在浏览器中复刻 visionOS 交互 | 键盘
有没有可能可以基于 WebXR 复刻苹果 visionOS 的交互设计呢?这篇文章里,作者尝试“复刻”visionOS中的虚拟键盘设计,不妨来看一下。

这是《LetsHackVision Pro》系列的第一篇,本系列将会基于 WebXR 复刻苹果 visionOS 的交互设计。你可以在(最好是支持手势识别的 VR )浏览器中访问 https://lets.hackvision.pro/keyboard 体验。
一、visionOS 虚拟键盘
visionOS 虚拟键盘设计有以下几个特点:
- 可以通过手势直接输入(Direct Touch);
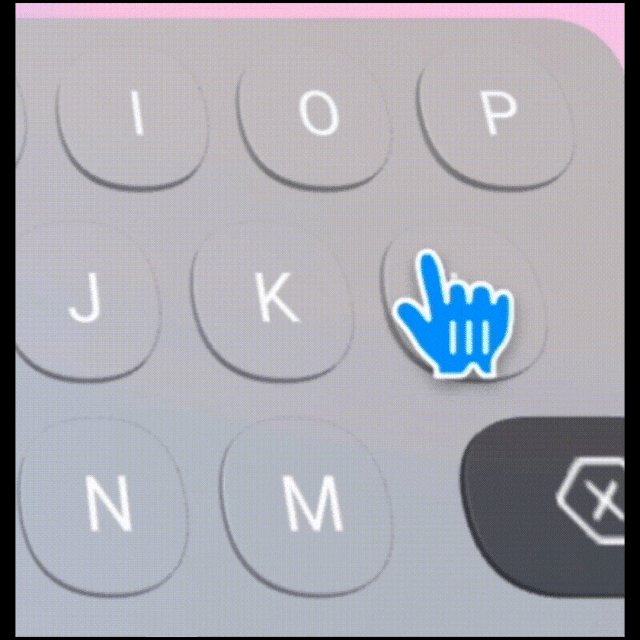
