掌握这 5 个关键步骤,产品小白也能快速学会原型设计
大多数产品经理都需要学会原型设计,那么,有没有什么方法,可以让产品小白也能快速学会原型设计呢?这篇文章里,作者总结了一套快速学会原型的 5 步法,一起来看看吧。

记得我刚做产品时,那会只花了几个小时,简单学学 Axure RP 基本操作,照葫芦画瓢给整了十多张原型,然后就去面试了。
回想起来也是运气好阿,现在这环境只会原型的产品基本找不到工作咯。
不过这不妨碍原型,成为初级产品的必备技能之一。
前段时间还有几个小白问我,不懂原型怎么学阿?
我反手就花 3 分钟,现编了一个快速学会原型的 5 步法。
一些产品小白,或对原型感兴趣的开发、运营,按这个步骤去学,相信能避开不少坑。
一、掌握工具
Axure RP 作为产品经理的必备工具,那是一定要掌握的。
不懂的童鞋,花几天学学基础,基本就能上手干活啦。
需要注意的是,学 Axure 只要懂基本的“元件拖拉、增删处理、样式编辑、跳转交互、母版概念、元件库管理”等操作,就够你用很久了。
有人就说了,那酷炫吊炸天的动态交互为啥不学?以我个人经验,闲的蛋疼可以学,就是投产比太低了,工作基本用不到。
二、熟悉组件
知道怎么用 Axure,并不代表你就会画原型了,你还需要学习 B、C 端的常用组件。
什么是组件?组件是具有特定样式和用途的内容组合。

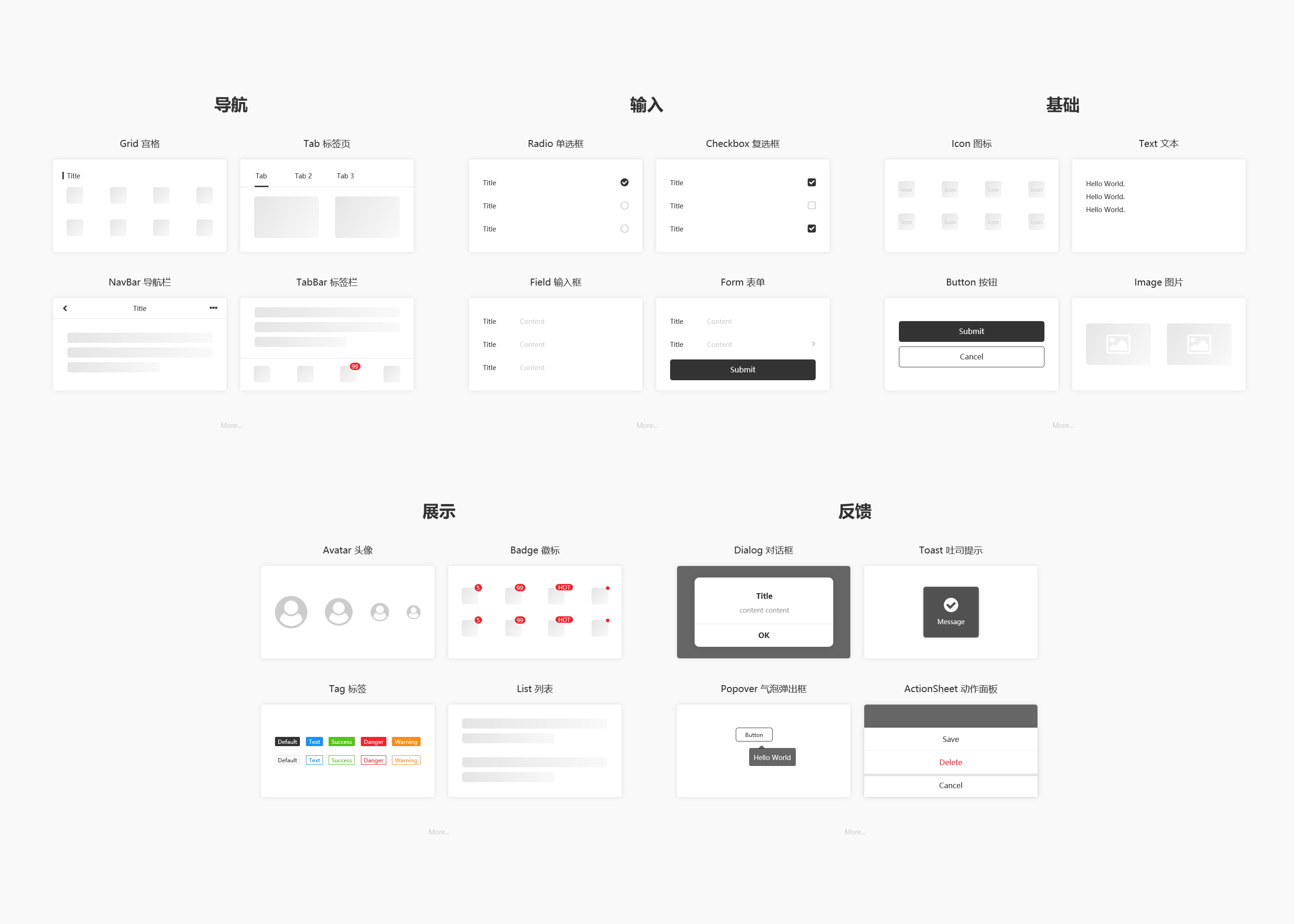
组件主要有五种类型:基础、导航、输入、展示、反馈。
- 基础:基础组件是一些常见的页面基础元素,例如图标、文本;
- 导航:主要帮助用户了解当前位置和指引各个页面跳转;
- 输入:一般用于数据录入,例如选择内容、输入文本等操作;
- 展示:主要用于显示相关数据内容;
