「隐喻」的无穷魅力
在产品设计中,设计团队可以运用「隐喻」这一方式来影响用户,既符合了用户认知,同时不需要借助大量信息的表达即可让用户理解并改变自己的行为。这篇文章里,作者就分享了两个结合「隐喻」辅助产品设计的案例,一起来看看吧。

如果可以在作品集里加一些「隐喻」的设计方案,不管在创新性还是专业度上真的是无敌的存在,绝对可以让面试官眼前一亮。
所以要是能在设计方案里运用「隐喻」,一定要用!!隐喻Metaphors就是让产品和用户心意相通,不用过多的言语,即可让对方心领神会。
这篇文章我就不说太多虚的概念~讲两个我认为很棒的,关于「隐喻」辅助产品设计的小案例,帮助小伙伴们打开思路~
案例一:feed流的隐喻
feed流小伙伴们应该都很熟悉,现在很多App都有,它会根据你的喜好源源不断的向你推送信息。但你有没有想过为什么要称这类信息为「流」呢?其实也是运用了隐喻的概念。

「流」这个词代表了流体、水流。而水流往往是源源不断的、不停变化的。App把信息不停的推送给你,就像给你喂水喝一样,你随时可以喝、可以不停的喝、也可以随时不喝。这类信息也是这样,你随时都可以打开来看,可以不停的看,也可以随时不看。
区别于邮箱信息,我们从来没听过什么「邮件流」,就是因为邮箱里的邮件信息是固定的,是别人发给我们的,我们打开之后必须要把所有邮件信息扫一遍,然后一一进行处理,所以肯定就不能使用「流」这个词语。

但是feed流的隐喻就不同,流代表着一种随意性和无限性。随时随地,想看就看,像喝水一样感觉轻松自在,是一种无压力的信息接收方式。
案例二:福特轿车充电表盘的隐喻设计
2004年福特新推出了一款混合动力轿车,该轿车主打的特点就是油耗低,但它有一个显示汽车电池充电状态的表盘却设计的很差劲。

这款轿车电池的充电原理是:当驾驶员刹车时,车轮转速下降,传动装置就会回收旋转轴的动能,以此来给汽车电池充能。当驾驶员再次加速时,电池又能为汽车提供动力。
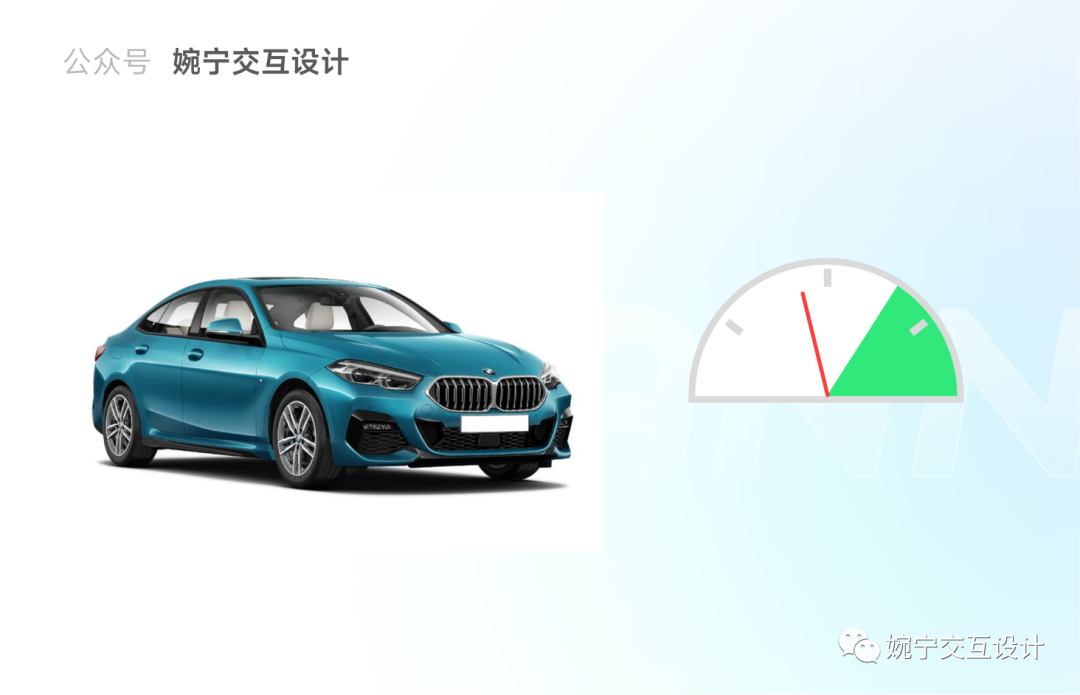
福特的工程师认为,这款轿车的电池非常重要,驾驶员必须要了解电池的充电情况,所以他们把这个充电表盘设计为:当驾驶员一刹车,表盘上的指针就会转向绿色区域,显示电池正在充电。
该款轿车上市后,造成的结果是:驾驶员们急于让电池充电,喜欢盯着表盘上的充电指针看,猛踩刹车看着指针“冲”向绿色区域。
但实际上这种混合动力轿车,缓慢的刹车才能有效转移旋转轴的动能,充电效果才能更好。福特公司本来想通过这个表盘展示这款轿车可以节省的能源,没想到反而造成了驾驶员的错误驾驶行为。
改进表盘
于是他们找到了IDEO设计咨询公司,让他们改进表盘。IDEO召集了这款汽车的用户,对他们进行了研究,其中一位用户是一名马拉松运动员,他说到了一个「教练」的概念,给了设计师们灵感。

设计师们尝试运用「教练」的隐喻,让充电表盘变成驾驶员的“教练”来纠正他们不良的驾驶习惯。在现实生活中,优秀的教练不会喋喋不休的说一大堆,主要还是要靠运动员自己。所以这个表盘不能设计的过于复杂,无需刻意的强调和给出过多的指令信息,这样反而会像之前那个失败的表盘一样适得其反。
秉持着这个原则后,设计师们从无数的想法中最终采纳了一个:当驾驶员开的好的时候,整个仪表盘就慢慢发出绿光,开的不好的时候,绿光就消失,因为绿光的隐喻是正确、积极。
设计师们拿着这个新的设计走访了许多用户,却发现用户想的和他们想的根本不一样。这个设计不足以引起驾驶员的关注,而且绿色代表正确,也可以代表了前进和永不止步。
于是设计师们进一步调整方案,他们把绿光换成了树,使用了「树」的隐喻。当驾驶员开得好的时候,树上就会长出一片片绿叶,然后越来越旺盛。但如果开的太猛,经常急刹,长出的树叶就会凋落。

树叶表盘上市后,果然深受用户喜爱,许多驾驶员包括他们的家人都非常喜欢,并关注着表盘上树叶的变化,慢慢改变自己的不良驾驶习惯。甚至还有的驾驶员在网上“秀”他们的树叶表盘。
这就是「隐喻」的魅力,不需要大量信息的表达,就能让用户理解并轻松的改变自己的行为。从「教练」,到「绿光」,再到「树叶」,表盘的隐喻一直在变化,设计也变得越来越符合用户的认知。让汽车变成「教练」,这种隐喻方式甚至仍用至今。
隐喻,创新交互的必备思维。
今天的分享就到这里,感谢大家的耐心阅读!
本文由@陈婉宁 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















