原型说明咋写-滑动输入条
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
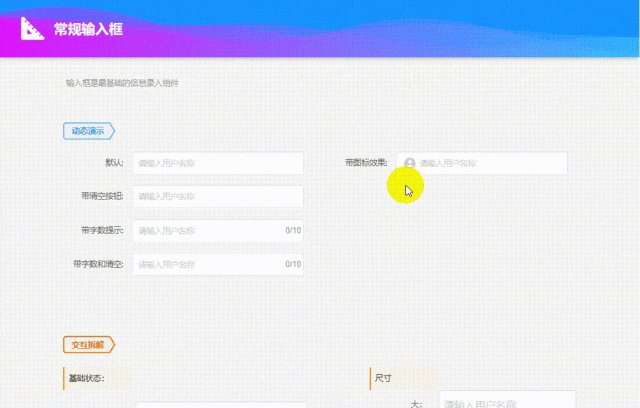
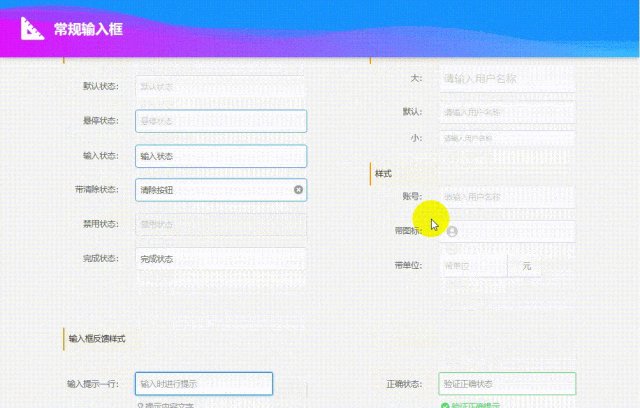
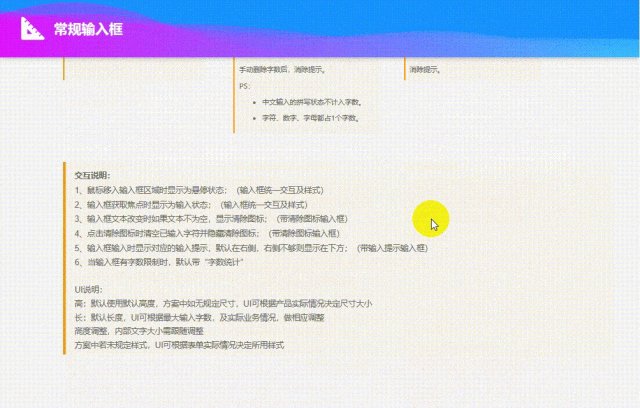
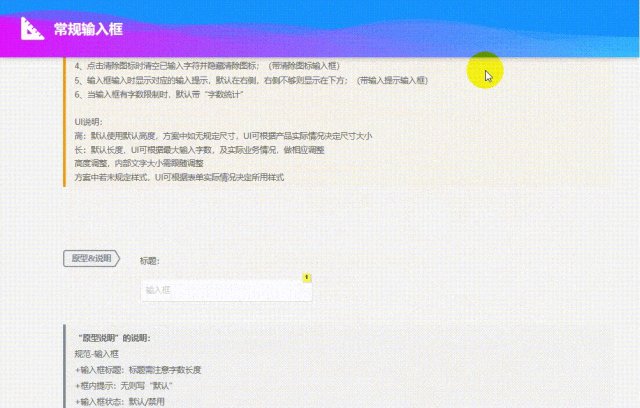
如图,与开发、UI约定组件规范,并维护在独立文档中。

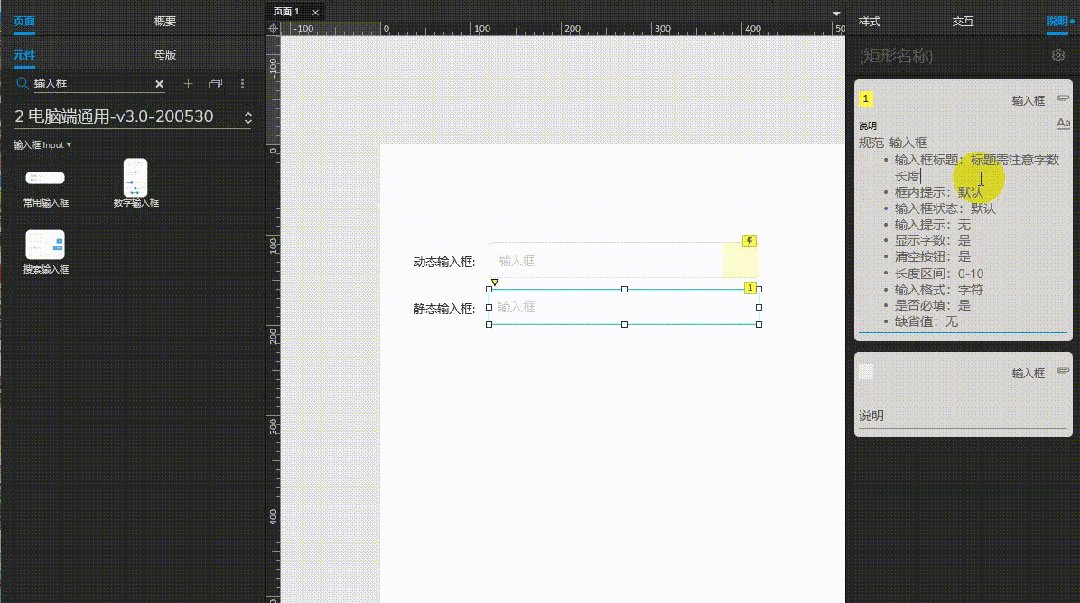
步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。强烈建议点个【关注】或【收藏】不迷路。
=========当前第4篇,剩42篇=========
本期组件:滑动输入条
