VR/AR项目对接、需求分析及空间交互设计需考虑的几个方面(二)
设计师在进行空间交互设计时,需要充分考虑用户的需求和体验,进而设计出更加符合人类感知和行为习惯的虚拟环境。那么,项目团队或产品设计团队应该从哪些维度取梳理和把控?这篇文章里,作者接着从聚焦、交互和反馈这几个维度切入讨论,一起来看。

本文关键词:
空间交互设计;VR/AR;眼动交互;手势交互;语音交互;沉浸感与舒适度。

一、前情回顾
在前面我们已经说过,VR/AR空间交互设计是一种利用虚拟现实(VR)和增强现实(AR)技术,在三维空间中创建虚拟交互环境的设计。
这种设计的主要目的是为用户提供更加真实、沉浸式的交互体验。设计师应考虑用户在虚拟(或增强现实下的真实)环境中的视觉、听觉、触觉等多个感官的体验,以用户为中心,充分考虑用户的需求和体验,设计出更加符合人类感知和行为习惯的虚拟环境。
这就需要结合项目产品需求侧从空间(环境)、要素、情景、聚焦、交互、反馈、沉浸感和舒适性这几个维度,去理解、交流、梳理需求并整体设计和把控项目产品。
在《VR/AR项目对接、需求分析及空间交互设计需考虑的几个方面(一)》中我们已经就空间、要素和情景展开了讨论。本期,接着前面的交流,把聚焦、交互和反馈深入剖析一下。
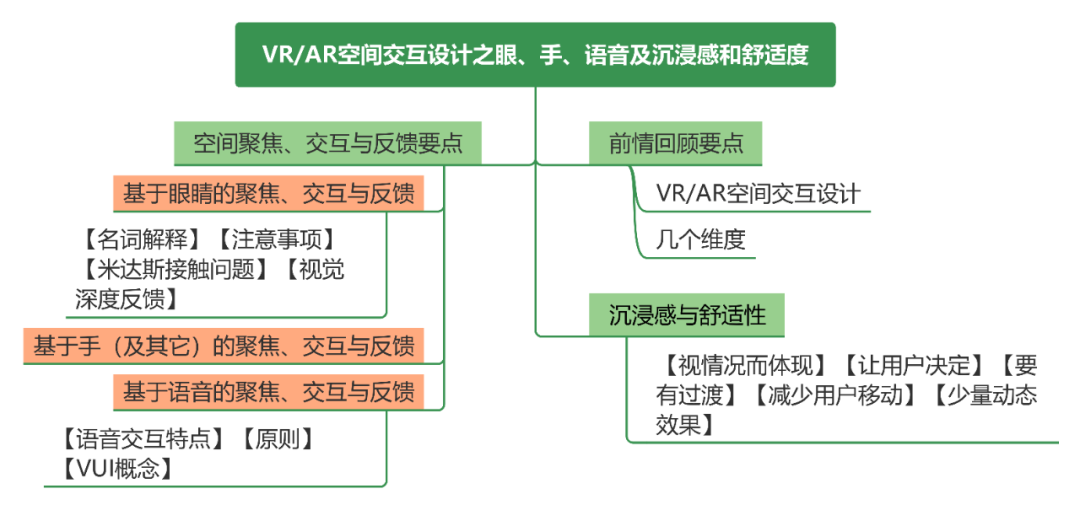
二、聚焦、交互与反馈
1. 概念理解
1)聚焦
即人与要素建立联系。顾名思义,空间中存在诸如GUI(即GraphicalUserInterface:图形化的用户界面;VR中常用3DUI来表示;AR中常用AUI-Augmented-realityUserInterface来表示)、对象(虚拟物、真实物)及各类功能组件等可交互的内容,用户首先聚焦到这些内容上,接下来进行交互操作。
2)交互
英文是interaction“互相行动”,交互是人与计算机系统之间的互动过程,可以是界面元素(如按钮组件等)、虚拟空间中的对象、真实环境中的物体等的各类操作(点击触发某个功能、移动、旋转、放缩等)。
3)反馈
即系统交互反馈,目的是为了提高用户体验。可以包括多方面,例如用户对按钮、滑动页面等的操作,系统都可以进行相应的反馈。这些反馈可以是视觉上的,例如颜色、形状、位置、大小等的变化,也可以是听觉上的,例如声音的播放、音量的大小等。此外,反馈还可以是触觉上的,例如震动等的变化。
2. 基于眼睛的聚焦、交互与反馈
1)眼睛聚焦
又称“眼动追踪”,人类的信息加工在很大程度上依赖于视觉通道搜集的信息。通过图像处理技术来定位瞳孔位置,获取瞳孔中心坐标,并计算人的注视点,让电脑知道人正在看什么,以此来判断用户的兴趣点。人们可以通过眼球来操作屏幕或其它电子设备。