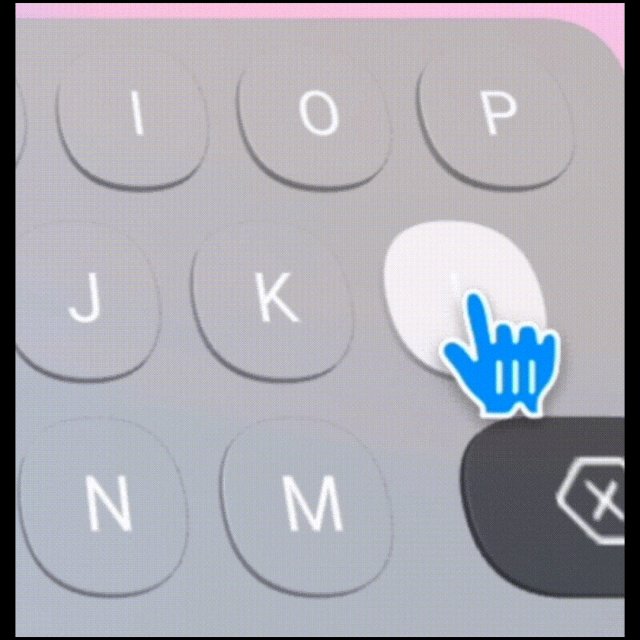
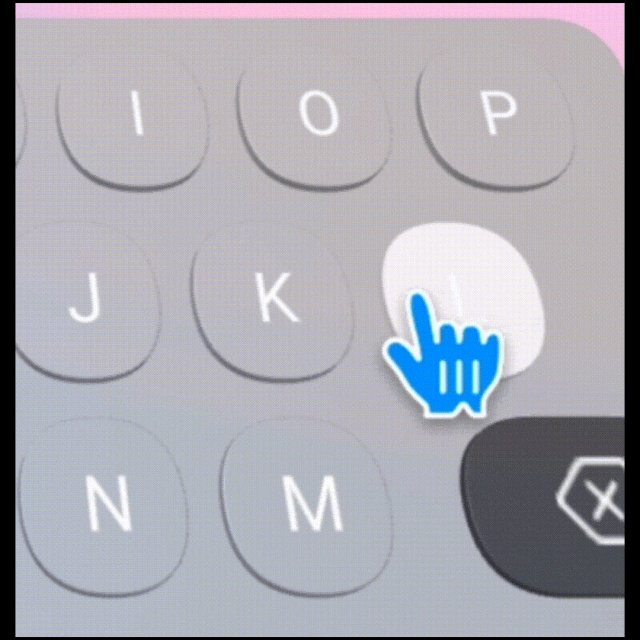
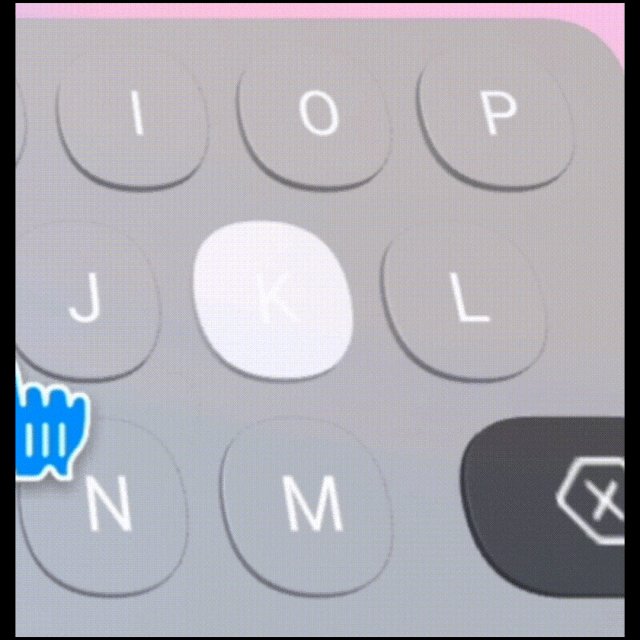
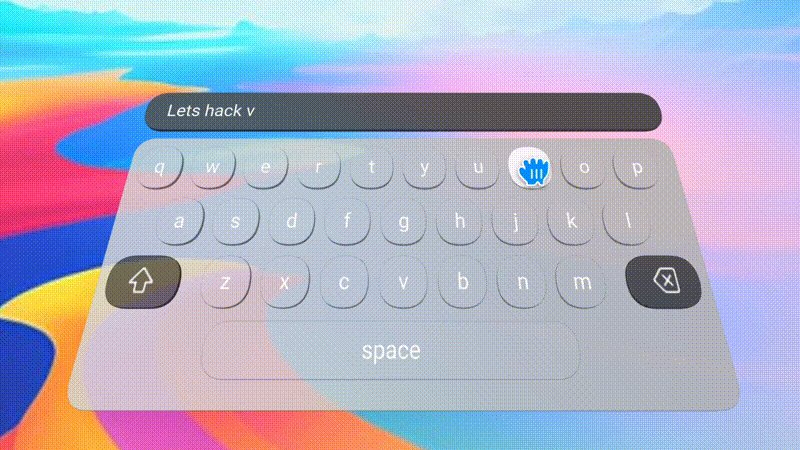
- 当手指悬在按键上方时,将呈现点亮效果(Hover Effect),以提示用户;
- 虽然理论上拥有无限空间,但 visionOS 虚拟键盘仍然采用和 iOS/iPadOS 一致的布局,以保持产间的体验一致性。

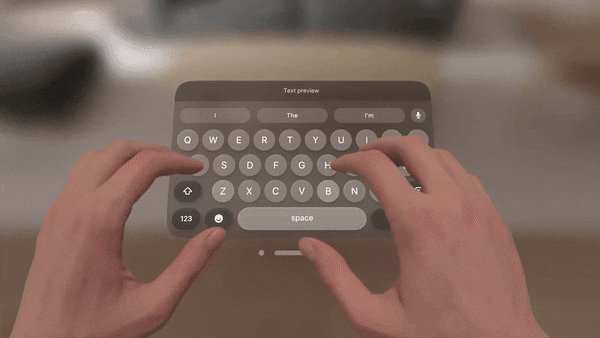
