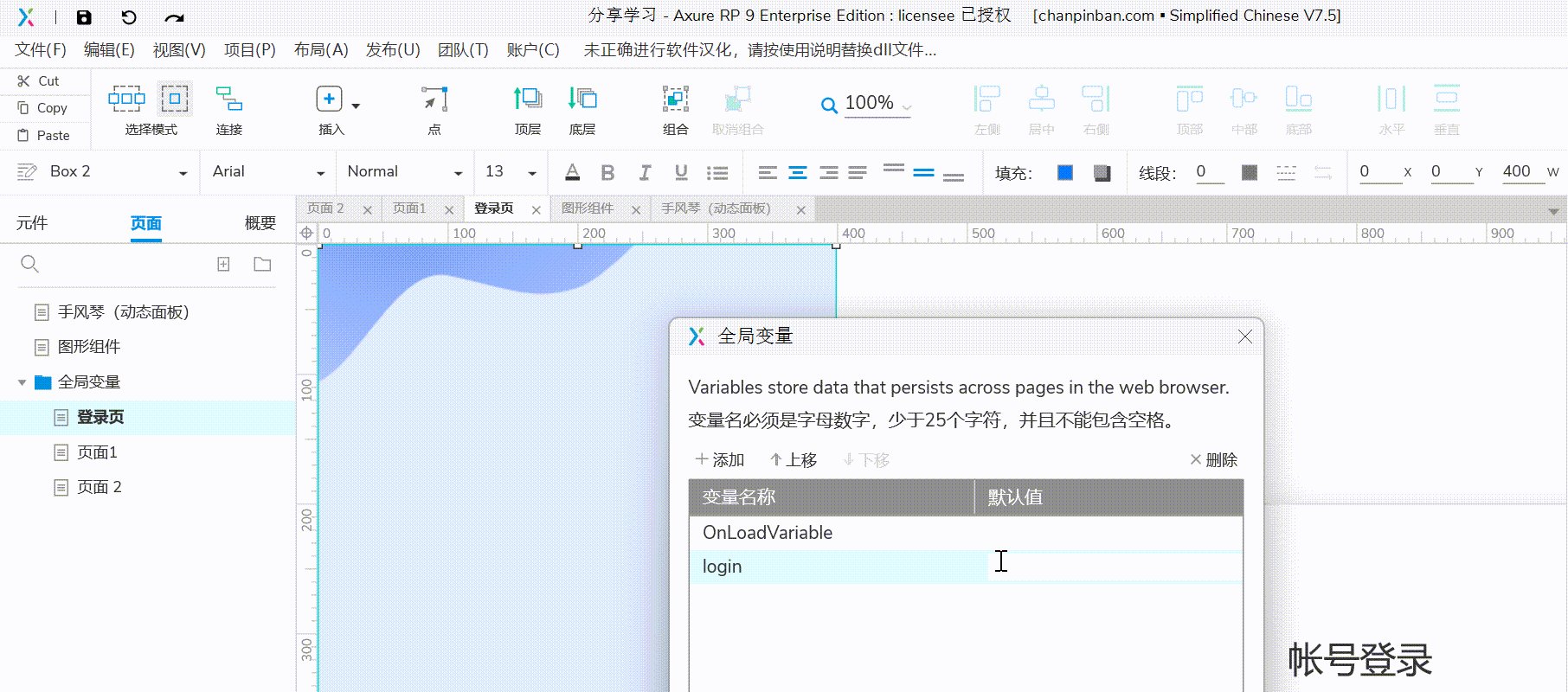
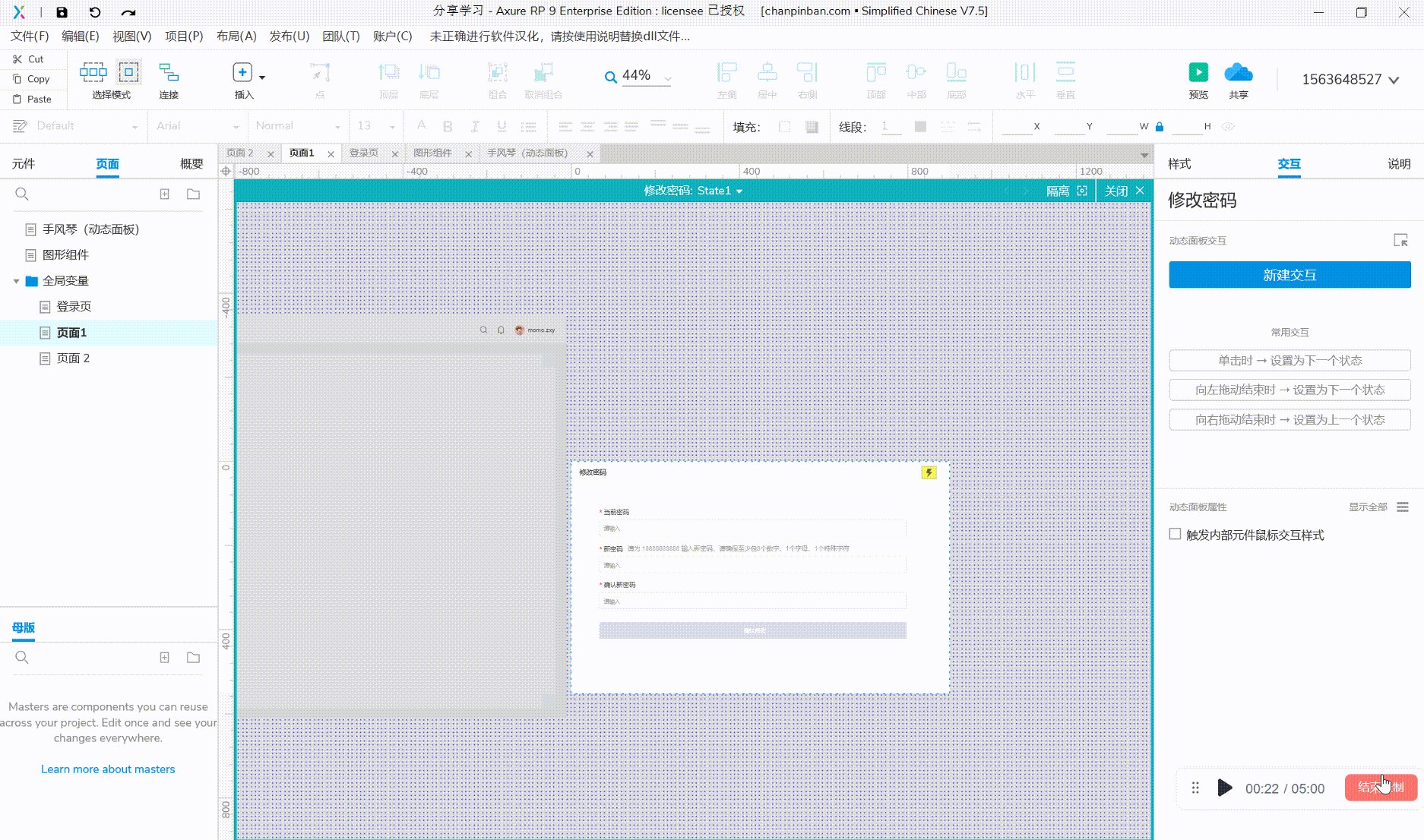
设置一个全局变量:点击【项目】-【全局变量】-【添加】,我们命名为【login】,默认值为【0】。