组件概述:通过拖动滑块在一个固定区间内进行选择,输入器仅展示当前值和可选范围。
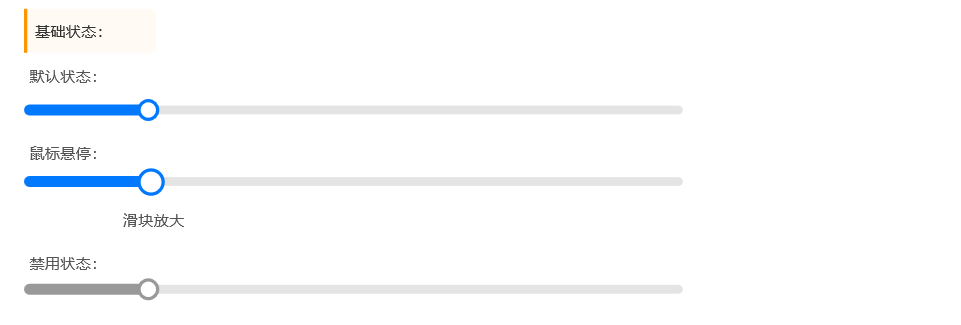
一、约定默认交互


1. 其他交互约定
- 气泡提示可定义是否默认显示,不默认显示时,鼠标悬停在圆点时,应显示“气泡提示”;
- 气泡提示内容为滑块所选值;
- 可通过点击滑轨,快速移动滑块至点击区域;
- 鼠标悬停滑块时,滑块需有交互,如变大、发光等;
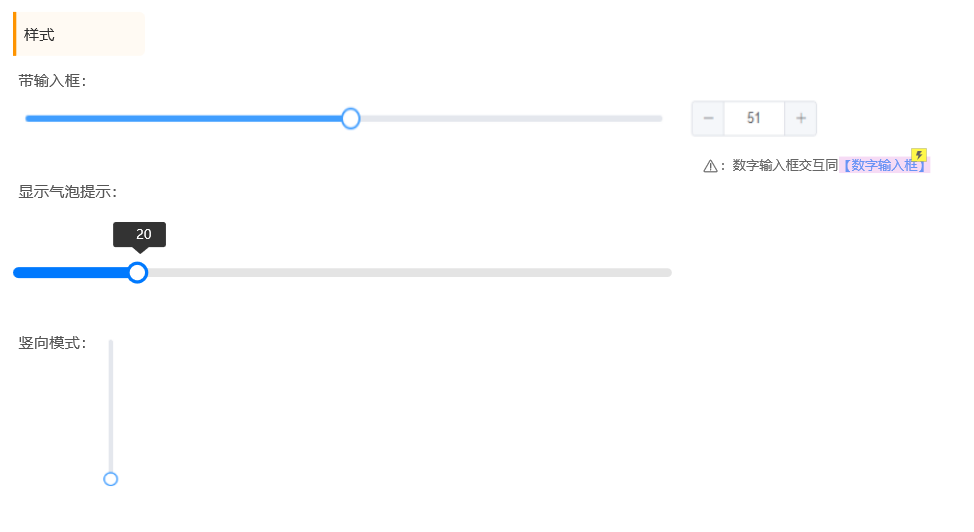
- 根据业务需求确定是否需要搭配输入框(默认为“数字输入框”),输入框的数值通过拖动滑块来确定;
- 改变输入框内容,会同步移动滑块。数值超出范围自动回到最大/最小值。具体交互参考“数字输入框”。
2. 视觉设计约定
- 根据原型设计确定合理的组件长度、颜色,以及滑块的样式;
- UI可根据实际情况决定横向还是竖向布置。
二、约定产品可控参数
- +默认值:一般可默认为始发值、终点值或中间值;