① 眼动追踪适合聚焦但注意组合式交互
眼动追踪虽然丰富了交互方式,满足人的自然习惯,特别是在聚焦方面解放了双手或控制器,的确是一个新的、比较好的聚焦方式。
但在设计过程中眼动追踪技术适合聚焦但慎用眼动触发。触发属于交互的一种,关于为何要慎用此类功能,可在下面的“基于眼睛的交互”章节查看。
② 注意用户的眼睛运动习惯和视觉感知
在设计空间交互界面时,需要考虑用户的眼睛运动习惯和视觉感知。例如,在手机或电脑的2D平面UI视觉交互时,用户通常从屏幕的左上角向右下角移动。而在VR/AR空间环境中的视觉交互过程中,用户清晰的视觉范围是有局限性的,一般集中在以视线正前方为中心点的左右视场角(垂直与水平方向)0-30度范围内,用户的视觉清晰且容易聚焦,这也是为什么在界面布局时,重要信息集中在这个区域显示的原因。

关于空间界面通用布局设计可查看之前文章《VR/AR/MR-空间交互设计之“界面布局”》。在设计界面布局时,应该遵循这种视觉感知习惯,然后再结合用户眼睛的运动习惯进行界面信息架构。
为了视觉舒适,要注意请尽量避免眼睛的过度运动。眼睛向上注视和向对角线旋转注视查看需要进行大量的眼肌运动,可能会让人感到疲倦。设计内容位置时,请记住,人们将视线向下或左右转动是最舒适的。因此,尽可能将内容选择在这些位置呈现。
需要延长阅读或细长目标注朝中心放置,略低于视线以提供舒适的视觉体验。若必须在上方或对角线这些位置(角度)放置内容,请务必设计简短的交互,或者将内容移动到视野中心以减少眼睛旋转。
③ 眼动追踪技术的兼容性和标准化:
由于不同的眼动追踪技术具有不同的性能和特点,因此在选择这些技术时,需要考虑到其兼容性和标准化的程度。有些眼动追踪技术可能只能与特定的设备和软件配合使用,而其他技术则可以与多种设备和软件兼容。
2)基于眼睛的交互
① 米达斯接触问题
米达斯接触问题在眼球追踪技术中,指的是由于用户视线运动的随意性而造成计算机对用户意图的识别困难。例如,用户可能在观察物体,但并不希望触发与该物体相关的功能。
如果用户只是选择激活(如高亮显示、框选或调整大小)他们注视的物体,通常不会有问题。然而,如果用户注视的物体将触发场景切换或功能设置的变化,那么就可能出现问题:用户可能只想随意浏览,而不需要任何特定的含义,也不希望每次转移视线都引发一个动作。为解决此问题,通常不会立即在注视后触发操作,避免导致频繁错误的操作。
② 米达斯接触问题产生的原因
前面提到,眼睛的一系列指标被追踪并用于空间对象(物体)的聚焦方面是比较自然和友好的,但使用眼睛进行更多的触发交互并不一定是最优的。
因为眼动追踪需要衡量一些如注视点、注视时长、眼跳、移动轨迹、瞳孔缩放等因素,注视行为在某种程度上能反映大脑的思维活动,如瞳孔大小的变化与疲劳程度、兴趣、思维等存在关联,但不可避免的会出现如注视点确认、注视时长因人而异、眼皮跳动等误差,导致在确认用户是否想要对当前聚焦的对象(兴趣点)进行进一步的交互操作方面产生问题。这也印证了“米达斯接触问题”。
③ 如何解决?
最好结合其他输入工具进行交互,如手柄、语音、手势等。
用户执行大多数操作的方式是看向虚拟对象以聚焦其上,并使用轻点等非直接手势以激活它。——苹果VisionPro。

3)视觉反馈
用户通过看向虚拟对象来聚焦其上,即将它识别为可交互的目标,并通过高亮标记、被聚焦对象显示轮廓、改变被聚焦对象的空间深度视觉或大小等,提供视觉反馈来帮助用户确认这是其想要交互的对象。
视觉反馈(或悬停效果)用于显示对象已获得焦点,意味着用户可使用手势轻点等非直接手势与其交互。
例如,用户可看向返回按钮来将焦点移至其上,然后轻点返回按钮以返回上一个网页。同样,用户可看向照片图库中的单张照片并轻点以打开它。