visionOS Keyboard

Hover Effect
二、WebXR Device API
Immersive Web Developer Home
WebXR 基于 WebGL 的 3D 图形渲染能力,借助 XR 设备接口(Device API)可访问与虚拟现实(VR)和增强现实(AR)设备相关的输入(如头部位置、控制器位置等),实现通过 Web 技术开发 XR 应用。
THREE.js是一个著名的 WebGL 3D 图形库,它提供了一个高级抽象来通过 WebGL 在浏览器中实现3D图形和动画。lets.hackvision.pro将采用基于 THREE.js 封装的 A-Frame 框架,它的声明式语法设计、实体组件系统(Entity Component System,ECS)和 Apple 的 SwiftUI、RealityKit 非常类似。

WebXR Frameworks
三、WebXR 开发环境
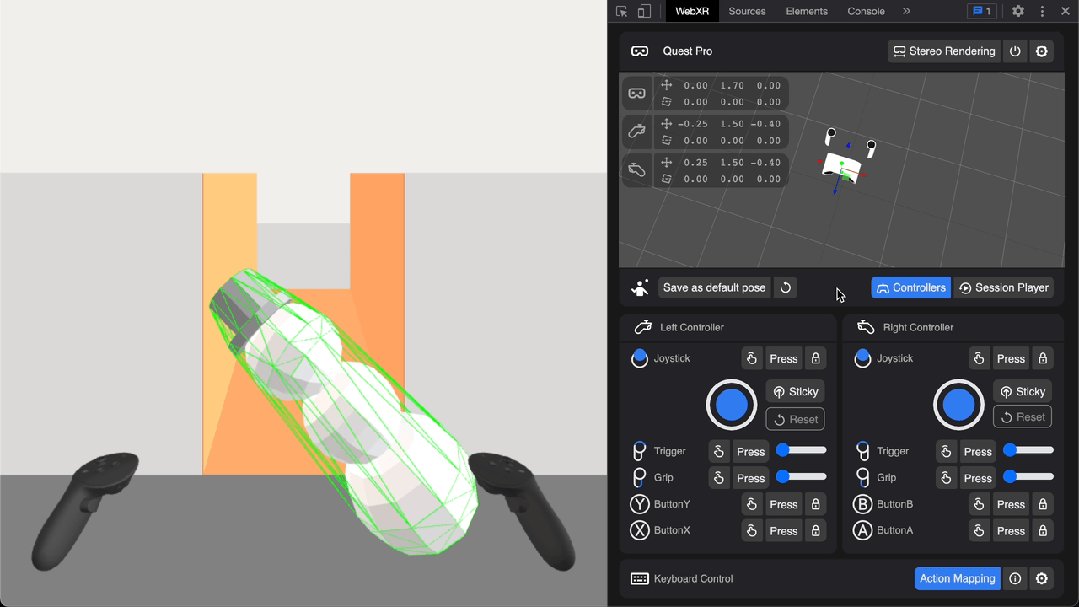
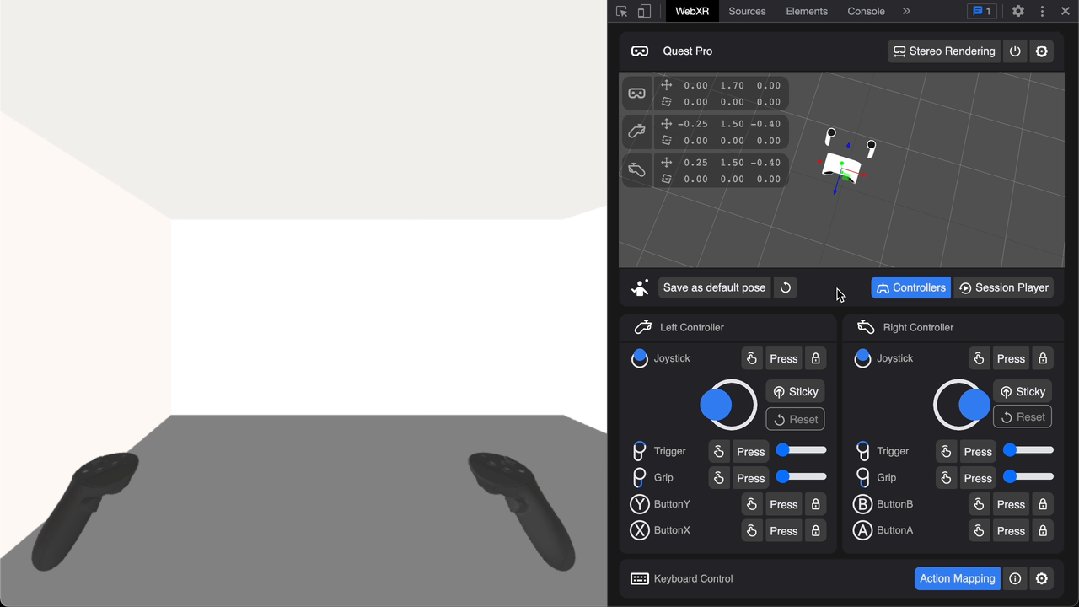
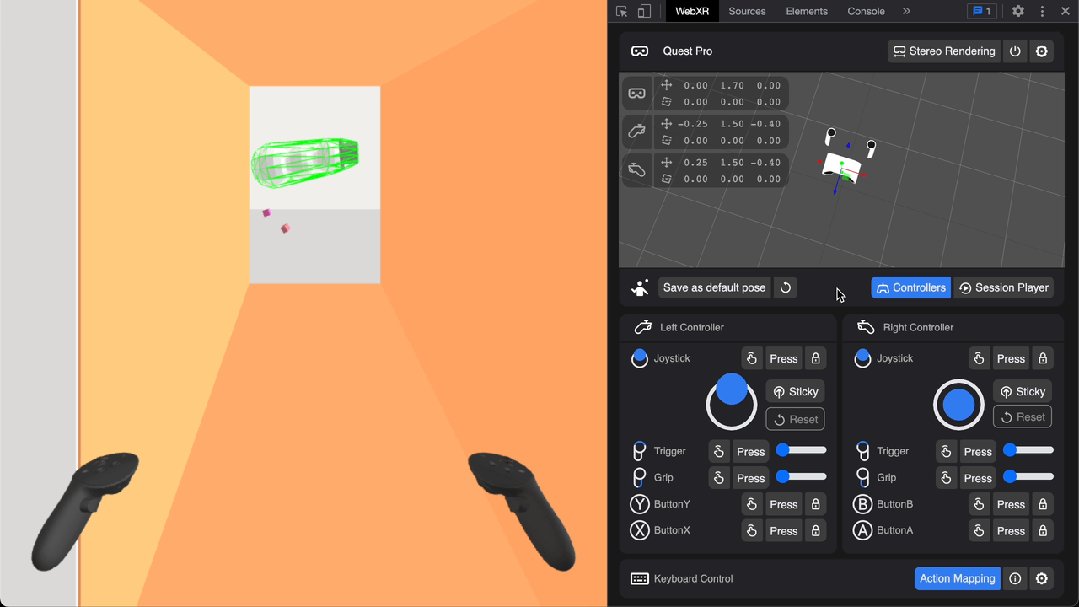
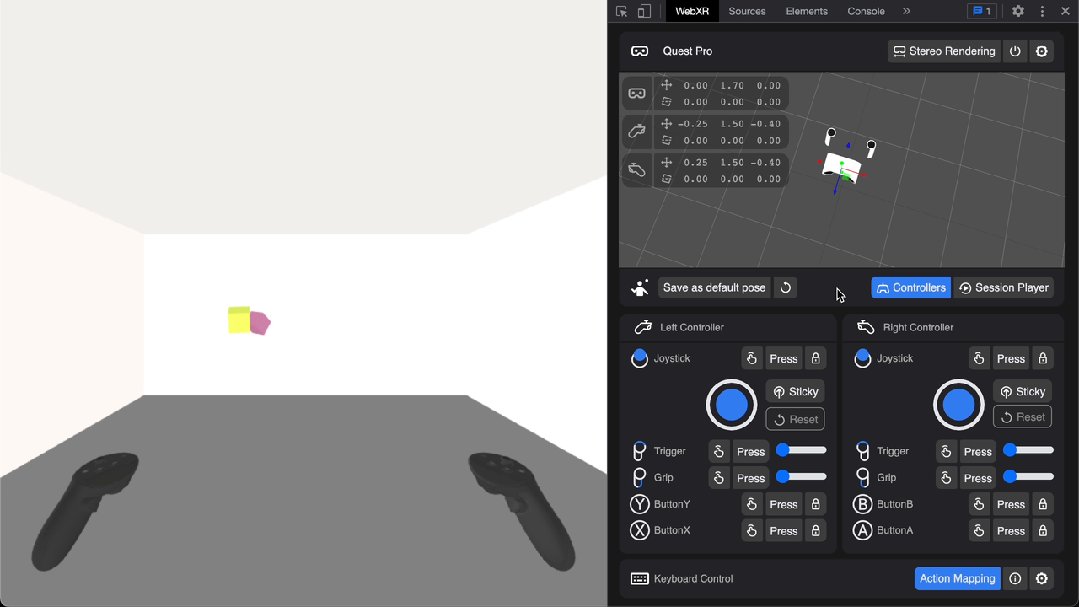
WebXR 的开发环境只需要 Chrome 浏览器和由 Meta 开发的一款插件:Immersive Web Emulator,用来模拟 XR 设备和控制器,不仅可以模拟控制器的位置,还可以实现手势模拟、按键模拟等。