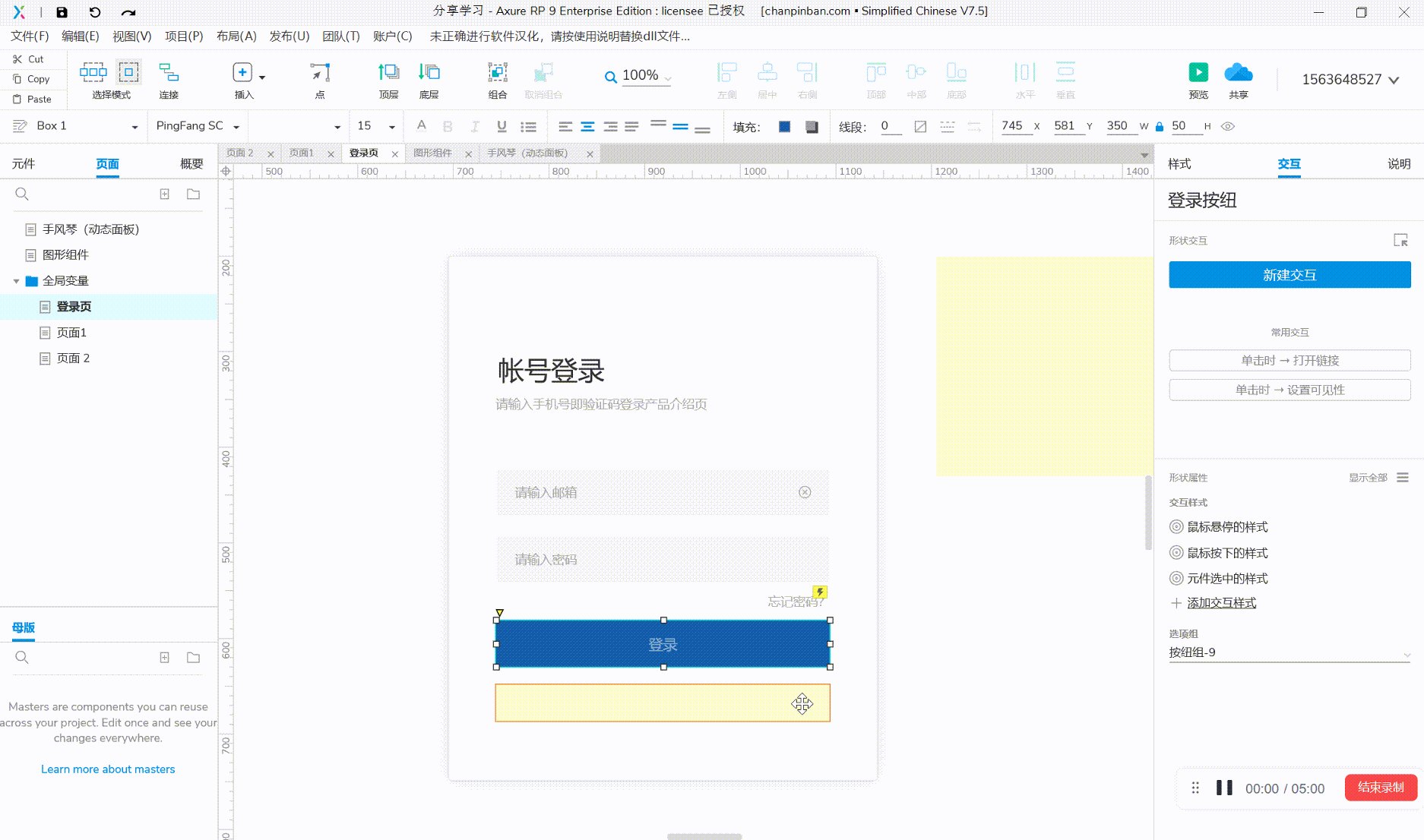
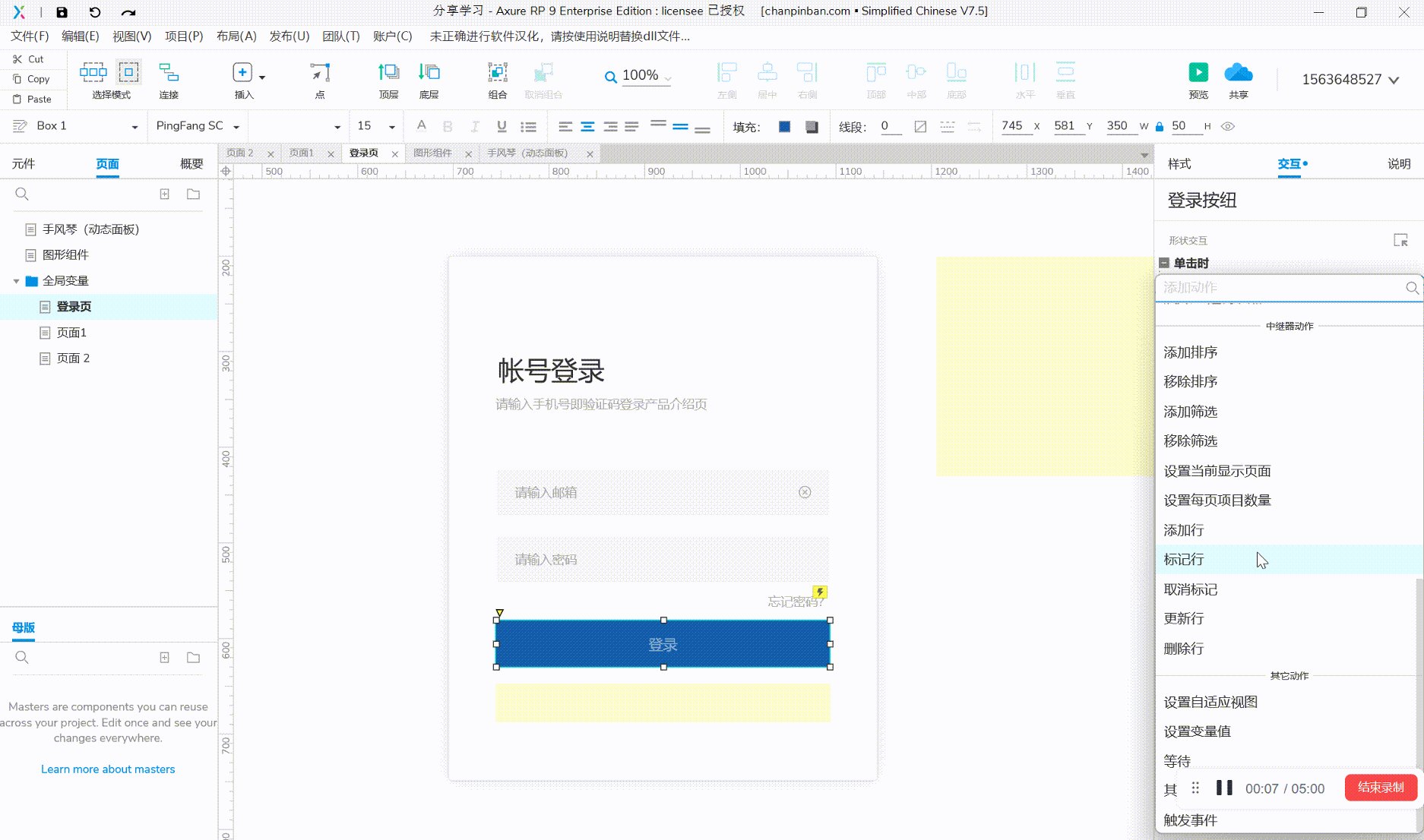
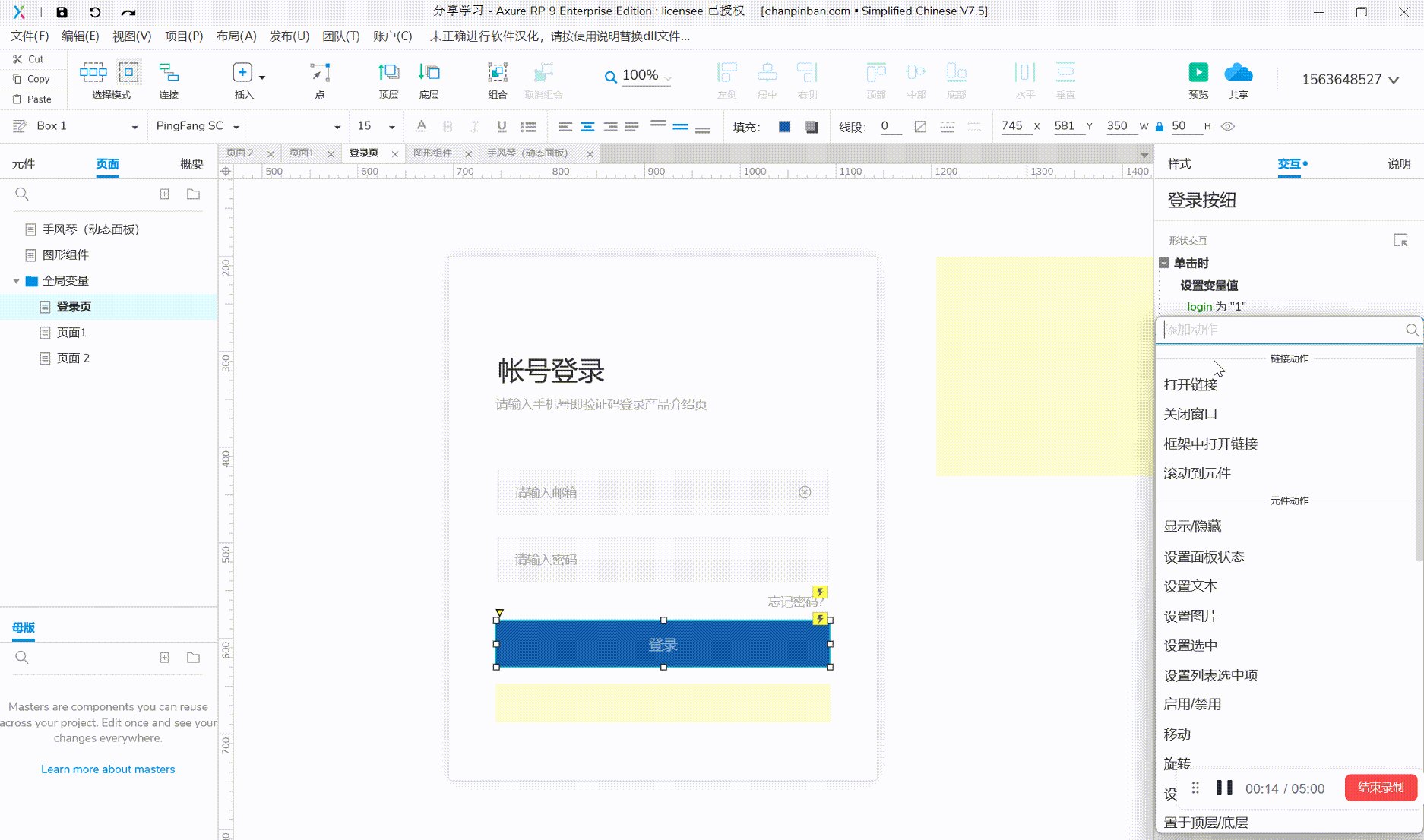
