Axure:iOS左滑删除效果
是否经常被开发说原型设计的不够精细、又或者经常听到有人说自己的产品交互不好呢?本文将通过一个简单左滑删除交互,让你了解与好的交互体验的一步差距。

预览地址:https://85dtn5.axshare.com
一、简单实现左滑删除
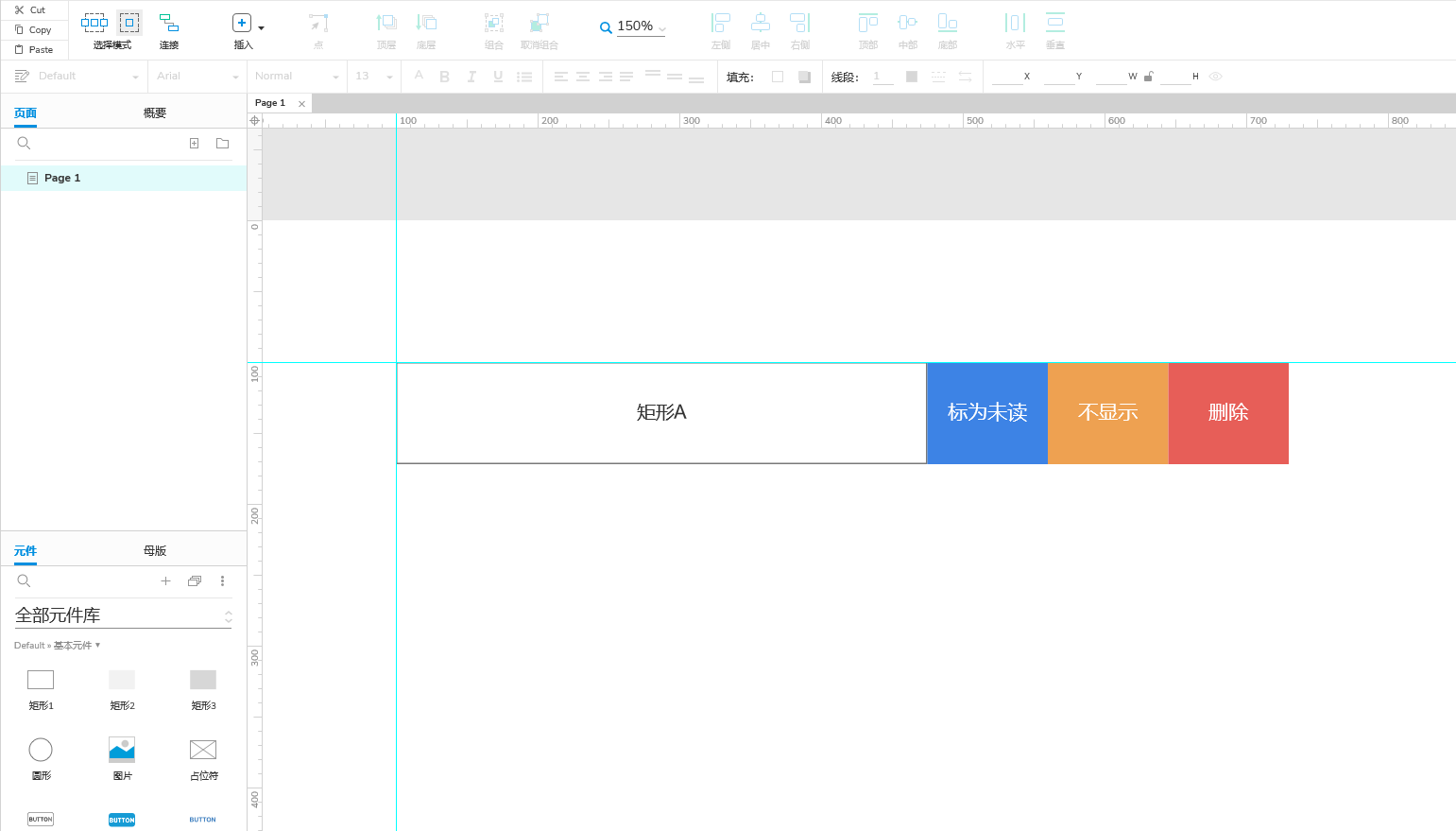
先制作一个375*72的矩形A;
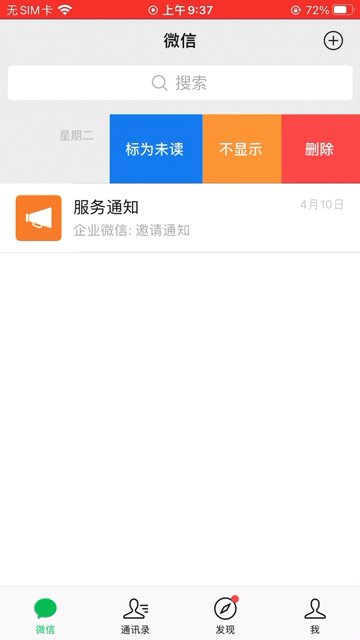
在矩形A的右侧,再制作3个85*72的矩形1、矩形2矩形3,分别设置为蓝色、橙色、红色(如图);