基本上你可以在没有任何 XR 设备的情况下,仅用 Chrome 浏览器完成大部分开发。

Immersive Web Emulator
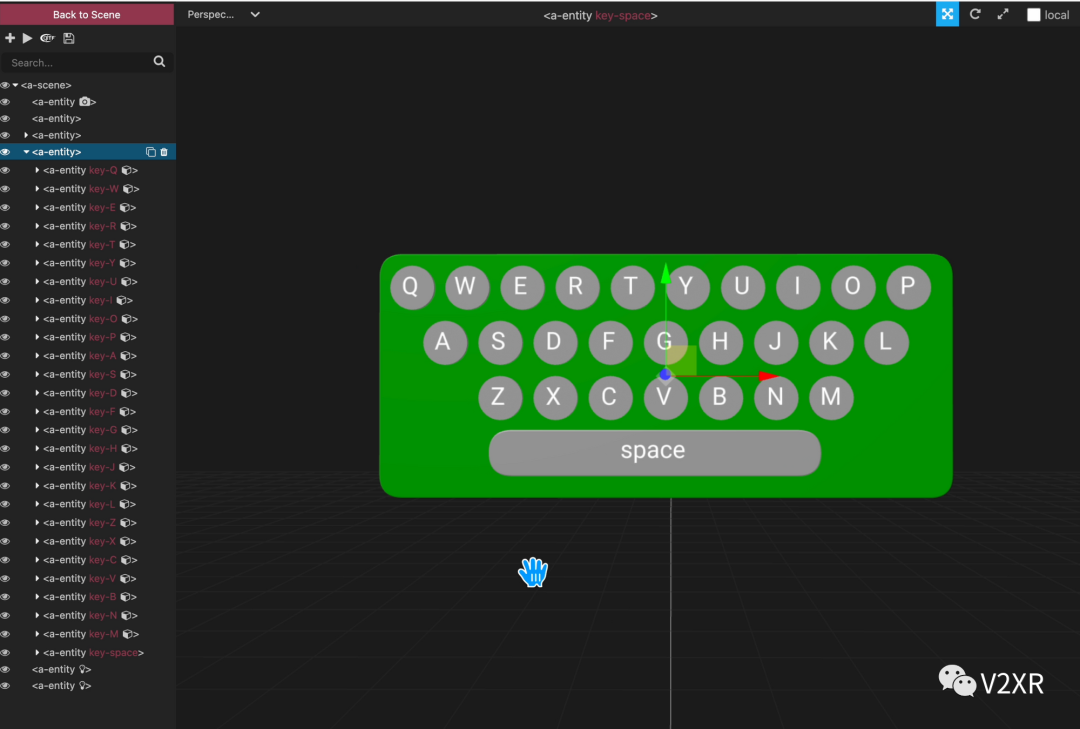
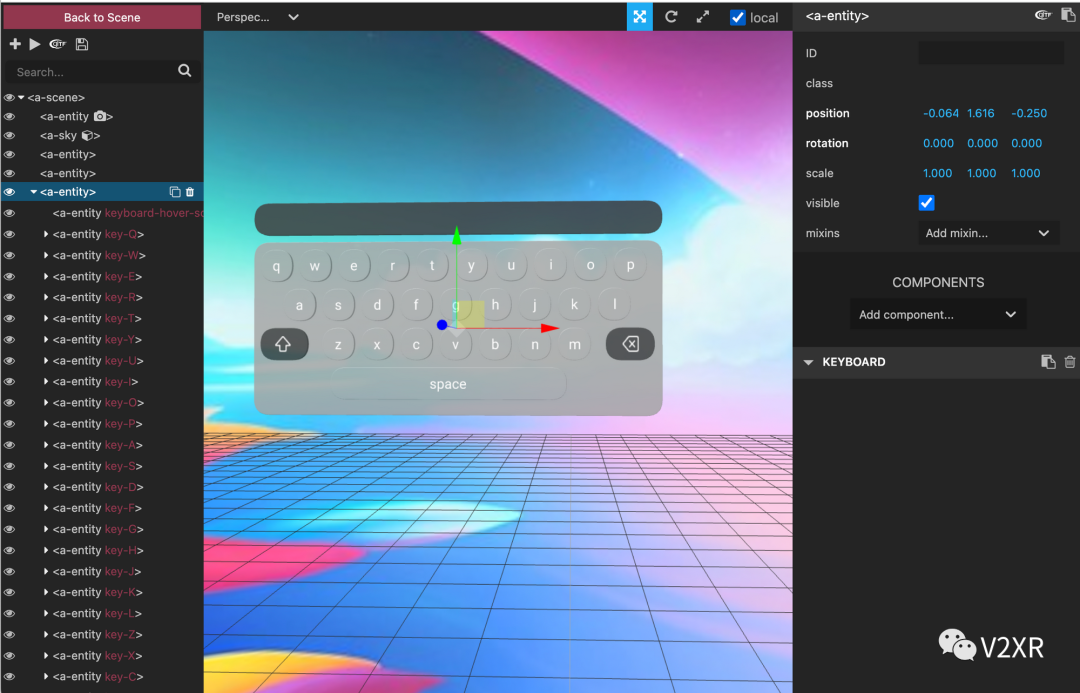
1. 键盘布局
按照 visionOS 的键盘布局,保留 26 个字母 + 空格键 + Shift + Del,这里最难的其实是模拟 visionOS 真实的毛玻璃效果,仅通过普通材质的色彩+透明度,基本很难达到仿真的效果,但这里重点在于交互的实现,以后肯定会有更多模拟 visionOS UI 的 3D 素材出现。