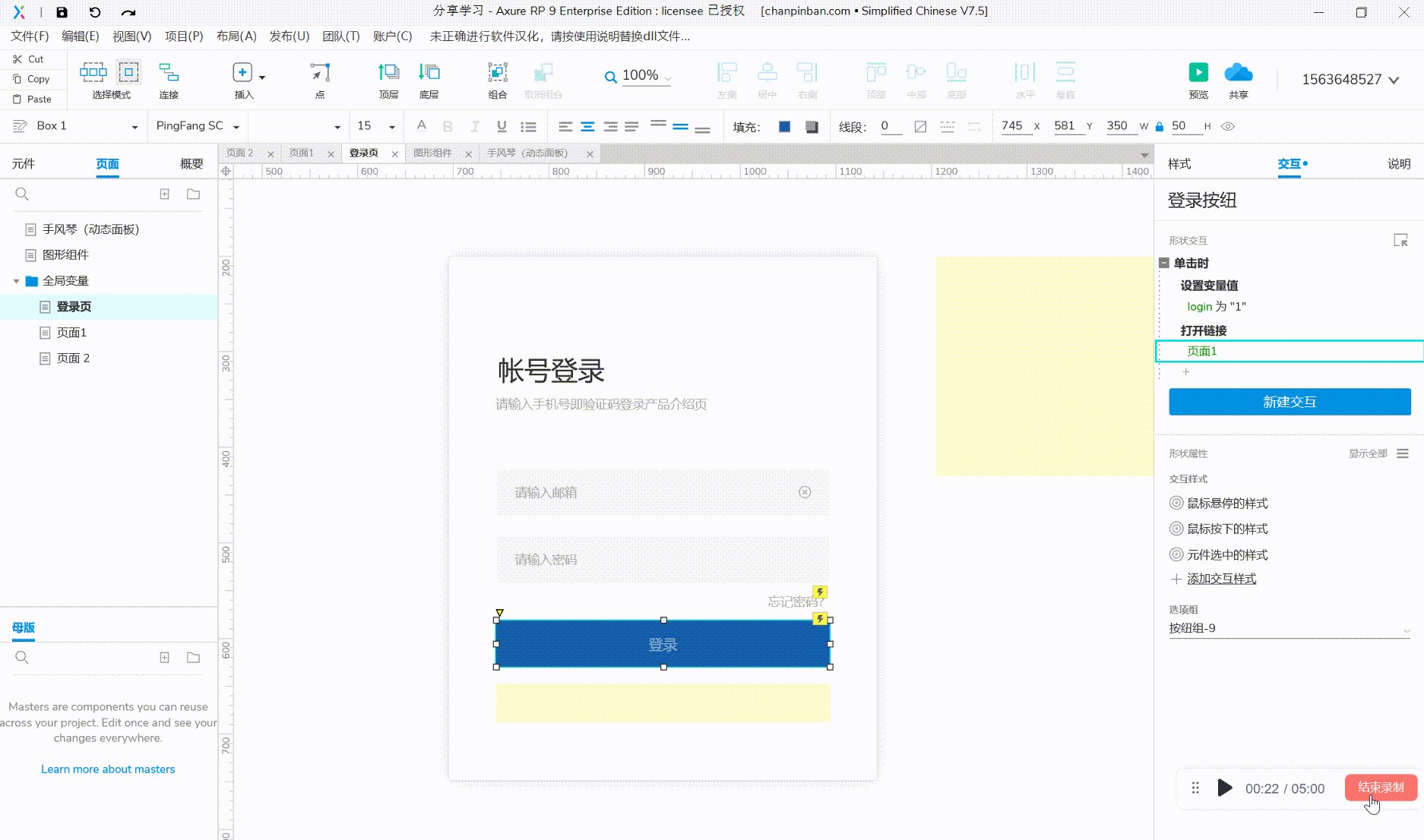
我们在登录页面的登录按钮上添加交互:【单击时】-【设置变量值】-选择【login】值为【1】,添加动作【打开链接】-【页面一】,这样我们在点击登录按钮之后就会执行将变量值赋值为1和打开页面一两个动作。