视觉反馈的应用:
我们都知道,苹果公司向来注重用户体验,在其visionpro使用过程中更是利用视觉深度的方式来表现交互反馈。使用视觉深度传达层级结构、表现眼睛聚焦到空间物体或对象(如按钮组件)的反馈等,因为用户依赖距离、遮挡、色温和阴影等视觉提示来感知深度和理解周围。
少数情况下,系统可在组件获得焦点后,通过自动显示其二级菜单或次级界面视图的方式进行反馈。例如,用户看向标签页栏时,在旁边显示文本标签;用户注视按钮时显示提示信息等。
3. 基于手势(柄)及控制器聚焦、交互和反馈
关于手势(手柄等控制器)聚焦、交互和反馈的内容,可参考之前文章《VR/AR/MR-空间交互设计之“手势交互”》。
4. 基于语音的聚焦、交互与反馈
基于语音交互:
1)语音交互
语音交互技术是一种人机交互技术,它是指人类通过语音与系统进行交互。语音交互技术的核心是语音识别、自然语言理解、对话管理和语音合成等技术。有些设备和应用程序可以通过语音识别技术来聚焦兴趣点。
一些VR虚拟现实和AR增强现实应用程序也可以使用语音指令来调整焦点,您可以使用语音命令来选择特定对象或区域,然后让应用程序将焦点集中在该对象或区域上。这种技术可以让用户更轻松地与设备交互,而不必使用手动操作。
2)语音交互的特点
语音交互的方式效率高、解放眼和手等。特别是在VR/AR空间的场景应用下,传统的文字交互往往不方便。例如,当空间存在距离较远时,我们无法直接通过文字方式进行交互。因此,语音交互在这种场景下显得尤为重要且高效。
使用语音指令调整VR虚拟现实和AR增强现实应用程序的焦点或触发操作时,因为语音指令需要识别、编码解算以及输出交互结果(反馈,可以是语音反馈如小爱,也可以是语音+行为以及状态视觉方面的改变,也可以是纯视觉状态的变化)。
但也有局限性,比如在嘈杂环境下使用则容易干扰信息传达的准确性。另外,受用户体验环境的不确定性,在嘈杂环境下的语音交互显得“力不从心”,所以语音交互应该是作为辅助交互功能,与眼、手及“其它交互设备”配合的方式进行,效果更好。
3)空间语音交互
我通过多方了解,也仅仅是查到了部分新闻对苹果VisionPro等设备语音输入控制的一点报道,关于VR/AR中如何有效的使用语音交互功能进行产品设计,目前资料还很有限,相对于各类语音交互助手和语音交互技术的普及倒是有很多内容,殊途同归的原理告诉我们,所有内容都是有一个相同的规律。所以,在此就语音交互进行一下普及和归纳吧,至于说语音交互如何很好的应用在空间设计领域,随着应用不断地普及,再展开详述。
4)采用语音交互的原则概述
所以在利用语音功能进行交互设计时,需要注意语音识别准确性、自然语言处理、语音反馈、隐私和安全以及兼容性等问题。
语音识别准确性:确保应用程序能够正确识别您的语音指令,并准确执行相应的操作。如果识别不准确,可能会导致焦点调整不正确,影响用户体验。这就要求在设计语音指令性词句时要考虑用户使用情景,准确提炼关键语,避免重复性等。
自然语言处理:语音指令应该使用自然语言,以便用户可以轻松地理解和使用。同时,应用程序应该能够理解简单的语法和口音,以适应不同的用户需求。
语音反馈:在图形用户界面(GUI)中,“确认反馈”是一个常见的元素。无论是在点击按钮还是进行编辑操作时,我们都会给出不同程度的交互反馈。
同样,在语音用户界面(VUI)中也有类似的反馈机制(三种类型:显性确认、隐形确认和视觉确认)。当用户通过语音指令调整焦点时,应用程序应该提供适当的语音反馈,以确认指令已被接受并执行。这可以使用户更加自信地使用应用程序,并减少错误操作。
苹果VisionPro的应用场景是支持语音输入,用户将眼睛集中在搜索字段中的麦克风图标上将触发“说话搜索”功能。或者聚焦到空间中的某个对象,通过语音命令进行进一步的操作(如打开app)。
隐私和安全:语音指令可能会涉及到用户的个人信息和敏感信息,因此应用程序必须保证用户的隐私和安全。应该采取适当的措施来保护用户数据,并确保只有在用户授权的情况下才能访问其信息。
兼容性:语音指令应该兼容不同的设备和操作系统,以确保用户可以在不同的环境中使用应用程序。同时,应用程序应该能够适应不同的语言和口音,以满足不同地区用户的需求。
三、沉浸感和舒适性
1. 沉浸感
1)概要说明
VR/AR空间设计中的沉浸感和舒适性是一个重要的衡量因素。特别是VR对于沉浸感和舒适性的需要、AR对舒适性的要求(AR因其是基于现实的应用对沉浸感要求没那么高)等。
好的沉浸感和舒适性,与产品内容的方向、空间信息的布局架构、GUI或空间要素的视觉设计以及交互方式的选型息息相关,是一个涉及到方方面面的话题。
关于如何提升VR/AR项目的沉浸感或舒适性,可以参考之前的文章:
- 《VR/AR空间交互,学习苹果VisionPro/VisionOS关于空间交互设计理念》;
- 《VR/AR/MR-空间交互设计之“界面布局”》;
- 《VR/AR项目对接、需求分析及空间交互设计需考虑的几个方面(一)》;
并结合实践经验总结,逐步提升。在这里,仅归纳列举一些有关提升沉浸感和舒适性的思路(VisionPro的设计思路),作为参考。

