Vision Pro 交互原型设计工具 | Bezel
如果我们需要在 XR 场景中进行快速 3D 交互原型设计,可以借助哪款工具?这篇文章里,作者介绍了一款在线设计工具:Bezel,一起来看看作者的介绍和分享。

Figma基本已经成为 2D UI 和交互设计的首选工具,如果你需要在 XR 场景中进行快速 3D 交互原型设计,推荐一款和Figma设计理念非常类似的在线设计工具:Bezel(https://bazel.it)。
作为一款类似 Figma 的 Web 端设计工具, Bezel 主要特点和优势包括以下几点:
- 快速 3D 场景搭建 & 属性编辑
- 与 Figma 素材无缝衔接
- 基于 State Machine(状态机)的动态交互
- 支持Web/XR/手机跨设备 AR/VR 预览及交互
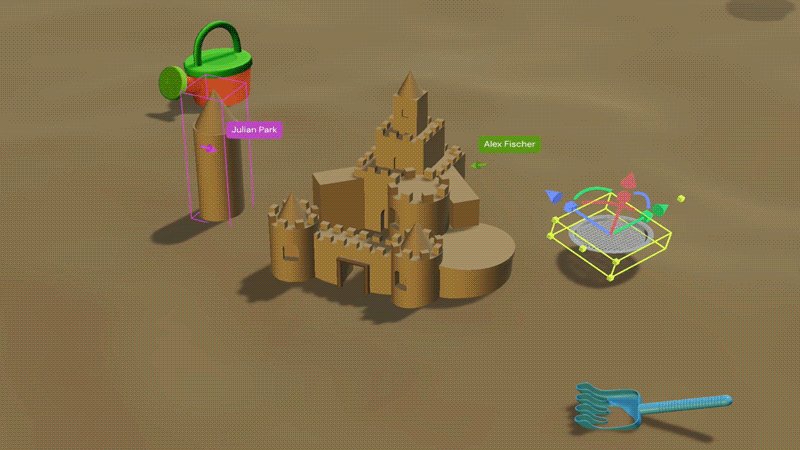
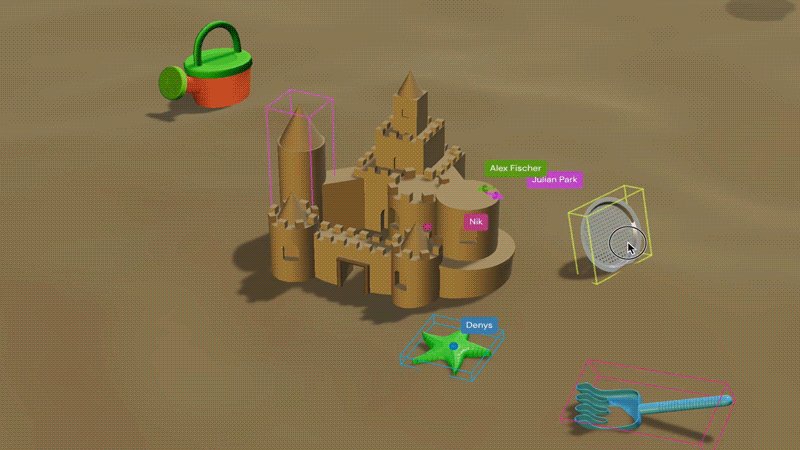
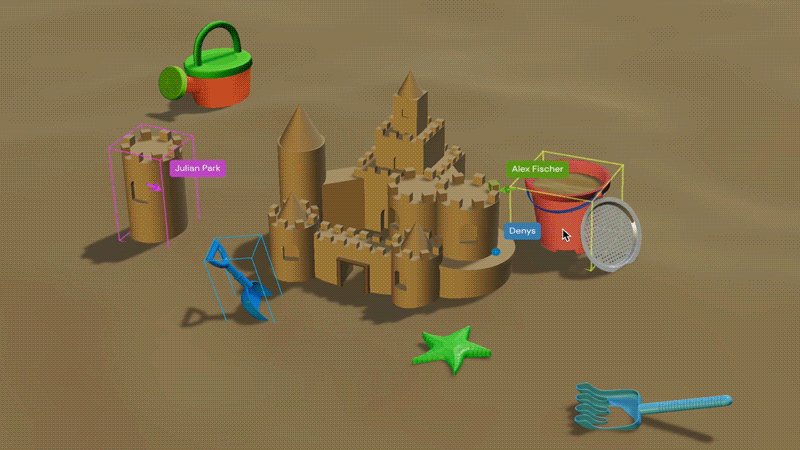
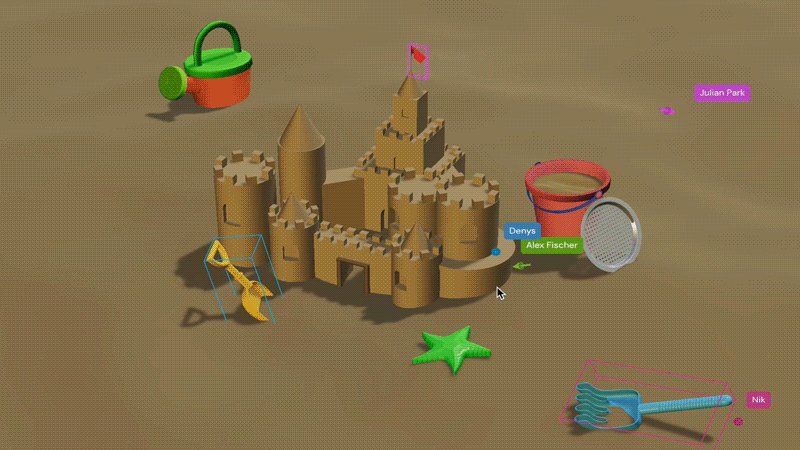
- 支持多人协作

Introducing Bezel
一、快速 3D 场景搭建 & 属性编辑
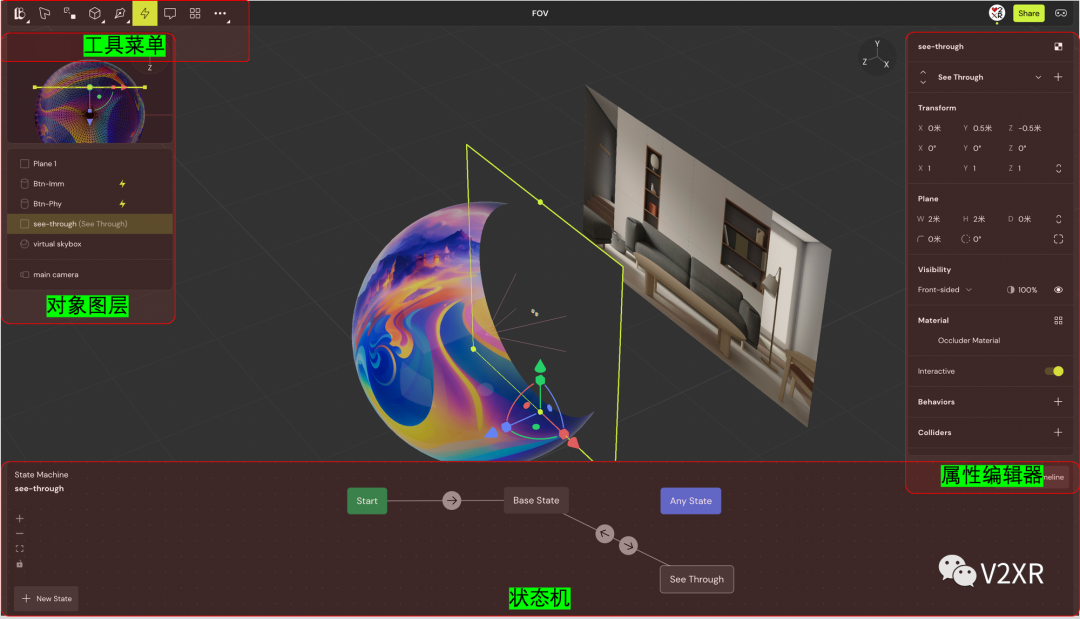
编辑窗口的界面和 Figma 非常类似,基本上可以直接上手:
- 顶部菜单栏包括添加 3D 模型、绘制曲线、模型库等;
- 左侧展示对象预览、各模型(图层),包括添加的相机组件;
- 右侧属性编辑器,包括空间位置、尺寸、材质等;
