原型说明咋写-普通上传图片
产品经理在做原型设计时,需要写好原型说明,这篇文章里,作者以“普通上传图片”这一组件为例,梳理了相应的规范和模板,一起来看看吧。

开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。
步骤一:约定规范
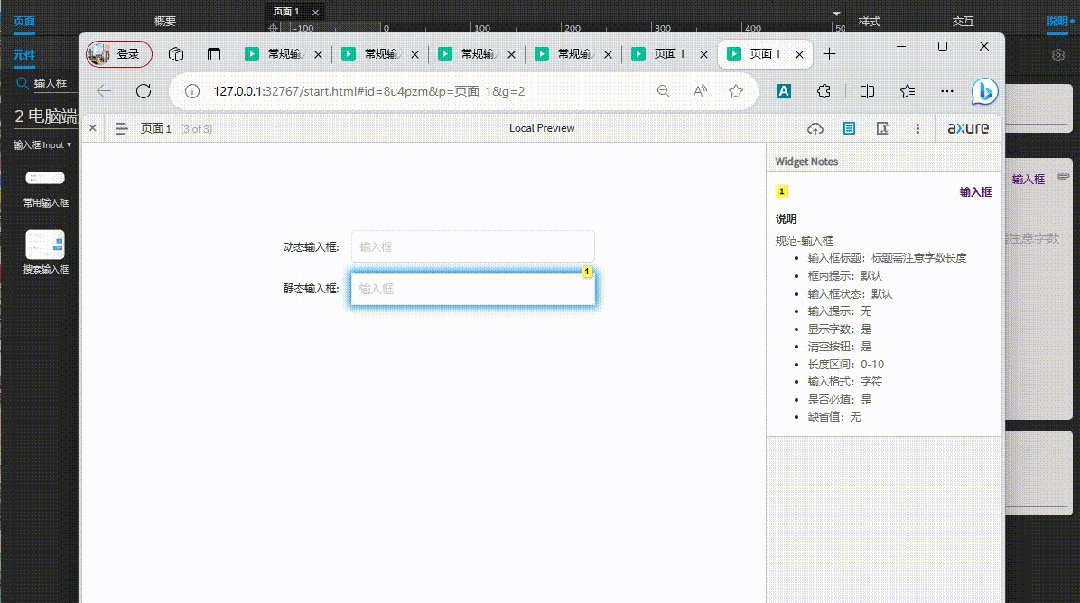
如图,与开发、UI约定组件规范,并维护在独立文档中。

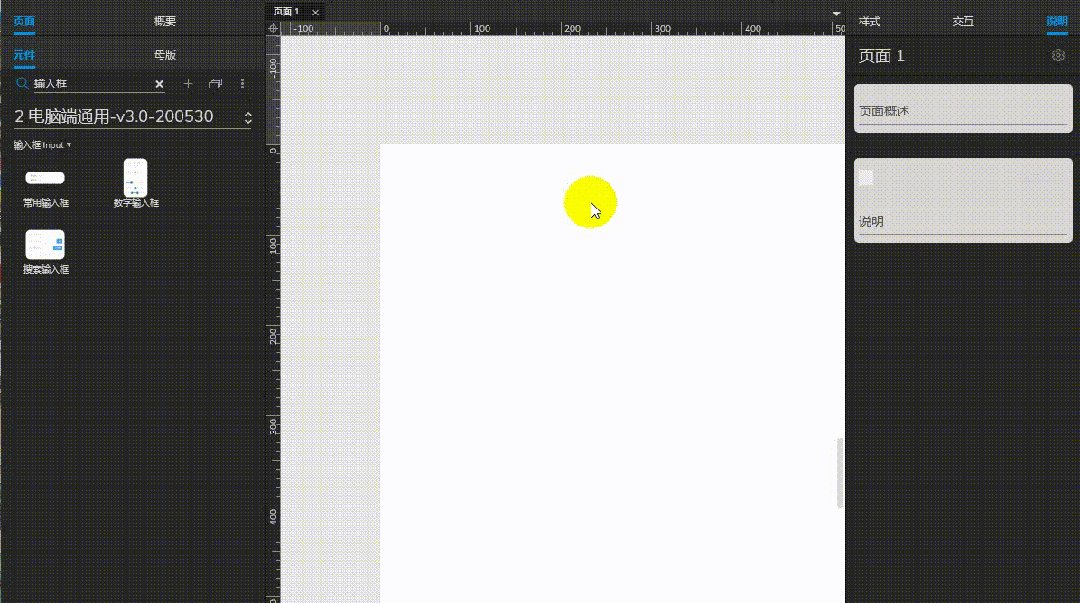
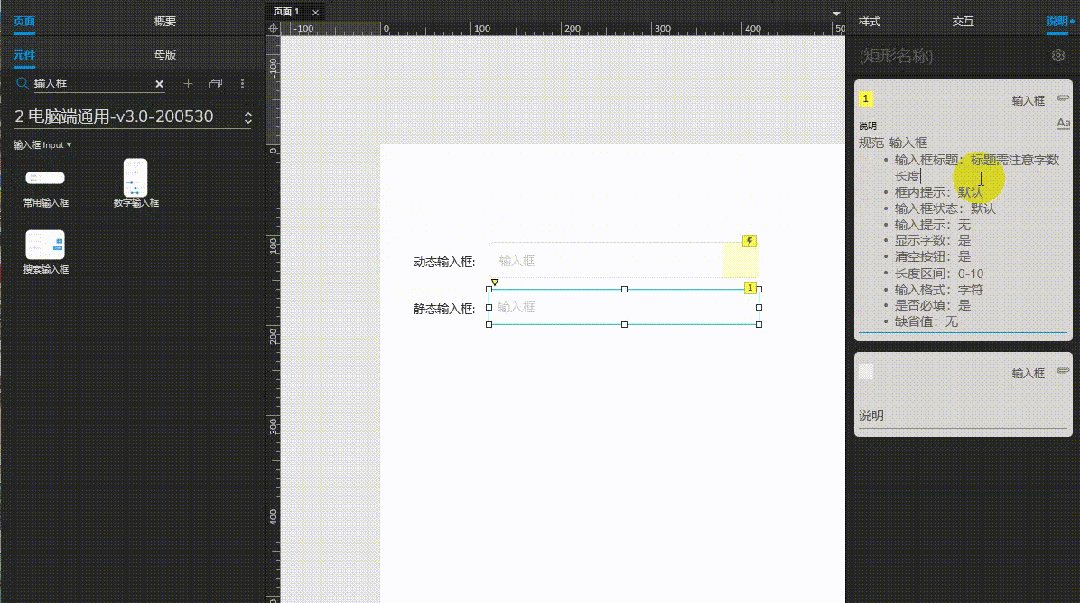
步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
本期组件:普通上传图片。
组件概述:将图片通过网页或者上传工具发布到远程服务器上的过程。
一、约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
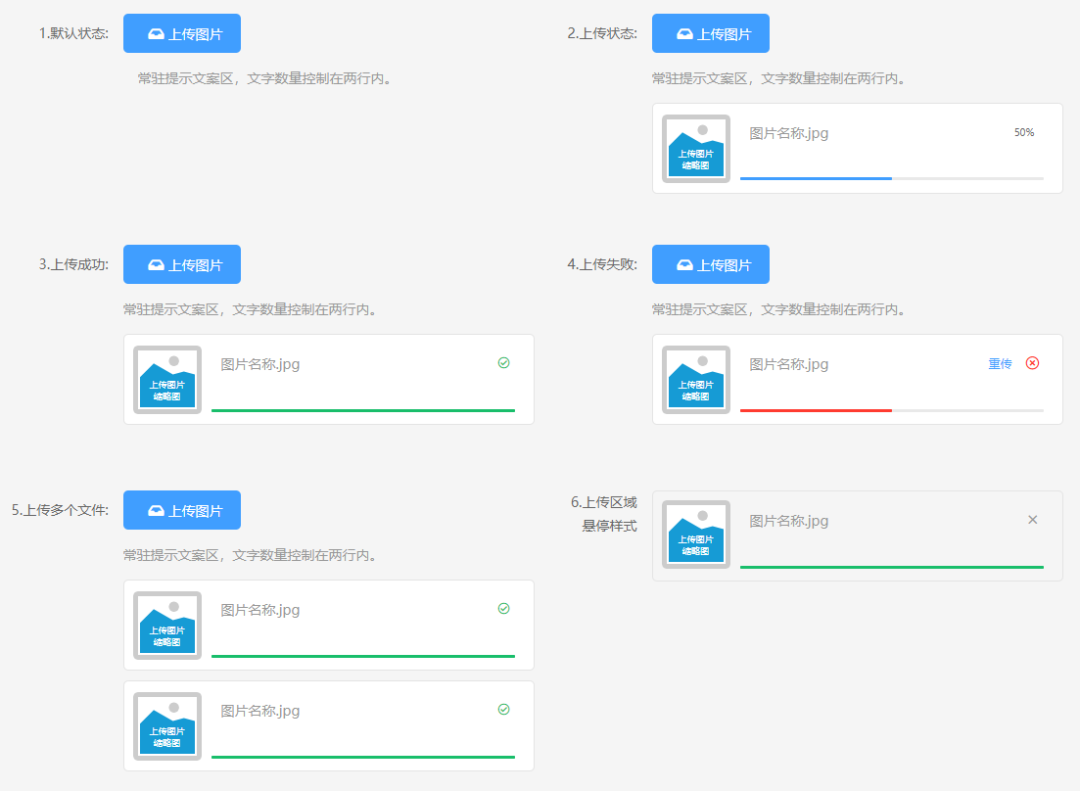
