原型说明咋写-文本域输入框
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
本期组件:文本域输入框
组件概述:最基础的信息录入组件,用于输入多行文本信息
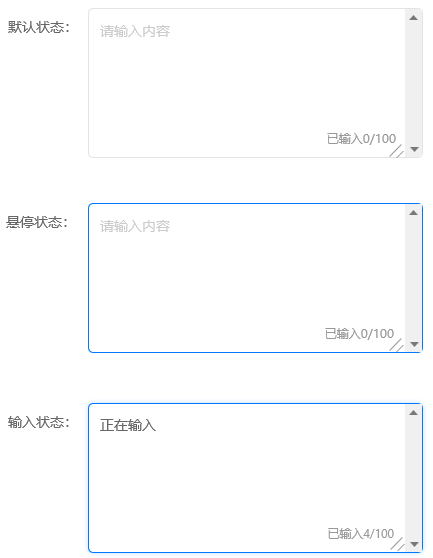
一、约定默认交互
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互;
本节内容可通过一份规范文档维护。
基础交互
- 可通过鼠标拖动输入框右下角角标方式调整输入框的高度,也可自适应文本高度;
- 可根据实际业务需求规定字符长度;
- 鼠标移入输入框区域时显示为悬停状态;
- 鼠标点击输入框时,显示光标,为输入状态;
 样式约定
样式约定
1.当需要设置固定输入框宽度时,需根据具体的页面布局/样式设置合适的宽度;
约定产品可控参数
- 输入框状态:默认/禁用
- 字数限制:默认100,可根据业务需求自定字数
- 输入限制:无特殊情况默认字符
- 是否必填:默认为否
- 提示信息:即输入框内提示的内容
- 缺省值:输入框为空提交时的默认数据,仅非必填情况需完善
二、产出说明模板
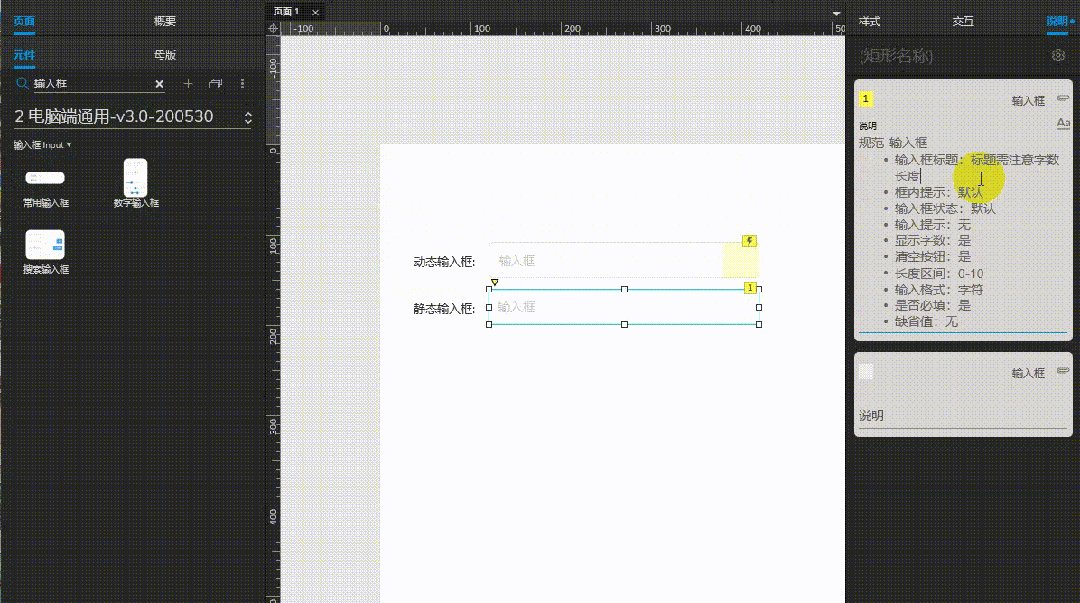
组件名称前加个“规范”,便于团队识别规范组件
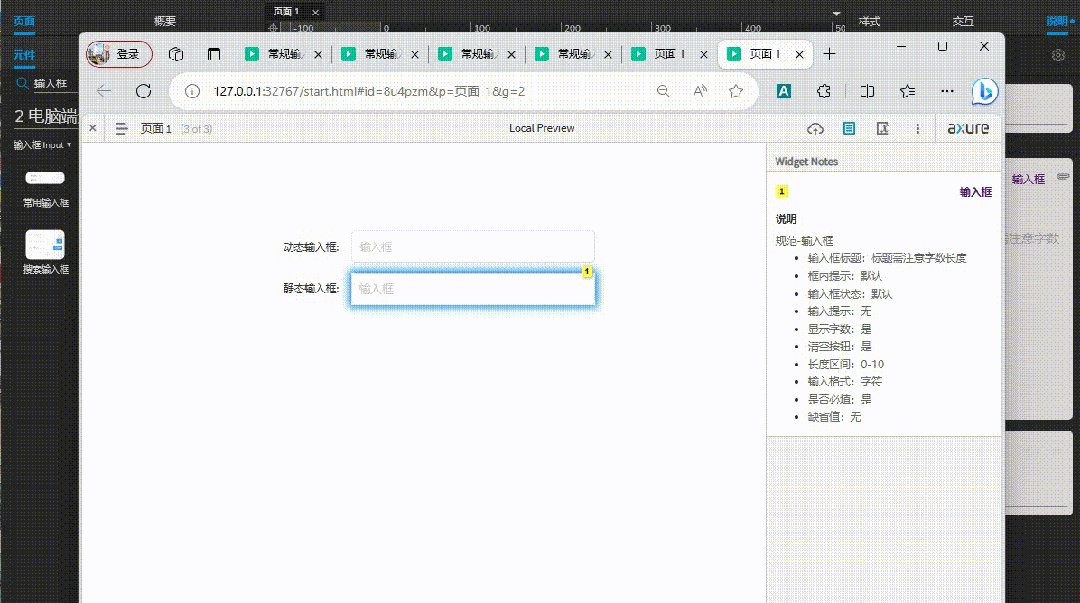
模板可直接写入注释,并存入Axure/墨刀的元件库
- 规范-文本输入框
- +输入框状态:默认
- +字数限制:100
- +输入限制:字符
- +是否必填:否
- +提示信息:请输入内容
- +缺省值:无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!
专题 

用户生命周期是每个产品经理都必须要注意的一个点,它能够衡量用户对产品产生的价值,也是运营手段的最终衡量指标。本专题的文章分享了如何做好用户生命周期管理。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求













