B端组件指南:分页
分页这个功能往往因为设计点太小而被忽视,但其实分页这个功能,也有许多细节值得考虑。这篇文章里,作者就对分页的作用、结构等方面进行了经验分享,一起来看。

分页在B端是一个很重要的功能,但往往因为设计点太小而被设计师忽略。上一周我在优化系统的大数据表单页面,发现了许多问题,也踩了点坑,记录下来和各位分享点经验。
一、什么是分页
Element:当数据量过多时,使用分页分解数据。
Ant Design:采用分页的形式分隔长列表,每次只加载一个页面。
TDeisgn:用于模块内切换内容的控件。
也就是说当页面出现数据量过多或者长内容列表需要加载时,可以利用分页器控制单页内的信息数量,把大内容切割成为小块展示在页面上。
虽各大厂对分页的设计略有不同,但往往都逃不过以下这几个元素。其中,「上一页」「当前页」「下一页」是分页最基本的三要素。

二、分页的作用
1. 减少用户单次请求对服务器产生的性能压力和时间损耗
在大数据量的场景下,若不做分页,服务器就需要承担巨大的压力,庞大的数据量一次性传给前端,导致加载缓慢甚至服务器崩溃。
2. 减少低价值的请求
在大数据量的结果页中,若用户在查看完前几页之后发现该数据不是自己想要的,就能立马退出页面,无需等待所有的结果加载完成,从而减少了无价值的加载请求。
三、分页的结构
1. 总数据数
总数据数的显示可以让用户具有掌控感和安全感,让用户在操作时更具心理预期。
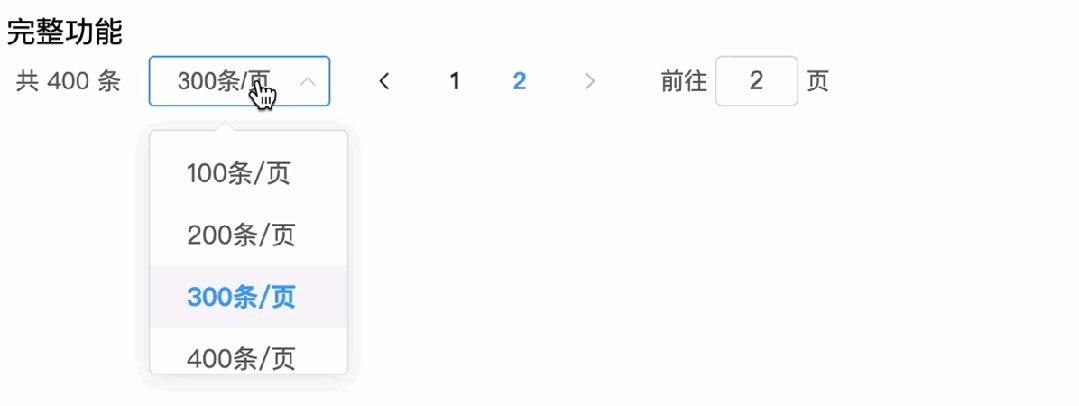
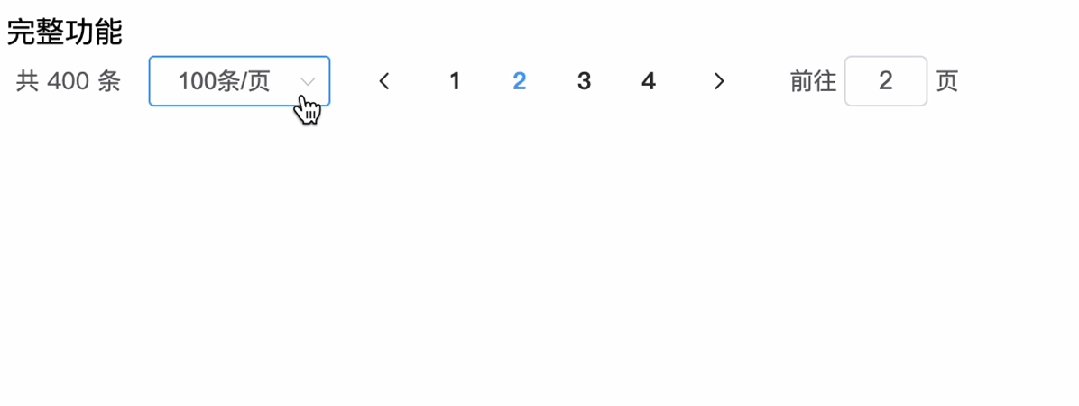
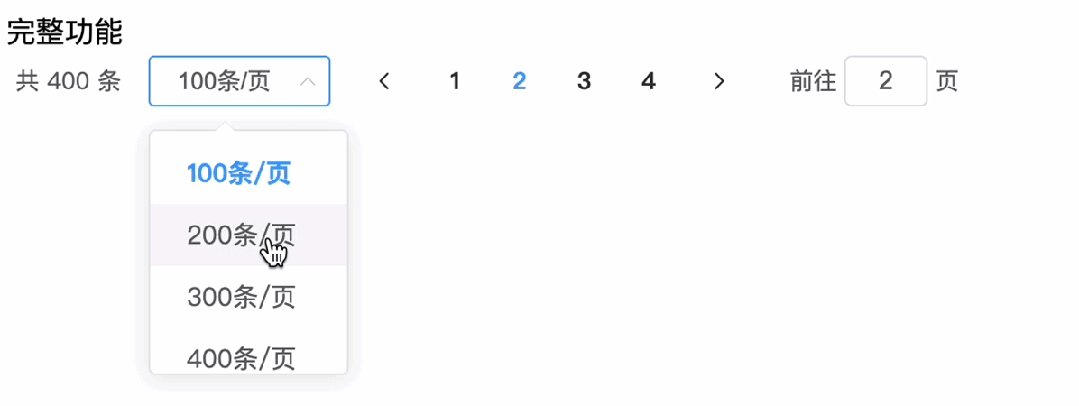
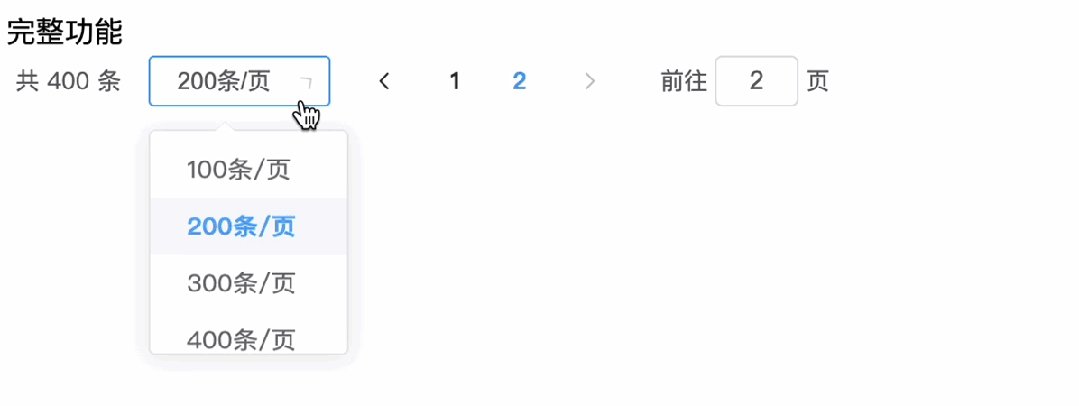
2. 单个页面显示的条数
单个页面显示的条数也可称为步长设置。在步长的规则设计上,各家系统略有不同。Acro在当前页面切换步长后自动跳转回第一页。