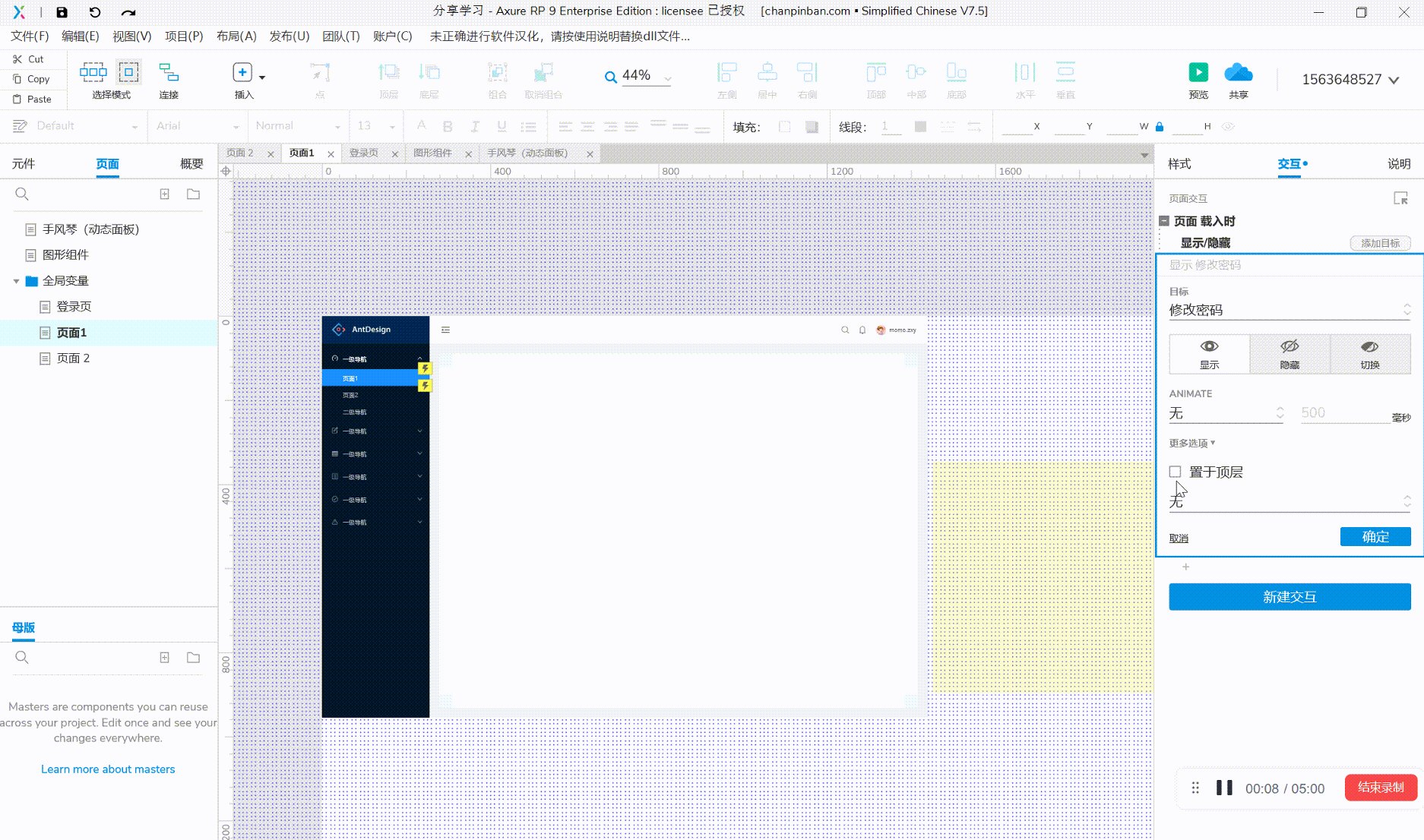
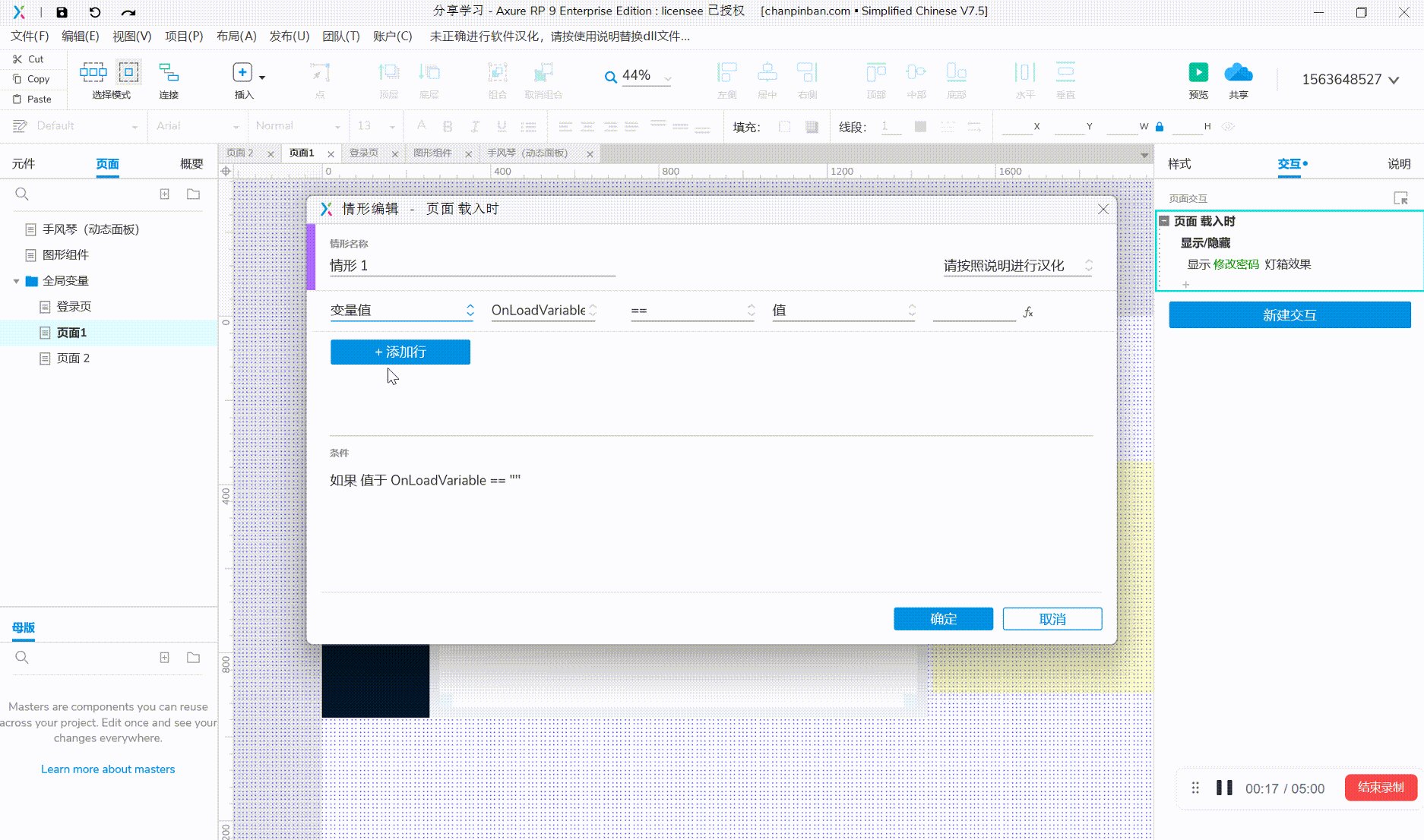
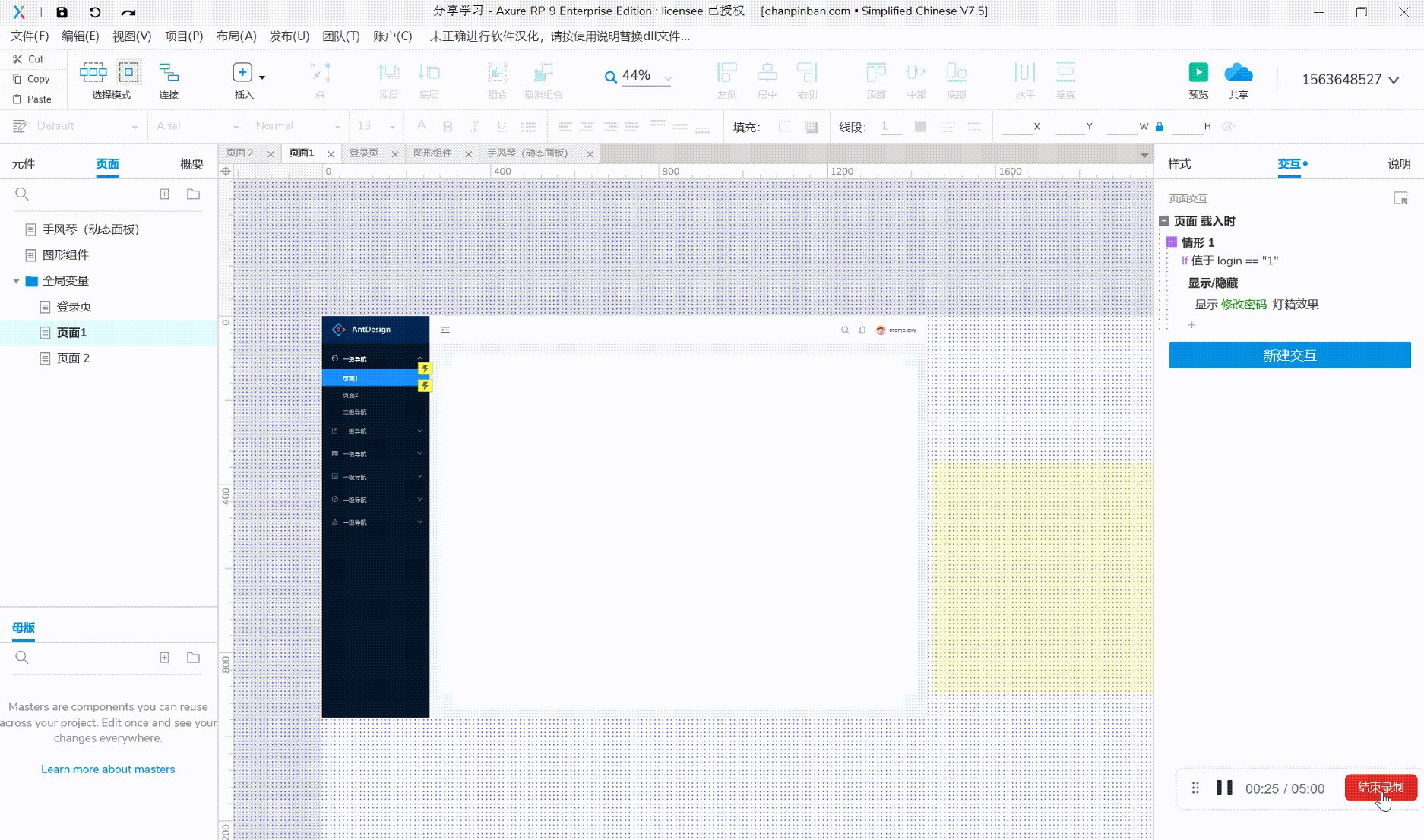