- 底部是状态机(可视化)编辑器,通过事件触发 3D 对象在不同状态(空间位置、尺寸等状态)之间动态切换。

Bezel 编辑器
二、与 Figma 素材无缝衔接
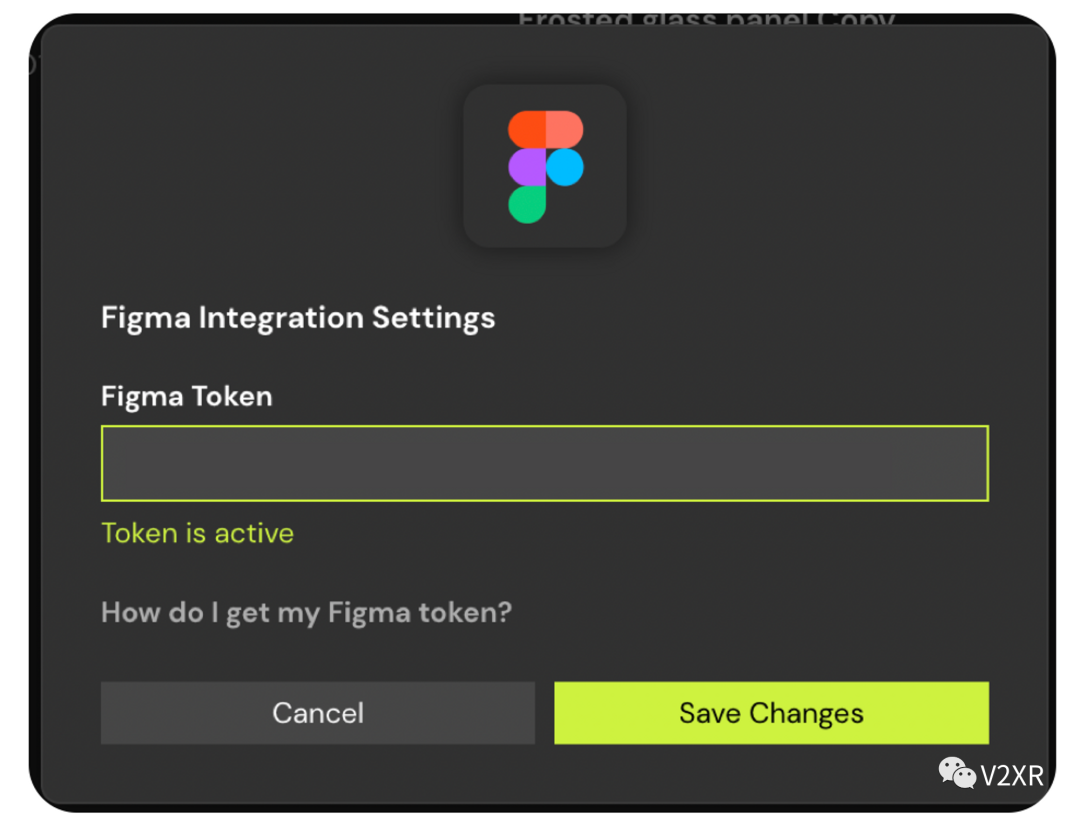
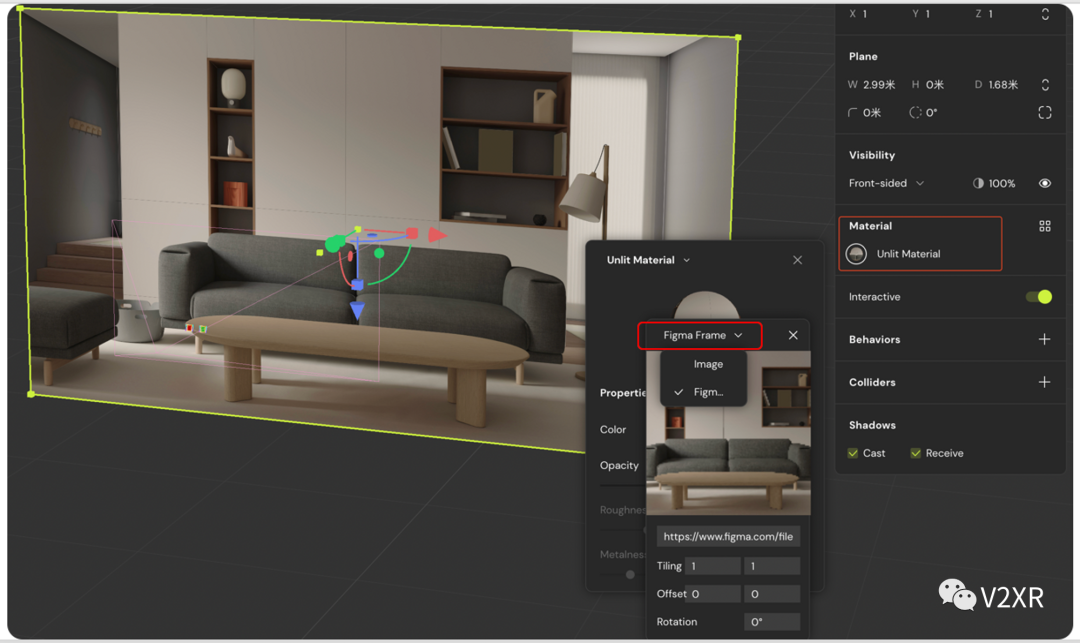
通过设置 Figma Token (在 Figma 账号中生成)可以授予 Bezel 通过素材链接直接读取的权限,例如在对象的材质属性中选择图像材质,直接从 Figma 导入。

Figma Token
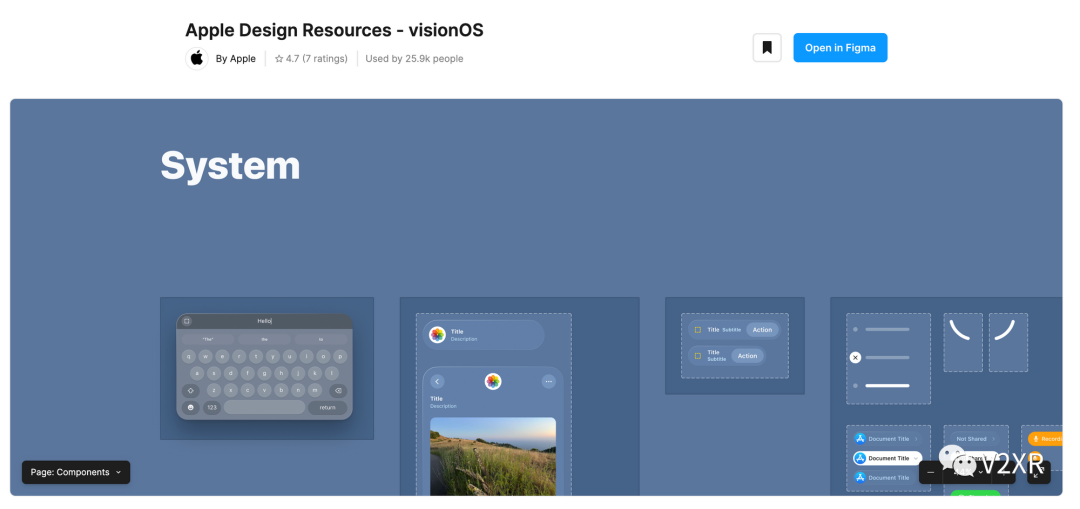
Apple 团队在 Figma 分享了 visionOS 设计资源, 因此可以直接在 Bezel 中导入官方素材:


在材质属性中直接导入 Figma 素材
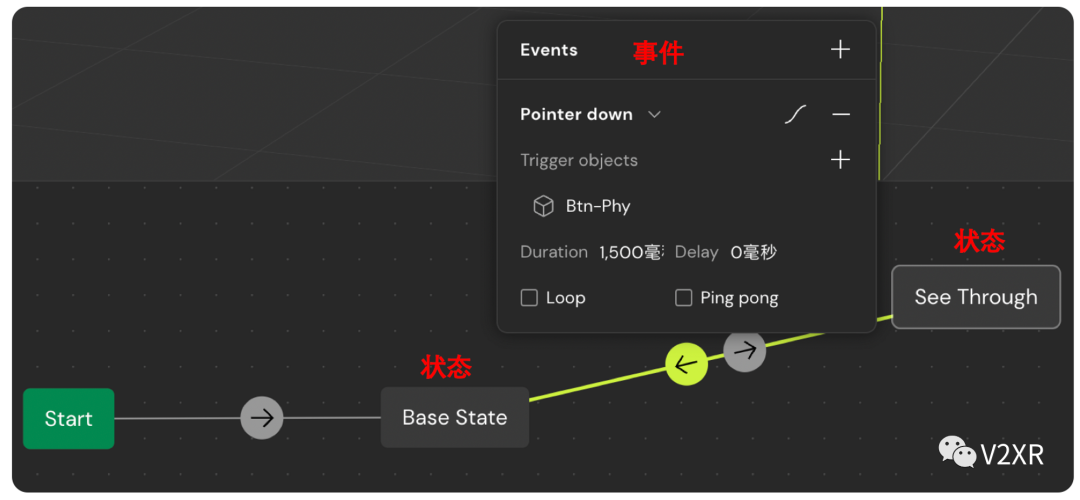
三、基于 State Machine(状态机)的动态交互
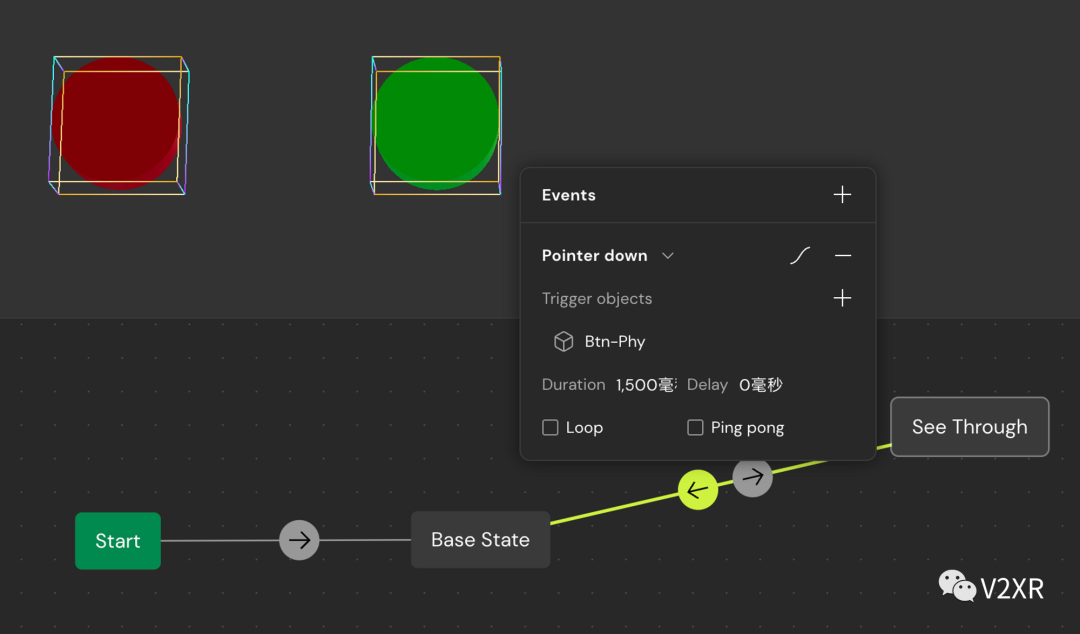
状态机的概念非常简单,模型对象的所有属性(空间位置、尺寸缩放等)代表一个状态,改变属性后可以创建新的状态,通过可视化编辑状态之间的切换顺序,并选择对应的触发事件。如下图所示,通过点击(Pointer Down)Btn-Phy对象,触发当前对象在Base State和See Through状态之间切换:

State Machine
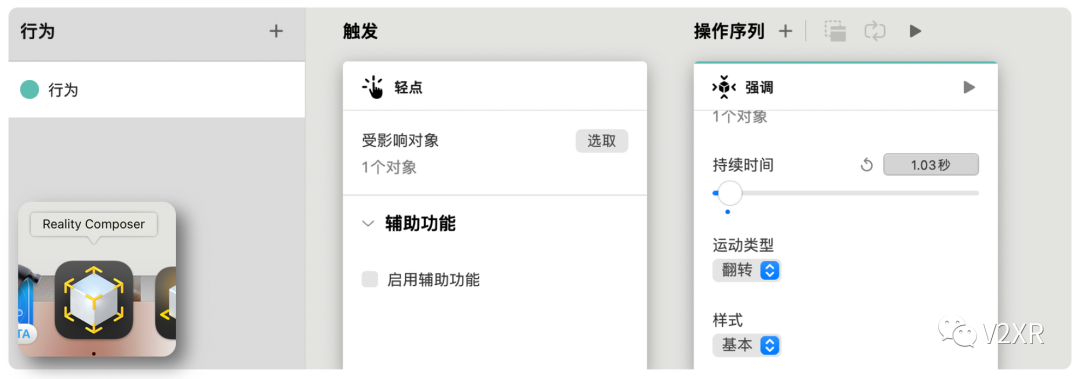