v0

v1
2. Direct Touch
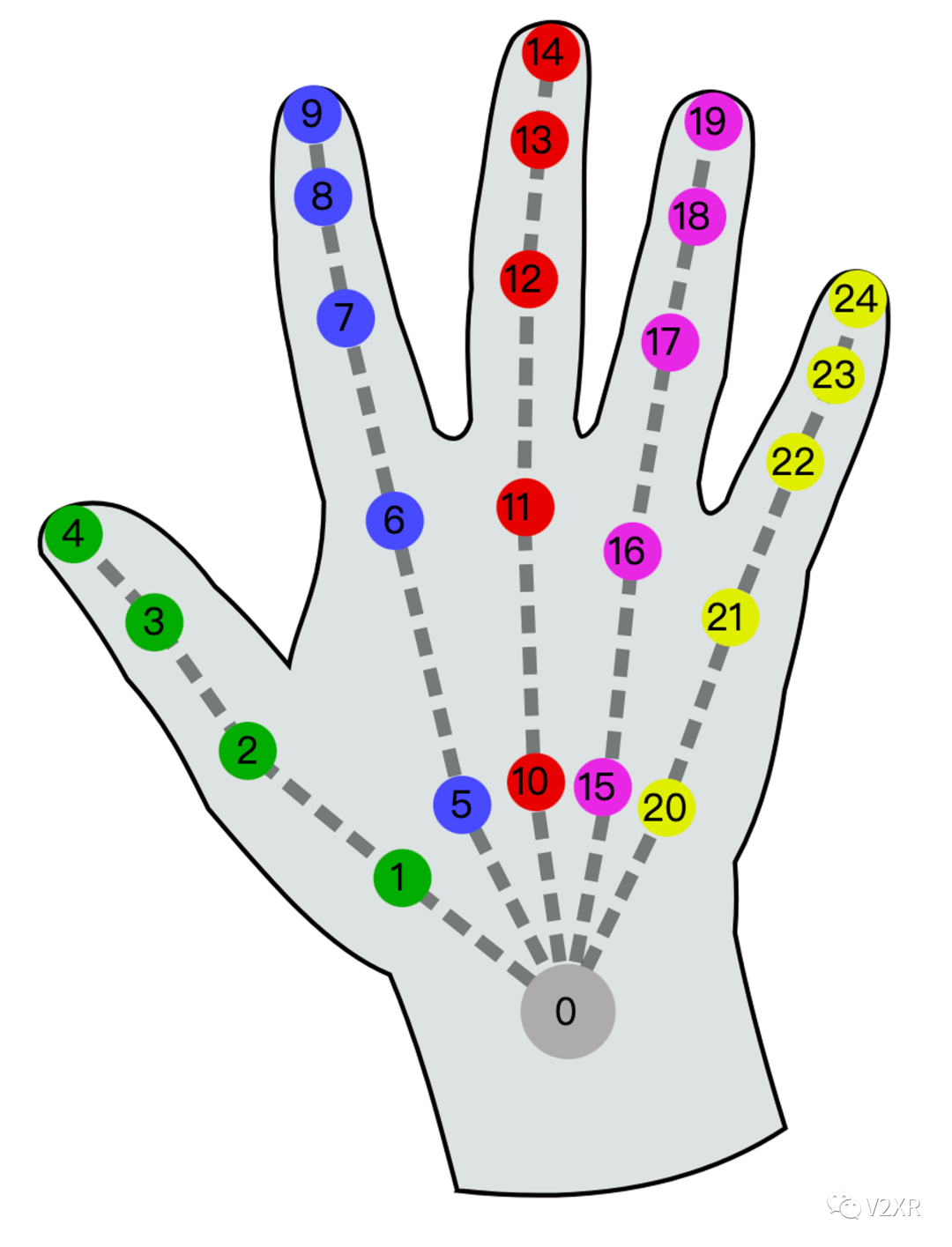
根据 WebXR Hand Input 定义的手部特征点追踪,可以获得每一帧食指指尖(index-finger-tip)的空间坐标,计算其与目标物体(按键)的距离,当距离小于一定阈值,判定为接触并触发pressed事件。

Hand Joints
为按键添加触控响应效果:

3. Hover Effect
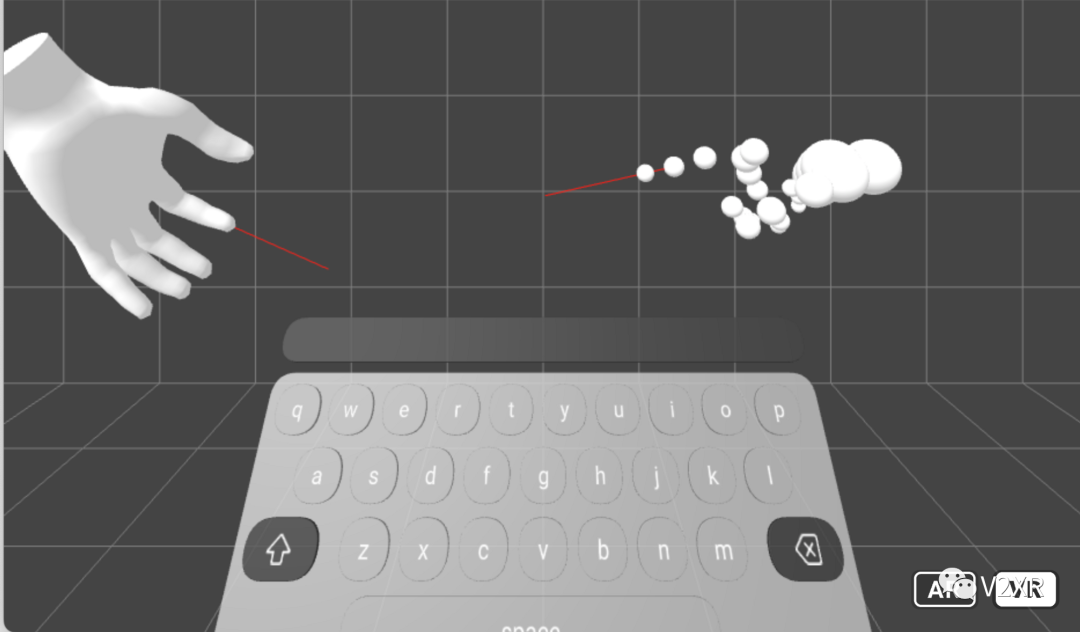
悬停点亮效果也可以通过计算食指指尖☝️和按键指尖的距离来估计,但这个距离如果太小无法起到提示用户的效果,如果太大又容易受到旁边按键的干扰。