Axure高保真教程:用中继器制作双坐标柱状折线图
双坐标柱状折线图的使用有助于我们比较数据之前的趋势和关系,那么,怎么在Axure中用中继器制作出双坐标柱状折线图呢?这篇文章里,作者就进行了解读和分析,一起来看一下。

双坐标柱状折线图常用于同时展示两组数据的图表类型,每组数据都有自己的纵坐标轴(Y轴)。一组数据通常用柱状图表示,而另一组数据则用折线图表示。这种图表类型有助于比较两组数据之间的关系和趋势。
那今天作者就教大家,如何在Axure中用中继器制作双坐标柱状折线图的原型末班,制作完成后可以实现一下效果:
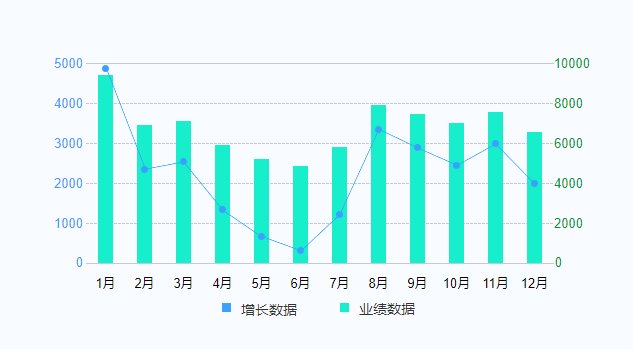
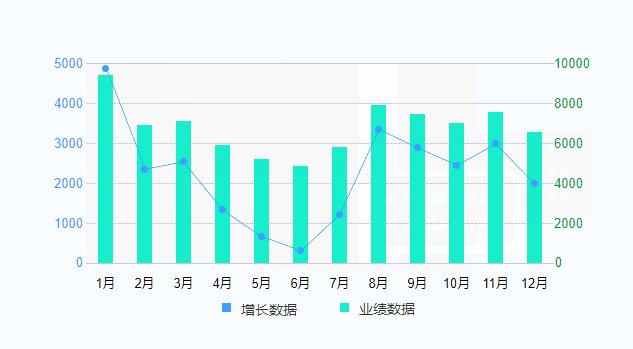
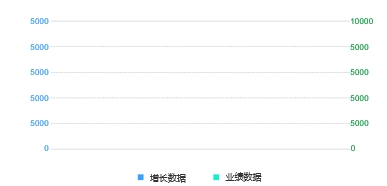
一、效果展示
1)自动生成图表效果:在中继器表格中填写维护项目数据,自动生成对应的图表。
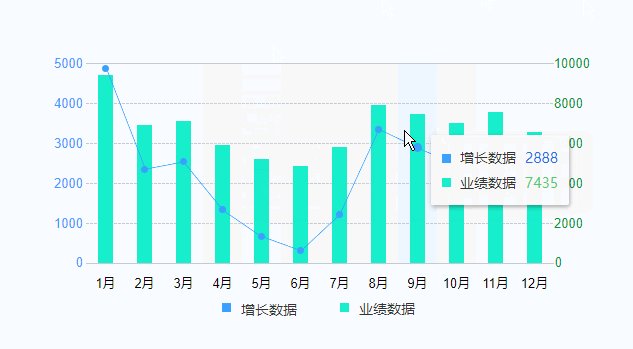
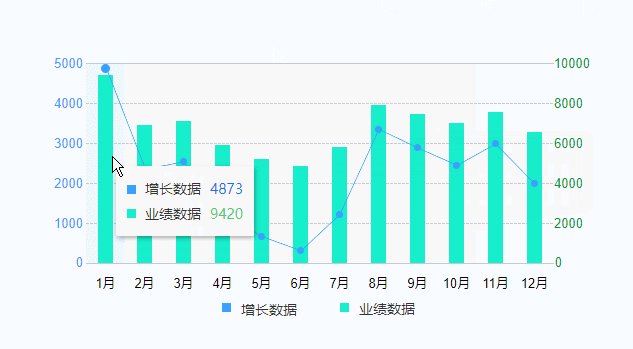
2)标签返回数值效果:鼠标移动对应的区域,会在标签里显示该区域柱状和折线图对应的数据。

二、制作教程
1. 图表外框基础元件的制作
坐标轴——我们用几条水平线制作即可,最上方和最下方的用实线,最上方用虚线。
纵坐标——我们用文本标签来制作,另外需要两个文本标签,记录两个纵坐标的最大值,后续需要用来制作交互,各个纵坐标可以手动填写,也可以通过设置文本的交互,根据最大值文本标签来设置,例如,最大值是5000,那么最上方的文本标签就是5000,第二个就是5000*4/5=4000,依次类推,我们在元件载入时,用设置文本的交互,把最大值看作变色,根据变量乘比值,就可以自动设置y坐标值。
提示——我们用对应颜色的矩形制作方块,文本标签填写对应的提示文字,就是该颜色代表的项目名。
按下图所示摆放即可,具体位置可以自行调整。