而Element在设置步长后则保持原位置不动。

看似Element的做法是更优解,但设置步长这个操作并没有什么意义,也会给前端开发工程师徒增工作量。不论是选择Acro还是Element的做法,切换步长时,数据位置已经改变,用户也找不到刚刚看到的数据去了什么位置。
在优化系统时,PM提出了给分页加步长的这么一个需求,原因是因为他使用的电脑分辨率比我的要高,因此在我页面上显示十行数据时为满屏状态,而他的页面底部还有许多留白。
此时靠用户改变步长增加了用户的交互成本,但如果让前端工程师把「页面展示规定数量」规则放开,改成「自适应显示」,不限制每行Min-Height,保证低分辨率正常显示,超出滚动的规则,问题也就解决了。
3. 相邻页数
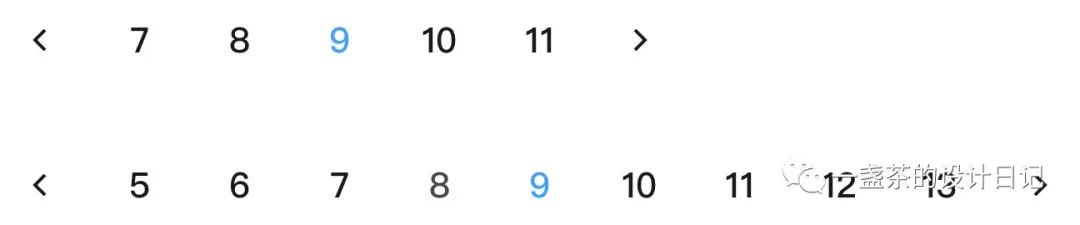
相临的页码是为了让用户能够更快速的点击跳转到附近页面。
设计师需要注意页码展示的数量一定要够长,不然点击临页的作用就会等同于「上一页」「下一页」的按钮。
点击「上一页」按钮一下便能跳转到第8页,点击两下便能到第7页,也不是什么费力的事情。若展示更多的相邻页数,页码就能起到快速跳转的作用。

4. 尾页
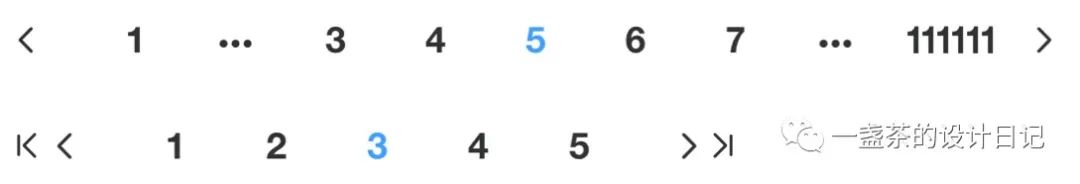
尾页不一定是总页数。
如果数据非常的庞大,显示总页数会给前端带来比较大的压力,如果在业务中用户并没有查看最后一页的需求,那么可以不在尾页显示总页数。
如果用户就想看最后一页的数据,那么利用倒序或者跳至尾页岂不更方便快捷些。