- 反馈:用户进行操作后,将会引发一系列数据交互。
学习组件的核心原因是,掌握画原型的基本套路。
每个原型页面,一般都由若干个组件搭建而成,即使是再复杂花哨的 APP 界面,也都是基于几种组件类型的变体、组装而成。
三、使用模板
前面的“掌握工具、熟悉组件”阶段,都是学会怎么画原型。
而使用组件模板,则是让你加快产出效率,好比说原先每天只能搞 3~5 张,用模板后 1 天整 15 个界面真的算慢啦~
组件模板一般有 APP、小程序、Web、后台、多端等 5 种常见分类。

像“微信、蚂蚁、有赞、Taro”等大厂的组件库,基本都有 Axure 版组件模板下载。
四、组装原型
当你懂了组件的概念,并且找到美观、称心的组件模板,那么画原型就像拼乐高那么有趣。
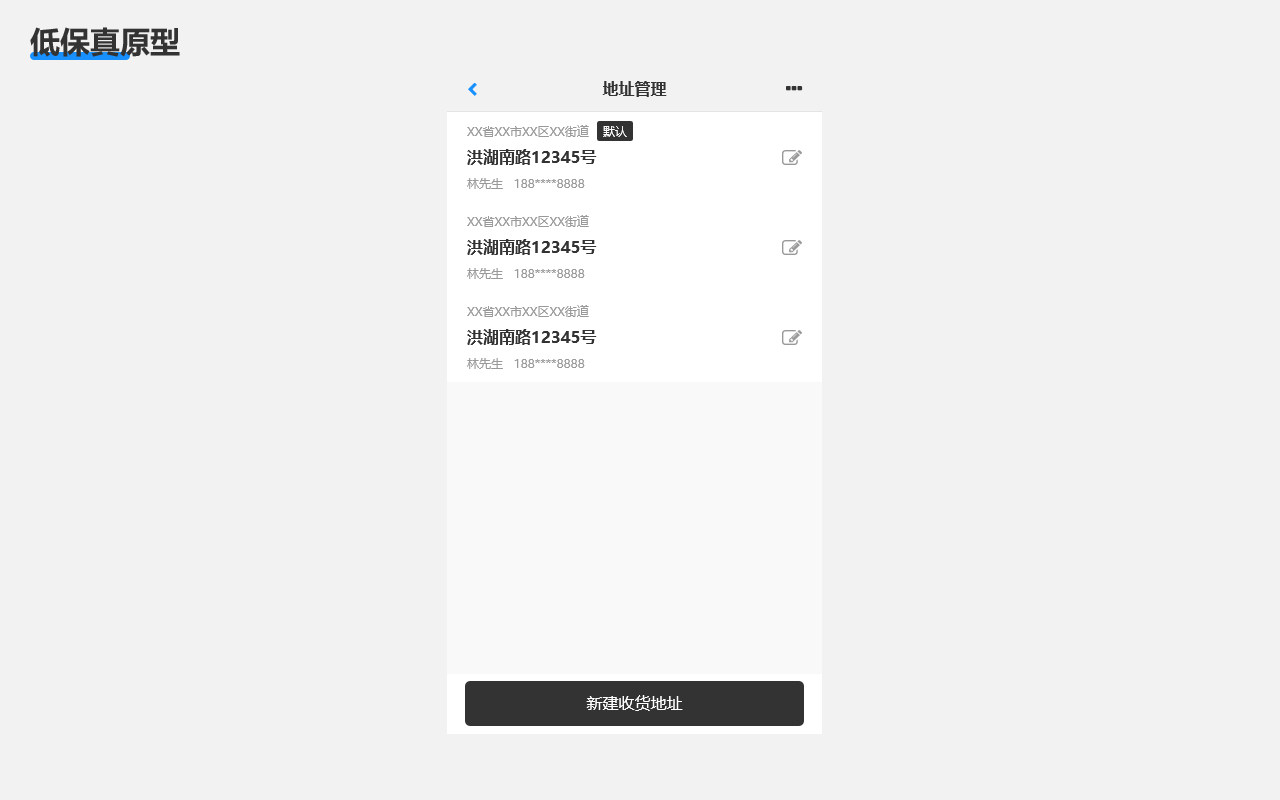
例如京东的“地址管理”功能,需要用到“我的地址、编辑地址”等 2 个页面和若干组件。
“我的地址”页面,只要找到模板的“列表、按钮”组件,拖出来稍微改改文字,前后不到 3 分钟搞定。

而“编辑地址”作为一个表单页面,稍微需要整理字段、调调细节,手脚麻利点也很快做完。
上面的“XX 管理”功能其实很常见,一般包含了“列表页、表单页”,复杂点的再加个“结果页、详情页”。
像平时比较常见的购物流程,就通过“商品列表-商品详情-填写订单-购买成功-订单详情”这条链路,完整地用了四个页面类型。
五、设计作品
学会了画原型练练手,是不是就结束了?
如果你学完想有个阶段性成果,可以试着临摹一个实际 APP,把这个原型文档变成你的个人作品。
有些童鞋就说了,作品说起来简单,做起来那不得十天半个月?
按照正常思维去做,确实比较慢。但谁让我是产品经理呢?产品经理就要用产品思维解决问题。