如果你使用过 Apple 提供的 Reality Composer,Bezel 的状态机和 RC 的行为编辑器设计思路类似。

Reality Composer
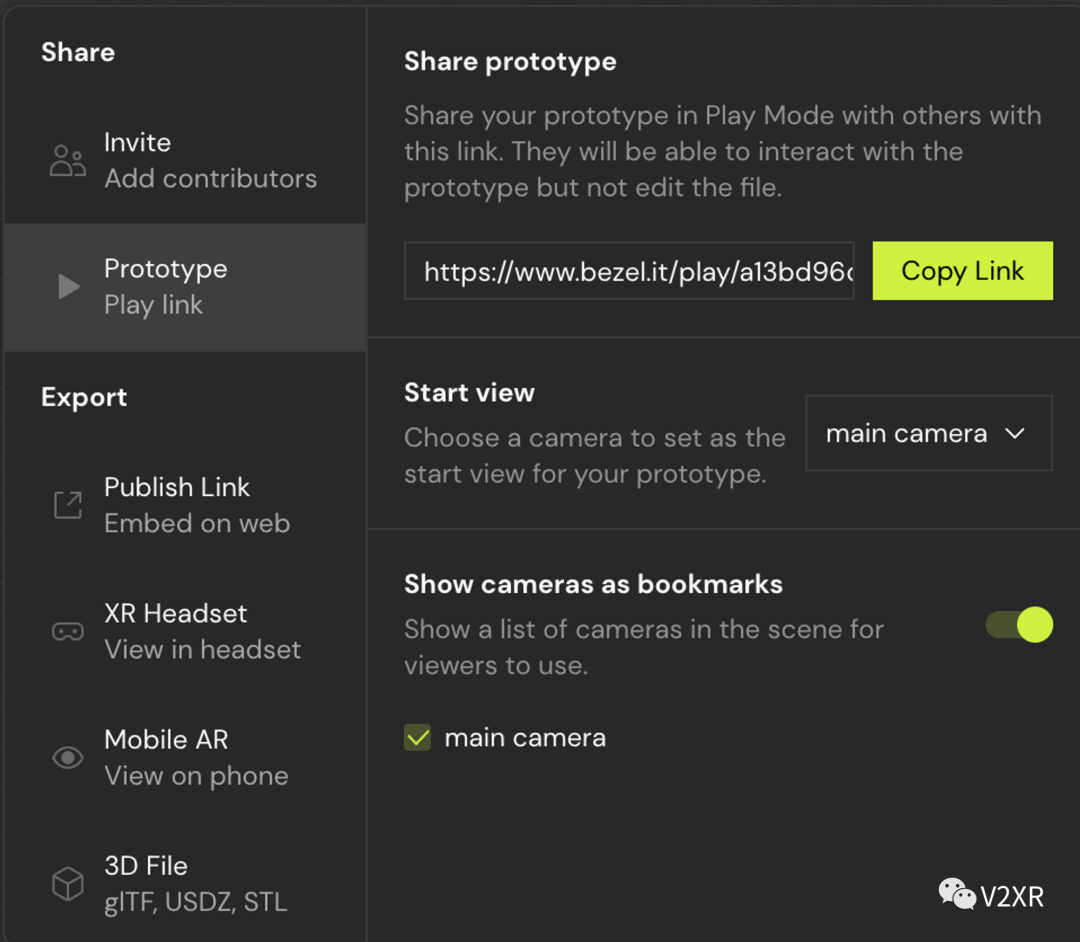
四、支持Web/XR/手机跨设备 AR/VR 预览及交互
作为一款 Web 端的设计工具,借助 WebXR 的跨平台优势,Bezel 设计的原型和交互效果可以直接在各个平台预览、交互:

分享预览
通过 AR Mode 选项可以选择 VR 或 AR 模式演示(由于 iOS/Safari 不支持 WebXR,需要下载 WebXR Viewer),例如下面这个案例,可以通过链接访问 https://www.bezel.it/pe1ktk :

交互示例:https://www.bezel.it/pe1ktk