将这4个矩形居中对齐后,全选然后按【Ctrl+G】进行组合;
选中组合后,鼠标右击,选中右键菜单列表的最后一个选项【转换为动态面板】,使该组合变成一个动态面板;
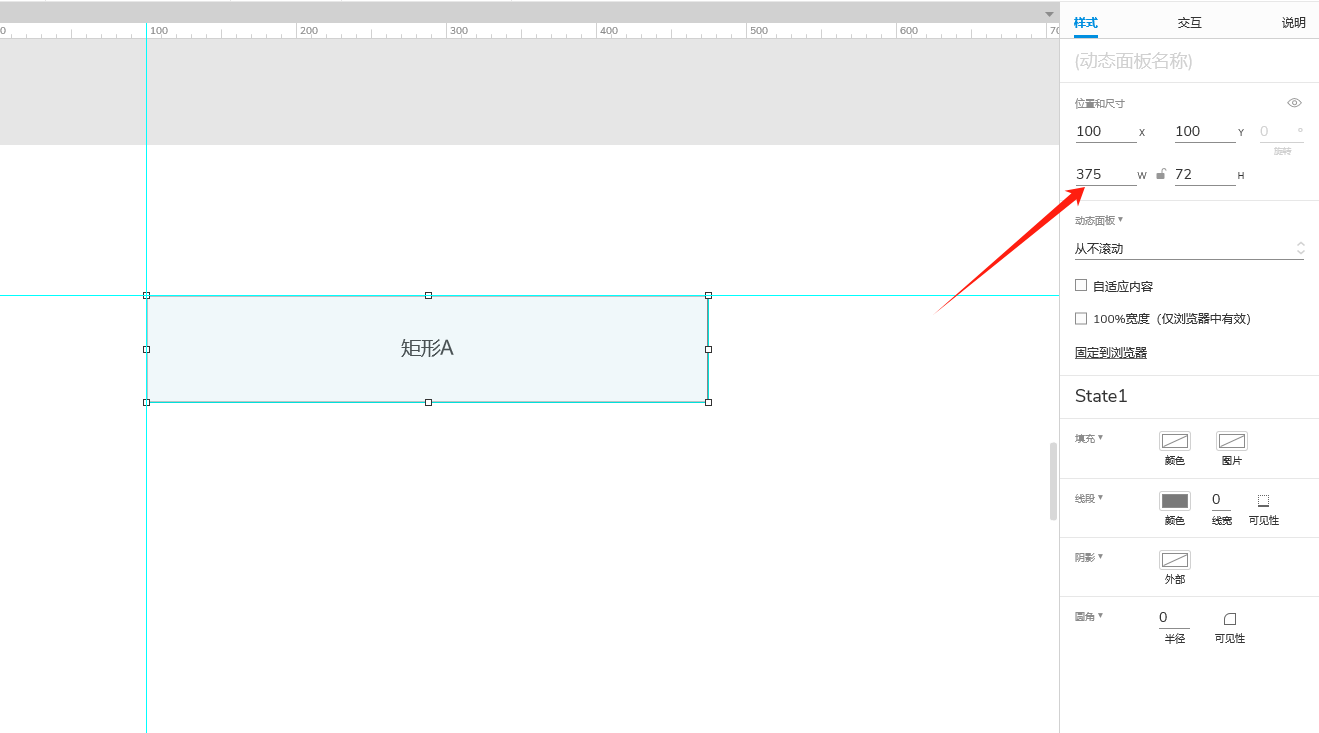
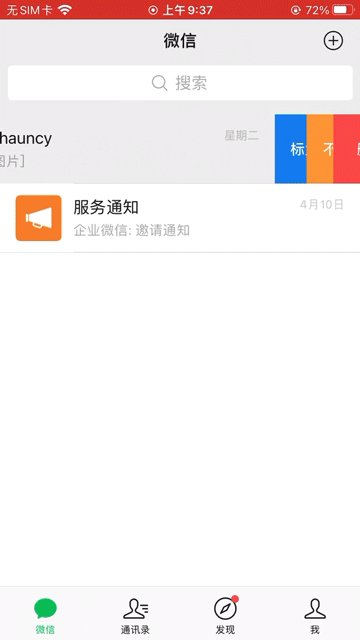
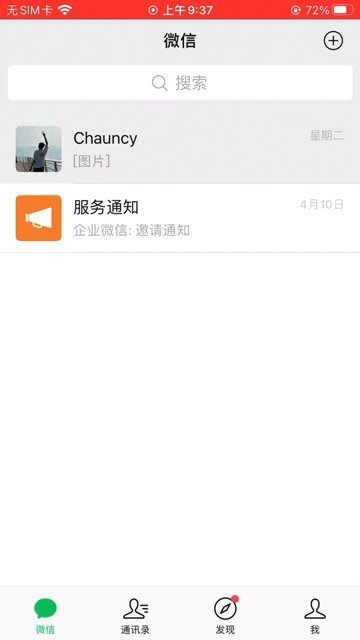
选中动态面板,设置大小为375*72;这样我们就可以把矩形1、矩形2、矩形3隐藏在我们的视野中了(如图);