2)将沉浸感留给有意义的时刻和内容
沉浸感并非对每种任务都使用,沉浸式任务也并非都需要完全沉浸。虽然用户有时想要进入完全不同的世界,但在体验项目产品期间通常还会密切关心其周围环境或者查看项目中的其它功能或内容,根据想要体验的内容适度将沉浸感留给有意义的时刻和内容。
例如,用户可在共享空间中使用熟悉的界面窗口浏览其“照片”相册,但在想要检查单张照片时,可暂时转换到全空间中更有沉浸感的体验,并在其中放大照片和欣赏细节。
3)让用户决定何时进入更有沉浸感的体验之中
不应未经用户同意、或者没有任何过渡性提示下就将用户带到更有沉浸感的体验中,也不应出其不意地显示大窗口或对象而吓到用户。
提供可让用户从视觉上追踪变化的平缓过渡,以帮助其为不同体验做好准备。避免可能让用户迷失方向或感到不适的突发刺眼过渡。
并且提供明确的进入和退出,以便用户决定何时沉浸或退出该内容。
4)用户处于全沉浸式体验中时,避免鼓励其移动
在全沉浸式体验中,用户在体验你的内容时可能会失去对周围的关注,鼓确保用户安全舒适至关重要。
帮助用户仅需停留在某个位置进行沉浸式体验的一种方式是将内容带到用户面前,而不要等待或引导用户移向内容。
关于舒适性问题,请继续往下看。
2. 舒适度
11)关注用户的视觉舒适度
例如,虽然能够在全空间中设计内容,可以将内容放在任何位置,但优先将其放在用户的视场内。并确保以舒适方式显示动态效果,动态效果可巧妙地传达“前前后后”,与深度结合使用时,动态效果还可在用户聚焦元素时提供至关重要的反馈。
按用户预期的方式使用动态效果,而不要导致用户注意力分散、困惑或者不适,这一点非常重要。

2)显示较大虚拟对象的移动时,确保用户的舒适感
如果对象大到足以填充大部分视场,为了帮助用户感知对象的移动而不会让其觉得自身或周围在移动,你可以增加对象的半透明效果,帮助用户透视对象,或者降低对象对比度来让其动态效果不那么明显。
如果需要在大型对象间显示过渡效果,请考虑使用渐变过渡效果,以尽量降低用户的迷失感。
如需在窗口中显示移动内容,请考虑限制窗口或内容区域的尺寸,以便用户可以继续看到周围。如果创建在窗口中显示的动态效果,请优先维持水平视界,保持速度较慢,并避免突然或意外的相机移动。不妨使用低对比度纹理,这会让动态效果更不易察觉。使用旋转动态效果时应柔和。
3)旋转效果不易过快
通过旋转相机或者旋转用户周围的大型虚拟对象来旋转虚拟世界时,尤其是当旋转速度过快或者持续时间过长时,旋转可能会扰乱用户的稳定感。
4)避免显示持续振荡的对象
尤其应避免显示频率为 0.2 赫兹左右的振荡,因为用户对于此频率非常敏感。如果需要显示对象振荡,请尽量保持振幅较低并考虑让内容半透明。
5)除去不必要的动态效果,结合静态参照物
去除不必要的动态效果。因为用户会看向想要交互的对象,在可能导致其看向别处的位置显示动态效果可能会带来困扰。仅在你需要引导用户看向重要内容时,才首选使用动态效果。
尽量避免在用户视场的边缘显示动态效果。用户对于发生在边缘视觉处的动态效果尤其敏感。边缘动态效果除了会分散用户注意力外,甚至还会引起不适,因为它会让用户感到自身或周围在移动。
考虑为用户提供静态参考系。在不会移动的区域内包含视觉移动时,用户会更容易接受。相比之下,如果看起来周围的一切对象都在移动,用户会感到不舒服。
本文由 @XR元培坊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