五、案例演示
接下来我们将使用Bezel完成类似 visionOS 旋钮在现实和虚拟场景切换的交互,以演示其各项功能。

Vision Pro
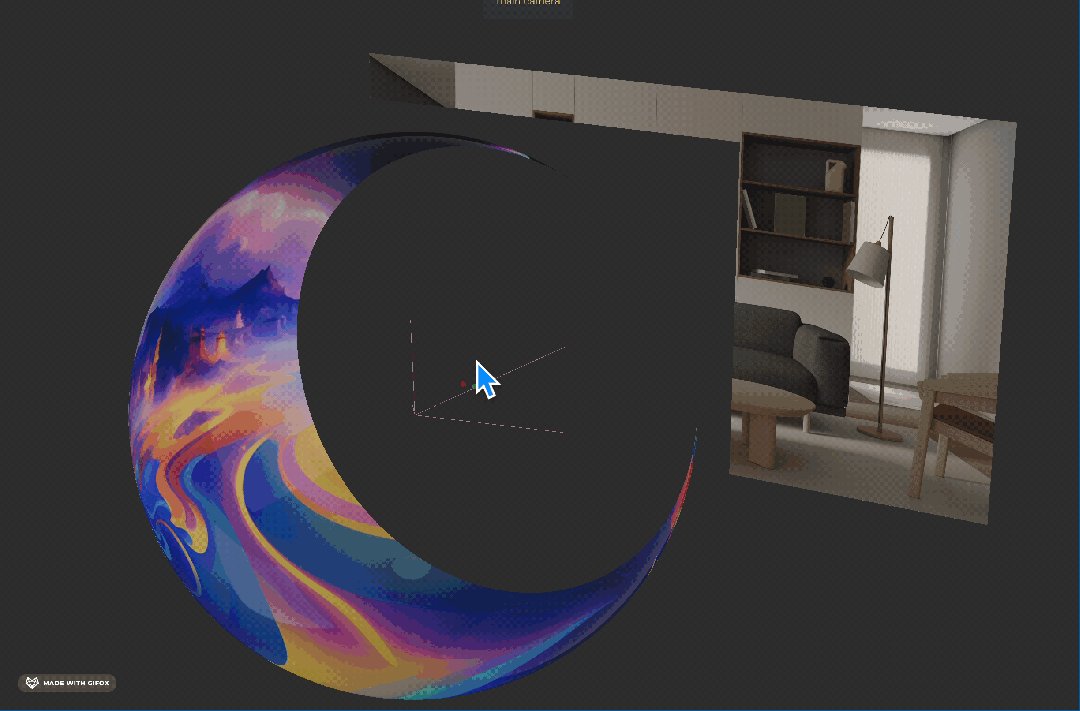
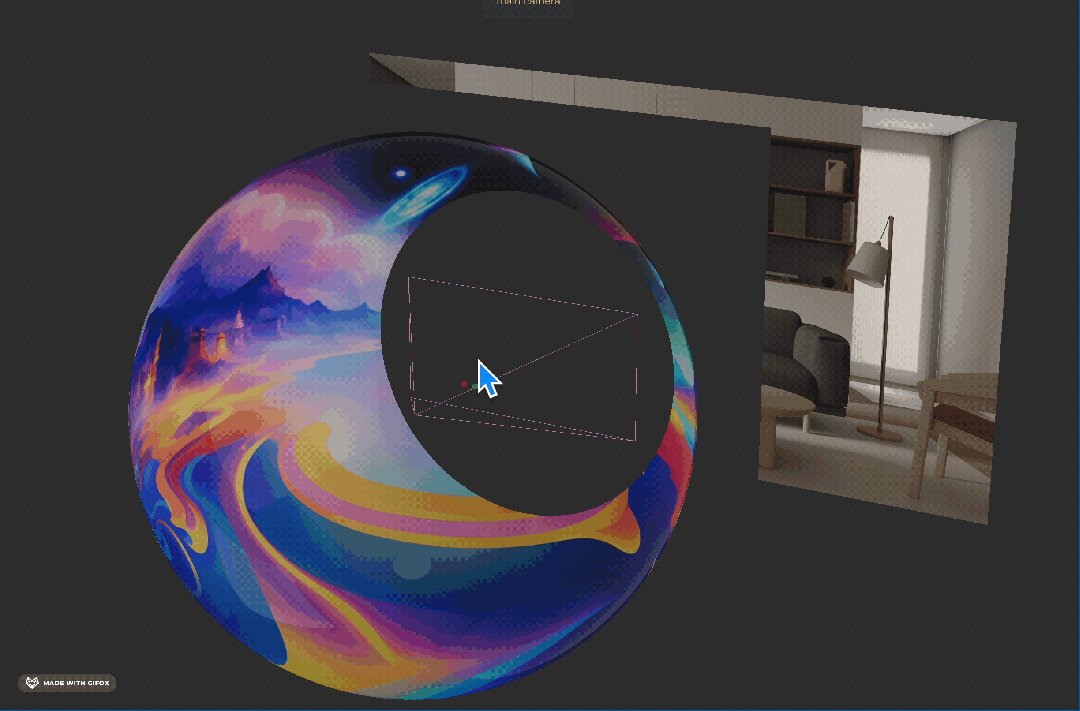
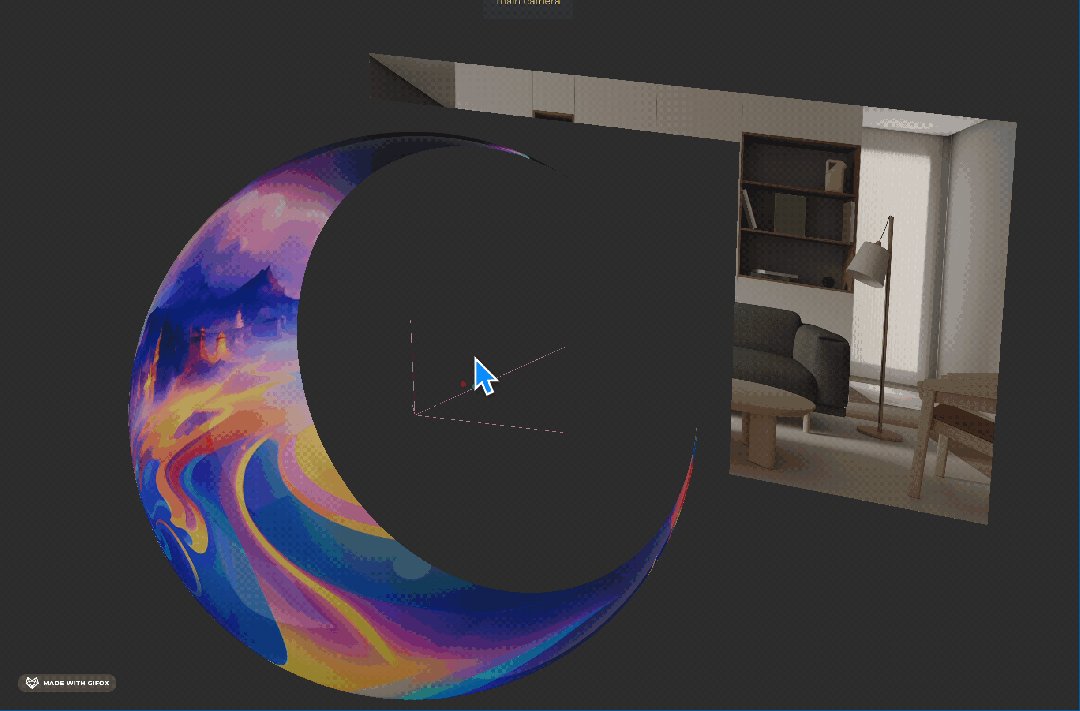
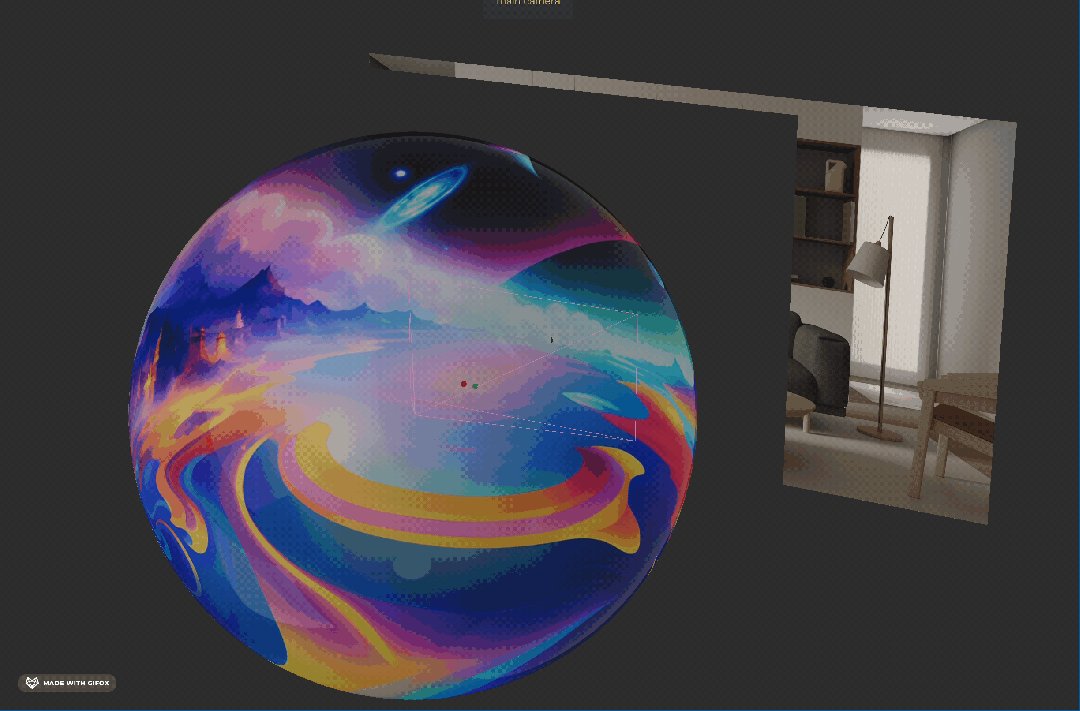
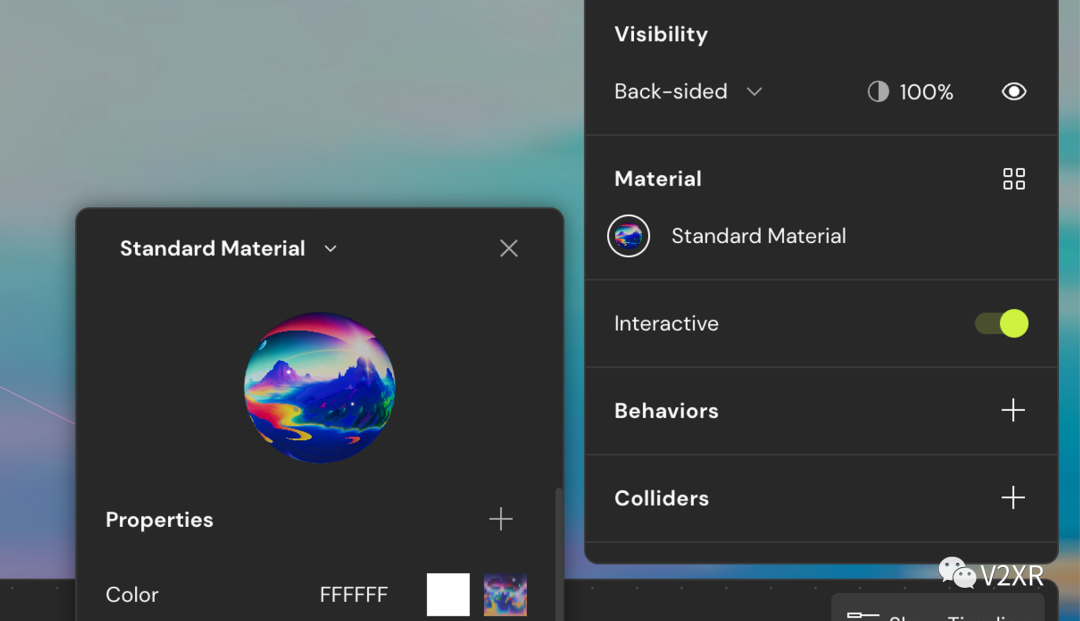
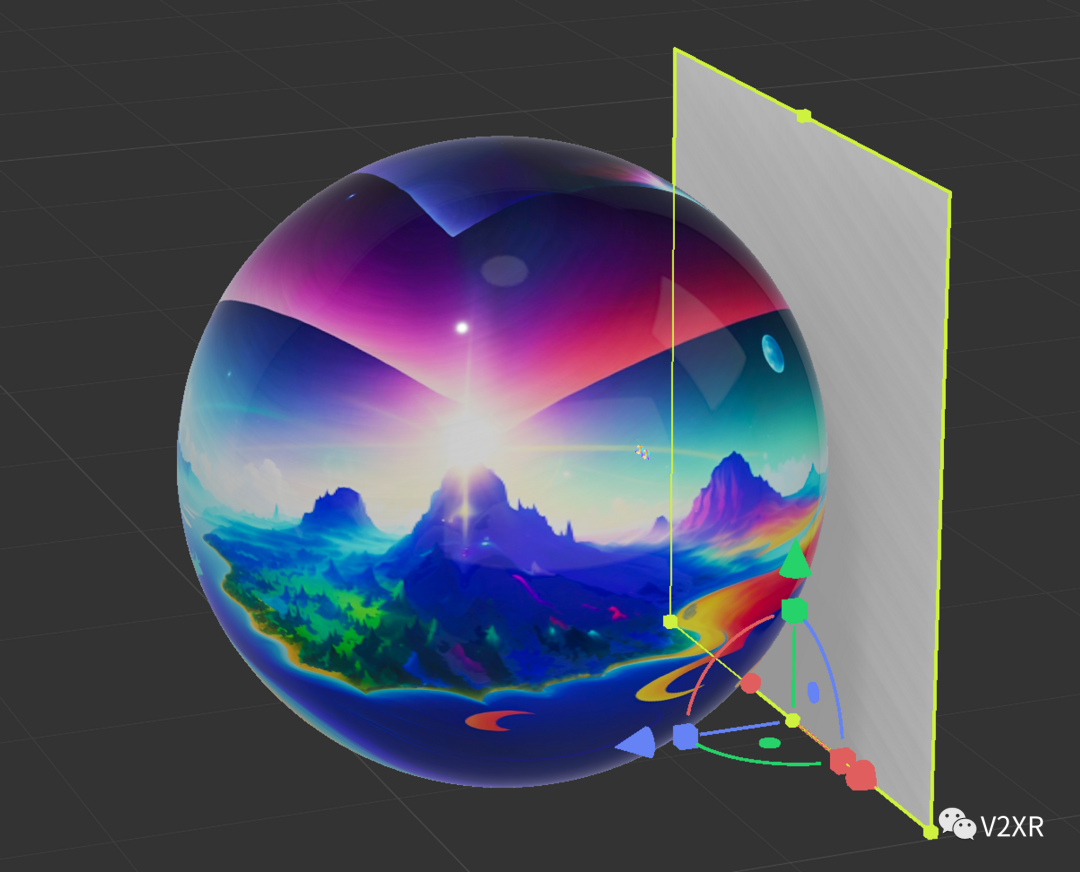