准备工作已经完成了,那么接下来进行交互制作。
二、简单左滑的交互制作
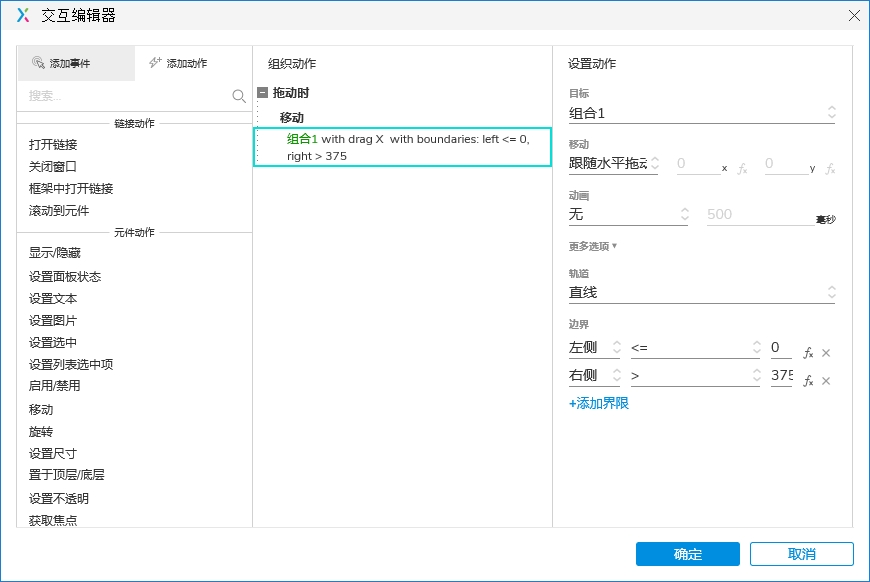
我们要模拟的是手指滑动的滑动的效果,根据这点,我们选择动态面板,并在交互中选择【拖动时】的交互;
- 拖动时,我们需要向左移动组合,那么我们只需要设置组合跟随水平移动的方向即可;这样我们便实现了拖动时,移动组合的效果。
- 你会发现经常把组合移除了可见视野内(附上一个GIF)。我们需要给组合的移动范围进行限制,左侧小于等于0,右侧大于等于这样我们就能把水平的移动范围限制在可视的范围内。

这样我们就算是完成了左滑删除的效果。
但你在拖动体验几次看下,这个和我们平时使用iOS手机时所感受到的左滑效果一样吗?
三、“一步之差”

细心的朋友,你是否发现了端倪呢?没错,我们可以看到在左滑时,三个左滑菜单项的色块是同步出现的,整块的效果是抽屉式的,一层叠着一层出现。
看明白了这个细节,那我们继续升级效果。
四、左滑删除的进阶
要实现抽屉式的效果,那必然就要将之前的排列样式以及交互进行调整:
选中组合1,按【Ctrl+Shift+G】取消组合,选中矩形A和矩形1(蓝色)进行组合,并命名为组合2;选中动态面板,将拖动效果的目标改为组合2,将右侧边界改为205(如图);这样我们就先得到了一个拖动后,可以移动组合2的动态面板,接下来就是要移动矩形2(橙色)和矩形3(红色)。

选中蓝色矩形,添加移动时的交互效果,移动矩形2(橙色)和矩形3(红色),通过上方的gif图,我们可以了解到矩形1、矩形2、矩形3的移动速度比为 3:2:1 ,所以整体的函数设置如下:
移动矩形2时,x的函数为 [[375-(375-This.x)/3*2]] ,y的函数为 [[This.y]] ;

移动矩形3时,x的函数为 [[375-(375-This.x)/3]] ,y的函数为[[This.y]] ;
到此,iOS左滑删除的交互效果就算是大功告成了。
第一次编辑,如果有描述不清楚的地方,欢迎各位大佬点评。如果有想了解文中的函数和边界如何设置,又或者想要其他的交互效果,也可以在文章下方留言。
本文由 @阿幸 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








原型链接已调整为:https://nbhl98.axshare.com/