- +状态:启用/禁用;
- +气泡提示方式:常驻/悬停显示;
- +气泡提示内容:可为整数、小数、百分数,具体由业务需求来确定;
- +是否带输入框:根据业务需求确定;
- +最小值:根据实际业务需求确定;
- +最大值:根据实际业务需求确定;
- +步长:即拖动的最小增/减量;
- +操作后置结果:影响关联数据表数据。
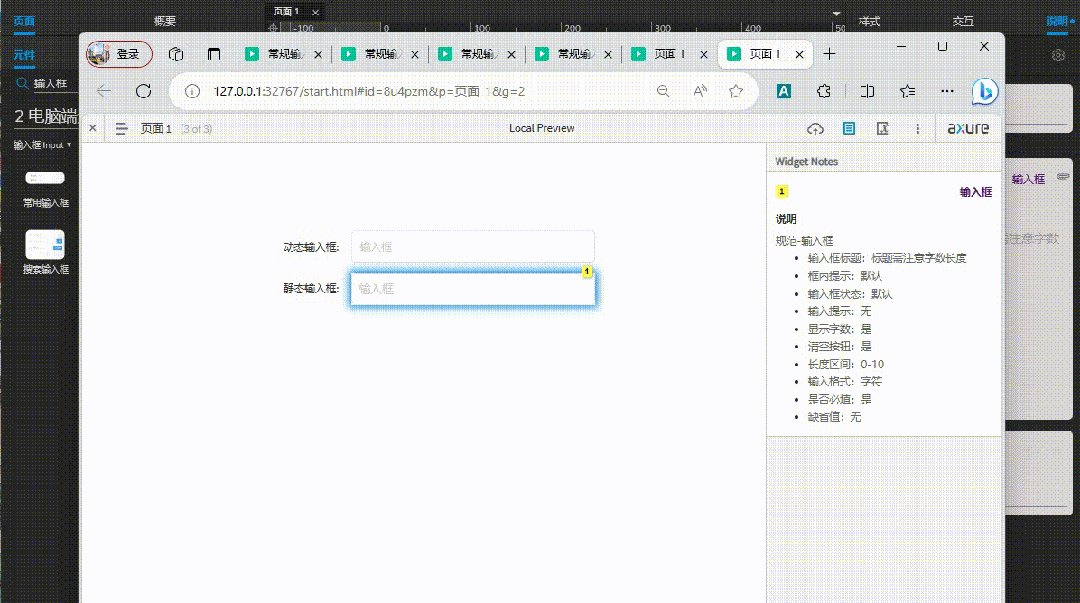
三、产出说明模板
规范-滑动输入条
- +默认值:中间值
- +状态:启用
- +气泡提示方式:悬停显示
- +气泡提示内容:整数
- +是否带输入框:无需
- +最小值:0
- +最大值:100
- +步长:1
- +操作后置结果:暂无
四、结语
以上就是关于常规输入框的原型说明模板,如有疑问、补充点,麻烦留言告知,我们互相学习共同成长。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