我们在这里利用raycaster的属性,重新定义射线的范围和指向,其中方向以上图的【8、9】两个点确定,范围设定在 10cm(far: 0.1)。
与射线交汇的对象(按键)通过监听raycaster-intersected事件来改变自身材质颜色并播放键盘声效,以实现 Hover Effect。

Finger Raycaster
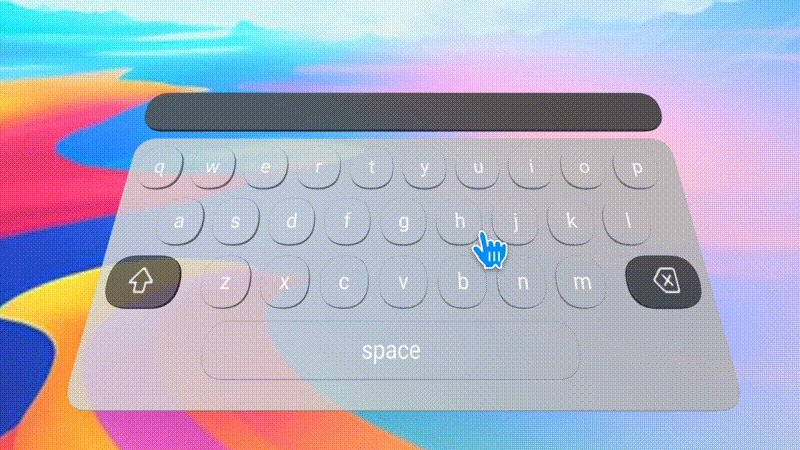
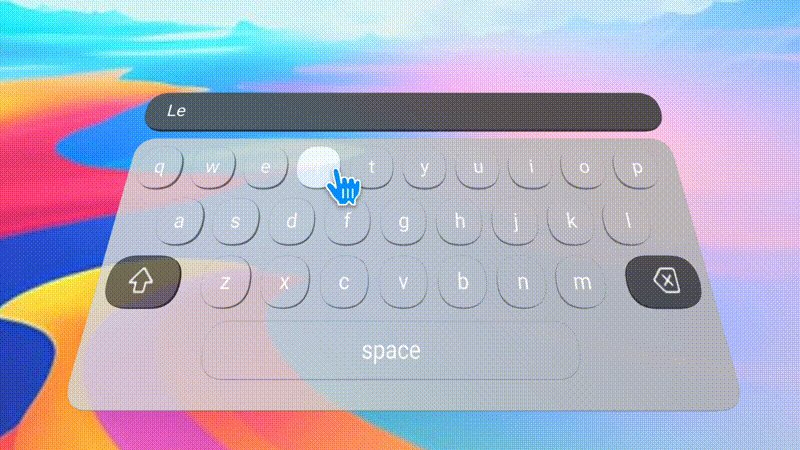
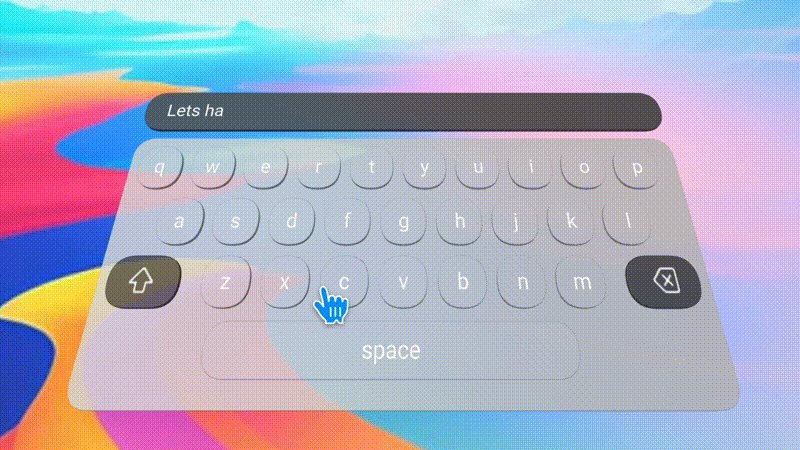
4. 输入与编辑功能
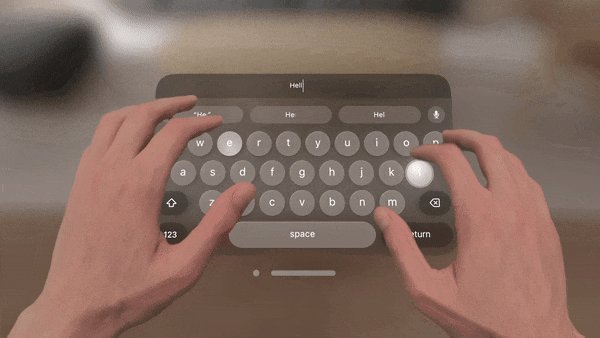