一些常见的产品思维有:MVP 思维、用户思维、多元思维、复利思维、业务思维等,而在搞定作品这块,我们可以用 MVP 思维(最小化可行产品)。
所谓的 MVP,即花最低成本,不断验证目标可行性的一种思维方式。
也就是说,我们要用最少的时间,弄出一份比较像样的原型作品。
这要咋搞?光是选择做什么类型的 APP 都要想半天,是做“购物、社区、视频”,还是做“教育、音乐、旅行”?
这里先给出答案,不做购物(大坑,功能对象太多,无法闭环),直接做社区。
为什么首选社区?
主要是做社区简单阿,一个社区 APP 的 MVP 版本,核心功能只有“动态回复、个人资料”,十个页面左右,一天内搞定完事。
六、总结
产品小白快速学会原型的 5 步法:掌握工具、熟悉组件、使用模板、组装原型、设计作品。
- 掌握工具:Axure RP 作为产品经理的必备工具,那是一定要掌握的,不懂的花几天学学基础,基本就能上手干活啦;
- 熟悉组件:知道怎么用 Axure,并不代表你就会画原型了,你还需要学习 B、C 端的 5 种常用组件类型(基础、导航、输入、展示、反馈);
- 使用模板:组件模板有 APP、小程序、Web、后台、多端等 5 种常见分类,像“微信、蚂蚁、有赞、Taro”等大厂组件,都有 Axure 版组件下载,找几个看着顺眼的下载来用就行;
- 组装原型:当你懂了组件的概念,并且找到美观、称心的组件模板,那么画原型就像拼乐高那么有趣;
- 设计作品:如果你学完想有个阶段性成果,可以试着临摹一个实际 APP,把这个原型文档变成你的个人作品。
本文由 @好夕雷 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