创建一个球体对象,并将 Camera 置于中央位置;为球体添加图像材质,并将 Visibility 设置为 Back-sided 或 Double-sided,这样从 Camera 视角可以看到一个虚拟 Skybox(生成 Skybox 可以参考前文《AIGC 在 XR 场景中的应用|Stable Diffusion 生成 Skybox》):

另外创建一个平面,位置放在 Skybox 半径之外,材质属性选为 Occluder Material(遮挡透视),当平面靠近 Camera 时,会遮挡位于其后方的 Skybox 材质,如果在 AR 模式下,将会呈现部分虚拟、部分现实的效果:

最后添加两个对象,绑定点击事件,触发遮挡平面在远、近状态之间切换。

类似交互效果如下:
https://www.bilibili.com/video/BV1f14y1k7zB/
总结来看,Bezel 作为一个 3D 交互原型设计工具,基本能够满足敏捷、快速上手的需求。
一些学习资源
官方文档:https://bezel.it/hq/docs
Bezel 产品设计师亲自演示了一些设计教程:https://www.youtube.com/@marqusee /Daniel Marqusee

Apple visionOS 官方设计资源 | Figmahttps://www.figma.com/community/file/1253443272911187215/Apple-Design-Resources—visionOS
作者:V2XR; 微信公众号:V2XR
本文由 @V2XR 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