1)默认状态:点击上传按钮,打开本地文件夹选文件上传,支持多选;按钮下方为提示文案,通常提示可上传的格式及文件大小;打开本地文件夹有以下注意事项:
- 显示的文件:需过滤不可上传的文件格式。
- 单个文件过大:提交上传时toast提示“文件大小超出限制”。
- 已上传文件数量:需计算已上传数量+即将上传数量是否超出限制,超出toast提示“文件数量超出限制”。
2)上传状态:通过百分比及进度条显示上传进度。悬停至上传区域,有悬停样式,点击可取消上传。注意点如下:
- 上传百分比需与开发确认实现方案。
- 常规的小文件上传,无需考虑断点续传,断了则上传失败;若业务需求必须断点续传,则与研发沟通具体方案。
3)上传成功:显示上传成功样式。悬停至上传区域,有悬停样式,点击可取消上传。
4)上传失败:对应上传记录呈失败样式,点击“重传”即重新上传。
5)上传多个文件:按上传顺序排列,多个文件同时上传按文件夹内的文件顺序排序,当超出5个,已上传区域滚动显示,并保持滚动至最新上传文件。
6)悬停样式:每个上传状态都有悬停样式。此样式有明显的鼠标悬停态,点击右侧”关闭按钮“可删除此文件。点击后,弹窗二次确认是否删除。

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
- 文件类型:根据业务需求确定可支持上传的格式,一般为.jpg/.png/.bmp等。
- 文件大小:根据业务需求确定可支持上传的大小,一般小于等于2mb。
- 文件数量:根据业务需求确定可支持上传的数量,一般小于5个。
- 提示文案:即描述上传按钮下方提示文案的提示内容。
- 后置影响:上传后,将影响关联数据表数据。
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。

- 组件名称:规范-普通上传图片。
- 文件类型:.jpg/.png/.bmp。
- 文件大小:小于等于2mb。
- 文件数量:最多5个。
- 提示文案:支持格式:.jpg/.png/.bmp,单个文件不超过2mb,最多上传5个文件。
- 后置影响:暂无。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。