2. 中继器内所需元件及表格制作
图表我们用中继器来制作,中继器里面我们需要的元件包括:
- 矩形——用于制作柱状图;
- 圆点和水平线——用于制作折线图;
- 文本标签——对应的x横坐标的值;
- 背景矩形——用于鼠标移入时高亮回显,默认透明即可,选中样式为浅色填充。
将所有元件组合在一起,如下图所示摆放即可,布局选择水平。

鼠标移入组合时,用选中的交互,设置背景矩形选中为真,鼠标移出时,设置选中状态为假。这里拓展一下,如果没有其他效果,其实也可以用悬停的样式,勾选组合允许鼠标触发内容交互样式,那就不用写效果可以移入变色。不过作者考虑后期移入选中后可以在选中时写交互,所以就用选中样式来坐坐高亮效果。

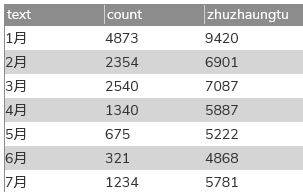
中继器表格我们需要新建三列。
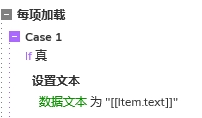
text列:对应x坐标显示的文本值,在中继器每项加载时,我们用设置文本的交互,就可以把该列的值设置到对应的文本标签里。

count列:对应折线图的数字(因为这个是在折线图基础上增加的柱状图,所以命名比较随意,大家也可以自行命名)。
zhuzhuangtu列:对应柱状图的数据。

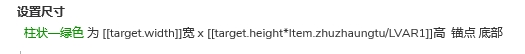
3. 柱状图的制作
那接下来我们写柱状图的交互,其实原理很简单,我们前面用文本记录了y坐标的最大值,然后我们用中继器表格里zhuangzhuangtu列的值除以y坐标的最大值,就可以得到一个比例,然后用这比例来乘以柱状图最高的高度,就可以求出当前柱状图的尺寸,我们在中继器每项加载时,用设置尺寸的交互,就可以将每行的柱状图设置为对应的尺寸。

4. 折线图的制作
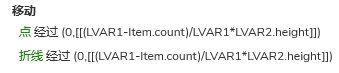
折线图开始的原理和柱状图很像,柱状图是根据表格的数据值和y坐标最大值比例设置元件的高度,那折线图就是根据表格的数据值和y坐标最大值比例将元件和折线移动到对应的位置。

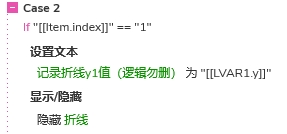
然后我们知道两点确认一条直线,所以如果是第一个点,是不需要有直线的,因为第一个第二个点结合才会出现直线。所以在第一行加载时,我们用隐藏的交互,将第一根折线隐藏起来。我们还要将第一个元件的y坐标值记录下来,我们要在中继器外面增加一个文本标签,默认隐藏,只用于记录前面一行圆点y的坐标值,我们成为y1。

然后我们在加载第二行数据是,我们也是在中继器外面增加一个文本标签,用于记录当前行圆点y的坐标值。
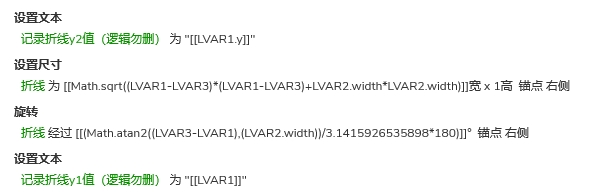
然后我们根据两点间坐标公式d=√[(x1-x2)²+(y1-y2)²],这样就可以求出直线的距离,y1,y2我们都知道了。x1-x2,其实就是每个图形之间的宽度,我们可以看作背景矩形的宽度,这样我们用设置尺寸就交互,就可以设置出对应长度的线段。
求完长度,我们还要求角度,可以用Math.atan2(y2-y1,x2-x1)*180/π来计算出两个点之间的交互,然后用旋转的交互,将线段设置到对应的角度,这两两点就连城线了。
最后,我们用设置文本的交互,将当前行圆点的y坐标值设置到记录y1的文本标签里,那加载下一行的时候,就也能知道上一行的y1值了。

5. 标签的制作
主要材料包括:是矩形和文本标签。
矩形用于制作背景矩形(增加隐藏效果),以及提示标点。
文本标签用于返回项目值和具体数字。
将上方元件组合在一起,如下图所示摆放,默认隐藏。

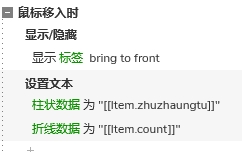
在鼠标移入中继器内组合时,我们用显示的交互,将他显示出来,然后用设置文本的交互,将中继器表格里折线图和柱状图的值分别设置到对应的文本标签里。

鼠标移出时,我们将标签组合隐藏即可。

这样标签就可以显示和隐藏了,最后,我们还要增加一个标签跟随鼠标移动的交互,我们在鼠标移动时,用移动的交互,移动标签组合,我们可以用cursor函数获取鼠标的x值和y值,然后移动到鼠标的右下方。

这样我们就完成了中继器制作双坐标柱状折线图的原型模板,后续使用也很方便,只需要在中继器表格里维护项目、数据以及坐标轴最大值,即可自动生成对应的柱状折线图。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















