如何提升用户体验-用我们来找茬的视角
产品的效果是由用户体验来做决定的。下面这篇文章是笔者以智联招聘为例子,整理分享关于如何提升用户体验的相关内容,大家一起接着往下看看吧!

一、背景描述
笔者最近在找工作,今天在智联招聘注册了账号,把线下写好的简历更新到招聘网站。作为一个互联网产品经理,我觉得我对软件功能的自助使用能力还可以的,但搞了半天,才把简历更新好。边用边想智联招聘Web端的产品经理和UI设计师估计是没有用自己公司的网站找过工作,不然怎么设计出这么体感差的功能。
也有可能是因为智联招聘将重心放在了移动端。我的理解是这样的:找工作毕竟是跟生存相关的,不管是企业还是个人都相对重视。
- 求职者视角:一般场景是这样的,投简历时同时会打开浏览器搜一下招聘公司的情况(业务是什么、规模、距离、口碑等)那么Web端多页面窗口更方便体验更好。
- 招聘者视角:企业招聘,HR都是上班时间找简历的,大多数都是电脑办公Web使用招聘网站的。
一千个读者心中有一千个哈姆雷特,有的小帅和小美可能会觉得我是吹毛求疵,鸡蛋里挑骨头,本着“开放、平等、快速、共享“的互联网极客精神,大家跟随我的思路,套用“用户体验五要素“方法论来分析下。如果觉得我说的不对,或者有冒犯到智联招聘,请原谅我这放荡不羁爱自由的灵魂和分享欲,感谢包涵!
二、用户体验要素分析
温故而知新,相信很多朋友都度过《用户体验要素》这本书,今天我们再温习一下。
1. 什么是用户体验
用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计实验来认识到。
都说产品经理要有上帝视角,就是能站在不同用户角度去思考他/她的需求,站在不同的业务场景设计功能流程,才能在满足商业利益,组织价值的同时也让用户有比较友好的体验。
2. 用户体验的重要性
用户体验就是商机!如果你的用户得到一次不好的体验,那么他们可能就不再回来了。
好的用户体验,能提高产品转化率!
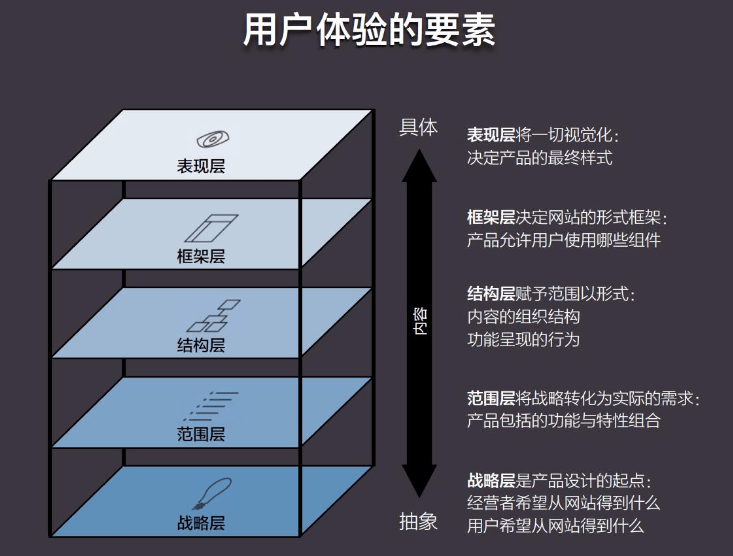
3. 用户体验的五个要素
- 表现层(surface)关键词:视觉传达,打开一个网站或者APP,你看到的所有页面、色彩、文字、图形都属于表现层。
- 框架层(skeleton)关键词:页面布局,框架层体现了页面的结构和布局,例如banner的位置、按钮的位置。比如旅游App会把banner放在顶部,电商App会把购买按钮放在右下角最容易点的位置。
- 结构层(structure)关键词:信息架构,框架层是针对于单页面的结构设计,而结构层则是将单页面连接在一起,从而形成了系统。例如登录完成后,跳转至主页面,还是完善资料页?
- 范围层(scope)关键词:功能范围,范围层可以理解为产品的功能范围。比如抖音可以看视频/直播,购物等。范围层一般是由需求决定,需求则是从用户中分析提炼而来的。
- 战略层(strategy)关键词:产品目标、用户需求,战略即要满足的用户需求和公司的商业目标。例如微信的定位是熟人社交,而陌陌则是陌生人社交,两个不同的定位解决了用户不同的需求。

回归主题,先抛笔者对智联招聘Web端产品体验总结:
- 交互体验欠佳。
- 功能设计不完整,使用场景覆盖不全。
- 在商业目的和用户体验之间没有掌握好平衡,没有真正站在用户(找工作的人)角度去思考。
接下来我们运用上文提到的用户体验要素,具体来分析下。
1)表现层遇到的待优化点
使用场景:
招聘网站主要用户是求职者和招聘企业,当我由求职者切换到企业视角后,注册后填写企业信息时,[企业全称] 联想搜索结果与输入框下方的数据来源说明重叠在一起了。我用的microsoft edge,难道智联招聘web端没有做浏览器兼容性测试?