打开页面一添加交互:选择【页面 载入时】-【显示/隐藏】选择显示,选择我们需要弹出的弹窗-选择【灯箱效果】,因为我们并不是每次页面载入都需要弹出这个弹窗,所以我们需要添加一个启用情形:选择【变量值】-【login】-值为【1】,就是只有login值为1时我们才弹出这个弹框。

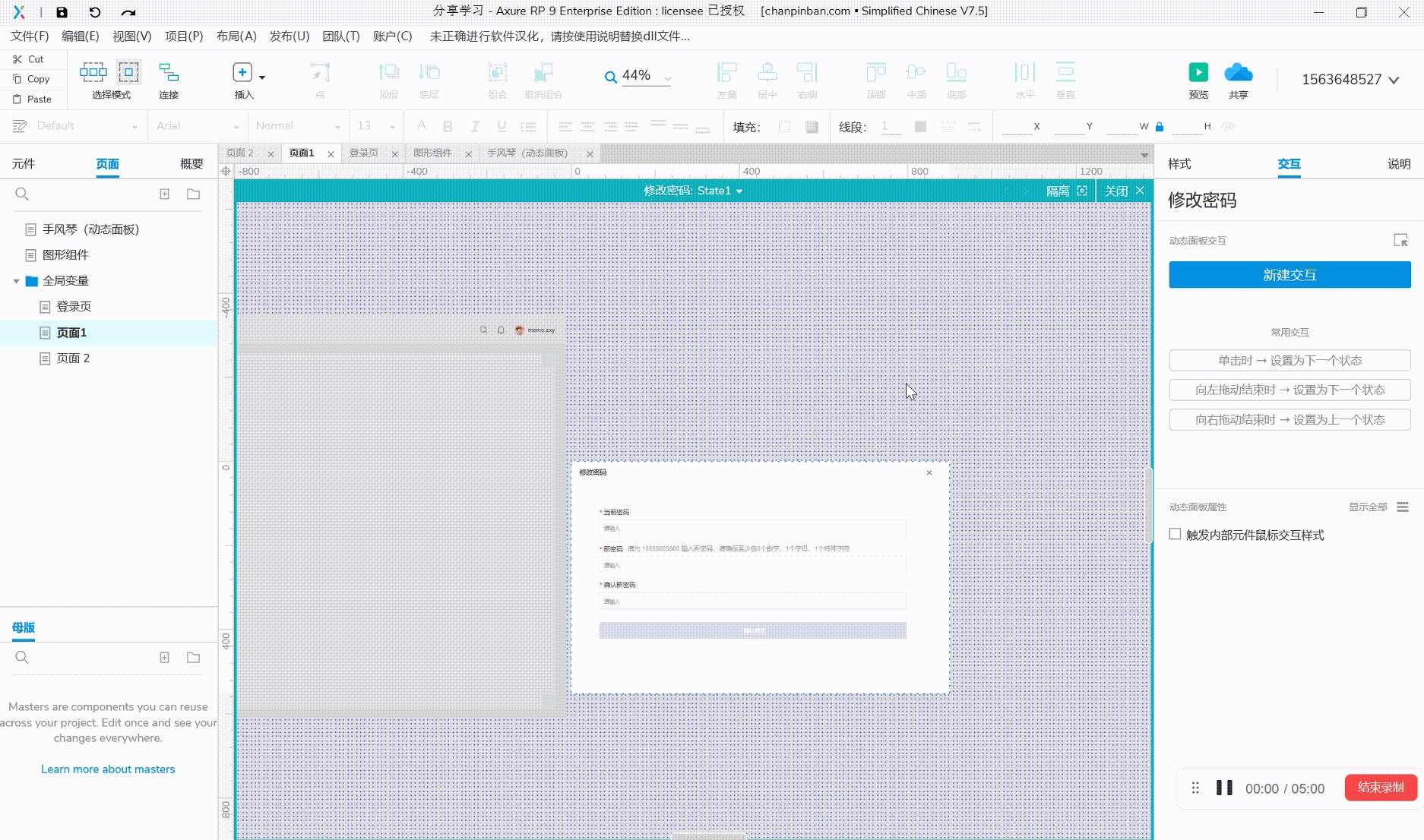
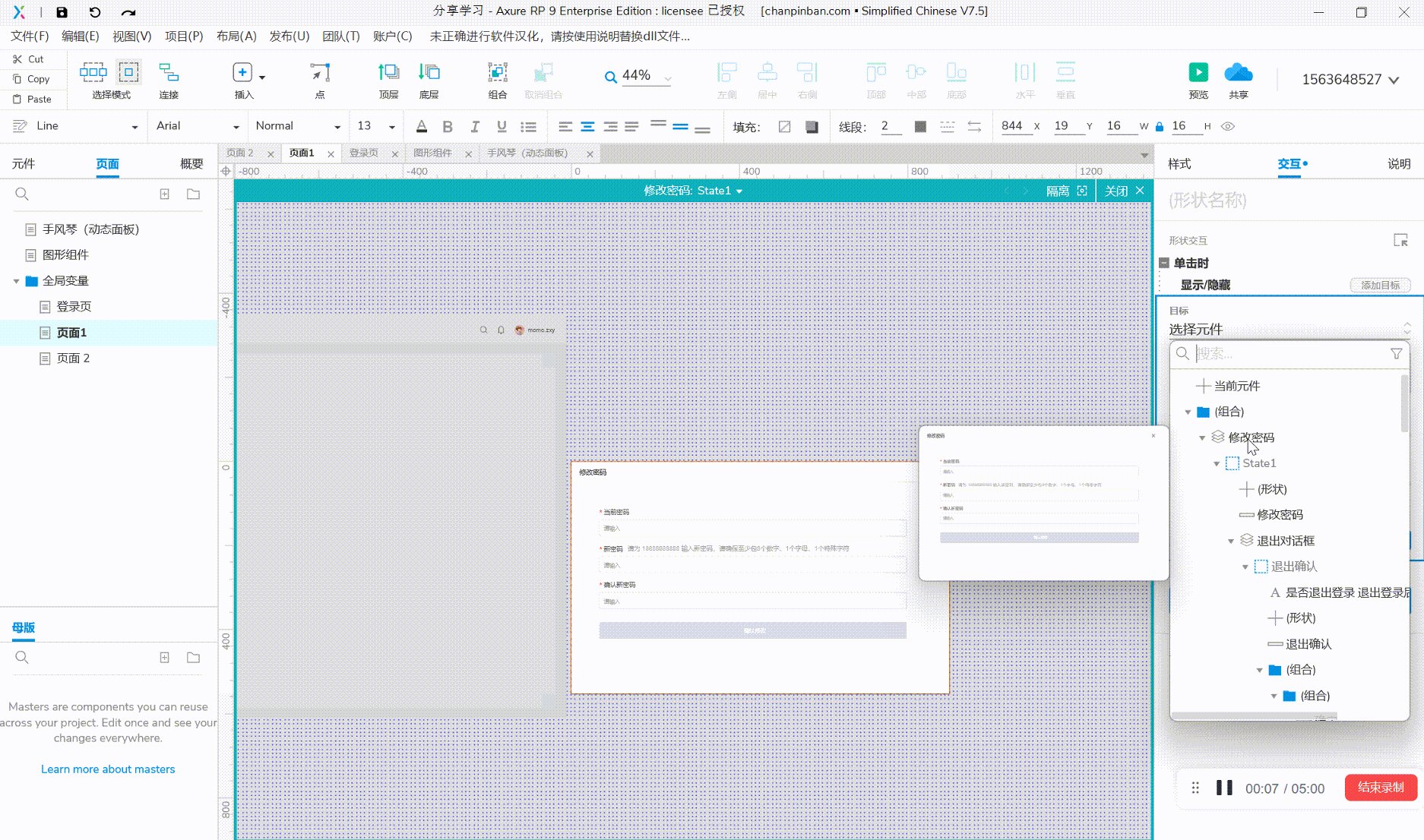
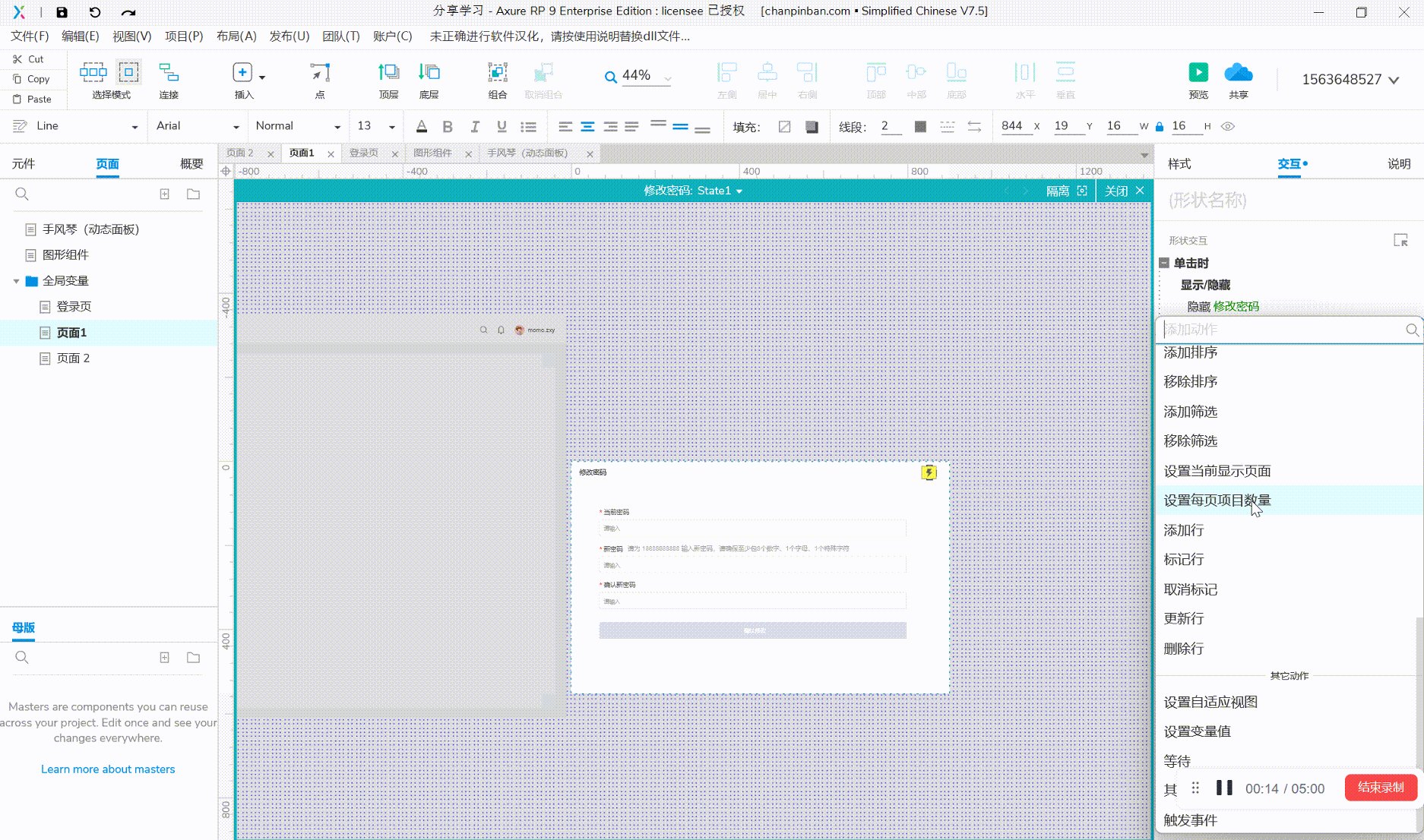
最后我们需要在关闭这个弹框之后,将我们的login变量值再赋值为0,这样我们从页面二点击页面一就不会弹出修改密码弹窗了,只需再关闭弹窗的按钮上添加交互:【单击时】-【显示/隐藏】选择隐藏,选择我们隐藏的这个弹窗-添加动作【设置变量值】-选择【login】值为【0】。

这样我们就完成啦,一起看一下最终效果吧~

本文由 @六元 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














现在画原型,还有画这么细的吗?
没有UI+开发不看需求文档,防止锅甩到我身上…..