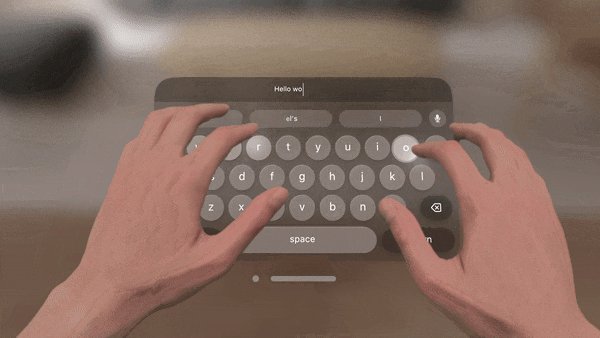
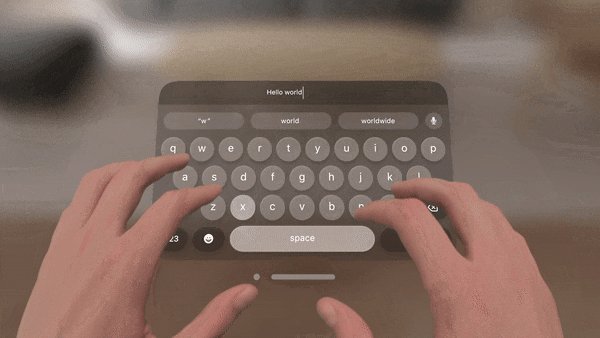
最后根据各按键绑定的触发事件,在预览窗口中实时呈现输入字母、大小写切换等功能:

Keyboard Input
四、在 VR 设备中访问
在支持手势追踪的 VR 设备浏览器中(需要在浏览器中打开#webxr-hands实验特性),访问 https://lets.hackvision.pro/keyboard

本文由 @V2XR 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