2)框架层遇到的待优化点
①使用场景一:
登录后首页右侧的用户信息栏,只有[在线简历] 没有【上传附件简历】button。要上传附件简历,必须点击[在线简历] 跳转打开我的简历页,才能上传,从用户急切的心理出发,感觉有点绕了。
一般用户会使用多个招聘网站,虽然每个网站都有在线简历,但为了保持信息的统一、便捷以及独特性,用户会线下做好简历,作为招聘网站的附件简历上传的。为了提高用户简历编辑效率,招聘网贴心的实现了附件简历上传后自动同步至在线简历的功能。可能我使用boss直聘习惯了,总觉得在洞察用户需求的细节上,boss直聘做的比智联招聘要好。
下图2是boss直聘首页附件简历上传的功能,深得我心!


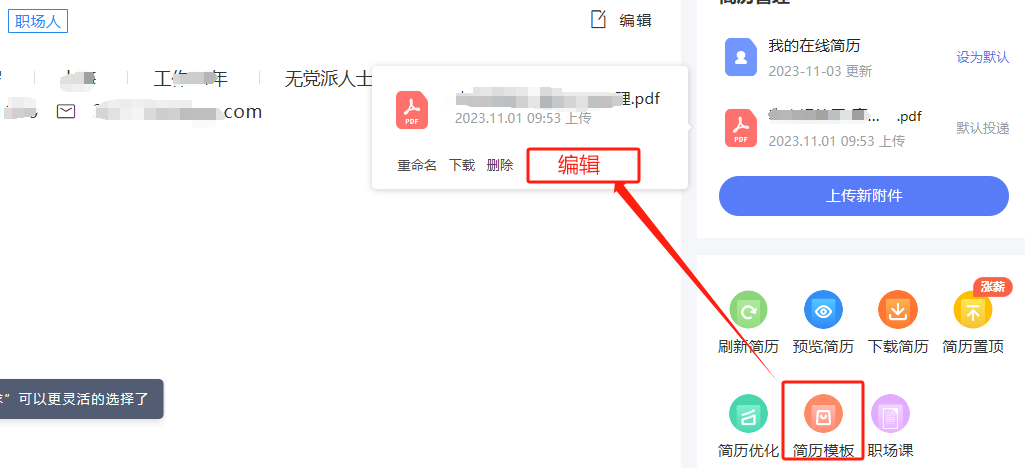
②使用场景二:
我的简历-在线简历编辑页,工作经历写好之后发现有重复的项目,想删除,发现要删除某个章节,必须先点’编辑” 在编辑状态下才能看到删除icon。这这这,这种设计,着实有点绕了,对于我这种急性子,讲效率又有强迫症的人来说用起来太着急了!为何不直接把[ 删除] 和[编辑]icon 平铺,用户想编辑/删除,自便,快捷?

③使用场景三:
当我在使用过程中遇到了问题,想咨询下在线客服,想把我遇到的问题截图给客服,以便对方快速了解我遇到的问题。发现这个客服对话框中无法粘贴图片,也不能从本地上传图片后发送,只能敲文字描述(对方还不一定能快速明白)一阵抓狂!
这客服插件就不能放一个富文本框上去吗?这都什么年代了,IM对话框还不支持图片发送!

3)结构层遇到的待优化点
使用场景:
进入我的简历页后,附件简历没有[编辑]功能。笔者对比了boss直聘,附件简历是有编辑功能的。因为求职者上传附件简历在投递的过程中,为了匹配不同的岗位要求,会不断迭代优化自己的简历。如果招聘网站支持附件简历编辑,用户就不用跳出网站到本地修改后再重现上传了。
另一方面既然猎聘网本身有收费的简历模板,那支持附件简历编辑的同时,可以把收费的简历模板再提供出去,功能设计丝滑,用户体验也好,这样就是两全其美了!

除了以上能套用用户体验要素的,我在思考的还有下面的问题:
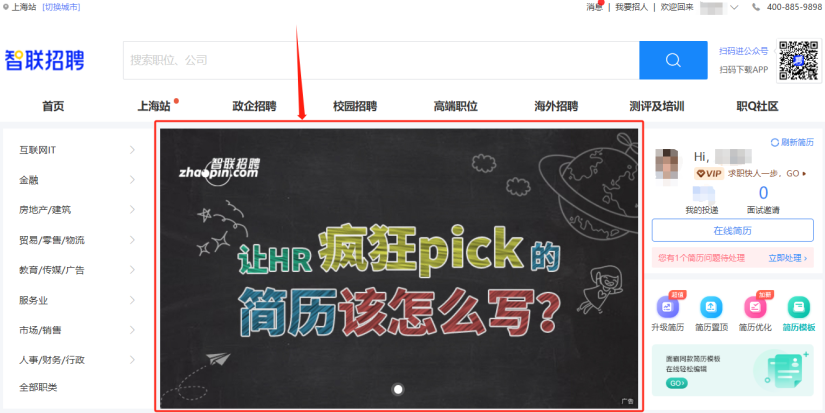
登录后的首页banner广告位占据了页面1/2的位置,可能出于战略层要变现的目的,特意突出这个广告位的。求职者作为一个打工人,心理诉求是要快速在招聘网上找到心仪的岗位信息。每次想要看左侧一级行业分类下的二级分类时需要把鼠标移动上去才能遮盖这个广告位。特意看了boss直聘首页也是这个设计,可能大家都是互相抄吧,觉得“从来如此”。
一个设计,一款产品,一种商业模式,我们往往都是-从来如此!想起鲁迅先生的一句话“从来如此,便对吗?“

最后,用最近在小学4年级课本看到的一句话结束这篇“找茬文章”:“博学之,审问之,慎思之,明辨之,笃行之”—出自《礼记·中庸》关键词“笃行”,用学习得来的知识和思想指导实践。与诸君共勉!
本文由 @我很好奇alisa6 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