5. 跳转页面
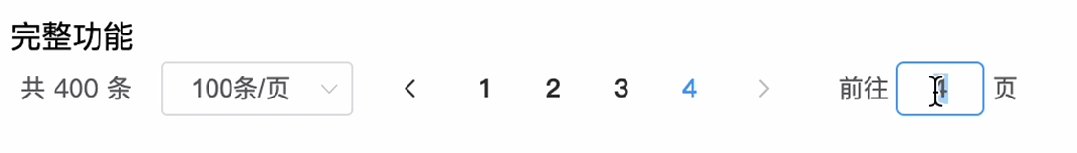
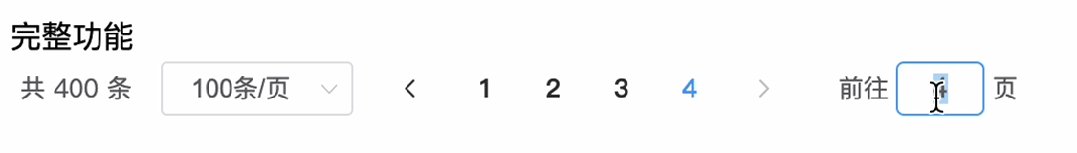
下图是TDesign设计系统中给出的跳转页面样式。

TDesign在跳转页面的按钮展现了总页数,我认为是一个过多的设计。
其一:分页有尾页做提示。
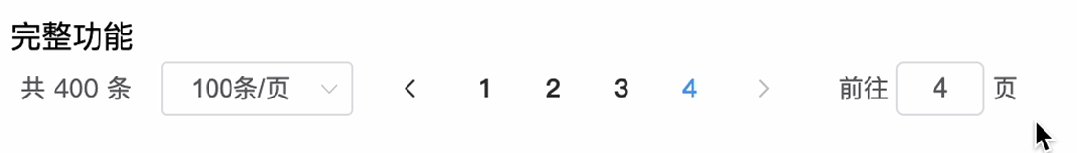
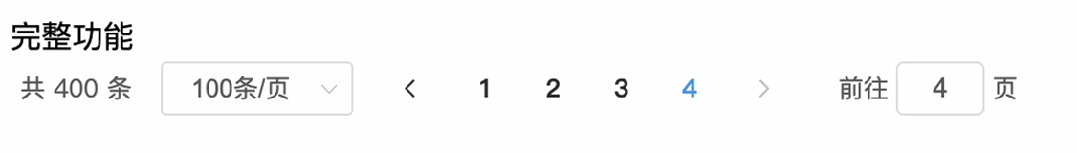
其二,如下图Element给出的样式,当输入超过页面数量的页码时,系统不生效,即便用户输入很长一段数字也不会产生什么问题。

还有两个值得注意的点就是数据的刷新方式和使用频率。
在设计时,需要与前端充分沟通,知道该页面的数据是否出于一直刷新的状态和使用频率。若该数据页一直处于刷新的状态,那么原本在第一页的数据将会一直往后出现在第二页,第三页…那么,即便你记住了某一条数据所处的页数,他的位置在不断的刷新,回过头输入页码又怎么能找到他呢。
同理,若该数据用户好几个月不查看一次,那他也不会记住数据所在的位置,也更不会想要去查看了。我想任何人在用浏览器搜索某个内容时,都不会滑到页面底部去选择页码吧。
这时,跳转页面在分页的中便也没有出现的意义了。
6. 隐藏分页
走查时,PM扔给我一个截图说,当数据只加载出来一页时就别展示分页了。
我带着需求和前端进行了沟通,发现在Element组件库中有一个特殊的场景是隐藏分页,当数据只有一页时可以选择隐藏分页,但我和前端一致认为没有必要隐藏分页。

原因有两点。
其一,该数据列表关联的执行动作是在不断运行的,也就是说数据会在不停的增加,很快数据就会占满一页。那么就没有必要为这短暂的一刻把分页做一个隐藏,不仅增加了交互成本也增加了开发和测试的成本。
其二,若该数据结果数量基本不变,保持在一页左右,甚至小于一页,那么也就没有必要做分页了吧。
设计师在进行分页时,要充分了解组件特点,全面考虑数据特性,与开发随时保持交流,避免做出美而不实的设计。
文章到这就结束了,下次谈谈分页加载和无限加载的区别。
本文由 @CUPTEA 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..


















单页展示条数中,您写的“不限制每行Min-Height”有什么作用?
通常来说行高应该是固定的,根据屏幕分辨率和固定的行高决定每页展示多少条数据。数据显示条数是自适应的且正好占满一屏,是不是也就无需“超出滚动的规则”一说了。
可以的